Artan Dönüşümler için İyi Ana Sayfa Tasarımına 6 Örnek
Yayınlanan: 2019-07-05
Bazı pazarlama ekipleri, bir kitabın 1. Bölümünde olduğu gibi aynı becerileri ana sayfa tasarımında da uygulamaya çalışır. Sitenin birçok yönünü açıklayan metin bloklarıyla faydalı olduğunu düşündükleri birçok içerik oluşturmaya çalışırlar.
İyi niyetin nereden geldiğini görebilseniz de, bu yaklaşım genellikle başarısızlığa yol açar. Web sitesinin ana sayfasının bir kitapla pek ortak yanı yok. Ana sayfanın ziyaretçiyi sayfadan uzaklaştırması ve kullanıcının etkileşimde bulunması gereken bölüme girmesi beklenirken, kitabın okuyucunun kalmasını ve ilgisini çekmesi beklenir.
Bu anlamda, bir kitaptan çok bir işaret direğiyle ortak noktası vardır.
Ana sayfa iki nedenden dolayı mevcuttur:
- güven oluşturmak (ziyaretçilerin sitede kalması için) ve
- ziyaretçileri ana sayfadan uzaklaştırmak için (böylece detaya inip ihtiyaç duyduklarını bulabilirler)
Ana sayfanın yapması gerekeni yapması için, ziyaretçiler geldiğinde üç şeyi başarması gerekir:
- ziyaretçilere doğru yerde olduklarını hissettirin
- ziyaretçilerin site hakkında iyi hissetmelerini sağlamak
- Ziyaretçilerin bir sonraki adımda ne yapması gerektiğini netleştirin
İşte bunlarda başarılı olan ana sayfa örnekleri ve bunu nasıl yaptıkları.
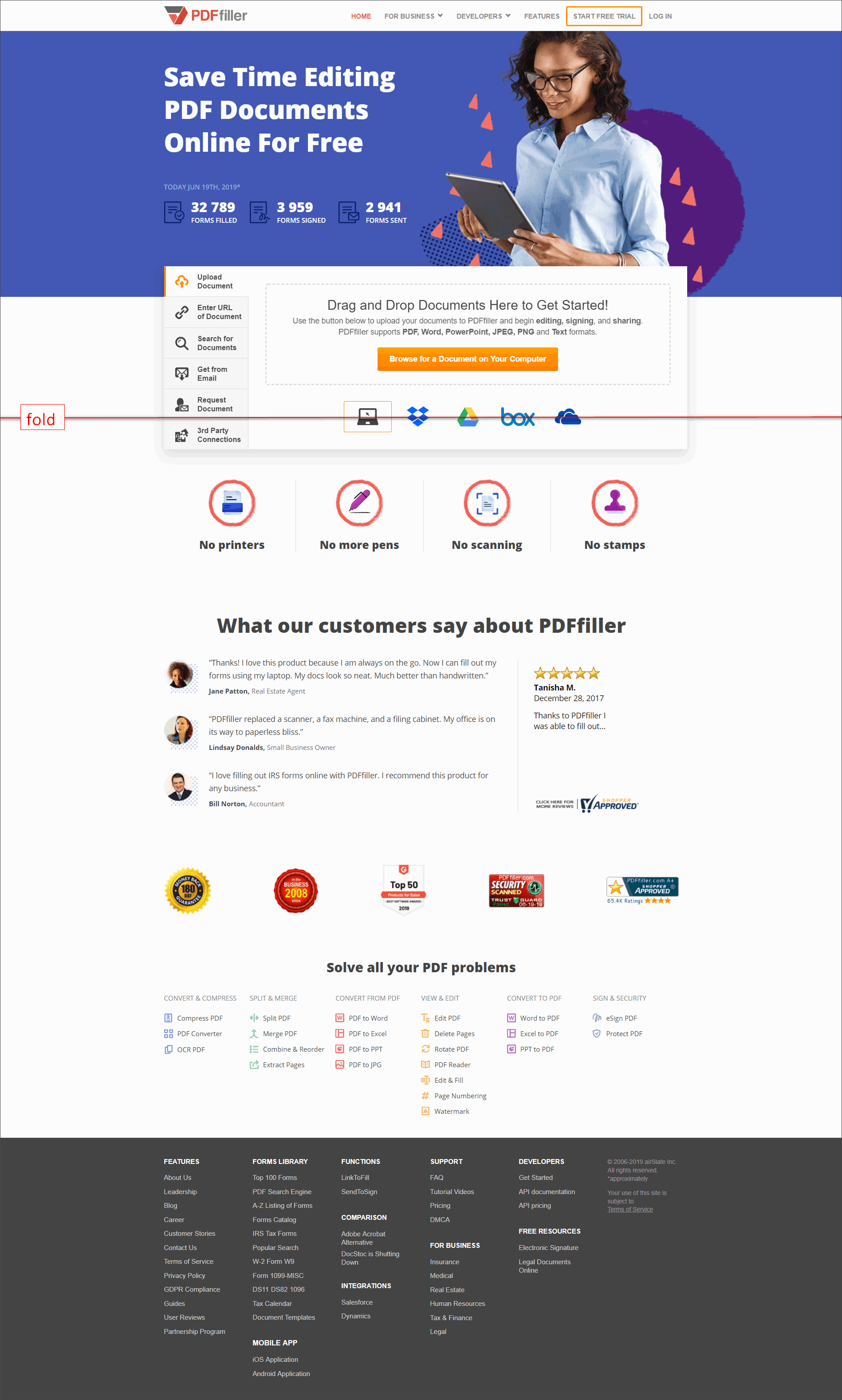
1. PDF doldurucu

