Web Sitenizin Mobil Deneyimini Geliştirmek İçin En İyi 5 Uygulama
Yayınlanan: 2021-03-01Mobil deneyim, dijital deneyimin yalnızca bir yönü olma yolunda ilerliyor.
Şimdilik ayrı ayrı tartışmaya değer, ancak çok yakında durum böyle olmayabilir. Mobil trafiğin son yıllarda büyük ölçüde arttığı açıktır.
Ele alacağımız en iyi 5 uygulama:
- Mobil Deneyimi Geliştirmek için Mobil Navigasyonu Optimize Edin
- Mobil Deneyimi Geliştirmek için Hız İçin Tasarım
- Geri Gelen Ziyaretçilerin Mobil Deneyimini İyileştirin
- Mobil Kullanıcılar için Kısayollar Ekleyin
- Mobil Deneyim için Sitenizi Test Edin
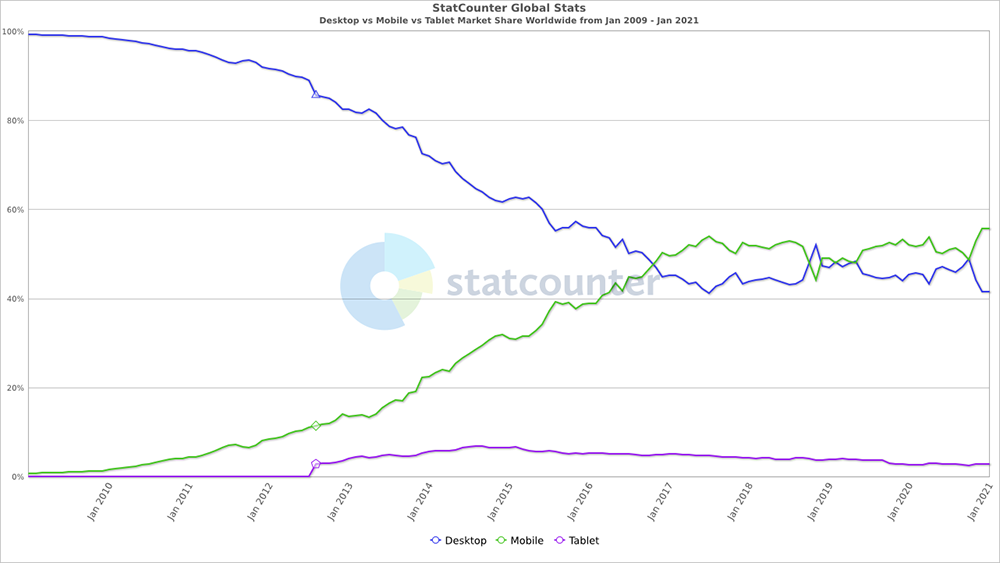
Örneğin, Statista'dan alınan veriler , dünya çapındaki web trafiğinin %50.81'inin artık mobil cihazlardan geldiğini ve bunun tabletler hariç olduğunu gösteriyor.
Bu arada Statcounter, mobilden gelen web trafiğinin nihayet 2017'de masaüstünün önüne geçmesiyle birlikte, %55,68 gibi biraz daha yüksek bir rakam bildiriyor.

Yukarıdaki grafikten, mobilin nihayet masaüstünü geride bırakmasının 7 yıl sürdüğünü görebilirsiniz.
Mobil kullanıcı deneyimi geçmişte kasvetli olabilir, ancak her şey kesinlikle daha iyi görünmeye başlıyor:
- Standartlar ortaya çıkıyor.
- En iyi uygulamalar daha yaygın olarak benimsenmektedir.
- Ve şurada burada hiç mobil oyun olmayan tuhaf siteyi görecek olsanız da, bu siteler kenarlara itiliyor.
Başka bir deyişle, mobilin Vahşi Batı aşamasından çıkıyoruz .
Google'ın mobil öncelikli dizine eklemeye geçişiyle birlikte, daha fazla web sitesi sahibi mobil sitelerine dikkat etmek zorunda kalacak. Google artık arama dizine ekleme ve sıralama için bir web sitesinin mobil sürümünü kullandığından, zayıf bir mobil deneyime sahip olmak, arama performansının düşmesine neden olacaktır .
Dolayısıyla, mobil deneyiminiz hâlâ Vahşi Batı'da yaşıyormuş gibi hissediyorsanız, bu 5 ipucu bir çıkış yolu bulmanıza yardımcı olacaktır.
