Web sitenizin kullanıcı deneyimini iyileştirmenin 7 yolu 31 Ağu 2023
Yayınlanan: 2023-08-31Yüksek performanslı bir web sitesi oluşturmanın bir parçası da kullanıcı deneyiminizi sürekli olarak optimize etmektir. Bunu başarmanın en önemli faktörü, insanların sitenizi neden terk ettiğini bilmektir. Ancak müşteri yolculuğunun bu kısmını yalnızca standart pazarlama analitiğinden çıkarmak zor olabilir. Peki Google Analytics başarısızlığa uğradığında ne yapabilirsiniz? Cevap, doğrudan kullanıcılarınızdan geri bildirim toplamaktır!
Müşterilerimizin yaptığı da tam olarak budur. Onların sonuçlarına dayanarak, karşılaştıkları en yaygın sorunların bir listesini hazırladık. Ve bunları nasıl düzeltebilirsiniz!
Yani, tam size göre: İşte web sitenizin kullanıcı deneyimini geliştirmenin yedi yolu.
- Web sitesi kullanıcı deneyimi nedir?
- Kullanıcı deneyimini geliştirmek ne anlama geliyor?
- 1. İpucu: Net içeriğe odaklanın
- İpucu 2: Web sitesi kullanıcı deneyimi UX tasarımıyla başlar
- 3. İpucu: Web sitenizin yükleme süresini hızlandırın
- İpucu 4: Oturum açma prosedürü
- İpucu 5: Her yerde hatalar mı var?
- İpucu 6: Önce mobil mi?
- İpucu 7: Geri bildirim isteyin
İlk olarak: Temel konulara geri dönelim
Web sitesi kullanıcı deneyimi nedir?
Kullanıcı deneyimi, bir ziyaretçinin veya kullanıcının şirketiniz/kuruluşunuz veya ürünleriniz ile nasıl etkileşimde bulunduğunu ve bunlar hakkında nasıl hissettiğini ifade eder. Genellikle bir web sitesi veya uygulama aracılığıyla.
Doğal olarak web sitesi kullanıcı deneyimi de aynı şeydir, ancak yalnızca web sitesinin kendisine odaklanır.

Kullanıcı deneyimini geliştirmek ne anlama geliyor?
Belirli şeyleri değiştirerek web sitenizdeki kullanıcı deneyimini iyileştirebilirsiniz. Bunun birçok şey üzerinde olumlu etkisi vardır. Örneğin:
- Artan yatırım getirisi
- Marka itibarı ve bilinirliği
- Müşteri sadakati
- Nişanlanmak
- Dönüşümler ve satışlar
Web sitenizin kullanıcı deneyimini nasıl geliştirebilirsiniz: Gösteriye devam!
1. İpucu: İçerik kraldır: Açık bilgilere odaklanın
İçerik, ürün açıklamalarından resmi bilgilere ve SSS sayfalarına kadar tüm web sitelerinin omurgasıdır. Hepsi bir tür metin, video veya illüstrasyonla ilgilidir. Bu nedenle net içerik, web sitenizin kullanıcı deneyiminde büyük bir fark yaratabilir.
İnsanlar bir sayfayı ziyaret ettiğinde belirli bir amacı göz önünde bulundurarak bilgi ararlar. Çoğunlukla bir sorunun cevabını bulmak veya bir ihtiyacı karşılamak için (bir makale satın almak gibi).
İçeriğinizin amacı ve tonu elbette pazarınıza ve markanıza bağlıdır. Ancak her sektörün ortak noktası, bilgilerinizin her zaman şöyle olmasını istemenizdir:
- Bulması kolay
- Anlaması kolay
- Takip etmesi kolay
Daha net içeriğe nasıl sahip olabilirsiniz?
Müşteri yolculuğunun haritasını çıkarın
Bir kullanıcı doğru bilgiyi bulamazsa müşteri yolculuğu karmaşıklaşacaktır. Web siteniz karmaşıklaştıkça ziyaretçinin ayrılma olasılığı da artar.