PDFfiller'ın ana sayfa tasarımı, ziyaretçiler buraya geldiğinde sitenin ne hakkında olduğunu hemen aktarabilir:
- Şirket adı ve logosu, ziyaretçilerin web'de nerede olduklarına odaklanmaya meyilli oldukları sol üst köşededir.
- Başlık, kullanıcılara tam olarak PDFfiller'ın ne olduğunu ve kullanıcıların ne yapmasına izin verdiğini anlatır.
Sayfanın ikna edici güven unsurları var. Bu hizmet aracılığıyla önemli sayıda formun doldurulduğunu, imzalandığını ve gönderildiğini belirterek sosyal kanıttan yararlanır.
Görsel hiyerarşi , ziyaretçinin dikkatini harekete geçirici mesajlara (CTA'lar) çekmek için etkin bir şekilde kullanılır:
- Sayfa, ana CTA için turuncu kullanır - sayfanın geri kalanıyla kontrastı nedeniyle ortaya çıkan bir renk.
- İkincil CTA "Ücretsiz Denemeyi Başlat", bir hayalet düğmede olduğu için vurgulanmamıştır. Bu nedenle, birincil CTA'dan daha az dikkat çekecek.
Kullanıcıların belge yükleyebilecekleri farklı yolların simgeleri ekranın üst kısmında kesildiğinden, aşağıda daha fazla içerik olduğu açıktır.
Ekranın hemen altındaki sayfa, hizmeti kullanmanın yararlarını sıralar.
Müşteri referansları, derecelendirmeler ve para iade garantisi/güvenlik mühürleri de mevcuttur. Bunlar güven ve güvenilirlik oluşturmaya yardımcı olur.
Kullanıcılar PDFfiller aracılığıyla belgeleriyle neler yapabilecekleri hakkında daha fazla bilgi edinmek istiyorsa, sayfanın alt kısmına doğru farklı işlevsellik giriş noktaları vardır.
