รายการตรวจสอบการออกแบบเว็บไซต์ใหม่ที่ครอบคลุมในปี 2022
เผยแพร่แล้ว: 2022-06-10เว็บไซต์ของคุณเป็นประกายและดูเหมือนกับที่คุณต้องการให้เป็นเมื่อหลายปีก่อนหรือไม่? แต่ตอนนี้มันอาจจะไม่ได้ทำหน้าที่อย่างเต็มที่อีกต่อไป? ถ้าอย่างนั้นก็ถึงเวลาอัพเกรด เจ้าของเว็บไซต์ทุกคนควรตรวจสอบการออกแบบเว็บไซต์อย่างสม่ำเสมอ และมองหาโอกาสในการปรับปรุงและออกแบบเว็บไซต์ใหม่
ในบทความนี้ เราจะให้คำแนะนำโดยละเอียดและครอบคลุมในการออกแบบเว็บไซต์ของคุณใหม่
- การออกแบบเว็บไซต์ใหม่คืออะไร?
- คุณควรออกแบบเว็บไซต์ของคุณใหม่เมื่อใด
- รายการตรวจสอบการออกแบบเว็บไซต์ใหม่ที่ครอบคลุม
- คุณควรออกแบบเว็บไซต์ของคุณใหม่บ่อยแค่ไหน?
- ตัวอย่างเว็บไซต์ที่ยอดเยี่ยม
การออกแบบเว็บไซต์ใหม่คืออะไร?
การออกแบบเว็บไซต์ใหม่เป็นกระบวนการที่มีรายละเอียดซึ่งเกี่ยวข้องกับการเปลี่ยนแปลงโค้ด เนื้อหา โครงสร้าง และองค์ประกอบภาพของเว็บไซต์ปัจจุบันของคุณอย่างมีนัยสำคัญเพื่อให้บริการผู้เยี่ยมชมของคุณได้ดียิ่งขึ้น เมื่อออกแบบเว็บไซต์ใหม่ เจ้าของธุรกิจมักจะบรรลุเป้าหมายต่อไปนี้: การออกแบบ UI ที่ดีขึ้น การแสดงตัวตนทางออนไลน์ที่ได้รับการปรับปรุง ประสบการณ์ผู้ใช้ที่มากขึ้น และอัตรา Conversion ที่สูงขึ้น
คุณควรออกแบบเว็บไซต์ของคุณใหม่เมื่อใด

คุณจะทราบได้อย่างไรว่าถึงเวลาต้องออกแบบเว็บไซต์ของคุณใหม่หรือไม่? ก่อนที่จะลงทุนทรัพยากรอันมีค่าของบริษัทในการออกแบบใหม่ คุณต้องแน่ใจว่าคุณกำลังออกแบบไซต์ของคุณใหม่ด้วยเหตุผลที่ถูกต้อง ต่อไปนี้คือปัจจัยหลายประการที่ควรพิจารณาเมื่อตัดสินใจว่าจะออกแบบเว็บไซต์ของคุณใหม่หรือไม่:
- เมื่อธุรกิจของคุณเปลี่ยนไป เว็บไซต์ของคุณทำหน้าที่เป็นวิทยากรให้กับธุรกิจของคุณ และเป็นปัจจัยสำคัญในการดึงดูดลูกค้าใหม่และลูกค้า เมื่อเวลาผ่านไป ธุรกิจของคุณก็เริ่มใช้กลยุทธ์ใหม่ — พัฒนาคุณค่าที่ไม่ซ้ำใครใหม่ แนะนำผลิตภัณฑ์ใหม่ ตัดสินใจกำหนดเป้าหมายกลุ่มประชากรใหม่ ฯลฯ แต่เว็บไซต์ของคุณยังไม่ได้รับการอัปเดตเพื่อให้สอดคล้องกับรูปแบบใหม่ของคุณ และในขณะเดียวกัน คุณเห็นว่าการเข้าชมลดลงหรืออัตราตีกลับสูงหรือ Conversion ที่ลดลง อาจถึงเวลาที่คุณต้องออกแบบเว็บไซต์ของคุณใหม่