Bu sorunu çözmenin ilk adımı, çevrimiçi yolculuğunuzun haritasını çıkarmak ve içeriğinizi buna göre oluşturmaktır. Yazmaya çalışın ve karar verin:
- Sayfanızı ziyaret eden kişiler kimlerdir (alıcı kişileri).
- Hedef müşterinizin kim olduğu.
- Bir ziyaretçinin web sitenizde olmasının tüm nedenleri.
- Web sitenizdeyken nasıl davranıyorlar?
UX yazımına yatırım yapın
UX yazımı, kullanıcı deneyimi yazımı anlamına gelir ve kullanıcıların ihtiyaçlarını ve davranışlarını dikkatle dikkate alan içerik yazma sürecidir.
Birini belirli bir eylemi gerçekleştirmeye ikna etmeye çalışan metin yazarlığının aksine, UX yazımı, web sitenizin kullanıcı deneyimini net ve kolay hale getirerek geliştirmek için yapılır.
İpucu 2: Web sitesi kullanıcı deneyimi UX tasarımıyla başlar
UX yazımı web sitenizin kullanıcı deneyimi için önemlidir. Ancak UX tasarımını unutmayın!
Kullanıcı deneyimi tasarımı veya UX tasarımı, web sitenizdeki içeriğin düzen yardımıyla sindirilebilir hale getirilmesi işlemidir.
Amaç, ziyaretçiye hangi eylemleri gerçekleştirmesini istediğinizi açıkça belirtmektir. Veya aradıklarını bulmak için nereye gitmeleri gerektiğini.

Peki iyi bir kullanıcı deneyimi tasarımı oluşturmak için ne yapabilirsiniz?
Basit tutun
Çoğu kişi bir web sitesindeki içeriği tarar. Bu nedenle iyi bir genel bakış elde edebilmek önemlidir. Anlaşılması kolay, göz alıcı ve net başlıklar, madde işaretleri ve tıklamalı eylemler ekleyin. Her sayfanın tek ve kesin bir hedefi olması gerektiğini unutmayın.
Son olarak yazı tiplerini ve renk şemalarını unutmayın. Genellikle bir web sitesinde iki veya üç renk ve iki farklı yazı tipi yeterlidir: Biri başlıklar için, diğeri metin için.
Boşluk ekle
Bu, web sitenizin UX tasarımını geliştirmenin en hızlı yoludur. Boşluk, metin, grafik, resim ve bloklar arasındaki boşluktur. Tasarımlarınızın nefes almasını sağlar ve web sitenize sadelik katar.
Human Factors International'a göre tasarımlarda boşluk kullanmak, ziyaretçinin kavrayışını (ve dolayısıyla kullanıcı deneyimini) neredeyse %20 artırıyor!
3. İpucu: Web sitenizin yükleme süresini hızlandırın
Kullanıcı deneyimi söz konusu olduğunda yükleme süresi hala çok yaygın bir sorundur. Ve müşterilerimiz de istisna değildir. Bazı şirketlerin aldıkları kullanıcı geri bildirimlerinin %30’unda bahsedildi. Ve her tıklamanın sizi sonsuza kadar beklettiği bir süreçten geçmenin ne kadar sinir bozucu olabileceğini hepimiz biliyoruz.

