5 วิธีในการทำให้เว็บไซต์ของคุณป๊อปอัปมีประสิทธิภาพมากขึ้น
เผยแพร่แล้ว: 2022-06-12คุณอาจคิดว่าการตบป๊อปอัปบนหน้าแรกของเว็บไซต์ของคุณก็เพียงพอที่จะดึงดูดความสนใจของผู้เข้าชมได้
คุณจะคิดผิด
ในกรณีส่วนใหญ่จะทำตรงกันข้าม แม้ว่าคุณจะคิดว่าส่วนลดหรือจดหมายข่าวของคุณคุ้มค่าอย่างปฏิเสธไม่ได้ ป๊อปอัปที่ไม่มีเวลาจะทำให้ผู้เยี่ยมชมเว็บไซต์ค้นหา "X" ก่อนที่พวกเขาจะอ่านข้อเสนอของคุณเสียอีก
จากที่กล่าวมา คุณมีสองตัวเลือกเกี่ยวกับป๊อปอัปการตลาดของคุณ
คุณสามารถใช้ป๊อปอัปได้ไม่ว่าจะสร้างความรำคาญให้กับผู้เยี่ยมชมหรือสร้างป๊อปอัปที่มีประสิทธิภาพซึ่งมีการกำหนดเวลาและกำหนดเป้าหมายเพื่อให้ผู้เข้าชมชอบ
เราจะแสดงวิธีการทำอย่างหลัง ;)

วิธีที่ชาญฉลาดในการสร้างป๊อปอัปเว็บไซต์ที่มีประสิทธิภาพ
เมื่อพูดถึงป๊อปอัปของเว็บไซต์ นักการตลาดส่วนใหญ่จะนึกถึงข้อเสนอหรือแคมเปญของตนเท่านั้น
“เราต้องการเสนอส่วนลดอะไร”
“เราต้องการโปรโมตผลิตภัณฑ์อะไร”
“เราจะรับการสมัครอีเมลมากขึ้นได้อย่างไร”
ความคิดที่ให้ความสำคัญกับบริษัทก่อนอาจเป็นสาเหตุให้ป๊อปอัปของคุณไม่มีประสิทธิภาพเท่าที่ควร
แทนที่จะคิดถึงทรัพย์สินของคุณก่อน ให้คิดถึงลูกค้าก่อน
และใช่ เรารู้ดีว่าคำแนะนำทางธุรกิจทุกชิ้นเริ่มต้นด้วย "ให้ความสำคัญกับลูกค้าเป็นอันดับแรก" แต่ต่อไปนี้คือวิธีคำนึงถึงสิ่งนี้สำหรับป๊อปอัปของเว็บไซต์
คิด,
- “ใครกันที่ฉันต้องการเห็นป๊อปอัปนี้”
- “ฉันต้องการให้ลูกค้าทำอะไรเมื่อเห็นป๊อปอัปนี้”
- “ป๊อปอัปนี้ให้ประโยชน์อะไรแก่ลูกค้าของฉันในประสบการณ์การช็อปปิ้ง ณ จุดนี้”