- เมื่อมีการออกแบบที่ล้าสมัยและล้าสมัย แนวทางปฏิบัติที่ดีที่สุดในการออกแบบเว็บกำลังเปลี่ยนแปลงอย่างรวดเร็ว ไซต์ที่ใช้งานง่ายสำหรับผู้เยี่ยมชมเมื่อห้าปีที่แล้วไม่ได้หมายความว่าเป็นตอนนี้ หากไซต์ของคุณไม่ได้รับการอัปเกรดเป็นเวลาหลายปี คุณอาจพลาดผู้เข้าชมหรือลูกค้าโดยพิจารณาจากแนวโน้มปัจจุบันในการเพิ่มประสิทธิภาพกลไกค้นหา ประสบการณ์ผู้ใช้ และเทคโนโลยีใหม่
- เมื่อไซต์ไม่ได้รับการปรับให้เหมาะกับมือถือ มีคนเข้าดูเว็บบนอุปกรณ์มือถือมากเกินไป และหากไซต์ของคุณใช้งานยากบนหน้าจอขนาดเล็ก ผู้เยี่ยมชมจะคลิกไปและเครื่องมือค้นหาจะลงโทษคุณในการจัดอันดับ ดังนั้น หากเว็บไซต์ของคุณไม่เหมาะกับอุปกรณ์เคลื่อนที่ โครงการออกแบบเว็บไซต์ใหม่ก็มีความจำเป็น
- เมื่อเว็บไซต์ของคุณไม่ปลอดภัย ความปลอดภัยทางไซเบอร์เป็นปัญหาที่ใหญ่ที่สุดอย่างหนึ่งในยุคปัจจุบัน หากไซต์ของคุณได้รับการตั้งค่าเมื่อหลายปีก่อนและไม่ได้รับการอัปเดตตั้งแต่นั้นมา คุณจะเสี่ยงต่อการถูกแฮ็กและไวรัสของเว็บไซต์ ซึ่งหมายความว่าคุณจำเป็นต้องอัปเกรดเพื่อเพิ่มความปลอดภัย
โดยรวมแล้ว เพียงแค่พิจารณาปัจจัยข้างต้นเพื่อช่วยในการตัดสินว่าคุณจำเป็นต้องออกแบบเว็บไซต์ของคุณใหม่หรือไม่
รายการตรวจสอบการออกแบบเว็บไซต์ใหม่ที่ครอบคลุม
หากธุรกิจของคุณจำเป็นต้องออกแบบเว็บไซต์ของคุณใหม่หลังจากพิจารณาปัจจัยข้างต้นแล้ว มาดูสิ่งที่ดีกันดีกว่า — รายการตรวจสอบการออกแบบเว็บใหม่ของเรา

ตรวจสอบเว็บไซต์ปัจจุบันของคุณในเชิงลึก
ก่อนที่คุณจะใช้ขั้นตอนการออกแบบเว็บไซต์ใหม่เหล่านี้ คุณต้องทำให้ชัดเจนว่ามีอะไรผิดปกติกับเว็บไซต์ปัจจุบันของคุณ คุณต้องตรวจสอบตัวบ่งชี้ประสิทธิภาพหลักเพื่อดูว่าเว็บไซต์ของคุณเป็นอย่างไรบ้าง เมื่อทำเช่นนี้ คุณจะต้องพิจารณาเมตริกต่อไปนี้: อัตราตีกลับสำหรับหน้าแรกและสำหรับหน้าหลัก การเข้าชมไซต์ทั้งหมดในแต่ละเดือน หน้าที่เข้าชมสูงสุด และอัตรา Conversion
สร้าง URL ชั่วคราว
การสร้าง URL ชั่วคราวจะช่วยป้องกันการสูญเสียธุรกิจและความเสียหายต่อ SEO ที่ได้รับการฝึกฝนมาอย่างดี วิธีที่ง่ายที่สุดวิธีหนึ่งคือการคัดลอกเว็บไซต์ที่มีอยู่แล้วตั้งค่าเป็น URL ชั่วคราว จากนั้น เปลี่ยนและอัปเดตไซต์ของคุณจาก URL ชั่วคราว เมื่อคุณออกแบบใหม่เสร็จแล้ว คุณสามารถเปลี่ยนชื่อโดเมนและให้ไซต์ใหม่ของคุณแทนที่ชื่อเดิมได้
