E-posta pazarlamasında web yazı tiplerini kullanma hakkında bilmeniz gereken her şey
Yayınlanan: 2022-06-29
E-posta pazarlaması çok rekabetçi bir sektör haline geldi. Sahip olduğu değeri gören birçok işletme ile herkes onu birincil pazarlama kanallarından biri olarak benimsedi.
İşte tam da bu nedenle, müşterinizin her gün aldığı 122 e-postadan öne çıkan e-postalar oluşturmanız gerekiyor. Bunu yapmanın bir yolu, benzersiz e-postalar oluşturmak için e-posta tipografisinde bir web yazı tipi kullanmaktır.
Web yazı tipleri nelerdir, soruyorsunuz?
Web yazı tiplerini anlama
Web yazı tipleri, daha yaratıcı tipografi kullanarak benzersiz e-postalar oluşturmanıza olanak tanır. Kısacası bunlar standart olmayan yazı tipleridir. Bir e-posta pazarlamacısı olarak, e-postalarınızı güzelleştirmek için kullanabileceğiniz iki tür standart olmayan yazı tipine sahipsiniz. Bunlar web yazı tipleri ve web için güvenli yazı tipleridir. Kulağa aynı gelse de, tamamen farklıdırlar.
Web yazı tipleri
Web yazı tipleri, belirli aygıtlarda ve işletim sistemlerinde varsayılan yazı tipleri olarak bulunur. Web sitelerinde kullanılmak üzere tasarlanmıştır, dolayısıyla adları. Web yazı tipleri, benzerleri kadar yaygın değildir - web için güvenli yazı tipleri.

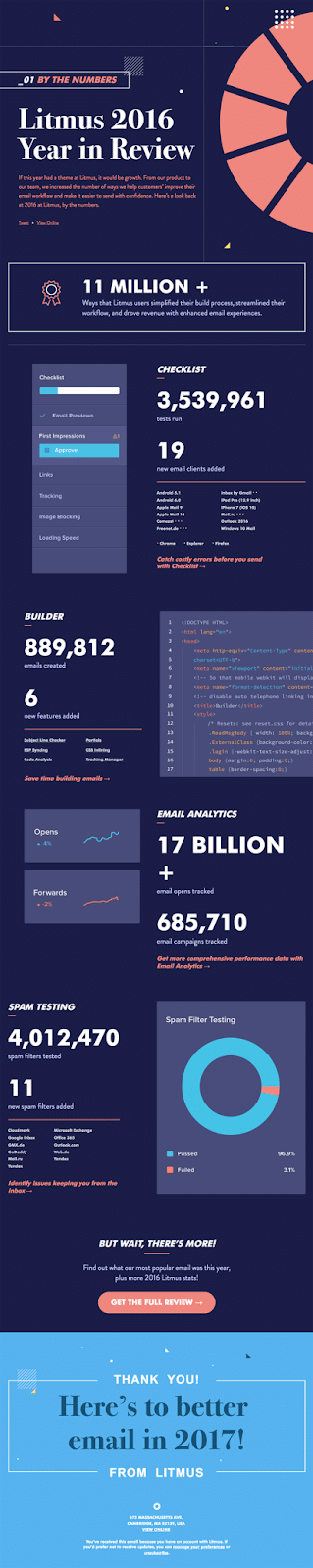
Kaynak: Gerçekten İyi E-postalar
Web uyumlu yazı tipleri
Web uyumlu yazı tipleri çoğu işletim sistemi ve cihazda bulunur. Örnekler şunları içerir:
Arial
Verdana
Gürcistan
Times New Roman
Kurye
Web uyumlu yazı tipleri çoğu cihazda ortaktır ve genellikle canlı e-postalar için kullanılır.
Öyleyse neden web için güvenli yazı tipleri yerine web yazı tiplerini kullanmakla uğraşasınız ki?
E-postada web yazı tipi için durum
Daha önce de belirtildiği gibi, müşterilerinizin gelen kutularında dikkat çekmek için verilen savaş gerçekten çetindir. Kazanmak için okuyucularınıza benzersiz bir deneyim sunmalısınız. Bunu yapmanın bir yolu, web yazı tiplerini kullanmaktır, sonuçta bunlar benzersizdir.