1. Mobil Deneyimi Geliştirmek için Mobil Navigasyonu Optimize Edin
Pek çok mobil sitede görmeye devam ettiğimiz en büyük zorluk, iyi gezinmedir.
Gezinme, çevrimiçi ziyaretçileriniz için bir harita görevi görerek ihtiyaç duydukları içeriği veya bilgileri kolayca bulmalarını sağladığı için mobil web siteniz için çok önemlidir. İyi navigasyon tasarlamak, bulunabilirlik ve aranabilirliği sağlamanın yanı sıra bilgi kokusunun korunmasına yardımcı olmak anlamına gelir.
Aşağıdakileri yaparak bunu başarabilirsiniz:
- İçerik-krom oranınızı optimize edin
- Gezinme öğelerinizi düzenleyin
- Navigasyon için büyük dokunma hedeflerini kullanın
Hadi hadi bakalım.
İçerik-Chrome Oranınızı Optimize Edin
İlk olarak, biraz temizlik.
Sitenizin gezinme öğelerini içeren kısmına “ krom ” adı verilir.
Krom, sitenizin gezinme öğeleri için kullandığı toplam alan miktarıdır . Buna URL çubuğu, geri düğmesi, ileri düğmesi, sayfanızın üst kısmındaki birincil gezinme ve sol gezinme dahildir.
Masaüstü bilgisayarlarda, krom için çok fazla alanınız var. Bu nedenle, tüm birincil gezinme öğelerini tüm sayfalarda göstermek mantıklıdır.
Mobilde, krom-içerik oranını daha iyi optimize etmelisiniz. Yani, sahip olduğunuz küçük alanı daha çok içeriğe ve daha az gezinmeye ayırmalısınız.
Gösterilen içeriği nasıl en üst düzeye çıkarabileceğiniz aşağıda açıklanmıştır:
- Her ekranda birincil gezinme seçeneklerinizi listelemeyin . Bunun yerine, menünün kullanıcının etkinleştirmesi gereken bir şey üzerinde görüntülenmesini sağlayın. Bu, kullanıcı hamburger menüsü gibi bir gezinme öğesiyle etkileşim kurduğunda menünün görüntülenmesi anlamına gelir.
- Menü tetiğinin kolayca görülebildiğinden emin olun . Kullanıcılar, hamburger menüsüne dokunarak navigasyon öğelerini görmek istediklerini belirttikten sonra, aslında navigasyon öğelerine gerektiği kadar gayrimenkul ayırabilirsiniz.

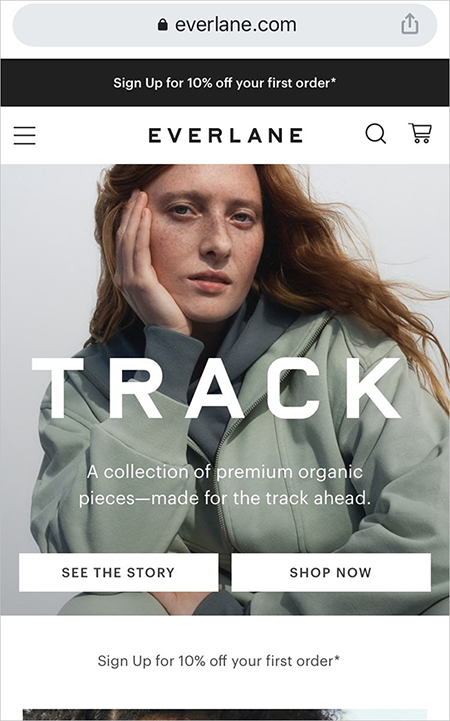
Everlane gibi siteler, hamburger menüsü için küçük bir alanla, ekranın neredeyse tamamını içeriğe ayırıyor.
Bunun bir uyarısı var.
Nielsen Norman Group'a göre, hamburger menüsü gibi öğeler, gezinmeyi gizleyerek keşfedilebilirliğe zarar verme eğilimindedir. Bu çoğunlukla masaüstü bilgisayarlar için geçerli olsa da, gizli gezinmenin mobil kullanılabilirlik üzerinde hala olumsuz bir etkisi vardır (masaüstü kullanılabilirliği üzerindeki olumsuz etkiye kıyasla daha küçük bir kullanılabilirlik cezası olsa da).