สร้างบุคลิก

การสร้างบุคลิกหมายความว่าคุณต้องให้ความสนใจกับผู้เยี่ยมชมและออกแบบไซต์ของคุณให้ตรงกับความต้องการของพวกเขา มันสามารถช่วยให้คุณได้ภาพร่างพื้นฐานของประเภทบุคคลที่คุณต้องการเข้าถึงมากที่สุด Personas ช่วยให้คุณสร้างแผนที่คนที่คุณกำลังสร้างไซต์ของคุณได้ ดังนั้นจึงง่ายกว่าที่จะเข้าไปอยู่ในหัวของพวกเขา และทำให้แน่ใจว่าแนวทางการออกแบบของคุณมุ่งเน้นไปที่ประสบการณ์ของพวกเขา
มองคู่แข่งของคุณและค้นหาแรงบันดาลใจ
คุณต้องตรวจสอบรายชื่อเทคนิคการตลาดที่เป็นนวัตกรรมล่าสุด การอัปเดตอัลกอริทึมของ Google แนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO ในปัจจุบัน และคำหลักใหม่สำหรับแรงบันดาลใจในการออกแบบใหม่ของคุณ นอกจากนี้ ให้ทุ่มเทพลังงานมากขึ้นในการทำวิจัยเพิ่มเติมบนเว็บไซต์ของคู่แข่งของคุณ คุณสมบัติที่โดดเด่นของพวกเขาคืออะไรและเกิดอะไรขึ้นกับเว็บไซต์ของตน ทำรายการทุกสิ่งเกี่ยวกับคู่แข่งของคุณ พยายามทำงานออกแบบให้ดีกว่างานออกแบบของพวกเขา และหลีกเลี่ยงข้อผิดพลาดที่พวกเขาทำ
สร้างเนื้อหาของเว็บไซต์ของคุณ
คุณไม่จำเป็นต้องเริ่มต้นใหม่ตั้งแต่เริ่มต้นในขณะที่ออกแบบเว็บไซต์ของคุณใหม่ เนื่องจากมีหลายหน้าที่คุณมีอยู่แล้ว แต่คุณต้องมองหาวิธีที่จะทำให้ดีขึ้น ขณะทำการแมปเนื้อหา คุณควรพยายามค้นหาหน้าที่ปรับให้เหมาะสมสำหรับการค้นหาในขณะนี้และไม่มี CTA ที่ชัดเจน ยิ่งไปกว่านั้น คุณต้องสร้างเนื้อหาที่สามารถนำไปใช้ใหม่ในรูปแบบต่างๆ และสามารถอัปเดตเพื่อกระตุ้นให้ผู้เยี่ยมชมดำเนินการตามที่คุณต้องการได้ดีขึ้น ส่วนที่สำคัญที่สุดคือการหาลิงก์เสียหรือปัญหาอื่นๆ ที่ทำให้อัตราตีกลับสูง
ออกแบบเว็บไซต์ของคุณใหม่

ถึงเวลาเริ่มต้นขั้นตอนการออกแบบของคุณหลังจากเสร็จสิ้นแผนเนื้อหาสำหรับเว็บไซต์ของคุณ ในขั้นตอนนี้ นักออกแบบผลิตภัณฑ์หรือเว็บไซต์จำเป็นต้องสร้าง wireframes หรือต้นแบบสำหรับเว็บไซต์ใหม่ก่อนโดยใช้เครื่องมือสร้างต้นแบบ เช่น Mockplus, Axure, Zeplin และอื่นๆ หลังจากนั้น คุณต้องเริ่มกระบวนการออกแบบ UX/UI ใหม่ ซึ่งอาจรวมถึงการเปลี่ยนแปลงด้านความสวยงาม การอัปเดตเนื้อหาที่ล้าสมัย การรีเฟรชคำหลัก การตรวจสอบและแทนที่ลิงก์ การแทนที่รูปภาพเก่า และอื่นๆ
