ADA Uyumluluk Özeti
Yayınlanan: 2022-02-03Gerçek dünyada ADA uyumluluğu söz konusu olduğunda çoğumuz bir tür anlayışa sahibiz. Giriş ve çıkışları erişilebilir kılan rampalar, kaldırımlar veya yükleme bölgeleri ile donatılmış girişler ve çok katlı, yeterince geniş kapı ve yeterince alçak tezgahlı konumların içindeki asansörler.
Peki ya dijital dünyada erişilebilirlik? ADA uyumlu bir web sitesi herkesi akılda tutar. Bu, özellikle ABD'de her dört yetişkinden biri engelli yaşıyorsa önemlidir . ADA, internet uyumluluğunu açıkça ele almasa da, ADA'nın Başlık III'ünün halka açık konaklama yerlerinin etkinliklerinde ayrımcılığı yasakladığı düşünüldüğünde kapsayıcı web içeriği oluşturulması verilmiştir.
Neyse ki bizim için bu süreci yönlendirmemize yardımcı olacak önerilerde bulunan kar amacı gütmeyen kuruluşlar var. World Wide Web Konsorsiyumu (W3C) sayesinde , web sayfalarımızı herkes için eşit olarak erişilebilir kılmak için açık bir rehberimiz var.
Başlamak için , "Web Sitesi ADA Uyumluluğu Hakkında Bilmeniz Gerekenler" başlıklı önceki blog gönderilerimizden birinde ADA uyumluluğunun temellerini okumak için biraz zaman ayırın.
Sonraki adımlarınız için hazır mısınız? Web sitesi erişilebilirliğine dalalım!
Web Erişilebilirliği için Tasarım
İncelenecek ilk alan, web sitenizin kullanıcı arayüzü (UI) tasarımıdır. Engellilere, olmayanlara eşit bir deneyim sağlıyor mu?
Bu soruyu cevaplamak için görsellerinize ve grafiklerinize bakın. Eğer engelli biri sitede bu kadar kolay dolaşamazsa, yapılması gereken bazı işler olduğunu bilirsiniz. İşte dikkate alınması gerekenler:
Ön Plan ve Arka Plan Kontrastı
Web sitelerindeki metinlerin arka planla yeterli kontrasta sahip olması gerekir. Bu, çok parlak, doygunluğu çok düşük veya arka plana çok benzeyen renklerden kaçınmak anlamına gelir.

Renkleri Bilinçli Kullanın
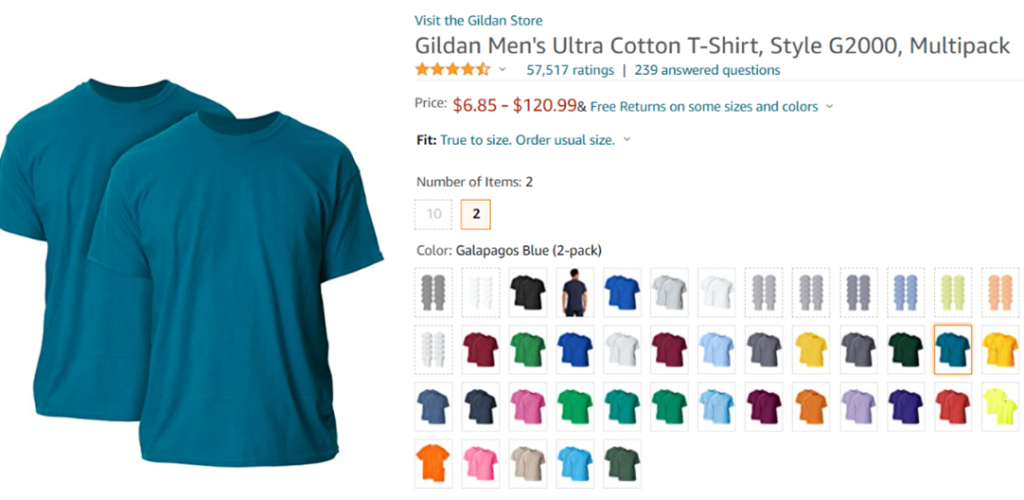
Renk bilgi sağlamanın harika bir yolu olsa da, tek yol olarak buna güvenmeyin. Bazı insanlar renkleri farklı görürken bazıları renkleri hiç göremez. Hedefinizi anlatmak için semboller ve kelimeler gibi diğer stilleri ve göstergeleri kullanın.
Örneğin Amazon'daki bu Gildan gömleği, mevcut renklerin resimlerini gösterir ve rengin bir metin açıklamasına sahiptir.