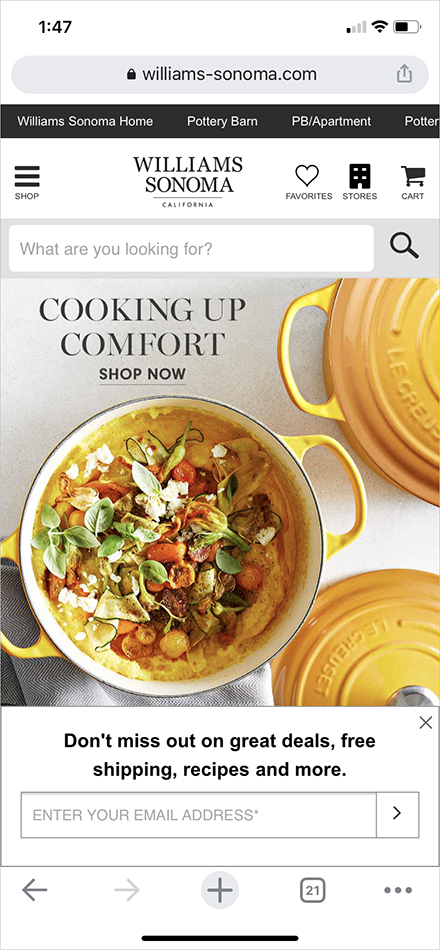
Gizli ve görünür navigasyonun bir kombinasyonunu kullanmak (aşağıdaki Williams-Sonoma'nın yaptığına benzer şekilde), mobil deneyim için dikkate alınması gereken bir alternatiftir.

Örneğin William-Sonoma'nın mobil sitesi, mağaza kategorileri için hamburger simgesini kullanır, ancak yalnızca bir büyüteç/arama simgesi yerine arama çubuğunu belirgin bir şekilde görüntüler. Bu, mobil ziyaretçilerin istedikleri öğelere daha hızlı ulaşmasını sağlar. Site ayrıca simgelerin altındaki metin etiketlerini kullanmak için ekstra puan alır ve bu da belirsizliği azaltır.
Gezinme Öğelerinizi Kasıtlı Olarak Düzenleyin
İnsanların cep telefonlarını kullanırken en çok neye eriştiğini belirlemek, doğru şeyleri doğru cihazlarda göstermenin anahtarıdır. Çalışmak için çok az alan olduğundan, tüm kategorileri alfabetik olarak görüntülemeyi göze alamazsınız.
Kullanıcılar, mobil cihazlarda menülere dokunduklarında, içeriğin kolayca sıralanmasını beklerler. Bunun gerçekleşmesine yardımcı olmak için şunları yapabilirsiniz:
- Google Analytics'i veya diğer tıklama akışı araçlarını inceleyin ve mobil trafik için filtreleyin.
- En çok ziyaret edilen alanları belirlediğinizde, bunları ortak noktalara (ortak konular, en çok kullanılan ürün kategorileri vb.) göre segmentlere ayırın.
- Hamburger menünüzde en sık erişilen konuları veya ürün alanlarını görüntüleyin – varsayılan sıralamaya güvenmeyin .

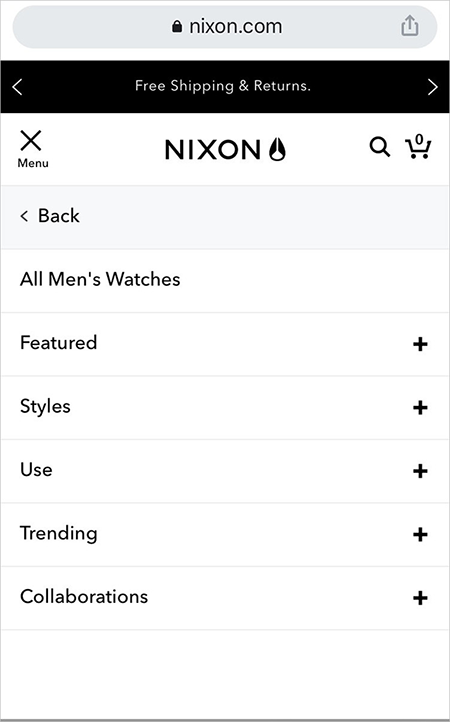
Kullanıcı hamburger menüsüne dokunduğunda, Nixon.com mobil sitesi her şeyi aynı anda görüntülemek yerine segmentlere ayrılmış ürün kategorilerini görüntüler.