โปรดคำนึงถึงคำถามเกี่ยวกับลูกค้าเป็นอันดับแรกในขณะที่เราดำเนินการต่างๆ เพื่อทำให้ป๊อปอัปของเว็บไซต์ของคุณมีประสิทธิภาพมากขึ้น
5 วิธีในการทำให้ป๊อปอัปเว็บไซต์ของคุณมีประสิทธิภาพมากขึ้น
มาดูวิธีทำให้ป๊อปอัปของคุณน่ารำคาญน้อยลงกัน และตามจริงแล้วส่วนใหญ่มักขึ้นอยู่กับจังหวะเวลา

1. มุ่งเน้นไปที่ระยะเวลาของป๊อปอัปเว็บไซต์ของคุณ
เวลามีความสำคัญในการสร้างและเพิ่มประสิทธิภาพป๊อปอัปของเว็บไซต์ของคุณ กำหนดเวลาในแง่มุมที่แตกต่างกันเล็กน้อยจริง ๆ :
- ระยะเวลาในการเปิดตัวแคมเปญ
- ระยะเวลาของทริกเกอร์ป๊อปอัปจริง
ป๊อปอัปควรเป็นส่วนหนึ่งของกลยุทธ์เริ่มต้นของคุณเมื่อคุณมีแคมเปญการตลาดใหม่
คุณควรใช้ป๊อปอัปของเว็บไซต์ในตอนเริ่มต้นและระยะเวลาของแคมเปญ หากคุณมองข้ามการใช้ป๊อปอัปของเว็บไซต์ในช่วงเริ่มต้นแคมเปญของคุณ เมื่อการขายของคุณใกล้หมดลง คุณอาจถูกล่อลวงให้แสดงป๊อปอัปต่อผู้เยี่ยมชมทุกคน เนื่องจากคุณไม่มีกลยุทธ์ตั้งแต่ต้น
นั่นเป็นเรื่องใหญ่ไม่มี
ตอนนี้ เมื่อใดที่จะเรียกใช้ป๊อปอัปของคุณ ขึ้นกับคำถามเหล่านั้นที่เราถามตัวเองก่อนหน้านี้เกี่ยวกับลูกค้าของเรา
คุณต้องการให้ผู้เยี่ยมชมใช้เวลาบนหน้าเว็บของคุณก่อนที่จะกดปุ่มป๊อปอัปแรก
หากไปที่หน้าโพสต์บล็อก คุณสามารถเรียกป๊อปอัปของคุณให้แสดงหลังจากผ่านไป 15 วินาทีเป็นต้น ซึ่งจะช่วยให้ผู้อ่านมีเวลาอ่านเนื้อหาของคุณบ้าง
และหากพวกเขาออกจากหน้านี้ก่อน 15 วินาที คุณจะรู้ว่าพวกเขาไม่ได้สนใจเนื้อหาชิ้นนั้นมากนัก ดังนั้นป๊อปอัปของคุณจึงอาจไร้ประโยชน์หากถูกเรียกใช้เร็วกว่านี้
