ADA Uyumluluğuna Göre Erişilebilir Web Sitesi Tasarımı için Nihai Kılavuz
Yayınlanan: 2023-08-16Web erişilebilirliği, hem her işletme hem de geliştirici için tartışılmaz bir öncelik haline geldi. ADA web sitesi geliştirmeyle ilgili pek çok tartışma var ve her şey tasarımla başlıyor. Bu yüzden tasarım yaparken her zaman belirli noktalara uymanız gerekiyor. Engelli Amerikalılar Yasası (ADA) yönergelerine uyan web siteleri oluşturmak, tüm kullanıcılar için eşit erişim sağlamak için yasal bir gereklilik ve ahlaki bir zorunluluktur.
Web AIM Million'a göre, ana sayfa başına ortalama 50 erişilebilirlik engeli ile ana sayfaların %96,3'ü WCAG 2 uyumluluğundan yoksundu. Erişilebilirlik davalarında istikrarlı bir artış olması şaşırtıcı değil.
Web siteniz, yeteneklerinden bağımsız olarak herkes tarafından erişilebilir olmalıdır. Web erişilebilirlik standartlarına ve en iyi uygulamalara uymanızı gerektirir. Ve bu yazıda tartışacağımız şey bu.
Temel bilgilerle başlayalım.
İçindekiler
- I. ADA Uyumlu Web Sitesi Tasarımı Nedir?
- II. ADA Uyumlu Web Tasarım Standartları Nelerdir?
- algılanabilir
- çalıştırılabilir
- anlaşılır
- güçlü
- III. Web Tasarımında Erişilebilirliğin Önemi
- Çeşitli Hedef Kitlelere Dokunma
- Kullanılabilirliği Teşvik Eder
- Sizi ADA Davalarından Korur
- Yapılacak Doğru Şey
- IV. Erişilebilir Web Sitesi Tasarımı İçin En İyi Uygulamalar Nelerdir?
- Tüm Öğe ve Metin Katmanlarına Renk Kontrastı Ekleyin
- Renk Ayrımı ile Renk Körü Kullanıcılar İçin Bilgi Sağlayın
- Etkileşimli Öğeler için Tasarım
- Geri Bildirim ile Tüm Form Alanlarına Etiketleri ve Gerekli Bilgileri Ekleyin
- Medya, Görüntüler ve Diğer Öğeler İçin Alternatif Metin Sağlayın
- Semantik HTML Yapısı Kullanın
- Tutarlı Gezinme Sağlayın
- Farklı Cihazlar ve Ekran Boyutları için Tasarım
- Otomatik Oynat Öğeleri için Kontroller Ekleyin
- ayrılık sözleri
ADA Uyumlu Web Sitesi Tasarımı Nedir?
ADA, 1990'da kabul edilen Engelli Amerikalılar Yasası'nın kısaltmasıdır. ADA'nın web erişilebilirliği de dahil olmak üzere tüm engelleri ve erişilebilirlik konularını kapsayan daha geniş yönergeleri vardır. Dolayısıyla bu bağlamda ADA uyumluluğu, ADA tarafından belirlenen web erişilebilirlik standartlarına uygun web siteleri oluşturmayı ifade eder.
Buradaki amaç, engelli bireylerin web sitenizin içeriği ve işlevselliği ile etkili bir şekilde gezinmesine ve bunlarla etkileşime girmesine izin vermektir. Web sitenizi görme bozuklukları, işitme bozuklukları, hareket kısıtlamaları, bilişsel engeller ve daha fazlası gibi çok çeşitli engeller için erişilebilir hale getirmeyi içerir.
World Wide Web Konsorsiyumu'nun (W3C) Web Erişilebilirlik Girişimi (WIP), erişilebilirliği anlamanıza ve uygulamanıza yardımcı olacak standartlar ve destek malzemeleri geliştirir. Web İçeriği Erişilebilirlik Yönergelerini veya WCAG'yi sık sık günceller ve yayınlarlar.