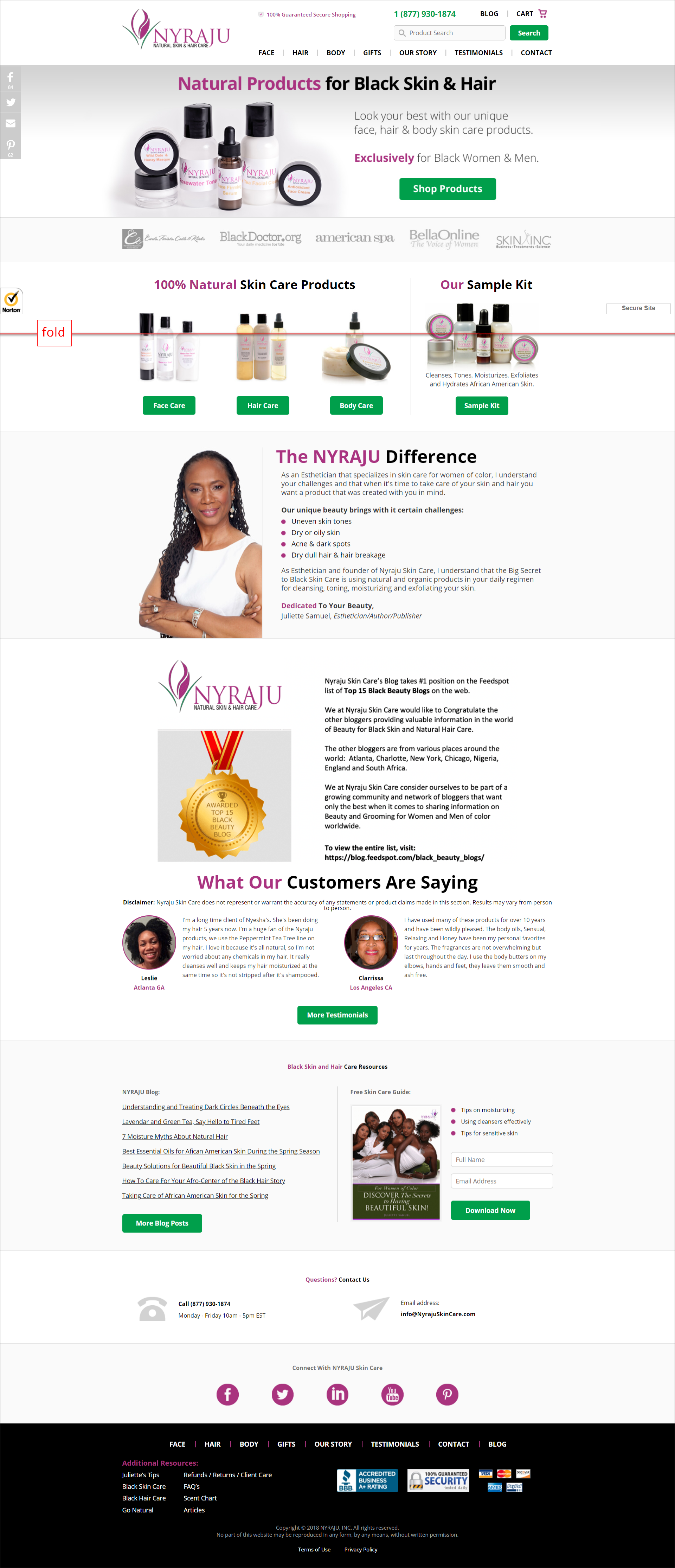
2. Nyraju

NyrajuSkinCare.com, yalnızca Afrika kökenli Amerikalılar için doğal cilt bakım ürünleri satan bir e-ticaret sitesidir. Bu, etiket satırı ve statik başlıktaki mesajlaşma ile yarasadan hemen anlaşılır.
Sayfa, güven öğelerini öne ve merkeze koyarak ziyaretçilerin site hakkında iyi hissetmelerini sağlar:
- Telefon numarası standart konumdadır - kullanıcılar, sayfanın sağ üst kısmında olmasını bekler.
- Nyraju'nun adı geçen medya şirketlerinin logoları ekranın üst kısmında görülüyor.
- %100 Garantili Güvenli Alışveriş, Norton Alışveriş Garantisi ve Yahoo! Canlı Mağaza Güvenli Site mühürleri mevcuttur.
PDFfiller'a benzer şekilde, Nyraju da sayfanın geri kalanıyla zıtlık oluşturan bir CTA rengi kullanır. CTA butonlarının yanı sıra telefon numarasında yeşil renk kullanılır. Bu, telefon numarasının öne çıkmasını ve dolayısıyla bir güven unsuru olarak daha etkili olmasını sağlar.
Ekranın hemen altında Nyraju'nun görsel navigasyonu var. Ürün kategorilerini temsil etmek için farklı öğelerden oluşan bir kolaj kullanır ve ziyaretçilerin sitede nelerin satın alınabileceğini hemen görmelerini kolaylaştırır.
