ความเร็วเว็บไซต์: เคล็ดลับในการปรับความเร็วเว็บไซต์ของคุณให้เหมาะสม
เผยแพร่แล้ว: 2019-12-25ความเร็วของเว็บไซต์มีความสำคัญมากต่อประสบการณ์ของผู้ใช้ หากไซต์ของคุณช้าเกินไป คุณจะสูญเสียทั้งผู้เยี่ยมชมและผู้มีโอกาสเป็นลูกค้า เครื่องมือค้นหาเช่น Google คำนึงถึงความเร็วของเว็บไซต์ในการจัดอันดับการค้นหา ดังนั้นเมื่อเพิ่มประสิทธิภาพความเร็วเว็บไซต์ของคุณ คุณควรคำนึงถึงทุกสิ่งด้วย
นี่เป็นเพียงคำแนะนำพื้นฐานและทั่วไปบางประการสำหรับการปรับปรุงความเร็วเว็บไซต์
เลื่อนการโหลดเนื้อหาเมื่อเป็นไปได้
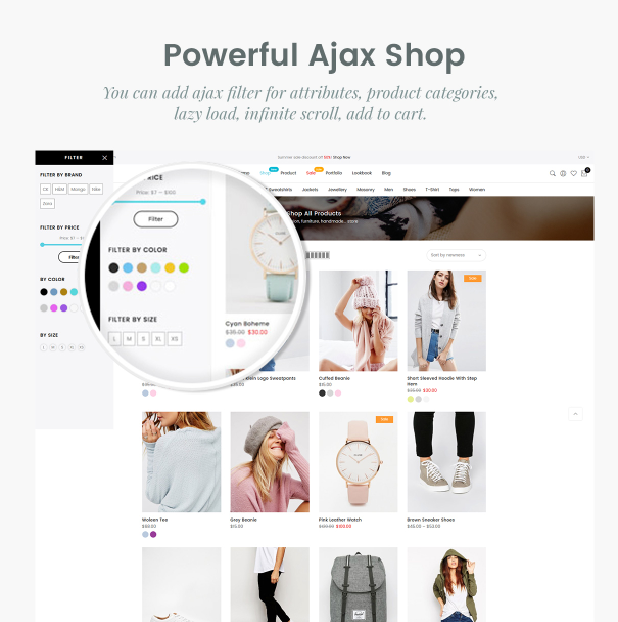
Ajax ช่วยให้เราสร้างหน้าเว็บที่สามารถอัปเดตแบบอะซิงโครนัสได้ตลอดเวลา ซึ่งหมายความว่าแทนที่จะโหลดซ้ำทั้งหน้าเมื่อผู้ใช้ดำเนินการ เราสามารถอัปเดตส่วนต่างๆ ของหน้านั้นได้
เราสามารถใช้แกลเลอรี่ภาพเป็นตัวอย่าง ไฟล์รูปภาพคุณภาพสูงมักจะใหญ่และหนักเสมอ พวกเขาสามารถชะลอความเร็วเว็บไซต์ แทนที่จะโหลดภาพทั้งหมดเมื่อผู้ใช้เข้าชมหน้าเว็บเป็นครั้งแรก เราสามารถแสดงภาพขนาดย่อของภาพได้ จากนั้นเมื่อผู้ใช้คลิกที่ภาพ เราสามารถขอภาพขนาดเต็มจากเซิร์ฟเวอร์และอัปเดตหน้าแบบอะซิงโครนัสได้ ด้วยวิธีนี้ หากผู้ใช้ต้องการดูรูปภาพเพียงไม่กี่ภาพ พวกเขาก็ไม่ต้องทนกับการรอดาวน์โหลดรูปภาพทั้งหมด รูปแบบการพัฒนานี้เรียกว่าการโหลดแบบขี้เกียจ



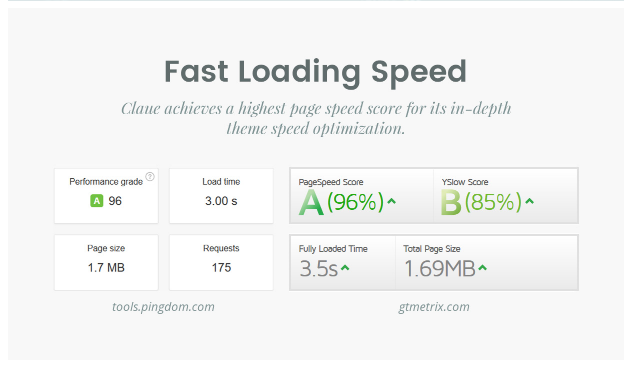
ธีม Claue ที่โดดเด่นพร้อมความเร็วในการโหลดที่รวดเร็ว
ไลบรารี Ajax/การพัฒนาเว็บ เช่น jQuery, Prototype และ MooTools สามารถทำให้การโหลดเนื้อหาที่เลื่อนออกไปใช้งานได้ง่ายขึ้น
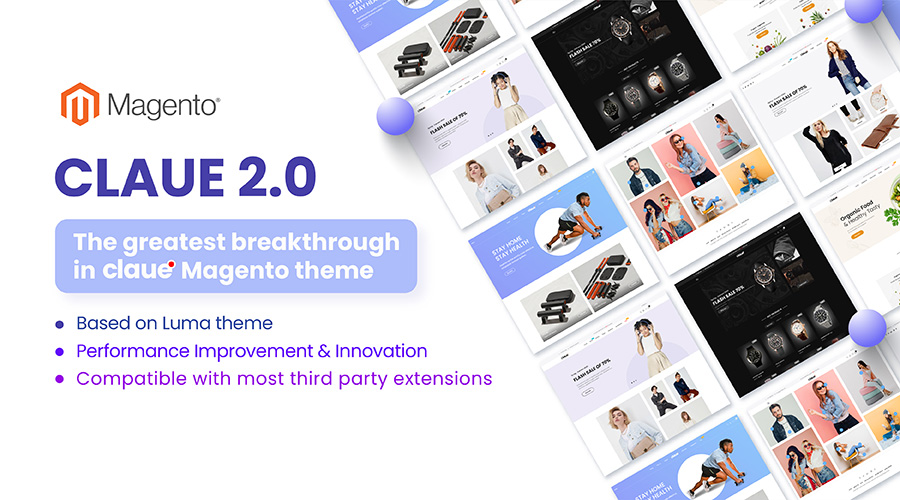
ร้อน!! เวอร์ชัน 2.0 ของ Claue ได้รับการเผยแพร่แล้ว

ดูการสาธิต
Claue Magento Theme 2. 0 ได้รับการเผยแพร่พร้อมการปรับปรุงประสิทธิภาพและคุณสมบัติพิเศษมากมาย มาดูการเปลี่ยนแปลงที่เรารู้สึกตื่นเต้นกันมากที่สุด
