15+ Duyarlı web sitesi tasarımı örneği: Bir göz atın ve şimdi keşfedin!
Yayınlanan: 2020-10-27Duyarlı web sitesi tasarım örnekleri, tüm cihazlarda iyi görünen web sayfalarıyla ilgilidir! Duyarlı bir web tasarımı, farklı ekran boyutları ve görünüm alanları için otomatik olarak ayarlanacaktır. Duyarlı tasarım, web sitenizdeki trafik miktarını büyük ölçüde etkilediği için çok önemlidir. Kendi duyarlı web tasarım projelerinizden ilham almak için aşağıdaki güzel duyarlı web sitesi düzenlerine göz atalım.
En Son Güncelleme: Claue Çok Amaçlı Magento 2 Temasının 2.0 sürümünü, bir dizi performans iyileştirmesi ve özel özelliklerle birlikte piyasaya sürdük. Bu temaya şimdi göz atın: Claue Magento Theme 2. 0

Demoyu Görüntüle
Ayrıca, paketi Ücretsiz olarak Tek Adımda Ödeme Uzantısı M2 ile tamamladık, bu uzantı müşterilerin tek adımda ödeme yapmasına olanak tanıyor! Yeni özelliklere göz atın:
- Luma temasına dayalı olmak.
- Akıllı Tek Adımda Ödeme ile ücretsiz (200 dolardan fazla tasarruf edin)
- Magento Temasının tüm standartlarını karşılayın
- Önemli performans artışı
- Çoğu üçüncü taraf uzantıyla uyumludur.
- Magento 2.4.x ile tam uyumlu
Bu ikinci gelişmiş sürüm, öncekinden tamamen farklıdır. Bu nedenle, Claue sürüm 1 kullanıyorsanız ve Claue sürüm 2'ye güncelleme yapmak istiyorsanız, eski sürümden güncelleme yapmak yerine yalnızca yeni bir web sitesini yeniden oluşturabilirsiniz. Şimdi ana konuya dönelim.
Duyarlı bir web tasarımının temel özellikleri
Akışkan ızgaralar, esnek görüntüler ve medya sorguları, duyarlı web tasarımı için üç teknik bileşendir. Bir web sitesinin “duyarlı” olarak kabul edilmesi için
- Web sitesi esnek bir ızgara temeli ile oluşturulmalıdır.
- Tasarıma dahil edilen görsellerin kendileri esnek olmalıdır.
- Medya sorguları aracılığıyla farklı bağlamlarda farklı görünümler etkinleştirilmelidir.
Kullanıcılara tamamen duyarlı ve etkili bir web tasarımı sunmak için nasıl bir araya geldiklerini öğrenmek için üç özelliği daha derinlemesine inceleyelim.
1. Medya sorguları
Medya sorguları, duyarlı bir web tasarımının en şaşırtıcı (ve bunlara aşina olmayan web tasarımcıları için en tehdit edici) özelliği olarak kabul edilir.
Böylece medya sorguları, tasarımcıların web tasarımlarını kullanıcının cihazının özelliklerine göre değiştirmek için koşul kontrollerini kullanmalarına izin verir. Geliştiricilerin, kullanıcı aracısının özelliklerine dayalı olarak stil sayfalarını seçerek sunarak aynı HTML belgelerini kullanarak birden çok mizanpaj oluşturmasını sağlar. Diğer parametreler yön (yatay veya portre), ekran çözünürlüğü, renk vb.
2. Esnek ızgaralar
Değişken ızgaralar CSS kullanılarak oluşturulduğunda, sütunlar ekranın veya tarayıcı penceresinin boyutuna uyum sağlamak için kendilerini otomatik olarak yeniden düzenler. Bu, geliştiricilerin birden fazla cihazda tutarlı bir görünüm ve his elde etmelerini sağlar. Ayrıca, tasarımcıların sitenin bir sürümünü birçok sürümüne karşı güncellemesine izin vererek zamandan ve paradan tasarruf etmenize yardımcı olur.
3. Esnek görseller
Akışkan ızgaralarımızla hareket eden ve ölçeklenen görüntüler, duyarlı bir web tasarımının bir diğer önemli işlevidir. Akışkan Görüntüler genellikle tasarımcıların başını biraz ağrıtır. Daha küçük tarama cihazlarında metin içeriği için daha fazla alana ihtiyacımız olduğunda, width ve height HTML özniteliklerini kullanarak küçülttüğümüz çok büyük boyutlu resimler yüklemek, daha hızlı web sayfası yükleme süreleri için iyi bir uygulama değildir.
15+ Duyarlı web sitesi tasarım örnekleri
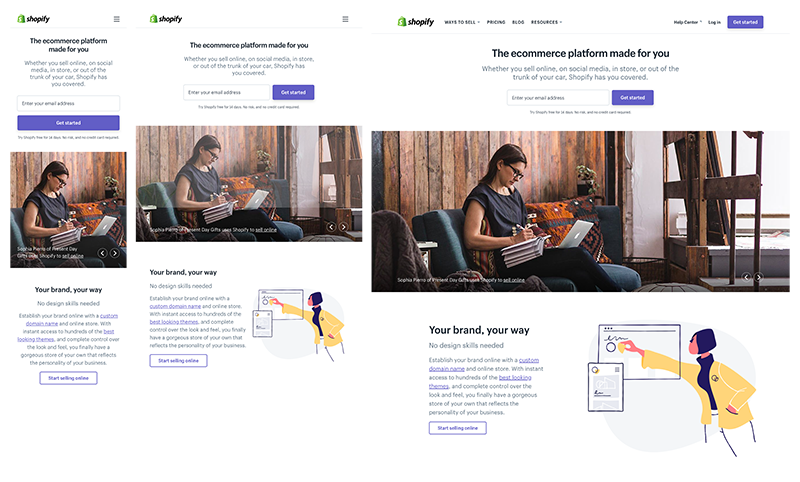
1. Shopify

