WordPress 6.3 ปรับปรุง SEO โดยเพิ่มประสิทธิภาพ LCP อย่างไร
เผยแพร่แล้ว: 2023-08-03WordPress ได้ประกาศเปิดตัวเวอร์ชันใหม่ในเดือนสิงหาคม 2023 เวอร์ชันเบต้าที่เปิดให้ทดสอบกำลังได้รับความนิยมอย่างมาก ชุมชน WordPress ทั่วโลก (ทั้งผู้พัฒนาและเจ้าของเว็บไซต์) กำลังรอคอยการอัปเดตใหม่อย่างใจจดใจจ่อ
ในบรรดาคุณสมบัติใหม่ทั้งหมดของ WordPress 6.3 เราต้องการมุ่งเน้นไปที่การอัปเดต Largest Contentful Paint (LCP) การอัปเดตนี้มีจุดมุ่งหมายเพื่อปรับปรุงประสบการณ์ของผู้ใช้และปรับปรุงคะแนน Core Web Vitals SEO สำหรับเว็บไซต์ WP เพื่อให้เข้าใจถึงประโยชน์ของ LCP ดีขึ้น เรามาเจาะลึกว่ามันคืออะไรและจะช่วยเพิ่ม SEO ของคุณได้อย่างไร
สารบัญ
- I. สีเนื้อหาที่ใหญ่ที่สุด (LCP) คืออะไร?
- ครั้งที่สอง WordPress 6.3 ปรับปรุงประสิทธิภาพ LCP อย่างไร
- แอตทริบิวต์ HTML ของ Fetchpriority
- แอตทริบิวต์โหลดขี้เกียจ
- ความต้องการปลั๊กอินและธีมลดลง
- Block Selectors API และ Global Styles
- สาม. วิธีทดสอบและเพิ่มประสิทธิภาพ LCP บน WordPress
- จะวัดประสิทธิภาพ LCP ได้อย่างไร
- จะค้นหาองค์ประกอบ LCP บนเว็บเพจได้อย่างไร
- แนวทางปฏิบัติที่ดีที่สุดเพื่อเพิ่มประสิทธิภาพ LCP ของคุณ
- IV. บทสรุป
Contentful Paint (LCP) ที่ใหญ่ที่สุดคืออะไร?
พูดง่ายๆ ก็คือ Largest Contentful Paint (LCP) เป็นเมตริกที่วัดระยะเวลาที่ใช้ในการโหลดเนื้อหาที่ใหญ่ที่สุดหรือเนื้อหาหลัก ใช้เวลาในการเรนเดอร์ LCP อย่างสมบูรณ์ ทำให้พร้อมสำหรับการใช้งานแบบโต้ตอบ
LCP เป็นหนึ่งในสามตัวชี้วัด Core Web Vitals ของ Google อีกสองรายการคือ Cumulative Layout Shift (CLS) และ First Input Delay (FID) อย่างที่คุณสามารถจินตนาการได้ LCP สามารถเป็นอะไรก็ได้
สามารถ:
- ข้อความ: โดยปกติจะเป็นองค์ประกอบระดับบล็อกที่มีโหนดข้อความหรือองค์ประกอบข้อความระดับอินไลน์
- รูปภาพ: รูปภาพใดๆ รวมถึงองค์ประกอบภายในองค์ประกอบหรือองค์ประกอบในรูปภาพ
- วิดีโอ: วิดีโอใดๆ บนเพจ
- ภาพพื้นหลัง/องค์ประกอบ: มักเป็นองค์ประกอบที่มีภาพพื้นหลัง
โดยปกติเนื้อหาหลักหรือ LCP จะเปลี่ยนจากหน้าหนึ่งไปยังอีกหน้าหนึ่ง แต่ยิ่งโหลด LCP ของคุณเร็วเท่าไหร่ก็ยิ่งดีเท่านั้น โดยหลักแล้วจะทำให้ผู้ใช้มั่นใจได้ว่าหน้าเว็บของคุณใช้งานได้ และคุณสามารถใช้งานได้โดยไม่ยุ่งยาก และ WordPress 6.3 คือการอัปเดตล่าสุดและสำคัญซึ่งนำมาซึ่งการปรับปรุงประสิทธิภาพ LCP หลายประการ
