10 เทรนด์การออกแบบเว็บไซต์สำหรับปี 2023 ที่จะคงอยู่ไปอีกหลายปี
เผยแพร่แล้ว: 2023-04-28แนวโน้มการออกแบบเว็บไซต์ยังคงพัฒนาต่อไป แต่เป้าหมายสูงสุดของการสร้างประสบการณ์ที่ดีที่สุดสำหรับผู้ใช้ไม่ได้เปลี่ยนแปลง เราเพิ่งเข้าถึงผู้ใช้ได้ดียิ่งขึ้นในจุดที่พวกเขาอยู่ ตอบสนองความต้องการของพวกเขา และทำให้ทุกคนเข้าถึงเว็บไซต์ได้มากขึ้น
ต่อไปนี้คือเทรนด์การออกแบบเว็บไซต์ที่ร้อนแรงที่สุดในปี 2023 ที่เราคาดว่าจะคงอยู่ตลอดไป
10 เทรนด์การออกแบบเว็บไซต์ที่กำลังมาแรง
1. การออกแบบเว็บไซต์สำหรับมือถือเป็นอันดับแรก
แนวคิดในการออกแบบเว็บไซต์ที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกไม่ใช่เรื่องใหม่ แต่ได้กลายเป็นความสำคัญสูงสุดในฐานะแอตทริบิวต์ SEO พื้นฐาน เราสามารถเรียกสิ่งนี้ได้อย่างปลอดภัยว่าเป็นเทรนด์การออกแบบเว็บไซต์ที่เผาไหม้ช้า
ตั้งแต่ปี 2019 Google ได้ใช้ การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก สำหรับเว็บไซต์ใหม่ทั้งหมด ซึ่งหมายความว่าเครื่องมือค้นหาจะรวบรวมข้อมูลไซต์ของคุณในเวอร์ชันมือถือแทนเวอร์ชันเดสก์ท็อป หากเว็บไซต์ของคุณไม่ได้ใช้การออกแบบที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก ผู้คนจะค้นหาเว็บไซต์ได้ยากขึ้น
การออกแบบสำหรับมือถือยังคงมีความสำคัญต่อประสบการณ์ของผู้ใช้เช่นกัน