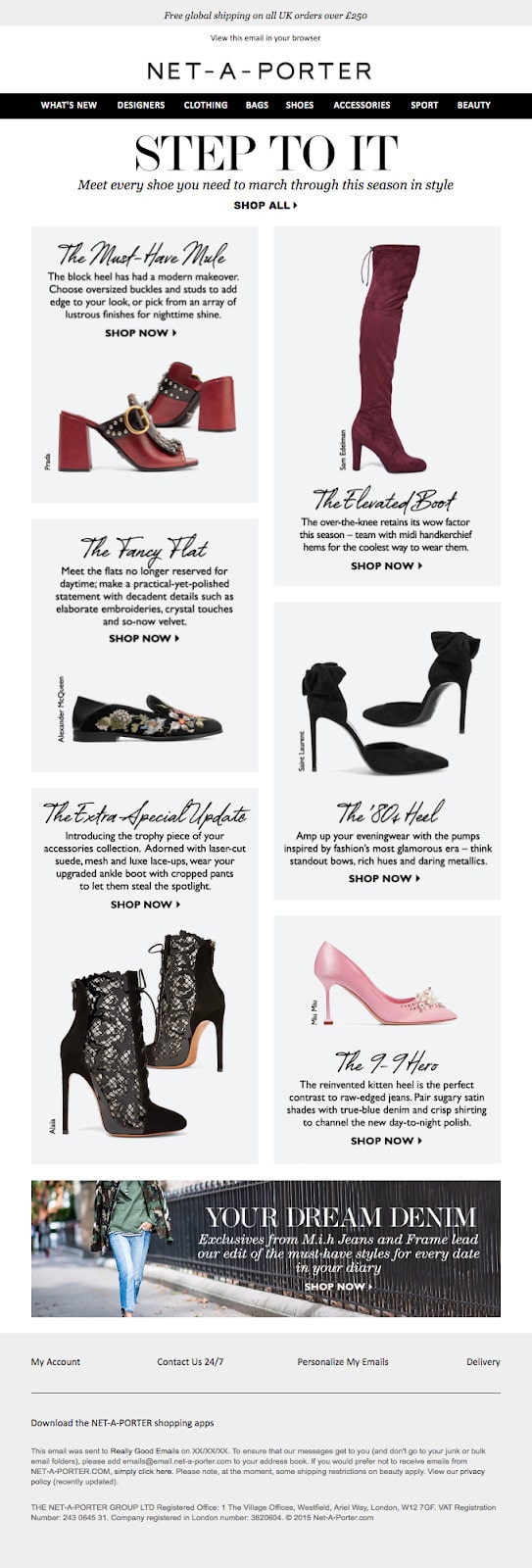
Web yazı tiplerini kullanmanın bir başka harika nedeni de, bir markanın çevrimiçi kişiliğini oluşturmanıza ve tasvir etmenize yardımcı olmalarıdır. İşte Net-A-Porter'dan harika bir örnek.

Kaynak: Gerçekten İyi E-postalar
Sofistike alışveriş yapanlara hitap eden bir marka olarak, seçtikleri web yazı tipi kesinlikle markanın sesini ve kişiliğini iyi bir şekilde yansıtıyor.
Web yazı tipleri, bir e-postanın estetik güzelliğini geliştirmekten mesajınızın ruh halini ayarlamaya kadar birçok şey için kullanılabilir. Sonuçta, iletişim sadece mesajla ilgili değildir, aynı zamanda mesajın nasıl iletildiğini de içerir. Ve e-posta gibi yazılı medya için görünümler (evet, tipografi dahil) mesajınızı geliştirir.
Tüm e-posta istemcileri web yazı tiplerini gösteriyor mu?
Burası biraz zorlaşıyor. Tüm e-posta istemcileri web yazı tiplerini desteklemez, bu da onları kullanmayı biraz kumar haline getirir. Ancak, en popüler 10 e-posta istemcisi, aşağıdakiler gibi destek web yazı tiplerini kullanır:
iOS Posta
elma postası
Android (varsayılan posta istemcisi, Gmail uygulaması değil)
görünüm 2000
Outlook Uygulaması
Samsung Posta
Gmail, web yazı tiplerini desteklemezken, 2018'de Google Sans ve Roboto olmak üzere iki web yazı tipini destekleyen yeni bir arayüz tanıttı. Bu, bunları kullanırsanız, Gmail kullanan müşterileriniz için gerçekten iyi sonuç verecekleri anlamına gelir.
