WordPress 6.3: สิ่งที่คาดหวังและวิธีใช้คุณสมบัติใหม่อย่างมีประสิทธิภาพ
เผยแพร่แล้ว: 2023-07-28WordPress 6.3 เป็นรุ่นใหญ่รุ่นที่สองของเฟส 2 ของแผนงาน WordPress และมาพร้อมกับคุณสมบัติและการปรับปรุงใหม่ที่น่าตื่นเต้นมากมาย
หากคุณเป็นผู้ใช้ WordPress นักพัฒนา หรือผู้ที่ชื่นชอบ WordPress คุณจะต้องรู้ว่าควรคาดหวังอะไรและจะใช้คุณลักษณะใหม่อย่างมีประสิทธิภาพได้อย่างไร
เราจะพูดถึงคุณลักษณะใหม่และการเปลี่ยนแปลงใน WordPress 6.3 และวิธีการปรับปรุงประสบการณ์การแก้ไขไซต์ของคุณ
จากข้อมูลของ W3Tech 71.9% ของเว็บไซต์ WordPress ทั้งหมดใช้เวอร์ชัน 6 ล่าสุด WordPress มีการพัฒนาและปรับปรุงอย่างต่อเนื่อง ต้องขอบคุณชุมชนผู้ร่วมให้ข้อมูลและผู้ใช้แบบโอเพ่นซอร์ส มาดูกันว่ามีอะไรใหม่ใน WordPress 6.3?
สารบัญ
- I. เมื่อ WordPress 6.3 เปิดตัว?
- ครั้งที่สอง มีอะไรใหม่ใน WordPress 6.3
- การปรับปรุงบล็อก
- การนำทางที่ปรับปรุงแล้ว
- เครื่องมือคำสั่ง
- ลดความฟุ้งซ่านใน Editor
- สาม. การเปลี่ยนแปลงที่สำคัญสำหรับนักพัฒนา WordPress
- การปรับปรุงในการโหลดรูปภาพ