Özellikle kampanya, promosyon ya da aylık döngülerle çalışan firmalar bu konuda zorlanıyor. Örneğin e-ticaret sitelerindeki sınırlı lansmanları düşünün. (Bu yeni çift Nike spor ayakkabılarını almalısın, değil mi?)
Satış açısından harika olsa da bu tür promosyonlar, sayfayı yavaşlatabilecek çok sayıda ziyaretçiyle birlikte gelir.
Sorunu çözmek için ne yapabilirsiniz?
İyi bir barındırma çözümü seçin
Vasat barındırma genellikle yavaş yükleme anlamına gelir. Daha ucuz bir sağlayıcıya giderek para karşılığında performansı feda edebilirsiniz. Ancak bu, uzun vadede size daha pahalıya mal olacak iki ucu keskin bir kılıç olabilir.
Daha ucuz sağlayıcılar genellikle aşırı yüklenmiş bir sunucudaki barındırma hizmetini diğer web siteleriyle paylaşmanız gerektiği anlamına gelir. Araştırmanızı yapın ve performans odaklı uygun bir sağlayıcıya yatırım yaptığınızdan emin olun.
Varlıklar
Kullandığınız varlıklarda eve daha yakın bir çözüm bulunabilir. Büyük resimler ve videolar yükleme hızınız üzerinde büyük bir etkiye sahip olabilir. Dosyalarınızı doğru şekilde simge durumuna küçültüp sıkıştırdığınızdan emin olarak bu sorun çözülebilir.
Önbelleğe almak
Son fakat bir o kadar önemli: Web sitenizdeki önbelleğe alma işlemine bir göz atın. Ziyaretçilerinizin gereksiz yere varlık yüklemek zorunda kalmasını önleyen araçlar mevcuttur. Web siteniz bilinmeyen bir çerçeve veya CMS (WordPress gibi) üzerinde çalıştığında, genellikle eklenti biçiminde önbelleğe alma seçenekleri bulunur.

Web sitenizi optimize etmek mi istiyorsunuz?
Web sitenizin kullanıcı deneyimini nasıl geliştirebileceğinizi görmek için geri bildirim toplamaya başlayın.
İpucu 4: Oturum açma prosedürü
Çevrimiçi hizmetler birçok şirket için önemli bir özelliktir. Düzenli olarak kullandığınız tüm hesapları düşünün: Yayın hizmetleri, web mağazaları, bankalar, enerji şirketleri, telekom sağlayıcıları vb.

Bir web sitesinde oturum açmayla ilgili sorunların birçok kullanıcı için bu gezegendeki en sinir bozucu şey olabilmesi pek de şaşırtıcı değil.
Başka bir deyişle: Giriş yapmayı kolaylaştırmak için yapabileceğiniz her şey, web sitenizin kullanıcı deneyimini büyük ölçüde artıracaktır.
Sorunsuz bir giriş deneyimi oluşturmak için ne yapabilirsiniz?
Giriş sayfasını yeniden yüklemeyin
Doğru bilgiye sahip olduğunuza ikna olduğunuz halde oturum açma bilgilerinizi bir hesaba girdiğiniz halde bunun işe yaramadığı oldu mu?
Sayfa sürekli olarak yeniden yükleniyor ve size bir hata mesajı veriyor. Dördüncü denemede, sonunda yanlışlıkla “.com” yerine “isim@alanadi.con” yazdığınızı fark ediyorsunuz. Bu tür deneyimler oldukça yıkıcıdır.