WordPress 6.3 ปรับปรุงประสิทธิภาพ LCP อย่างไร
เวลา LCP มีความสำคัญเนื่องจากมีผลโดยตรงต่อประสบการณ์ผู้ใช้และการปรับแต่งโปรแกรมค้นหา (SEO) ของคุณ LCP เป็นพร็อกซีที่ยอดเยี่ยมในการทำความเข้าใจประสบการณ์ผู้ใช้เว็บไซต์ของคุณ ดังที่คุณอาจทราบแล้ว ผู้ใช้ส่วนใหญ่ต้องการให้องค์ประกอบที่สำคัญในไซต์ของคุณโหลดก่อน และ LCP มุ่งเน้นที่การให้คุณค่านี้แก่ผู้มีโอกาสเป็นผู้ใช้ของคุณ
ในทางกลับกัน LCP เป็นหนึ่งในเมตริก Core Web Vitals สามรายการของ Google ดังนั้น นี่จึงเป็นปัจจัยการจัดอันดับที่สำคัญตั้งแต่ปี 2022 กล่าวอีกนัยหนึ่ง เวลา LCP ที่ไม่ดีหมายความว่าอันดับของคุณจะได้รับผลกระทบ นั่นเป็นเหตุผลที่คุณต้องมุ่งเน้นไปที่การปรับปรุงเวลา LCP ของคุณ
ตอนนี้มาดูกันว่า WordPress 6.3 ปรับปรุงประสิทธิภาพ LCP อย่างไร
1) แอตทริบิวต์ HTML ของ Fetchpriority
Fetchpriority เป็นแอตทริบิวต์ HTML ของหน้าเว็บ แอตทริบิวต์นี้บอกเบราว์เซอร์ว่าควรดาวน์โหลดทรัพยากรของหน้าเว็บใดเร็วกว่าเพื่อแสดงเนื้อหาหลัก นี่คือเนื้อหาในวิวพอร์ตของผู้ใช้ วิวพอร์ตคือส่วนของหน้าเว็บที่ผู้ใช้สามารถมองเห็นได้โดยไม่ต้องเลื่อนขึ้นหรือลง
WordPress 6.3 มาพร้อมกับคุณสมบัติใหม่ที่ใช้แอตทริบิวต์ fetchpriority ที่มีค่า "สูง" กับภาพที่มีแนวโน้มว่าจะเป็น LCP โดยอัตโนมัติ โดยปกติจะเป็นองค์ประกอบรูปภาพหรือเนื้อหาที่ใหญ่ที่สุดในวิวพอร์ต มันบอกให้เบราว์เซอร์จัดลำดับความสำคัญของภาพนี้ก่อนที่จะคำนวณเลย์เอาต์ สิ่งนี้สามารถเพิ่มเวลาโหลด LCP ของคุณได้ 5%-10%
แต่นั่นไม่ใช่ทั้งหมด Fetchpriority มาพร้อมกับคุณสมบัติพิเศษสองประการ
- ประการแรก แอตทริบิวต์
fetchpriorityใช้กับรูปภาพที่มีขนาดเกณฑ์ขั้นต่ำเท่านั้น ซึ่งหมายความว่าจะไม่นำไปใช้กับทรัพยากรขนาดเล็ก ช่วยเพิ่มความเร็วในการโหลด LCP โดยรวม - ประการที่สอง จะไม่ลบล้างแอตทริบิวต์
fetchpriorityที่มีอยู่ ดังนั้น หากคุณมีอยู่แล้วfetchpriorityจะให้เกียรติแอตทริบิวต์นั้น
2) แอตทริบิวต์ Lazy Load