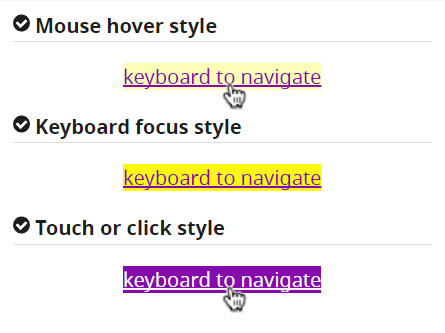
Etkileşimli Öğeleri Öne Çıkarın
Farklı bir stil kullanarak bağlantıları veya düğmeleri vurgulayın. Bunun için harika bir durum, bir fare üzerinden site gezintisi için klavyelerin kullanılmasıdır. Kullanıcıların etkin öğeleri tanımlamasına yardımcı olmak için tutarlı renk ve tasarım varyasyonları uygulayın.

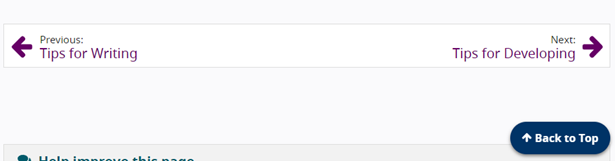
Gezinme İşaretlerini Temizle
Kullanıcıların sitenizde kolayca (ve neredeyse içgüdüsel olarak) dolaşmasını istiyorsunuz. Bu, tutarlı stiller, konumlar ve adlandırmanın yanı sıra gezinme için birden çok yöntemle gerçekleştirilir.
W3C sayfasındaki bu basit gezinme ipuçları ("önceki", "sonraki", "başa dön"), kullanıcıların gezinmesine yardımcı olmanın harika bir yoludur.

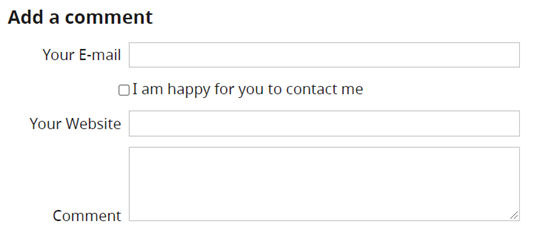
Form Öğelerindeki Etiketler
Sitenizde doldurulacak herhangi bir form, ihtiyaç duyulan bilgileri açıkça belirtmelidir. Etiketleri, her alanın solunda veya üstünde olsun, yakın konumda tutun.

Geribildirim sağlamak
Sitede gezinirken kullanıcıyı bilgilendirin. Bir bağlantı artık yok mu? Bir "ayy, bir şeyler ters gitti" mesajı oluşturun. Bir alanı yanlış mı doldurdular yoksa doldurmayı mı unuttular? Açık alan doğrulaması yapın (ör. "e-posta adresi gerekli" mesajı). Teslimleri gerçekleşti mi? Bir onay sayfasına yönlendirin.


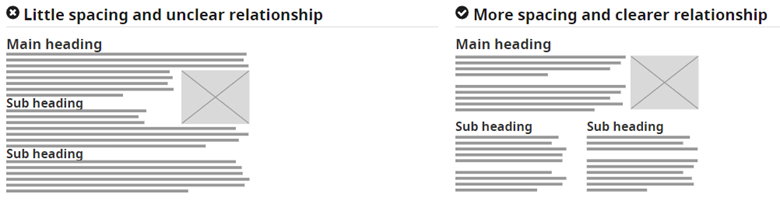
Dağınıklığı Uzak Tutun
Başlıklar, boşluklar ve gruplandırma, içeriğin anlaşılmasını kolaylaştırır. Boş alanınızı kullanarak ve başlıklara doğrudan dikkat çekerek her bölüm arasında net ilişkiler kurun. Sayfada işlerin nasıl konumlandığı, ekran okuyucuların bilgileri nasıl sindirip duyuracağını da etkiler.