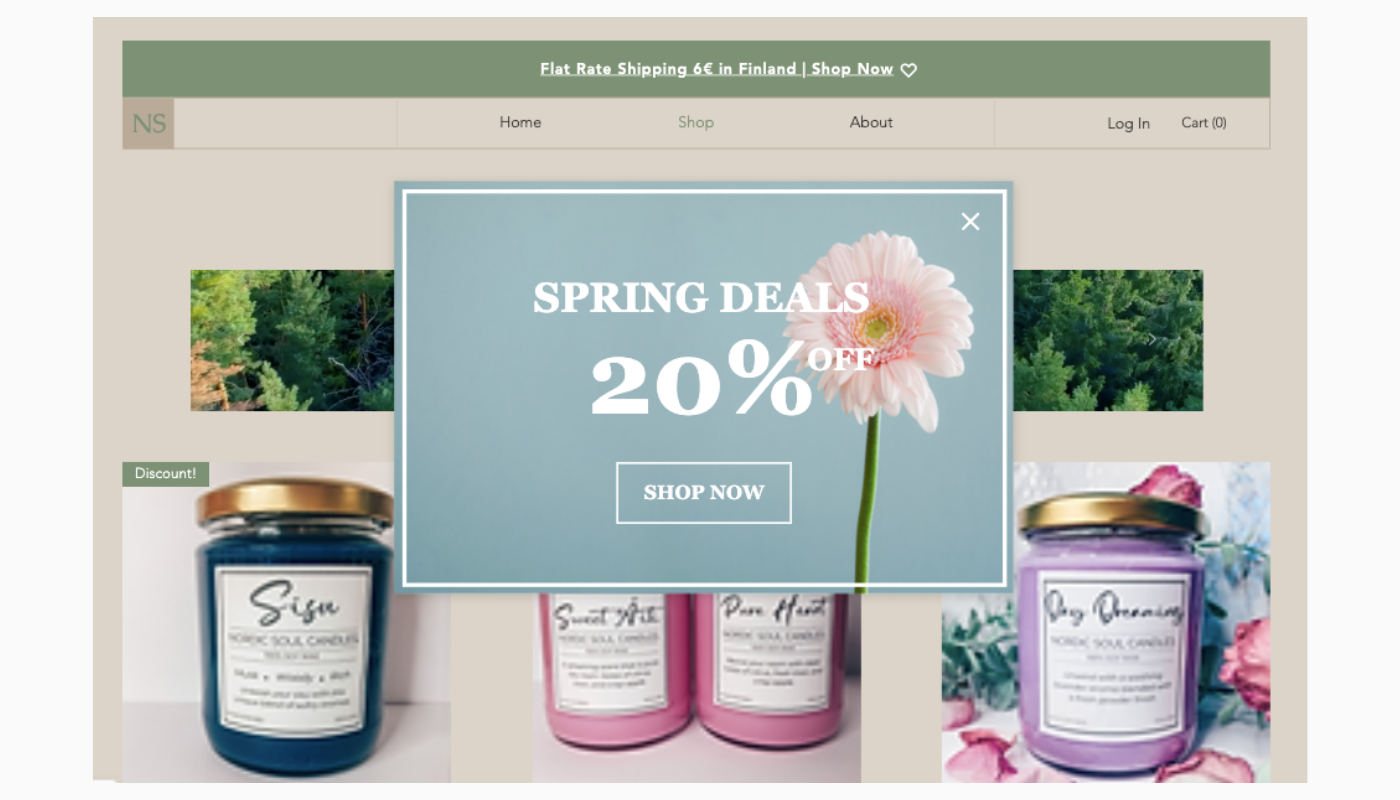
คุณสามารถเรียกใช้ป๊อปอัปส่วนลดได้เมื่อผู้เยี่ยมชมเรียกดูหน้า "ร้านค้า" เฉพาะเป็นเวลา 8-10 วินาที ซึ่งจะทำให้ผู้เข้าชมมีเวลาเพื่อให้แน่ใจว่าพวกเขาอยู่ในหน้าเว็บที่ต้องการ จากนั้นจึงสังเกตเห็นข้อเสนอที่เกี่ยวข้อง
คุณสามารถเรียกใช้ป๊อปอัปที่เกี่ยวข้องกับการจัดส่งเมื่อผู้เยี่ยมชมเว็บไซต์ได้เพิ่มสินค้าลงในตะกร้าสินค้าของตน
คุณสามารถทริกเกอร์ป๊อปอัปการสมัครรับจดหมายข่าวเมื่อผู้เยี่ยมชมเว็บไซต์คลิกหลายหน้าหรือใช้เวลามากกว่า 15 วินาทีในหน้าเดียว
การกำหนดเวลาป๊อปอัปของคุณอย่างมีกลยุทธ์ แสดงว่าคุณแน่ใจว่าป๊อปอัปมีประโยชน์มากกว่าการรบกวน
2. วางตำแหน่งป๊อปอัปอย่างชาญฉลาด อย่าขัดจังหวะประสบการณ์อย่างเต็มที่
ถัดไปบนเสาโทเท็มของสิ่งที่ทำให้ป๊อปอัปไม่มีประสิทธิภาพคือเมื่อพวกเขารบกวนประสบการณ์การช็อปปิ้งออนไลน์
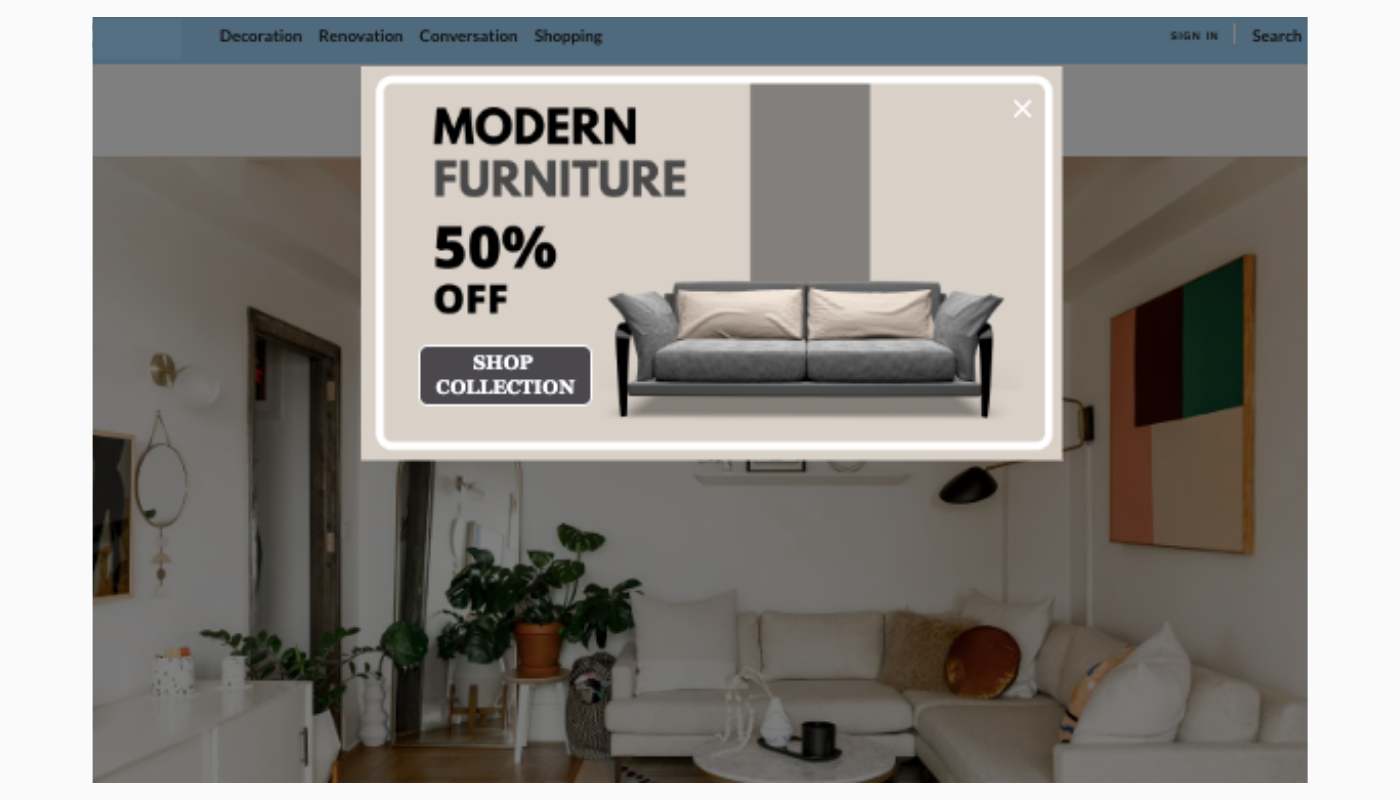
โดยรวมแล้ว การวางตำแหน่งของป๊อปอัปยังส่งผลต่อการรับรู้ด้วย หากป๊อปอัปปรากฏเต็มหน้าจอ แสดงว่าคุณได้หยุดเซสชันของผู้เยี่ยมชมเว็บไซต์ชั่วคราว และนี่อาจเป็นผลเสียต่อผู้ใช้
หากหาปุ่มออกบนป๊อปอัปได้ยาก อาจทำให้ผู้เยี่ยมชมเว็บไซต์ออกจากหน้าเว็บของคุณโดยสิ้นเชิง แทนที่จะพยายามหาวิธีออกจากป๊อปอัปที่คุณเพิ่งขัดจังหวะพวกเขาไป
นอกจากนี้ คุณจะต้องวางตำแหน่งป๊อปอัปสำหรับมือถือและเดสก์ท็อป อย่าละเลยอย่างใดอย่างหนึ่ง หากคุณเพิกเฉยต่อการแก้ไขตำแหน่งป๊อปอัปบนมือถือ ตัวอย่างเช่น เมื่อผู้เยี่ยมชมเห็น พวกเขาอาจคิดว่ามันค่อนข้างไร้จุดหมายเนื่องจากไม่สามารถอ่านได้ทั้งหมด

