Hangi Nitelikler İyi Bir Açılış Sayfası Deneyimini Tanımlar – İyi Kullanıcı Deneyimi İçin İpuçları –
Yayınlanan: 2021-09-13Özet : Hangi özellikler iyi bir açılış sayfası deneyimini tanımlar? Kullanıcı deneyimi, ziyaretçinin şirket, hizmetleri ve ürünleri ile etkileşiminin tüm yönlerini kapsar. Örnek bir kullanıcı deneyimi için ilk şart, web sitenizdeki ziyaretçinin ihtiyaçlarını tam olarak sorunsuz bir şekilde karşılamaktır. Kullanıcı deneyimi, kullanıcıyı ürüne veya markaya sadık tutan olumlu deneyimler sağlamayı amaçlar. Bu nedenle, son kullanıcı deneyimi, web sitesi tasarımı, gezinme, işlem kolaylığı ve elbette sayfa indirme ve oluşturma sürelerine kadar birçok faktörün toplamıdır.

Yazar: Martin Greif
12 dakika okuma
Bu makale aşağıdakileri kapsayacaktır
İçindekiler :
Söz Verdiğinizi Teslim Edin
Uygun Renk Şemalarını Kullanın
Dikkat Dağınıklıkları Kaldırın
Videoları Uygun Şekilde Kullanın
Yıldırım Hızında Sayfa Yükleme Süresi
Ziyaretçi için Veri Alanlarını Kolayca Yakalayın
Kişisel Olmayan Hata Mesajlarından Kaçının
Kişisel Bilgi Gerektiren Nedenleri Belirtin
Pazarlama çabalarınızın en güçlü odak noktası olarak, web sitenizin ziyaretçilerinin deneyimi kesinlikle işinizi yapabilir veya bozabilir. Peki günümüzün hızlı dijital trendlerinde ziyaretçilerinizin beklentilerini nasıl karşılıyorsunuz? Cevap – mükemmel kullanıcı deneyimine yatırım yapın.
Kullanıcı deneyimi, bir kişinin web sitenizdeki genel deneyimi ve onu kullanmanın ne kadar uygun veya memnuniyet verici olduğudur. Buradaki amaç, ziyaretçinizin istediklerini gerçekleştirmesini mümkün olduğunca basit hale getirmektir.
Unutmayın: İstediğiniz dönüşüm ancak müşterilerinizin ihtiyaçları karşılanıyorsa gerçekleşebilir.
Söz Verdiğinizi Teslim Edin
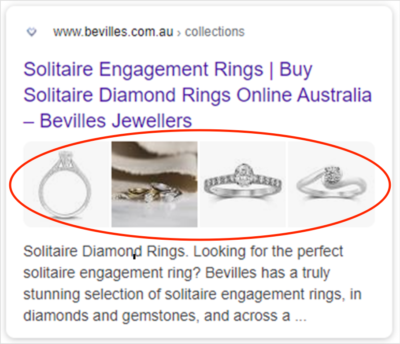
Ziyaretçinin amacına uymak istiyorsunuz. Ön mesajınızın kullanıcının beklentilerine uyması gerekir. Ziyaretçinizi düşündürmek istemezsiniz. Örneğin, bir ziyaretçi "Tektaş Pırlanta Yüzük" arıyor, arama motorunda aşağıdaki iki reklam gösteriliyor.
İlk arama sonucu Diamond Exchange'den.

İkinci arama sonucu Bevilles'den.

