Web Sitesi Kullanıcı Deneyimini Geliştirmek ve Dönüşümleri Artırmak için 5 Pratik İpucu
Yayınlanan: 2021-02-02
Özet: Web sitesi kullanıcı deneyimini geliştirmek için pazarlamacıların, insanlara makinelere göre öncelik vermesi gerekir. Web sitesinin, dönüşüm hunisinin farklı aşamalarındaki ziyaretçilere hitap etmesi, kullanıcı amacına yönelik navigasyona sahip olması, yararlı bir yerinde arama yapılandırmasına sahip olması ve insanların tüketmesi için zahmetsiz içeriğe sahip olması gerekir.
Harika kullanıcı deneyimine (UX) sahip bir web sitesi, mükemmel müşteri hizmeti sunan bir tuğla ve harç mağazası gibidir.
Fiziksel bir mağaza, müşteriler için neyin önemli olduğunu belirlemeye çalışan satış görevlilerine sahiptir, böylece doğru ürünü doğru zamanda sunabilirler.
Aynı fikir web siteniz için de geçerlidir. Dönüşüm oranı optimizasyonu (CRO), özünde sitenizin veya sayfanızın ziyaretçi için doğru zamanda doğru şeylere sahip olmasını sağlamaktır.
Web sitesini Google için arama taramaları ve diğer teknik kaygılar açısından düşünmek cazip gelse de, web ziyaretçilerinin insanlar olduğunu hatırlamak çok önemlidir, bu nedenle web sitesi insanlara algoritmalardan daha fazla öncelik vermelidir .
Web sitesi kullanıcı deneyimini insancıllaştırmak ve geliştirmek için yapabileceğiniz bazı şeyler vardır. Bu şekilde, ziyaretçilerin müşteri yolculuğunda ilerlemeye yetecek kadar rahat hissetmelerini sağlama şansınızı artırırsınız.
1. Herkesin Satın Almaya Hazır Olmadığını Anlayın
Tam olarak neye ihtiyaçları olduğunu bilen ziyaretçiler var. Aynı şekilde, bir çözüm olup olmadığını bile bilmeyen acı çekenler var .
Marketo'ya göre, web sitenize gelen kişilerin %96'sı henüz satın almaya hazır değil.
Sorun, çoğu web sitesinin açgözlü pazarlamacı sendromundan muzdarip olmasıdır.
