Formunuzu Dönüşüm İçin Optimize Etmenin 7 Yolu
Yayınlanan: 2016-04-14 Form dönüşüm oranı optimizasyonu, formun kendisinin ötesine geçer.
Form dönüşüm oranı optimizasyonu, formun kendisinin ötesine geçer.
Tüm deneyimin - ziyaretçi forma gelmeden önce ve formu doldurduktan sonra - zahmetsiz olduğundan emin olmalısınız.
İnsanların sayfanıza geldiklerinde ayrılmadıklarından, formu doldurduklarından ve potansiyel müşteri yakalamayı güçlendirdiğinizden emin olmak için bu ipuçlarını aklınızda bulundurun:
1. Yukarı Yöndeki Niyeti Eşleştirin
Bunu daha önce söyledik ve burada tekrar söyleyeceğiz: Dönüşümün 1 numaralı etkeni ziyaretçinin amacına uymaktır.
Ziyaretçilerin sayfanızda olmasını bekledikleri, yukarı akışta gördükleri tarafından belirlenir.
Diyelim ki birisi Google'da 'ipotek hesaplayıcı' için arama yapıyor. Bu size niyetleri hakkında bir şeyler söyler - muhtemelen belirli bir kredi tutarı ve faizi göz önüne alındığında ipoteklerinin ne olacağını bilmek isterler.
Devlet Çiftliği'nden bir ipotek hesaplayıcıya ulaşma niyetleriyle çok yakından eşleşen bu reklamı görüyorlar:

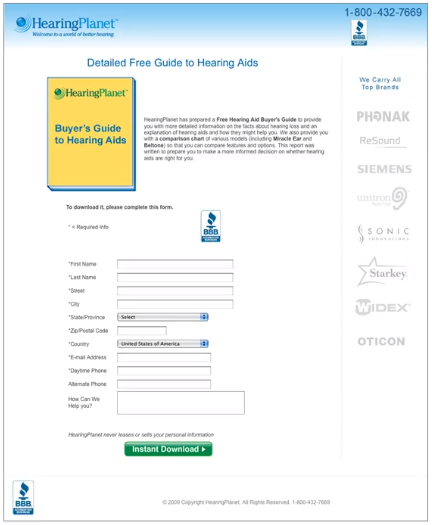
Ancak reklama tıkladıklarında buraya yönlendirilirler:

Mortgage hesaplayıcısı yok. Bunun yerine, sayfa ziyaretçiden ipotek başvurusunda bulunmak için formu doldurmasını ister.
Ziyaretçinin bu formu doldurma şansı sıfırdır.
Sorun formun kendisi değil, forma nasıl geldikleri.
Bir şeye yanlış bir şekilde söz verirseniz, bir reklama çok fazla tıklama alabilirsiniz. Bununla birlikte, açılış sayfanızdaki bu sözü yerine getirmezseniz, insanlar kefaletle gidecek ve reklamın faturasını size ödemek zorunda kalacak.
Unutma:
- Yukarı akış deneyimlerinizde verilen sözleri gözden geçirin
- Bu sözleri kasıtlı olarak bükmeyin veya bozmayın
2. Sadece Gerekli Bilgileri İsteyin
Beyin doğası gereği tembeldir. Ve formunuzda ne kadar çok alan varsa, insanların onu doldurma olasılığı o kadar az olur.
Öyleyse açgözlü olmayın.
Sizinle ilk etkileşime girdiklerinde ziyaretçiden mümkün olduğunca fazla bilgi almaya çalışmayın. Henüz bu hakkı kazanmadın.
Bir form alanının kalması mı yoksa gitmesi mi gerektiğini belirlemenin bir yolu kendinize şunu sormaktır: Bu bilgi mevcut işlemi tamamlamak için kesinlikle gerekli mi?
Örneğin, bir whitepaper'ınız varsa, gerçek şu ki, ziyaretçiden herhangi bir bilgi, hatta bir e-posta adresi bile istemenize gerek yok. Ziyaretçi kılavuzu indirmek ve tarayıcısında görüntülemek için düğmeye tıklamanız yeterlidir.
İşitme cihazlarına yönelik indirilebilir bir kılavuz için bu tıklama başına ödeme açılış sayfasını göz önünde bulundurun:

İşitme cihazı almak karmaşık bir satın alma kararı olduğundan, HearingPlanet ziyaretçileri için faydalı oluyordu. Kılavuz, karar verme açısından kritik soruları yanıtladığı için ziyaretçinin sigorta şirketi, tıp uzmanları veya aile üyeleri arasında dolaştırılma potansiyeline sahiptir.
'Sorun şu ki, form çok fazla bilgi istiyor.
Sokak adresi, telefon numarası ve alternatif telefon numarası gibi şirketin gerçekten ihtiyaç duymadığı bilgileri ister.
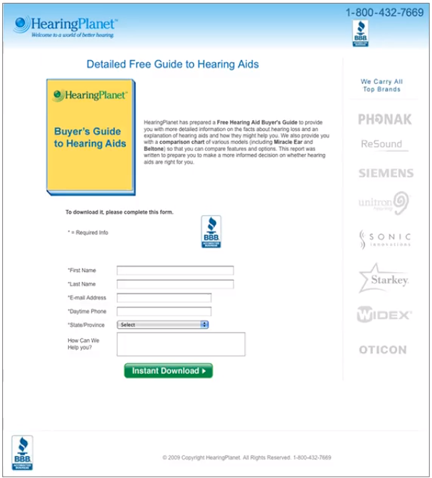
En azından sokak adresi alanlarından kurtulmaları için onları ikna etmeyi başardık.

Ve sadece bunu yaparak form doldurmalarında %17'lik bir artış elde ettiler.
Unutma:
- Vermek ve almak arasındaki dengeyi düşünün.
Karşılığında istemekten çok daha fazlasını vermelisiniz. Yüksek kaliteli bilgi verin ve minimum bilgi isteyin.
- Genel olarak çoklu etkileşimler hakkında bilgi toplamak için aşamalı açıklamayı kullanın.
İstediğiniz bilgileri zamanla daha küçük parçalar halinde toplayın. İnsanlar ücretsiz bir rehber almak için sokak adreslerinden vazgeçmezler. Ancak bu indirilebilir kılavuzdaki son sayfa, örneğin 'Yakındaki ücretsiz işitme testinize kaydolun' olabilir. Bu da onları işitme testine kaydolabilecekleri bir açılış sayfasına götürebilir. Bu, onlara en yakın konumu belirlemek için adreslerini sorduğunuzda. Bu bağlamda, mevcut işlemi tamamlamak kesinlikle gerekli olduğundan, insanların size adreslerini verme olasılıkları çok daha yüksek olacaktır.
3. Net Beklentiler Belirleyin
Ziyaretçiler genellikle görsel dağınıklık nedeniyle bir sayfanın ne hakkında olduğu konusunda kafaları karışır.
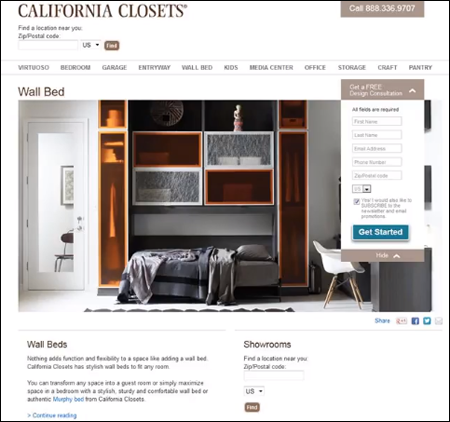
Bu California Dolapları ana sayfasını alın, örneğin:

Form küçüktür ve sayfadaki diğer öğeler tarafından baskındır.
Ziyaretçi buraya geldiğinde klozet düzenleyicisinin ve altındaki yatağın dev resmini görecek. Sayfa başlığı olan 'Wall Bed'i görecekler. Ve 'Başlayın' yazan mavi düğmeyi görecekler.
Bu, ziyaretçiye sayfanın amacını anlaması için yeterli bağlam sağlamaz. Zayıf görsel önceliklendirme, ziyaretçinin burada ne yapması gerektiğini belirsiz hale getiriyor.
Unutma:
- Forma müdahale eden görsel dikkat dağıtıcıları kaldırın.
Dev bir grafik yeterince kötü. Hareket, dahası. Hareket, rekabet ettiği statik formu gölgede bırakacaktır. Görsel alanda güçlü grafikleriniz veya hareketiniz varsa, kullanıcıların statik forma dikkat etmesini sağlamak zordur.
- Formu tamamlamak için açık bir motivasyona sahip olun.
Beklenti ayarının büyük bir kısmı net bir form başlığı ile elde edilir. Başlık, ziyaretçilere formla etkileşimden elde ettikleri faydayı iletmelidir. Ve belirsiz bir form başlığından daha da kötü bir suç, hiçbir form başlığına sahip olmamaktır (yani, başı kesilmiş bir form).
- Eylem düğmesinin, ziyaretçiye bir avantaj olarak bundan sonra ne olacağını açıkladığından emin olun.
Eylem düğmesi belirli olmalıdır. 'Devam' veya 'Başlayın' demek belirsizdir. Düğme, ziyaretçi tıkladığında ne olacağını söylemelidir. “Yapmak istiyorum…” ifadesini tamamlaması gerekiyor. Örneğin, işlem butonunun üzerine 'Anında ipotek teklifi al' yazarak bunu tamamlayabilirsiniz.
4. Ziyaretçilerin Formları Yanlış Dolduracağını Varsayalım
İnternette, tembel olmanın yanı sıra insanların aptal da olabileceğini hatırlamakta fayda var. Bu nedenle, insanların formunuzu doldururken hata yapacaklarını varsayın.
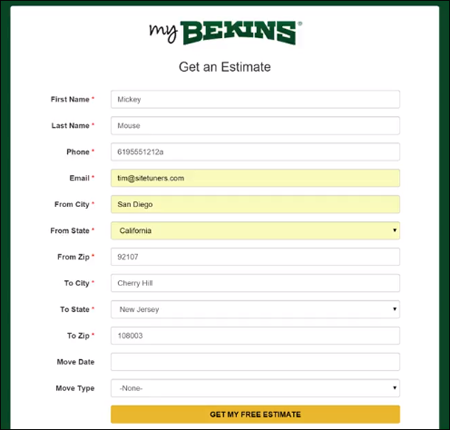
Bu formu alın, örneğin:

Sonunda 'a' olan bir telefon numarası ve 6 haneli posta kodu verildikten sonra bu form şikayet etmedi.
Bu çok büyük bir sorun.
Hata doğrulaması yaptığınızdan emin olun. Formunuz şu anda düzeltebilmeli, önerebilmeli ve kurtarabilmelidir.
Ziyaretçilerin birkaç alanı yanlış bilgilerle doldurmasına izin vermek ve daha sonra onlardan geri dönüp bu alanları düzeltmelerini istemek bir hatadır. Kullanıcı belirli bir form alanında olduğundan, düzeltmelerine yardımcı olun. Örneğin, girişin doğru olduğunun göstergesi olarak yeşil bir onay işareti gösterebilirsiniz.
Kredi kartı bilgisi
Ayrıca, insanların kredi kartı bilgilerini yazmanın farklı yollarına karşı hoşgörülü olmanız gerekir.