İyi haber şu ki sorunlar Javascript veya Ajax doğrulaması yardımıyla çözülebilir! Bu, kullanıcının geçersiz bir e-posta adresi girmek gibi bir hata yaptığını hemen bilmesini sağlar.
Bir şey mi unuttun? Şifre alma sürecini optimize edin
Günümüzde kullanıcılara şifre sıfırlama olanağı vermek aşağı yukarı standart bir uygulamadır. Çoğu zaman bu seçenek, kullanıcı yanlış bir şekilde oturum açmayı denedikten sonra gösterilmez. Ancak bu düşündüğünüz kadar yararlı olmayabilir.
Netflix gibi bir yayın hizmetinde oturum açtığınızı ve şifreyi hatırlamadığınızı bildiğinizi hayal edin. Ancak görünürde onu geri alacak bir düğme yok. Bu iki soruna yol açar:
- Şifrenizi sıfırlamanın bir yolu olup olmadığını bile bilmiyorsunuz. Bu, daha giriş yapmayı denemeden önce müşteri hizmetleriyle iletişime geçmenize veya SSS sayfasını aramanıza neden olabilir.
- Şifrenizi geri alma seçeneğine ulaşmak için oturum açmayı denemeniz gerektiğinin farkına varsanız bile, bu yine de oturum açma yolculuğunuza bir adım daha ekler. şifre.
Özetle: “Şifrenizi mi unuttunuz?” yazan butonu ekleyin. zaten başından beri.
İpucu 5: Herkesin hatalara karşı tetikte olmasını sağlayın
En kapsamlı testlerde bile yayına geçtikten sonra hatalar meydana gelebilir. Bu şekilde sinsi davranıyorlar!
Bunları azaltmak için web sitenizi olası tüm kombinasyonlarda test etmenize olanak tanıyan araçları kullanabilirsiniz. Bu genellikle ön uçtaki hataların giderilmesine yardımcı olur. Ancak arka uç yazılımda her türlü farklı şey yine de ters gidebilir.
Böceklerin sinsi olduğundan bahsetmiş miydik?

Müşterileriniz genellikle web siteniz yayına girdikten sonra kalıcı hataları keşfeden ilk kişilerdir. Bu yüzden onları bildirmeyi kolaylaştırın! Bu, ziyaretçilerinizin neyin yanlış gittiğini açıklayabileceği bir form konularak yapılabilir.
Bu, hangi sayfalarla ilgilenmeniz gerektiğine dair size alakalı bilgiler vermenin hızlı bir yoludur. Ve bu süreçte web sitenizin kullanıcı deneyimini geliştirir!
İpucu 6: Önce mobil mi?
İşte güvenilir eski Google Analytics'in bizi yüzüstü bırakmadığı bir nokta! Web sitenizin trafiğine bir göz atın. Ziyaretçilerinizin çoğu içeriğinize göz atmak için masaüstü bilgisayar mı yoksa mobil cihaz mı kullanıyor?
Bunların büyük bir kısmının mobil ziyaretçiler olduğunu tahmin ediyoruz. Tüm web trafiğinin yarısından fazlası mobil cihazlardan geliyor. Bu nedenle, web siteniz daha küçük ekranlar için iyi optimize edilmemişse, kullanıcıların web sitenizden ayrılma olasılığının beş kat daha fazla olması şaşırtıcı değildir.
Ziyaretçilerinizin büyük bir kısmı masaüstü bilgisayarlardan gelse bile, yine de mobil öncelikli bir zihniyete sahip olmak istersiniz. İşte bu nedene SEO denir! Google web sitenizi dizine eklediğinde hem masaüstü hem de mobil web sitenizi tarar. Bu, mobil siteniz optimize edilmezse müşterilerinizin sizi bulmasının daha zor olacağı anlamına gelir.

Peki mobil uyumlu bir web sitesi oluşturmak için ne yapabilirsiniz?
Birçok şey! Ama başlayacağınız yer burası:
- Görüntüler. Web sitenizi tasarlarken en küçük ekranla başlayın ve ardından daha büyük cihazlara doğru ilerleyin.
- Metinlerinize çok dikkat edin. Çok ince ve karmaşık yazı tiplerinden uzak durun. Harfler ve çizgiler arasındaki boşluğu akıllı bir şekilde işleyerek okunabilirliği artırın.
- Menünüzde dokunarak gezinmenin kolay olduğundan emin olun.
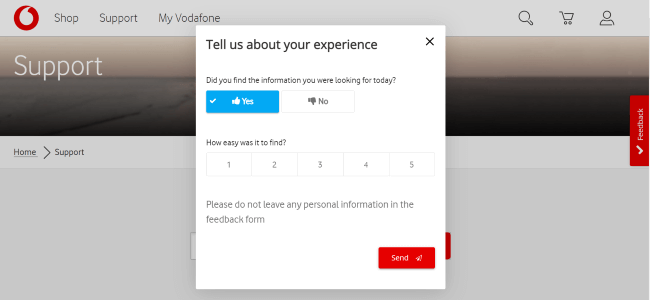
İpucu 7: Geri bildirim isteyin
Geri bildirim istemek, kullanıcılarınızın web sitenizde neleri kaçırdığına dair kısa ve öz bir yanıt almanın tek yoludur.
Bu yazının başında da söylediğimiz gibi, yalnızca geleneksel pazarlama analitiğinin yardımıyla ziyaretçi davranışlarını anlamak zor olabilir. Size insanların belirli bir sayfadan çıktıklarını gösterecekler, ancak NEDENini göstermeyecekler.
Geri bildirim istemek bu sorunu çözer!