- รองรับแอตทริบิวต์ HTML 5 "async" และ "defer"
- โหมดการพัฒนา
- IV. สรุป
WordPress 6.3 เปิดตัวเมื่อไหร่?
WordPress 6.3 RC1 เวอร์ชันเบต้าพร้อมให้ดาวน์โหลดและทดสอบในวันที่ 19 กรกฎาคม 2023 และเวอร์ชันนี้ยังไม่พร้อมสำหรับการติดตั้งและใช้งานในสภาพแวดล้อมการผลิตของคุณ แต่คุณสามารถทดสอบต่อได้บนเซิร์ฟเวอร์ทดสอบและไซต์ เวอร์ชันสุดท้ายน่าจะออกในวันที่ 8 ส.ค. 2023
มีอะไรใหม่ใน WordPress 6.3
แม้ว่าจะยังไม่เปิดตัว แต่รุ่นเบต้าทำให้เราเห็นว่ามีอะไรใหม่ใน WordPress 6.3 และอย่างที่คุณจินตนาการได้ นักพัฒนา WP ได้มุ่งเน้นไปที่การปรับปรุงคุณสมบัติที่เกี่ยวข้องกับ Gutenberg
ตั้งแต่เปิดตัวในเดือนพฤศจิกายน 2018 Gutenberg เป็นแกนนำในการอัปเดต WordPress เกือบทั้งหมด นั่นคือสิ่งที่บรรณาธิการพยายามใช้ประโยชน์จากการอัปเดตนี้
ลองมาดูกัน
การปรับปรุงบล็อก
บล็อกเป็นหัวใจของ Gutenberg โดยปกติแล้ว คุณจะเห็นการเปลี่ยนแปลง/อัปเดตที่โดดเด่นบางอย่างใน Blocks เมื่อ WordPress 6.3 เปิดตัว
คุณจะเห็นบล็อกใหม่สองบล็อกในเวอร์ชันนี้ พวกเขาคือ:
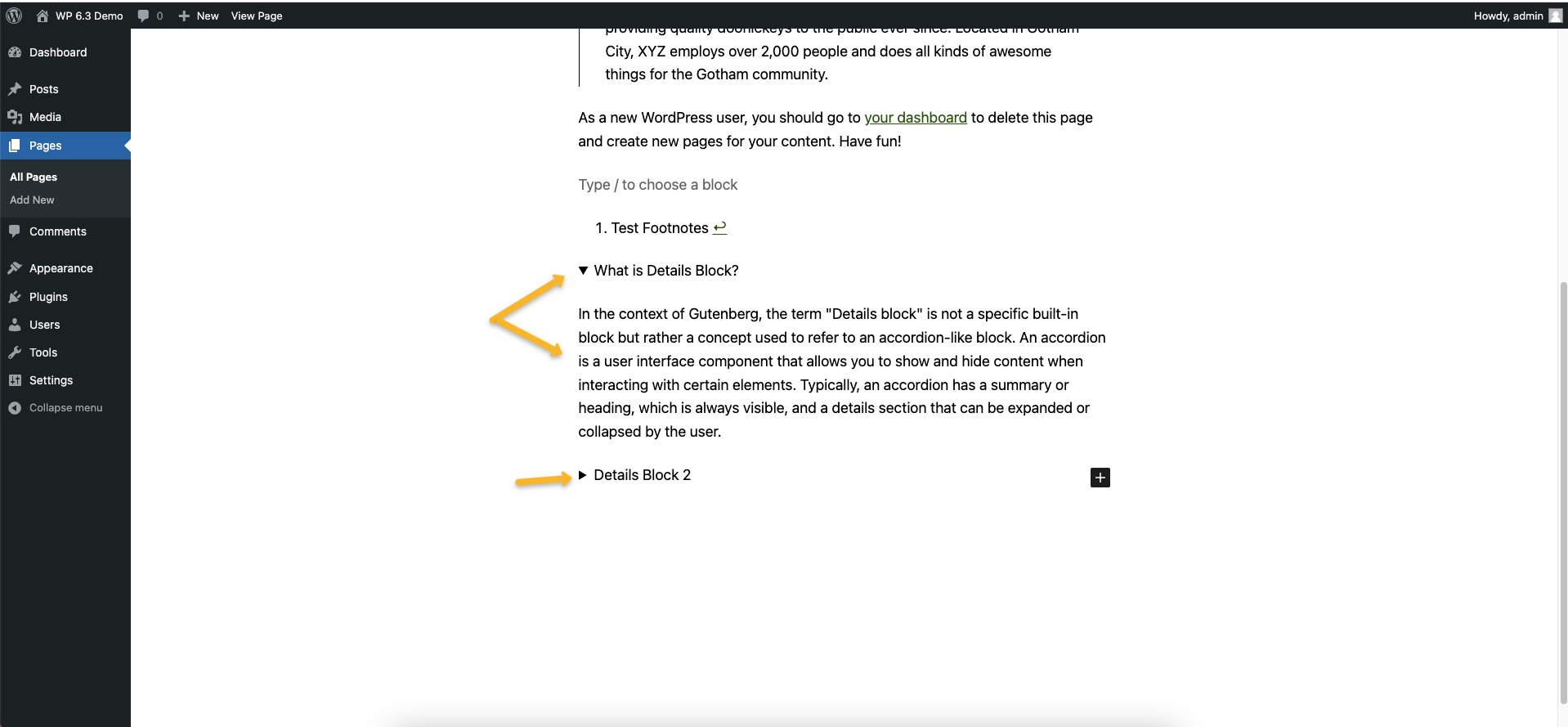