Shopify'ın web sitesi tasarımı tüm cihazlarda tutarlıdır. Masaüstünden mobil cihazlara yalnızca harekete geçirici mesaj düğmesi ve çizimler değişti. Bu web sitesi ziyaretçilerini göstermek için resim karusellerini kullanmasına rağmen, sayfa yükleme hızlarını beş saniyenin altında tutmayı başardılar ki bu oldukça dikkat çekici.
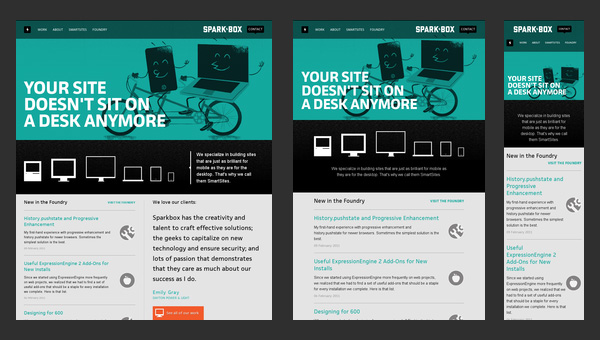
2. Kıvılcım Kutusu

Sparkbox, kurumsal bir web sitesinin temel yapısını görüntüler. Düzen oldukça basit; verileri müdahaleci olmayan bir şekilde sergileyen standart, genellikle kullanılan bir yatay şerit kümesine dayanır. Yapının çeşitli ekran boyutlarına uyarlanması gerçekten çok kolay
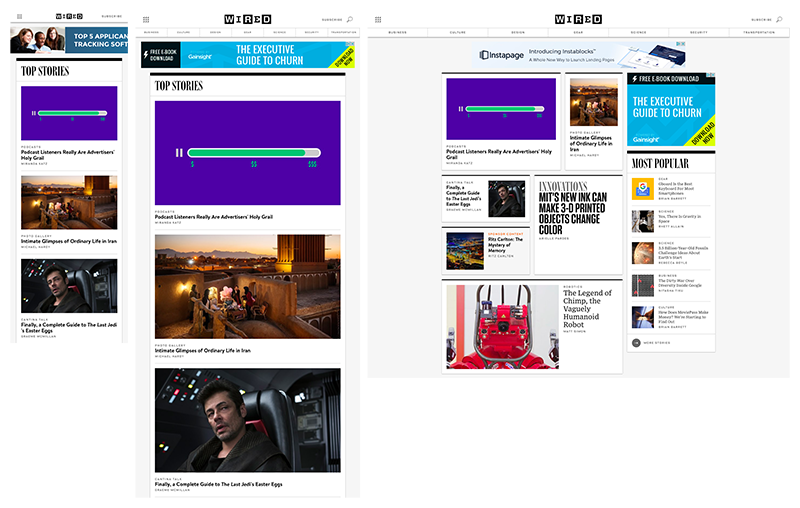
3. KABLOLU