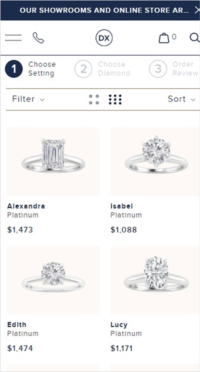
Her ikisi de gerçekten iyi reklamlardır ve Tektaş Pırlanta Yüzüklerin olduğu bir sayfaya teslim edilmeyi beklersiniz. Well Diamond Exchange sizi aşağıdaki açılış sayfasına götürür:

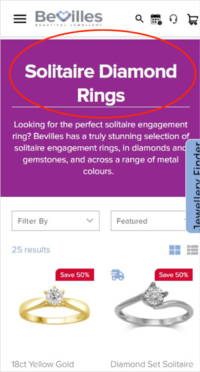
Hiçbir noktada ziyaretçinin Pırlanta Tektaş Yüzüklere indiğini göstermez. Sadece pırlantalı bir grup yüzük gösteriyor, tam olarak ziyaretçinin aradığı şey değil. Öte yandan Bevilles , ziyaretçiyi aşağıdaki açılış sayfasına götürür:

Bu açılış sayfasıyla, açılış sayfasındaki başlık çubuğunda "Tektaş Pırlanta Yüzükler" yazdığından, ziyaretçi doğru yere geldiklerini bilir. Açılış sayfanızın kullanıcının istediğini sunduğundan emin olmak istiyorsunuz.
Bevilles e-Ticaret'in nasıl dönüşümleri %16 ve satışları %30 artırdığını öğrenin!

Uygun Renk Şemalarını Kullanın
Ziyaretçileriniz görsel olarak memnun oldukları şeye göre tepki vereceklerdir. Ne düşünürseniz düşünün, web sitenize çok fazla renk eklemek her zaman kötü bir fikirdir. Bunun yerine, ince renkler kullanın. İdeal olarak, marka renginizden 2-3 ana ton harika başlangıçlardır. Web sitenizin tamamında ana harekete geçirici mesajınız (CTA) için bir ana renk kullanmak istiyorsunuz . Herhangi bir ikincil CTA'lar, birincil CTA'nızın ince bir versiyonu olmalı ve diğer tüm CTA'lar, birincil CTA'nız ile rekabet etmeyen bir renk olmalıdır.
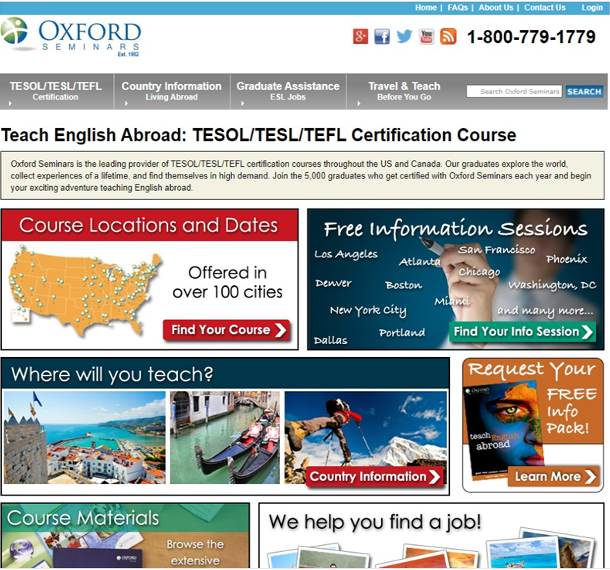
Açılış sayfalarındaki renk şemalarına kötü bir örnek Oxford Seminerleridir . Açılış sayfalarını iyileştirmek için SiteTuner'lara ilk yaklaştıklarında açılış sayfalarının nasıl göründüğü aşağıdadır.

Açılış sayfaları, ziyaretçinin nereden başlayacağını veya aradığını bulması konusunda hiçbir fikrinin olmadığı bir renk kaleydoskopuydu. İyileştirmeler yaptıktan sonra, açılış sayfasında büyük bir değişiklik fark edeceksiniz:

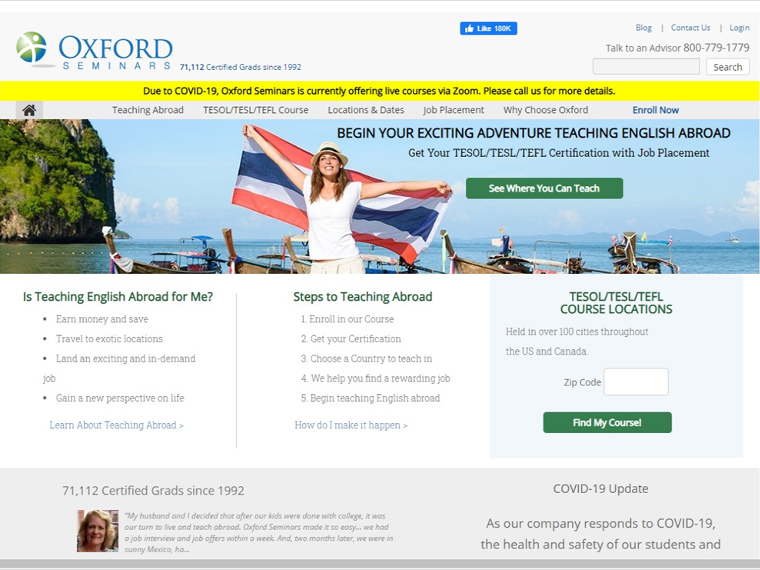
Ana harekete geçirici mesaj düğmesi için artık nasıl bir ana renge sahip olduklarına dikkat edin. Bu, ziyaretçinin rengin basması gereken şey olduğunu bilmesi için ziyaretçiyi eğitir. Ziyaretçi daha sonra ne yapması gerektiğini hemen bilir. Sayfanızdaki belirli alanları vurgulamak için renk düzeninizi akıllıca kullanın.
Dikkat Dağınıklıkları Kaldırın
Ziyaretçiler sayfanıza geldiğinde, hangi özelliklerin iyi bir açılış sayfası deneyimini tanımladığına odaklanmak önemlidir, ancak ziyaretçinin kafasını karıştıracak dikkat dağıtıcı şeylerden kaçınmak da aynı derecede önemlidir. Şunlardan uzak durun:
- Renklerin Aşırı Kullanımı
- Yanlış Görsel Vurgu
- Dönen Afişler
- Flaş Animasyon
- Giriş Pop'ları
- Ani Pop-up'lar vb.
Daha azının daha fazla olduğunu unutmayın. Ziyaretçinin açılış sayfanızın en önemli unsurlarına, özellikle de CTA'ya odaklanmasını istiyorsunuz.
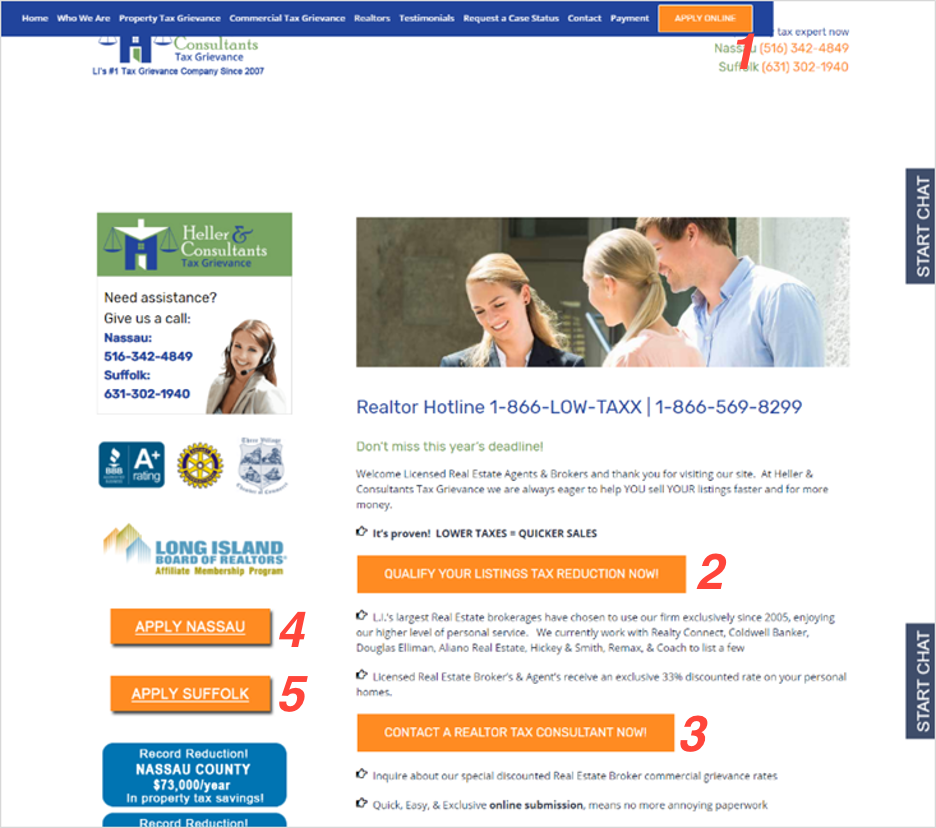
Aşağıda, birden fazla CTA'ya ve aşırı renk kullanımına sahip çok dikkat dağıtıcı bir açılış sayfası bulunmaktadır. Sol kenar çubuğu, genel sayfadan dikkati dağıtıyor ve ziyaretçinin kafasını karıştırıyor.