ADA Uyumlu Web Tasarım Standartları Nelerdir?
En son WCAG'ye göre, web erişilebilirlik standartları dört temel ilkeye dayanmaktadır:
1. Algılanabilir
Birinci ilkeye göre, web sitesindeki tüm bilgileri ve UI öğelerini kullanıcılarınızın kolayca algılayabileceği şekilde sunmalısınız. Yani web sitenizi oluştururken veya güncellerken ekran okuyucu yazılım kullanan kör veya görme engelli kullanıcıları da göz önünde bulundurmanız gerekecektir.
2. Çalıştırılabilir
Web sitenizin kullanıcı arayüzü bileşenleri ve navigasyonu çalışır durumda olmalıdır. Kısacası, engeli ne olursa olsun, tüm ziyaretçiler web sitenizin her bölümünü kullanabilmelidir. Bu standarda uymanın en iyi yolu, işleri basit tutmak ve karmaşık işlevleri ortadan kaldırmaktır.
3. Anlaşılabilir
Üçüncü ilke, grafikler ve medya dahil olmak üzere web sitenizdeki tüm içeriğin tüm kullanıcılar tarafından anlaşılması gerektiğini belirtir. Ve tahmin edebileceğiniz gibi, bu ilke aynı zamanda web sitenizin yapısını da ifade eder. Bu nedenle, sayfalarınızı ve gezinme öğelerinizi buna göre düzenlemeniz gerekecektir.
4. Sağlam
Dördüncü ilke, metin okuyucular gibi yardımcı teknolojiler de dahil olmak üzere, farklı kullanıcıların yorumlayabileceği kadar sağlam içerik oluşturmaktan bahseder. Yardımcı teknolojilere yardımcı olduğundan emin olarak HTML kodunuza daha fazla dikkat etmeniz gerekecek.
Web Tasarımında Erişilebilirliğin Önemi
Web erişilebilirliğinin önemi abartılamaz. Eşit erişimin ve kapsayıcılığın her zamankinden daha önemli hale geldiği bir dünyada yaşıyoruz. Potansiyel müşteri eşit erişimi ve kapsayıcılığı desteklerken, web sitesinde erişilebilirlik olmaması markayı olumsuz etkiler. Ayrıca, web erişilebilirliğinin yalnızca geliştirme sırasında değil, tasarım aşamasından itibaren ele alınması gerektiğini kabul etmek çok önemlidir.
Çeşitli Hedef Kitlelere Dokunma
CDC'ye göre, Amerika Birleşik Devletleri'ndeki her 4 yetişkinden 1'ine kadar (%27) bir miktar engele sahiptir. Web siteniz ADA uyumluluğuna sahip değilse, potansiyel müşterilerin önemli bir yüzdesini masada bırakıyorsunuz demektir. Ayrıca, işletmeniz veya markanız kapsayıcı olmadığı ve eşit erişim sağlamadığı için olumsuz tanıtım alıyor. Ancak erişilebilir web sitesi tasarımıyla bu hedef kitleye dokunabilirsiniz.
Kullanılabilirliği Teşvik Eder
Bir ajans sahibi olarak, tasarladığınız web sitelerinin kullanılabilirliğini artırmakla daha çok ilgilenirsiniz. Genellikle daha sezgisel bir kullanıcı deneyimi sağlar. Ancak ADA uyumluluğunun bunu başarmanıza da yardımcı olabileceğini biliyor muydunuz? Metni ve gezinmeyi daha erişilebilir hale getirdiğinizde, web sitesini herkes için daha kullanılabilir hale getirmiş olursunuz.
Sizi ADA Davalarından Korur
Gönderinin başında belirtildiği gibi, ADA davaları herhangi bir yavaşlama belirtisi göstermiyor. Son verilere göre 2022'de 2.387 web sitesi erişilebilirlik davası açıldı. Birden fazla dava alan şirketlerde yıldan yıla %143'lük bir artış oldu. Bir ADA davasından uzak durmanın en kolay yolu, web erişilebilirlik standartlarına uymaktır.