Web yazı tipleri evrensel olarak desteklenmiyorsa, onlardan vazgeçmeli misiniz?
Kesinlikle hayır!
Alıcınızın e-posta istemcisi web yazı tiplerini desteklemese bile e-postanızın doğru bir şekilde görüntülenmesini nasıl sağlayabileceğinizi görelim.
Yedek yazı tipleri – web yazı tipleri görüntülenmediğinde
Peki, bir müşteri web yazı tiplerini desteklemeyen bir e-posta istemcisi kullandığında ne olur?
Basit. Yedek yazı tiplerini ayarlayın.
Yedek yazı tipi, web yazı tipinizin okuyucularınızın e-posta istemcisiyle uyumlu olmaması durumunda yedek olarak kullandığınız web için güvenli bir yazı tipidir. Her e-posta istemcisinin kendi tercih edilen varsayılan yazı tipi vardır. Örneğin, Outlook Calibri'yi tercih ederken Gmail Arial'i kullanır. Bunları kullanmaktan hoşlanmıyorsanız, yazı tipi ailesi yığınında kullanmayı tercih ettiğiniz herhangi bir yedek yazı tipini seçebileceğiniz için endişelenmeyin.
Bir e-posta istemcisi yedek yazı tipinizi desteklemiyorsa ne olur?
Bu sık olmasa da, olursa e-posta istemciniz sıradaki yedek yazı tipini görüntüler.
Doğru yedek yazı tipini seçmeye ilişkin ipuçları
E-postanız için bir yedek yazı tipi seçmek göründüğü kadar kolay değildir. Unutmayın, tipografi de dahil olmak üzere e-postanızın tasarımında dikkatli bir şekilde düşünülmüştür. Yanlış yedek yazı tipini kullanmak, e-postanızın dağılmasına ve korkunç bir şekilde görüntülenmesine neden olabilir.
Doğru geri dönüş yazı tipini nasıl seçeceğimize bakalım.
Web yazı tipinizle aynı yüksekliğe sahip bir yedek yazı tipi kullanın
Bir yazı tipinin en önemli yönlerinden biri dikey yüksekliğidir. Bir yedek yazı tipi seçerken, web yazı tipinizle aynı dikey yüksekliğe sahip olanı seçtiğinizden emin olun. Bunu yapmamak, e-postanızın diğer öğelerinin etkilenmesine neden olabilir.

Web yazı tipinizle aynı türde bir yedek yazı tipi seçin
Web yazı tipiniz sans-serif ailesindeyse, aynı aileden bir yedek yazı tipi seçmeniz önerilir (iyi bir örnek Arial'dir). Aynı şekilde, web yazı tipiniz serif ailesinden ise, iyi bir yedek yazı tipi bir serif olacaktır (Times New Roman gibi).
Artık e-posta istemcileri desteklemediğinde e-postalarınızın doğru şekilde oluşturulmamasından korkmadan web yazı tiplerini kullanabileceğinizi bildiğinize göre, web için güvenli yazı tiplerini nereden alabileceğinize hızlıca bir göz atalım.
Web yazı tiplerinin neden lisansa ihtiyacı var?
Bazı popüler web yazı tipi kaynaklarına bakmadan önce, onları çevreleyen yasallıklara, özellikle de lisanslara bakmamız gerekir. Web için güvenli yazı tiplerinin, başlangıçta yalnızca web sitelerinde ve mobil uygulamalarda kullanılmak üzere tasarlanmalarından dolayı lisanslanması gerekir. Bu nedenle, bunları e-postada kullanmak, birçok Son Kullanıcı Lisans Sözleşmesine aykırı olarak dağıtım olarak kabul edilir.
Bunun nihayetinde anlamı, zevkinizi gıdıklayan web yazı tipi için ödeme yapmayı beklemeniz gerektiğidir.
E-postadaki web yazı tipi: Sizinkini nereden alabilirsiniz?