WIRED, masaüstü cihazlarda birkaç sütun içeren dinamik bir düzen ve elde taşınan cihazlarda tek bir sütuna dönüşen bir kenar çubuğu ile birlikte gelir. Ayrıca, esnek görüntüler öne çıkıyor. Özellik görüntülerindeki kırpma, platformlar arasında değişir.
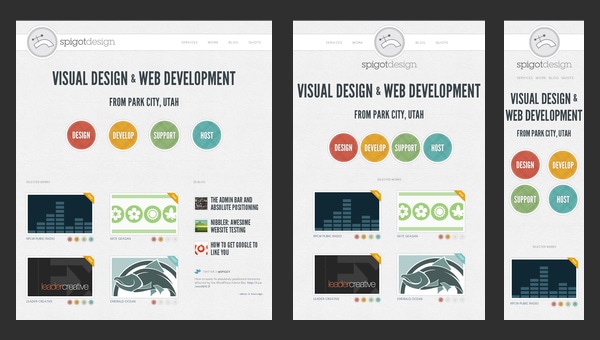
4. Tıkaç Tasarımı

Bu Duyarlı web sitesi tasarımı, bazı şaşırtıcı efektlerle renklendirilmiş zarif bir tasarım ve ekran boyutları ne olursa olsun verileri güzel bir şekilde yansıtan boşluklarla dolu bir çevrimiçi izleyici sağlar.

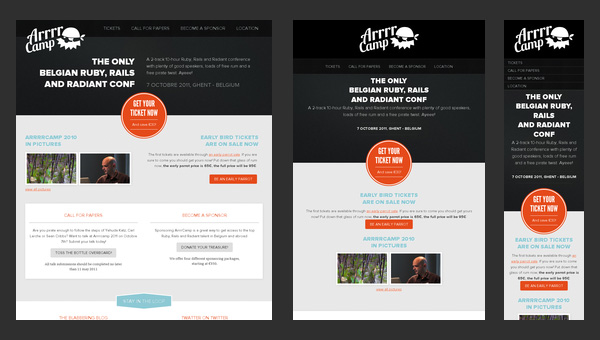
5. Arrrrcamp Konferansı

Bu duyarlı web sitesi tasarımı, multimedyadan çok metne odaklanır. Bu nedenle, tasarımın büyük bir kısmı, metnin ve bazı modaya uygun “hayalet” düğmelerin altını dikkatlice çizen beyaz monoton bir arka plana dayanmaktadır.
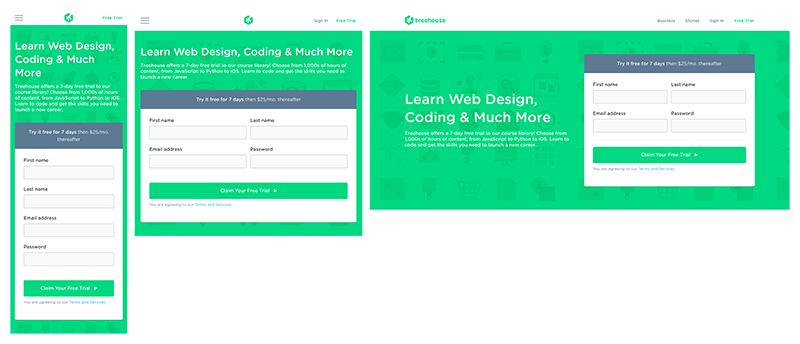
6. Ağaç ev

Treehouse, tüm platformlarda sorunsuz bir deneyim sunar. Menüleri cihazlar arasında giderek küçülür - masaüstü ve dizüstü bilgisayarlar dört öğeli bir menüye sahiptir, tabletler iki öğeli bir menü ve hamburger simgesi işlevi görür ve cep telefonları tek öğeli bir menü ve simgeyle gelir.
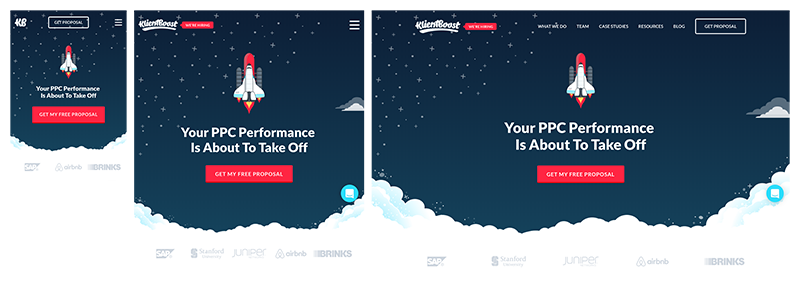
7. Müşteri Desteği