Bu web siteleri, süreçteki en iyi ziyaretçileri göz ardı ederek yalnızca harekete geçmeye hazır olanlara hitap edecek şekilde tasarlanmıştır. Form veya “Şimdi Satın Al” düğmesi ne kadar büyük olursa olsun, insanlar hazır değilse dönüşüm yapmayacaklardır.
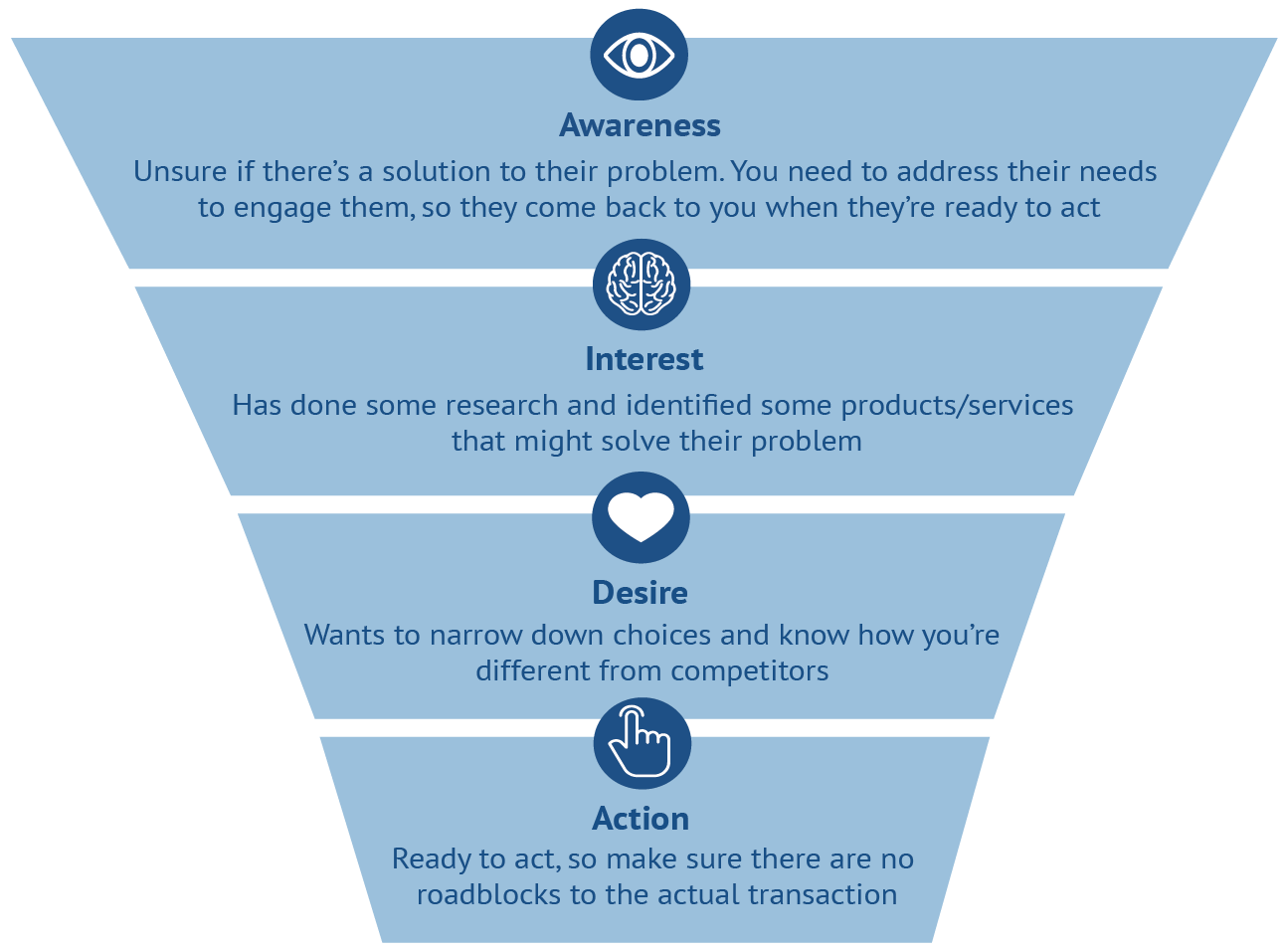
Ziyaretçileriniz bir müşteri yolculuğunun aşamalarından geçerken onlar için neyin önemli olduğunu düşünmekte fayda var. Bunu yapmak için AIDA modelini kullanabilirsiniz:

Web Ziyaretçisi Bilgilerinin Kaynakları
Ziyaretçilerinizi anlamak çok önemlidir ve onlar hakkında bilgi edinmenin farklı yolları vardır:
Nicel
Nicel veriler, ziyaretçilerin ne yaptığını görmenizi ve anlamanızı sağlar. Aşağıdakilere bakarak içgörüler elde edebilirsiniz, örneğin:
anahtar kelimeler
İnsanların sitenize ulaşmak için kullandıkları anahtar kelimeler, müşteri yolculuğunda ne kadar ilerlediklerini size söyleyebilir. Örneğin, erken aşamadaki ziyaretçiler genel anahtar kelimeleri kullanma eğiliminde olacaktır. Bu bilgiyi Google Arama Konsolu gibi araçlardan alabilirsiniz. (Google Arama Konsolu ile ilgili temel bilgileri öğrenin.)
Sayfa popülerliği
Ziyaretçilerin en çok etkileşimde bulunduğu sayfaları ve onları kaybettiğiniz sayfaları (yani siteden çıktıkları yer) inceleyebilirsiniz.
Gelen yönlendirme URL'leri
Ayrıca ziyaretçilerin sitenize gelmeden önce neler yaşadıklarına da bakabilirsiniz. Örneğin, bir inceleme sitesinden geliyorlarsa, zihniyetleri veya onlar için neyin önemli olduğu hakkında varsayımlarda bulunabilirsiniz.
Sayfa popülerliği ve yönlendirme URL'leri hakkında bilgi almak için Google Analytics gibi araçları kullanabilirsiniz.
Nitel
Niteliksel veriler, ziyaretçilerin yaptıklarını neden yaptıklarını belirlemenize olanak tanır. Kullanıcılarınız hakkında aşağıdakilerden bilgi edinebilirsiniz, örneğin:
Personel görüşmeleri