Örneğin, insanlar tipik olarak Visa veya Mastercard numaralarını 4'lü parçalar halinde yazar ve bunları görsel olarak aralarında kısa çizgiler ve boşluklar olacak şekilde yalıtır.
Ziyaretçi kart numarasını bu şekilde yazarsa, formunuzun bunu reddetmediğinden emin olun. Sahnenin arkasında, 16 basamaklı olup olmadığını ve gerçek bir kredi kartı numarasına karşılık gelip gelmediğini görmek için sayısal olmayan karakterleri çıkarın.
İşlevsellik değişiklikleri

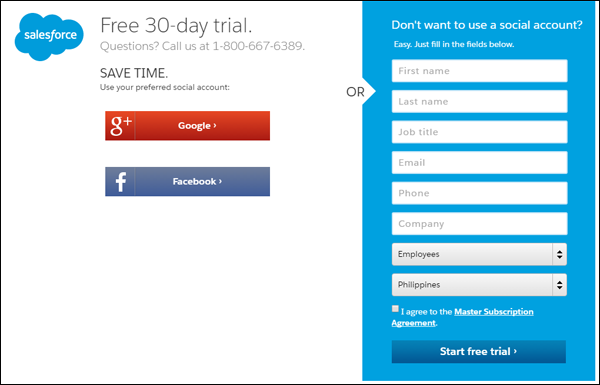
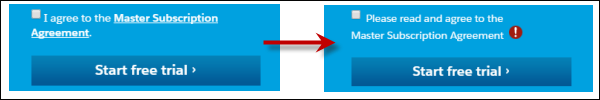
Yukarıdaki Salesforce formuyla, kullanıcı 'Ana Abonelik Sözleşmesi' onay kutusunu işaretlemeden formu göndermeye çalışırsa şunlar olur:

Formun alt kısmı değişir – bir hata göstergesi görünür ancak 'Ana Abonelik Sözleşmesi' bağlantısı kaybolur. Bağlantıyı geri almanın tek yolu onay kutusunu işaretlemektir.
Bu hiç hoş değil. Kullanıcının daha sonra ne yapacağı konusunda kafasını karıştıracaktır.
Formun parçalarıyla etkileşime girmeleri sonucunda formdaki işlevsel değişikliklerle ziyaretçileri şaşırtmayın. Bu, özellikle değişiklikler etkileşimin gerçekleştiği yerden uzakta gerçekleşiyorsa geçerlidir.
Unutma:
- Hata düzeltmesi yapın.
Aksi takdirde, çevrimiçi pazarlama faaliyetlerinizin ve ne kadar başarılı olduklarının çarpıtılmış ölçümlerini verecek önemsiz bilgilerle karşılaşacaksınız.
- Mümkün olduğunda sosyal girişi teşvik edin.
Ziyaretçilerden form doldurmalarını istemek için iyi bir alternatif, özellikle mobil için sosyal oturum açmaktır. Ziyaretçilerin kaydolmasını kolaylaştırmanın yanı sıra, sosyal oturum açma size istediğiniz bilgileri ve çok daha fazlasını verir. Örneğin, ziyaretçi bir Facebook girişi ile kaydolursa, profilinden birçok bilgi alırsınız. Ve bu zengin verileri, hangi tür insanların gerçek müşterileriniz haline geldiğini görmek için modeller oluşturmak için kullanabilirsiniz.
- Girdilere yanıt olarak formunuzda kafa karıştırıcı işlevsellik değişiklikleri yapmayın.
5. Mobil Deneyimi Erkenden Düşünün
Mary Meeker İnternet Trendleri 2015 Raporuna göre, mobil kullanım masaüstü ve dizüstü bilgisayar kullanımını geride bıraktı.
Bu nedenle, formlarınız mobil cihazlar için optimize edilmemişse, masaya çok fazla para bırakıyorsunuz.
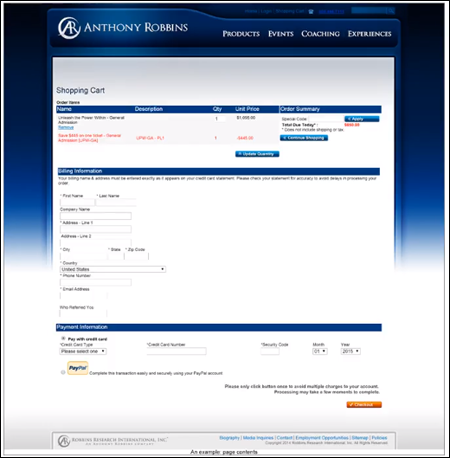
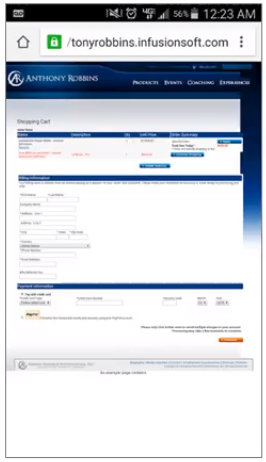
Bu alışveriş sepeti formunun masaüstü sürümünü düşünün:

Web deneyimi başlangıçta harika değil – form iyi düzenlenmemiştir ve birçok bölüme ayrılmıştır.
Ancak mobil deneyim daha da kötü:

Aynı web sayfasının küçük bölümleriyle çarpıtıldı ve hafifçe ayarlandı.
Mobil formlar yapmak için kuralları aklınızda bulundurun:
- Açılır alanları kullanmaktan kaçının.
- Radyo düğmelerini, ziyaretçilerin bir seçenek seçmek için tıklayabilecekleri kalın düğmelere dönüştürün.
- Birden çok sütun yerine tek sütuna sahip olun.
Unutma:
- Ayrı bir mobil form deneyimi yaşayın.
- Pop-up'lardan ve geçiş reklamlarından kaçının . Her türlü katmandan kaçınmaya çalışın – tam ekranı kullanın. Pop-up'ları mobil cihazlarda kapatmak sadece ziyaretçileri rahatsız eder.
- Kolayca ' basılabilir ' kontrollere geçin.
- Alternatif yanıt mekanizmalarını düşünün. Bazen en iyi yanıt mekanizması tıkla ve ara düğmesidir. Kullanıcı bir mobil cihaz kullanıyorsa, aramak isteme olasılığı çok daha yüksektir. Ve işletmelerin çoğu için, arayan potansiyel müşteriler daha yüksek dönüşüm sağlayacaktır. Bu nedenle, tıkla ve ara seçeneğini kolay bir seçenek olarak sunun.
6. Teşekkür Sayfasını Optimize Edin
Ziyaretçi formu gönderdiğinde iş bitmez.
Ziyaretçiler formu doldurduktan sonra ne olduğuna dikkat etmeniz gerekiyor. Aksi takdirde, ziyaretçiyi kötü tasarlanmış bir teşekkür sayfasına götürerek yukarı akış deneyiminin değerini düşürürsünüz.
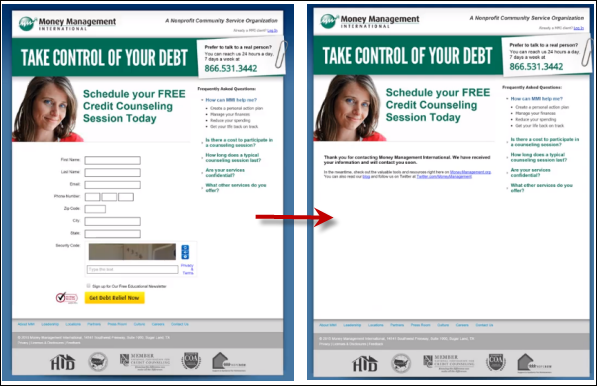
Bu deneyimi ele alalım, örneğin:

Ziyaretçi formu doldurduktan sonra, öncekine çok benzeyen bir sayfaya yönlendirilir.
Minik teşekkür metni şöyle diyor:

Ziyaretçi muhtemelen hayal kırıklığına uğrayacaktır. Onları gerçekten formu doldurmalarına yetecek kadar heyecanlandırdınız, sonra bir işlem mesajı alıyorlar.
Bu teşekkür sayfası, ziyaretçinin ne zaman bir yanıt bekleyebilecekleri konusundaki beklentisini belirlemede başarısız olur.
Formun kendisinde, bir yanıt verme beklentisi zaten ayarlanmış olmalıdır. Örneğin, '1 iş günü içinde bir kredi danışmanlığı seansı planlayın' veya 'Seansınızı planlamak için bir saat içinde size geri döneceğiz' diyebilirsiniz. Ardından, bu teşekkür sayfasında güçlendirilmelidir.
Unutma:
- Teşekkür sayfanızın profesyonel göründüğünden emin olun.
- Kişiselleştirin. Mesajınıza biraz heyecan katın ve ziyaretçinin size daha önce vermiş olduğu bazı bilgileri tekrar edin.
- Ek harekete geçirici mesajlar isteyin. Ziyaretçinin psikolojik momentumundan yararlanın . Halihazırda bir form doldurmuşlar – onlardan Facebook'ta paylaşmalarını istemek, sayfanızı 'Beğenmek', bu noktada başka herhangi bir sosyal taahhüt almak kolay olmalı.
7. Form Doldurma Deneyimine Odaklanın
Form doldurma deneyiminin devamı olarak zayıf e-postalar göndermeyi göze alamazsınız.
Teşekkür sayfanız gibi, e-postanızın da kişiselleştirilmesi ve heyecanını sürdürmesi gerekiyor.
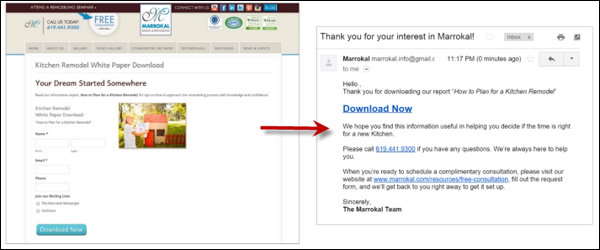
Örneğin, Marrokal'dan gelen bu e-posta, genel bir konuya sahiptir ve web sitesi gibi markalı değildir, bu nedenle mesajlaşma sürekliliğinden yoksundur. Metin biçimlendirmesi de arzulanan çok şey bırakıyor.

Unutma:
- Her şeyin çalıştığından emin olun. Takip eden e-posta sırasını kontrol edin ve ne kadar hedefli olduğunu görün.
- Netlik ve mesajlaşma sürekliliği olduğundan emin olun.
- Kişisel yap.
Hepsini bir araya koy
Ziyaretçileriniz sizin kadar yatırım yapmıyor ve formlarınıza aşina değil.
Ziyaretçiler bir nedenden dolayı sayfanızdadır. Onlara faydalı olmalısınız – onlara söz verdiğiniz şeyi verin. Ve ilk fırsatta istediğiniz tüm bilgileri istemeyin.
Ayrıca hata toleransına da ihtiyacınız var - insanlar kredi kartı numaraları arasına tire ve boşluk gibi şeyler yazacak ve hatalara yol açabilecek her türlü eylemi gerçekleştirecektir. Önemsiz bilgilerden kaçınmak ve temel biçimlendirme sorunları için otomatik düzeltme yapmak için kullanıcılara nerede hata yaptıklarını gerçek zamanlı olarak göstermeniz gerekir.
Ve potansiyel müşteri yakalamanızdan gerçekten en iyi şekilde yararlanmak istiyorsanız, form doldurma deneyiminizi göz ardı etmeyin. Aksi takdirde, büyük bir fırsatı kaçıracaksınız.
Unutmayın, dönüşüm oluşturmak için gereken tek şey asıl form değildir – tüm deneyimi optimize ederseniz, yalnızca formu optimize eden rakiplerden daha iyisini yaparsınız.