จำนวนผู้ที่ซื้อสินค้าจากโทรศัพท์มือถือ (รู้จักกันในชื่อ mcommerce ) เพิ่มขึ้น 15% จากปี 2020 ถึง 2021 จาก การวิจัยของ eMarketer ในอีกห้าปีข้างหน้า eMarketer คาดการณ์ว่ามือถือจะเป็นช่องทางที่ผู้บริโภคต้องการสำหรับการช้อปปิ้งออนไลน์ เนื้อหาที่เหมาะกับมือถือสามารถเพิ่มความเร็วในการตัดสินใจซื้อได้ถึง 20% จาก การวิจัยของ BCG ทำให้วงจรการขายสั้นลงโดยเฉลี่ย 35 วัน
แนวทางปฏิบัติที่ดีที่สุดบางประการที่ควรจดจำสำหรับ การออกแบบเว็บไซต์ที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก มีดังนี้
- พิจารณาลำดับชั้นของภาพและวิธีที่ข้อมูลและรูปภาพจะวางซ้อนกันบนอุปกรณ์เคลื่อนที่ก่อน จากนั้นจึงนำไปใช้กับการออกแบบเดสก์ท็อปของคุณ
- ใช้ ฟังก์ชัน AMP ตามความเหมาะสม เช่น ในบล็อกโพสต์หรือหน้าที่มีเนื้อหาจำนวนมาก
- พิจารณาเพิ่มสารบัญที่คลิกได้ซึ่งช่วยให้ผู้ใช้สามารถข้ามไปยังส่วนที่เกี่ยวข้องกับตนเองมากที่สุดได้อย่างง่ายดาย
- ใช้ส่วนที่ขยายได้ (หีบเพลง) สำหรับบล็อกข้อความขนาดใหญ่ (เช่น คำถามที่พบบ่อย)
- ใช้ปุ่มกระตุ้นการตัดสินใจที่มีคอนทราสต์ของสีเพียงพอเพื่อให้โดดเด่นได้ง่าย
- ลดจำนวนของแบบฟอร์มป๊อปอัป และตรวจสอบให้แน่ใจว่าสิ่งที่คุณใช้นั้นสามารถคลิกได้ง่าย
2. การออกแบบที่เรียบง่าย