Ön saflarınızdan konuştukları tipik insanlar ve onlarla yaptıkları konuşmalar hakkında bilgi almak, hedef kitlenizi daha iyi anlamanızı sağlar.
Ziyaretçi anketleri
Sitedeki kilit tetik noktalara ziyaretçi anketleri koyarak zengin veriler elde edebilirsiniz. İnsanların web sitesinde nerede olduklarına bağlı olarak farklı bir düşünce çerçevesine sahip olacağını unutmayın. Bu nedenle, örneğin ürün detay sayfanıza (PDP) kıyasla ana sayfanızda farklı türde bir soru sormak isteyeceksiniz. (Ziyaretçilerinize sorulacak en iyi web sitesi anket sorularını öğrenin.)
Sosyal medya
Sosyal medyada sizin ve rakiplerinizin ürün veya hizmetleri hakkında söylenenlere dikkat ederek insanlar için neyin önemli olduğu konusunda rehberlik alabilirsiniz.
Herkesin Harekete Geçmeye Hazır Olmadığını Anlama Örneği
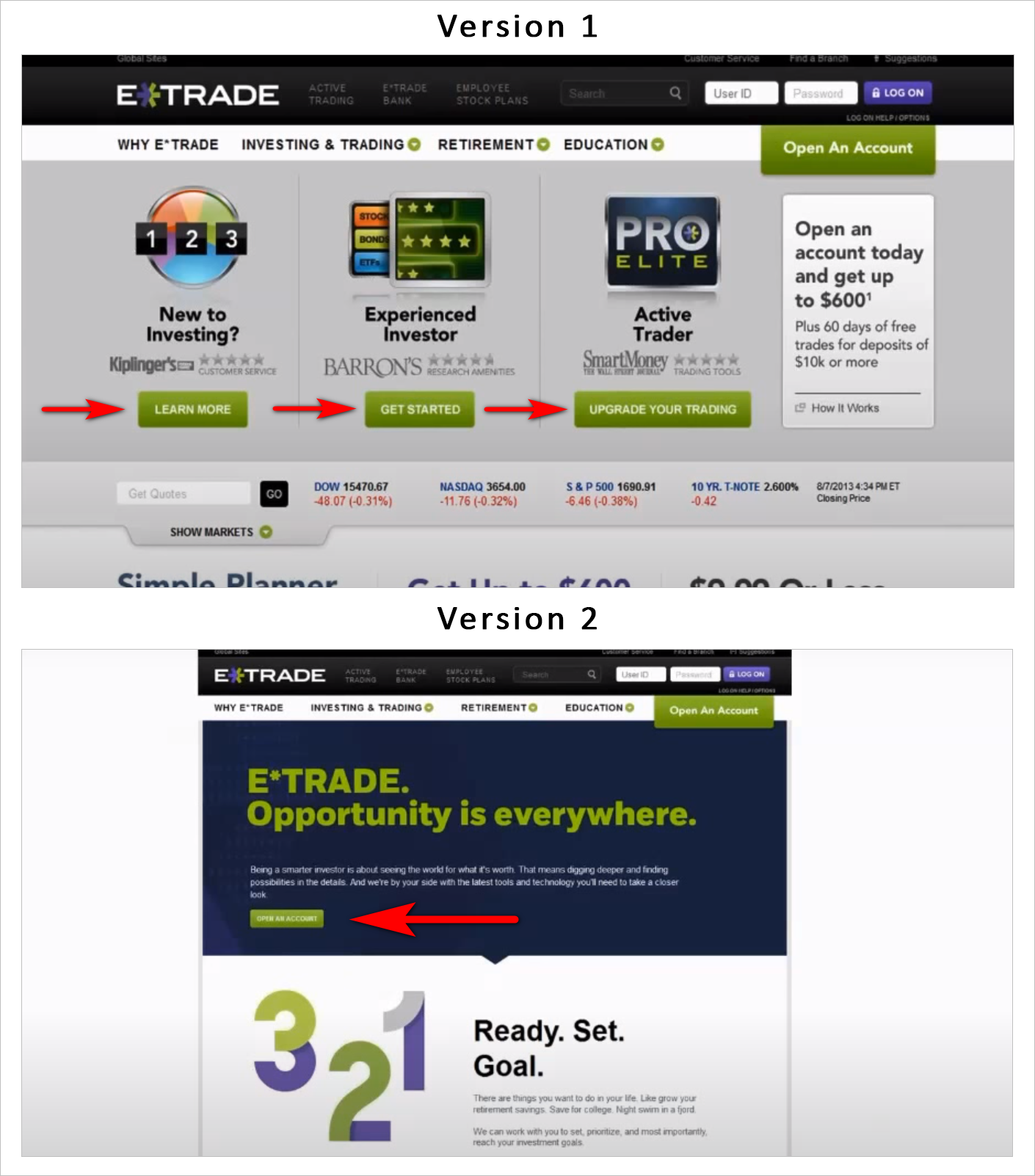
E-Ticaret ana sayfasının bu iki versiyonunu düşünün. İlki, kullanıcı amacı ile çalışmakta iyi bir iş çıkarıyor; ikincisi, pek değil:

İlk sürüm, farklı ziyaretçiler için bilgi düzeylerine ve müşteri yolculuğunun neresinde olduklarına bağlı olarak açık giriş noktalarına sahiptir:
- Soldaki kutuda "Yatırımda Yeni misiniz?" yazıyor. harekete geçirici mesaj (CTA) olarak "Daha Fazla Bilgi Edinin".
- Orta kutuda "Deneyimli Yatırımcı" yazıyor ve CTA olarak "Başlayın".
- Sağdaki kutuda, CTA olarak "Ticaretinizi Yükseltin" ile "Aktif Tüccar" yazıyor.
İkinci versiyonun CTA'sı “Hesap Açın”. Kullanıcı E-Ticaret'te açabilecekleri hesap türlerinin farkında bile olmayabileceği için bu bir sorun olabilir. Kullanıcı satış hunisinin en altında olmadığı sürece, erken ve hatta orta aşamadaki ziyaretçilere hitap etmediği için ana sayfa başarısız olacaktır.
2. Ziyaretçi Amaçlı Navigasyon Tasarımına Sahip Olun
İnsanlar bir soruna veya belirli bir ürüne çözüm aramak için web sitenizi ziyaret eder. Bunu yapmaları için zahmetsiz hale getirin.