1. รายละเอียด: บล็อกใหม่นี้มาพร้อมกับชื่อเรื่องและส่วนเนื้อหาที่ยุบได้คุณสามารถใช้บล็อกรายละเอียดเพื่อนำเสนอเนื้อหาที่ครอบคลุมในลักษณะที่กะทัดรัด ตัวอย่างเช่น คุณสามารถใช้เพื่อแสดงข้อมูลโค้ด สปอยเลอร์ และข้อมูลจำเพาะของผลิตภัณฑ์

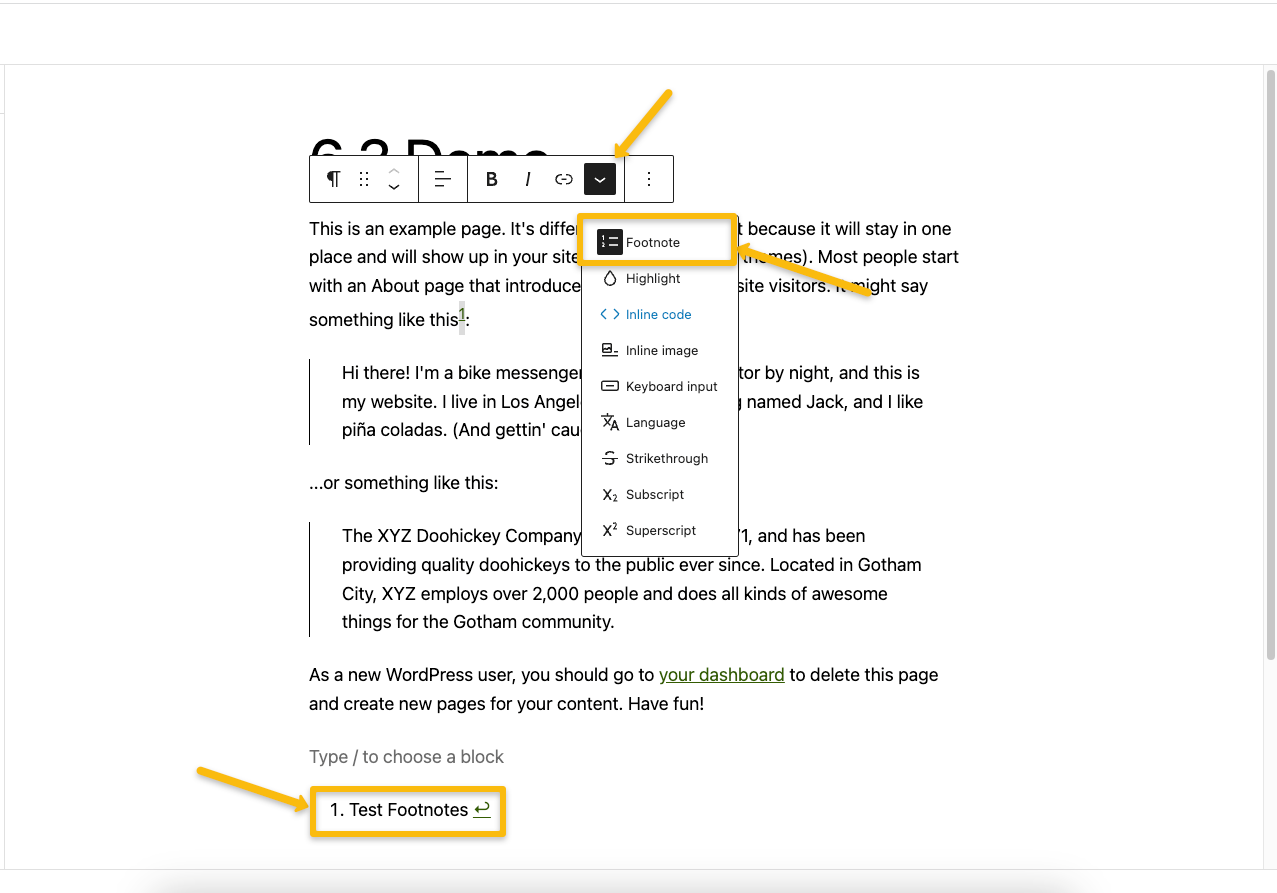
2. เชิงอรรถ: การเพิ่มอีกอย่างหนึ่งคือบล็อกเชิงอรรถคุณสามารถใช้บล็อกนี้เพื่อเพิ่มการอ้างอิง นี่คือวิธีที่คุณสามารถใช้งานได้
- เลือกข้อความที่คุณต้องการอ้างอิง
- คลิกตัวเลือกเพิ่มเติมบนแถบเครื่องมือบล็อก
- เลือกเชิงอรรถ
- คุณจะเห็นป๊อปอัปบล็อกที่ส่วนท้ายของเนื้อหาโดยอัตโนมัติ

การนำทางที่ปรับปรุงแล้ว
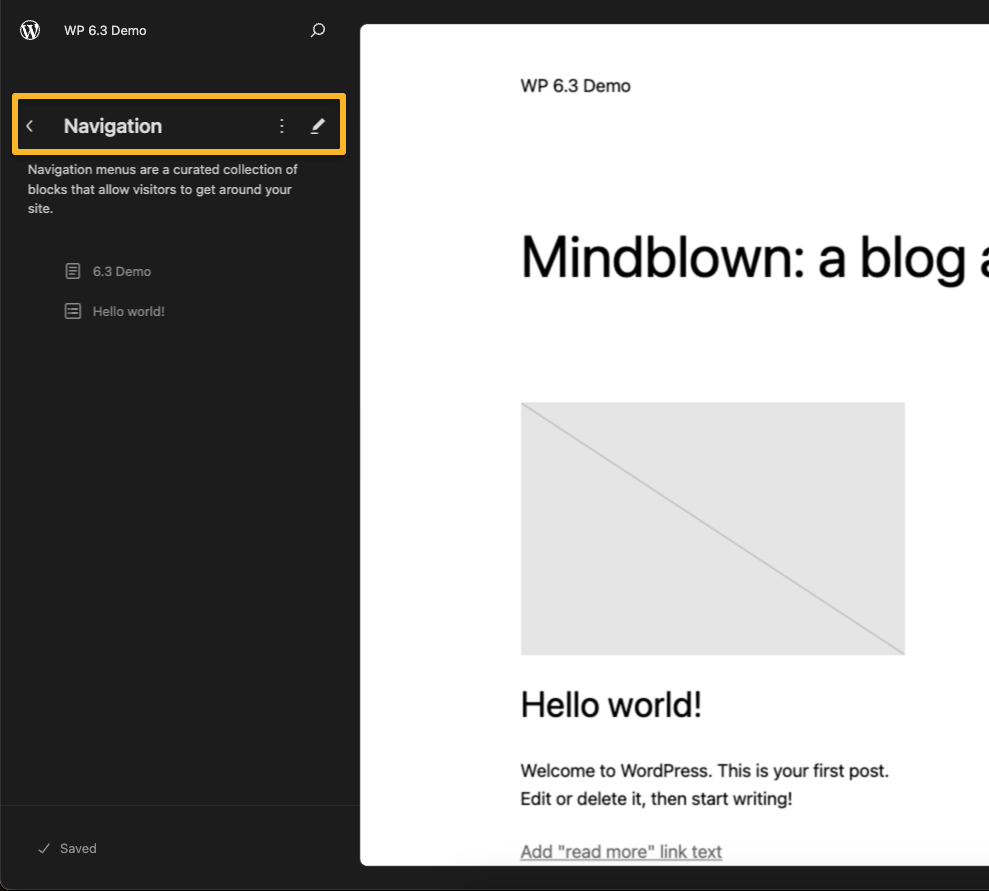
เช่นเดียวกับการอัปเดต WP ที่สำคัญอื่น ๆ คุณจะเห็นการปรับปรุงอย่างมากในตัวแก้ไขไซต์ สำหรับผู้เริ่มต้น คุณจะเห็นแถบด้านข้างการนำทางที่มีอยู่ขยายให้ใช้งานได้ง่าย นักพัฒนาได้พยายามทำให้ Editor ใช้งานง่ายขึ้นและไร้รอยต่อโดยเน้นที่ปัจจัยต่อไปนี้
1. การนำทาง:ที่นี่ คุณจะเห็นลิงก์ที่มีอยู่ในบล็อกการนำทางของคุณ แม้ว่าคุณจะจัดเรียงใหม่หรือแม้แต่ลบรายการเมนูที่นี่ แต่คุณก็เพิ่มลิงก์ใหม่ได้