ดังที่ได้กล่าวไว้ก่อนหน้านี้ ผู้ใช้ของคุณจำเป็นต้องเห็นเนื้อหาหลักในวิวพอร์ตก่อน ดังนั้นควรดาวน์โหลดองค์ประกอบที่จำเป็นในวิวพอร์ตเป็นลำดับความสำคัญ เบราว์เซอร์ไม่จำเป็นต้องดาวน์โหลดองค์ประกอบด้านล่างวิวพอร์ต
ก่อนหน้านี้ WordPress ใช้แอตทริบิวต์ lazy load กับรูปภาพทั้งหมดบนหน้าเว็บ ไม่จำเป็นต้องพูด มันไม่ใช่วิธีที่ดีที่สุดในการเพิ่มความเร็วในการโหลดหน้าเว็บ แต่ด้วย WordPress 6.3 แอตทริบิวต์ lazy load จะไม่นำไปใช้กับรูปภาพที่สำคัญ เป็นผลให้โหลดได้เร็วที่สุด
นอกจากนี้ การอัปเดต WordPress 6.3 ได้ทำการปรับปรุงเพื่อปรับปรุงการจัดการการโหลดแบบ Lazy Loading โดยอัตโนมัติ และเมื่อรวมกับแอตทริบิวต์ fetchpriority แล้ว แอตทริบิวต์การโหลดแบบขี้เกียจใหม่จะช่วยปรับปรุงประสิทธิภาพเว็บไซต์ของคุณให้ดียิ่งขึ้น
3) ลดความต้องการปลั๊กอินและธีม
ใช่ ปลั๊กอินและธีมจำเป็นต่อการสร้างเว็บไซต์ที่น่าดึงดูดใจ แต่ปลั๊กอินและธีมบางตัวอาจทำให้ไซต์ของคุณช้าลงได้เช่นกัน โชคดีที่ WordPress 6.3 มาพร้อมกับประสบการณ์การแก้ไขเว็บไซต์แบบใหม่ ช่วยให้คุณปรับแต่งเลย์เอาต์ การออกแบบ และเนื้อหาของไซต์ได้โดยใช้บล็อก
ซึ่งจะช่วยลดความจำเป็นในการใช้ปลั๊กอินและธีมที่สามารถเพิ่มโค้ดและคำขอเพิ่มเติมไปยังเว็บไซต์ของคุณได้ โค้ดที่เพิ่มเข้ามานี้อาจทำให้ประสิทธิภาพของไซต์ของคุณช้าลง นอกจากนี้ คุณสามารถดูตัวอย่างธีมบล็อกก่อนเปิดใช้งาน ซึ่งช่วยให้คุณเลือกธีมที่ดีที่สุดสำหรับไซต์ของคุณ
4) Block Selectors API และ Global Styles
WordPress 6.3 ยังมาพร้อมกับคุณสมบัติพิเศษอื่น ๆ แนะนำ API ตัวเลือกบล็อกใหม่ที่ให้คุณ (นักพัฒนาซอฟต์แวร์) กำหนดเป้าหมายบล็อกเฉพาะและใช้สไตล์กับบล็อกเหล่านั้นได้
การดำเนินการนี้ทำให้สไตล์ส่วนกลางซึ่งยังคงสอดคล้องกันทั่วทั้งไซต์ ซึ่งคุณสามารถกำหนดเองได้ คุณลักษณะเหล่านี้ป้องกันการเลื่อนเค้าโครงที่ส่งผลต่อ LCP โดยทำให้แน่ใจว่าบล็อกมีขนาดและตำแหน่งที่สอดคล้องกัน คุณยังสามารถเข้าถึงการแก้ไขสไตล์ในตัวแก้ไขไซต์ ซึ่งช่วยให้คุณเลิกทำหรือทำซ้ำการเปลี่ยนแปลงสไตล์โดยรวมของคุณ
วิธีทดสอบและเพิ่มประสิทธิภาพ LCP บน WordPress
ตอนนี้คุณรู้แล้วว่า WordPress 6.3 ปรับปรุงประสิทธิภาพ LCP อย่างไร เรามาเรียนรู้วิธีทดสอบและเพิ่มประสิทธิภาพบนเว็บไซต์ WordPress ของคุณกัน
จะวัดประสิทธิภาพ LCP ได้อย่างไร