Kullanıcıların ihtiyaç duyduklarını bulmalarına engel olan gezinme hatalarından kaçınarak web sitesi kullanıcı deneyimini iyileştirebilirsiniz:
Ana Sayfada Öne Çıkan Ürünler
Bir e-ticaret sitesiyseniz, Öne Çıkan Ürünleri ana sayfanızda öne ve merkeze koyarak kimseye bir fayda sağlamıyorsunuz.
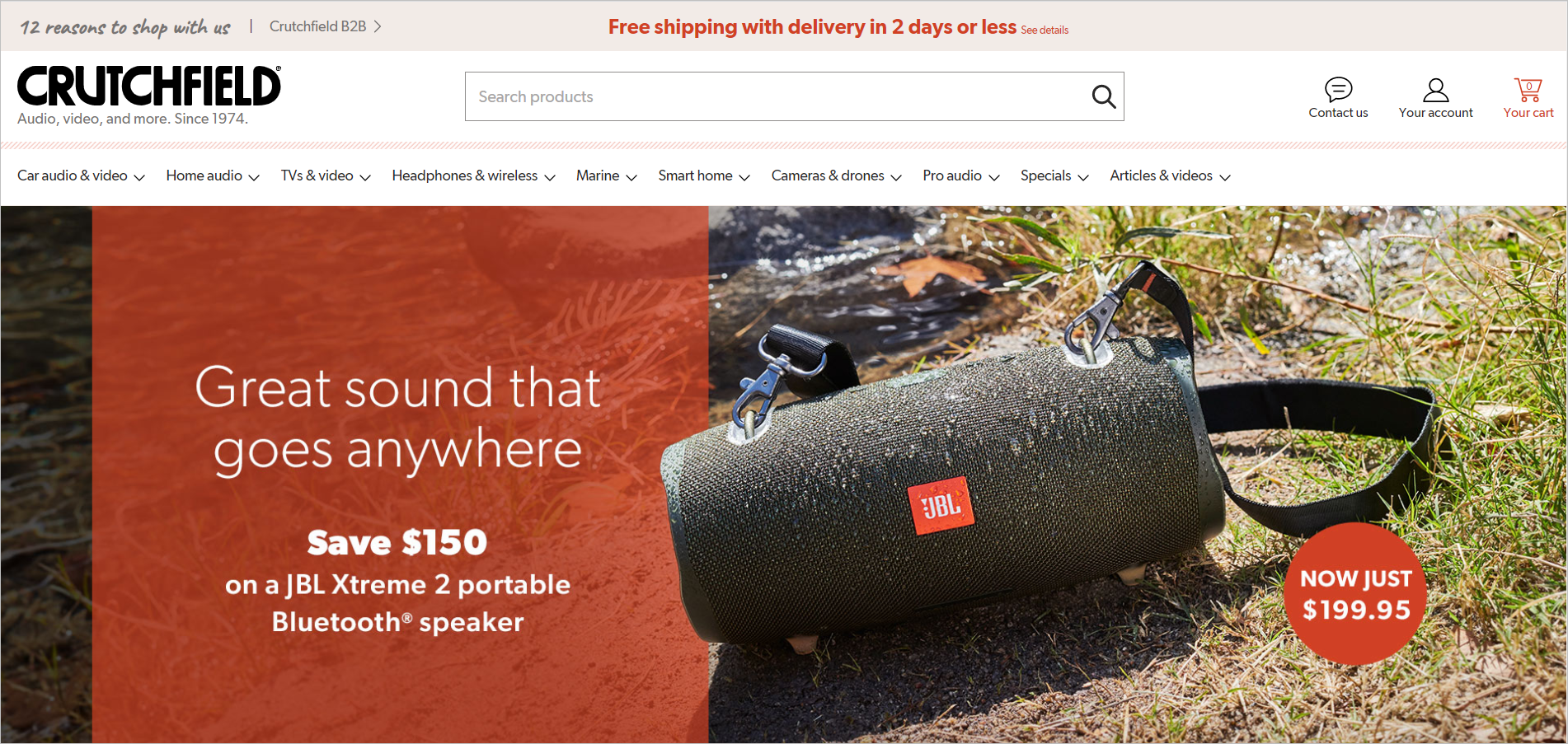
Örneğin, kullanıcı Crutchfield.com'da kulaklık arıyorsa, sayfanın gövdesine bir Bluetooth hoparlör tanıtımı hakim olduğu için ya üstteki gezinmeyi kullanmak ya da bir arama yapmak zorunda kalıyor .

Bu iyi bir UX değil.
Ana sayfanızın ziyaretçilere bir dünya haritası göstermesi gerekiyor (ör. sitede neler yapılabilir veya satın alınabilir). Ziyaretçilerin aradıklarını sıfıra indirebilecekleri üst düzey kategoriler sunmalıdır.
Öne Çıkan Ürünler Ne Zaman Çalışabilir?
Öne Çıkan Ürünler aşağıdaki durumlarda çalışabilir:
- Ziyaretçi düzenli olarak çeşitli ürünlerinizi satın alır , böylece ürünleriniz hakkında iyi bir çalışma bilgisine sahip olurlar.
- Tatil sezonu ve insanlar başkası için hediyeler alıyor olabilir.
- Bunları kategori düzeyinde sunarsınız . Müşteri belirli bir kategoriye ilgi gösterdiğinde ve kategori sayfasına indiğinde, onlara öne çıkan ürünleri göstermek daha mantıklı olur.
- Sen Apple'sın . Apple yeni bir ürün piyasaya sürdüğünde, bu lansman bir milyar dolar değerindedir, bu nedenle yeni ürünün ana sayfayı ele geçirmesinde bir sakınca yoktur.
Görünmez ve Belirsiz Navigasyon
Web sitesi ziyaretçilerinin ihtiyaç duyduklarını bulmakta zorlanmasının bir başka nedeni de görünmez veya net olmayan gezinmedir.
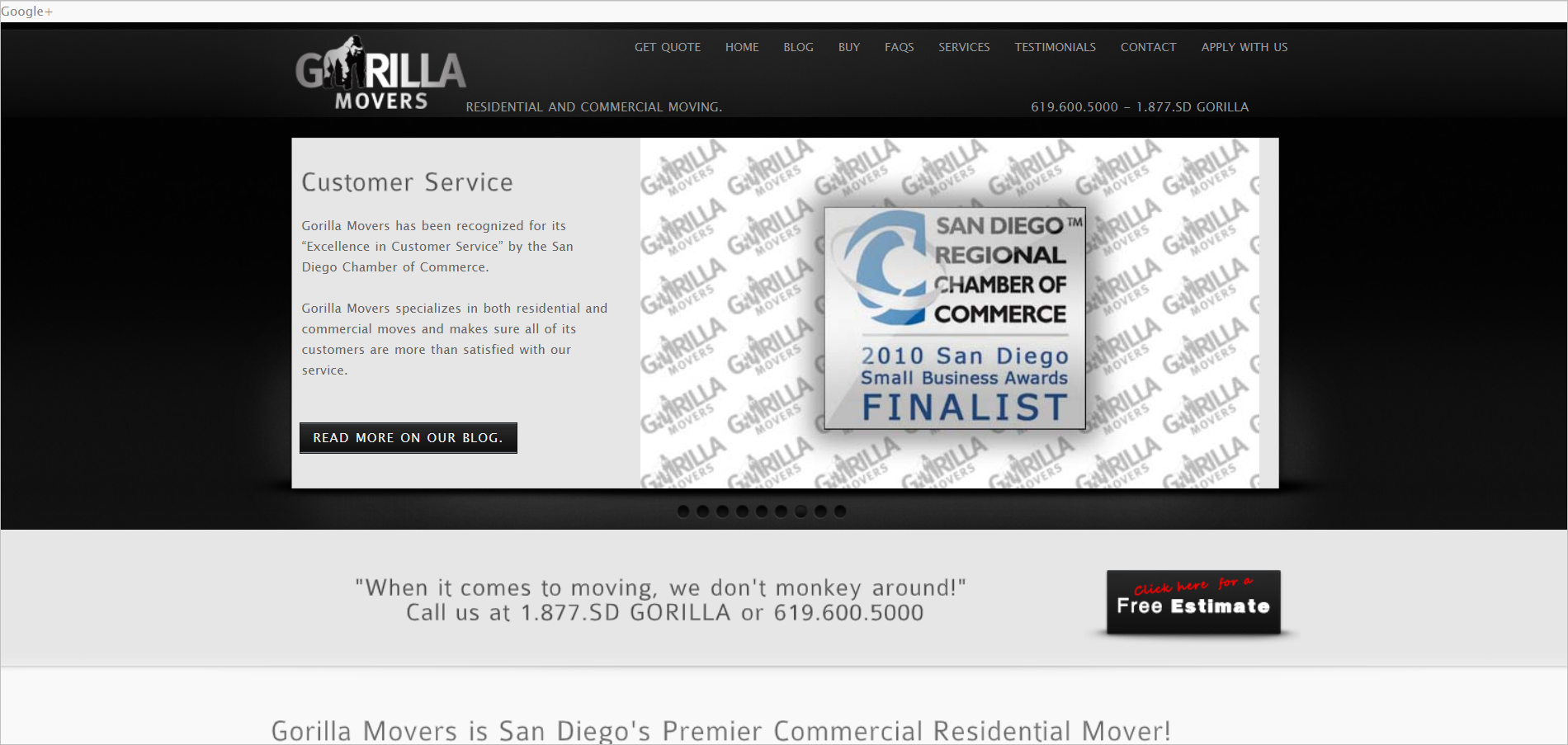
Gorilla Movers'ın ana sayfasını düşünün:


- Kaydırıcı ekranın üst kısmındaki ana gayrimenkulün çoğunu kapladığı için ziyaretçinin sayfada ne yapması gerektiğini belirlemek neredeyse imkansız.