Sınırlı bir dizi farklı seçenek göstermek, kullanıcıların aradıkları şeye doğru sitede daha derine inmek için bilgi kokusunu takip etmelerine de olanak tanır.
SiteTuner'ların Nyraju Skin Care'in dönüşümlerini %277'ye kadar artırmasına nasıl yardımcı olduğunu öğrenin.Örnek olayı okuyun. |
3. Rosetta Taşı

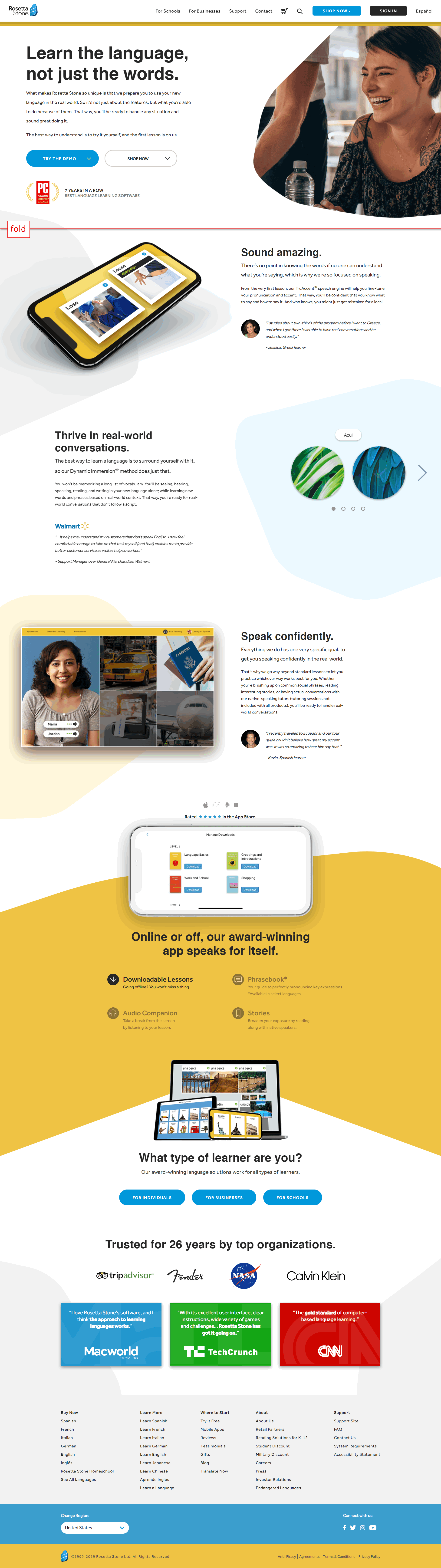
Rosetta Stone, benzersiz satış tekliflerini başlık ve altındaki metin gövdesi ile hemen netleştirir.
Modern görünümü ve hissiyatı nedeniyle ziyaretçilerin site hakkında iyi hissetmeleri muhtemeldir.
Şirket ayrıca PCMAG.com'un Editörün Seçimi mührünü ekranın üst kısmında belirgin bir şekilde göstererek ve markanın 7 yıl üst üste “En İyi Dil Yazılımı” ödülünü aldığını belirterek otorite kurabilmektedir.
Sayfa gövdesi, ekranın üst kısmında iki yol sunarak satış hunisinin neresinde olduklarına bakılmaksızın kullanıcıların gezinmesini kolaylaştırır:

- Erken ve orta aşama ziyaretçileri için "Demoyu Deneyin" ve
- Harekete geçmeye hazır olanlar için “Şimdi Alışveriş Yap”
Ekranın alt kısmında, sayfa, “benim için ne var?” yanıtını veren fayda ifadeleri kullanarak ziyaretçileri harekete geçmeye ikna ediyor. müşterinin bakış açısından. Bunlar, her bir fayda beyanını destekleyen müşteri referanslarıyla eşleştirilir.
Sayfanın ilerisinde, farklı öğrenci türlerine dayalı gezinme giriş noktaları vardır. Bu, ziyaretçilerin kendileriyle alakalı içeriği bulmaları için kullanım kolaylığı sağlar.
