Dönüşümlere Maliyet Olan 5 Web Gezinme Hatası
Yayınlanan: 2017-03-01
Ziyaretçiler onu bulamazsa, yok demektir.
Web pazarlamacıları genellikle web sitelerinin estetiğine kendilerini o kadar kaptırırlar ki, kullanıcıların ihtiyaç duydukları şeyi bulmasını kolaylaştırmayı unuturlar.
Elbette, modern ve profesyonel bir görünüm ve his, web ziyaretçilerinin güvenini kazanmak için çok önemlidir. Ancak, web tasarımı kullanıcı görevlerini desteklemeli ve kullanılabilirliği ve keşfedilebilirliği zayıflatmamalıdır.
Kullanıcıların sitenizde verimli bir şekilde gezinmesine engel olan bazı yaygın hatalar şunlardır:
1. Büyük Ekranlarda Gizli Gezinme
Çalışmak için küçük ekranlı gayrimenkulünüz olan mobil cihazlarda, navigasyonu bir menünün (tipik olarak hamburger simgesinin) altına gizlemek sorun değil. Ancak bu, gezinme seçeneklerini göstermek için çok fazla alanın olduğu masaüstünde bir anlam ifade etmiyor.

Örnek: WhySoCool.com
Nielsen Norman Group ve WhatUsersDo tarafından yürütülen bir araştırma, görünür veya kısmen gizli navigasyona kıyasla gizli navigasyonun…
- hem mobil hem de masaüstünde daha az kullanılır ve görevde daha sonra kullanılır (kişi bunu kullanıyorsa)
- mobilde masaüstünden daha fazla kullanılma olasılığı - Bunun nedeni …
- daha küçük ekranlarda menü simgesi daha belirgindir
- gizli navigasyon, mobil cihazlarda normdur
- yükleme süreleri mobil cihazlarda daha yavaştır ve insanlar ihtiyaç duyduklarını bulmak için kaydırmak yerine menüyü kullanmayı tercih eder (çünkü genellikle ekranın üst kısmında daha az içerik bulunur)
Çalışma ayrıca, kullanıcı deneyiminin hem mobil hem de masaüstünde gizli gezinmeden olumsuz etkilendiğini ortaya koydu:
- İçerik keşfedilebilirliği daha düşük
- Zorluk dereceleri daha yüksektir
- Görev süresi daha uzun
Bu nedenle, masaüstünde üst düzey gezinme seçeneklerini gösterin. Bunları bir menü altında gizlemek, "önce mobil"in popülerliğine rağmen, kullanıcılarınıza veya sitenizin dönüşümlerine yardımcı olmaz.
2. Yanlış Alt
Belirli bir noktanın ötesinde daha fazla içerik olduğu kullanıcılar tarafından hemen anlaşılmadığında , 'yanlış dip' sorununuz olur.
İçeriğin sonuna ulaştıklarına inanan ve bu nedenle ihtiyaç duydukları şeyi bulmakta zorlanan insanlar için bazı suçlular:
Tüm ekranı dolduran büyük resimler veya grafikler
Kahraman çekimleri, ekranın üst kısmındaki en iyi gayrimenkulü avlamak ve farklı müşteri segmentleri için güven sembolleri ve net giriş noktaları gibi diğer önemli unsurları bastırmakla ünlüdür. Ayrıca görüntü tüm ekranı kapladığında görüntünün alt kısmı da sayfanın alt kısmı olarak algılanabilir.