Yapılacak Doğru Şey
Bir an için ADA davalarını ve artan pazar erişimini unutun. Web erişilebilirliği yapılacak doğru şey değil mi?
Engelli insanların da bizler gibi teknolojiyle etkileşim kurmasına ve teknolojiden keyif almasına olanak tanır. Ayrıca, markaların ve işletmelerin daha kapsayıcı, işbirlikçi ve duyarlı olmaları ve hizmet ettikleri toplulukta fark yaratmaya yardımcı olmaları gerekiyor. Bu, hepimizin ADA uyumluluk yönergelerine uyması için yeterli bir neden olmalıdır.
Erişilebilir Web Sitesi Tasarımı İçin En İyi Uygulamalar Nelerdir?
Şimdiye kadar, tasarladığınız web sitelerinin mutlaka ADA uyumlu olmayabileceğini fark etmişsinizdir. Veya web sitenizi bir erişilebilirlik kontrol aracıyla çalıştırabilir ve en iyi puanı alıp almadığını görebilirsiniz.
Değilse, ADA uyumluluk yönergelerini izlemeniz gerekecektir. Web sitenizi herkes için erişilebilir hale getirmenin tek yolu budur.
Başlamanız için web erişilebilirliğiyle ilgili en iyi uygulamaları burada bulabilirsiniz.
Tüm Öğe ve Metin Katmanlarına Renk Kontrastı Ekleyin
Göz önünde bulundurmanız gereken ilk şeylerden biri, web sitenizdeki renk kontrastıdır. Arka plana kolayca uyum sağlayan metinleri okumak, özellikle görme engelli kullanıcılar olmak üzere çoğu kullanıcı için zor olabilir. Web sitenizin ön planının ve arka planının yeterli kontrasta sahip olduğundan emin olun.
WCAG 2.0 web erişilebilirlik yönergelerine göre:
- Büyük ölçekli metin ve bu tür metin içeren resimlerin kontrast oranı en az 3:1 olmalıdır.
- Önemli görsel içeriğe sahip, etkin olmayan UI bileşenlerine sahip ve tamamen dekoratif amaçlarla kullanılan metinler için minimum kontrast gereksinimi yoktur.
- Benzer şekilde, bir logo veya marka adının parçası olan metin için de minimum kontrast şartı yoktur.

Renk Ayrımı ile Renk Körü Kullanıcılar İçin Bilgi Sağlayın
Renk körü kullanıcılar, her rengin belirli bir anlamı olan bir görseldeki renk farklılıkları kullanılarak paylaşılan bilgilere erişemez. Örneğin, birçok çevrimiçi form, önemli veya zorunlu alanları kırmızı renkle işaretler. Bu, çoğu kullanıcı için mükemmel bir şekilde görülebilse de, renk körü kişiler, metin eşlik etmedikçe bunu anlayamaz.

Başka bir deyişle, bir mesajı iletmek için rengi kullandığınız her yerde, onu metin biçiminde de ekleyin. Önceki örneğe dönersek, formda "gerekli alanlar kırmızıdır ve * ile işaretlenmiştir" şeklinde bir metin açılır penceresi sağlamak en iyisidir. Renk körü ziyaretçilerin web sitenizi sorunsuz bir şekilde kullanmasına yardımcı olacaktır.
Unutmayın, bu web sitenizde renk kullanmamanız gerektiği anlamına gelmez. Sadece aktardığı bilgilerin herkes tarafından erişilebilir olduğundan emin olun. Web sitelerinizi oluştururken veya güncellerken bunu aklınızda bulundurun.