พัฒนาและเขียนโค้ดเว็บไซต์ของคุณ
ในขั้นตอนนี้ คุณต้องอุทิศเวลาให้เพียงพอสำหรับการพัฒนาไซต์และเขียนโค้ดอย่างหมดจด ม็อคอัพดีไซน์เรียบๆ ที่สร้างขึ้นจะถูกโอนไปยัง HTML, CSS และภาษาอื่นๆ เพื่อให้เว็บไซต์ใช้งานได้ ยิ่งไปกว่านั้น คุณควรตรวจสอบฟังก์ชันการทำงานข้ามเบราว์เซอร์เพื่อให้แน่ใจว่าผู้ใช้ทุกคนจะได้รับประสบการณ์ที่สอดคล้องกัน สิ่งนี้ทำให้มั่นใจได้ว่าเว็บไซต์ของคุณจะแสดงตามที่คาดไว้ ไม่ว่าผู้ใช้ของคุณจะใช้เบราว์เซอร์ใด พวกเขาจะมีประสบการณ์ที่ปรับให้เหมาะสมอย่างเต็มที่เช่นเดียวกัน
เพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับอุปกรณ์มือถือ

ไม่ควรพลาดการเพิ่มประสิทธิภาพเว็บไซต์สำหรับอุปกรณ์เคลื่อนที่ เนื่องจากผู้คนจะค้นหาเว็บไซต์ของคุณบนสมาร์ทโฟน 100 เปอร์เซ็นต์ ดังนั้นการออกแบบเว็บไซต์ของคุณให้เหมาะกับอุปกรณ์เคลื่อนที่จึงเป็นสิ่งจำเป็นในทุกวันนี้ โปรดทราบว่าหน้าเว็บสำหรับมือถือที่เหมาะสมจะไม่มีการออกแบบเหมือนกับหน้าเว็บเดสก์ท็อปของคุณ ควรย่อให้เล็กสุดและจัดรูปแบบเพื่อให้อ่านง่ายบนอุปกรณ์พกพา

ทดสอบเว็บไซต์ของคุณ
หลังจากทำตามขั้นตอนข้างต้นแล้ว คุณต้องทดสอบเว็บไซต์ที่ออกแบบใหม่ทันที คุณต้องทำการเปลี่ยนแปลงเล็กน้อยเพื่อปรับปรุงหลังจากเปิดตัวไม่กี่เดือน วิธีหนึ่งที่จะทำได้คือการทดสอบผู้ใช้ A/B รูปแบบการทดสอบนี้ใช้ไซต์ของคุณสองเวอร์ชันเพื่อดูว่าองค์ประกอบใดที่ขับเคลื่อนการเข้าชมและการมีส่วนร่วม หากปัญหาได้รับการทดสอบแล้ว คุณต้องเตรียมนักพัฒนาหรือเจ้าหน้าที่ด้านเทคนิคของคุณให้พร้อมเพื่อแก้ไขจุดบกพร่องและปัญหาเหล่านั้นอย่างรวดเร็วก่อนเปิดตัว
เปิดตัวเว็บไซต์ใหม่ของคุณ
คุณเกือบจะอยู่ที่นั่นแล้ว! หลังจากเวลาหลายเดือนของการตรวจสอบ วางแผน การออกแบบและการพัฒนา ในที่สุดคุณก็พร้อมที่จะเปิดตัวไซต์ใหม่ของคุณ คุณจ่ายเงินเป็นจำนวนมากสำหรับมัน และตอนนี้ก็ถึงเวลาที่จะอวดมันบนโซเชียลมีเดียและในจดหมายข่าว โพสต์บนเว็บ แต่ให้ความสนใจกับการวิเคราะห์ไซต์ของคุณอย่างใกล้ชิดเพื่อดูว่ามันทำงานอย่างไร ติดตามตัววัดเฉพาะกับเป้าหมายที่คุณระบุไว้ ดูว่าสิ่งใดใช้ได้ผล แล้วปรับแต่งการออกแบบของคุณตามข้อมูลนั้นต่อไป
คุณควรออกแบบเว็บไซต์ของคุณใหม่บ่อยแค่ไหน?