Aslında bunu masaüstü web siteniz için bile yapıyor olmalısınız. Diğer bir deyişle, aşağıdaki kriterlere göre gezinme öğelerine öncelik vermek:
- Çevrimiçi ziyaretçilerinizin çoğunluğu tarafından sıklıkla kullanılanlar
- İşletmeniz için geliri veya satışları ne yönlendirir?
Trafiğiniz artık ağırlıklı olarak mobilden geliyorsa, navigasyonu en çok satan ürünlere ve mobil kitlenizin tercihlerine göre düzenlemek için daha da zorlayıcı bir nedeniniz var.
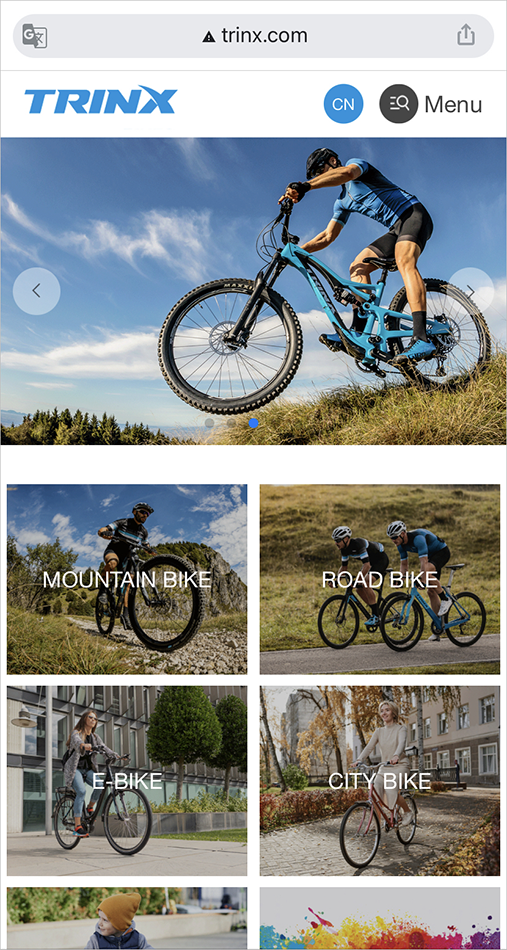
Örneğin, ana içerik alanına görsel bir gezinme ekleyebilirsiniz, böylece mobil ziyaretçileriniz ana ürün veya hizmet kategorilerinizi hemen görebilir. Bisiklet markası Trinx bunu mobil sitesinde yapıyor:

Navigasyon için Büyük Dokunma Hedeflerini Kullanın
Ziyaretçiler menü başlatıcılara dokunduğunda, temel olarak mobil cihaz ekranının tamamını kullanma lisansına sahip olursunuz. Bunu tam olarak kullanmanız gerekiyor.
Çoğu mobil kullanıcı, akıllı telefon etkileşimleri için başparmaklarına güvenir, bu nedenle dokunma hedeflerini büyütmenin kullanıcı hatalarını azaltmada çarpıcı bir etkisi olabilir.
Tabii ki, daha büyük hedefler sergilenen daha az öğe anlamına gelir, bu nedenle hedef kitlenizi oldukça iyi tanımanız gerekir. Ürün hattınızda en çok neye önem veriyorlar?
Dokunma Hedeflerinizin Minimum Uygulanabilir Boyutu Karşıladığından Emin Olun
En iyi uygulama olarak harekete geçirici mesajları büyütmek, mobil sitelere özgü değildir.
Bununla birlikte, başparmak eylemlerinin fare eylemlerinden çok daha az hassas olduğu göz önüne alındığında, mobil için karşılamanız gereken belirli ölçümler vardır .
Bunu düşün:
- Ortalama bir kişinin parmak ucu yaklaşık 1,6 – 2 cm (0,6 – 0,8 inç) genişliğindedir.
- Ortalama bir kişinin başparmağı yaklaşık 2,5 cm (~1 inç) etki alanına sahiptir.
Bir çalışma, bir dokunma hedefinin minimum fiziksel ölçümünün 1 cm × 1 cm (0,4 inç x 0,4 inç) olması gerektiğini göstermektedir .
Dokunma hedeflerinizin boyutunun ve aralığının , telefonlarını kullanan kişilerin fiziksel kısıtlamalarını dikkate aldığından emin olun.

Web Sitesi Kullanıcı Deneyimini Geliştirmek ve Dönüşümleri Artırmak için 5 Pratik İpucu

2. Mobil Deneyimi Geliştirmek İçin Hız İçin Tasarım
Araştırmalar, tüketicilerin %53'ünün yüklenmesi 3 saniyeden uzun süren bir mobil siteden ayrılacağını ortaya koyuyor.
