Affiliate sitenizi tasarlarken neden UX hakkında düşünmelisiniz?
Yayınlanan: 2021-11-10Bir yayıncı veya Satış Ortaklığı Pazarlamacısı olarak web siteniz, paranızı oluşturduğunuz yerin ayrılmaz bir parçasıdır. İşte bu yüzden tasarımı sadece işlevselliğin ötesinde düşünmelisiniz. Özellikle sitenizdeki dönüşümleri veya satın almaları etkileme gücüne sahip olduğu durumlarda önemli bir rol oynar. Bu nedenle sitede iyi bir kullanıcı deneyimi oluşturmalısınız. İşte burada UX (Kullanıcı Deneyimi) devreye giriyor.
İçerik
UX tasarımı nedir?
Web siteniz için neden gereklidir?
Kullanıcı Arayüzü (UI) nedir?
11 Bağlı kuruluşlar ve yayıncılar için eyleme geçirilebilir UX tasarım ipuçları.
- bilgi hiyerarşisi
- Çıkmaz açılış sayfalarından kaçının
- Zamanı kısıtlı olanlar için terzi
- Tıklanabilir öğeleri daha az tıklanabilir yapın.
- Yapışkan bir gezinme yardımcı olur mu?
- Varsa atlıkarıncaları kaldırın.
- Kırıntı izlerini uygulayın
- Sayfa hızı çok önemli
- Önemli bilgileri öne çıkarın
- Çekici CTA'lar oluşturun.
- Web sitenizi resim ve grafiklerle aşırı yüklemeyin.
Özet
UX tasarımı nedir?
Etkileşim tasarımı, görsel tasarım ve kullanılabilirlik gibi birçok teoriyi içeren bir kullanıcı deneyimi tasarımıdır, ancak amacı, etkileşimi sorunsuz ve eğlenceli dijital ürünler tasarlama süreci yoluyla kullanıcı memnuniyetini artırmaktır. Dijital ürünün kullanıcıyla nasıl etkileşime girdiğini, yalnızca işlevi ve güzelliği değil, aynı zamanda olumlu duygulara nasıl ilham verdiğini de dikkate alan bir tasarım yaklaşımıdır.
Goldman Sachs Kullanıcı Araştırmaları ve Metrikleri Başkanı, Genel Müdür Tomer Sharon'a göre; "UX tasarımı, ürün veya hizmetlerle etkileşime giren insanlar arasında olumlu duygular yaratma sanatı ve bilimidir."
Web siteniz için neden gereklidir?
Özellikle 2021'de müşteri kraldır ve iş geliştirmelerinin arkasındaki itici güçtür. Günümüzün rekabet ortamında, etkili bir UX tasarımının daha iyi dönüşümlerle uyumlu olduğu genel olarak kabul edilmiştir.
Özetlemek gerekirse, satışlarınızı artırmak için UX önemlidir.
- Bu kadar çok rakip olduğunda, kullanıcılar genellikle iyi bir UX'e sahip olanı seçer. Ve karşılaştırıldığında, dönüşüm oranlarını %400'e kadar artırabilir. Bu nedenle, deneyimlerini geliştirerek daha fazla satış yapma şansınızı artırıyorsunuz.
- Arama sonuçlarında görünürlüğünüzü artırmak için iyi tasarlanmış bir UX'e sahip olmak önemlidir. Web sitenizdeki iyi hemen çıkma oranı, genel yapışkanlık, paylaşılabilirlik gibi davranışlar Google algoritmaları tarafından alındığında, web sitenizin sıralamasını yükseltmesi ve dolayısıyla sitenize daha fazla ziyaretçi çekmesi muhtemeldir. Bu bir kazan, kazan durumu.
- Erişilebilirlik de çok önemlidir. Bu, tüm yeteneklere ve/veya konuşma, işitsel, görme engelliler gibi farklı yeteneklere sahip kullanıcıların da ihtiyaçlarının karşılanmasını ve yeteneklerine veya durumlarına bakılmaksızın hala kullanılabilir durumda olmasını sağlamakla ilgilidir. Bu, sitenize olan ilgiyi artırmaya ve daha iyi sadakati artırmaya yardımcı olacaktır.