ขั้นตอนแรกคือการวัดประสิทธิภาพ LCP ของไซต์ของคุณ คุณสามารถค้นหาเครื่องมือต่างๆ เช่น PageSpeed Insights, Lighthouse และ Chrome DevTools เพื่อทดสอบประสิทธิภาพ LCP ของไซต์ของคุณ
นี่คือเครื่องมือที่เราโปรดปราน 2 รายการและวิธีใช้:
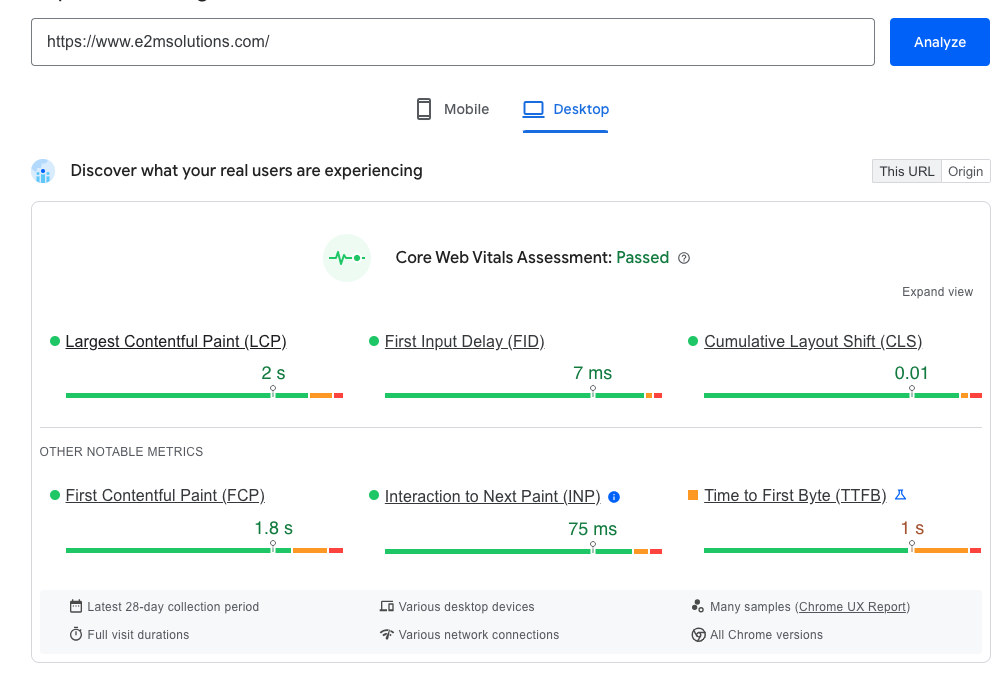
ข้อมูลเชิงลึกของ PageSpeed
นี่อาจเป็นเครื่องมือที่ดีที่สุดในการวิเคราะห์ LCP ของเว็บไซต์ของคุณ และมันง่ายมากที่จะใช้เครื่องมือนี้ นี่คือวิธีที่คุณสามารถใช้งานได้
ขั้นตอนที่ 1: ไปที่ https://pagespeed.web.dev/
ขั้นตอนที่ 2: ป้อน URL หน้าเว็บของคุณ
ขั้นตอนที่ 3: คลิกวิเคราะห์
คุณจะได้ผลลัพธ์ทั้งไซต์เดสก์ท็อปและมือถือ ตรวจสอบให้แน่ใจว่าได้ตรวจสอบทั้งคู่เพื่อความเข้าใจที่ดีขึ้นเกี่ยวกับ LCP ของคุณ สำหรับข้อมูลโดยละเอียด ให้ไปที่การวินิจฉัย และขยายตัวเลือก องค์ประกอบสีที่มีเนื้อหามากที่สุด

PageSpeed Insights มอบสิทธิประโยชน์พิเศษบางประการ
- หากเว็บไซต์ของคุณมีปริมาณการใช้งานเพียงพอ Google จะแสดงเวลา LCP กับผู้ใช้จริงในรายงาน Chrome UX
- มันจะบอกคุณว่าองค์ประกอบ LCP ใดกำลังได้รับการทดสอบ ที่ช่วยในการเพิ่มประสิทธิภาพที่แม่นยำ
- โดยจะให้คำแนะนำเพื่อปรับปรุงเวลา LCP ของคุณ
- อนุญาตให้คุณเรียกใช้การทดสอบจำลอง ที่ช่วยให้คุณเห็นว่าไซต์ของคุณทำงานเป็นอย่างไร
Chrome DevTools
อีกตัวเลือกที่ยอดเยี่ยมที่คุณมีคือ Chrome DevTools คุณสามารถใช้แท็บประสิทธิภาพหรือคุณลักษณะการตรวจสอบ Lighthouse แต่ก่อนจะให้รายงานรายละเอียดเพิ่มเติมแก่คุณ
นี่คือวิธีที่คุณสามารถใช้แท็บประสิทธิภาพ
ขั้นตอนที่ 1: เปิดหน้าที่คุณต้องการทดสอบใน Chrome
ขั้นตอนที่ 2: เปิดเครื่องมือสำหรับนักพัฒนา Chrome
ขั้นตอนที่ 3: เปิดแท็บประสิทธิภาพ
ขั้นตอนที่ 4: ทำเครื่องหมายในช่อง Web Vitals
ขั้นตอนที่ 5: คลิกปุ่มโหลดซ้ำ
คุณสามารถดูการวิเคราะห์หน้าเว็บของคุณได้อย่างสมบูรณ์ใน Chrome DevTools คุณสามารถไปที่แท็บต่างๆ และบน LCP เพื่อดูรายละเอียดเพิ่มเติม
จะค้นหาองค์ประกอบ LCP บนเว็บเพจได้อย่างไร
การรู้ว่า LCP ใดเป็นขั้นตอนแรกในการเพิ่มประสิทธิภาพ อาจเป็นอะไรก็ได้ ภาพหลักในหน้าแรกของคุณ หรือบล็อกเนื้อหาขนาดใหญ่ในหน้าผลิตภัณฑ์ของคุณ คำถามคือ คุณจะหา LCP ของคุณเจอได้อย่างไร?