Bu ziyaretçilerin çoğunun hız nedeniyle sitenizden ayrılmasını önlemek için yapabileceğiniz birkaç şey vardır:
Gecikmeyi Gizle
Öğeleri arka planda sayfanın daha aşağılarına yüklerken ekranın üst kısmındaki öğeleri sunabilirsiniz.
Buna, gerçek yükleme süresini gizlemek için oldukça yaygın bir teknik olan tembel yükleme denir.
Yine de, tembel yükleme ile gecikmeyi gizleme konusunda dikkatli olun. Google, mobil sitenize hatalı yükleme uygulamasının hatalı olarak Google'ın site içeriğinizi taramasını engelleyebileceği konusunda uyarır.
Daha Küçük Boyutlu Görüntüler Sunun
Mobil cihazlarda daha küçük görseller sunarken masaüstlerinde daha büyük görseller sunmanıza izin veren srcset gibi teknikler vardır. Bunu kendi yararınıza kullanabilir ve genel olarak daha küçük bir sayfa sunduğunuz için mobil cihazlarda yükleme süresini çok daha kısaltabilirsiniz.
Ancak, uygulamayı aksatmak biraz kolay olduğundan, kullanıma sunmadan önce bunu dikkatlice test edin.
Bir denetim yapmak ve potansiyel iyileştirme alanlarını belirlemek için Google'ın PageSpeed Insights'ını kullanabilirsiniz.
Ayrıca, önemli Web Verilerini bir sıralama faktörü olarak eklediklerinden, Google'ın algoritmasındaki değişiklikleri de planlamak isteyeceksiniz. (Bu makalede Önemli Web Verilerini tartışıyoruz: 2021 için Google Analytics 4 ve Diğer Google ile İlgili Görevleri Öğrenme)
Kanıtlanmış Dönüşüm Oranı Optimizasyonu Uzmanlığı ile İşinizi Katlanarak Büyütün.SiteTuner'ların Haftalık E-postasına abone olun |
3. Geri Dönen Ziyaretçilerin Mobil Deneyimini İyileştirin
Bir mobil cihazda bir forma herhangi bir veri girdiyseniz veya bir akıllı telefonda çok adımlı bir ödeme yapmayı denediyseniz, şimdiye kadar yaptığınız tüm işleri kaybetmenin ne kadar sinir bozucu olduğunu bilirsiniz.
Değerleri uygun bir klavye olmadan küçük cihazlara takmak zahmetlidir. Bu nedenle, geri dönen ziyaretçilerinize değer veriyorsanız, geri dönen ziyaretçilerin işi yeniden sıfırdan yapmaktan kaçınmasını sağlayacak bir mekanizma oluşturun.
İçerik yönetim sisteminiz (CMS) tanımlama bilgileri gerektiriyorsa, tanımlama bilgilerini kullanabilirsiniz. CMS'niz bulut tabanlıysa, bulut tabanlı karşılığı kullanın.
Dikkat etmeniz gereken bir diğer alan ise kanallar arası mobil deneyimdir . Pek çok çevrimiçi ziyaretçi, sonunda tercih ettikleri cihaza dönüştürmeden önce farklı cihazlar arasında geçiş yapar.
Geri dönen ziyaretçiler için sorunsuz bir deneyim, önceki oturumlarında yaptıklarına kolayca devam edebilecekleri anlamına gelir. Bu, başka bir cihaza girdikleri veri veya bilgilerin elden ele kaybolmamasını sağlamayı içerir.
Ne yaparsanız yapın, geri dönen ziyaretçinin sıkı çalışmasının boşa gitmesine izin vermeyin.
4. Mobil Kullanıcılar için Kısayollar Ekleyin
Mobil trafik masaüstünü geçmiş olabilir, ancak mobil dönüşüm oranları masaüstü benzerlerinin altında kalmaya devam ediyor . SaleCycle'ın 2020 E-Ticaret İstatistikleri Raporu, örneğin, mobil satışlar artmaya devam ederken, alışveriş yapanların çoğunun hala masaüstünde dönüştürmeyi tercih ettiğini ortaya koyuyor.
Düşük mobil dönüşüm oranı, kısmen mobil kullanıcılarının kararsızlığı ve düşük güveninden kaynaklanmaktadır. Ancak daha basit ve daha alakalı bir neden var: mobilde dönüşüm yapmak zor bir iştir .