ดังนั้น โปรดจำไว้ว่า ป๊อปอัปมักจะรบกวนลูกค้าเมื่อ:
- ครอบคลุมทั้งหน้าจอ
- ออกยาก
- พวกเขาถูกตัดออกบางส่วน
เคล็ดลับของเราสำหรับการวางตำแหน่งป๊อปอัป:
- ยึดป๊อปอัปของคุณไว้ที่มุมล่างขวา ด้านข้างใกล้แถบเลื่อน หรือเป็นแบนเนอร์เพื่อให้อยู่ในตำแหน่งที่คุ้นเคย
- ไม่เรียกป๊อปอัปแบบเต็มหน้าจอโดยอัตโนมัติ
- ตรวจสอบให้แน่ใจว่าได้มี 'X' อยู่ที่มุมบนขวาของป๊อปอัปเพื่อให้ออกจากระบบได้ง่าย
- ตรวจสอบว่าป๊อปอัปของคุณพอดีกับหน้าจอมือถือและเดสก์ท็อป
3. ทำให้เว็บไซต์ของคุณป๊อปอัปง่ายต่อการค้นหาอีกครั้ง
ในบางครั้งผู้เยี่ยมชมเว็บไซต์อาจคลิกเพื่อออกจากป๊อปอัปก่อนที่จะสามารถลงทะเบียนได้ว่ามันเกี่ยวกับอะไร
จึงเป็นความคิดที่ดีที่จะย่อขนาดป๊อปอัปให้เล็กสุดเมื่อผู้เยี่ยมชมออกจากป๊อปอัป ดังนั้นเมื่อพวกเขารู้ในภายหลังว่า "อืมส่วนลดอย่างหนึ่งที่ฉันเห็นในป๊อปอัปนั้นในช่วงต้นคืออะไร" พวกเขาสามารถคลิกไอคอนย่อเล็กสุดได้อย่างง่ายดาย

โปรดจำไว้ว่า เป็นสิ่งสำคัญมากที่มุมมองย่อของป๊อปอัปของคุณต้องไม่ครอบคลุมข้อความใดๆ บนหน้าเว็บไซต์ของคุณ หากเป็นเช่นนั้น สิ่งนี้นำไปสู่ประสบการณ์ที่ไม่ดีสำหรับลูกค้า ไม่ว่าพวกเขาจะทำอะไรก็ตาม พวกเขาไม่สามารถลบป๊อปอัปที่น่ารำคาญที่ปิดกั้นมุมมองของพวกเขาได้
4. ออกแบบป๊อปอัปเว็บไซต์บนแบรนด์
ไม่มีใครจำป๊อปอัปเว็บไซต์สแปมที่ดูเหมือนใน 90s หรือไม่? คุณรู้ไหมว่าสีแดงและสีเหลืองที่น่าตกใจปรากฏขึ้นที่คุณและโดยทั่วไปกรีดร้องว่า "หลอกลวง"?