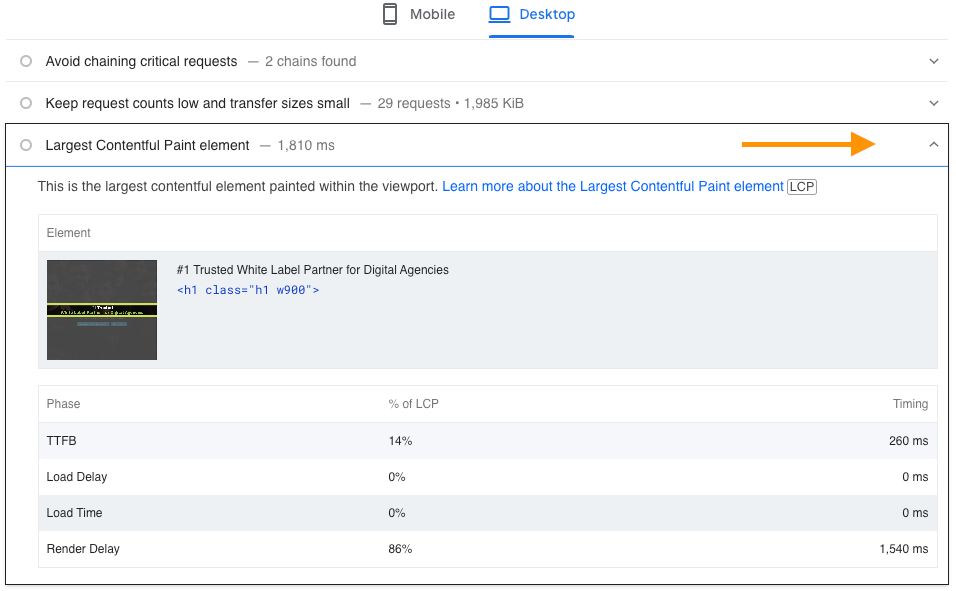
คุณสามารถใช้ PageSpeed Insights หรือ Chrome Developer Tools เพื่อค้นหา LCP บนหน้าเว็บได้อีกครั้ง แต่การใช้ PageSpeed Insights นั้นง่ายกว่ามาก นี่คือวิธีที่คุณทำ:
ขั้นตอนที่ 1: ไปที่ https://pagespeed.web.dev/
ขั้นตอนที่ 2: ป้อน URL หน้าเว็บของคุณ
ขั้นตอนที่ 3: คลิกวิเคราะห์
ขั้นตอนที่ 4: ไปที่การวินิจฉัย
ขั้นตอนที่ 5: ขยายองค์ประกอบ Contentful Paint ที่ใหญ่ที่สุด

ที่นี่ คุณจะเห็นองค์ประกอบ LCP ของคุณ อย่างไรก็ตาม อาจแตกต่างกันสำหรับไซต์มือถือและเดสก์ท็อปของคุณ ดังนั้น ตรวจสอบให้แน่ใจว่าได้ตรวจสอบทั้งสองแท็บแล้ว
แนวทางปฏิบัติที่ดีที่สุดเพื่อเพิ่มประสิทธิภาพ LCP ของคุณ
แม้ว่าการอัปเกรดใหม่จะดูแลประสิทธิภาพ LCP ของคุณ แต่ก็ยังมีอีกมากที่คุณสามารถทำได้เพื่อปรับปรุงเพิ่มเติม เรามาพูดถึงแนวทางปฏิบัติที่ดีที่สุดบางประการเพื่อปรับปรุงประสิทธิภาพ LCP ของคุณ
- เลือกบริการโฮสติ้งที่รวดเร็วและเชื่อถือได้
สิ่งแรกที่คุณสามารถทำได้คือการหาผู้ให้บริการโฮสติ้ง WordPress ที่เชื่อถือได้และรวดเร็ว โปรดจำไว้ว่าคุณภาพของเว็บโฮสติ้งของคุณจะส่งผลต่อเวลาในการโหลด LCP ของคุณเสมอ ลองหาบริการโฮสติ้งที่สามารถช่วยให้คุณบรรลุ LCP น้อยกว่า 2.5 วินาที ต่อไปนี้คือตัวเลือกการโฮสต์บางส่วนที่จะช่วยให้คุณเริ่มต้นได้
- ดับบลิวพี เอ็นจิ้น
- เกิน
- กินสตา
- ดรีมโฮสต์
- ไซต์กราวด์
- ใช้ธีมที่มีน้ำหนักเบาและตอบสนองได้ดี
ปัจจัยชี้ขาดอีกประการหนึ่งในการปรับปรุงเวลา LCP ของคุณคือธีมของคุณ ธีม WordPress ที่ได้รับการคัดสรรมาเป็นอย่างดีทำให้เว็บไซต์ของคุณมีความสวยงามตามต้องการ แต่ความสวยงามจะมีประโยชน์อะไรหากไม่มีความเร็วในการโหลดที่เหมาะสม หากธีมของคุณรบกวนเวลา LCP ของคุณ คุณต้องเปลี่ยนเป็นธีมที่มีน้ำหนักเบาและตอบสนองมากขึ้น