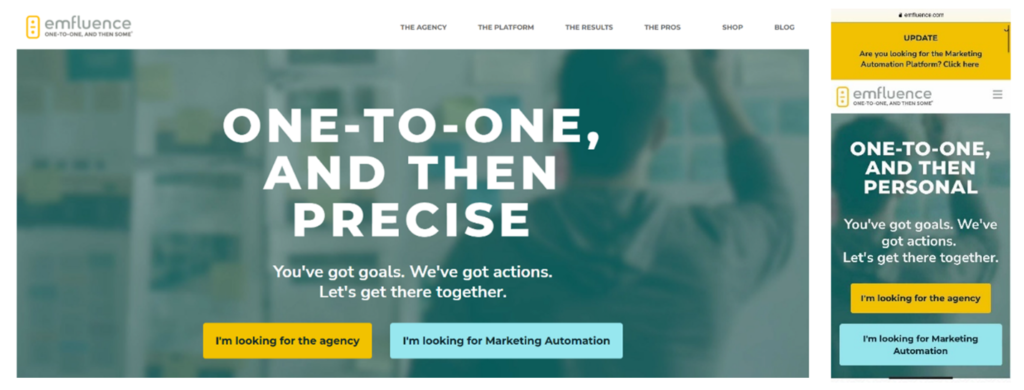
Cihazlar Arası Erişilebilirlik
Kaçımız bilgiye erişmek için birden fazla cihaz kullanıyoruz? Web siteleri, dizüstü bilgisayarlar, masaüstü bilgisayarlar, tabletler, cep telefonları ve göz atmak için kullandığımız diğer ekranlar arasında farklı görünür. Web sayfanızı farklı boyuttaki görünümler için optimize etmek, gezinmeyi kolaylaştıracaktır.

Medya Alternatifleri
Kaç kez bir videoyu sessize alıp altyazıları okuduk ya da bir ses klibini dinlemek yerine gözden geçirmek için "transkript"e tıkladık? Medya tüketmenin bu farklı biçimleri sadece günümüzü elverişli kılmakla kalmıyor; ayrıca çeşitli engelleri olan kullanıcılar için eşit erişim sağlar.

İçerik Kontrolü
Hepimiz, otomatik oynatmada gömülü resimler veya videolar içeren güzel tasarlanmış sitelerle karşılaştık. Bu hoş görünse de, medya devam etmeden önce kullanıcıların bilgileri alamamaları yararlı değildir. Kullanıcıların kendi şartlarına göre başlamalarına, durdurmalarına ve ilerlemelerine izin vererek bunun üzerinde kontrol sahibi olun.
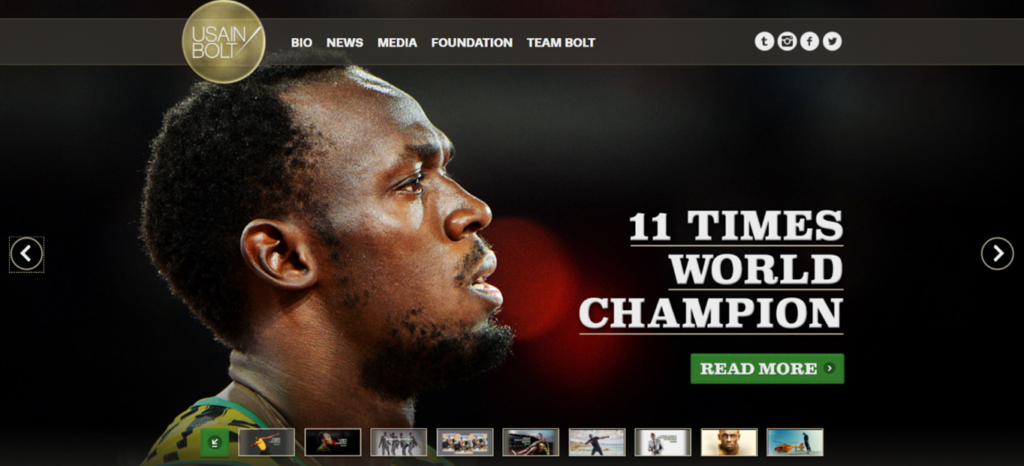
Usain Bolt'un kişisel web sayfası, kullanıcıların ileri geri tıklamak için okları kullanmalarına veya farklı slaytlara erişmek için alttaki resim simgelerini kullanmalarına olanak tanır.