ในส่วนนี้ ฉันต้องทำให้ชัดเจนว่าไม่มีแนวทางเดียวที่เหมาะกับทุกคน แต่โดยทั่วไปแล้ว เจ้าของธุรกิจควรออกแบบเว็บไซต์ใหม่ทุกๆ สองถึงสามปี อย่างไรก็ตาม ขึ้นอยู่กับแนวโน้มในธุรกิจและอุตสาหกรรมของคุณ ด้วยเทคโนโลยีที่เปลี่ยนแปลงตลอดเวลา จึงมีการนำเทคนิคการออกแบบเว็บใหม่ๆ มาใช้ทุกเดือน และคุณอาจต้องออกแบบใหม่ให้เร็วขึ้นเพื่อให้ไซต์ของคุณดูใหม่อยู่เสมอ
ยิ่งไปกว่านั้น หากคุณไม่ต้องการให้เว็บไซต์ของคุณได้รับการออกแบบใหม่อีกในหนึ่งปีหรือประมาณนั้น คุณสามารถเลือกที่จะทำงานร่วมกับทีมงานเว็บที่มีประสบการณ์ซึ่งใช้แนวโน้มและเทคโนโลยีการออกแบบที่ทันสมัย นักออกแบบเว็บไซต์หรือทีมออกแบบที่มีประสบการณ์จะสร้างการออกแบบที่ทันสมัยซึ่งจะดูใหม่และเป็นนวัตกรรมอย่างน้อยในอีกไม่กี่ปีข้างหน้า ซึ่งสามารถช่วยให้คุณประหยัดเวลาและความพยายามได้มาก
ตัวอย่างการออกแบบเว็บไซต์ใหม่ที่ยอดเยี่ยม
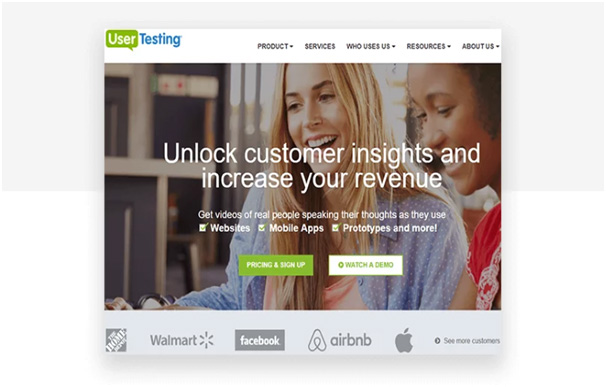
การทดสอบผู้ใช้
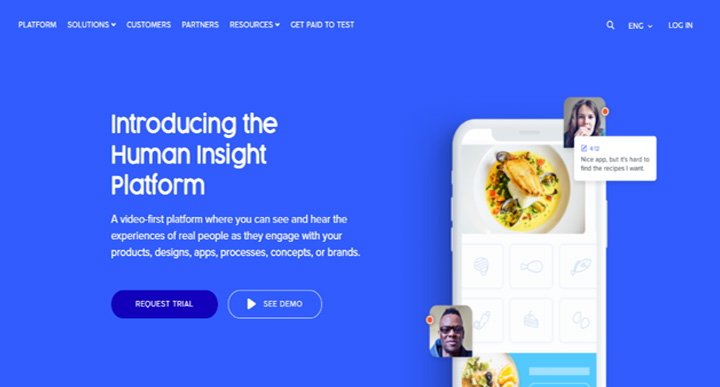
ผลิตภัณฑ์หลักของ User Testing ซึ่งมีชื่อว่า “ Human Insight Platform ” เป็นเครื่องมือทดสอบการใช้งานที่อ้างว่าให้ข้อมูลเชิงลึกตามความต้องการเกี่ยวกับพฤติกรรมเว็บไซต์และประสบการณ์ของผู้ใช้