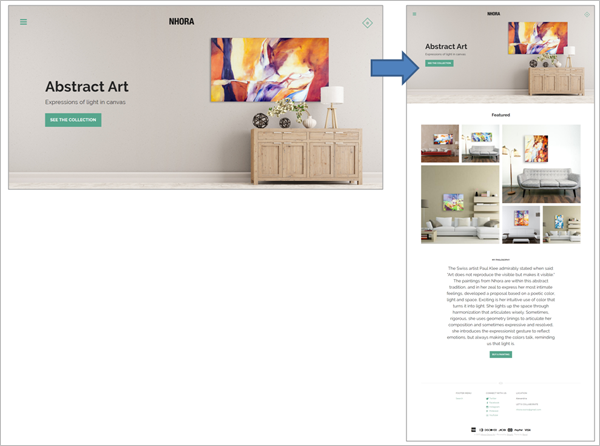
Örnek: NhoraOsorio.com
Gerçekten bir ekran dolusu görüntü veya grafiğe sahip olmanız gerekiyorsa, en azından açık bir yönlendirme ipucunuz olsun.
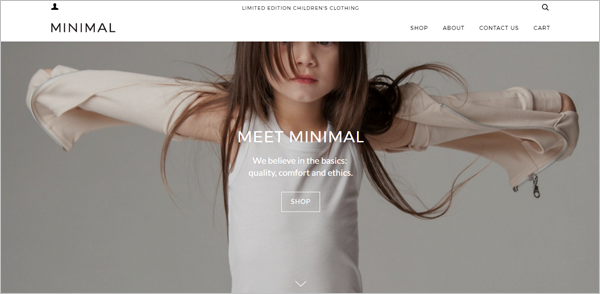
Örneğin, WeAreMinimal.com, kullanıcının dikkatini çekmek ve ekranın altında daha fazla şey olduğuna dair sinyal vermek için, zıplayan bir ok şeklinde hareketi kasıtlı olarak kullanır.

Örnek: WeAreMinimal.com
Yatay çizgiler
Genelde yatay çizgiler ve kurallar beyin tarafından dur işareti olarak yorumlanır.
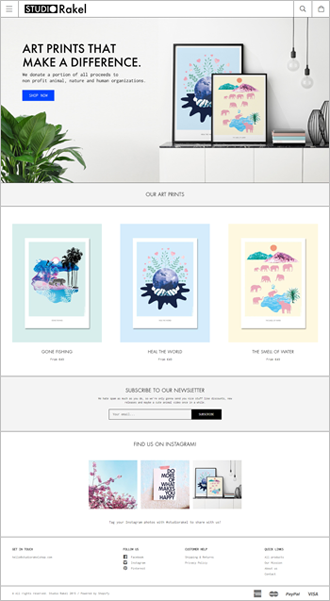
İçerik bölümleri arasında tüm sayfa genişliğini kaplayan yatay çizgiler yerleştirmeye dikkat edin. Kullanıcıları daha fazla keşfetmekten caydırabilirler. Kullanıcılar, ayırıcının sayfanın değil bölümün sonunu işaret ettiğini fark etmeyebilir.

Örnek: StudioRakelShop.com
İçerik akışını bozan reklamlar
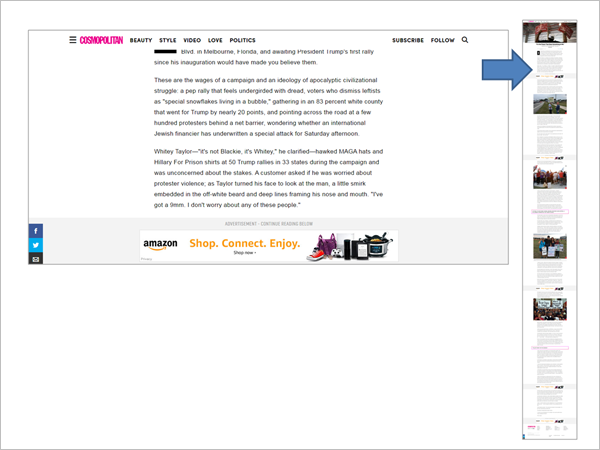
Altında olanı görmeyi zorlaştıran büyük reklamlar da içeriğin sonu olarak yanlış yorumlanabilir.
Cosmopolitan.com bu sorunun farkında gibi görünüyor ve reklamı etiketleyerek ve kullanıcıları 'Aşağıdan Okumaya Devam Et'e yönlendirerek sorunu hafifletmeye çalışıyor.