Bu web sitesi, 3G bağlantılarını kullanarak dört saniyede inanılmaz derecede hızlı yükleniyor. Daha da önemlisi, Klientboost'un web sitesinin görünümü ve verdiği his tüm cihazlarda tutarlılığını koruyor, ancak kullanıcı deneyimlerini her cihaza göre ayarlamayı başardılar.
8. Dünya Saati

Bu, duyarlı web sitesi tasarım örneklerinin bir başka harika örneğidir. Earth Hour, hem videolar hem de göz alıcı fotoğraflar da dahil olmak üzere çok sayıda multimedya içeren gerçekten gelişmiş ve karmaşık bir sitedir. Ayrıca, dikkat çekmek için bazı güzel grafikler ve mükemmel geçişler kullanan çevrimiçi bir infografiktir.
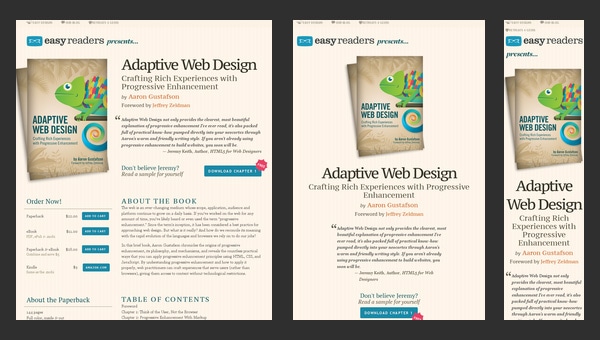
9. Uyarlanabilir Web Tasarımı

Web sitesi uyarlanabilir konulara odaklanmıştır. Daha açık olmak gerekirse, bu, tüm sorularınıza cevap verecek bir kitabın reklamını yapan bir tanıtım tasarımıdır.
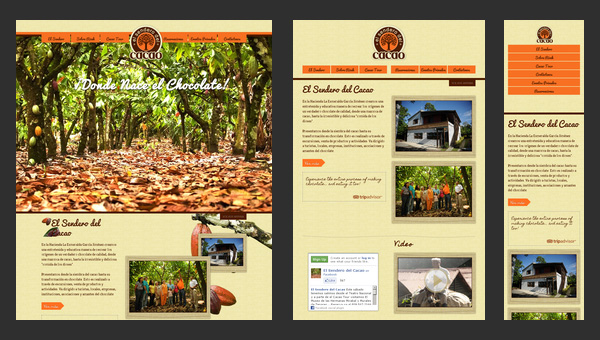
10. El Sendero del Kakao

El Sendero del Cacao, mobil duyarlı web tasarımının bir başka harika örneğidir. Sakin ve sıcak bir atmosfer ve tamamlayıcı özellikler ile birlikte gelir.
- duyarlı düzen;
- tarayıcılar arası uyumluluk;
- kolay gezinme;
- çoklu dil desteği.
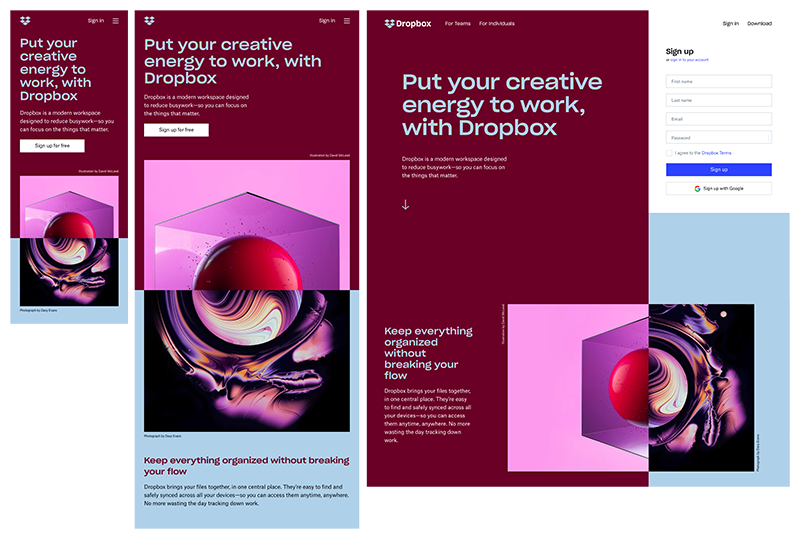
11. Dropbox