Son olarak, şirketin önemli bir süredir piyasada olduğunu göstermenin yanı sıra, sayfa medyadan bahsedenleri ve seçim çerçevesi müşteri logolarını göstererek diğer markaların güvenini alıyor .
4. Über

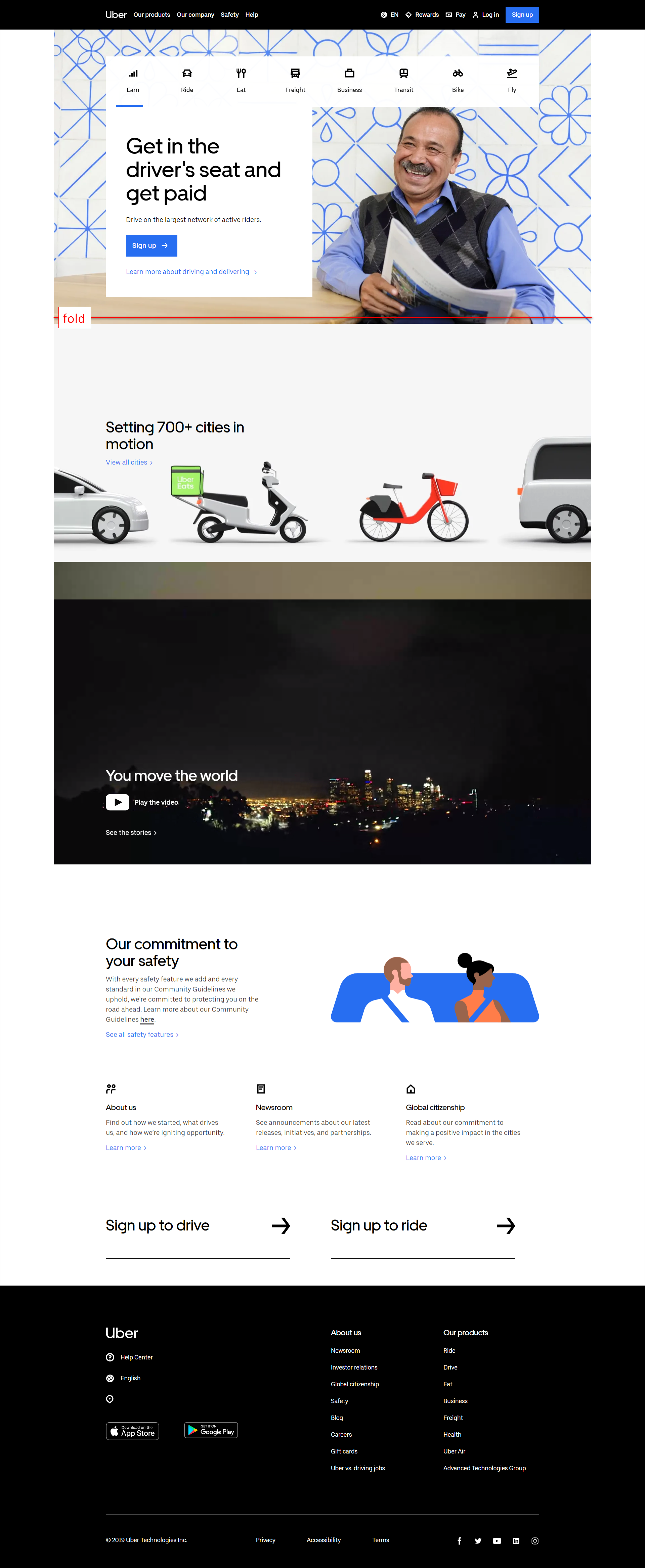
Uber, marka gücü nedeniyle belirsiz bir başlıkla ve ana sayfalarına güven sembolleri koymayarak kurtulabilir.
Uber'in ana sayfasının iyi yanı, kullanıcıların gerçekleştirebilecekleri görevlerin farklı seçenekler olarak sunulmasıdır (ör. “Kazan”, “Gezin”, “Yemek” vb.).
Ayrıca, hem "Kaydolmaya" hazır olan son aşamadaki ziyaretçilere hem de "Sürüş ve teslimat hakkında daha fazla bilgi edinin" metin bağlantısı aracılığıyla erken aşamadaki ziyaretçilere hizmet vermektedir.