- Etkili bir UX tasarımının benimsenmesi, özellikle sayfayı son kullanıcılar için optimize etmek üzere kullanıcı testlerinden geçerken paradan ve zamandan tasarruf etmenize yardımcı olacaktır. Prototiplerden ve testlerden geçerek gelecekte düzeltici değişikliklerden kaçınırsınız.
- Daha iyi navigasyon, artan gelir anlamına gelir. Sadece yeniden vurgulamak için, her şey estetik veya hoş görsellerle ilgili değil. Web sitesinin iskeletinin, kullanıcı deneyimini organik veya doğal kılacak şekilde oluşturulmasını sağlar, ayrıca yerleştirilen farklı öğeler veya işlevler bunu kolaylaştırır.
İpucumuz: Genellikle acemi pazarlamacılar, yayıncılar ve bağlı kuruluşlar, web sitelerini işlevsel olana göre tasarlar. Bu yanlış bir yaklaşımdır, varsayımlarınıza değil, hedef kitlenize dayanmalıdır. Bu nedenle, onlar için ne kadar iyi tasarım yaparsanız, sitenizden satın almaya o kadar istekli olurlar. Bu yüzden kullanıcı testi size çok yardımcı olacaktır. Bu nedenle, Kullanıcı Arayüzünü tasarlarken hedef kitleniz için mümkün olan en geniş çekiciliği düşünmek önemlidir.
Kullanıcı Arayüzü (UI) nedir?
Kullanıcı Arayüzü (UI) en iyi şekilde Kullanıcı Deneyimi'nin (sonuçta deneyimi optimize etmeye çalışan faaliyetlerin bir araya gelmesi) bir tamamlayıcısı olarak tanımlanabilir. UI, web sitesinin veya uygulamanın estetiği, görünümü ve hissi ve etkileşimidir. Ürünü organik olarak sezgisel hale getirmeye çalışıyor ve düğmelerden, renk paletinden, tipografiden, ses efektlerinden vb. her şeyi düşünebiliyor. Duyarlı, tutarlı ve memnuniyet verici olmakla ilgilidir. Ana unsur, psikoloji ile renk, şekil ve tipografi arasındaki ilişkiyi anlamaktır. Bu, sorunları çözmeye, sürtünmeyi ortadan kaldırmaya, motivasyonları anlamaya ve acı noktalarını ortadan kaldırmaya odaklandığında ve genellikle UX ile birlikte yapıldığında harika ve ödüllendiricidir.
Çoğu zaman insanlar UX ve UI'yi karıştırır, ancak kullanıcı ihtiyaçlarının farkında olmak, dijital ürün tasarlamaya yardımcı olmak için tasarım odaklı düşünme ilkelerini kullanmak gibi bazı şeyler örtüşse de, temel fark, UX'in tel kafes, gezinebilirlik, kullanıcı araştırması ve kılavuzuna odaklanması ve UI'nin animasyon, etkileşim, grafik geliştirme, renkler ve şekiller hakkında daha fazla bilgi.
Bağlı kuruluşlar ve yayıncılar için 11 Eyleme Geçirilebilir UX tasarım ipucu.
Peki nasıl başlıyorsun? Sitenizi şimdi olduğundan daha iyi, kullanıcılarınız için nasıl daha kullanışlı ve keyifli hale getirirsiniz? Hedef kitleniz için çalışmalar bulmak için kendi test yöntemlerinize odaklanmayı vurguluyor olsak da, test faaliyetlerinize başlamak için uygulayabileceğiniz bazı uygulanabilir adımlar burada.
1. Bilgi hiyerarşisi
En önemli mesajları en üste koyun ve siz aşağı indikçe mesajların her biri kullanıcıların nasıl düşündükleriyle uyumlu olmalıdır. Böylece kullanıcılar bir sonraki adımını düşünmeden atabilirler. Bu, sayfadaki yapışkanlığı artırır. İçeriği doğal göz hareketlerini takip edecek şekilde düzenlemeyi düşünmek de önemlidir. Pek çok hiyerarşi ilkesi vardır ve insan gözü bilgiyi görsel olarak algıladığı için önce görsel düşünmeliyiz ve bu nedenle gözlerimizin doğal eğilimlerini anlamalıyız. Diğer daha az önemli bilgilerden daha fazla dikkat çekmek için zıt renkler kullandığınızdan emin olun.



