E-ticareti Harekete Geçirme Çağrınızı Dayanılmaz Hale Getirmenin 9 Yolu
Yayınlanan: 2019-08-09Özet : Web sitesine ziyaretçi çekmek önemli bir beceridir.
Daha fazla ziyaretçinin harekete geçmesini sağlamak için, ziyaretçinin dikkatini yönetmeyi, aciliyet duygusu yaratan unsurlar eklemeyi ve ürünün bir pazarlık gibi görünmesini sağlamayı öğrenmeniz gerekir.
Her şey ikna edici bir e-ticaret eylem çağrısı hazırlamakla başlar.
SEO, sosyal medya yönetimi ve diğer satın alma aşaması el sanatlarında kesinlikle iyi olmalısınız. Ancak, iyi ziyaretçi edinme ekiplerine sahip bazı pazarlama grupları bile , zor kazanılan ziyaretçileri harekete geçirme konusunda başarısız oluyor.
Bu kaçırılmış bir fırsat çünkü çoğu pazarlama ekibi için dönüşüm oranını ikiye katlamak aslında sitenin arama motoru trafiğini iki katına çıkarmaktan daha gerçekçi bir teklif.

Yazar: Martin Keder
12 dakika okuma
En önemli adımları inceleyeceğiz ve Harekete Geçirici Çağrı düğmenizi tıklanmaması için karşı konulmaz hale getireceğiz.
Bu makale aşağıdakileri kapsayacaktır
İçindekiler :
Giriş, Eylem Çağrısı Nedir?
1. Kıtlık ilkesini uygulayın
2. Sosyal kanıt ve otoriteden yararlanın
3. Belirsizliği Azaltın
4. Ankrajdan yararlanın
5. Elemanları standart konuma yerleştirin
6. Düğme metnini belirsiz yerine özel yapın
7. Harekete geçirici mesajı açık hale getirin
8. Farklılaştırıcınızı gösterin
9. Kullanıcı davranışıyla tetiklenen modellere sahip olun
Harekete Geçirici Çağrı nedir?
Harekete geçirici mesajlar (CTA), pazarlamacıların ziyaretçileri atmaya davet ettiği adımları içerir.
- Bir video için bu, sonunda izleyiciden abone olmasını isteyen bir ifade olabilir.
- Bir blog için bu, makaleyi meslektaşlarınız veya arkadaşlarınızla paylaşma isteği olabilir.
- Birçok site için bu, ziyaretçiden ürünü sepete eklemesini, form göndermesini veya deneme sürümünü indirmesini isteyen bir düğmedir.
CTA'lar bir sitedeki düğmeler olduğunda, izlemeniz gereken bazı genel yönergeler vardır. Kendi başlarına ikna edici olmalıdırlar – iyi yazılmışlardır, bu nedenle ziyaretçileri nereye götürecekleri açıktır; ve fark edilir, böylece kullanıcının dikkatini çekerler.
Bununla birlikte, CTA'lar bir boşlukta bulunmadığından, zanaatta yalnızca düğmelerin kendisinden daha fazlası vardır.
E-ticaret harekete geçirici mesajınızı optimize etmenin bazı yolları şunlardır:
1. Kıtlık ilkesini uygulayın
İnsanlara şu anda bir şeyin mevcut olduğunu, ancak uzun sürmeyeceğini söylemek , bir aciliyet duygusu yaratır . Bu, insanların karar vermeyi ertelemek yerine hemen harekete geçmelerini sağlar.
Kıtlık insanları ikna etmede ne kadar etkilidir? 300 kişiyle yaptığı bir ankette Hubspot, katılımcıların %45'inin ürünler sınırlı tedarik olduğunda daha fazla ilgilendiğini ve kıtlığın onları bir ürün hakkında daha fazla bilgi edinmek istediğini söylediğini tespit etti.
Çevrimiçi pazarlamacılar için bu, zaman veya öğeler sınırlı olduğunda iletişim kurmak anlamına gelir. Kullanıcıların bir fırsattan yararlanabilmesi için kalan süreyi veya ürün tükenene kadar stokta kalan ürün sayısını belirtin. Bu şekilde, insanları harekete geçirme çağrınıza kulak vermeye ikna edersiniz.
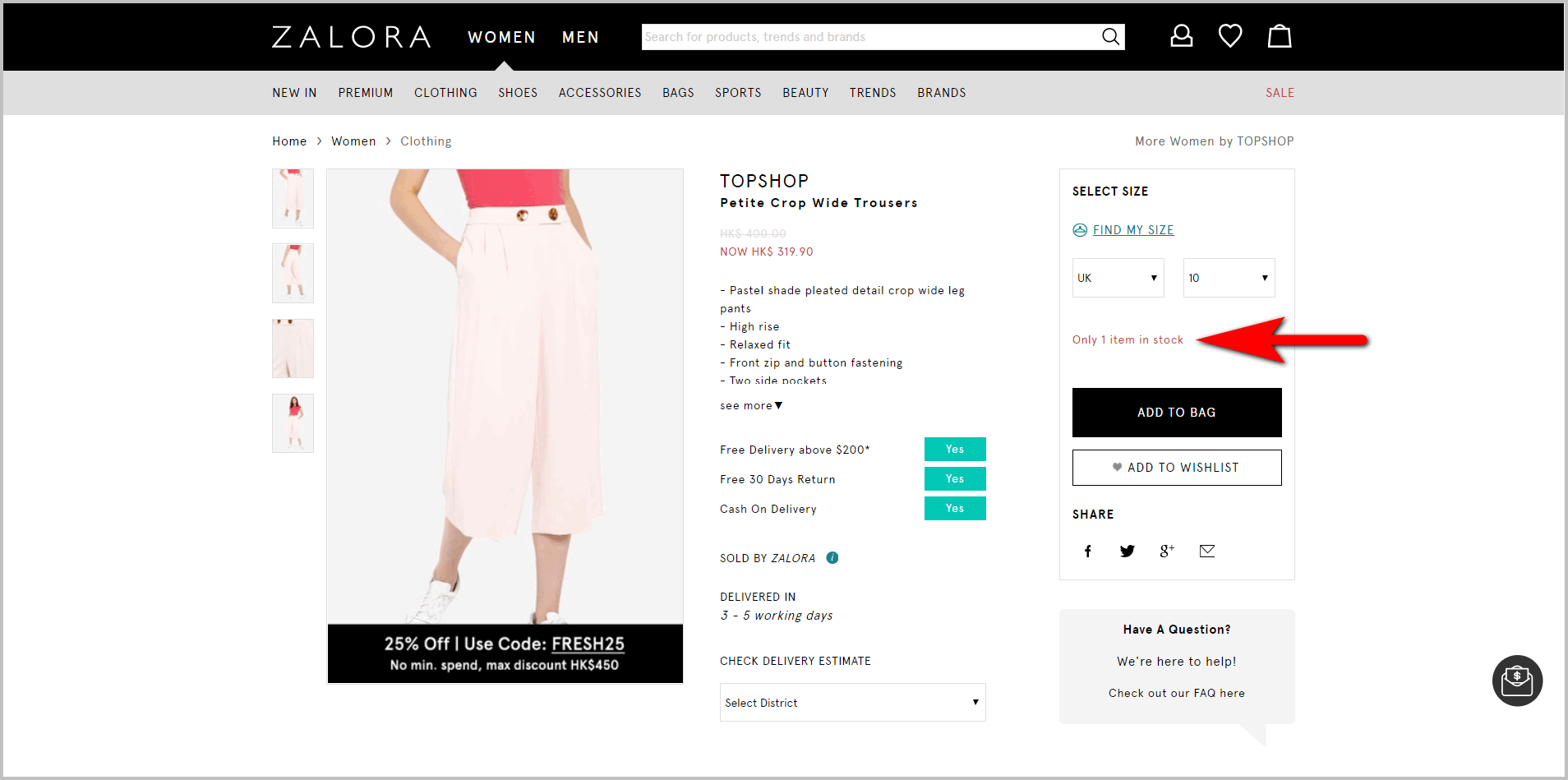
Örneğin, Zalora.com.hk, stoktaki ürün numarasını CTA düğmesinin yanına koyarak müşterileri "Çantaya Ekle"ye ikna eder:

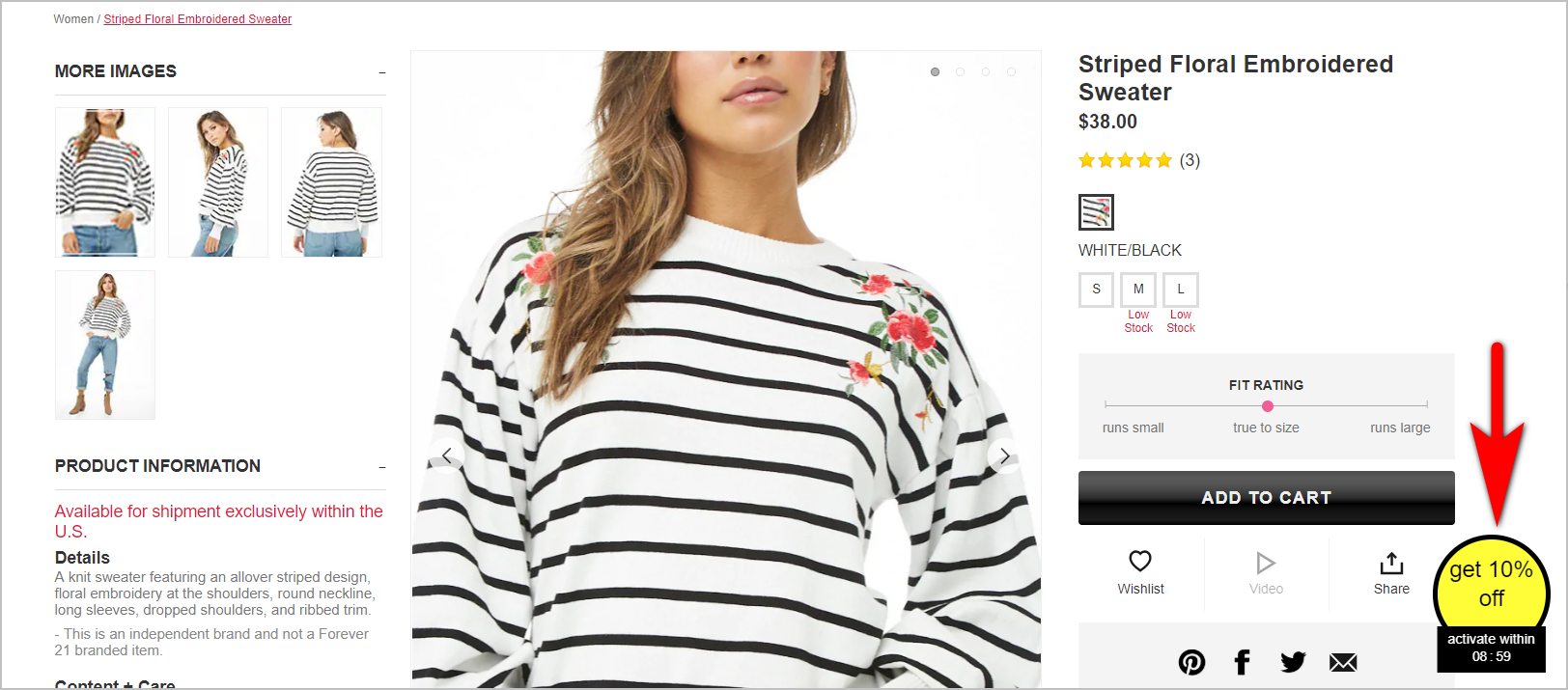
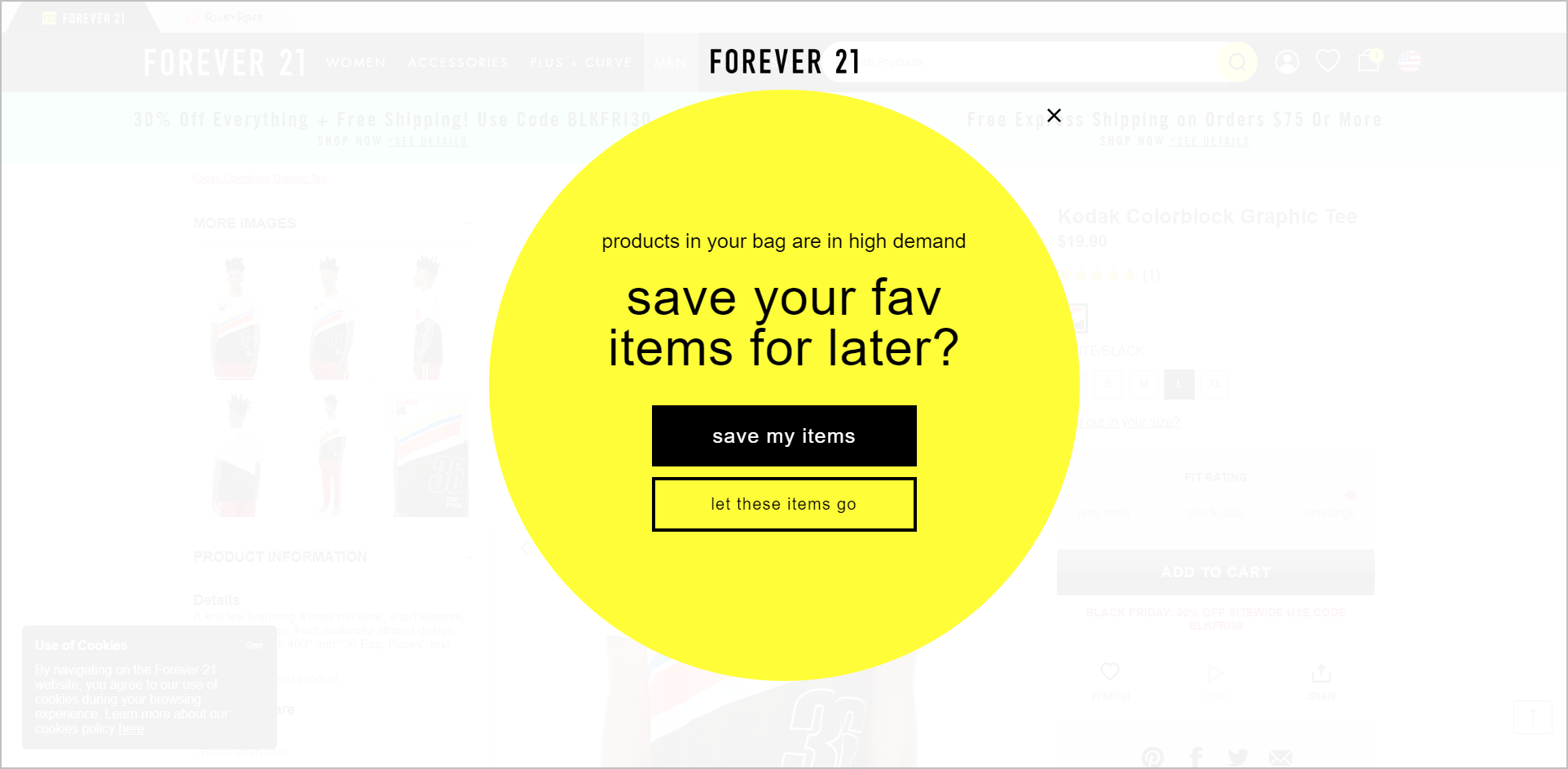
Bu arada Forever21.com, son teslim tarihi olan bir indirim sunarak müşterilerin şimdi satın almalarını sağlamaya çalışıyor:

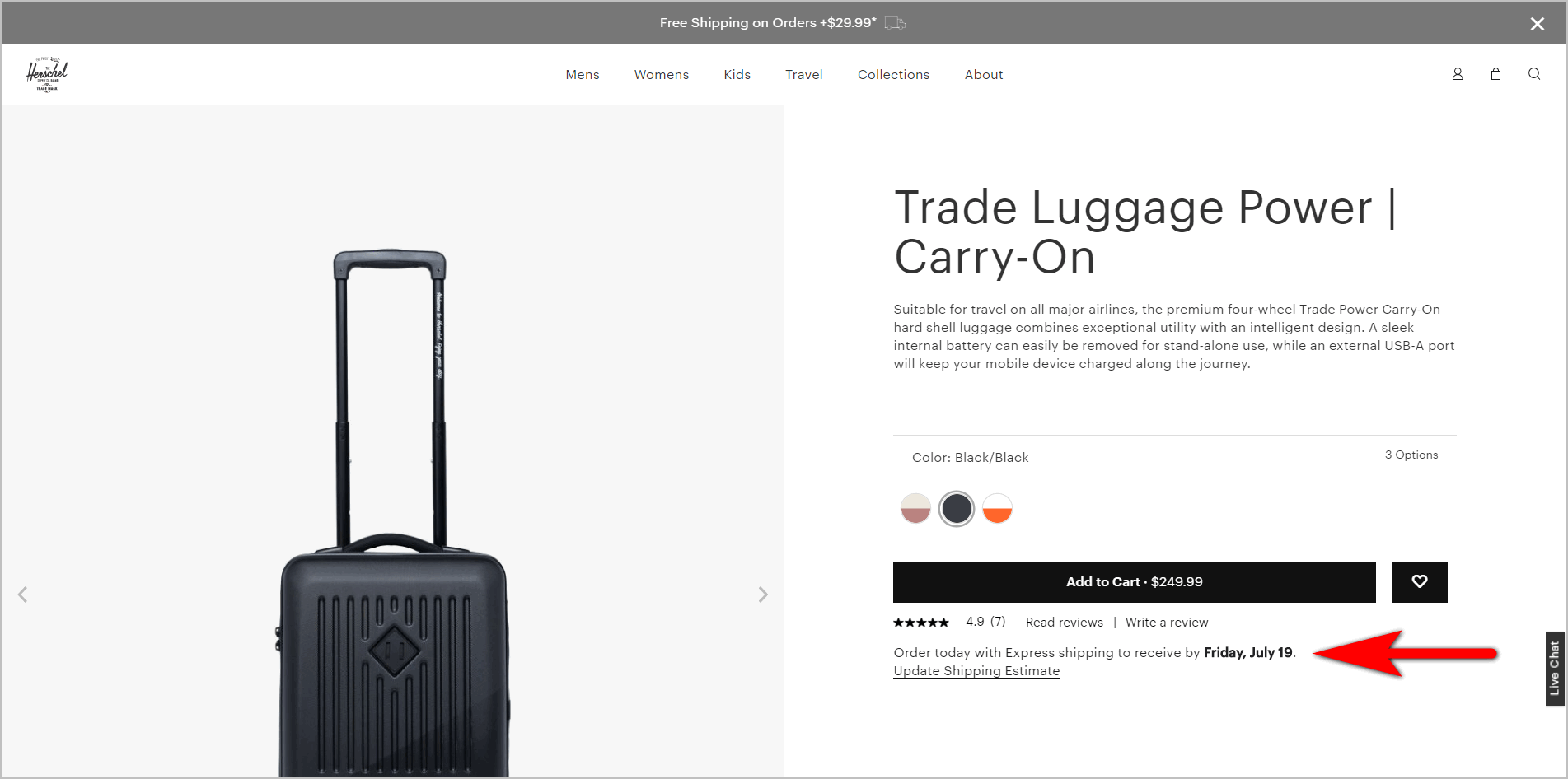
Herschel'in ürün detay sayfası (PDP) ise herhangi bir indirim yapmamasına ve ürünün stokta az olmamasına rağmen kullanıcıları hemen harekete geçmeye çağırıyor. İnsanların anında tatmin olma arzusuyla oynuyor – onlara yakında bir ürün alacaklarını söylüyor, ancak yalnızca gün içinde harekete geçerlerse:

Robert Cialdini, “Pre-Suasion” adlı kitabında, “bir öğenin kıtlığının… o öğenin yargılanan değerini yükselttiğini” belirtiyor. “Erişim üzerinde herhangi bir kısıtlama” koymanın, bir ürünün algılanan değerini artırma eğiliminde olduğunu belirtiyor.
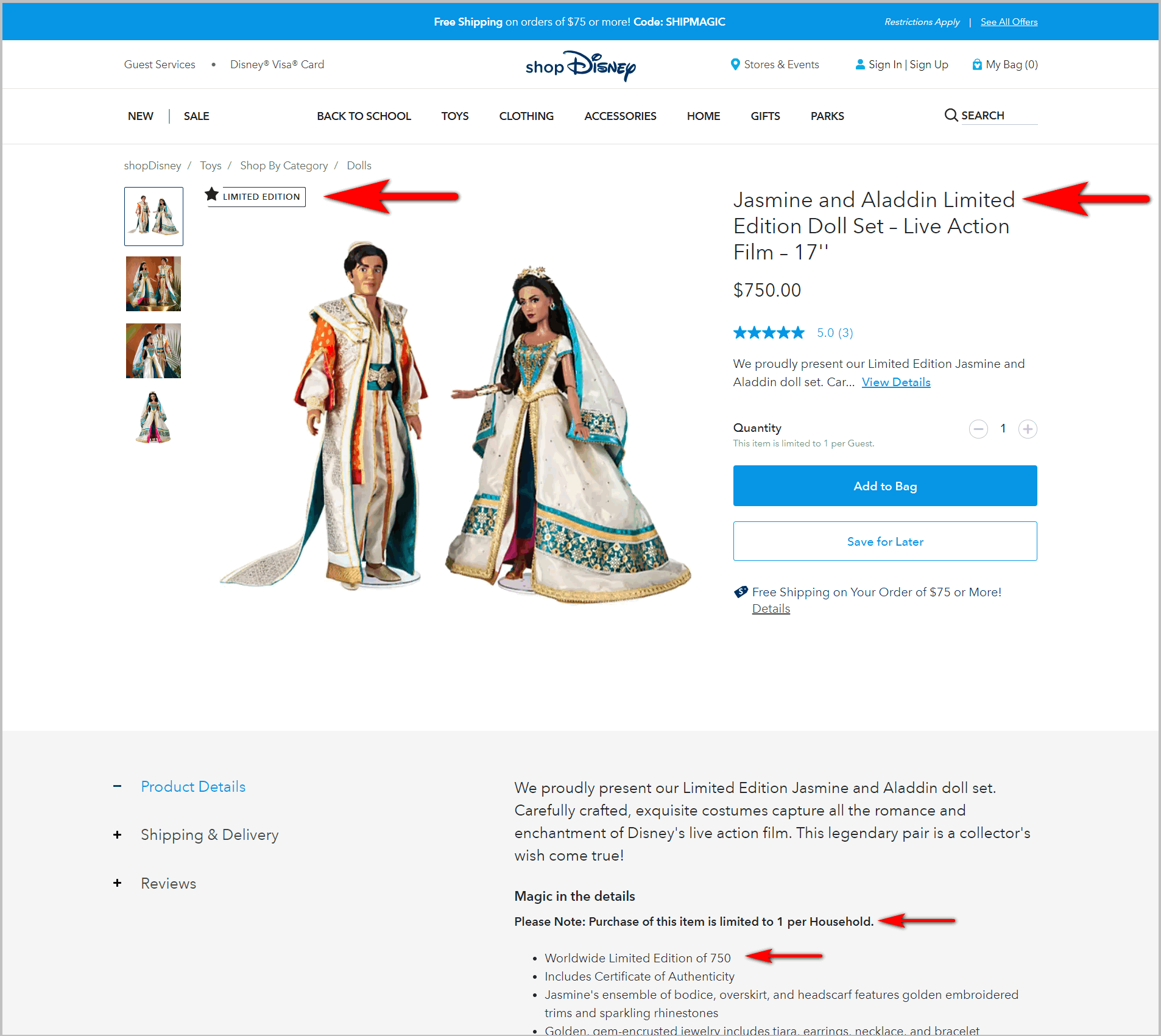
ShopDisney.com, bir ürün sınırlı miktarda piyasaya sürüldüğünde hemen açıklığa kavuşturarak bu gözlemlerden yararlanıyor gibi görünüyor:

- "Sınırlı Sayıda" bir ek bilgi var.
- Ürün başlığı, ürünün sınırlı sayıda piyasaya sürüldüğünü açıkça belirtir.
- Ürüne erişim kısıtlanmıştır. Hane başına 1 adet satın alma limiti vardır.
- Serbest bırakılan miktar, ürün detayları bölümünde belirtilmiştir.
2. Sosyal kanıt ve otoriteden yararlanın
Bir e-ticaret harekete geçirici mesajını etkili kılmak için pazarlamacıların hatırlaması gereken iki şey vardır:
- insan beyni tembeldir ve
- insanlar sosyal yaratıklardır
Karar verme beyni yorar, bu nedenle çok fazla çaba harcamaktan kaçınmak için kısayollar kullanır.
Bu kısayollardan biri sosyal kanıttır . En iyi hareket tarzının ne olduğundan emin olmadığımız durumlarda, rehberlik için aynı durumda olan veya olan başkalarına bakma eğilimindeyiz.
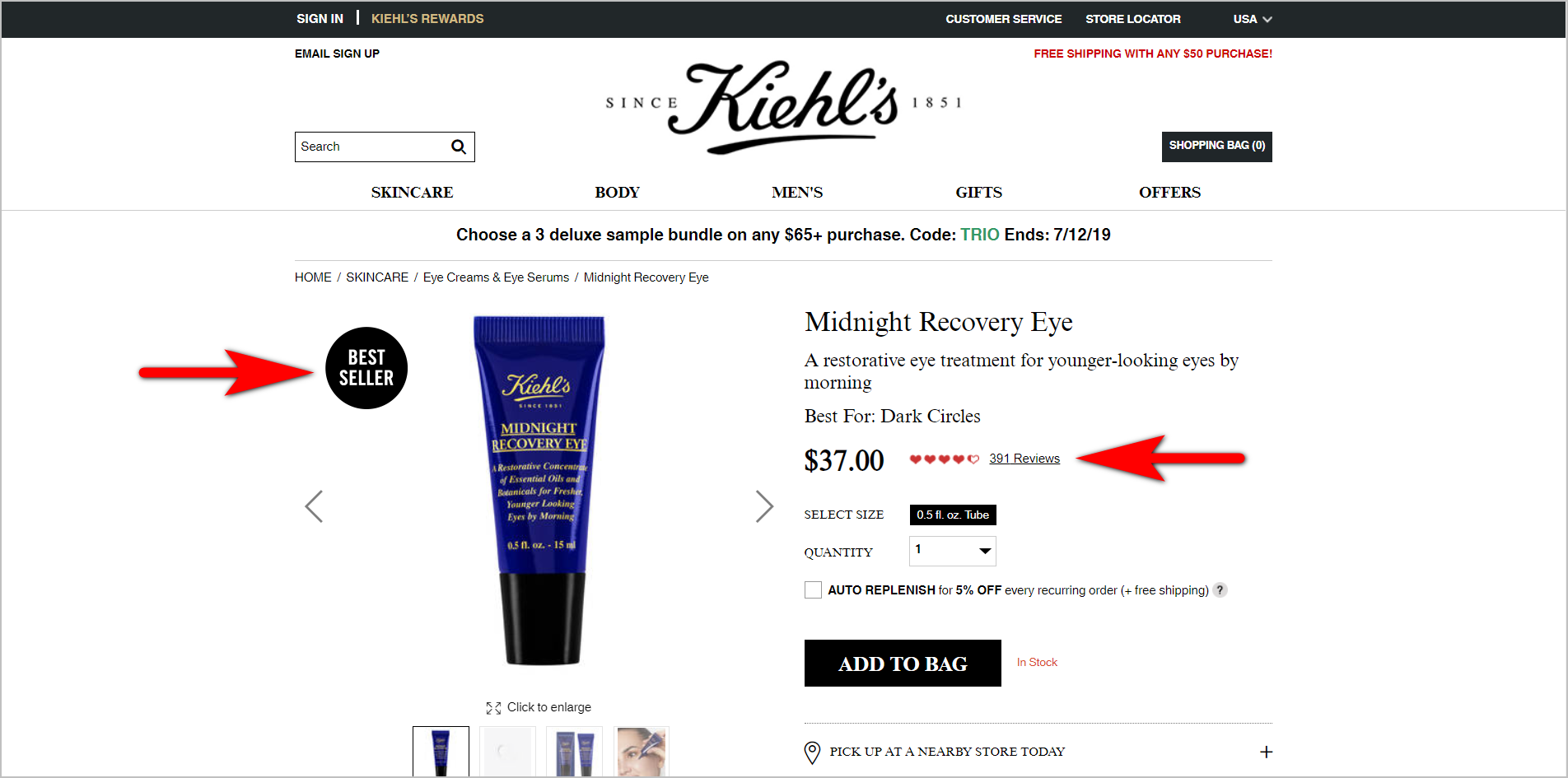
Örneğin Kiehls.com, PDP'lerinde ekranın üst kısmındaki sosyal kanıtı iki şekilde kullanır:

- Ürünü başka birçok kişinin satın aldığını belirtmek için bir "En Çok Satanlar" ifadesi var.
- Ortalama müşteri puanı, CTA düğmesine yakın konumlandırılmıştır.
Bu site öğeleri, başkalarının daha önce yaptıklarına dikkat çekerek ve başkalarının iyi sonuçlar aldığını ileterek, ziyaretçinin harekete geçmesini daha olası hale getirir.
Beynimizin kullandığı bir diğer kısayol da otoritedir .
İnsanların her şey hakkında alan uzmanlığı geliştirmek için zamanları yok. Bunu azaltmanın yollarından biri de belirli bir alandaki otorite figürlerine veya uzmanlara bakmaktır.
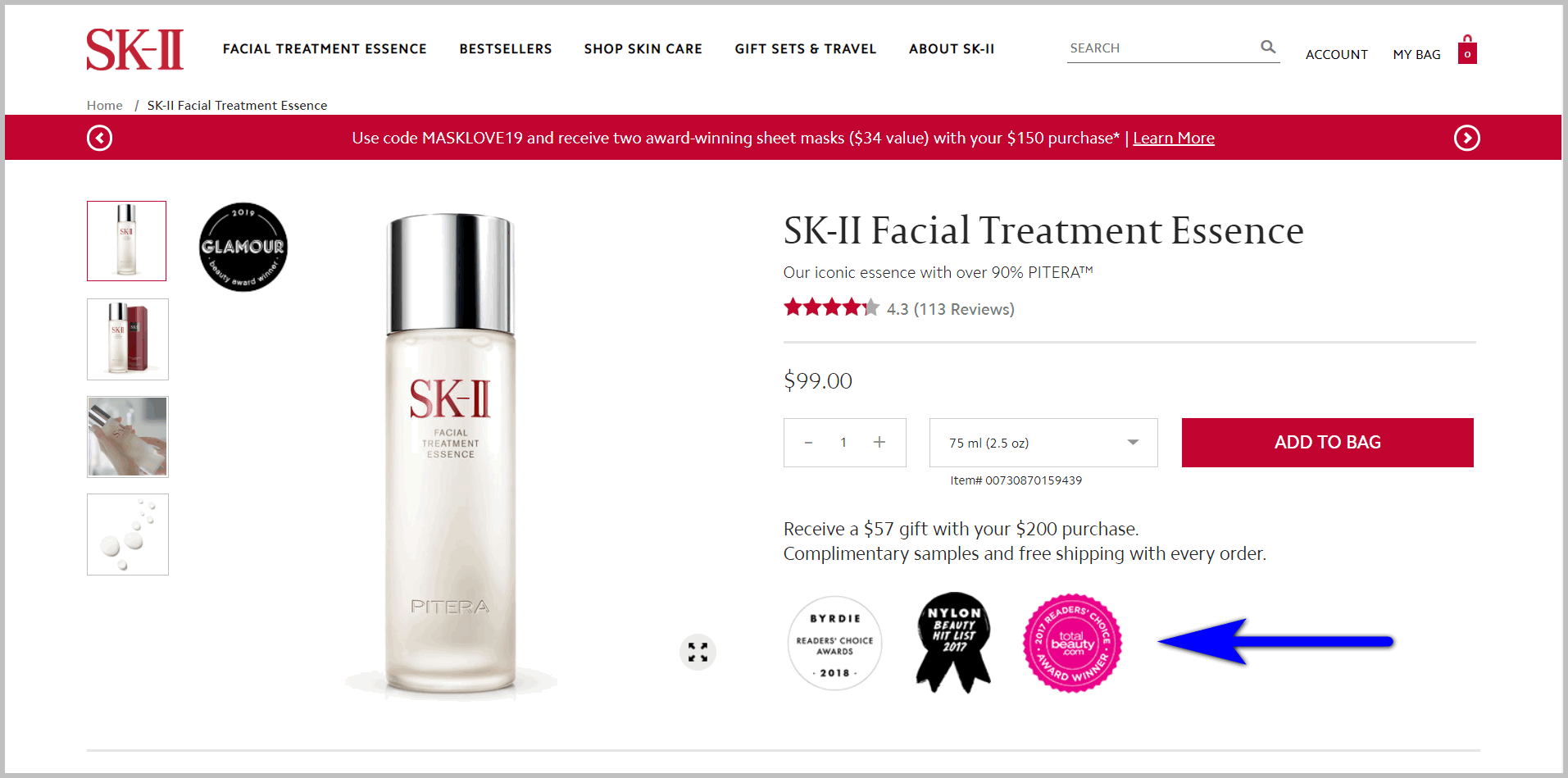
Örneğin, SK-II, popüler dergilerden kazandığı ödülleri ekranın üst kısmında sergileyerek otoriteden güven alıyor. Bu şekilde, potansiyel müşteriler, ürünün etkinliğinden emin oldukları için harekete geçme konusunda etkilenirler:

Beynin kısayolları, ürünlerinizden nefret eden birinin bir şey satın almasını sağlamaz. Ancak, bir ziyaretçi tekliflerinizi aktif olarak değerlendirirken dönüşüm şansınızı artırabilirler .
- Ürünü başka birçok kişinin satın aldığını belirtmek için bir "En Çok Satanlar" ifadesi var.
- Ortalama müşteri puanı, CTA düğmesine yakın konumlandırılmıştır.
Bu site öğeleri, başkalarının daha önce yaptıklarına dikkat çekerek ve başkalarının iyi sonuçlar aldığını ileterek, ziyaretçinin harekete geçmesini daha olası hale getirir.
Beynimizin kullandığı bir diğer kısayol da otoritedir .
İnsanların her şey hakkında alan uzmanlığı geliştirmek için zamanları yok. Bunu azaltmanın yollarından biri de belirli bir alandaki otorite figürlerine veya uzmanlara bakmaktır.
Örneğin, SK-II, popüler dergilerden kazandığı ödülleri ekranın üst kısmında sergileyerek otoriteden güven alıyor. Bu şekilde, potansiyel müşteriler, ürünün etkinliğinden emin oldukları için harekete geçme konusunda etkilenirler:
3. Belirsizlikleri azaltın
Müşterilere bir riski tersine çevirme yeteneği vermek , karar vermeyi kolaylaştırır. H&M'in “Şimdi satın alın, sonra karar verin” ve IKEA'nın “Fikrinizi değiştirmekte sorun yok” gibi iade politikalarının arkasındaki fikir budur. Bunlar esasen müşterilere, alıcının pişmanlığı konusunda endişelenmelerine gerek olmadığını çünkü yine de eylemlerini geri alabileceklerini söyler.
İşlem güvencelerinizi belirgin bir şekilde görüntüleyerek CTA'nızı tıklamaları için müşterileri dürtün. Bu semboller yalnızca karar vermekten kaçınmayı hafifletmeye yardımcı olmakla kalmaz, aynı zamanda ürünlerinize ve hizmetlerinize olan güveninizi de ifade eder.
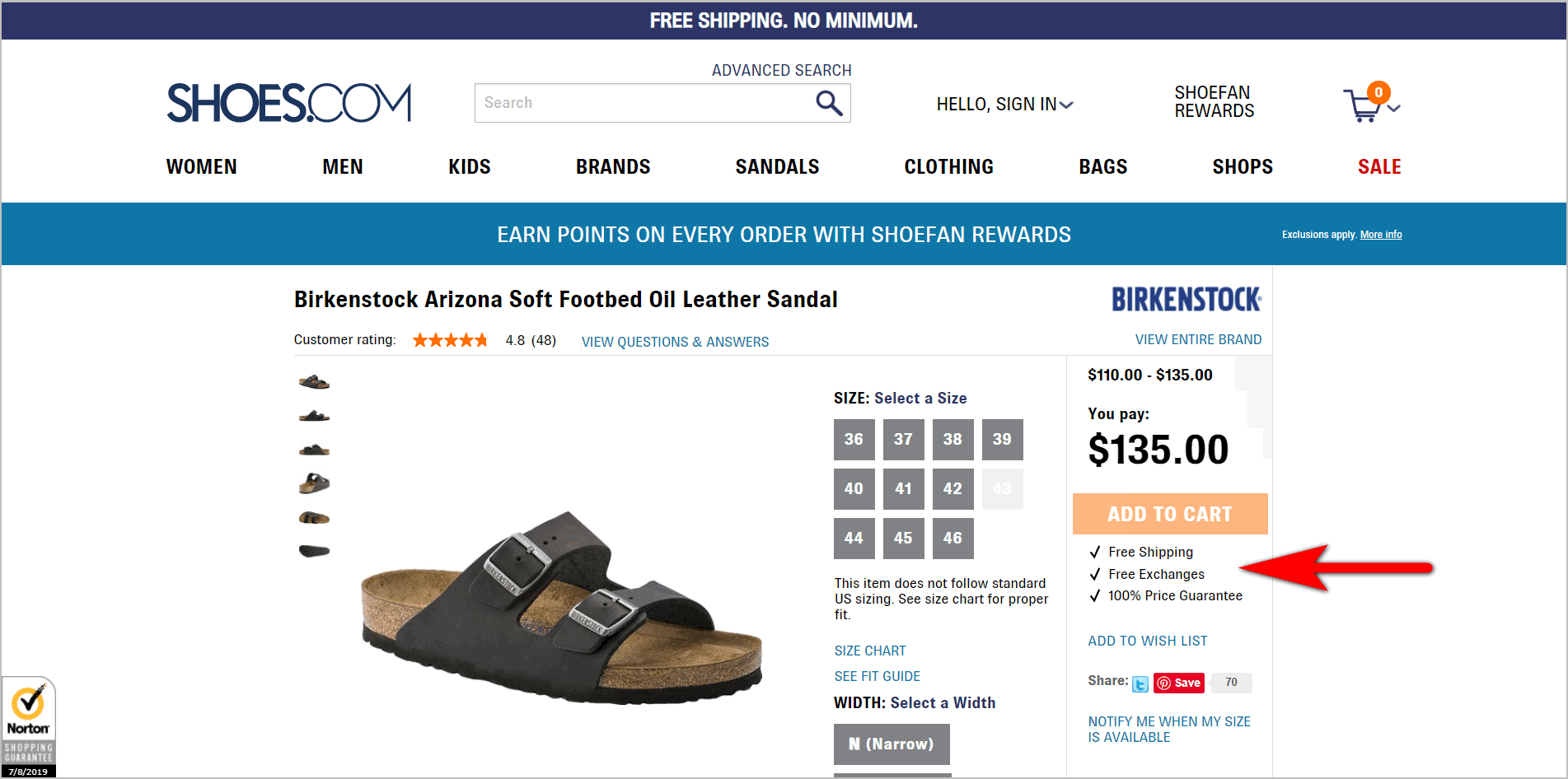
Örneğin Shoes.com, CTA düğmesine yakın bir kontrol listesi biçiminde "ücretsiz kargo, ücretsiz değişim ve %100 fiyat garantisi" göstererek eylem noktası kaygısını giderir :

Ziyaretçilerin eylemlerini "geri alabileceklerini" hissetmelerini sağlayarak, kendilerini güvende hissetme olasılıklarını artıracak ve sayfada hareket etme şanslarını artıracaksınız.