โชคดีที่ไม่มีปัญหาการขาดแคลนธีม WordPress คุณสามารถค้นหาสิ่งที่เหมาะกับความต้องการด้านความสวยงามและประโยชน์ใช้สอยของคุณได้ดีที่สุด ธีมชั้นนำบางส่วนที่มีน้ำหนักเบาและรวดเร็ว ได้แก่ :
- ธาตุ
- สร้างข่าว
- แอสตร้า
- ไม่เคย
- ซาครา
- ใช้ปลั๊กอินแคช
การแคชสามารถปรับปรุงเวลาตอบสนองของเซิร์ฟเวอร์เว็บไซต์ของคุณ โดยปกติแล้ว เบราว์เซอร์จะใช้เวลาหลายขั้นตอนในการโหลดหน้าเว็บ แต่การแคชทำให้ผู้เข้าชมที่กลับมาเข้าถึงเว็บไซต์ของคุณได้ง่าย การแคชช่วยจัดเก็บข้อมูลเพื่อให้บริการหน้าเว็บของคุณเร็วขึ้น
สำหรับเว็บไซต์ WordPress คุณสามารถใช้ปลั๊กอินแคชได้ WP Rocket, WP Super Cache และ W3 Total Cache เป็นตัวอย่างของปลั๊กอินแคช คุณสามารถเลือกปลั๊กอินแบบฟรีหรือแบบชำระเงินตามความต้องการของคุณ
- ย่อขนาดและบีบอัดไฟล์ CSS และ JavaScript ของคุณ
การย่อและบีบอัดไฟล์ CSS และ JavaScript ช่วยลบอักขระที่ไม่จำเป็นและพื้นที่สีขาวออกจากโค้ดของไซต์ของคุณ ซึ่งในทางกลับกันก็ช่วยลดขนาดลงได้ มันจะค่อนข้างง่ายที่จะทำสำหรับเว็บไซต์ WordPress ของคุณ
บ่อยครั้งที่คุณสามารถใช้ปลั๊กอินเพื่อลดขนาด CSS หรือ JavaScript ตัวอย่างเช่น คุณสามารถติดตั้งปลั๊กอินเช่น WP Super Minify หลังจากติดตั้งปลั๊กอินแล้ว ให้ไปที่การตั้งค่า
ตอนนี้ เลือกตัวเลือก WP Super Minify เพียงทำเครื่องหมายในช่องทำเครื่องหมายบีบอัด JavaScript และบีบอัด CSS แล้วคลิกปุ่มบันทึกการเปลี่ยนแปลง และคุณทำเสร็จแล้ว แน่นอน คุณสามารถค้นหาปลั๊กอินอื่นได้หากต้องการ
- ใช้เครือข่ายการจัดส่งเนื้อหา
ยิ่งเซิร์ฟเวอร์ของไซต์ของคุณอยู่ใกล้ผู้ใช้ปลายทาง (ผู้เยี่ยมชมเว็บไซต์) มากเท่าไหร่ เซิร์ฟเวอร์ก็จะโหลดเร็วขึ้นเท่านั้น แต่เมื่อไม่เป็นเช่นนั้น คุณจะต้องใช้ Content Delivery Network หรือ CDN