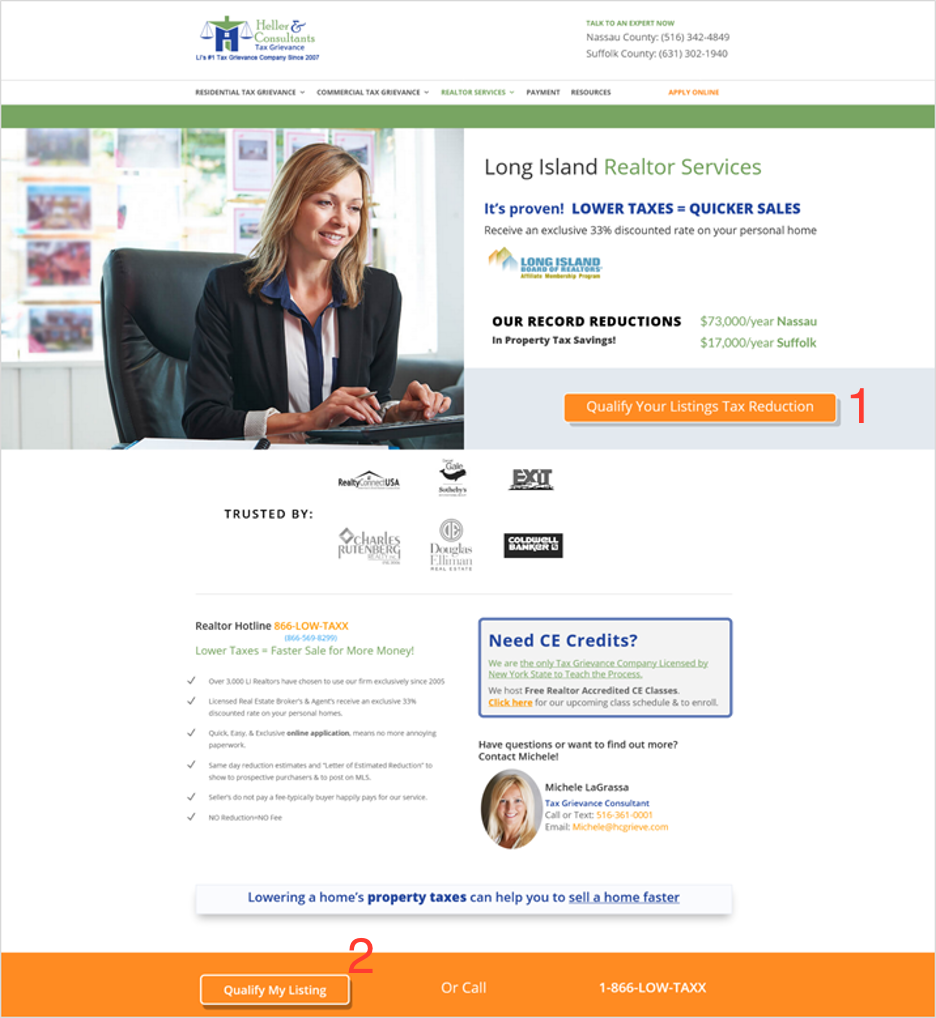
SiteTuner'lara geldikten sonra sadece 1 ana CTA'nın olduğu yerde aşağıdaki değişiklikler yapıldı ve sol kenar çubuğu sayfadan kaldırıldı. Çok daha temiz bir görünümdü ve önceki açılış sayfasından çok daha iyi, çok iyi dönüştürülmüştü.