Çoğu web ziyaretçisi dönüştürmeye hazır değildir. Dönüşüm hunisinin zirvesindeki ziyaretçilere nasıl hitap edeceğinizi öğrenin."Dönüşümleri İyileştirmek için Erken Aşama Ziyaretçilere İkram Hizmetleri" bölümünü okuyun |
5. B&H

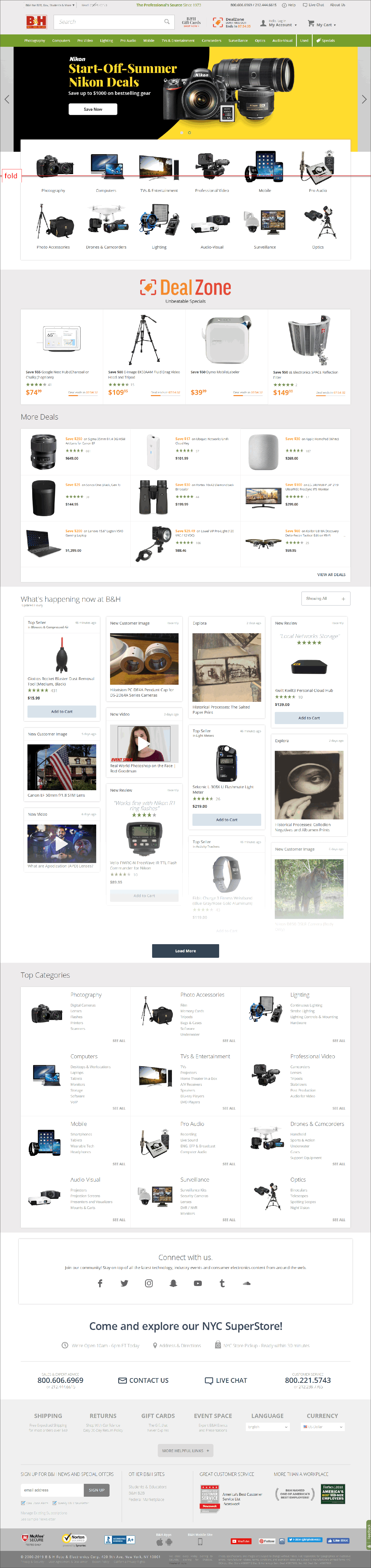
B&H, şirket logosunu sayfanın sol üst köşesine ve telefon numarasını sayfanın sağ üst köşesine yerleştirerek web kurallarını takip eder.
Site, şirketin “1973'ten beri Profesyonelin Kaynağı” olduğunu belirterek sektörde liderliğini kuruyor.
Ayrıca, anlaşmaların sınırlı olduğunu ve müşterilerin bir an önce harekete geçmelerinin iyi olacağını belirtmek için bir zamanlayıcı ile kıtlık ilkesini kullanır.
Kaydırıcı, hareketi kullandığı ve yalnızca bir avuç ziyaretçinin ilgilenebileceği promosyonlar sunduğu için kullanıcı görevlerinden dikkati dağıtabilir. Ancak bunun altında, her bir ürün kategorisini bileşik resimlerle temsil eden görsel gezinme bulunur, bu nedenle, ürün kataloğu her kategori için mevcuttur.
