เหตุใดจึงน่าตื่นเต้นสำหรับ Conversion อีคอมเมิร์ซ
เผยแพร่แล้ว: 2017-05-01
เมื่ออุปกรณ์พกพาได้รับความนิยม การออกแบบเว็บที่ตอบสนอง ได้รวดเร็วและเว็บไซต์ เวอร์ชันมือถือ ก็เช่นกัน
และนั่นก็เป็นสิ่งที่ยอดเยี่ยม ผู้คนไม่ควรต้องเลือกระหว่างแล็ปท็อปและสมาร์ทโฟนเมื่อบริโภคเนื้อหา
คุณควรพยายามทำทั้งสองอย่างให้ดีที่สุด เพราะท้ายที่สุดแล้ว ผู้คนจะตัดสินใจบริโภคเนื้อหาของคุณตามที่เห็นสมควร
ที่กล่าวว่าการออกแบบเว็บที่ตอบสนองและเว็บไซต์รุ่นมือถือไม่ได้เป็นเพียงการออกแบบที่แตกหน่อของยุคมือถือ – pizzazz ที่ไร้จุดหมายดูเหมือนจะกลับมาในสมัย ตอนนี้ เรามีปุ่มโกสต์ หน้า Landing Page ของวิดีโอ โลโก้ที่อยู่ตรงกลาง เลย์เอาต์การก่ออิฐสำหรับไซต์อีคอมเมิร์ซ และตัวเลือกการออกแบบที่ไม่ดีอื่นๆ ทั้งหมดซึ่งแอบแฝงอยู่ด้านหลังไซต์ที่พร้อมสำหรับมือถือ
แนวคิดก็คือพวกเขาทำให้เว็บไซต์ "น่าตื่นเต้นอีกครั้ง"
นี่คือสิ่งที่ – เมื่อเว็บไซต์เริ่มต้น ผู้คนพยายามทำให้พวกเขาตื่นเต้น
- เรามีแลนดิ้งเพจ "สแปลช" เพจที่เราบังคับให้ผู้ใช้เข้าชมก่อนโฮมเพจจริง เสียเวลาไปมาก
- โดยพื้นฐานแล้ว เราสังหารความสามารถในการอ่านได้โดยการทำสิ่งแปลก ๆ กับข้อความ เช่น ข้อความเลื่อน ข้อความกะพริบ และข้อความที่ซ้อนทับกับรูปภาพที่คุณแทบจะมองไม่เห็น
เมื่อถึงจุดหนึ่ง เราหยุดทำสิ่งที่น่าสยดสยองเหล่านั้น และแทนที่จะพยายาม "น่าตื่นเต้น" เราพยายามที่จะ "มีประสิทธิภาพ" ส่งผลให้ผู้คนทำงานบนเว็บได้มากขึ้น
อย่างไรก็ตาม ในตอนนี้ “น่าตื่นเต้น” กลับกลายเป็นเรื่องอีกครั้ง ม้าโทรจันซึ่งขับเคลื่อนโดยผู้บริหารส่วนใหญ่ซึ่งชอบสิ่งที่แวววาว
มาดูเหตุผลที่ทำให้เว็บไซต์อีคอมเมิร์ซ “น่าตื่นเต้น” เป็นความคิดที่ไม่ดี
1. สิ่งแรกที่ผู้ใช้ทำคือมุ่งสู่เป้าหมาย
ศึกษาการศึกษาการติดตามการมองเกือบทุกรูปแบบ และคุณจะเห็นรูปแบบที่คล้ายคลึงกันปรากฏขึ้น สิ่งต่าง ๆ มักจะเกิดขึ้นตามลำดับนี้:
- ผู้คนพยายามที่จะได้ที่ดิน
- ผู้คนสแกน "ประเภท" เฉพาะขององค์ประกอบที่รองรับงานที่ได้รับ
- ผู้คนคลิกที่สิ่งที่พวกเขาต้องการหรือเข้าสู่โหมด "การอ่านอย่างเน้น"
งานของคุณที่นี่คือการ ทำให้รวดเร็วและไม่ลำบากสำหรับพวกเขาในการเปลี่ยนเข้าสู่โหมดที่พวกเขาต้องการเพื่อให้งานสำเร็จลุล่วง
บนไซต์ที่ "คาดเดาได้" การเปลี่ยนแปลงนั้นราบรื่น:
- หากลงมาจากเสิร์ชเอ็นจิ้น พวกเขาสามารถเหลือบมองโลโก้ที่ด้านบนซ้ายอย่างรวดเร็วเพื่อยืนยันว่ามาถูกที่แล้ว
- เมื่อพวกเขาต้องการสแกนหมวดหมู่ หมวดหมู่หลักจะกินพื้นที่ส่วนใหญ่ของอสังหาริมทรัพย์
ตอนนี้ในไซต์ที่ "น่าตื่นเต้น" การเปลี่ยนแปลงนั้นอาจ … เจ็บปวด:
- หากพวกเขาลงมาจากเสิร์ชเอ็นจิ้น พวกเขาสามารถเหลือบมองโลโก้ที่ด้านบนซ้ายอย่างรวดเร็วและพบว่าไม่มีอะไรเลย เพราะโลโก้ของคุณอยู่ตรงกลาง
- เมื่อจำเป็นต้องสแกนหมวดหมู่ หมวดหมู่หลักจะถูกซ่อนไว้ เนื่องจากวิดีโอกำลังเล่นซ้ำ โดยมีปุ่มผีอยู่ด้านบน

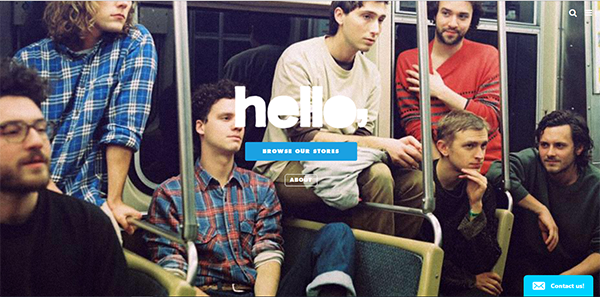
โลโก้บริษัทหายไปจากมุมบนซ้ายเป็นเพียงปัญหาในการใช้งานหน้าแรกของ Hello Merch ตัวเลือกการนำทางระดับบนสุด แม้จะมีอสังหาริมทรัพย์ขนาดใหญ่ แต่ก็ซ่อนอยู่ใต้ไอคอนแฮมเบอร์เกอร์ ซึ่งวางไว้ในตำแหน่งที่ไม่ธรรมดาด้วย
2. ผู้ใช้ควรสามารถใช้งานไซต์ของคุณบน auto-pilot . ได้
ลองนึกถึงกิจกรรมส่วนใหญ่ที่คุณทำทุกวัน เช่น รับประทานอาหารเช้า แปรงฟัน ไปทำงาน ส่วนสำคัญของกิจวัตรประจำวันของคุณ คุณสามารถทำได้โดยใช้ความคิดเพียงเล็กน้อยใช่ไหม ในภาษาพูดของเว็บ นั่นเป็น ภาระทางปัญญาที่ต่ำ
ทีนี้ลองหาร 437 ด้วย 19 โดยไม่ต้องใช้อุปกรณ์ใด ๆ เลย แตกต่างกันมากใช่ไหม คุณมีอาการกระตุก และรู้ว่าคุณควรเปลี่ยนจากระบบนำร่องอัตโนมัติเป็นระบบควบคุมแบบแมนนวล คุณสามารถทำได้ แต่ตอนนี้คุณกำลังคิดอย่างแข็งขันเกี่ยวกับสิ่งที่คุณกำลังทำอยู่ นั่นเป็น ภาระทางปัญญาที่สูง

เมื่อคุณขายของออนไลน์ ภาระทางปัญญาที่สูงคือความตาย:
- ผู้คนจะประมวลผลเฉพาะว่าข้อเสนอของคุณดีเพียงพอหรือไม่ ไม่ใช่วิธีรับข้อเสนอของคุณ
- คุณต้องการให้ผู้ใช้เข้าถึงสิ่งที่ต้องการได้ง่าย ๆ โดยไม่ต้องคิดมาก เพราะนั่นหมายถึงการได้รับผู้เข้าชมจำนวนมากขึ้นซึ่งคุณสามารถแปลงได้
- ทุกความฟุ้งซ่านคือโอกาสที่จะสูญเสียผู้คน
ตอนนี้ ลองนึกถึงสิ่งที่ "น่าตื่นเต้น" นำมาซึ่ง:
- วิดีโอของคุณใช้เวลาในการประมวลผลทางจิตใจ และผู้เยี่ยมชมสามารถออกจากกระบวนการได้
- ปุ่ม ghost ของคุณอ่านง่าย และผู้ใช้บางคนไม่รู้วิธีรับกลิ่นข้อมูลเพื่อไปยังผลิตภัณฑ์ที่ต้องการ
ถ้าคนใช้เว็บไซต์ของคุณไม่ได้ง่ายๆ ก็ใช้ไม่ได้ครับ การเป็นแฟนซีเป็นการประนีประนอมกับการใช้งานได้มากเกินไป

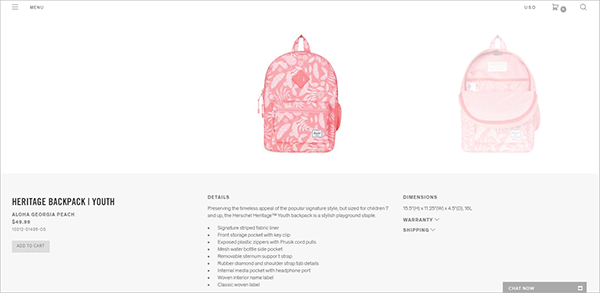