2. Çıkmaz açılış sayfalarından kaçının
Her sayfanın bir amacı vardır ve doğal olarak kullanıcıları dönüşüm yolculuğunda veya hedefinizin bir parçası olan diğer herhangi bir hedefe başka bir adım atmaya yönlendirmelidir. Harekete Geçirici Mesajları (CTA) doğal olarak doğru yere veya ilgili sitelerin diğer bölümlerine bağlantılar yerleştirdiğinizden emin olmanız gerekir. Yolculuğun bu noktasında nihai olarak kullanıcıyla neyin alakalı olduğuna bağlı olarak, onu doğal davranışlarına göre uyarlamalı ve aynı zamanda tasarımla eylemlere ilham vermelisiniz.

3. Zamanı kısıtlı olanlar için terzi
Kârların çoğu, geri gelen ziyaretçilerden, müşterilerden ve hatta ne istediklerini bilen ve araştırmalarını zaten yapmış olanlardan gelir. Bu kararı vermelerine yardımcı olacak bir dizi içerik veya sayfada gezinmeden kolayca satın alma yapabilmeleri için UX'i kolaylaştırmanız gerekir. Muhtemelen onları rahatsız edecek ve potansiyel olarak onları kaybedebilir. Bu nedenle, satın almak isteyenlere, süreci kolaylaştırmak için koyu renkler ve düğmeler veya satın alma adımlarını azaltarak bu seçeneği sunun.



4. Tıklanabilir öğeleri daha az tıklanabilir yapın.
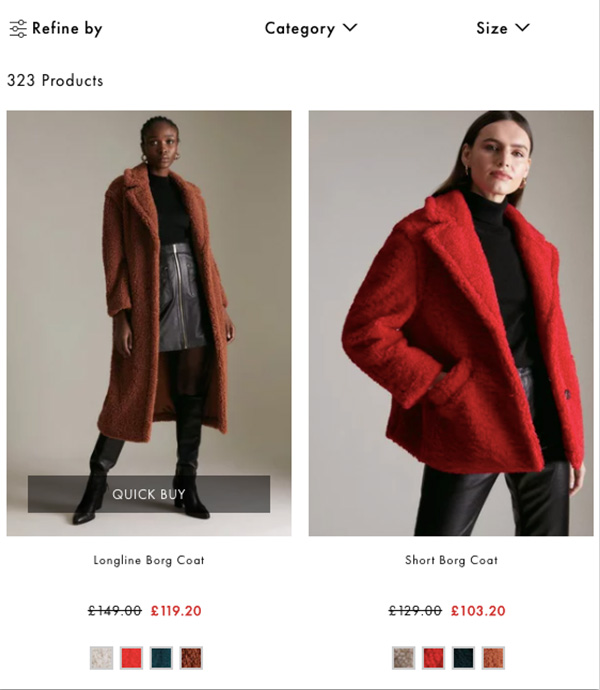
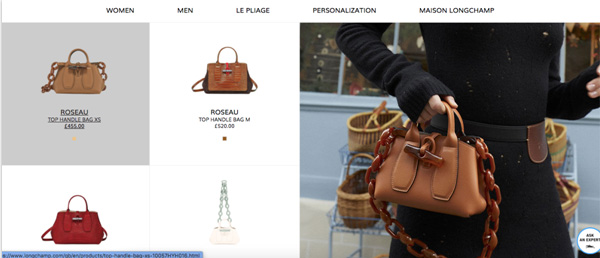
Bununla kastettiğimiz, tıklanabilir herhangi bir şeyin daha az tıklama gerektirmesi ve kullanıcıların bir sonraki adımı atmadan bir sonraki adımı atmasını kolaylaştırmaktır. Birisi fareyi bir ürünün üzerine getirdiğinde, ayrıntıları veya ürünleri tıklamadan farklı ayarlarda görebilir veya ürün ayrıntılarını hızlı bir şekilde görebilir ve oraya ulaşmak için tıklama sayısını azaltarak satın alma yapabilir.