เมื่อคุณออกแบบป๊อปอัปของเว็บไซต์ของคุณโดยคำนึงถึงสีของแบรนด์ คุณต้องหลีกเลี่ยงการอ้างอิงที่หลอกหลอนนี้… ไม่ผิดต่อสีแดงและสีเหลืองของแบรนด์!
ตัวสร้างป๊อปอัป บางตัวทำให้ง่ายต่อการเลือกรหัสฐานสิบหกสีที่คุณใช้บนเว็บไซต์ของคุณและโอนไปยังป๊อปอัปของคุณ
 ในขณะที่คุณต้องการให้ป๊อปอัปของคุณโดดเด่น การเชื่อมโยงที่ชัดเจนระหว่างสีและแบบอักษรของแบรนด์สามารถช่วยให้ป๊อปอัปของคุณรู้สึกมีส่วนร่วมและน่าดึงดูดใจมากขึ้น
ในขณะที่คุณต้องการให้ป๊อปอัปของคุณโดดเด่น การเชื่อมโยงที่ชัดเจนระหว่างสีและแบบอักษรของแบรนด์สามารถช่วยให้ป๊อปอัปของคุณรู้สึกมีส่วนร่วมและน่าดึงดูดใจมากขึ้น
ต้องการดึงดูดลูกค้ามากขึ้นด้วยการออกแบบป๊อปอัปของเว็บไซต์ของคุณใช่หรือไม่
ลองใช้วิดีโอในป๊อปอัปของคุณ คุณสามารถใช้วิดีโอการตลาดสั้นๆ ที่จุดประกายแรงบันดาลใจและการกระทำของบูธจากผู้ดู
หากคุณใส่ วิดีโอ ที่เลือกซื้อได้ในป๊อปอัป ผู้ใช้สามารถคลิกผลิตภัณฑ์ที่ต้องการจากวิดีโอโดยตรงและถูกเปลี่ยนเส้นทางไปยังหน้าผลิตภัณฑ์เฉพาะ
5. เขียน CTA . ที่ตรงและน่าสนใจ
คำพูดของคุณมีพลัง หากคุณกำลังจะใช้ป๊อปอัปเพื่อดึงดูดความสนใจของผู้เข้าชม คุณต้องแน่ใจว่าสิ่งที่คุณเสนอและสิ่งที่คุณต้องการให้ผู้เยี่ยมชมทำนั้นชัดเจน
หากคุณเป้าหมายของป๊อปอัปคือการนำผู้เยี่ยมชมไปยังการเลือกผลิตภัณฑ์ที่เฉพาะเจาะจง คุณจะต้องให้ปุ่ม "เลือกซื้อเลย" "ดูคอลเลกชัน" หรือ "ดูเพิ่มเติม" ที่เป็นตัวหนาที่ส่งผู้เยี่ยมชมโดยตรง .