Videoları Uygun Şekilde Kullanın
2021'de, ortalama bir kişi her gün çevrimiçi video izleyerek 100 dakika geçirecek. Web sitenizdeki videoları gösteri olarak veya mevcut müşterilerin referanslarını göstermek için kullanıyorsanız, tüm videolarınız için standart yönergeleri uyguladığınızdan emin olun.

Bir videoyu asla otomatik olarak başlatmayın. Dikkat dağıtıcıdırlar ve bir ziyaretçiyi rahatsız edebilirler. Ziyaretçiye videoyu ne zaman ve ne zaman başlatmak istediklerini kontrol etmek istiyorsunuz. Videoyu kısa bir açıklama ve videonun süresi ile etiketlemeniz gerekir. Ziyaretçilerin videoyu izlemek isteyip istemediklerine karar vermelerine izin verin.
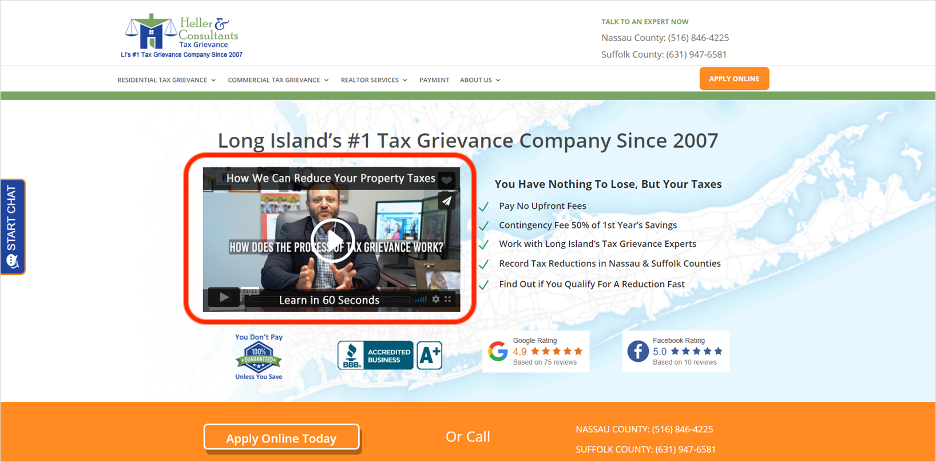
Örneğin, Heller Tax Grievance, açılış sayfasında videonun ne hakkında olduğunu ve videonun ne kadar uzun olduğunu açıklayan bir başlık içeren bir video gösterir. Bu, ziyaretçinin videoyu izlemek isteyip istemediğine karar vermesini sağlar.

Yıldırım Hızında Sayfa Yükleme Süresi
Açılış sayfanız ne kadar iyi olursa olsun, yavaş yüklenen bir sayfa, ziyaretçilerinizin siteden ayrılmasına ve rakiplerinize yönelmesine neden olur dediğimizde bize inanın. İnsanlar zamanlarına değer verirler ve anlık hazlardan etkilenirler. Daha fazla potansiyel müşteri çekmek için web sitenizi tamamen optimize ettiğinizden emin olun.