Geri bildirimle web sitemi nasıl geliştirebilirim?
Müşterilerinizin deneyimini ölçün ve harekete geçin
Müşteri deneyimini ölçmek için kullanabileceğiniz birçok farklı KPI vardır.
Bu durumda özellikle dikkate alınması gereken önemli bir ölçüm, çevrimiçi deneyimin kolaylığını tam anlamıyla ölçen Müşteri Çaba Puanı'dır (CES). Bunu, ziyaretçinize web sitenizde yapmak istediklerini yapmak için ne kadar çaba harcadığını sorarak yapabilirsiniz.
Bu soruyu açık bir yorum alanıyla takip ettiğinizden emin olun, böylece kullanıcının size verdiği puanı neden verdiğini bilirsiniz. Ve onların deneyimlerini geliştirmek için neler yapabilirsiniz!
Kullanabileceğiniz en iyi metrikler ve KPI'lar hakkında her şeyi burada okuyabilirsiniz.
Eksik içeriği isteyin
Çok karmaşık bilgilerin bulunduğu sayfalarınız mı var? Veya birçok insanın web sitenizden ayrıldığı bir sayfa mı? Bunlar geri bildirim formu için mükemmel yerlerdir!
Ziyaretçilerinize şuna benzer basit bir soru sorun: "İhtiyacınız olanı buldunuz mu?" Bunu, size daha ayrıntılı bilgi verebilecekleri açık uçlu bir yorum alanıyla takip ettiğinizden emin olun. Bu, web sitenizde neyi geliştirmeniz gerektiğini açıkça ortaya koyar.
Aldığınız geri bildirimlerin %60'ının ziyaretçilerinizin aradıklarını bulamadığını söylediğini fark ederseniz harekete geçmenin zamanı gelmiş olabilir. Gezinmeyi geliştirmek, metinleri basitleştirmek ve hatta bir arama çubuğu eklemek gibi!
Derinlemesine gitmekten korkmayın
Daha ayrıntılı geri bildirime mi ihtiyacınız var? O halde bir kullanıcı deneyimi anketi oluşturmak için mükemmel bir an. Daha kapsamlı sorularınız olduğunda bu faydalıdır. Örneğin web sitenizin görünümü, ürün/hizmetiniz ve hatta ziyaretçilerinizin markanızı nasıl bulduğu ile ilgili.
Geri bildirimlerin web sitenizin müşteri deneyimini geliştirmenize nasıl yardımcı olabileceğini görmeye hazır mısınız?
Mopinion'u çalışırken görmeye hazır mısınız?
Mopinion'un hepsi bir arada kullanıcı geri bildirim platformu hakkında daha fazla bilgi edinmek ister misiniz? Utanmayın ve yazılımımızı bir denemeye alın! Biraz daha kişisel olmayı mı tercih edersin? Sadece bir demo rezervasyonu yapın. Geri bildirim uzmanlarımızdan biri size yazılım boyunca rehberlik edecek ve olası sorularınızı yanıtlayacaktır.