Örneğin, mobil cihazlar için sepete eklenen oranların masaüstü sitelerin fiyatlarına neredeyse eşit olduğunu belirten SaleCycle notları. Bu, mobil kullanıcıların mobil sitelerde rahat alışveriş yaptıkları ancak işlemlerini tamamlama konusunda tereddüt ettikleri anlamına gelir.
Böylece, mobil sitenizi kullanmak için gereken çabayı bilinçli olarak azaltarak, mobil deneyimi iyileştirebilir ve ziyaretçileri dönüşüme teşvik edebilirsiniz. Kullanıcılarınıza kullanım kolaylığını artıran kısayollar sağlamak için çoğu cep telefonunun yerleşik özelliklerini kullanabilirsiniz.
İşte bazı örnekler:
- Tıkla ve ara . Bu, mobil kullanıcılarınızın telefon numaranızı girmek için sayısal tuş takımını kullanmak zorunda kalmadan sizi aramak için telefon numarasına veya telefon simgesine dokunmasına olanak tanır.
- Sosyal veya üçüncü taraf girişi . Mobil ziyaretçilerinizin mobil sitenize kaydolmak ve oturum açmak için bir Facebook veya Google hesabı kullanmalarına izin vermek, e-posta adreslerini ve şifrelerini yazma zahmetinden onları kurtarır. Ayrıca, daha sonra sitenize geri geldiklerinde başka bir kullanıcı adı ve şifreyi hatırlamak zorunda kalmamalarını da sağlar.

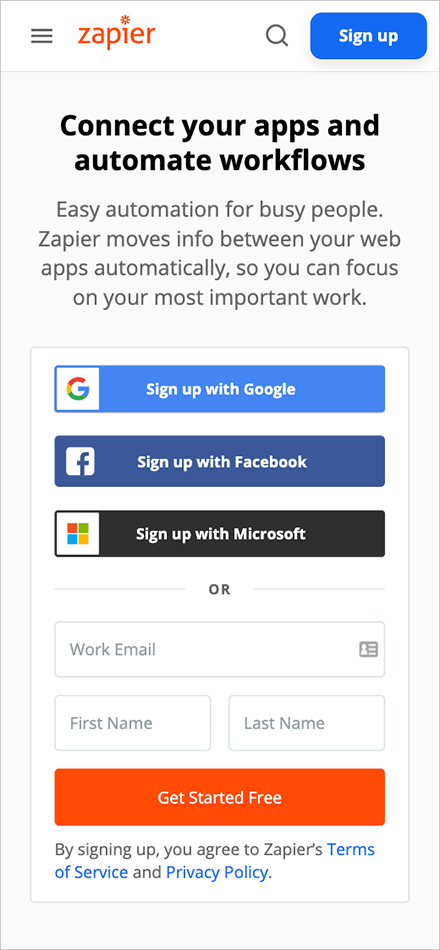
Zapier, kayıt formunda üçüncü taraf oturum açma özelliğini etkinleştirmiştir. Bu, çevrimiçi ziyaretçilerin mevcut Google, Facebook veya Microsoft hesaplarını kullanarak bir hesap oluşturmasına olanak tanır.
- Kredi kartı taraması . Veri girişi, mobil ödemeler için en büyük sorun kaynaklarından biridir. Ödeme formunda kredi kartı bilgilerini yakalamak ve otomatik olarak girmek için yerleşik kamera gibi mobil özellikleri kullanmak, uzun sayıları yazma zahmetini ortadan kaldırır.
5. Sitenizi Mobil Deneyim İçin Test Edin
Sitenizi test etmek için önemli bir mobil cihazınız olsa bile, UX boşluklarının hala çatlaklardan geçmesi muhtemeldir.