Örnek: Cosmopolitan.com

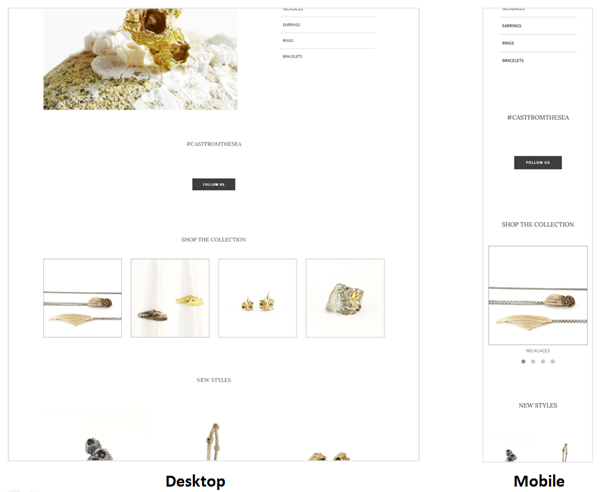
Negatif alanın aşırı kullanımı
Negatif alan, sayfada görsel vurgu ve hiyerarşi oluşturmaya yardımcı olur. Ancak içerik öğeleri arasında çok fazla negatif boşluk olması, 'görecek başka bir şey yok' anlamına gelebilir.
Sorun, öğeler arasındaki boşluğun daha belirgin hale geldiği küçük ekranlarda daha da kötüleşir ve içeriğin sayfanın aşağısında daha da az keşfedilebilir hale gelir.

Örnek: ShopGraceGow.com
3. Karşılanabilirlik Göstergelerinin Eksikliği
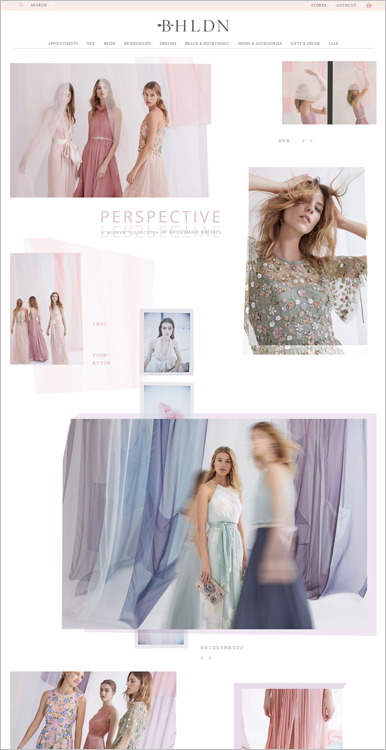
Kullanıcıların bir sonraki adımda ne yapmaları gerektiğini bulamamalarının bir nedeni, uygunluk göstergelerinin olmamasıdır. Hangi öğelerin etkileşime girebileceğini gösteren görsel ipuçlarının olmaması, tıklama belirsizliğine neden olur - kullanıcılar, hangisinin tıklanabilir olduğunu belirlemek için sayfadaki farklı öğelerin üzerine gelir.
Örneğin, BHLDN.com'un ana sayfa gövdesinde tıklanabilir öğeler göze çarpmıyor. Sayfa, öğelerle etkileşime girebileceğinizi belirtmek için okları kullanır, ancak tıklanabilir öğeler, düğmeler gibi tıklanabilir öğelere benzemez.
Bunun yerine, tıklanabilir etiketler, tıklanamayan etiketler ve ikisi arasında ayrım yapmanın iyi bir yolu olmayan rastgele bir etiket karması elde edersiniz.
 Örnek: BHLDN.com
Örnek: BHLDN.com
4. Belirsiz Gezinme Etiketleri
Etiketler sitenizin yol işaretleridir - kafa karıştırıcılarsa kullanıcılar kaybolur.
Etiketlerinizin net ve kesin olduğundan emin olun. Kullanıcılara bir gezinme öğesini tıkladıklarında ne olduğunu söyleyebilmelidirler.
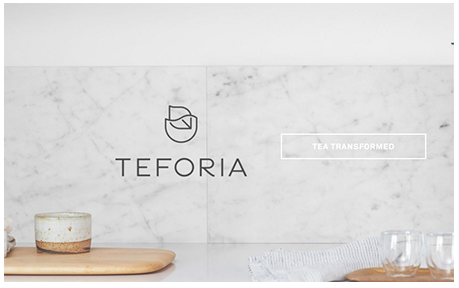
Örneğin, Teforia.com'un ana sayfasının eski bir sürümü, harekete geçirici mesaj (CTA) olarak 'Tea Transformed' içeriyordu. Bu içeriksiz bir etikettir – kullanıcıların üzerine tıkladıklarında ne bekleyebilecekleri hakkında gerçekten hiçbir şey iletmez.

