Web Tasarımında Renk Felsefesi Hakkında Her Şey
Yayınlanan: 2021-02-21Renkler her şeydeki güzelliği ve duyguyu ortaya çıkarır. Örneğin, inşa ettiğiniz ve boyasız tuttuğunuz bir evi ve başka bir evi boyayın.
Bu iki evden hangisinde yaşamayı seveceksiniz? Boyalı ev, değil mi? Evet elbette! Web tasarımında da durum farklı değil.
Bir web tasarımcısı olarak, boyama uzmanlığınız sitenizin trend olmasını ve müşterilerinizin geri gelmesini sağlayacaktır. Renkler web tasarımında önemli bir rol oynar ve renklerin felsefesini keşfederek Web Sitesini ziyaret eden insanların duygularını belirleyebiliriz.
İnsanların ürünü kullanmadan önce ilk görüşte satın alma kararları inanılmaz derecede belirlenir ve ürünün renk çekiciliğinden etkilenir. Bunun nedeni, renklerin her izleyiciye duyguları farklı şekilde iletmesi ve ürünün ilk bakışta kabul edilebilirliğini büyük ölçüde iletmesidir.
Bu nedenle, web tasarımcıları web sitesi iletişimini geliştirmek ve daha iyi sonuçlar elde etmek için web tasarımında renk felsefesine hakim olmalıdır.
Web Tasarımlarında Renk Felsefesi
Teknik olarak renk felsefesinin 3 ana bileşeni vardır. Bunlar:
ayrım
Bu renk teorisinde bazı renkler diğer renklerin zıttıdır. Örneğin Siyah, beyazın zıt rengidir. Buradaki tasarımcı, öne çıkan en iyi rengi seçme ve ayrıca site için seçilen ana rengin tam tersi bir renk seçerek onu ayırt edici hale getirme ve kontrast ekleme seçeneği ile bırakılmıştır.
uyumlaştırma
Web tasarımcıları, sitenizi ayırt edici kılmak için zıt renklerin yanı sıra, web sitesi kullanıcısına hoş bir çekicilik vermek için renkleri etkili bir şekilde birleştirme yeteneğine sahip olmalıdır. Bu, seçilen herhangi bir rengi uyumlu bir şekilde iltifat etmektir. Temel olarak, renkler birlikte güzel bir şekilde akar ve birbirleriyle ilişki içinde bakmak hoştur.

canlılık
İnsanlar renklerden farklı şekillerde etkilenirler. Renkler bir iletişim biçimi olduğu için genellikle tasarımcının renkler aracılığıyla ne iletmek istediğine bağlıdır.
Örneğin mor, yeşil, mavi gibi renkler yumuşatıcı ve rahatlatıcı renkler, sarı, kırmızı, turuncu gibi renkler ise dayanıklılık ve enerji renkleri olarak kabul edilir.
Kullanıcıya bağlı olarak, tasarımcılar benzersizliklerini yaratmak için kombinasyonu etkili bir şekilde seçmelidir.
Web tasarımcıları için web tasarımında renk felsefesinin önemi
Bir web sitesi tasarlarken, renkleri rastgele seçip sitede uygulamaya başlamazsınız. Web sitesi ziyaretçilerinin beklentilerini karşılamak için amaca ve niyete göre renkler seçmelisiniz.
Renk felsefesini incelemek, web sitesinin hedef kitlesinin keyif alacağı akıllı, ilgi çekici bir tasarım oluşturmanıza yardımcı olabilir.
Web tasarımı alanındaki herhangi bir profesyonel, renk felsefesini anlamalıdır, çünkü renkler müşterilerin bir ürünü satın alma veya bir markayla etkileşim kurma kararlarında büyük bir rol oynar ve izleyicilerin yüzde 92,6'sı görsel faktörlere yüksek değer verir .
Bu, bir web sitesine ödeme ayrıntılarını girmeden önce bir gizlilik politikası arayan müşterilerle aynı psikolojidir.
Aşağıda, web tasarımında renk felsefesinin Web tasarımcıları için hayati olmasının bazı nedenleri bulunmaktadır.
- Tasarımcının web sitesini tasarlamak için doğru renk kombinasyonunu kullanmasına yardımcı olur. Bu, kullanıcıların sitede kolaylıkla ve doğru bir anlayışla gezinmelerine yardımcı olacaktır. Bu aynı zamanda kullanıcı deneyimini geliştirip zenginleştirir ve aradıklarını hoş bir şekilde bulmalarını sağlar.
- Ürünün pazarlama kampanyasının başarısını oluşturmada doğru renk şeması hayati önem taşıdığından, tasarımcının ürünleri markalamasına olanak tanır.
- Tasarımcının renk felsefesindeki akıcılığı, hem dijital hem de fiziksel ortamlarda renklerin hayati önem taşıdığı için önemlidir. Bunun nedeni, bir rehber görevi görmeleri ve web sitelerindeki genel deneyimi iyileştirmeye yardımcı olmalarıdır.
- Tasarımcının Web Sitesindeki içeriği görünür ve okunabilir hale getirmesine yardımcı olur.
- Ayrıca tasarımcının sitede dikkat çekmek isteyen özellikleri kolayca öne çıkarmasını sağlar.
Web Tasarımında Renklendirme Sistemi
Renklendirme sistemi, bir web sitesi tasarımında her tasarımcının temelidir.
Akıllı bir renk kombinasyonu, sitede olumlu bir kullanıcı deneyimi yaratacak olağanüstü ve dengeli bir tasarım elde etmenizi sağlayacaktır.
Öte yandan, tamamlayıcı renklerin tercih edilmemesi, tasarıma ilişkin kaotik duygularla olumsuz bir izlenimi garanti edecektir.
Tasarımınız için son renklerinizi akıllıca seçmeniz büyük önem taşımaktadır. Hedef kitlenizin uyumunu yakalamak ve onlara harika bir deneyim yaşatmak için renkleri akıllıca seçmenin farklı yolları vardır.
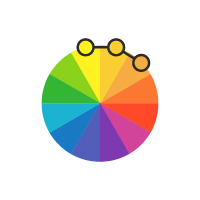
Benzer
Benzer renk şeması, tasarımcıların kullanıcılar için hoş bir his yaratmak ve sitede gezinme konusunda onlara olağanüstü bir deneyim yaşatmak için kullandıkları en iyi renk şemalarından biridir.
Benzer renk şeması, tasarımcının çeşitli renklerle oynamasını ve en canlı renk kombinasyonlarını tamamlayıcı olarak akıllıca seçmesini sağlar.
Renk tonunu ve kombinasyonunu seçmek, benzer renklendirme şemasının en cüretkar yönüdür.