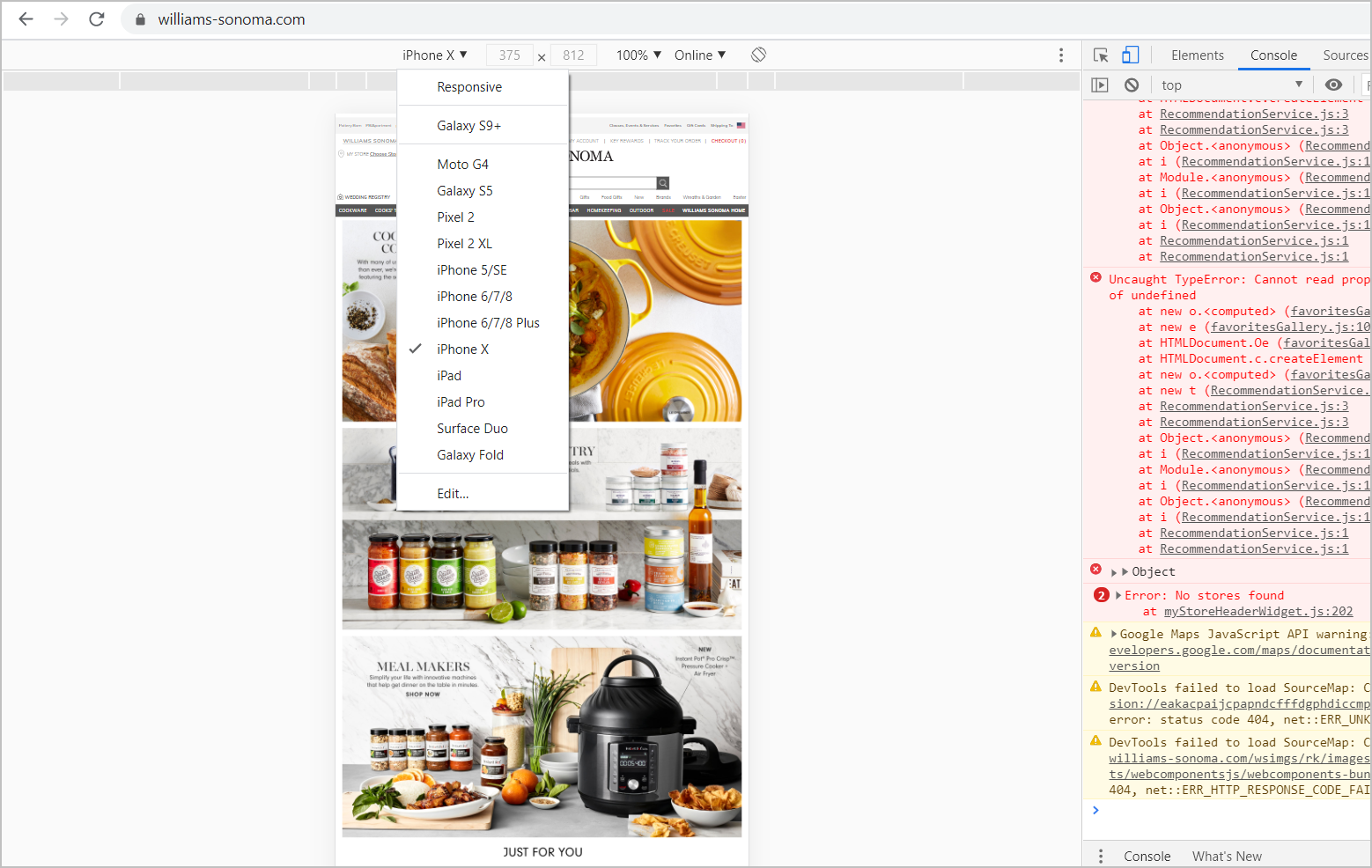
Web sayfanızın farklı mobil cihazlarda nasıl görüneceğini simüle etmek için Chrome'un DevTools Cihaz Modunu kullanabilirsiniz:

Ardından, özellikleri veya sayfa gruplarını başlattıktan sonra 3-5 gerçek mobil cihazı kontrol edebilirsiniz. Video oynatıcınız da dahil olmak üzere birden çok işlev türüne eriştiğinizden emin olun.