- Kontrast eksikliği nedeniyle gezinme çubuğu zar zor görülebilir.
- Gezinme çubuğundaki öğelerin sırası ve etiketlenmesi bir anlam ifade etmiyor . İlk öğe olarak “Alıntı Al” koymak açgözlü görünüyor; kullanıcının neyi “Satın alması” gerektiği açık değil; ve "Bize Başvur" ifadesi belirsizdir - hizmetler için fiyat teklifi almak veya şirkette bir iş bulmak anlamına gelebilir.
Web ziyaretçilerinin ihtiyaç duydukları şeyi bulma ve nihayetinde dönüştürme şansını artırmak için bu hatalardan kaçının. (Kaçınılması gereken diğer yaygın web sitesi gezinme hatalarını öğrenin.)
Kanıtlanmış Dönüşüm Oranı Optimizasyonu Uzmanlığı ile İşinizi Katlanarak Büyütün.SiteTuner'ların Haftalık E-postasına abone olun |
| Masa başlığı dekoratiftir |
|---|
3. Site Aramasını Faydalı Hale Getirin
Ziyaretçilerinizin önemli bir kısmı site içi aramayı kullanacak.
İyi haber şu ki, arama yapanlar genellikle geç aşamadaki ziyaretçilerdir ve satın alma olasılıkları daha yüksektir.
Bu nedenle, insanlar arama yaptığında onlara alakalı sonuçlar sunduğunuzdan emin olun. Arama sonuçlarınızı gözden geçirin ve düzenli denetimler yapın.
Öneriler vererek yazım hatalarını hesaba katın
İnsanlar hata yapar ve web kullanıcıları bir şeyleri yanlış yazmak zorundadır. Arama motorunuzun bir miktar hata toleransına sahip olduğundan emin olun.
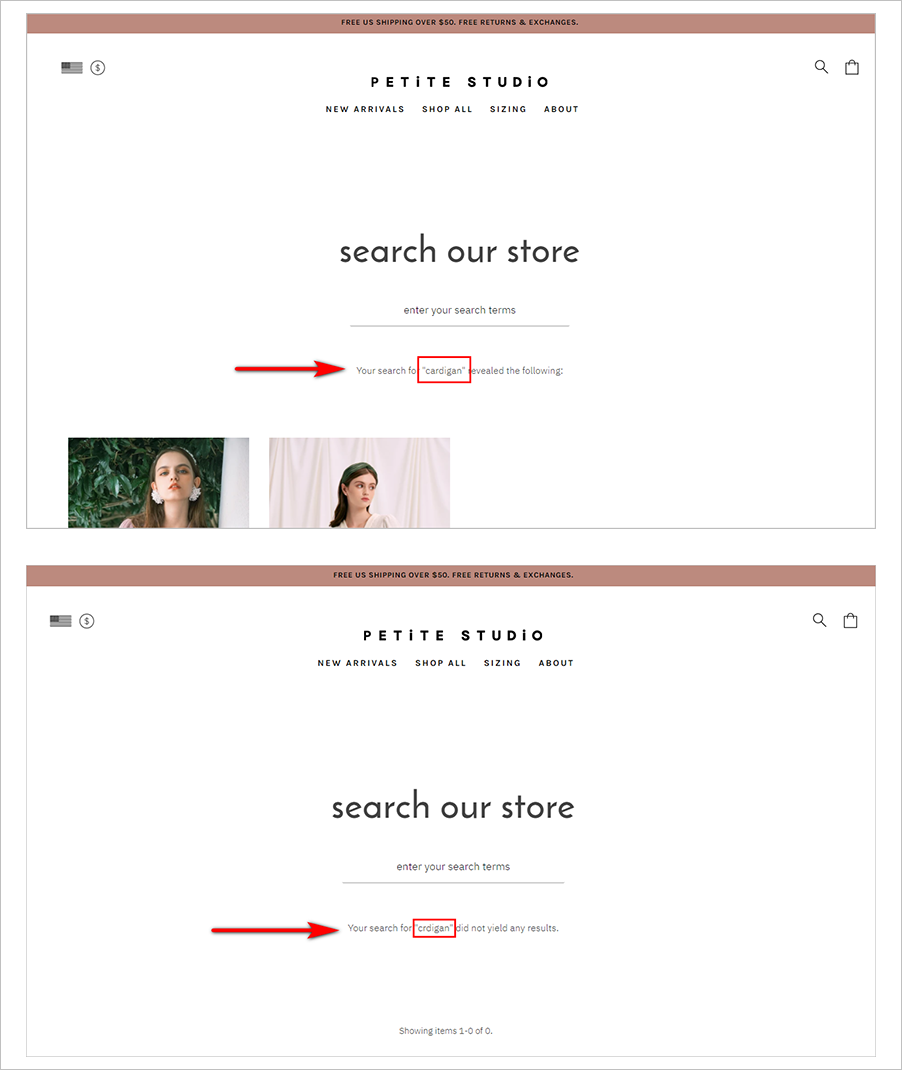
Örneğin, Petite Studio'da "hırka" için sonuçlar var, ancak yazım hataları için hazırlanmadı:

Kullanıcılar küçük hatalardan kurtulabilmelidir. Yerinde arama motorları ya yaygın yazım hataları için öne çıkan sonuçlar sunabilir ya da ziyaretçinin gerçekte ne aradığını netleştirmek için bir tür "Bunu mu demek istediniz" lafı sunabilir .