Etkileşimli Öğeler için Tasarım
Bu, en önemli web erişilebilirliği en iyi uygulamalarından biridir. Bildiğiniz gibi, çoğu web sitesi bir web sayfasını canlandırmak için “:hover” işlevini kullanır. Ancak yalnızca fare hareketlerine yanıt verir. Başka bir deyişle, fare kullanmayan ziyaretçiler web sitenize erişemez. Neyse ki, aynı işlevi “:focus”> kullanarak sunabilirsiniz. klavyelere güvenen kullanıcılar için.

Geri Bildirim ile Tüm Form Alanlarına Etiketleri ve Gerekli Bilgileri Ekleyin
Çevrimiçi formlar, ADA uyumluluğunun sağlanmasındaki ana endişelerden biridir. Tahmin edebileceğiniz gibi, erişilebilir formların anlaşılması, doldurulması ve gönderilmesi kolaydır. Bu nedenle, gezinme sırasının ve okumanın mantıklı olduğundan emin olmalısınız.
Ve aranacak diğer birkaç faktör şunları içerir:
- Formlarınızın sıfırlanmasını önlemek için zaman aşımlarının uyumlu olduğundan emin olun.
- İlgili tüm form alanlarını birlikte gruplandırın.
- HTML etiketi öğesini kullanın. Ekran okuyucu kullanıcılarının hangi etiketlerin hangi form alanlarıyla ilişkili olduğunu anlamalarına yardımcı olur.
- Formları klavyeden erişilebilir yapın.
- Ayrıca, form gönderimini onaylama veya bir şeyler ters gittiğinde kullanıcıyı uyarma gibi etkileşimler için geri bildirim sağlayın. Örneğin, bir şeyler ters giderse kullanıcıyı bilgilendirmek için bir hata listesi, simge ve arka plan rengi kullanabilirsiniz.

Medya, Görüntüler ve Diğer Öğeler İçin Alternatif Metin Sağlayın
"Alternatif metin" olarak adlandırılan alternatif metin kullanmak, web erişilebilirliğini artırmanın harika bir yoludur. Görüntüleri veya medyayı göremeyen kullanıcılara erişim sağlanmasına yardımcı olur. Bu, ekran okuyuculara ve Braille cihazlarına güvenen kullanıcıları içerir. HTML, Adobe ve MS Word gibi neredeyse tüm belge biçimleri alternatif metni destekler. Bu nedenle, bunu web sitenizde gerektiğinde kullanmak çok fazla güçlük çekmemelidir.

Semantik HTML Yapısı Kullanın
Anlamsal biçimlendirme olarak da adlandırılan anlamsal HTML, web erişilebilirliğinin çok önemli bir yönüdür. Anlamsal HTML, içeriğin doğru anlamını ve yapısını ileten HTML öğelerini kullanmayı içerir. Ekran okuyucular gibi yardımcı teknolojiler için daha iyi bir bağlam sağlar.
Örneğin, içeriğinizi hiyerarşik olarak yapılandırmak için uygun başlık etiketlerini (H1, H2, H3 vb.) kullanın. Başlığın, içeriğin organizasyonunu doğru bir şekilde temsil ettiğinden emin olun. İşte uygun başlık etiketlerine bir örnek.