- อิงจากธีม Luma
- ตรงตามมาตรฐานทั้งหมดของ Magento Theme
- การปรับปรุงประสิทธิภาพที่สำคัญ
- เข้ากันได้กับส่วนขยายของบุคคลที่สามส่วนใหญ่
- เข้ากันได้อย่างสมบูรณ์กับ Magento 2.4.x
รุ่นขั้นสูงที่สองนี้แตกต่างอย่างสิ้นเชิงจากรุ่นก่อน ดังนั้น หากคุณใช้ Claue เวอร์ชัน 1 และต้องการอัปเดตเป็น Claue เวอร์ชัน 2 คุณสามารถสร้างเว็บไซต์ใหม่ได้เท่านั้น แทนที่จะอัปเดตจากเวอร์ชันเก่า
ใช้ไฟล์ JS และ CSS ภายนอก
เมื่อผู้ใช้โหลดหน้าเว็บของคุณเป็นครั้งแรก เบราว์เซอร์จะแคชทรัพยากรภายนอก เช่น ไฟล์ CSS และ JavaScript ดังนั้น แทนที่จะวางไฟล์ JavaScript และ CSS แบบอินไลน์ จะเป็นการดีที่สุดที่จะวางไว้ในไฟล์ภายนอก

CSS
การใช้ CSS แบบอินไลน์จะเพิ่มเวลาในการแสดงผลของหน้าเว็บด้วย การมีทุกอย่างที่กำหนดไว้ในไฟล์ CSS หลักทำให้เบราว์เซอร์ทำงานน้อยลงเมื่อแสดงหน้าเว็บ เนื่องจากรู้กฎของสไตล์ทั้งหมดที่ต้องใช้อยู่แล้ว
ข้อดีอีกอย่างคือ การใช้ไฟล์ JavaScript และ CSS ภายนอกทำให้การบำรุงรักษาไซต์ทำได้ง่ายขึ้น เนื่องจากคุณเพียงแค่ต้องดูแลไฟล์ทั่วโลกแทนที่จะใช้โค้ดที่กระจัดกระจายอยู่ในหน้าเว็บหลายหน้า
ใช้ระบบแคช
หากคุณพบว่าไซต์ของคุณเชื่อมต่อกับฐานข้อมูลเพื่อสร้างเนื้อหาเดียวกัน ก็ถึงเวลาที่จะเริ่มใช้ระบบแคชเพื่อเพิ่มความเร็วของเว็บไซต์ ด้วยการมีระบบแคช ไซต์ของคุณจะต้องสร้างเนื้อหาเพียงครั้งเดียวแทนที่จะสร้างเนื้อหาทุกครั้งที่ผู้ใช้ของคุณเข้าชมหน้า ระบบแคชจะรีเฟรชแคชเป็นระยะโดยขึ้นอยู่กับวิธีการตั้งค่าของคุณ ดังนั้นแม้หน้าเว็บที่มีการเปลี่ยนแปลงตลอดเวลา (เช่น บล็อกโพสต์ที่มีความคิดเห็น) ก็สามารถแคชได้