6. Taze Kitaplar

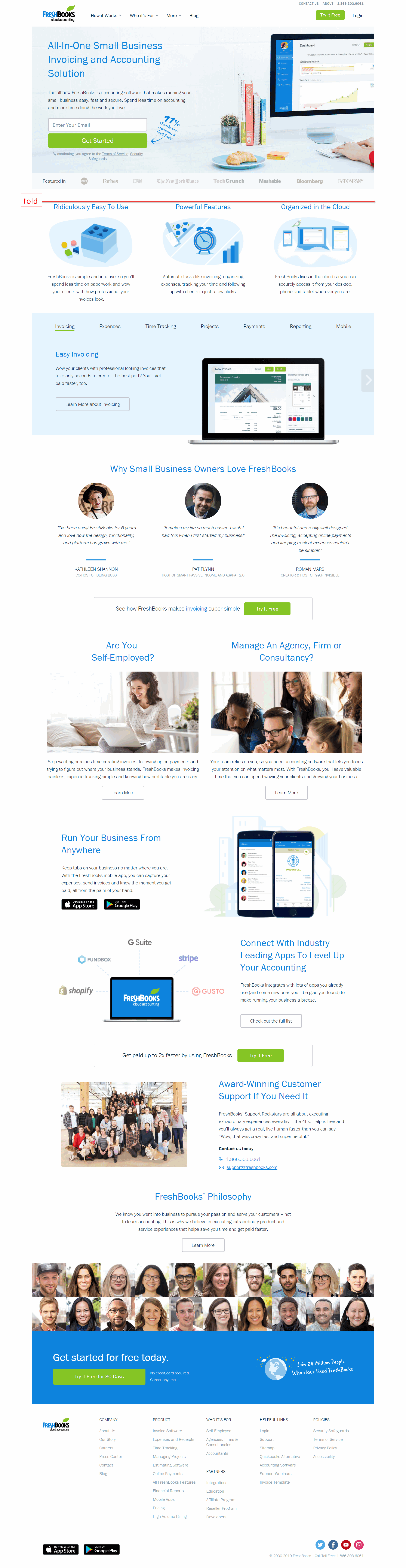
Slogan ve başlık, FreshBooks'un ne olduğunu kısa ve öz bir şekilde aktarıyor, böylece ziyaretçiler siteye geldiklerinde sitenin ne için olduğunu muhtemelen anlayacaklar. Başlığın altındaki mesaj, yazılımı kullanmanın faydalarını belirtir.
Sayfa, kullanıcıları e-posta adreslerini vermeye teşvik etmek için sosyal kanıt ilkesini kullanır. "Müşterilerin %97'si FreshBooks'u öneriyor" ifadesi ile kullanıcının görsel dikkatini kasıtlı olarak "Başlayın" düğmesine yönlendirir.
Sayfa, markanın öne çıktığı medya şirketlerinin logolarını göstererek güven uyandırıyor.
Sayfa, sayfa boyunca "Daha Fazla Bilgi Edin" CTA'ları (ekranın altında da olsa) bulundurarak huninin en üstündeki ziyaretçilere hitap eder.
Her ekranda bir CTA'ya sahip olmak, kullanıcıların sayfada nerede olurlarsa olsunlar harekete geçmelerini de sağlar.
Sayfa oldukça metin ağırlıklı ve bu bir sorun çünkü insanlar genellikle web'de okumazlar . Bu, bilgileri web kullanıcılarının tarama davranışını destekleyecek şekilde göstererek çözülebilir:
- Paragraflar yerine bilgiler madde imleriyle sunulabilir.
- Önemli bilgi taşıyan kelimeler kalın harflerle yazılabilir, böylece vurgulanırlar.
Ana Sayfa Tasarımını Dönüşüm Merkezli Yapın
Ana sayfaların, sitenin ilgili bölümlerine ziyaretçi çekmesi beklenir. Ziyaretçilerin sayfada kalmasını sağlamamalı veya ürün düzeyinde bilgi sağlamamalıdır.
Bunun olmasını sağlamak için yapabileceğiniz birkaç şey var:
- Logonuzu, kullanıcıların beklediği yere yerleştirin ve işlevsel bir slogana ve açıklamaya sahip olun. Bu şekilde kullanıcılar doğru yere geldiklerini hemen anlarlar.
- Güven öğelerinin görsel olarak belirgin olduğundan emin olun, böylece kullanıcılar sizin güvenilirliğinizi ikinci kez tahmin etmesin.
- Kullanıcıların nasıl ilerlemeleri gerektiğini belirlemeyi kolaylaştırın:
- CTA'ları öne çıkarın.
- Önemli bir ziyaretçi grubuna hitap eden yollarınız varsa, kullanıcıların kendilerinin seçmesine izin verin.
- Görsel gezinmeye sahip olun (yani, ürün gruplarınızı görsel olarak temsil eden resim kolajlarına sahip olun).
Tüm bunları yaparsanız, ana sayfanızın ziyaretçilerin sitede kalmasını ve nihayetinde bir dönüşüm işlemi gerçekleştirmesini sağlamak için daha iyi bir şansı olur.