<h1>Ana Sayfa Başlığı</h1>
<h2>Bölüm Başlığı</h2>
<h3>Alt Bölüm Başlığı</h3>

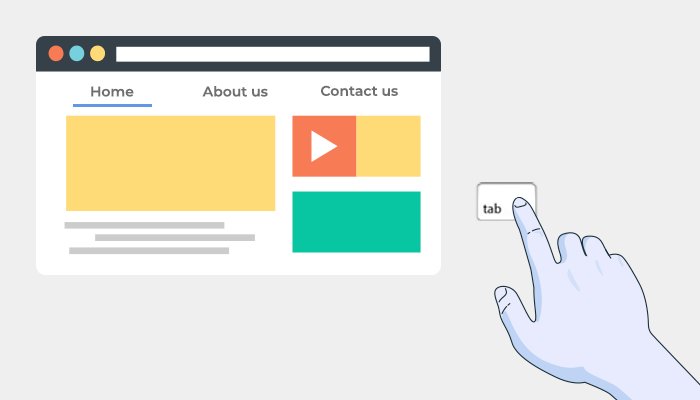
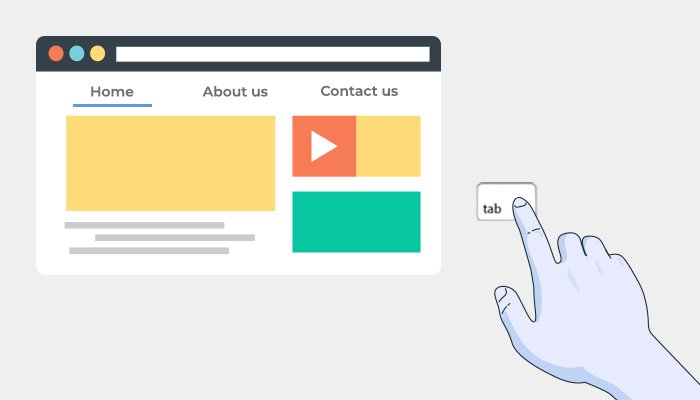
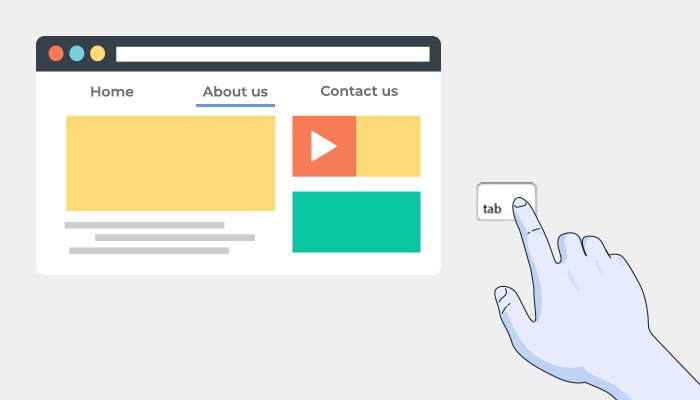
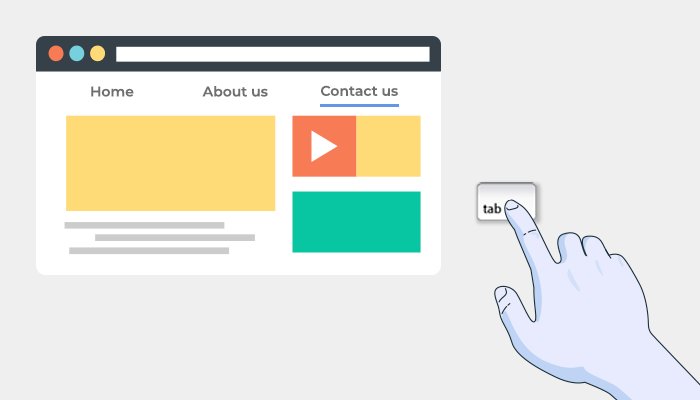
Tutarlı Gezinme Sağlayın
Web erişilebilirlik kontrol listenizdeki diğer bir kritik faktör de net ve tutarlı gezinmedir. Web sitenizdeki tüm sayfaların net ve tutarlı gezinmeye sahip olduğundan emin olmalısınız. Elbette, web sitenizde gezinmek için birden fazla yol sağlamanız gerekecek.
Bu nedenle, web sitenizi oluştururken veya güncellerken, bir kullanıcının bu web sayfasına yalnızca bir klavye kullanarak erişip erişemeyeceğini kendinize sorun. Ama bu değil! Ayrıca, bilişsel engelli kullanıcıların web sitenizde minimum tuş vuruşuyla gezinebildiğinden emin olmanız gerekir.