En son Google algoritması ile güncel misiniz?
Google'ın Temel Web Verileri hakkında bilgi edinin
Ziyaretçi için Veri Alanlarını Kolayca Yakalayın
Ziyaretçinin iyi tasarlanmış web sitenize göz atmasını sağlamaktan daha fazlası, amacınız ziyaretçilerinizin gerçekten kaydolmasını, e-postalara abone olmasını veya satın alma düğmesini tıklatmaktır. Bu işlemleri yapmalarını istiyorsanız, sürecin onlar için mümkün olduğunca kolay olduğundan emin olun. İşte kontrol listenize eklemeniz gereken birkaç şey:
- Tüm zorunlu alanları yıldız işaretiyle (*) işaretleyin. Yıldızla işaretlenmiş tüm alanların zorunlu olduğunu açıkça belirtin. Bu bilgilere neden ihtiyaç duyduğunuzu da onlara anlatmak faydalı olacaktır.
- Bir tarih girilmesi gerektiğinde, ihtiyacınız olan formatı açıkça belirtin (örnek: aa/gg/yy). Bunu daha da kolaylaştırmak için gün, ay ve yılı girmek için açılan kutulara sahip ayrı kutular sağlayabilirsiniz.
- Adrese ihtiyacınız olduğunda ülke, şehir, eyalet/bölge vb. için ayrı alanlar kullanın. Mümkün olan her yerde açılır menüleri kullanın. Bu şekilde, yazım hatası olasılığı daha azdır. Ayrıca ziyaretçiyi çok fazla yazmaktan kurtarır.
Web sitenizin bağlantısıyla birlikte indirim kodu içeren bir e-posta veya kısa mesaj gönderdiyseniz , e-posta veya metindeki bağlantıya tıkladıklarında kupon kodunun otomatik olarak doldurulması iyi bir fikirdir. Bu, web sitesine ulaştıklarında kupon kodunu manuel olarak yeniden girmelerini sağlamaktan daha uygundur.
Web seminerimizi kaçırdınız mı?

Kişisel Olmayan Hata Mesajlarından Kaçının
Bir arkadaşınızı evinize kabul ettiğinizde nasıl davranacağınızı hayal edin. Web sitenizin ziyaretçilerine nasıl davranmanız gerektiğine benzer. Ziyaretçilerinize misafir gibi davranın ve onlara adım adım rehberlik edin . Ziyaretçilerin bilgi girmesini çok kolaylaştırsanız bile, form doldururken hata yapanlar olacaktır.
Yapmak isteyeceğiniz son şey, bunun için onları suçlamaktır. Sadece bir hata oluştuğunu gösteren ve neyin yanlış olduğunu ve nasıl düzeltileceğini açıklamakta pek yardımcı olmayan kişisel olmayan mesajlardan kaçının .
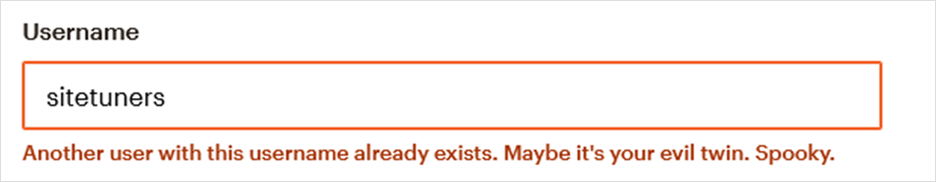
İşte hata mesajlarınızda mizah kullanımına güzel bir örnek. Ziyaretçi yanlış bir şey yaptığını biliyor ve Mailchimp mizahın ne olduğunu onlara bildirdi.

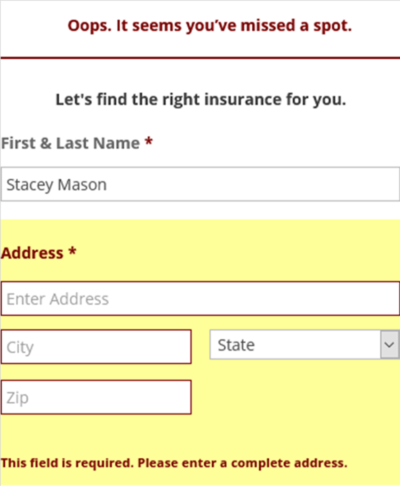
İşte durumu aydınlatmanın ve ziyaretçiye bazı alanları kaçırdıklarını bildirmenin başka bir örneği.