ระบบจัดการเนื้อหายอดนิยม เช่น WordPress และ Drupal จะมีคุณสมบัติการแคชแบบคงที่ พวกเขาแปลงหน้าที่สร้างขึ้นแบบไดนามิกเป็นไฟล์ HTML แบบคงที่เพื่อลดการประมวลผลเซิร์ฟเวอร์ที่ไม่จำเป็น สำหรับ WordPress ให้ตรวจสอบ WP Super Cache (หนึ่งในหกปลั๊กอิน WordPress ที่สำคัญที่ติดตั้ง Six Revisions) Drupal มีคุณสมบัติการแคชหน้าในแกนกลาง
นอกจากนี้ยังมีระบบแคชฐานข้อมูลและสคริปต์ฝั่งเซิร์ฟเวอร์ซึ่งคุณสามารถติดตั้งบนเว็บเซิร์ฟเวอร์ของคุณได้ (หากคุณสามารถทำได้) ตัวอย่างเช่น PHP มีส่วนขยายที่เรียกว่าตัวเร่ง PHP ที่เพิ่มประสิทธิภาพการทำงานผ่านการแคชและวิธีการอื่นๆ
หลีกเลี่ยงการปรับขนาดรูปภาพใน HTML
หากรูปภาพมีขนาด 1280x900px เดิม แต่คุณต้องมีขนาด 400x280px คุณควรปรับขนาดและบันทึกรูปภาพใหม่โดยใช้โปรแกรมแก้ไขรูปภาพ เช่น Photoshop แทนที่จะใช้ แอตทริบิวต์ ความกว้าง และ ความสูง ของ HTML (เช่น <img width=”400″ height= ”280″ src=”myimage.jpg” /> ). นั่นก็เพราะว่าโดยธรรมชาติแล้ว รูปภาพขนาดใหญ่จะมีขนาดไฟล์ที่ใหญ่กว่ารูปภาพที่เล็กกว่าเสมอ
แทนที่จะปรับขนาดรูปภาพโดยใช้ HTML ให้ปรับขนาดโดยใช้โปรแกรมแก้ไขรูปภาพ เช่น Photoshop แล้วบันทึกเป็นไฟล์ใหม่
หยุดใช้รูปภาพเพื่อแสดงข้อความ
ไม่เพียงแต่ข้อความในรูปภาพจะไม่สามารถเข้าถึงได้สำหรับโปรแกรมอ่านหน้าจอและไร้ประโยชน์สำหรับ SEO โดยสิ้นเชิง แต่การใช้รูปภาพเพื่อแสดงข้อความยังเพิ่มเวลาในการโหลดหน้าเว็บของคุณ เนื่องจากรูปภาพจำนวนมากขึ้นหมายถึงความเร็วเว็บไซต์ที่หนักกว่า
หากคุณต้องการใช้แบบอักษรที่กำหนดเองจำนวนมากในเว็บไซต์ โปรดเรียนรู้เกี่ยวกับ CSS @font-face เพื่อแสดงข้อความด้วยแบบอักษรที่กำหนดเองได้อย่างมีประสิทธิภาพยิ่งขึ้น มันไปโดยไม่บอกว่าคุณต้องพิจารณาว่าการให้บริการไฟล์ฟอนต์จะเหมาะสมกว่าการแสดงรูปภาพหรือไม่
ปรับขนาดภาพให้เหมาะสมโดยใช้รูปแบบไฟล์ที่ถูกต้อง