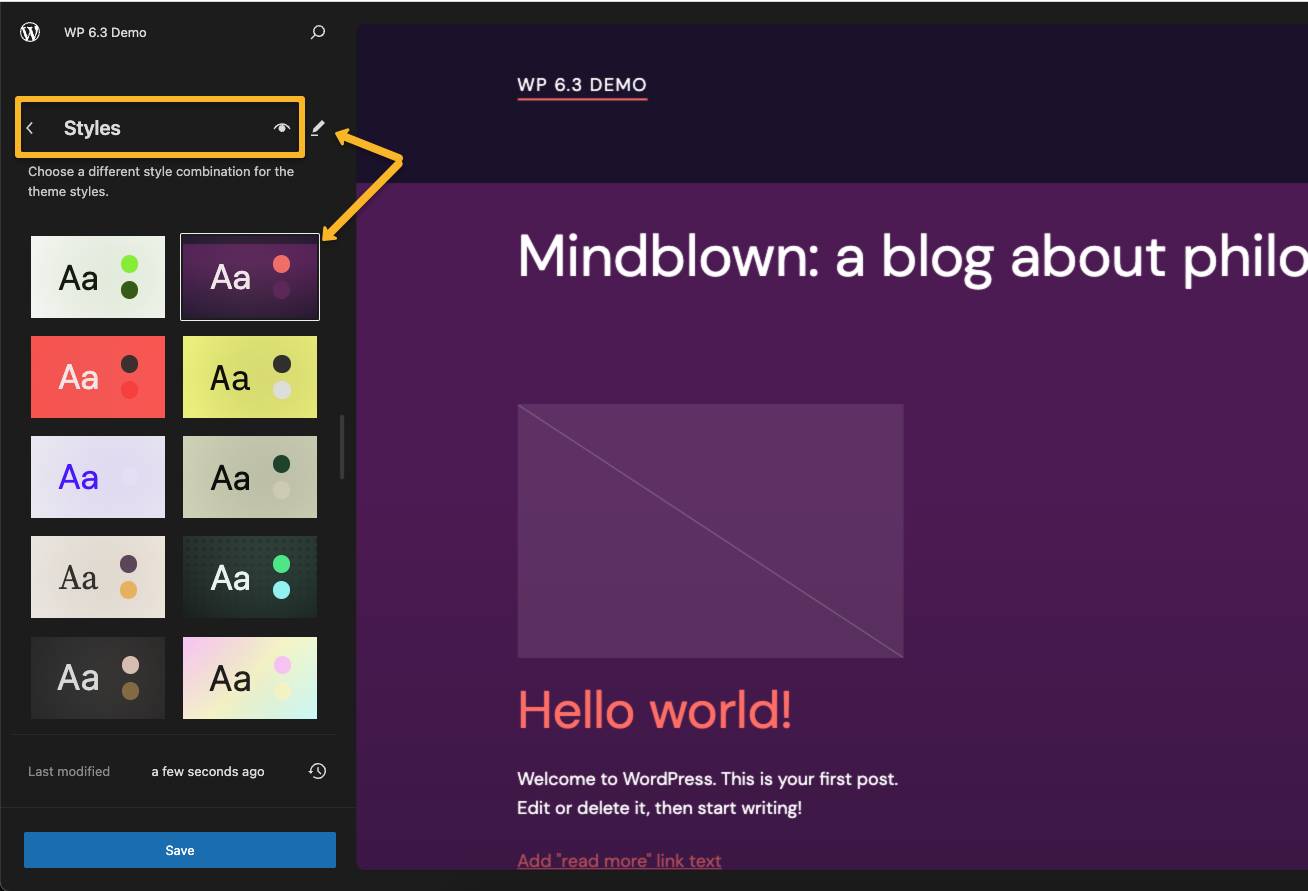
2. รูปแบบ: คุณอาจใช้คุณสมบัติการแก้ไขแล้วเพื่อยกเลิกการเปลี่ยนแปลงที่ทำกับโพสต์และเพจของคุณตอนนี้ ฟีเจอร์เดียวกันนี้จะมีอยู่ในเมนูสไตล์ในตัวแก้ไขไซต์
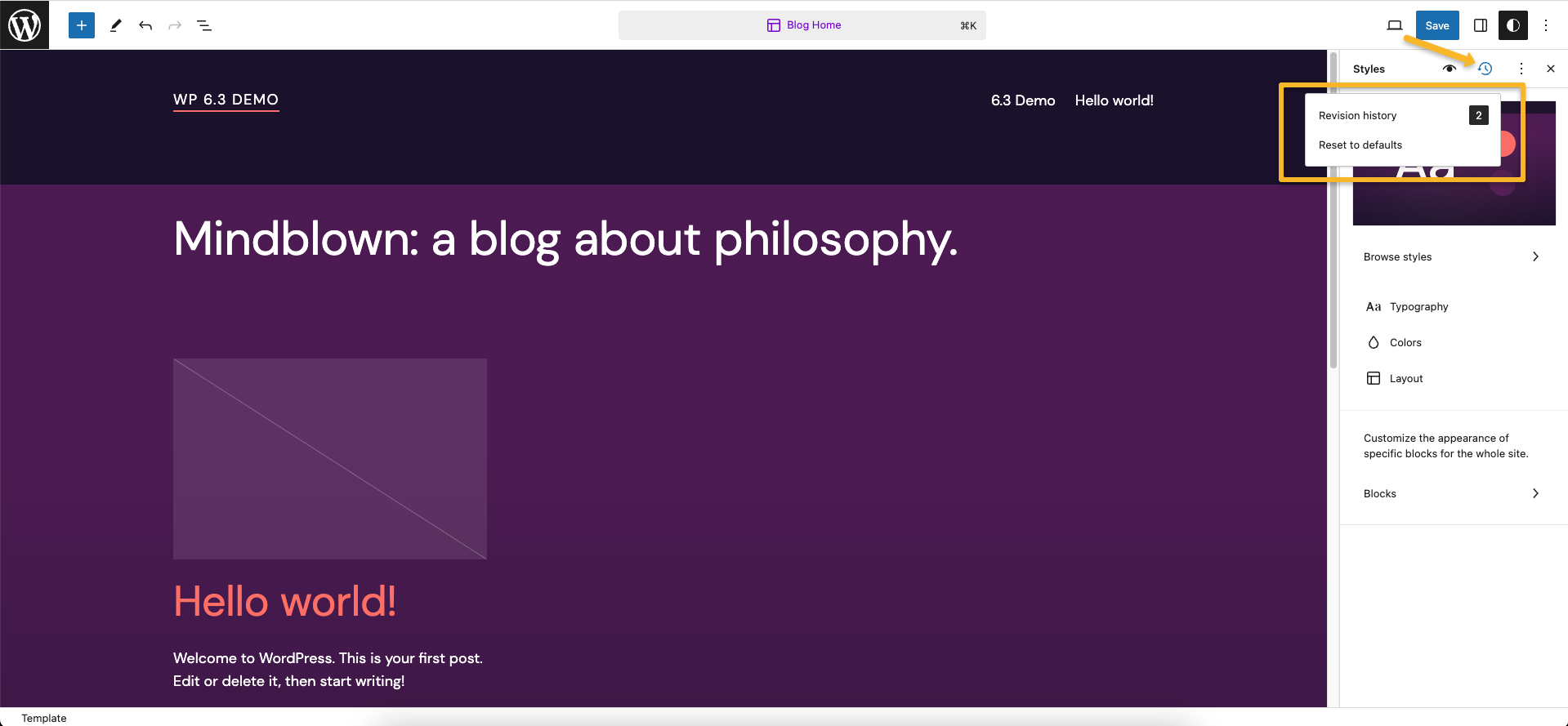
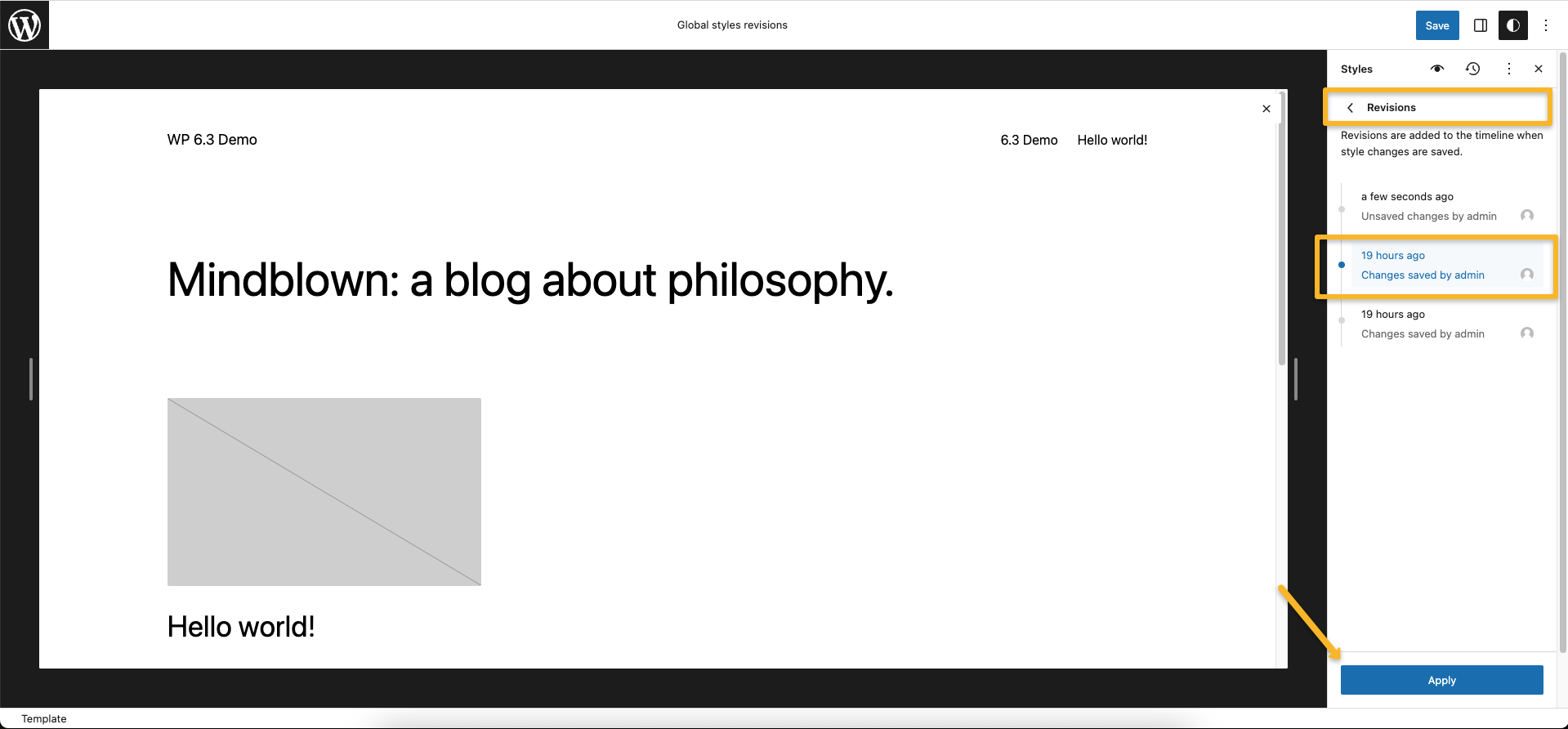
ฟีเจอร์นี้จะช่วยให้คุณเห็นการเปลี่ยนแปลงที่เกิดขึ้นกับสไตล์ของธีมและเลิกทำหากจำเป็น นี่คือวิธี:
- เปิดแผงสไตล์
- เลือกสไตล์หรือบล็อกที่คุณต้องการแก้ไข
- บันทึกการเปลี่ยนแปลง
- คลิกที่ปุ่มการแก้ไข
- จากนั้นเลือกประวัติการแก้ไข
- สลับระหว่างเวอร์ชันต่างๆ
- คลิกปุ่มใช้เพื่อย้อนกลับไปยังเวอร์ชันก่อนหน้า



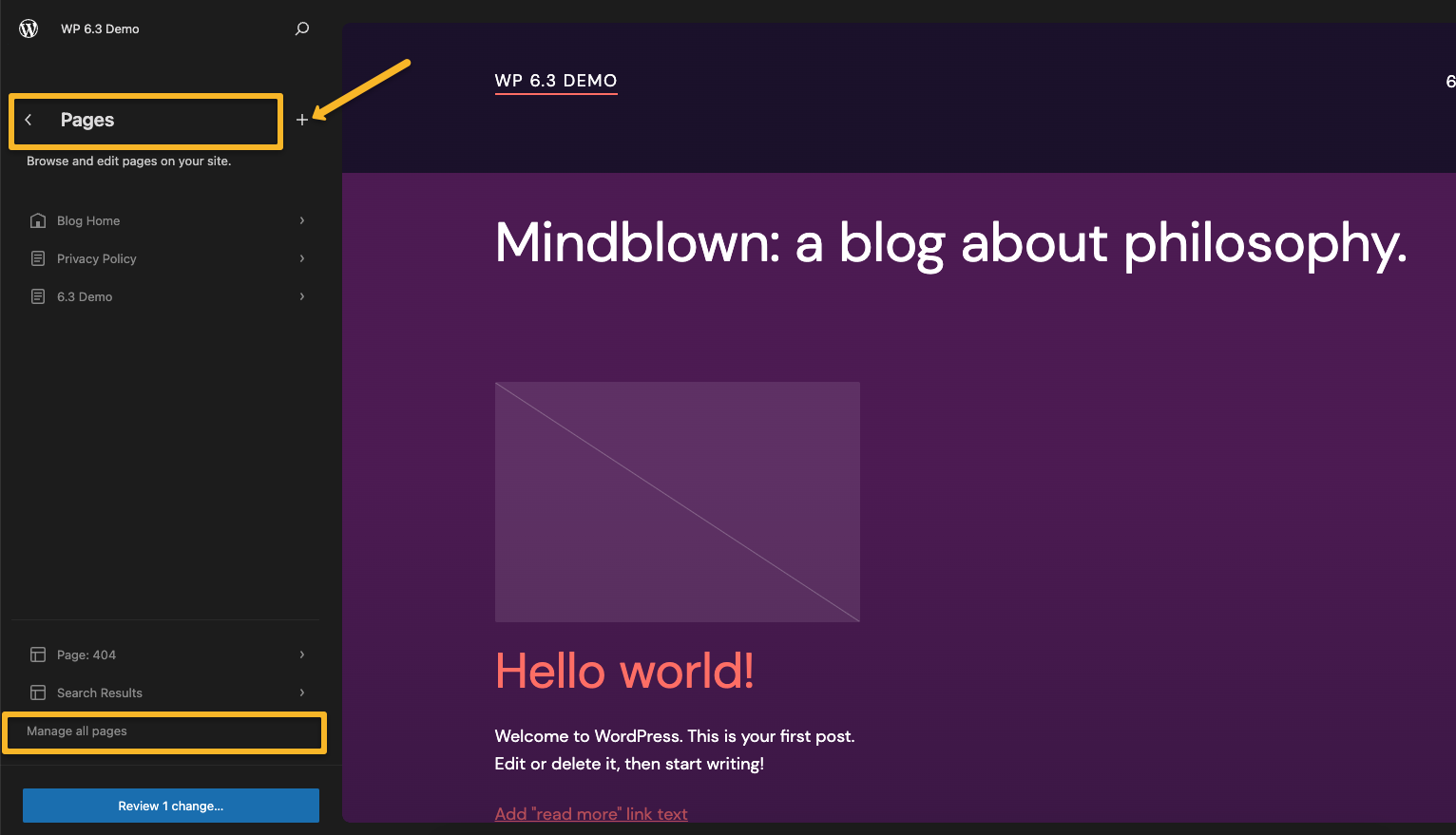
3. หน้า:ด้วยคุณสมบัตินี้ ตอนนี้คุณสามารถเลือก 'หน้า' จากเมนูการนำทางของตัวแก้ไขได้อย่างง่ายดาย หลังจากคลิกที่เมนูนี้ คุณจะเห็นหน้าที่แก้ไขล่าสุด คุณสามารถดำเนินการแก้ไขต่อได้อย่างรวดเร็ว ใช้ปุ่ม + เพื่อเพิ่มหน้าใหม่ และที่สำคัญคุณสามารถแก้ไขได้ทันทีใน Site Editor