Bir sonraki e-posta kampanyanız için web yazı tipini nerede bulabileceğinizi merak ediyorsanız, arkanızdayız.

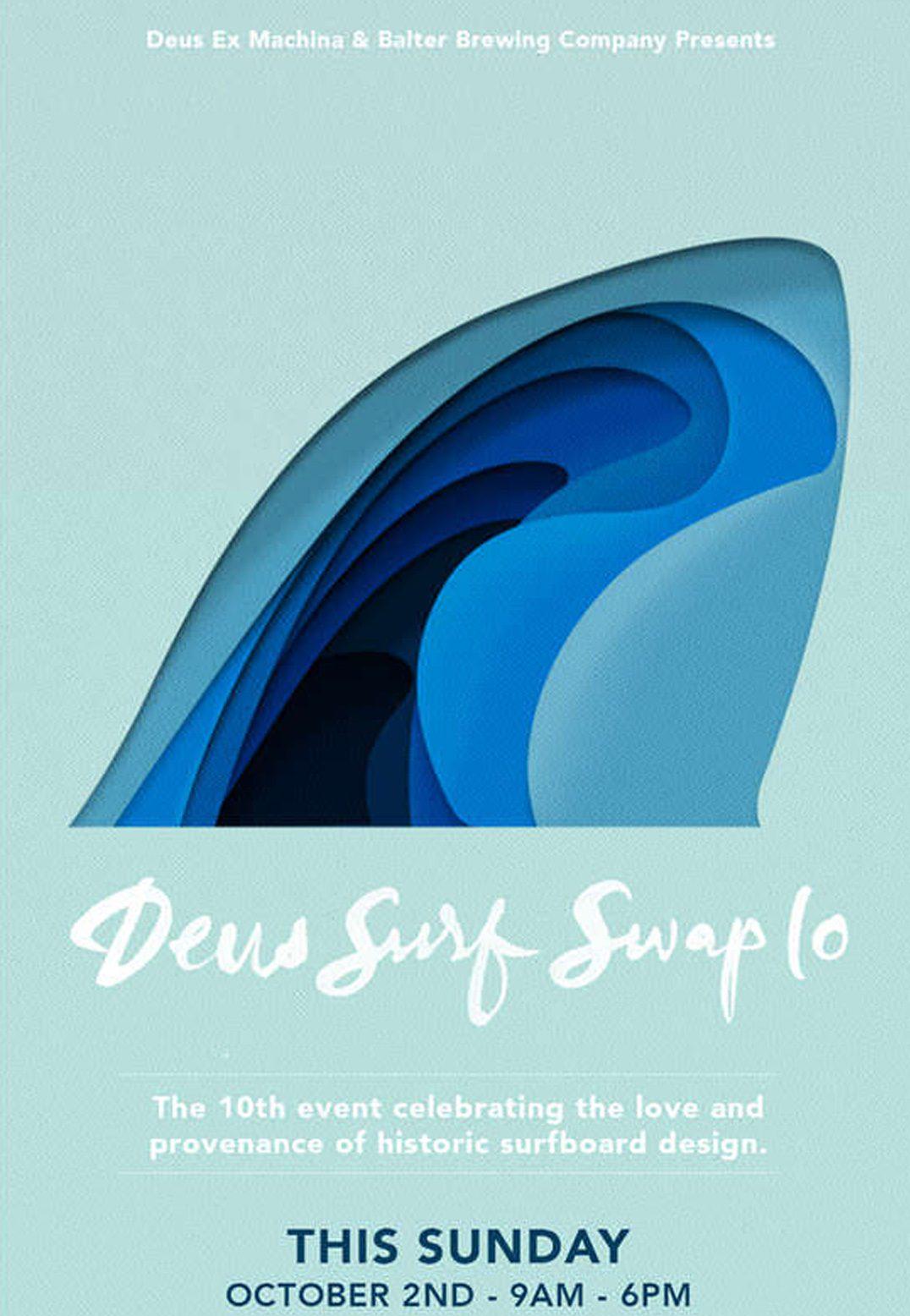
Kaynak: Kampanya İzleme
İşte ziyaret edebileceğiniz birkaç yer:
Google yazı tipleri
Web yazı tiplerini almak için açık ara en popüler yerlerden biri olan Google Yazı Tipleri kesinlikle keşfetmeniz gereken ilk yerdir. Yalnızca bolca seçeneğiniz olmakla kalmaz, aynı zamanda Google Fonts'un ücretsiz bir hizmet olma avantajı da vardır.