tek renkli
Monokromatik renk şemasında tasarımcılar önce tek bir renge odaklanır ve ardından onların gölgeleri ve tonlarıyla oynarlar.

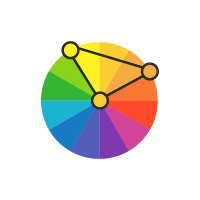
üçlü
Üçlü renk şeması, tasarımcılar tarafından en çok kullanılan stildir, çünkü renk tekerleği , her bir rengin birbirinden oldukça uzak olduğu bir şekildedir. Birbirinden 120 derecelik gerçek bir mesafeye sahip üç renk seçimine dayanmaktadır.
Tavsiye edilir bir şekilde, arka plan için yalnızca bir renk seçip diğer ikisini içerik, gezinme ve diğer öğeleri tasarlarken kullanmak en iyisidir.

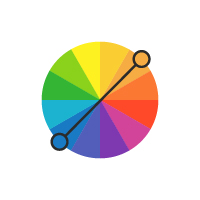
Tamamlayıcı
Bir web sitesi için doğru tamamlayıcı rengi oluşturmak çok basittir. Renk tekerleğinden bir renk seçip doğrudan ilk seçiminizden zıt rengi seçerek elde edilir.

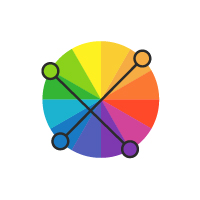
Birleştirmek
Burada tasarımcı dört renk seçme olanağına sahiptir. Tasarımcılar kullanıcıları etkilemek için birbirini tamamlayan iki renk seçebilir ve diğer ikisinin ayırt edici olmasına izin verebilir.

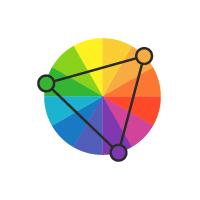
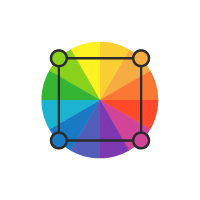
Kare
Kare renk şeması, tasarımcıya dört olası renk verir. Bunlar da renk çarkında olduğu gibi birbirinden uzaktır. Baskın renk olarak sadece bir rengi ve ona karşılık gelen diğerlerini seçmek.

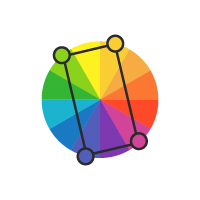
Dikdörtgen
Burada da dört renk seçeneği var, ancak ikisi birbirini tamamlayan renk grupları olmalı.