ก่อนการออกแบบเว็บใหม่ หน้าแรกถูกครอบงำด้วยภาพหมุนสามสไลด์ที่ส่งเสริมการลงทะเบียนสำหรับบริการทดสอบผู้ใช้หลัก และ CTA ที่ชี้ไปยังบริการเพิ่มเติม นอกเหนือจากความเสี่ยงที่เกิดกับภาพหมุนแล้ว สไลด์ที่สองและสามยังรู้สึกไม่ชัดเจนและไม่น่าจะสร้างลีดที่ต้องการได้

หลังจากการออกแบบเว็บใหม่ โฮมเพจของเว็บนั้นได้สูดอากาศบริสุทธิ์ด้วยสีฟ้าสดใส จำนวนคำลดลง 25 เปอร์เซ็นต์ ทำให้สะอาดขึ้นมาก หลังจากปรับปรุงการนำทางด้านบน ภาพหมุนถูกยกเลิกเพื่อแลกกับภาพประกอบที่ชาญฉลาด เป็นมืออาชีพ และสร้างแรงบันดาลใจ ด้วยการนำเสนอคุณค่าที่ชัดเจนและ CTA ที่โดดเด่น ซึ่งสามารถช่วยสร้างลีดได้มากขึ้น
Mockplus
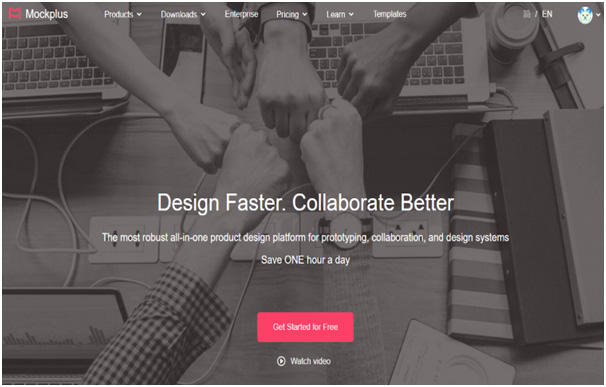
Mockplus เป็นแพลตฟอร์มบนเว็บที่ยอดเยี่ยมสำหรับทีมออกแบบทั้งหมดของคุณ สมาชิกในทีมทั้งหมดของคุณรวมถึงผู้จัดการผลิตภัณฑ์ นักออกแบบ UI/UX และนักพัฒนาสามารถทำงานและทำงานร่วมกันบนแพลตฟอร์มนี้ได้ มันสามารถให้คุณมีเวิร์กโฟลว์ที่ราบรื่นที่ไม่เคยเห็นมาก่อน

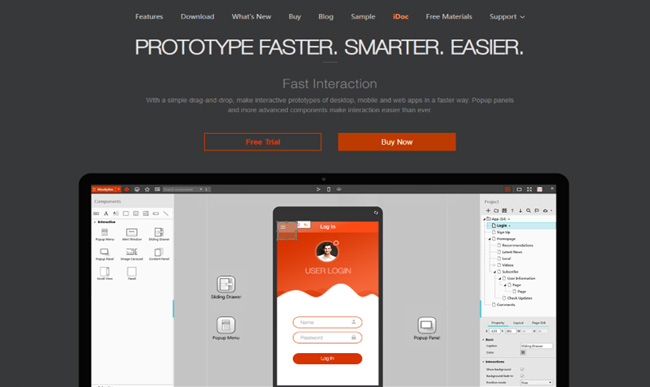
ก่อนการออกแบบเว็บใหม่ รูปลักษณ์จะล้าสมัยเล็กน้อยเนื่องจากสีพื้นหลัง พูดถึงเค้าโครงเว็บมีการนำทางเมนูด้านบนตามด้วยคุณค่าที่ชัดเจนมาก ตามด้วยคำอธิบายคุณสมบัติโดยละเอียดและ CTA ที่ชัดเจนสองรายการทำให้เป็นหน้าตอบสนอง แต่ไม่ได้หมายความว่าไม่สามารถปรับปรุงได้ .