TypeKit
TypeKit, Adobe tarafından geliştirilen popüler bir web yazı tipi hizmetidir. Web yazı tiplerinin çoğu Java kullanılarak kodlanmış olsa da (e-postada kullanılmasını zorlaştırıyor), TypeKit yalnızca CSS'yi e-postada iyi çalışabilen web yazı tiplerini etkinleştirdi.
Diğer web yazı tipi kaynakları
Google Yazı Tipleri ve TypeKit'in yanı sıra, e-postada kullanım için lisanslanmış mükemmel web yazı tipleri sunan birkaç başka hizmet daha vardır. Bazıları şunları içerir:
Yazı Tipleri
Reklam
Yazı TipiSpring
tipotek
Proses Tipi Dökümhane
Üretim Tipi
Onlar İçin Çalışırsın
Köy
Yazı Mağazası
Bunların çoğu lisans anlaşmaları nedeniyle ücretli hizmetlerdir, ancak yatırım buna değer.
Web yazı tipinizi e-postaya nasıl gömebilirsiniz
Artık web yazı tipinizi bulduğunuza göre, onu e-postanıza dahil etmeniz gerekiyor. Burada kesinlikle biraz kod bilmeniz gerekecek. Ancak, kolayca halledebileceğiniz bir şey olduğu için endişelenmeyin. Bir web yazı tipini bir e-postaya gömmenin üç (kolay) yolu vardır:
1. @import
Bir web yazı tipini bir e-postaya gömmenin en kolay yollarından biri, içe aktarma yöntemini kullanmaktır. Bu, e-posta başlığınıza aşağıdaki kod satırını yerleştirerek bir web yazı tipini içe aktardığınız yerdir:
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
2. <bağ>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
Bu kod parçasını e-postanızın <head> bölümüne yerleştirdiğinizde, web yazı tipi hizmetiniz size seçtiğiniz web yazı tipi için <href> değerini sağlayacaktır. Ancak, kendi web yazı tipinizi barındırıyorsanız, URL'yi web yazı tipinizi barındırdığınız yere yönlendirmeniz gerekir.
3. @ yazı tipi-yüz
<stil türü="metin/css">
@medya ekranı {
@yazı tipi-yüz{
font-family:'Open Sans';
yazı tipi stili:normal;
yazı tipi ağırlığı:400;
src:local('Open Sans'), local('OpenSans'), url('https://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff') formatı('woff');
}
}
</style>
Web yazı tipinizi gömmek için bu yöntemi kullanmanın en büyük avantajlarından biri, içe aktarmak istediğiniz dosya biçimini özel olarak seçmenize izin vermesidir.
Bu neden bir avantaj? Basit, bir şeylerin ters gitmesi için daha az yer var. Tek dezavantajı, Google Yazı Tipi kullanıyorsanız bir web yazı tipinin URL'sini bulmanın zor olmasıdır.
Sarmak
E-postada bir web yazı tipi kullanmak iyi bir fikir mi? Kesinlikle öyle. Doğru yapıldığında, web yazı tipleri e-postalarınıza bir kıvılcım eklemenin harika bir yoludur ve onları okumayı daha ilginç hale getirir. Sonuç olarak, daha yüksek dönüşüm oranlarının keyfini çıkaracaksınız.
İşte e-postadaki web yazı tipleri hakkında hatırlamanız gerekenlerin bir özeti:
Web yazı tipleri tüm e-posta istemcileri tarafından desteklenmez
Her zaman web yazı tipinizle aynı aileden olan bir yedek yazı tipi ayarlayın
Sevdiğiniz bir web yazı tipi için ödeme yapmayı bekleyin
E-postalarınızı nasıl renklendireceğiniz konusunda daha fazla ipucuna ihtiyacınız varsa, e-posta tasarımı konusundaki nihai kılavuzumuza göz atmayı unutmayın.