Renkler ve Taşıdıkları Duygular
Duygular, bireyin bedene ve dış uyaranlara karşı içsel tepkisinin durumudur. Renklerin hayatın her alanında insanların psikolojisi üzerinde duygusal bir etkisi vardır.
Bir web sitesi tasarımcısı, iyi bir web sitesi oluşturmak için her rengin hangi duygu ve hisleri ilettiğini bilmelidir.
Bununla birlikte, hedef kitlenizin renklerinizi kültürlerine ve inançlarına göre akıllıca kullanmasını bilmek de büyük önem taşımaktadır.
Aşağıda, bazı ana renklerin ilettiği farklı duyguların bir listesi bulunmaktadır:
Beyaz renk
Tasarımınızda baskın renk olarak beyaz kullanmak, tasarımınızı basitleştirir ve temiz bir görünüm kazandırır. Beyazın ilettiği diğer duygular, bazı kültürlerde saflık, masumiyet, temizlik, boşluk duygusu, tarafsızlık ve yastır (bu, izleyicilerinizi anlamanın neden bu kadar önemli olduğunu vurgular).
Siyah renk
Siyah sofistike görünüyor ve okuma kolaylığını artırıyor ve klasik bir üstünlük gösteriyor. Tetiklediği diğer duygular arasında otorite, güç, güç, kötülük, zeka, zayıflama/zayıflama ve bazı kültürlerde ölüm veya üzüntü (yine – kitlenizi anlamanın önemi) bulunur.
Kırmızı renk
Kırmızı, bazılarında olumsuz duygular taşır, ancak hedef kitlenizi bilmek, onu doğru şekilde kullanmanızı sağlayacaktır. Bazı olası duygular aşk, romantizm, nezaket, kan, sıcaklık, rahatlık, enerji, tehlike, yoğunluk, heyecan ve yaşamdır.
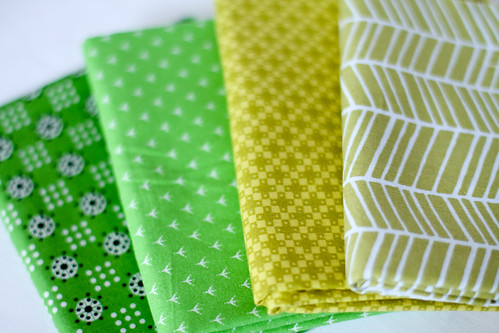
Yeşil renk
Genel olarak yeşil, ferahlatıcı bir his verir ve samimiyeti ortaya çıkarır. Yeşilin ilettiği diğer bazı duygular, tarafsızlık, büyüme, serinlik, para, sağlık, kıskançlık, huzur, uyum, sakinlik ve doğurganlıktır.
Web tasarımcıları, web tasarımı müşterilerine danışmanlık yaparken Renk felsefesi becerisini nasıl kullanabilir?
Artık renk teorisini ve arkasındaki felsefeyi bildiğinize göre, hangi renk şemalarını kullanacakları konusunda müşterilere nasıl danışırsınız?
Bunu etkili bir şekilde yapabilmeniz için öncelikle temel bilgileri bilmeniz gerekir.
Renk felsefesinde uzman bir web tasarımcısı olarak, bir müşteriye en iyi renk kombinasyonunu sunmak için sadece renkler konusundaki uzmanlığınıza güvenemezsiniz.
Örneğin, bir müşteriye olağanüstü bir renk kombinasyonu sunabilirsiniz, ancak markayı , ürünleri ve hedef pazarı dikkate almamanız sonucunda müşterinin beklentilerini karşılamaz.
Renklerin farklı duygu, duygu ve çekicilik taşıdığının farkında olarak, müşterilerinize aşağıdaki soruları sorarak danışmak gerekir:
- Web Sitesinin amacı nedir?
- Markanızın adı nedir?
- Markanın kullanımı nedir?
- Hedef kitleniz kim?
- Hedef kitlenizin inançları ve kültürleri nelerdir?
Müşteriden ihtiyaç duyduğunuz tüm yanıtları aldıktan sonra, renk felsefesi becerilerinizi harekete geçirebilir ve müşteriye web sitesi için harika bir renk şemasıyla danışabilirsiniz.
Çözüm
Web tasarımı sürekli gelişen bir alandır ve web tasarımcılarının oyunlarının zirvesinde kalabilmeleri için yeni becerilere ihtiyaçları vardır.
Artık renk felsefesi hakkında her şeyi bildiğinize göre, rekabette öne geçmek ve hizmetlerinizin değerini artırmak için çok değerli bir beceriye sahipsiniz.
Blogu okumaktan keyif aldınız mı? Pazarlama haberleri ve tavsiyeleri almak için iki ayda bir bültenimize kaydolun.