Bu köklü sitelerle ilgili ortak bir şey, ziyaretçi bir hata yaptıktan sonra bile samimi, yardımcı tonlarıdır. Bu örneklerde önerilen tek öğe, hata mesajları için farklı bir renk kullanmaktır. Kırmızı olumsuzdur ve ziyaretçinin aptal hissetmesini istemezsiniz. Daha iyi bir renk, dikkatli olmak için Sarı olurdu, bir hata yaptınız.
Ziyaretçilerinizi rahat hissettirmenin ilk adımı, hata yaptıklarında onlarla bilgisayar gibi değil, insan gibi konuşmaktır. Bunu yapmanın en basit yolu, programcının sizin için hata mesajlarını yazmasına güvenmemektir.
Kendinize hangi özelliklerin iyi bir açılış sayfası deneyimini tanımladığını sorun ve sitenizi, sayfanıza gelen bir ziyaretçi olarak görüntülemeyi deneyin.
Kişisel Bilgi Gerektiren Nedenleri Belirtin
Ziyaretçilerinizin kişisel bilgilerini çevrimiçi paylaşma konusunda şüpheci olmaları anlaşılabilir bir durumdur. Bu gizli ayrıntılarla size güvenmeleri konusunda kendilerini güvende hissetmelerini sağlamak sizin işiniz. Bunu yapmak için, kişisel bilgilerini nasıl kullanacağınız konusunda açık olun.
İşte onların kişisel bilgilerini neden talep ettiğinizi açıklamak için bazı iyi örnekler.
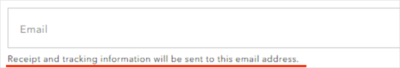
Satın aldıktan sonra e-postalarının makbuz ve takip bilgilerini göndermek için kullanılacağını bildirin.

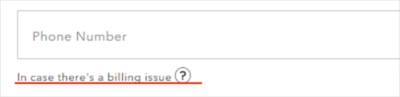
Faturalandırmayla ilgili bir sorun olması durumunda telefon numaralarına ihtiyacınız olduğunu bildirin. Bu şekilde, onları aramak veya telefon numaralarını başka şirketlere satmak gibi bir niyetiniz olmadığını bilirler.

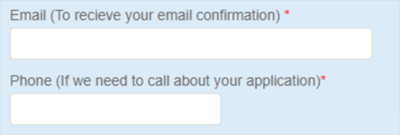
İşte olası satış oluşturma formuna bir örnek. Bu, ziyaretçiye bilgilerini nasıl kullanmayı planladıklarını bildiren samimi bir bildirimdir.

Onlara bir makbuz veya onay göndermek için e-posta adreslerini kullanacak mısınız? Ne olursa olsun, kişisel bilgileri konusunda size güveneceklerse, tam olarak neye kaydolduklarını bildiklerinden emin olun.
Çözüm
Kullanıcı Deneyimi, müşterilerinizin ne kadar ihtiyaç duyduklarını fark etmeden önce ihtiyaçlarını karşılamakla ilgilidir. Anahtar, ziyaretçinin amaçladıklarını gerçekleştirmesi için sayfanızdaki gezinme deneyimini kolaylaştırmaktır. Umarım bu makale, hangi özelliklerin iyi bir açılış sayfası deneyimini tanımladığı konusunda faydalı olmuştur. Bir sonraki açılış sayfanıza hangi ipuçlarını dahil etmeyi planlıyorsunuz?
Bir Dönüşüm Uzmanıyla Konuşun
Bize 30 dakika verin, size daha iyi sonuçlar elde etmenize nasıl yardımcı olabileceğimizi gösterelim