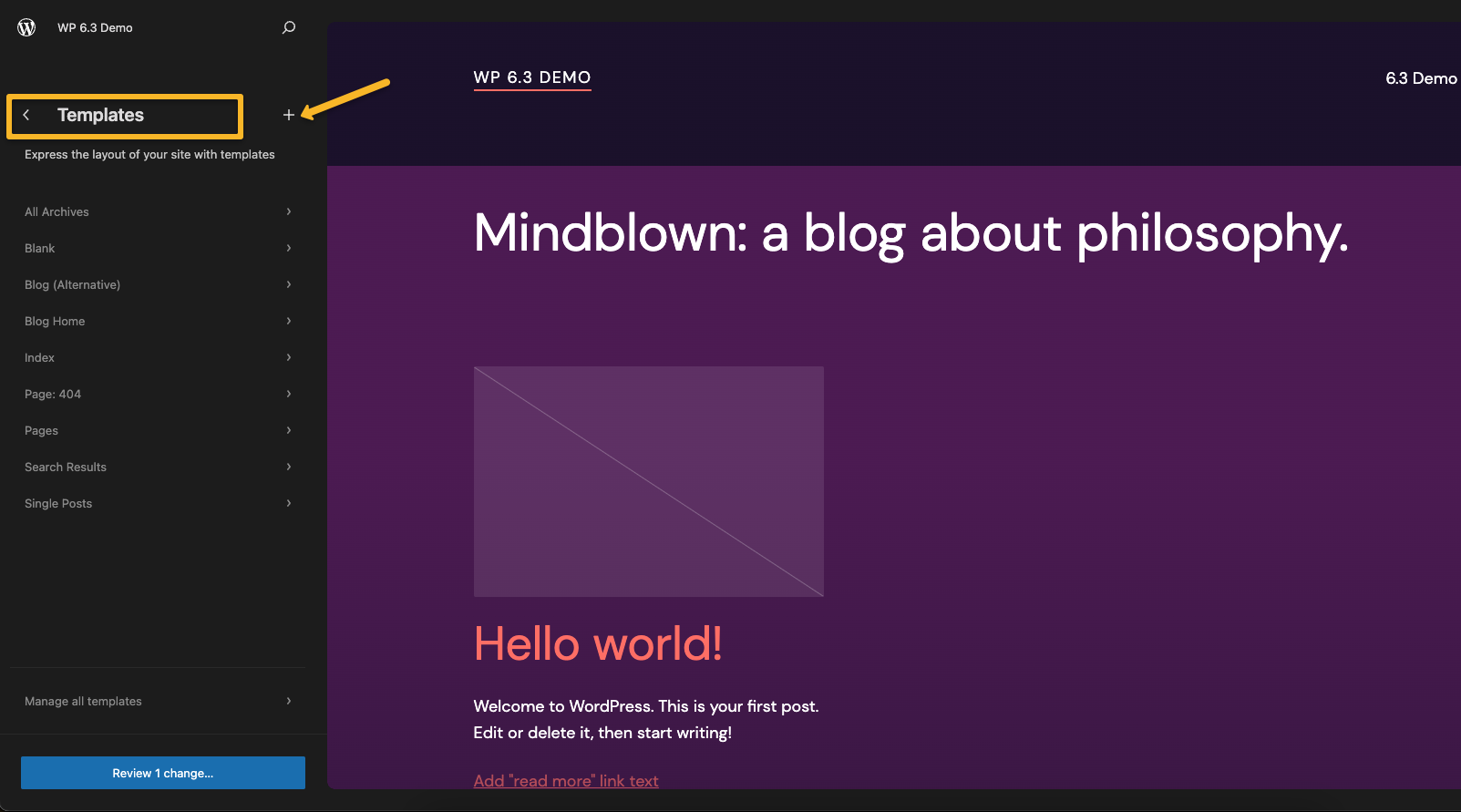
4. เทมเพลต: คุณลักษณะนี้เหมือนกับใน WordPress เวอร์ชันปัจจุบันนี่คือที่ที่คุณสามารถค้นหาเทมเพลตที่มีอยู่ทั้งหมดและแก้ไขเทมเพลตที่คุณต้องการ คุณยังสามารถสร้างเทมเพลตใหม่ได้ที่นี่

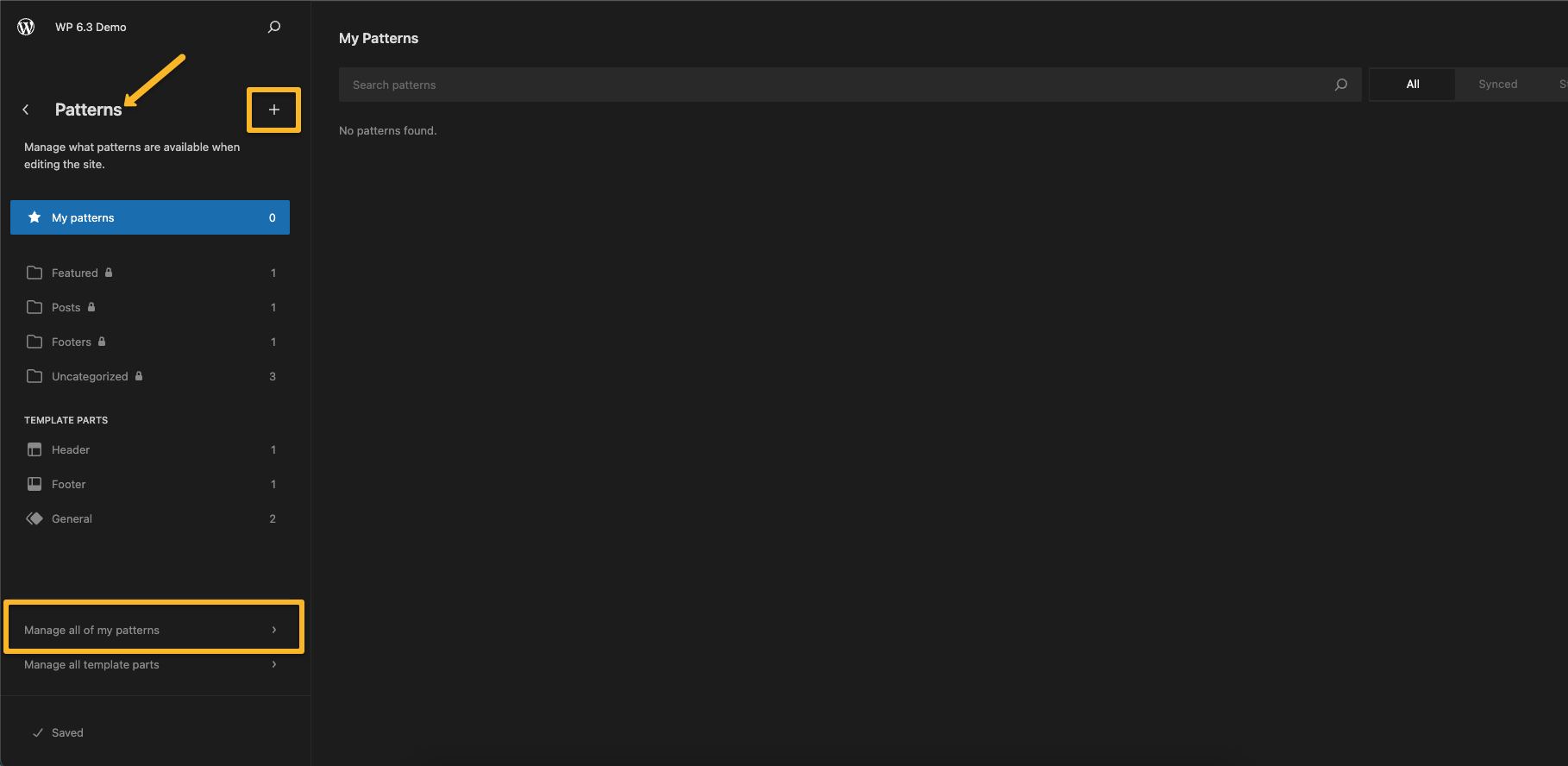
5. รูปแบบ: เวอร์ชัน 6.3 จะมอบวิธีที่ดียิ่งขึ้นในการจัดการรูปแบบคุณสามารถดูทั้งหมดได้ในเครื่องมือแก้ไข เมื่อคุณคลิกที่ตัวเลือกนี้ คุณจะเห็นรูปแบบที่มีอยู่ทั้งหมด รวมทั้งรูปแบบที่ซิงค์และไม่ได้ซิงค์
นี่คือบางสิ่งที่คุณต้องจำไว้:
ก.การใช้รูปแบบที่ไม่ซิงค์
รูปแบบที่ไม่ซิงค์เป็นรูปแบบสแตนด์อโลน คุณสามารถเพิ่มได้ตลอดเวลาที่คุณต้องการ คุณยังสามารถเปลี่ยนแปลงได้หลังจากเพิ่มเข้าไปแล้ว และเนื่องจากเป็นรูปแบบที่ไม่ได้ซิงค์ การเปลี่ยนแปลงเหล่านี้จะไม่ส่งผลต่อรูปแบบเดิมของคุณ
ข.การใช้รูปแบบที่ไม่ซิงค์
ในทางกลับกัน การเปลี่ยนรูปแบบการซิงค์จะส่งผลต่อรูปแบบเดิมของคุณ เป็นบล็อกที่ใช้ซ้ำได้ ดังนั้นบล็อกที่ใช้ซ้ำได้ทั้งหมดของคุณจะปรากฏที่นี่ ตอนนี้พวกเขาจะเรียกว่า "รูปแบบที่ซิงค์" แทน
คุณทำอะไรได้บ้าง?