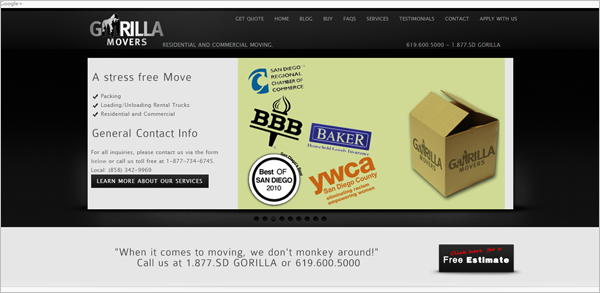
GorillaMovers.com ise belirsiz üst düzey gezinme seçeneklerine sahiptir. 'Satın Al' var, ancak neyin satın alınabileceği açık değil; ve 'Bize başvurun', yani 'fiyat teklifi almak için bize başvurun' veya 'iş bulmak için bize başvurun' anlamına gelebilir.

Örnek: GorillaMovers.com
5. Web Kurallarından Sapma
İnsan beyni kısayollara çok güveniyor. Web siteniz, kullanıcıların bir web sitesinin nasıl çalışması gerektiğine dair zihinsel modeliyle uyuşmuyorsa, gezinmeyi birçok ziyaretçi için değerinden daha fazla sorun haline getirirsiniz.
Kullanıcıların web sayfalarında beklemeye şartlandığı birkaç tasarım deseni örneği:
Logo Yerleştirme
Web kullanıcıları bir sayfaya geldiklerinde, genellikle şirket logosu için sayfanın sol üst kısmına bakarak web'de nerede olduklarına odaklanırlar. Logo ayrıca geleneksel olarak kullanıcıların ana sayfaya kolayca gitmesini sağlayan tıklanabilir bir öğedir.
Bu nedenle, logoyu sayfanın ortasına veya sağ üst köşesine yerleştirmeye dikkat edin. Bu, sol köşe ile sağ köşe arasındaki mesafenin önemsiz olduğu daha küçük ekranlarda işe yarayabilir. Ancak daha büyük ekranlarda, kullanıcıların ana sayfaya gitme verimliliğini olumsuz etkileyebilir.
Gövde Köprü Rengi
İnsanlar zamanlarının çoğunu diğer sitelerde ve diğer sitelerde geçirirler, sayfa gövdesindeki köprüler genellikle renklerle tanımlanır, böylece karışmazlar.
Açıldığı ve sayfadaki diğer metinlerde kullanılmadığı sürece herhangi bir rengi kullanabilirsiniz. Bu şekilde, kullanıcılar köprüleri hemen tanımlayabilir. Bununla birlikte, web kullanıcıları bu rengi köprülerle ilişkilendirmeye şartlandırılmış olduğundan, en iyi seçeneğiniz mavi renktir.
Hepsini bir araya koy
Çok cihazlı, çok kanallı bir dünyanız olduğunda navigasyonu doğru yapmak zor olabilir. Bununla birlikte, sadece temelleri almak sizi oldukça uzağa götürebilir.
Yanlış dipler oluşturmaktan kaçınırsanız, web kurallarını takip ederseniz, masaüstü ve dizüstü bilgisayarlarda gezinme çubuğunu gizlemekten kaçınırsanız, ziyaretçilere hangi öğelerin tıklanabilir olduğunu söyleyen göstergeler gösterirseniz ve gezinme seçeneklerinizi net bir şekilde etiketlerseniz, daha az ziyaretçinin hiçbir şey yapmadan ayrılmasını sağlarsınız. .