ด้วยการเลือกรูปแบบภาพที่เหมาะสม คุณสามารถปรับขนาดไฟล์ให้เหมาะสมได้โดยไม่สูญเสียคุณภาพของภาพ ตัวอย่างเช่น เว้นแต่ว่าคุณต้องการความโปร่งใสของภาพ (เลเยอร์อัลฟา) ที่รูปแบบ PNG มีให้ รูปแบบ JPG มักจะแสดงรูปภาพที่ถ่ายภาพในขนาดไฟล์ที่เล็กกว่า
นอกจากนี้ยังมีเครื่องมือมากมายที่คุณสามารถใช้เพื่อลดน้ำหนักของไฟล์รูปภาพของคุณได้อีกด้วย
โหลด JavaScript ที่ส่วนท้ายของเอกสารของคุณ
เป็นการดีที่สุดถ้าคุณมีสคริปต์ที่โหลดไว้ที่ส่วนท้ายของหน้า แทนที่จะเป็นตอนเริ่มต้น อนุญาตให้เบราว์เซอร์แสดงผลทุกอย่างก่อนเริ่มต้นใช้งาน JavaScript สิ่งนี้ทำให้หน้าเว็บของคุณมีการตอบสนองมากขึ้น เนื่องจากวิธีการทำงานของ JavaScript คือบล็อกสิ่งที่อยู่ด้านล่างไม่ให้แสดงผลจนกว่าการดาวน์โหลดจะเสร็จสิ้น ถ้าเป็นไปได้ ให้อ้างอิง JavaScript ก่อนแท็กปิด <body> ของเอกสาร HTML ของคุณ หากต้องการเรียนรู้เพิ่มเติม โปรดอ่านเกี่ยวกับการเลื่อนการโหลด JavaScript
ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
ความเร็วเว็บไซต์ของคุณได้รับผลกระทบอย่างมากจากตำแหน่งของผู้ใช้ ซึ่งสัมพันธ์กับเว็บเซิร์ฟเวอร์ของคุณ ยิ่งอยู่ไกลเท่าไหร่ ก็ยิ่งต้องเดินทางไกลมากขึ้นเท่านั้น การแคชเนื้อหาของคุณไว้ในตำแหน่งทางภูมิศาสตร์ที่มีการวางกลยุทธ์ไว้หลายแห่งจะช่วยแก้ปัญหานี้ได้ CDN มักจะทำให้ค่าใช้จ่ายในการดำเนินงานของคุณสูงขึ้นเล็กน้อย แต่คุณจะได้รับโบนัสความเร็วอย่างแน่นอน
เพิ่มประสิทธิภาพการแคชเว็บ
นอกจากการใช้ระบบแคชแล้ว คุณควรสร้างเว็บไซต์ที่ใช้การแคชเว็บให้มากที่สุด Web cac hing คือเมื่อไฟล์ถูกแคชโดยเว็บเบราว์เซอร์เพื่อใช้ในภายหลัง สิ่งที่เบราว์เซอร์แคชได้นั้นรวมถึงไฟล์ CSS, ไฟล์ JavaScript และรูปภาพ
นอกเหนือจากพื้นฐาน เช่น การใส่โค้ด CSS และ JavaScript ที่ใช้ในหลายหน้าในไฟล์ภายนอก มีหลายวิธีที่จะทำให้แน่ใจว่าคุณกำลังแคชไฟล์ของคุณอย่างมีประสิทธิภาพสูงสุด