หลังจากการออกแบบเว็บใหม่ จะดูแตกต่างไปจากเดิมอย่างสิ้นเชิง ในขณะที่ยังคงคุ้นเคยอยู่บ้าง เมื่อธุรกิจเปลี่ยนไป ผู้ออกแบบก็เปลี่ยนคำพาดหัวแบบอักษรขนาดใหญ่ด้วย ภายใต้นั้น คำหลายคำเชิญชวนให้คุณรับคำแนะนำสั้นๆ ของ Mockplus CTA สุดท้ายมีสีแดงสดเพื่อให้คุณเริ่มต้น ซึ่งไม่น่ากลัวไปกว่าการดำน้ำและซื้อผลิตภัณฑ์ทันที
Global GRAB
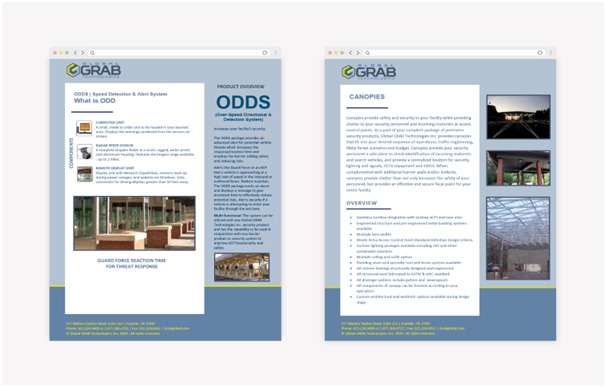
Global GRAB Technologies, Inc. เป็นผู้ให้บริการผลิตภัณฑ์และบริการด้านการรักษาความปลอดภัยระดับแนวหน้า โดยมีสำนักงานใหญ่อยู่ที่เมืองแฟรงคลิน รัฐเทนเนสซี

ก่อนการออกแบบเว็บใหม่ หน้าแรกจะมีข้อความจำนวนมากและล้าสมัย และขาดความตั้งใจ รูปภาพขนาดเล็กในหน้านี้ไม่ได้พูดถึงผลิตภัณฑ์และบริการที่เป็นเอกลักษณ์ของบริษัท กล่าวโดยสรุป หน้าเว็บไซต์เก่าไม่ได้แสดงถึงหน่วยงานทั่วโลกอย่างถูกต้องแม่นยำในการรักษาความปลอดภัยในขอบเขต

หลังจากออกแบบเว็บใหม่ สีสันของแบรนด์ก็จะกระจายไปทั่วเว็บไซต์ และหน้านี้นำคุณค่าที่นำเสนอมาไว้ด้านหน้าและตรงกลาง โดยระบุได้ชัดเจนว่า Global GRAB คือใครและบริการของบริษัท นอกจากนี้ยังมีวิดีโอเคลื่อนไหวในหน้าแรก คำกระตุ้นการตัดสินใจที่ชัดเจน ไอคอนสำหรับกำหนดข้อเสนอต่างๆ คำนิยม บทความในบล็อก และอื่นๆ
NeilPatel.com
Neil Patel เป็นนักเขียนหนังสือขายดีของ New York Times เขาได้รับการยอมรับว่าเป็นผู้ประกอบการ 100 อันดับแรกที่มีอายุต่ำกว่า 30 ปีจากประธานาธิบดีโอบามา และ 100 อันดับแรกของผู้ประกอบการที่มีอายุต่ำกว่า 35 ปีจากองค์การสหประชาชาติ นี่คือเว็บไซต์ของเขา