CDN ช่วยให้คุณกระจายทรัพย์สินคงที่ของไซต์ของคุณไปยังเครือข่ายทั่วโลก ช่วยให้ผู้ใช้ปลายทางดาวน์โหลดไฟล์จากตำแหน่งที่ใกล้ที่สุดของ CDN ของคุณ ซึ่งจะช่วยเพิ่มความเร็วในการดาวน์โหลดเว็บไซต์ของคุณ คุณสามารถเลือก CDN ที่เชื่อถือได้หากคุณยังไม่มี
- หลีกเลี่ยงปลั๊กอินและวิดเจ็ตที่ไม่จำเป็น
นี่เป็นเกมง่ายๆ ยิ่งเว็บไซต์ของคุณใช้ปลั๊กอินและวิดเจ็ตน้อยลงเท่าใด ก็ยิ่งโหลดได้เร็วขึ้นเท่านั้น สิ่งนี้สามารถช่วยเพิ่มเวลา LCP ของคุณได้ ดำเนินการตรวจสอบเว็บไซต์ของคุณอย่างละเอียด ตรวจหาปลั๊กอินและวิดเจ็ตที่ล้าสมัย และลบหรืออัปเดตปลั๊กอินเหล่านั้น
ก่อนเพิ่มปลั๊กอินหรือวิดเจ็ตใดๆ ให้ระบุวัตถุประสงค์ของปลั๊กอินหรือวิดเจ็ตบนเว็บไซต์ของคุณให้ชัดเจน พิจารณาว่ามันมีความสำคัญต่อการปรับปรุงประสบการณ์ผู้ใช้และฟังก์ชันการทำงานหรือไม่ พยายามหลีกเลี่ยงการเติมหากเป็นเพียงเพื่อความสวยงาม รวมเฉพาะองค์ประกอบที่สอดคล้องกับเป้าหมายเว็บไซต์ของคุณ
บทสรุป
Largest Contentful Paint หรือ LCP เป็นหนึ่งในสาม Core Web Vitals ที่สำคัญของ Google เวลา LCP ของคุณต้องต่ำที่สุดเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่น
ความเร็วของหน้าเว็บอาจไม่ใช่ปัจจัยหลักในการจัดอันดับสำหรับ Google แต่มีความสำคัญอย่างมากต่อประสิทธิภาพ SEO ของคุณ หน้าเว็บที่เร็วขึ้นสามารถเพิ่มประสบการณ์ผู้ใช้ของคุณ ลดอัตราตีกลับ และเพิ่มปริมาณการเข้าชมทั่วไปของเว็บไซต์ลูกค้าของคุณ และอย่าลืมว่าการอัปเดต WordPress 6.3 ได้ทำการเปลี่ยนแปลงที่น่าตื่นเต้นเล็กน้อย
ต้องการความช่วยเหลือเกี่ยวกับโครงการ SEO ของคุณหรือไม่ E2M เป็นพันธมิตร SEO ป้ายขาวที่เชื่อถือได้สำหรับเอเจนซี่ดิจิทัลหลายแห่ง เราช่วยให้คุณให้บริการ SEO คุณภาพสูงแก่ลูกค้าของคุณ โดยไม่ต้องยุ่งยากหรือเสียค่าใช้จ่ายใดๆ