- ใช้ปุ่ม + เพื่อเพิ่ม/สร้างรูปแบบใหม่
- ใช้ตัวเลือกจัดการรูปแบบทั้งหมดของฉันเพื่อจัดการรูปแบบที่คุณกำหนดเอง
- แก้ไขรูปแบบที่คุณกำหนดเองและบล็อกที่ใช้ซ้ำได้ตามต้องการ

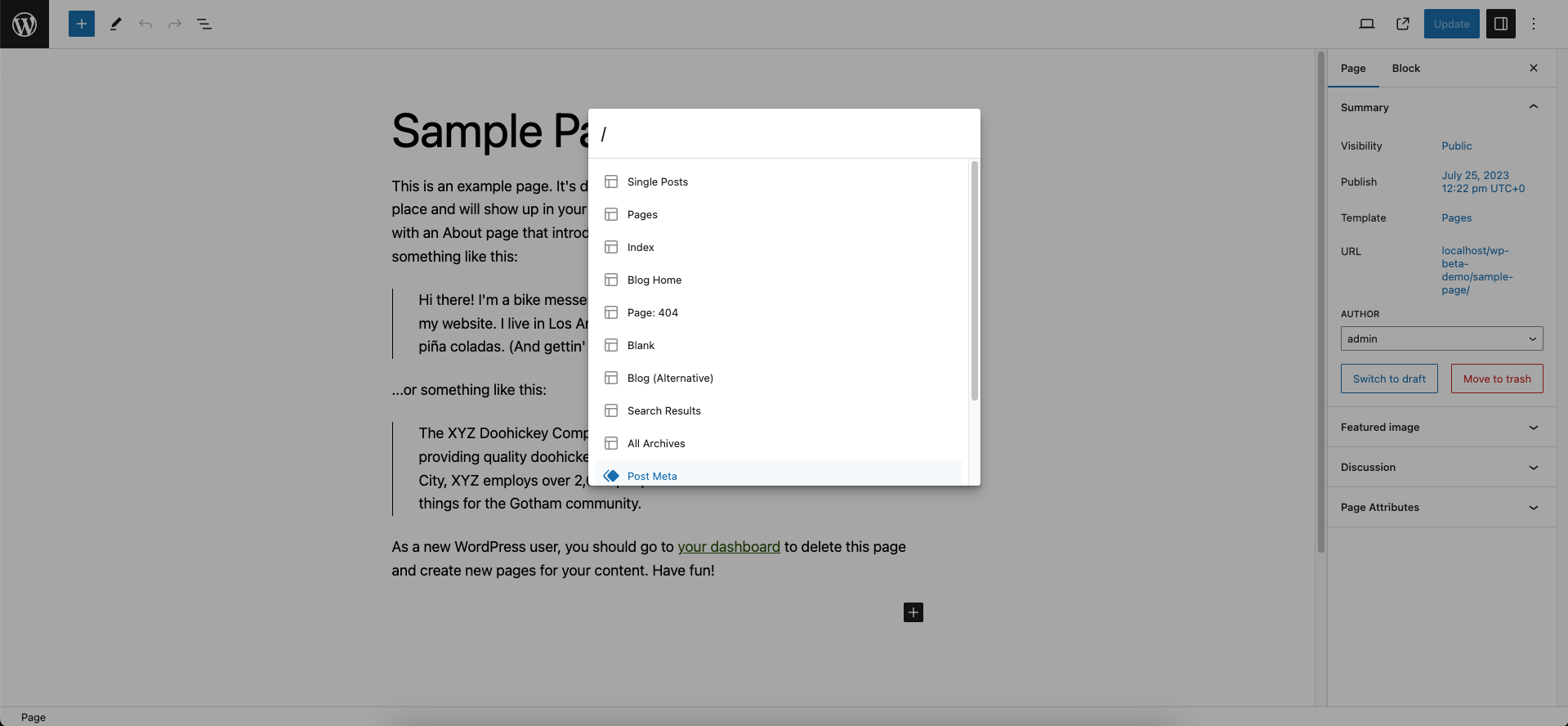
เครื่องมือคำสั่ง
WordPress 6.3 จะมาพร้อมกับเครื่องมือคำสั่งใหม่ เป็นศูนย์บัญชาการทดลองในกูเตนเบิร์ก คุณสามารถใช้เครื่องมือนี้เพื่อดำเนินการตามที่ต้องการได้อย่างรวดเร็ว
คุณสามารถใช้เพื่อ:
- นำทางระหว่างแม่แบบ
- เปิดแผงเฉพาะ
- สร้างโพสต์หรือหน้าใหม่
คุณสามารถค้นหาเครื่องมือนี้ได้ที่ด้านบนของ Site Editor หรือมิฉะนั้น คุณสามารถใช้แป้น CTRL+K เพื่อเปิดเครื่องมือคำสั่งเมื่อเปิดแล้ว คุณสามารถเริ่มพิมพ์เพื่อค้นหาสิ่งที่คุณต้องการ


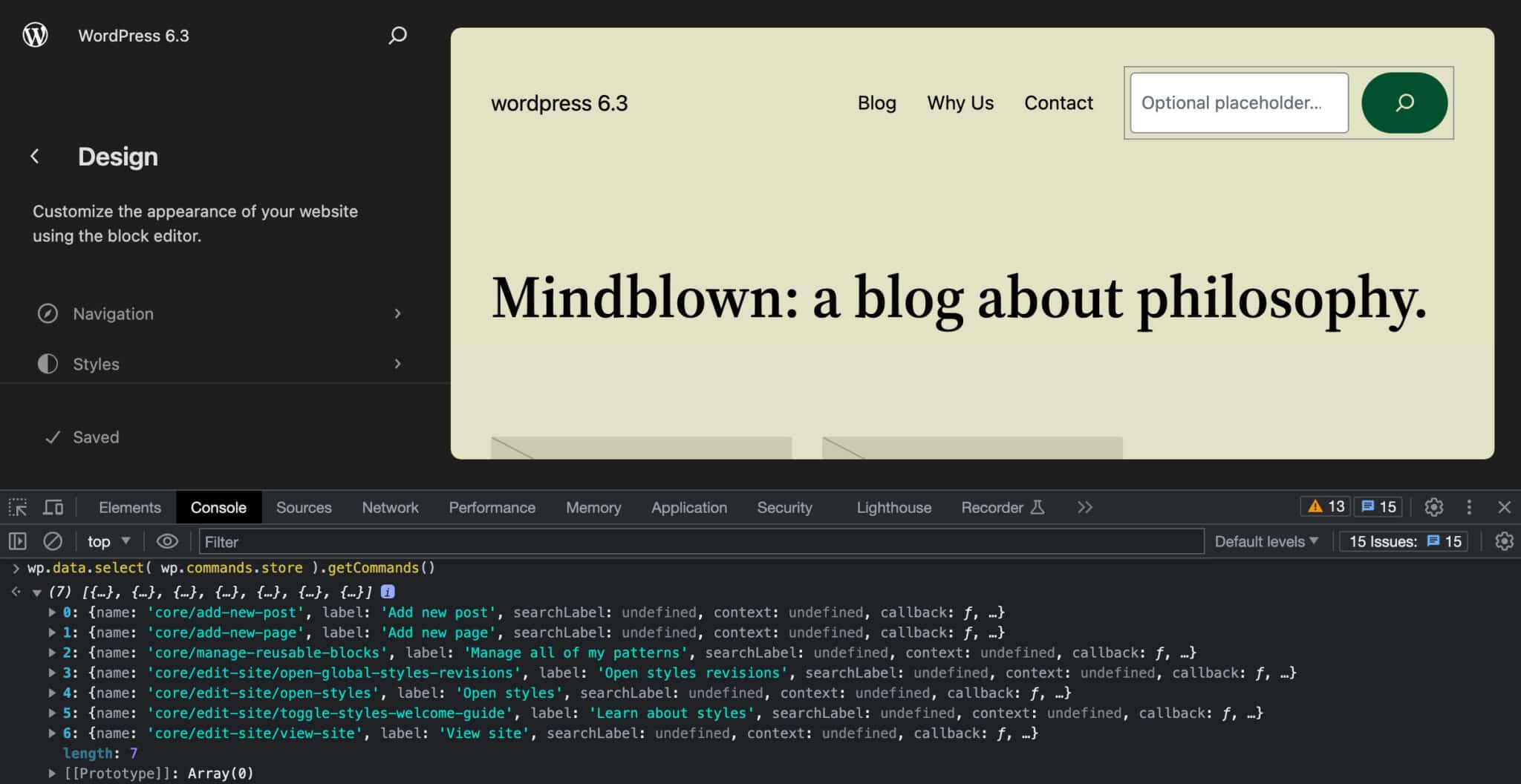
ในการรับรายการคำสั่งที่มี คุณต้องเรียกใช้ wp.data.select( wp.commands.store ).getCommands() ในคอนโซลของเบราว์เซอร์

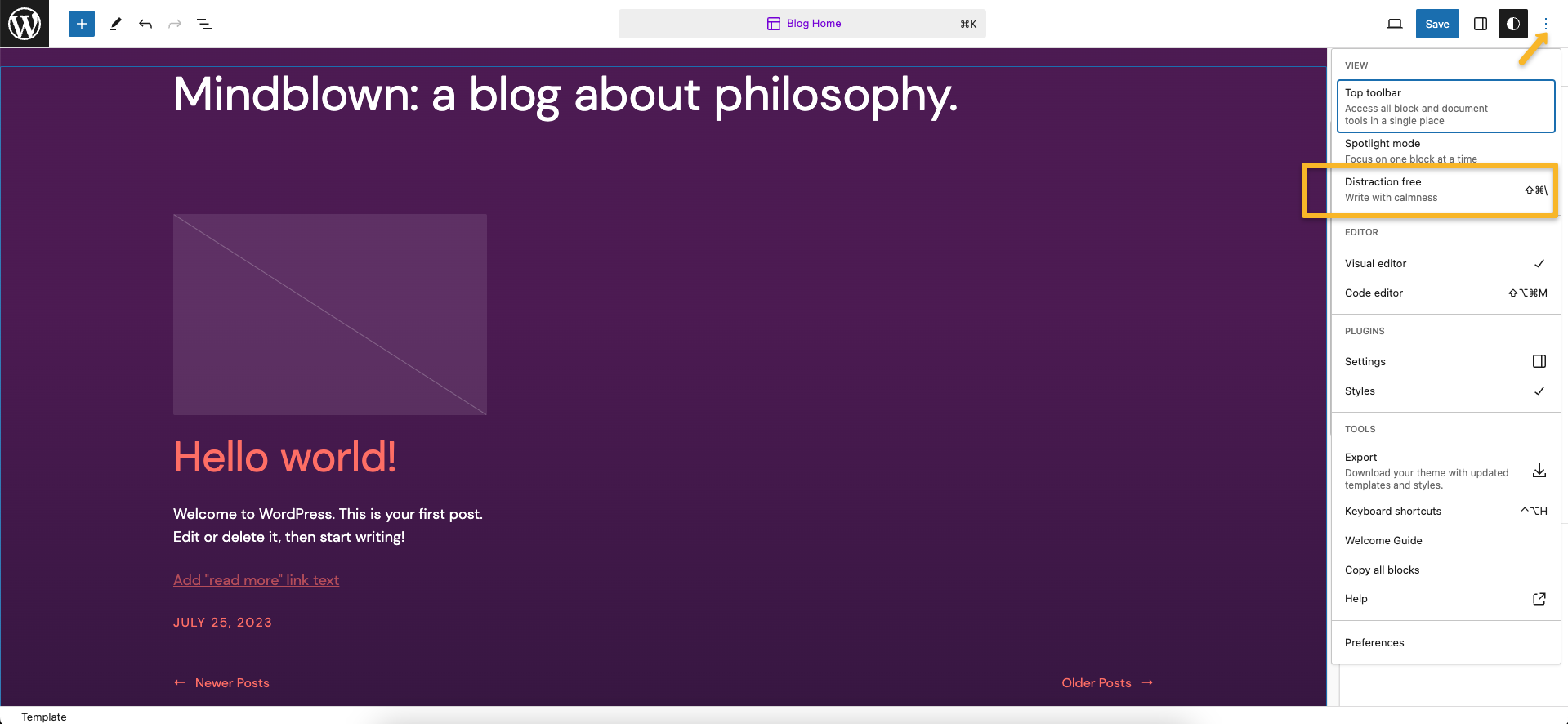
ลดความฟุ้งซ่านใน Editor
ดังที่ได้กล่าวไว้ก่อนหน้านี้ Site Editor กำลังได้รับการอัปเกรดหลายรายการ หนึ่งในการอัปเกรดที่ดีที่สุด ได้แก่ โหมดปราศจากสิ่งรบกวน ก่อนหน้านี้มีให้ใช้งานเฉพาะในหน้าและตัวแก้ไขโพสต์สำหรับการสร้างเนื้อหา
แต่ตอนนี้คุณสามารถใช้ใน Site Editor ได้เช่นกัน เมื่อเปิดโหมดนี้จะซ่อนแผงด้านข้างและด้านบนทั้งหมด และปิดใช้งานแถบเครื่องมือบล็อก ซึ่งจะช่วยให้คุณมีสมาธิกับการสร้างเนื้อหาได้
ที่กล่าวว่าแถบเครื่องมือด้านบนยังได้รับการอัพเกรด แทนที่จะใช้พื้นที่มากขึ้น ตอนนี้คุณจะเห็นในแผงด้านบนเดียว

การเปลี่ยนแปลงที่สำคัญสำหรับนักพัฒนา WordPress
WordPress 6.3 ยังนำเสนอการเปลี่ยนแปลงและการปรับปรุงประสิทธิภาพสำหรับนักพัฒนา WP คุณจะเห็นการเปลี่ยนแปลงหลายอย่างในเวอร์ชันนี้ อย่างไรก็ตาม ต่อไปนี้คือสิ่งที่คุณต้องพิจารณา