4. Ankrajdan yararlanın
İnsanlar kendilerine sunulan ilk bilgiye güvenme eğilimindedir. Sonraki bilgileri ilk gördüğümüze karşı değerlendiririz.
Pazarlamada bu, tüketicilerin bir ürünün fiyatını, gösterilen ilk numaraya göre ucuz veya fahiş olarak değerlendireceği anlamına gelir.
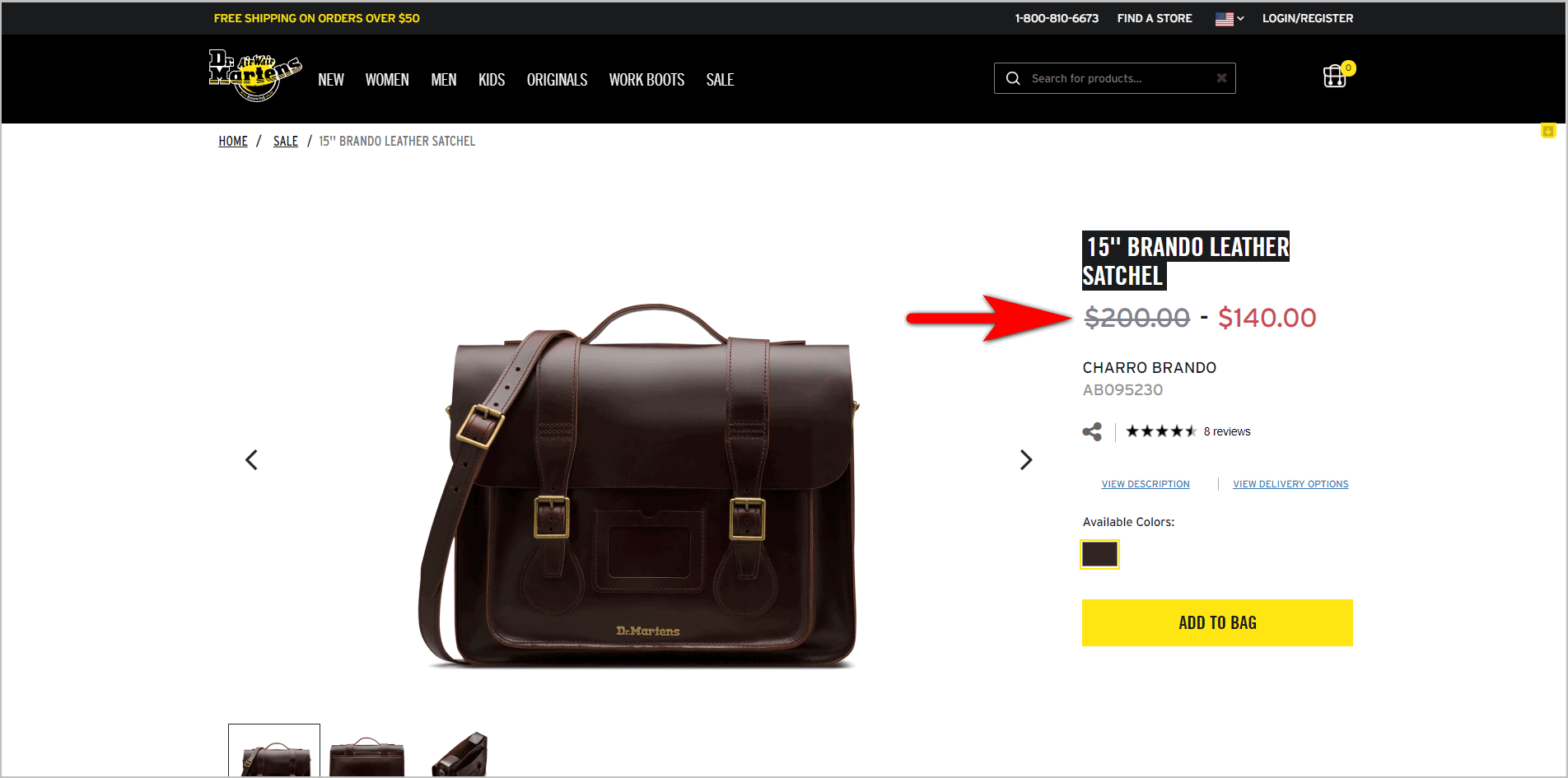
Örneğin, Dr. Marten'in PDP'sinde, üstü çizili orijinal fiyat, indirimli fiyata bağlam sağlar. Müşterileri orijinal fiyata sabitleyerek, satış fiyatının mükemmel bir anlaşma olarak algılanması muhtemeldir:

Bu aynı zamanda kıtlık oyununu da kullanır. Müşterilerin tekliften şimdi yararlanmazsa, indirimli fiyatı kaçıracaklarını ve daha sonra perakende satış fiyatının tamamını ödemek zorunda kalabileceklerini aktarıyor.
Müşteriler için parayla ayrılmayı daha az acı verici hale getirmek için diğer fiyat sunum tekniklerini öğrenin.“Fiyatlandırmayı Daha Cazip Hale Getirecek 10 Teknik”i Okuyun |
5. Elemanları standart konuma yerleştirin
Bir şey kullanıcılar tarafından kolayca görülemiyorsa, o zaman var olmayabilir. Kullanıcılar CTA'nızı göremezse, harekete geçemezler.
Bu nedenle öngörülebilirlik web siteniz için iyidir. Web kurallarını takip etmek ve öğeleri kullanıcıların bulmayı bekledikleri yerlere koymak istiyorsunuz.
PDP'ler için, kullanıcılar ürün resmini solda ve CTA bloğunu sağda görmeyi bekler.
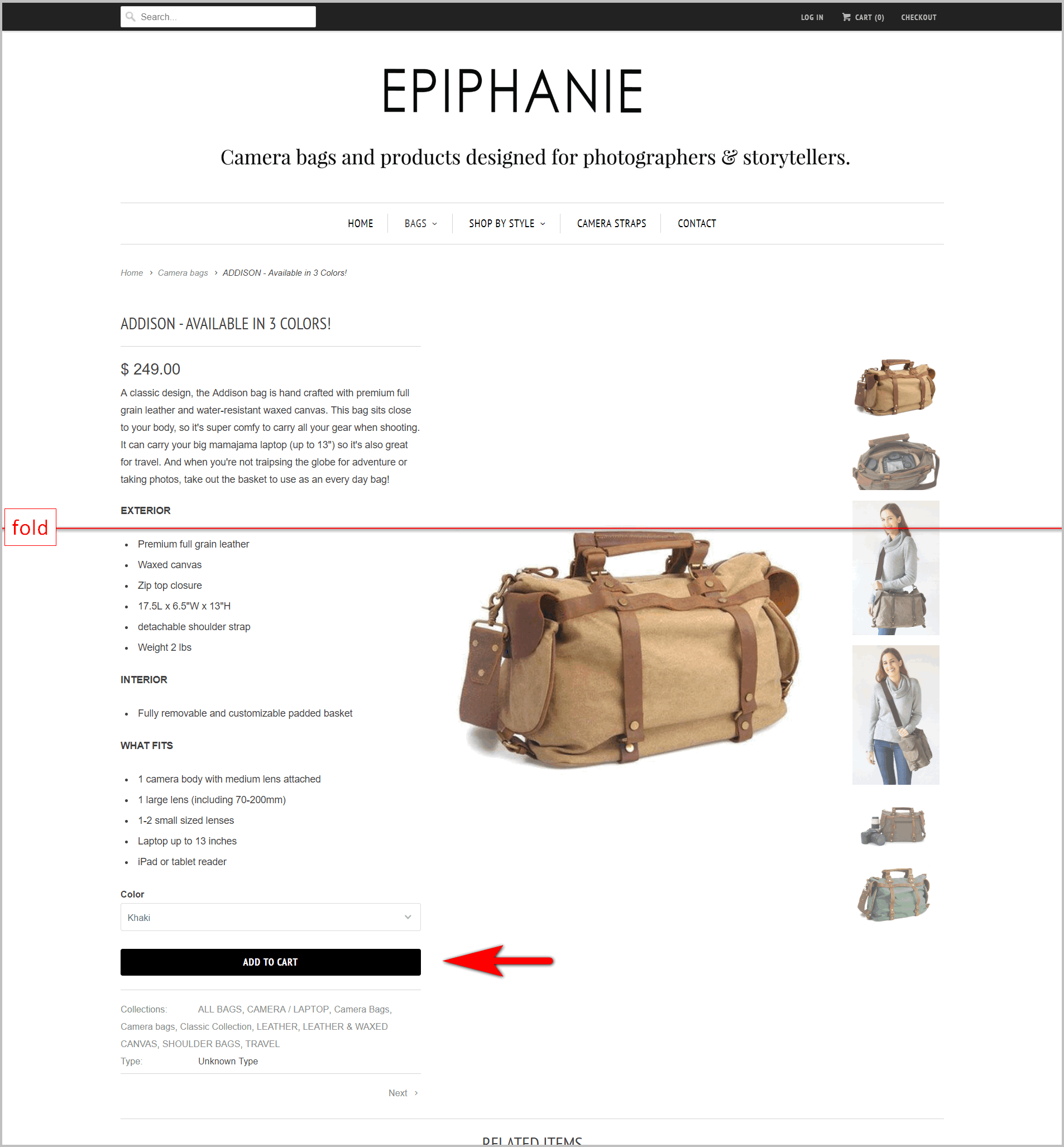
Örneğin Epiphanie.co, öngörülebilirliği bozarak kullanıcıların CTA'yı aramasını sağlar:

- PDP, ürün açıklamasını solda ve ürün resmini sağda bulundurarak geleneksellikten sapar.
- CTA düğmesi sayfanın çok aşağısında bulunuyor.
Ek olarak, kullanıcılar ürün resmini büyüttüğünde CTA bloğunun görünmez hale gelmemesini sağlayın. CTA, PDP'nizin amacıdır, bu yüzden gizlenmediğinden emin olun.
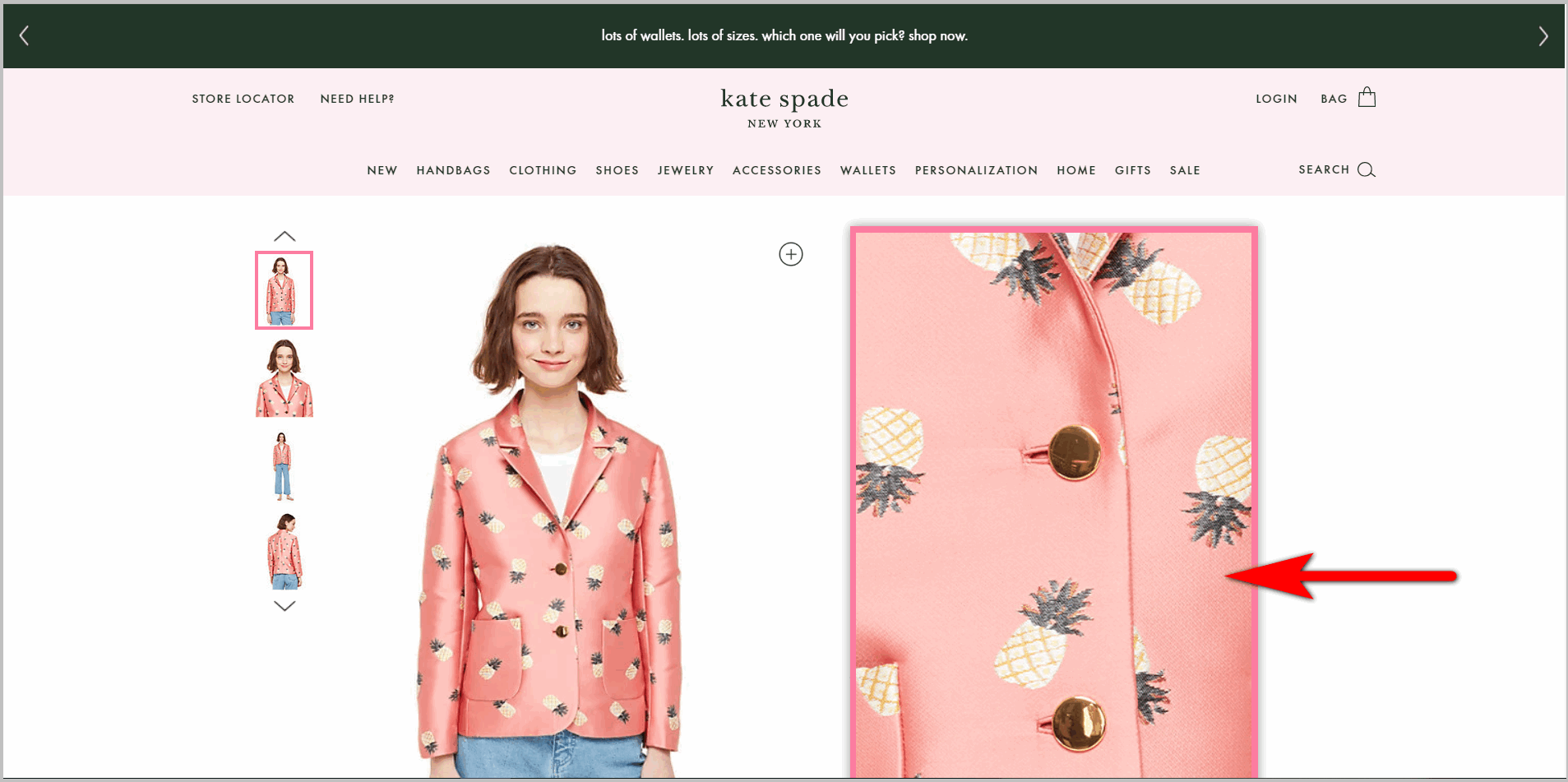
Örneğin, kullanıcı görüntüyü yakınlaştırdığında, Kate Spade'in PDP'sindeki eylem bloğu kaplama tarafından kapsanır:

Bu tuzaklardan kaçınmanız gerekir. CTA'yı belirgin hale getirin, çoğu kullanıcının bulmayı beklediği bir yere koyun ve dönüşüm vuruş ortalamanızı iyileştirin.
6. Düğme metnini belirsiz yerine özel yapın
Belirsiz bir düğme, kullanıcıları harekete geçmeye zorlayamaz. Kullanıcılar düğmenizin ne yapacağını anlamazlarsa, tıklamazlar.
Kopyalamayı basitleştirerek kullanıcılar bir düğmeyi tıkladığında ne olacağı konusunda hiçbir belirsizlik olmadığından emin olun. “Devam” ve “Gönder” gibi net olmayan etiketlerden kaçının.
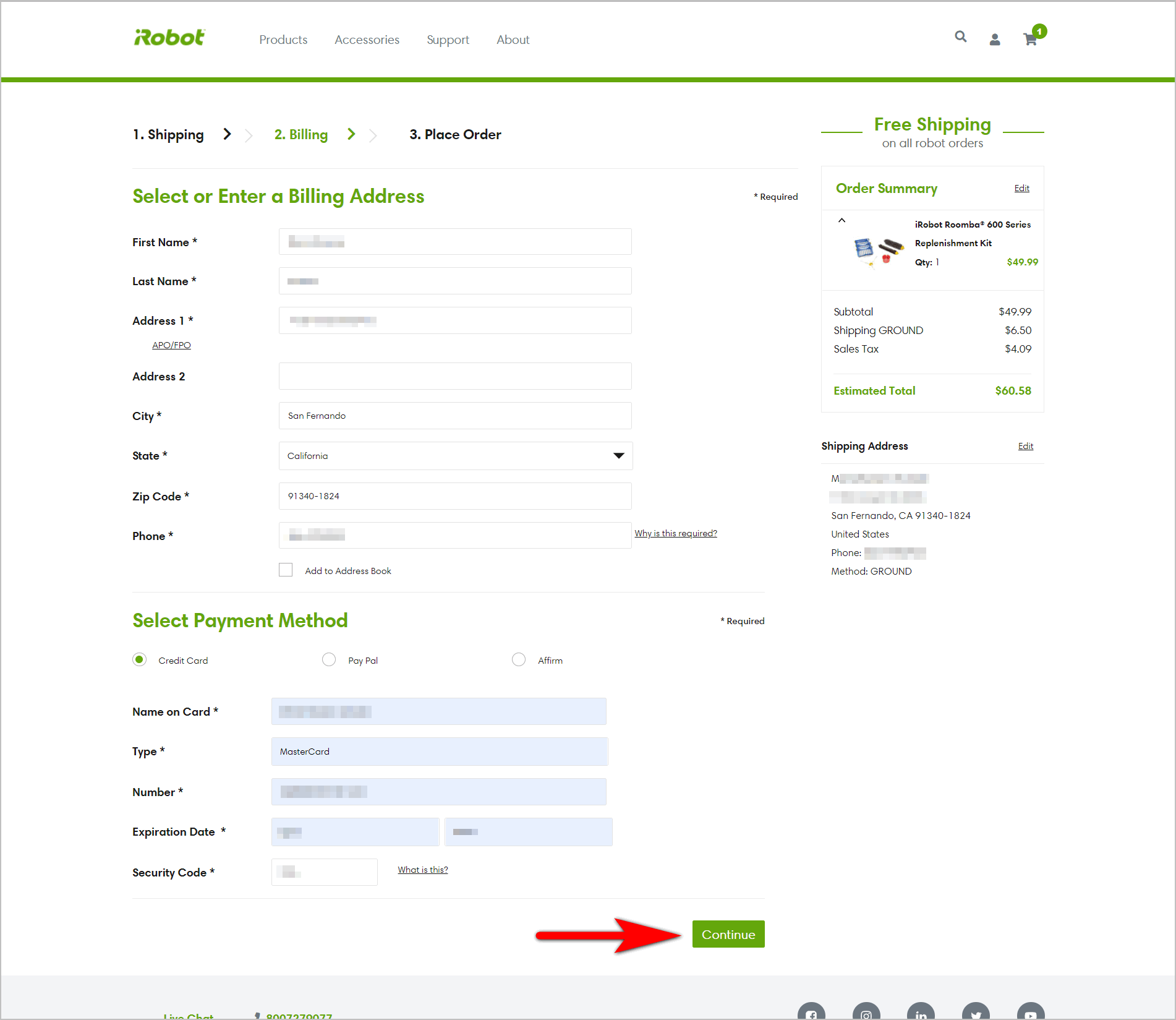
Örneğin, iRobot.com'un ödeme akışı, düğmeleri özel hale getirerek iyileştirilebilir. Kullanıcı ödeme bilgilerini sağladıktan sonra, kullanıcının siparişini incelemeye devam edip edemeyeceği veya “Devam” düğmesini tıkladığında kredi kartından ödeme alınıp alınmayacağı açık değildir. Bu, müşterileri düğmeyi tıklama konusunda endişelendirebilir:

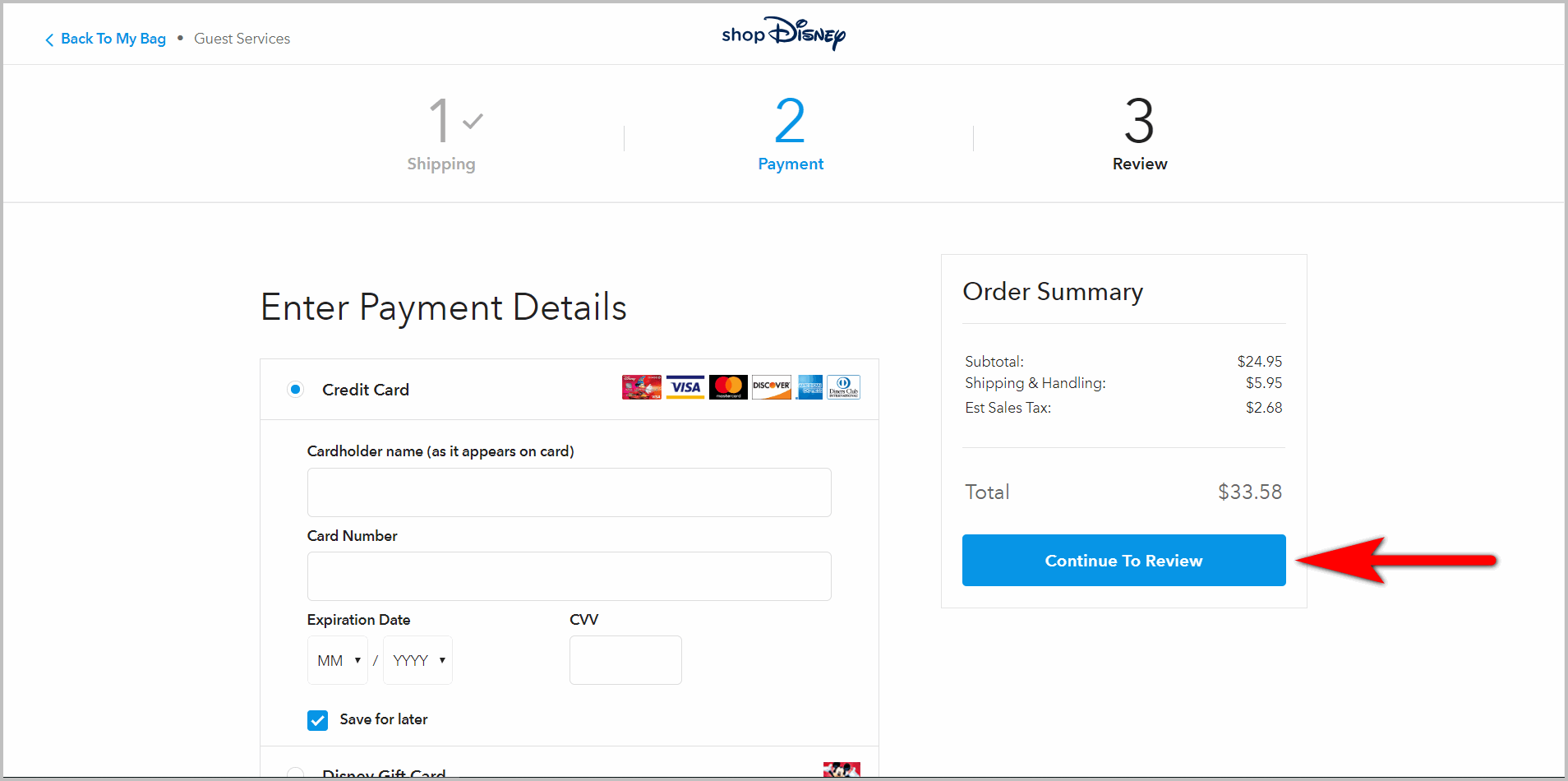
Bu nedenle, düğmenizin tıklandığında tam olarak ne olduğunu bildirdiğinden emin olun. Örneğin ShopDisney.com, müşterilerin bir sonraki adımda düğmede "İncelemeye Devam Et" diyerek siparişlerini gözden geçirebileceklerini iletiyor:

Net olmak dönüşümlere yardımcı olur, bu nedenle CTA sözünüz üzerinde çalışın ve kullanıcı beklentilerini belirlediğinden emin olun.
7. Harekete geçirici mesajın anlaşılır olmasını sağlayın
Bazı e-ticaret siteleri, ana harekete geçirici mesajlar için hayalet düğmeler gibi şeyler kullanmayı tercih ederken, diğerleri renkli veya altı çizili metin kullanır.
Bu genellikle çok iyi bir fikir değil.
Düğmelerinizin tıklanması için, en azından, kullanıcıların düğme olduklarını söyleyebilmeleri gerekir (açıktır).
Bu nedenle, CTA düğmenizin bir düğme gibi görünmesi çok önemlidir. İdeal olarak, metnin etrafında düz bir renk bloğu olmalıdır. Şablonunuz yuvarlak düğmelere izin veriyorsa, bu aynı zamanda düğmeye dikkat çekmenize yardımcı olabilir.
CTA bir düğmeye ne kadar çok benziyorsa, sayfada o kadar çok görünmesini sağlayabilirsiniz ve kullanıcıların bunları tıklama olasılığı o kadar yüksek olur.
Harekete geçirici mesajın öne çıkmasını sağlayın
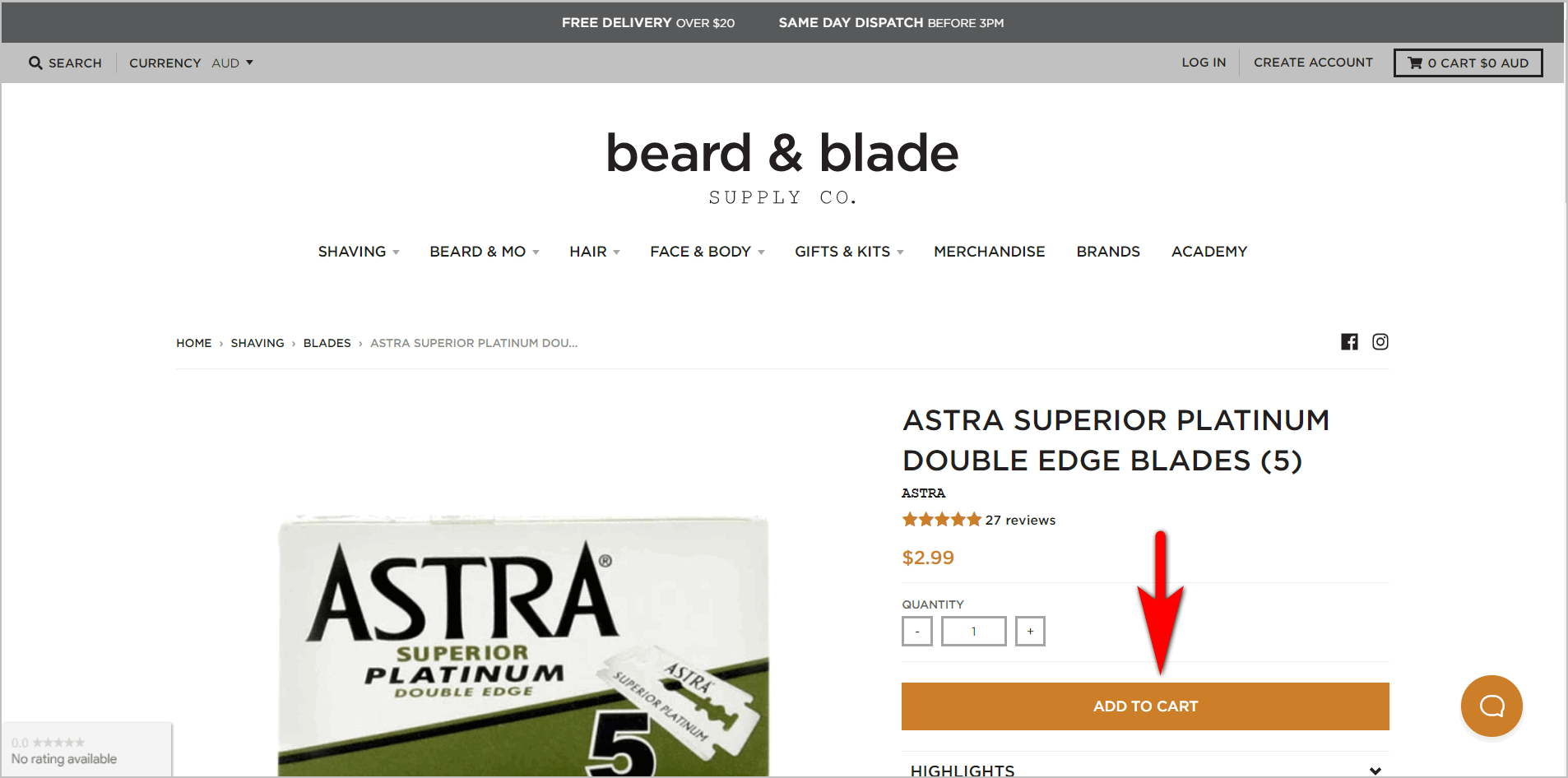
Harekete geçirici mesajın web kullanıcılarının dikkatini çekmesi gerektiği göz önüne alındığında, önceliklerinizden biri sayfadan atlamasını sağlamaktır. Bu, CTA'nız için sitenizin arka planıyla kontrast oluşturan bir renk kullanmak anlamına gelir.
Örneğin, CTA açılırken, Beard & Blade'in PDP'sinde kullanıcıların sepete bir ürün eklemek için neyi tıklamaları gerektiği konusunda hiçbir soru yoktur:

Kullanabileceğiniz başka bir teknik, CTA'nın hemen yanındaki alanı boş bırakmaktır. Negatif alan kullanmak, CTA'nızı görsel olarak belirgin hale getirmeye yardımcı olacaktır.
Görsel hiyerarşi oluşturun
Sayfada birden fazla CTA'nız varsa bunların önem sırası açık olmalıdır . İkincil CTA'ları daha mat, daha küçük yaparak veya bir metin bağlantısına indirgeyerek görsel olarak daha az ilgi çekici hale getirebilirsiniz.
Örneğin, Pottery Barn'ın, yerleşimi ve sayfayla karşıtlığı nedeniyle öncelikle kullanıcıların "Sepete Ekle"yi tıklamasını istediğini belirlemek kolaydır. "Kayıt Defterine Ekle", ana CTA ile aynı boyutta olabilir, ancak bir hayalet düğmesine indirgenir ve bir tür arka plana karışır:

8. Farklılaştırıcınızı gösterin
Benzersiz satış teklifinizi ileterek müşterilerin karar vermelerine ve harekete geçmelerine yardımcı olun. Sizi diğer seçeneklerden farklı kılan şeyleri net bir şekilde ileterek e-ticaret harekete geçirici mesajınızı daha çekici hale getirin.
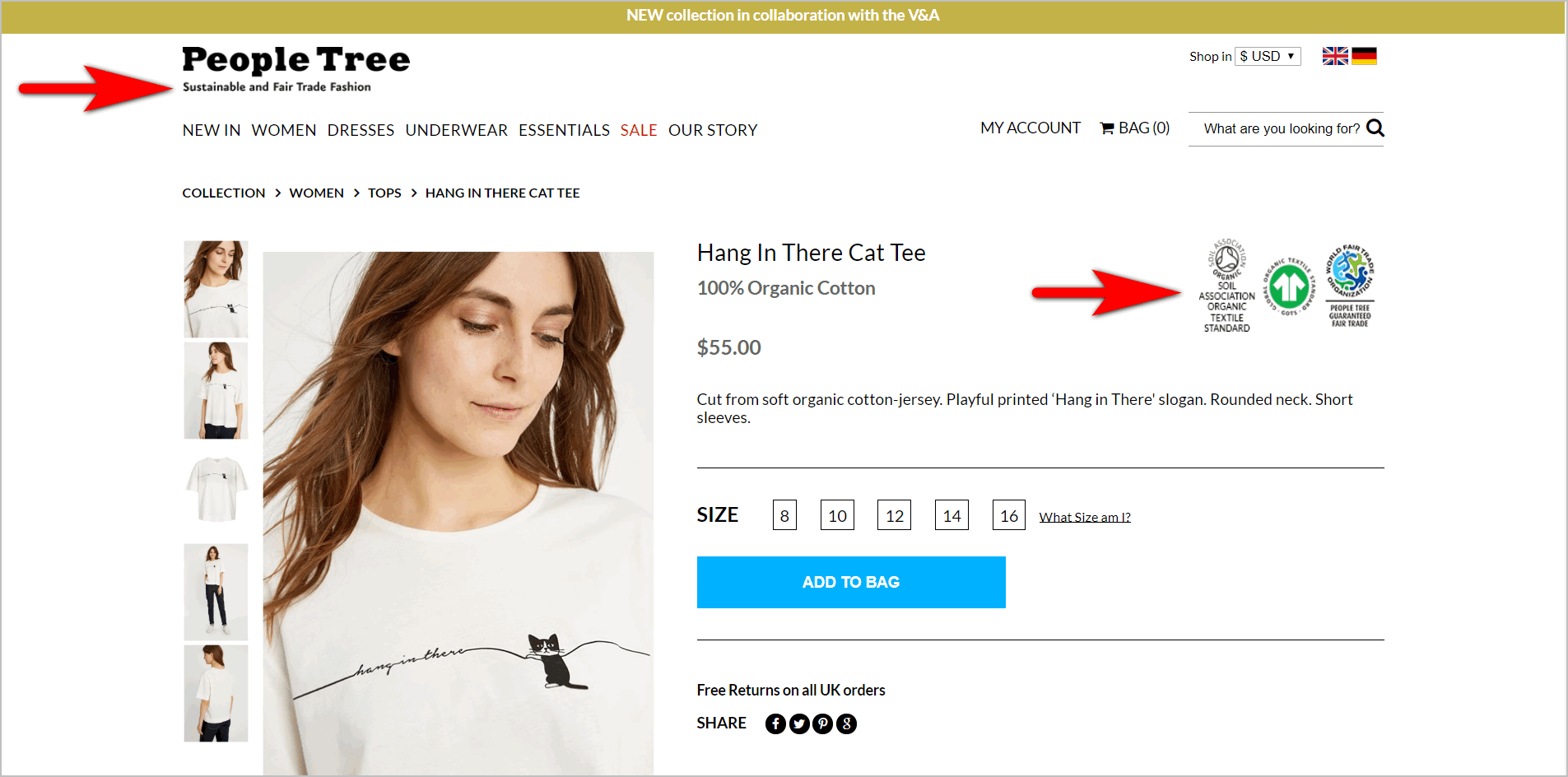
Örneğin People Tree, sürdürülebilir bir moda markasıdır. Ve şirket, etiket satırında ileterek bu gerçeği gözden kaçırmayı zorlaştırıyor. Ayrıca, ekranın üst kısmında sertifika ve garanti logolarını belirgin bir şekilde göstererek PDP'lerini daha çekici hale getiriyorlar:

Benzersiz değer teklifinizi iletmek, insanların harekete geçmesine yardımcı olur.
9. Kullanıcı davranışıyla tetiklenen modellere sahip olun
Bir geçiş reklamı, özellikle ziyaretçi web sayfasına geldikten hemen sonra ortaya çıkıyorsa, can sıkıcı olabilir. (Bu, kullanıcıları siteye girerken kesintiye uğratır.)
Ancak, ziyaretçinin bir şey yapmasını bekleyen ve daha sonra uygun olduğunda ortaya çıkan bir model, e-ticaret harekete geçirici mesajınızı çekici hale getirmenize yardımcı olabilir.
Modal'a bağlı bir davranış tetikleyiciniz olduğundan emin olun. Ziyaretçi ürün bölümüne baktığında, aslında satın alma niyeti olan biri gibi davrandığında, fırsatlar göstermek gibi bir şey olabilir.
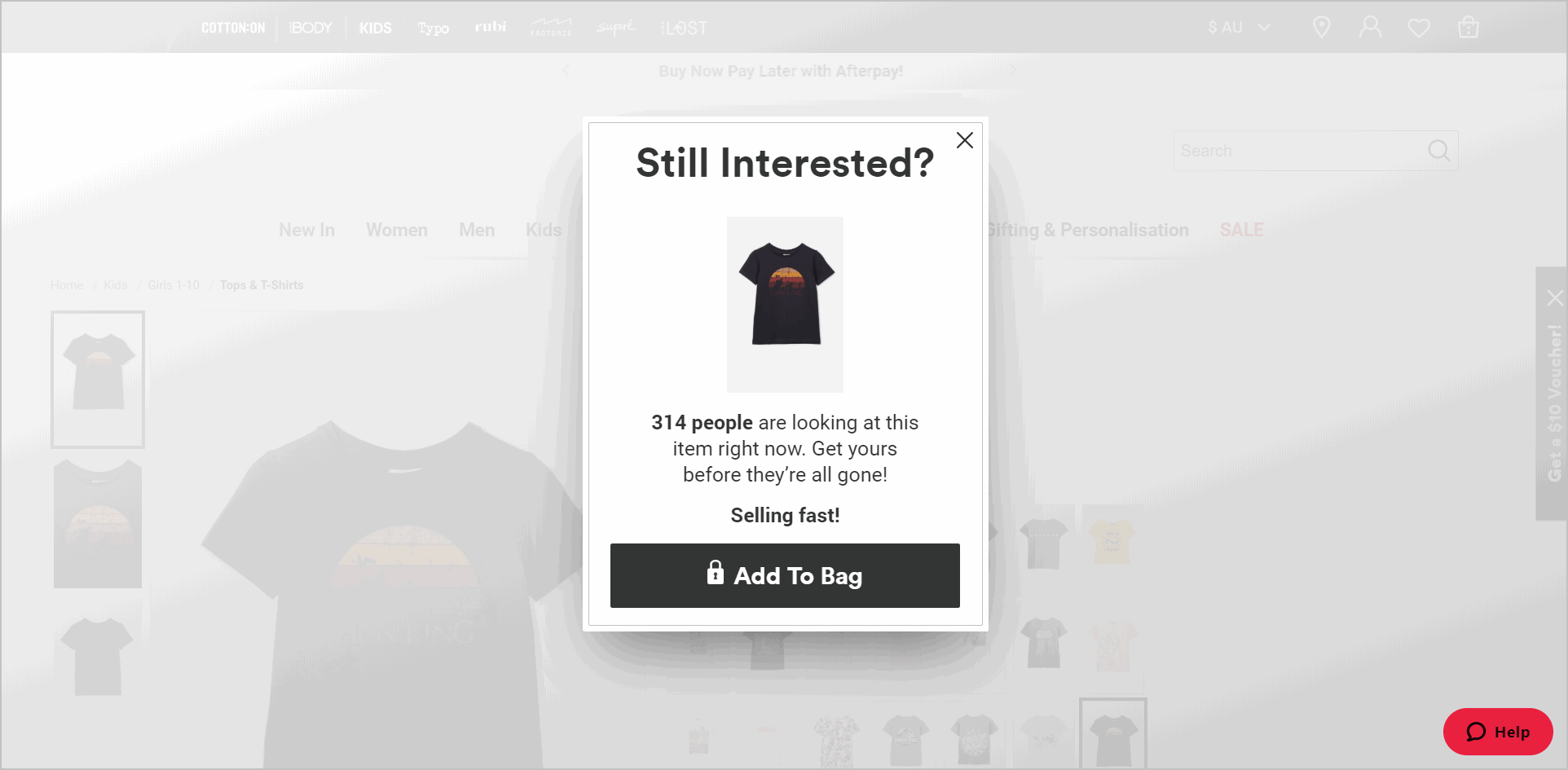
Veya hızlı moda şirketlerinin Cotton On ve Forever 21'in yaptığına benzer bir şey yapabilirsiniz. Bu markalar, durmuş alışveriş yapanlara kıtlık ilkesini kullanan modeller göstererek hareket etmelerini hatırlatıyor:


Ayrıca siteden ayrılmak üzere olan kişileri bir çıkış niyeti modeliyle harekete geçirmeyi de düşünebilirsiniz. Ziyaretçi imlecini etkin tarayıcı penceresinin dışına taşıyorsa, modu tetiklemek için bu uygun bir zaman olacaktır. Son bir çaba gösterebilesin diye gidiyorlar.
Karşı konulmaz bir E-ticaret Harekete Geçirici Mesaj ile ikna edin
E-ticaret CTA'larınızı hassaslaştırmak, kısmen sanat ve kısmen bilimdir. Fikirlerinizi test etmeniz ve iyileştirmeniz gerekir, ancak başladığınız fikirlerin sağlam olması gerekir.
Aşağıdaki durumlarda sitenizin dönüşüm sağlama olasılığını artırırsınız…
- kıtlığı mantıklı olduğu yerde kullanmak,
- sosyal kanıt ve otorite gibi kısayollardan yararlanın,
- kullanıcılara istenen eylemi gerçekleştirmenin güvenli olduğu hissini vermek ve
- indirimleri patlatmak için sabitlemeyi kullanın
Bu stratejileri aşağıdaki gibi taktiklerle tamamlarsanız…
- düğmelerinizin düğme gibi görünmesini sağlamak,
- web sözleşmelerini takip ederek,
- benzersiz değer teklifinizi sergilemek ve
- ziyaretçi davranışı tarafından tetiklenen modelleri kullanma
… ziyaretçilerin sayfalarınızda hareket etmesini sağlamak için daha iyi konumlandırılacaksınız.
Bir Dönüşüm Uzmanıyla Konuşun
Bize 30 dakika verin, size daha iyi sonuçlar elde etmenize nasıl yardımcı olabileceğimizi gösterelim