ผู้ใช้อาจประสบปัญหาในการค้นหาปุ่ม 'หยิบใส่รถเข็น' ในหน้ารายละเอียดผลิตภัณฑ์ของ Herschel Supply Co. เนื่องจากทำให้ไม่สามารถคาดการณ์ได้ ผู้เข้าชมเว็บคาดหวังให้รูปภาพผลิตภัณฑ์อยู่ทางด้านขวา และบล็อกคำกระตุ้นการตัดสินใจจะอยู่ทางด้านซ้ายของหน้า
3. ผู้ใช้ใช้เวลามากมายกับเว็บไซต์อื่น
เมื่อผู้ใช้พยายามเข้าสู่เว็บไซต์ของคุณ พวกเขาจะไม่ทำอย่างนั้นโดยเปล่าประโยชน์ พวกเขากำลังใช้ประสบการณ์หลายปีกับพวกเขาโดยใช้เว็บไซต์อื่น ปีเหล่านั้นสอนพวกเขาถึงสิ่งต่างๆ เช่น อนุสัญญา ซึ่งเป็นทางลัดไปสู่ที่ใดที่หนึ่งอย่างมีประสิทธิภาพ
โลโก้ของคุณที่ด้านบนซ้ายที่นำกลับไปยังหน้าแรก การนำทางหลักใกล้กับด้านบนสุดของเว็บไซต์ หมวดหมู่กริดที่สร้างขึ้นเพื่อการสแกนที่ง่ายดาย ลิงก์ด่วนไปยังที่อื่นๆ ที่ส่วนท้ายของเว็บไซต์ – พวกเขาไม่พบว่า จากเว็บไซต์ของคุณ พวกเขาได้เรียนรู้ว่าจากหลายปีของการเห็นข้อตกลง
ตอนนี้ ลองนึกถึงสิ่งที่เกิดขึ้นกับไซต์อีคอมเมิร์ซที่ใช้สิ่งเล็กน้อย เช่น เลย์เอาต์ก่ออิฐบนหน้าหมวดหมู่ วิดีโอซ้ำที่โฮมเพจ:
- ข้อตกลงต่างๆ ได้สอนให้ผู้ใช้สแกนหน้าแรกเพื่อไปยังที่ที่พวกเขาต้องการ แต่กลับพบว่าพวกเขาจำเป็นต้องประมวลผลข้อมูลด้วยความเร็วของคุณแทนที่จะเป็นของพวกเขา โดยบางส่วนจะออกไปแทนที่จะไปที่องค์ประกอบการนำทางหลัก แต่ แวบแรกอาจจะดูน่าประทับใจกว่าเล็กน้อย
- หลายปีของการนำทางเว็บได้สอนให้ผู้ใช้สแกนหาข้อมูลที่คล้ายคลึงกันบนตาราง และเลย์เอาต์ที่ไม่สม่ำเสมอของคุณจะทำให้พวกเขาลำบากในการไปยังหน้าที่พวกเขาต้องการ – แต่พวกเขาอาจรู้สึกประทับใจเล็กน้อยที่คุณมีภาพขนาดใหญ่ที่น่าประทับใจอยู่รายล้อมด้วย กองทัพคนเล็ก

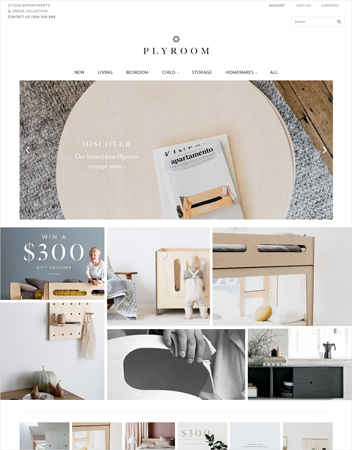
เลย์เอาต์แบบแมนซอร์บน Plyroom.com.au ทำให้เปรียบเทียบองค์ประกอบการนำทางได้ยาก
วางมันทั้งหมดเข้าด้วยกัน
มีที่ว่างสำหรับ pizzazz บนเว็บ ถ้าผู้คนไม่ได้อยู่บนเส้นทางที่เน้นงานเป็นหลัก เลย์เอาต์ของอิฐอาจเป็นวิธีที่ดีในการสุ่มสแกนสิ่งที่น่าสนใจ หากผู้คนกำลังดูเว็บไซต์เพื่อหาแรงบันดาลใจ วิดีโอที่ทำซ้ำอาจคุ้มค่าที่จะนั่งดู
อย่างไรก็ตาม สำหรับสถานที่ที่อิงตามงาน เช่น เว็บไซต์อีคอมเมิร์ซ ปกติแล้วจะเป็นการดีที่สุดที่จะอยู่ห่างจาก pizzazz ที่สร้างขึ้นเพื่อเห็นแก่ pizzazz หากคุณช่วยให้ผู้ใช้มีความสนใจในไซต์ของคุณ ปฏิบัติตามข้อตกลง และอนุญาตให้ผู้ใช้นำทางอัตโนมัติ ความตื่นเต้นของทีมผู้บริหารของคุณอาจไม่ได้มาจากหน้าเพจเอง แต่มาจากตัวเลขการแปลงของคุณ