Apple เป็นมาตรฐานที่อ้างถึงบ่อยครั้งสำหรับการออกแบบที่เรียบง่าย และเข้าใจได้ง่ายว่าทำไม เว็บไซต์ของพวกเขาเน้นภาพผลิตภัณฑ์ขนาดใหญ่พร้อมข้อความสนับสนุนเพียงไม่กี่คำและคำกระตุ้นการตัดสินใจที่ชัดเจน เมื่อคุณเข้าสู่เว็บไซต์ของ Apple คุณจะเห็น iPhone 14 Pro ทันที และคุณได้รับเชิญให้เรียนรู้เพิ่มเติมเกี่ยวกับ iPhone หรือซื้อก่อนที่จะทำอย่างอื่น
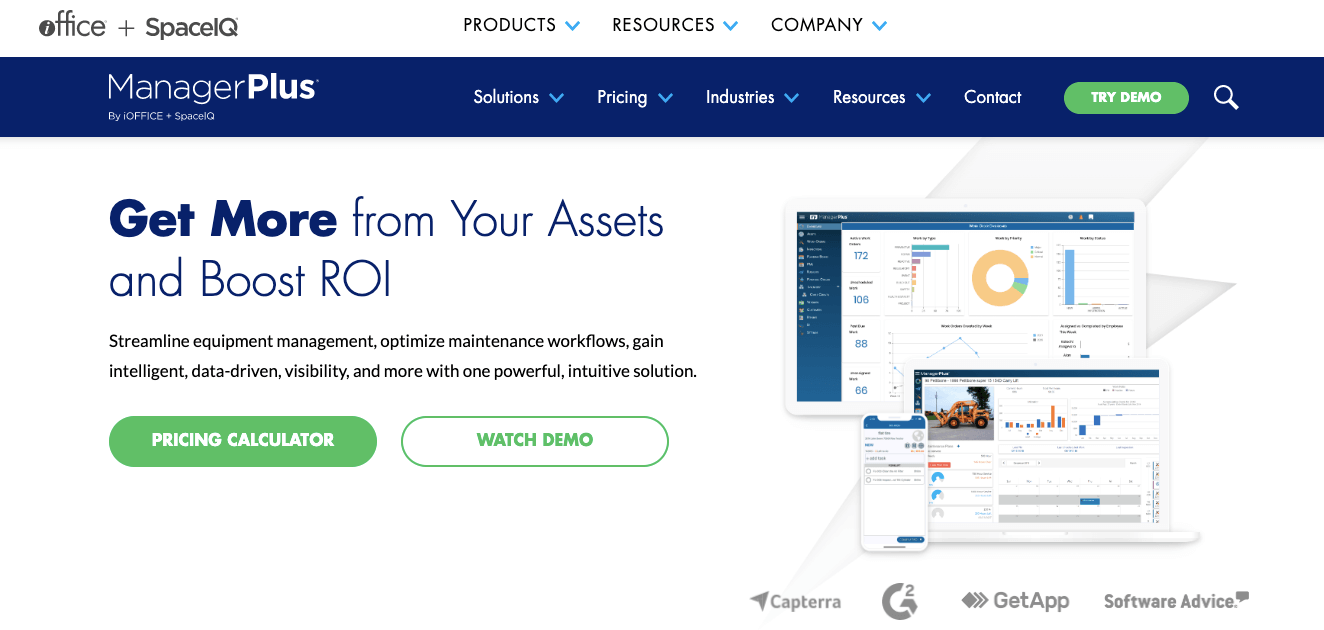
ในช่วงไม่กี่ปีที่ผ่านมา บริษัท B2B ได้นำหลักการออกแบบเว็บไซต์เดียวกันหลายข้อมาใช้เช่นกัน เว็บไซต์เช่น Slack และ ManagerPlus มีรูปลักษณ์ที่เรียบง่ายเหมือนกัน โดยมีฉากหลังแบน ข้อความสั้นๆ ที่โดดเด่นในพื้นที่ฮีโร่ และไอคอนพื้นฐานหรือภาพหน้าจอของอินเทอร์เฟซ

3. การใช้วิดีโอเพื่อสนับสนุนกระบวนการขาย
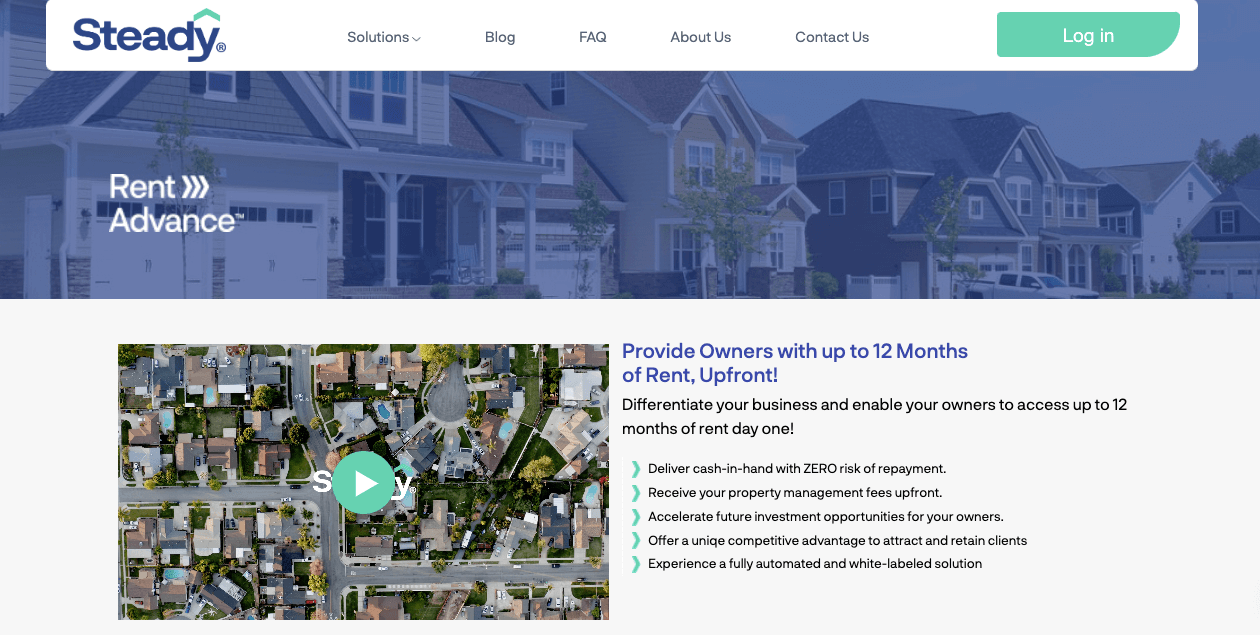
ผลิตภัณฑ์หรือบริการ B2B จำนวนมากยากที่จะอธิบายด้วยคำไม่กี่คำและรูปภาพเดียว ผู้ใช้จำเป็นต้องรู้เพิ่มเติมว่าโซลูชันจะช่วยให้พวกเขาทำงานได้อย่างชาญฉลาดขึ้น รักษาความปลอดภัย หรือมีส่วนร่วมกับพนักงานได้อย่างไร วิดีโอเป็นองค์ประกอบการออกแบบเว็บไซต์เชิงโต้ตอบที่มีประสิทธิภาพซึ่งช่วยให้ผู้ใช้เข้าใจอย่างชัดเจนเกี่ยวกับสิ่งที่คุณนำเสนอและวิธีการทำงาน ดูง่าย (ตามตัวอักษร) ว่าเหตุใดเทรนด์การออกแบบเว็บไซต์นี้จึงคงอยู่ตลอดไป