5. Yapışkan bir gezinme yardımcı olur mu?
Bu, kullanıcıyı sayfada bulundukları yeri takip eden yapışkan bir başlık, sol veya sağ panel veya kayan düğme olabilir. Bazen çalışır, bazen çalışmaz, ancak UX açısından, kullanıcıların sitede kolayca gezinmelerine veya belirli hedeflere veya hedeflere ulaşmalarına yardımcı olabilir. Ancak yanlış yapıldığında, kullanıcıları erteleyebilir. Genellikle onlar için daha az kaydırma anlamına geldiği için yardımcı olur (böylece web sitesinin işi onlar için yapmasını sağlarsınız).

6. Karuselleri varsa çıkarın.
Genel olarak, atlıkarıncalar etkisizdir, kullanıcılar için kafa karıştırıcı olabilecek birden fazla bilgi içerdiğinden, yaklaşık %1'lik bir Tıklama Oranına sahiptirler. Tek bir mesajla sabit tutmak en iyisidir. Banner veya ekranın üst kısmındaki tasarım ve mesaj hakkında düşünürken, bu sayfaya giren kullanıcıları rezonansa sokacak ana mesajın ne olduğunu düşünün. İlgi çekici, iyi düşünülmüş bir tasarımınız varsa. Tıklama çekmesi muhtemeldir.


7. Kırıntı izlerini uygulayın
Yön bulmaya yardımcı olan önemli bir seyir unsurudur (insanların kendilerini yönlendirme ve bir yerden bir yere gitme yolları). İyi yapıldığında, kullanıcılar web sitesinin geri kalanına kıyasla mevcut konumlarında nerede olduklarını bilirler. Bunlar bir gezinme çubuğu değildir ve düz bir hiyerarşiye sahip web siteleri için kullanışlı değildir (ör. 1-2 düzey derin). Üst ve alt sayfaları veya hatta bir dizi bağlantı gösteren bağlantılar şeklinde olabilirler. Örneğin: Ürün kategorisi > Ürün nişi > ürün türü. Ayrıca, bilgileri yerel navigasyonu içerecek şekilde genişleten ana gezinme çubuklarını da tamamlayabilir. Tüm bunlar, kullanıcıların site web'de nerede olduklarını bilmelerine yardımcı olmak için tasarlanmıştır.


8. Sayfa hızı çok önemlidir
Bu, kullanıcıların sizi nasıl algıladıkları ve memnuniyetleri üzerinde büyük bir etkiye sahiptir. Çevrimiçi olarak bilgi aradığınız ve bağlantıya tıkladığınız veya dokunduğunuz anda, sayfanın yüklenmesi sonsuza kadar sürecek bir deneyime sahip olduğunuza eminim. Sinirlenip sayfayı terk ediyorsun. Aynı şeyi kullanıcılarınız için istemezsiniz. Genel bir kural; minimum 10 saniyelik bir gecikme kullanıcıları erteler, 1 saniyelik bir kullanıcı iyi bir kullanıcı akışı sağlar (hafif bir gecikme fark etseler bile) ve 0.1 saniye mükemmel, anlık hissettiriyor. Sayfanın ne kadar hızlı yüklendiğini kontrol etmek için Pingdom gibi siteleri kullanarak sayfa hızınızın iyi olduğundan emin olun. Bu aynı zamanda Google sıralama faktörünüze de katkıda bulunur, bu nedenle sitenizi yavaşlatan herhangi bir şey varsa onu kontrol ettiğinizden ve düzelttiğinizden emin olmanız gerekir.