การปรับปรุงในการโหลดรูปภาพ
นี่เป็นหนึ่งในการอัปเกรดที่สำคัญที่สุดในเวอร์ชัน WordPress 6.3 ในเวอร์ชันนี้ แอตทริบิวต์ “fetchpriority” ที่มีค่า "high" ถูกกำหนดให้กับรูปภาพเพื่อระบุว่าเป็นภาพ LCP (ความเจ็บปวดจากเนื้อหาที่ใหญ่ที่สุด) หรือไม่
ดังที่คุณอาจทราบแล้ว LCP เป็นเมตริกที่วัดเวลาที่เว็บไซต์ใช้ในการแสดงเนื้อหาที่ใหญ่ที่สุดบนหน้าจอแก่ผู้ใช้ แอตทริบิวต์ “fetchpriority” จัดลำดับความสำคัญของอิมเมจ LCP สำหรับการโหลดก่อนที่จะมีการคำนวณโครงร่างที่เหลือ กล่าวโดยย่อ รูปภาพจะโหลดเร็วขึ้น ซึ่งเป็นปัจจัยหลักในการเพิ่มประสิทธิภาพความเร็วของเพจ
การปรับปรุงที่สำคัญอีกประการหนึ่งคือการจัดการการโหลดรูปภาพแบบ Lazy Loading ด้วยแอตทริบิวต์ “loading” โดยอัตโนมัติ เปิดตัวครั้งแรกใน WordPress 5.5 และใน 6.3 ปัญหาที่เหลือทั้งหมดได้รับการแก้ไขแล้ว สิ่งนี้จะช่วยปรับปรุงประสิทธิภาพโดยรวมของเว็บไซต์ WordPress ของคุณ
ใน WordPress 6.3 ฟังก์ชันใหม่ “wp_get_loading_optimization_attributes()” ควบคุมทั้งแอตทริบิวต์ “fetchpriority” และ “loading” ตอนนี้ คุณสามารถใช้ทั้งสองอย่าง:
-
“loading”โดยมีค่าเป็น"lazy" -
“fetchpriority”ที่มีค่า"high"
รองรับแอตทริบิวต์ HTML 5 “async” และ “defer”
ทั้ง “async” และ “defer” เป็นแอตทริบิวต์ HTML 5 พวกเขาสั่งให้เบราว์เซอร์ดาวน์โหลด JavaScript โดยไม่หยุดการแยกวิเคราะห์ HTML แต่พวกเขาทำงานแตกต่างกัน
สคริปต์ที่มีแอตทริบิวต์ “async” จะทำงานแบบอะซิงโครนัสทันทีที่โหลด เบราว์เซอร์จะหยุดการแยกวิเคราะห์ HTML ชั่วคราวเมื่อโหลดสคริปต์แล้ว ในทางกลับกัน สคริปต์ที่มีแอตทริบิวต์ “defer” จะโหลดหลังจากแยกวิเคราะห์ HTML เสร็จสิ้นเท่านั้น
มีอะไรเปลี่ยนแปลงใน WordPress 6.3 บ้าง?