Kullanıcıları çok sayıda sonuç içeren bir sayfaya atmayın
Ziyaretçilerden yüzlerce sonuç arasında gezinmelerini istemek büyük bir sorudur.
- İlk olarak, sonuçların ağırlıklandırılması gerekir . Sıralama düzeniyle alaka düzeyini eşlemenin bir yolu olmadan, ölçütlerle eşleşen TÜM öğeleri görüntüleyemezsiniz.
- İkinci olarak, kullanıcılara ihtiyaç duyduklarını filtrelemek için bir yol sunun . Ziyaretçilerin aradıkları şeye yaklaşmalarına yardımcı olan sihirbaz benzeri bir deneyim sunabilirsiniz.
Çok fazla seçenek beyni yorar ve karar felcine yol açabilir. Onları seçeneklerle boğmazsanız, ziyaretçiyi dönüştürme şansınız daha yüksek olacaktır.
4. Dili Kasıtlı Olarak Kullanın
Dil, ziyaretçilerin web sitenizi hemen beğenmesini ve güvenmesini sağlamada büyük rol oynar. Tonu doğru ayarlarsanız, daha fazla ziyaretçinizin dönüşmesini sağlamak için daha iyi bir konumda olacaksınız.
Zeki ve Belirsiz Yerine Açık Olun
Açık sözlü olmaktansa zeki veya esprili görünmeye öncelik verme dürtüsüne karşı koyun.
Amazon değilseniz ve insanlar ne yaptığınızı tam olarak bilmiyorlarsa, örneğin ana sayfanızda akıllara durgunluk veren ve sevimli sloganlar yazmak ideal değildir. Ana sayfanız ne yaptığınızı ve değer teklifinizin ne olduğunu çok hızlı bir şekilde iletmelidir.
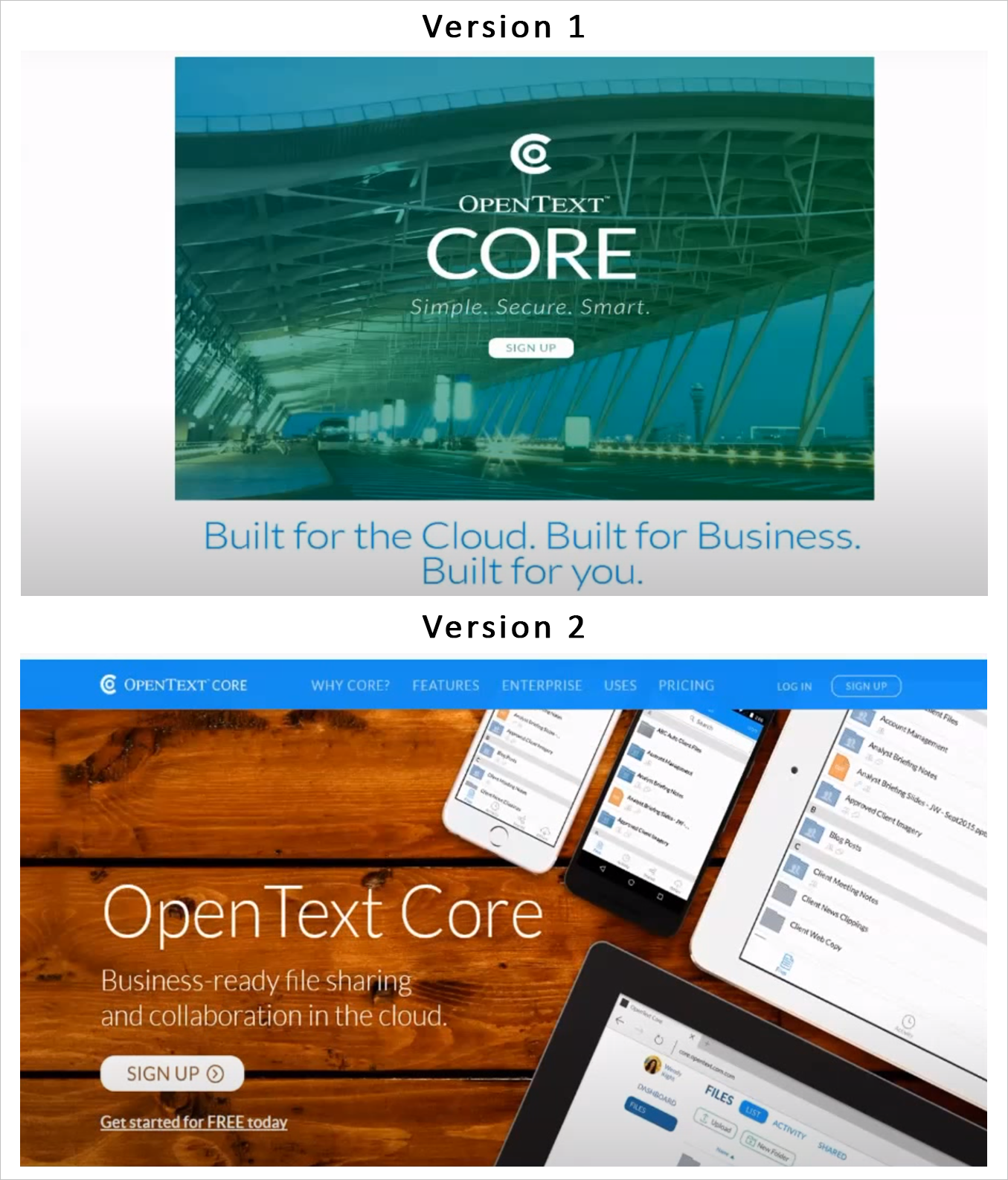
OpenText Core'un ana sayfasının bu iki versiyonu arasındaki farkı düşünün:

- İlk sürüm, şirketin ne yaptığını anlatmıyor ve alakasız görünen bir arka plan görüntüsü kullanıyor.