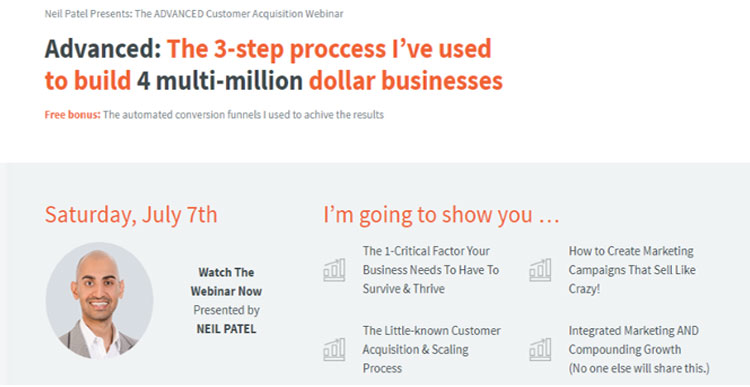
ก่อนการออกแบบเว็บใหม่ หน้าแรกจะเน้นไปที่การสัมมนาทางเว็บของเขา ซึ่งเขากำลังโปรโมตอย่างหนักในขณะนั้น ตั้งแต่นั้นมา จุดสนใจของเขาก็เปลี่ยนไป ดังนั้นเขาจึงออกแบบหน้าแรกใหม่เพื่อมุ่งเน้นที่การรวบรวมลีดใหม่

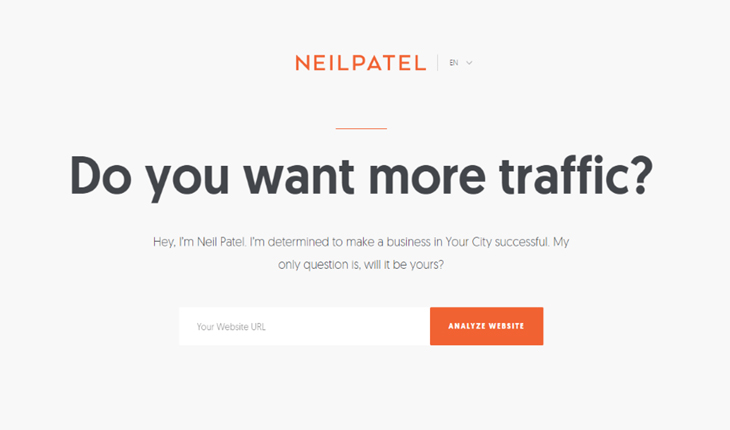
หลังจากการออกแบบเว็บใหม่ มันแสดงให้เห็นอย่างชัดเจนว่าเขาคือใคร และเขาจะช่วยสร้างความสำเร็จในเชิงพาณิชย์ของคุณได้อย่างไร ชุดรูปแบบสีหรือตัวเลือกแบบอักษรของเขามีการเปลี่ยนแปลง แต่ส่วนใหญ่มีความรู้สึกเหมือนกัน และเนื่องจากการออกแบบก่อนหน้านี้เข้ากันไม่ได้กับกลยุทธ์ทางการตลาดของเขาอีกต่อไป จึงต้องเปลี่ยน
สรุปแล้ว
คุณต้องจำไว้ว่าเมื่อพิจารณาเริ่มต้นโครงการออกแบบใหม่ ขั้นตอนแรกคือการประเมินว่าทำไมคุณจึงต้องการออกแบบเว็บไซต์ของคุณใหม่เสมอ คุณต้องมีเหตุผลที่ดีเบื้องหลังการตัดสินใจออกแบบใหม่และเนื้อหาข้างต้นเกี่ยวกับ “ เมื่อใดที่คุณควรออกแบบเว็บไซต์ของคุณใหม่ ” สามารถช่วยให้คุณตัดสินใจได้อย่างถูกต้อง
หลังจากนั้น คุณต้องแน่ใจว่าคุณเข้าใจสิ่งต่าง ๆ เช่น สินทรัพย์ปัจจุบันที่คุณต้องทำงานด้วย คุณต้องการปรับปรุงส่วนใดของไซต์ และเป้าหมายใดที่คุณจะติดตามเพื่อดูว่าการออกแบบใหม่ของคุณประสบความสำเร็จหรือไม่ คุณสามารถปฏิบัติตามรายการตรวจสอบการออกแบบเว็บไซต์ใหม่ทั้งหมดข้างต้นได้ และคุณจะไม่ผิดพลาด