Dropbox, akıcı bir ızgara ve esnek görseller sunar. Masaüstünden avuçiçi cihazlara geçiş yaparken arka plan rengini uyarlamak için yazı tipi rengi yalnızca değişmekle kalmaz, aynı zamanda görüntünün yönü de değişir.
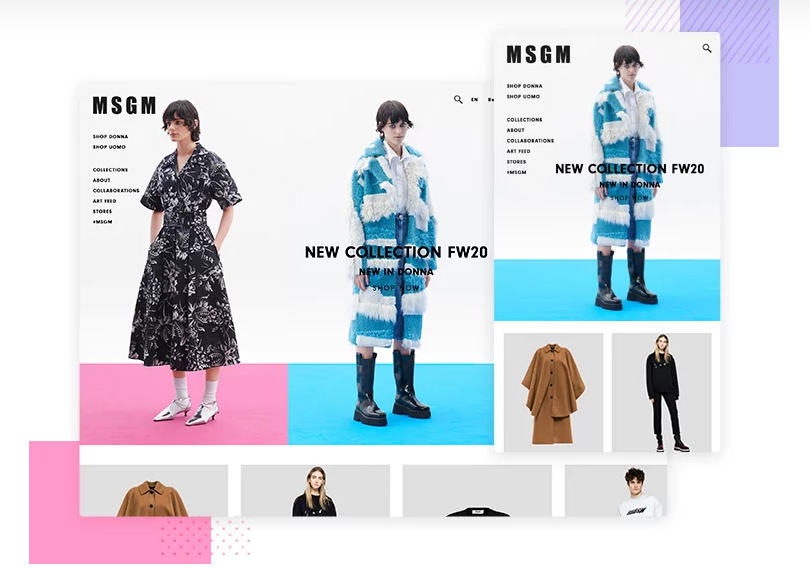
12. MGSM

MGSM'nin tasarımı, genellikle yapan veya bozan bir şey olan arka plandaki kahraman fotoğrafını mükemmel bir şekilde kullanır. Daha küçük bir çözünürlüğe küçültüldüğünde sorunsuz bir şekilde iletmeye ve işlemeye çalıştığı moda gibi yüksek çözünürlüklü, cesur ve gürültülüdür.
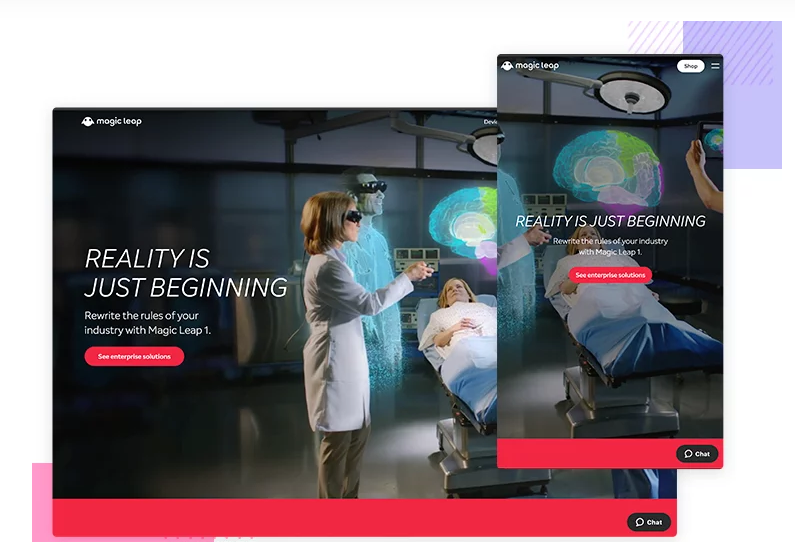
13. Sihirli Sıçrayış Bir