ไม่มีอะไรเลวร้ายไปกว่าการเห็นป๊อปอัปพร้อมข้อเสนอที่คุณอาจสนใจในฐานะลูกค้า แต่ไม่รู้ว่าจะค้นหาข้อเสนอนั้นบนเว็บไซต์ได้อย่างไร
การเพิ่มปุ่มที่นำลูกค้าโดยตรงไปยังหน้าข้อเสนอเป็นวิธีหนึ่งที่จะทำให้การเดินทางของลูกค้าราบรื่นและเพิ่มโอกาสในการแปลง

ในทางกลับกัน หากป๊อปอัปการตลาดของคุณโฆษณารหัสส่วนลดเพื่อชำระเงิน ขอแนะนำให้ผู้เยี่ยมชมเว็บไซต์คัดลอกและวางรหัสที่จุดชำระเงิน
ด้วยเหตุนี้ ตรวจสอบให้แน่ใจว่าลูกค้าสามารถคลิกและคัดลอกโค้ดได้ด้วยตนเอง
หากเป้าหมายของป๊อปอัปของคุณคือการลงชื่อสมัครใช้อีเมล คุณจะต้องสร้าง CTA ที่โน้มน้าวใจมากขึ้นเล็กน้อย
ส่วนลดในการซื้อครั้งแรกมักจะเป็นสิ่งจูงใจที่ดีสำหรับผู้เข้าชมในการส่งที่อยู่อีเมลไปยังรายการของคุณ อย่างไรก็ตาม คุณยังสามารถทำให้ป๊อปอัปการดักจับลูกค้าเป้าหมายของคุณมีประสิทธิภาพโดยไม่ต้องลดราคา
แรงบันดาลใจ คู่มือ เคล็ดลับ ส่วนลดพิเศษเฉพาะสมาชิก หรือข้อมูลการเปิดตัวผลิตภัณฑ์รายเดือน เป็นประโยชน์ที่น่าสนใจที่คุณสามารถเสนอให้ผู้เยี่ยมชมของคุณเพื่อแลกกับอีเมลของพวกเขา
ต่อไปนี้คือเคล็ดลับสั้นๆ บางประการเกี่ยวกับวิธีสร้าง CTA ที่น่าสนใจสำหรับป๊อปอัปของเว็บไซต์ของคุณ:
- สร้างความรู้สึกเร่งด่วน (เช่น “ข้อเสนอจะหมดอายุใน 5 ชั่วโมง”)
- ใช้คำคุณศัพท์ที่เป็นตัวหนา เช่น "สุดยอด" "ปราศจากความเจ็บปวด" "มหากาพย์" "ฟรี" "พิสูจน์แล้ว"
- ดึงดูดอารมณ์ลูกค้าที่สะท้อนความต้องการ ความไม่เพียงพอ แรงบันดาลใจ ความปลอดภัย ความสำเร็จ
แรงบันดาลใจเพิ่มเติมสำหรับป๊อปอัปเว็บไซต์ที่มีประสิทธิภาพ
เมื่อคุณรู้แล้วว่าป๊อปอัปทำอะไรได้บ้างเพื่อทำให้ป๊อปอัปมีประสิทธิภาพมากกว่าที่จะรำคาญ ก็ถึงเวลาหาแรงบันดาลใจในการออกแบบป๊อปอัป
ดูบล็อกโพสต์ของเราเกี่ยวกับ 6 ตัวอย่างเทมเพลตป๊อปอัป เพื่อค้นหาจุดเริ่มต้นที่สมบูรณ์แบบสำหรับป๊อปอัปของเว็บไซต์ที่มีประสิทธิภาพมากขึ้นสำหรับธุรกิจของคุณ