Başka Nerelerde İyileşebiliriz?
Web erişilebilirliğinde görsel tasarımdan çok daha fazlası var. Sadece sahada çalışmış birine sorun. Bu her zaman geliştirilebilir ve kullanıcının ihtiyaçlarına göre sürekli değişen bir alandır.
Sitelerimizin ADA dostu olmasını sağlamanın bir yolu var mı? Bir uzmana danışın, dünyayı (geniş ağ) farklı bir mercekten görün veya doğrudan kaynağa gidin. Başlamak için yararlı bir kaynak, Andrew Patterson'ın erişilebilir yazılım kullanırken kullanıcının bakış açısını göstermek için görüntü simülatörlerini kullandığı “Web Erişilebilirliğinin Çözülmesi”dir.
Tasarımın ötesinde incelenecek başka bir alan mı? Web sitenizin geliştirilmesi ve kopyalanması. Dikkat edilmesi gereken birçok husustan birkaçı şunları içerir:
- Resimler için alternatif metin kullanın.
- Mantıksal bilgi sırasını koddaki öğelerin sırası ile eşleştirin.
- Çözmek veya onu atlayabilecek bir temsilciye erişmek için ikiden fazla yol sağlayarak CAPTCHA'yı gerektiği yerde erişilebilir hale getirin.
- Kullanıcının teknolojisine uyum sağlamak için duyarlı tasarımı kullanan kod yazın.
- Bağlantı metnine anlamlı bilgiler ekleyin. "Burada okuyun" yerine "Pazarlama stratejileri hakkında daha fazla bilgi edinin".
- Başlıklar ve alt başlıklar ile benzersiz ve bilgilendirici sayfa başlıkları kullanın.
- Sitenizde mesai saatleri dışında hizmet veren bir alan varsa, kullanıcılara sizinle iş yapmanın başka bir yolunu (arama veya e-posta) sunun. Mesai saatleri dışında herkes bu hizmetten yararlanabilmelidir.
Son olarak, markanız ve hizmetlerinizle erişilebilir bir deneyim yaratma konusundaki kararlılığınızı göstermek için bir web sitesi erişilebilirlik beyanı taslağı hazırlayın. Web sitenizi daha erişilebilir hale getirmek için attığınız adımları, mevcut olan bilinen sorunları/alanları ve geliştirmek için hangi adımları attığınızı ekleyin. Bununla ilgili bir rehberliğe ihtiyacınız varsa, “Web Siteleri için ADA Erişilebilir Beyanların Hazırlanması: Neleri Dahil Etmeli ve Bazı Örnekler” konulu daha önceki bir gönderiye göz atın.
Götürmek
Amaç, herkes için işlevsel olan bir internet dünyası yaratmaktır. Web sitesi erişilebilirliği çubuğu, içerik yayınlamayı çevreleyen düzinelerce başka pazarlama görevi olduğunda göz korkutucu görünebilir. İlk adım, içeriğinizin nerede olduğunu belirlemek (tarama araçları sorunları belirlemeye yardımcı olabilir) ve kaçınmanız gereken yaygın hatalar konusunda kendinizi eğitmektir. Artımlı ilerleme ve sürekli iyileştirme hedeftir.
Harika bir web sitesi tasarımı, yalnızca en iyi renk şemasına, en havalı grafiklere veya en iyi yazılmış kopyaya sahip olan değildir. Her kullanıcıyı akılda tutan ve kitlesini meşgul tutan bir tanesidir.
Daha fazla strateji, standart ve kaynak için World Wide Web Konsorsiyumu'nun Web Erişilebilirlik Girişimi'ne (WAI) göz atın.