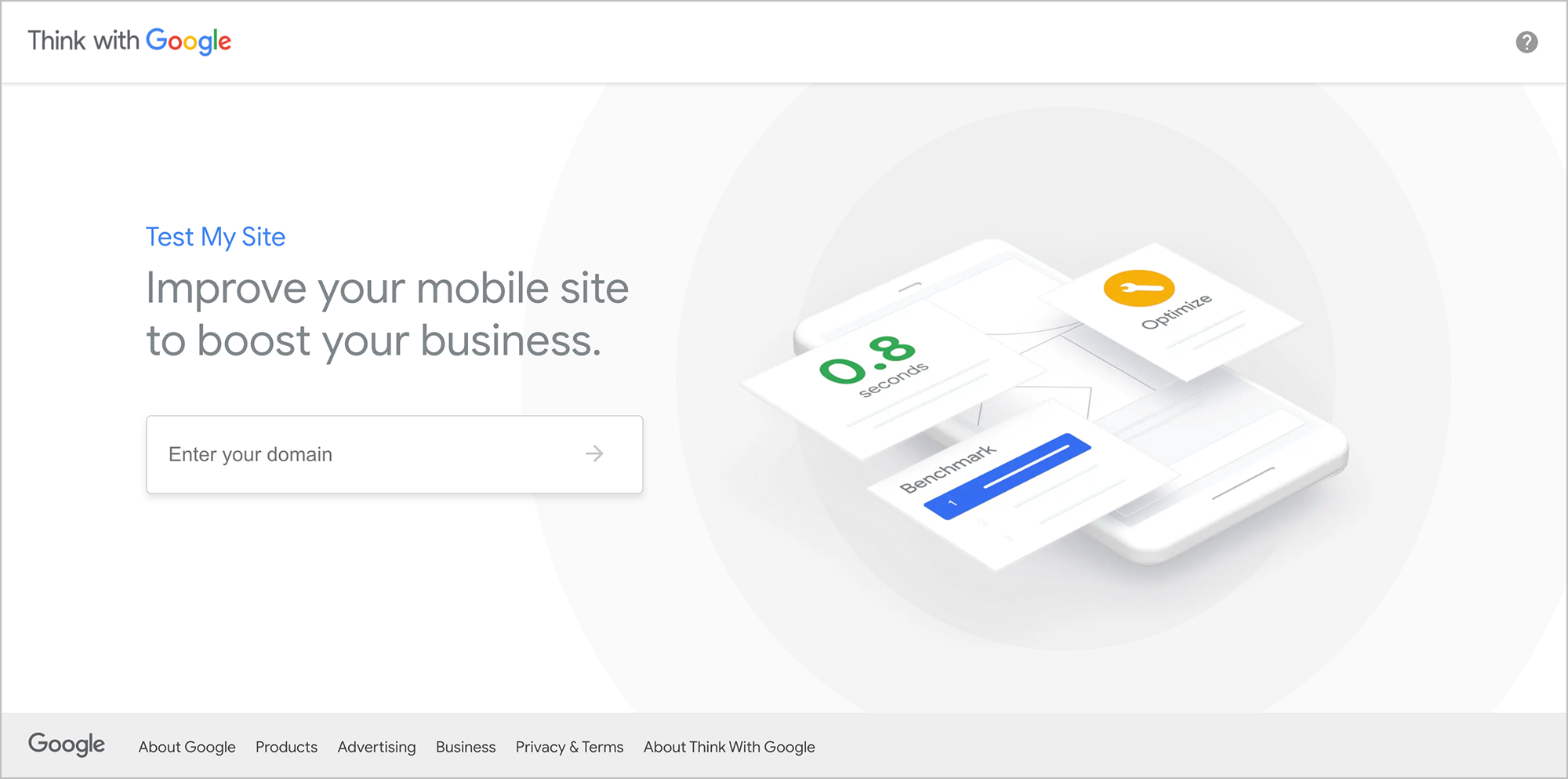
Google'ın Sitemi Test Et özelliğini kullanarak mobil deneyiminizi de kontrol edebilirsiniz. Web sitenizin URL'sini girmeniz yeterlidir; Google, mobil web siteniz için iyileştirme önerileri içeren eksiksiz bir rapor oluşturacaktır.

Dönüşümleri Artırmak için Mobil UX En İyi Uygulamalarını Takip Edin
Mobil deneyimi doğru bir şekilde elde etmek zordur, ancak nihayetinde ödüllendiricidir.
Kimler…
- mobil navigasyonu geliştirmek,
- düşük sayfa yükleme süresi için tasarım,
- geri gelen ziyaretçiler için kullanıcı deneyimini iyileştirmek,
- mobil cihazlarda kısayollardan yararlanın ve
- sitelerini test etmek için birden fazla araç kullanın
… mobilin her zamankinden daha önemli olduğu bir çağda rekabette önemli bir adım atın.
Bu gönderi ilk olarak Mart 2016'da yayınlandı ve 2021'deki çevrimiçi davranışların ve mobil deneyimin ve teknolojinin durumunu yansıtacak şekilde güncellendi.
SiteTuner'ların Haftalık E-postasına abone olunKanıtlanmış Dönüşüm Oranı Optimizasyonu Uzmanlığı ile İşinizi Katlanarak Büyütün. Haftalık Stratejiler, Teknikler ve Teklifler Alın |