คุณสามารถใช้พารามิเตอร์บูลีน “$in_footer” ของฟังก์ชัน “wp_register_script()” หรือ “wp_enqueue_script()” เพื่อลงทะเบียนสคริปต์ด้วยแอตทริบิวต์ “async” และ “defer” เมื่อพารามิเตอร์นี้โอเวอร์โหลด ตอนนี้จึงยอมรับพารามิเตอร์อาร์เรย์ “$args” ใหม่ สิ่งนี้ทำให้คุณสามารถระบุกลยุทธ์การโหลดสำหรับสคริปต์ของคุณ หากคุณเพิ่ม $in_footer บูเลนพารามิเตอร์ มันจะวางสคริปต์ในฟังก์ชัน wp_footer
ตัวอย่างเช่น หากคุณต้องการโหลดสคริปต์แบบอะซิงโครนัสโดยไม่บล็อกการแยกวิเคราะห์ HTML คุณสามารถใช้แอตทริบิวต์ “async” :
คุณสามารถใช้ฟังก์ชันด้านล่างเพื่อโหลดสคริปต์ด้วยแอตทริบิวต์ “async”
wp_register_script(
'กำหนดเอง',
'/path/to/custom.js',
อาร์เรย์ (),
'1.0.0',
อาร์เรย์ (
'กลยุทธ์' => 'ไม่ตรงกัน',
)
)
เอาต์พุต <script async src= "~/custom.js" ></ script>
ซึ่งจะบอกให้เบราว์เซอร์ดาวน์โหลดสคริปต์ในเบื้องหลังและดำเนินการทันทีที่พร้อม อย่างไรก็ตาม นี่ก็หมายความว่าสคริปต์อาจทำงานก่อนที่ DOM จะโหลดเสร็จสมบูรณ์ หรือทำงานผิดปกติกับสคริปต์อื่นๆ
หากคุณต้องการโหลดสคริปต์แบบเลื่อนเวลา โดยไม่บล็อกการแยกวิเคราะห์ HTML แต่ยังต้องแน่ใจว่าสคริปต์ทำงานหลังจาก DOM พร้อมและเพื่อให้สอดคล้องกับสคริปต์อื่นๆ คุณสามารถใช้แอตทริบิวต์ “defer” :
คุณสามารถใช้ฟังก์ชันด้านล่างเพื่อโหลดสคริปต์ด้วยแอตทริบิวต์ “defer”
wp_register_script( 'กำหนดเอง', '/path/to/custom.js', อาร์เรย์ (), '1.0.0', อาร์เรย์ ( 'in_footer' => จริง, 'กลยุทธ์' => 'เลื่อนเวลา'', ) ) เอาต์พุต <สคริปต์ เลื่อน src="~/custom.js"></ สคริปต์>
ซึ่งจะบอกเบราว์เซอร์ให้ดาวน์โหลดสคริปต์ในเบื้องหลังและดำเนินการหลังจากที่สร้าง DOM เสร็จสมบูรณ์แล้วเท่านั้น สิ่งนี้มีประโยชน์สำหรับสคริปต์ที่ขึ้นอยู่กับองค์ประกอบ DOM หรือสคริปต์อื่นๆ
ด้วยการเปลี่ยนแปลงเหล่านี้ คุณสามารถป้องกันไม่ให้สคริปต์โหลดในลำดับที่ไม่คาดคิดได้แล้ว
โหมดการพัฒนา
WordPress 6.3 มาพร้อมกับโหมดการพัฒนาใหม่ คุณสามารถใช้ค่าคงที่ WP_DEVELOPMENT_MODE ใหม่เพื่อเปิดใช้งานโหมดนี้ได้ ค่าคงที่นี้จะรับหนึ่งในค่าต่อไปนี้
-
“core”– หมายถึงการพัฒนาแกนกลาง -
“plugin”– หมายถึงการพัฒนาปลั๊กอิน -
“theme”– หมายถึงการพัฒนาของธีม -
“all”หมายถึงการพัฒนาทั้งสามประเภท
และเมื่อคุณเห็นสตริงว่าง แสดงว่าเว็บไซต์นั้นไม่ได้ใช้เป็นสภาพแวดล้อมการพัฒนา คุณยังสามารถตรวจสอบค่าปัจจุบันของ WP_DEVELOPMENT_MODE ของคุณได้ในแผง ข้อมูล ของเครื่องมือ ความสมบูรณ์ของไซต์
อีกทางเลือกหนึ่งคือการใช้ “wp_in_development_mode()” ใหม่เพื่อตรวจสอบว่าเว็บไซต์ของคุณอยู่ในโหมด dev หรือไม่ และด้วยพารามิเตอร์ “$mode” คุณยังสามารถตรวจสอบประเภทของโหมดการพัฒนาของคุณได้ นอกจากนี้ โปรดจำไว้ว่าโหมดการพัฒนานี้อาจส่งผลต่อลักษณะการทำงานของ WordPress ในระดับต่ำ
อย่างที่คุณสามารถจินตนาการได้ โหมดการพัฒนานี้ไม่มีประโยชน์ในสภาพแวดล้อมการใช้งานจริง ใช้เฉพาะในการติดตั้งเพื่อการพัฒนาเท่านั้น
สรุป
WordPress มีความสอดคล้องกันเสมอเมื่อมีการเผยแพร่การอัปเดตใหม่ และ WordPress 6.3 จะไม่ผิดหวัง มีแนวโน้มที่จะเผยแพร่ในเดือนสิงหาคม 2023 การอัปเดตนี้จะทำให้ Site Editor ใช้งานง่ายขึ้นและปรับปรุงประสิทธิภาพสำหรับนักพัฒนา
อย่างไรก็ตาม หากคุณต้องการประหยัดเวลาและความยุ่งยาก คุณสามารถพึ่งพาโซลูชันการพัฒนา WordPress ฉลากขาวของเราได้เสมอ เราสามารถช่วยคุณสร้างเว็บไซต์ WordPress ที่สวยงาม รวดเร็ว ปลอดภัย และปรับให้เหมาะสมสำหรับ SEO ได้รับการติดต่อ!