Magic Leap One, harika duyarlı web sitesi tasarım örneklerinden biridir. Ziyaretçi, web sitesinde yukarı ve aşağı gezinirken, paralaks kaydırmaya benzeyen ancak ekstra bir boyuta sahip bir tasarım tekniğiyle zengin ve ayrıntılı bir grafik ekrana sahip olur.
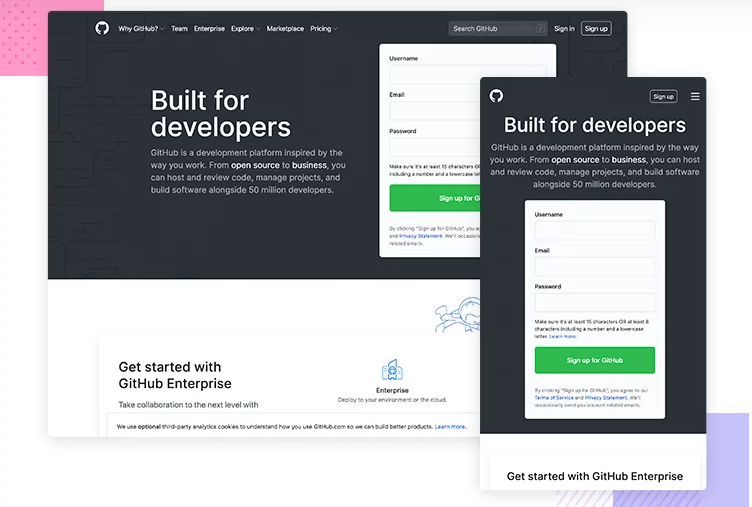
14. GitHub

GitHub, iş ve dönüşüm hedefleri söz konusu olduğunda ziyaretçilere nelerin önemli olduğunu kanıtlıyor. Örneğin, masaüstü ve tablet sürümlerini görüntülediğinizde, fark ettiğiniz ilk şeylerden biri GitHub'ın sunduğu şeylerin bir açıklamasıdır. Ayrıca, menü çubuğundaki kaydolma eylemi çağrısı, daha büyük çözünürlüklerde ekstra içerik ve öğelerle biraz daha dikkatleri dağılırsa, ziyaretçilere eylemi tamamlama şansı verir.
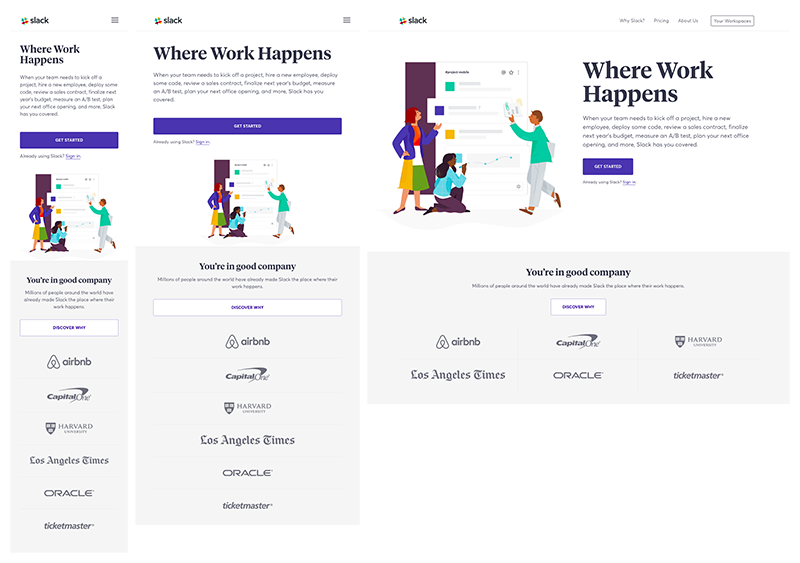
15. Gevşek

Slack'in tasarımı, tüm boyut ve şekillerdeki görünüm alanlarına kolayca uyum sağlar. Örneğin, müşteri logoları masaüstü ve dizüstü bilgisayarlarda üç sütunlu bir düzende sunulurken, elde taşınan cihazlarda tek sütunlu bir düzende sergilenir. Slack'in web sitesi ayrıca tabletlerde ve cep telefonlarında tüm sütunu kapsayan harekete geçirici mesaj düğmeleriyle kullanımı kolay olacak şekilde tasarlanmıştır.
Web tasarımınızı bir sonraki seviyeye taşıyın

En iyi duyarlı Magento temaları koleksiyonumuzla mağazanızı bir sonraki seviyeye taşıyın. Web sitenizi duyarlı hale getirme konusunda profesyonel yardım arıyorsanız, Arrowhitech size yardımcı olabilir. Duyarlı web tasarımı ve geliştirme hizmetleri sunuyoruz. Siteniz hakkında bir strateji uzmanıyla konuşmak için çevrimiçi olarak bizimle iletişime geçin!