- İkinci sürüm, ziyaretçilerin sitenin ne hakkında olduğunu bilmesini sağlar ve arka plan görüntüsü bunu destekler.
Ziyaretçilerinizin web sitenizin sorunlu noktalarının ele alınacağını hemen bilmesini sağlamak için netliğe öncelik verin. Örneğin, düğme etiketlerindeki netlik, kullanıcının düğmeyi tıkladıktan sonra ne olacağına ilişkin beklentilerini de belirler.
İnsan Gibi Konuşmak
Mesajlaşma samimi ve cana yakın geliyorsa, ziyaretçilerinizin web siteniz hakkında iyi hissetmeleri daha olasıdır.
Mesajınızın orijinal görünmesini istiyorsanız kaçınmanız gereken bazı şeyler şunlardır:
- Mutlu konuşma . İçeriğinize anlam katmayan gereksiz sıfatları (örneğin “dünya çapında” ve “sektör lideri”) kaldırın.
- İşlemsel mesajlar . Mesajlarınızın sanki programcılarınız tarafından yazılmış gibi robotik gelmediğinden emin olun.
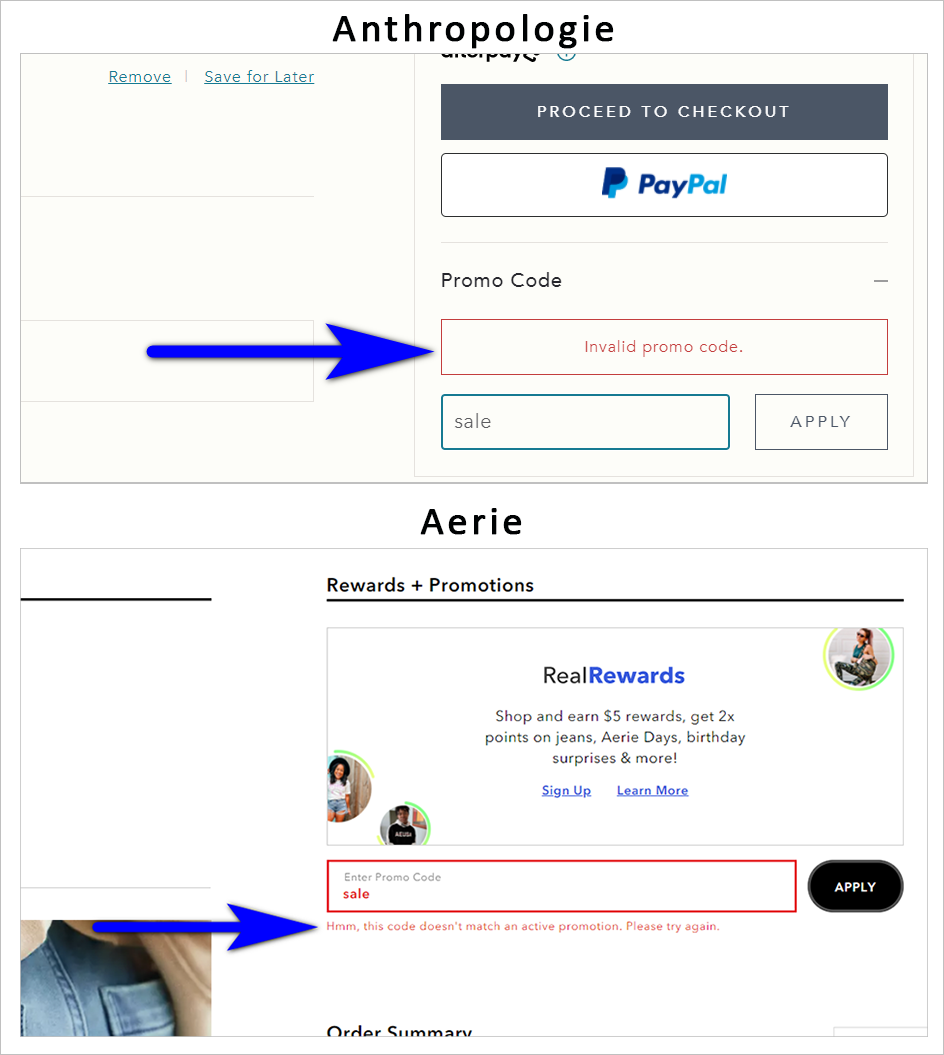
Anthropologie ve Aerie'nin promosyon kodu kutusu hata mesajlarını karşılaştırın, örneğin:

- Antropolojinin hata mesajı uzak ve robotik görünüyor.
- Aerie'nin hata mesajı ise kulağa samimi ve sıcak gelmeyi başarıyor.
Web sitenizdeki mesajların ziyaretçilerinize nasıl gelme ihtimaline dikkat edin. Sizinle işlem yaparken kendilerini rahat hisseden web ziyaretçileriyle bunun yerine rakibinize giden ziyaretçiler arasındaki farkı heceleyebilir.
5. Kopyanın Sindirimini Kolaylaştırın
İnsanlar genellikle internette okumazlar. Tararlar.