Aklınızda bulundurmanız gereken birkaç şey:
- Bir sayfada asla çok fazla bağlantı kullanmayın. Genellikle 4-5 dahili bağlantı fazlasıyla yeterlidir.
- Bağlantıları sayfadaki metnin geri kalanından ayırt edilebilir hale getirin.
- Her zaman aranan terimleri vurgulayın. Tüm kullanıcıların istediklerini hızlı bir şekilde bulmalarına yardımcı olur.
- Kullanıcılara bir web sayfasındaki farklı bölümlere erişmeleri için birden fazla yol sağlayın.
- Tüm gezinme öğelerine uygun etiketler ekleyin.

Farklı Cihazlar ve Ekran Boyutları için Tasarım
Engelli olanlar da dahil olmak üzere artan sayıda kullanıcı web'e erişmek için akıllı telefonlar, tabletler ve diğer cihazları kullanıyor. Bu nedenle, web siteniz duyarlı olmalı ve farklı cihazlarda ve ekran boyutlarında erişilebilir olmalıdır. Web sitenizi cep telefonları, masaüstü bilgisayarlar ve diğer cihazlar için optimize ettiğinizden emin olun.
İşte değişecek olan:
- Gezinme menüsü, başlıklar ve resimler gibi öğelerin konumu ve sunumu ekran boyutuna ve cihaza göre değişir.
- Ayrıca, ekran boyutuna ve cihaza bağlı olarak maksimum okunabilirliği sağlamak için metin boyutu ve satır genişliği değişecektir.
Duyarlı bir web tasarımı oluştururken bu faktörleri göz önünde bulundurduğunuzdan emin olun. Ve erişilebilirlik için kontrol ettiğinizden emin olun.

Otomatik Oynat Öğeleri için Kontroller Ekleyin
Video veya ses gibi otomatik oynatılan içerik rahatsız edici olabilir ve engelli kullanıcılar için zorluk teşkil edebilir. Bu tür içerikler için kontroller sağlamak, web erişilebilirliğinizi önemli ölçüde artırabilir.
Yapabilirsiniz:
- Video ve ses için görünür bir oynat/duraklat düğmesi sağlayın.
- Bu tür ortamlar için otomatik yürütme durumunu açıkça belirtin.
- Kullanıcıların klavye kısayollarını veya sekme odağını kullanarak otomatik oynatılan içeriği oynatmasına, duraklatmasına veya durdurmasına izin verin.
- Oynat/duraklat düğmesini veya kontrolleri, kullanıcıların kolayca görebileceği belirgin bir yere yerleştirin.
- Kontroller için net ve sezgisel simgeler veya etiketler kullanın.
- Kullanıcı tercihlerini göz önünde bulundurun ve otomatik oynatmayı tamamen etkinleştirmek veya devre dışı bırakmak için seçenekler sağlayın.

ayrılık sözleri
Sonuç olarak, web erişilebilirliği, modern web sitesi tasarımının temel bir yönüdür ve ADA yönergelerine bağlı kalmak çok önemlidir. Davalardan kaçınmanın ve marka imajınızı güçlendirmenin en iyi yolu budur. Ayrıca daha geniş bir hedef kitleye de dokunabilirsiniz. Ve bu dokuz web erişilebilirliği en iyi uygulaması, bunu gerçekleştirmenize yardımcı olabilir. Bu nedenle, bir sonraki projeniz başladığında, bu kontrol listesini en baştan uygulayın.
Her kullanıcıyı kucaklayan ve güçlendiren bir web oluşturmak için birlikte çalışalım. E2M'nin Beyaz Etiketli Web Tasarım hizmetlerinden yararlanın. Kapsayıcılık ilkelerini benimserken, müşterilerinize kendi markanız altında erişilebilir web çözümleri sunun.