9. Önemli bilgileri öne çıkarın
Kullanıcılarınız genellikle sayfayı tarar ve neyin yankı uyandırdığını, neyin dikkat çekici olduğunu veya neyin alakalı olduğunu ayrıntılı olarak okur. Bu nedenle, göze çarpan öğeler, zıt efektler veya koyu renkler veya yazı biçimleri kullanmak, dikkat çekmeye ve kullanıcıyı duraklatmaya, okumaya veya izlemeye çekmeye yardımcı olacaktır. Öne çıkardığınız şeylerin yararlı, değerli bilgiler veya kullanıcılarınızla son derece alakalı bilgiler olduğundan emin olun.


10. Çekici CTA'lar oluşturun.
Güçlü CTA'lara sahip sayfalar, zayıf olanlardan daha fazla dönüşüm sağlar. Öyleyse, CTA'ları nasıl çekici hale getireceğinizi düşünün. Basit, göze çarpan ve kişisel mi - bir bakışta kullanıcılarla ilişki kurması gerekiyor ve ardından anında üzerine tıklayıp çok fazla düşünmeden istenen eylemi gerçekleştirebilir. Yolculuklarında bir sonraki adım için tamamen doğal veya sezgisel olmasa bile tıklamaları çekecek şekilde tasarlanabilir. Örneğin, “Sınırlı süreli teklif”, “Sadece bugün %15 indirim” gibi aciliyet yaratabilir. Ayrıca “Uykusuzluğu yenmenin en iyi yolu” veya “En çok satan kokular” gibi her türlü ağrı noktasına çözüm sunabilir. Bunlar, CTA'ya tıklama dürtüsünü tetikleyecektir. Ayrıca, sayfa başına önemli bir CTA'yı tutmanızı tavsiye ederiz.


11. Web sitenizi resim ve grafiklerle aşırı yüklemeyin.
Bu, web sitenize zarar verebilir, çünkü genellikle bant genişliğini aşırı kullanır ve bu nedenle, daha zayıf bağlantılara veya indirme hızlarına sahip kişiler için grafiklerin çok yavaş yüklendiği anlamına gelir. Ayrıca, bazen grafikler cansız bir web sitesi gibi görünerek yüklenemiyor. Ayrıca, arama motoru örümcekleri, özellikle kullanıcıların Flash uyumlu yazılım kullanmıyor olabileceği ve muhtemelen sadece web sitesini görmek için yeni bir eklenti indirecekleri durumlarda, Flash kullanan siteleri her zaman indekslemez. Ve son olarak, zayıf navigasyon nedeniyle zayıf UX yapar. Çok fazla grafik veya tasarım olduğunda, kullanıcıların kafasını karıştırabilir ve bu nedenle basitlik, kullanıcıların gezinmesine yardımcı olmak için anahtardır.

Özet
UX'in tasarımınız üzerindeki etkisi, bağlı kuruluş işinizin ne kadar başarılı olacağının belirleyicisidir. Çekici görüntülü reklamlar geliştirmekten Instagram'daki ilginç atlıkarıncalara kadar harika bir kampanyanız olabilir, ancak açılış sayfaları ve web sitesinin geri kalanı kötü tasarlanmışsa olumsuz duygular bırakır ve daha da kötüsü, geri dönen ziyaretçi olmaz. Bu nedenle, tavsiyemiz, dönüşümlere yardımcı olacak kullanıcılarınız için çekici bir kullanıcı arayüzüne sahip bir UX oluşturmak için doğru beceri ve yeteneklere sahip olup olmadığınızı veya birini işe almanız mı gerekiyor?
UX, neyin işe yarayıp neyin yaramadığını bulmak için zaman alır ve genellikle bir dizi yinelemeli adımı içerir ve kimlerin iyileştirilebileceğini veya iyileştirilebileceğini görmek için. Yukarıdaki ipuçlarının yararlı olduğunu umuyoruz ve bunlardan bazılarını uygulayarak dönüşümlerinizde veya geri gelen ziyaretçilerinizde bir artış göreceksiniz!