Bu nedenle, kopyanızı insanların tarama davranışını destekleyecek şekilde sunmalısınız:
- Ziyaretçinin neyle ilgilendiğini henüz bilmediğiniz için tüm kopyanızı ana sayfaya koymayın . Bunun yerine, derinlemesine bilgi isteyenlerin tıklayabilecekleri bağlantılara sahip olun.
- Parçalar halinde veya kısa cümleler halinde yazın .
- Tüm harfleri büyük yazmaktan kaçının . Üstte ve altta sıralanan harfler okumayı zorlaştırıyor.
- Alt başlıklar ve başlıklar için daha büyük boyutlarda görsel net bir hiyerarşiye sahip olun.
- Paragraflar yerine madde imli listeler kullanın.
- Sektörel jargon ve kısaltmalardan kaçının . Ziyaretçinin amacına bakın – kitlenizin bunlara aşina olduğunu biliyorsanız, jargon ve kısaltmalar kullanmakta bir sakınca yoktur. Ancak, onları anlamayacak olan erken aşamada ziyaretçileriniz olabilir. Mümkün olduğunda meslekten olmayanların terimlerini kullanın.
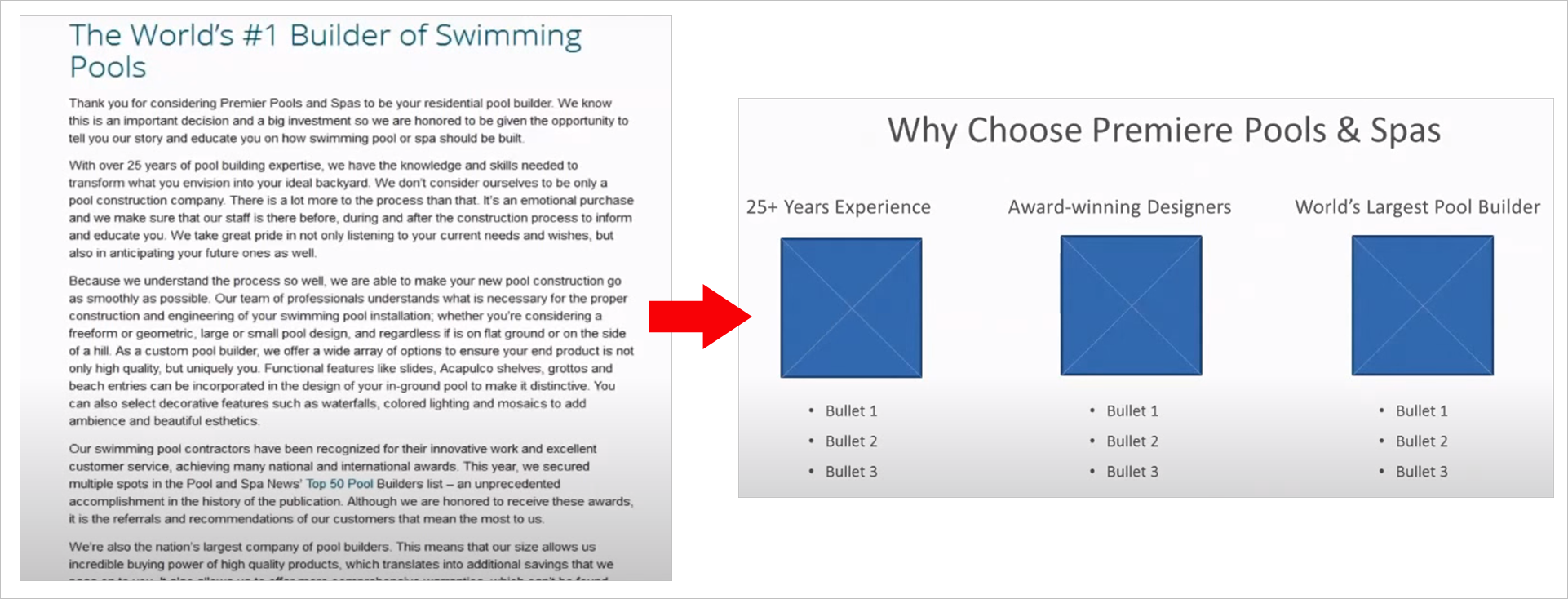
Aşağıda, web kullanıcılarının tüketmesi için daha kolay bir şekilde metin bloklarının nasıl biçimlendirilebileceğine dair bir örnek verilmiştir:

Web Sitesi Kullanıcı Deneyimini İyileştirin: İnsan İhtiyaçlarına ve Yeteneklerine Öncelik Verin
Teknoloji hızla değişir, ancak beyin değişmez.
Potansiyel müşterilerin psikolojik ihtiyaçlarını karşılarsanız daha iyi kapatırsınız. Gerçek bir mağaza veya tamamen çevrimiçi bir işletme işletiyor olsanız da bu doğrudur.
Eğer sen …
- yalnızca huninin alt kısmındaki ziyaretçiler yerine tüm ziyaretçilere hitap etmek,
- navigasyonunuzun kullanıcı amacına uygun olduğundan emin olun,
- yerinde aramayı mümkün olduğunca yararlı hale getirmek,
- dili bilinçli kullanmak ve
- içeriğinizi netlik ve kolay okuma için biçimlendirin
… o zaman çevrimiçi deneyimi insancıllaştırma ve bu süreçte daha iyi dönüşüm sağlama yolundasınız demektir.
Bu gönderi ilk olarak Mart 2016'da yayınlandı ve kapsamlı olması için güncellendi.
SiteTuner'ların Haftalık E-postasına abone olunKanıtlanmış Dönüşüm Oranı Optimizasyonu Uzmanlığı ile İşinizi Katlanarak Büyütün. Haftalık Stratejiler, Teknikler ve Teklifler Alın |
| Masa başlığı dekoratiftir |
|---|