วิดีโอภาพรวมได้กลายเป็นขั้นตอนแรกที่สำคัญในกระบวนการขายสำหรับหลายๆ บริษัท และเหมาะที่จะรวมไว้ในหน้าแรก วิดีโอเหล่านี้ควรสั้นและไพเราะ ไม่เกินหนึ่งหรือสองนาที และอธิบายเพิ่มเติมเกี่ยวกับคุณค่าของคุณด้วยการอธิบายสั้น ๆ ว่าเหตุใดคุณจึงดำรงอยู่ สิ่งที่คุณทำ และประโยชน์ที่ลูกค้าได้รับ
วิดีโออื่นๆ ที่ควรพิจารณารวมไว้ในเว็บไซต์ของคุณ:
- วิดีโออธิบายรายละเอียดเพิ่มเติมเกี่ยวกับผลิตภัณฑ์และบริการแต่ละหน้า
- วิดีโอเกี่ยวกับวัฒนธรรมของบริษัทในหน้าเกี่ยวกับเราหรืออาชีพของคุณ
- การแนะนำสั้นๆ ถึงบุคคลในทีมขายของคุณในหน้าติดต่อเรา
ในรายงานการวิจัยล่าสุดจาก Wyzowl 87% ของนักการตลาดกล่าวว่าพวกเขาเห็นผลตอบแทนที่ดีจากการลงทุนจากการตลาดผ่านวิดีโอ

4. กราฟิกและแอนิเมชันแบบกำหนดเอง
การตลาดผ่านวิดีโอทำงานได้ดีเพราะสมองของเรามี สายสำหรับเนื้อหาภาพ
นั่นเป็นเหตุผลที่เทรนด์การออกแบบเว็บไซต์ที่ยั่งยืนอีกอย่างหนึ่งคือการใช้กราฟิกและแอนิเมชั่นแบบกำหนดเอง องค์ประกอบเหล่านี้สามารถช่วยทำให้เว็บไซต์ของคุณมีชีวิตชีวาและสนับสนุน ประสบการณ์แบรนด์ โดยรวมของคุณ

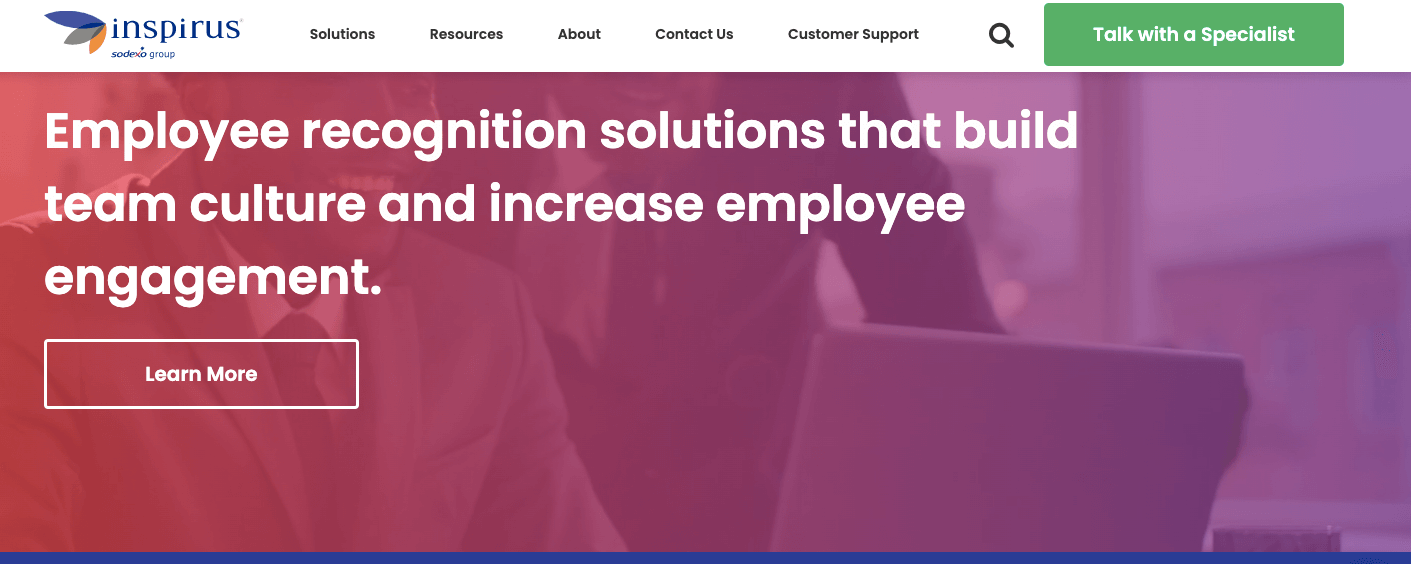
5. การไล่ระดับสีในการออกแบบเว็บไซต์
คุณอาจเคยเห็นการไล่ระดับสีจำนวนมากที่ใช้ในการออกแบบเว็บไซต์ในช่วงหลายปีที่ผ่านมา แต่นี่เป็นเทรนด์หนึ่งที่ไม่น่าจะจางหายไปในเร็วๆ นี้ การไล่ระดับสีเป็นการไล่ระดับสีจากสีหนึ่งไปยังอีกสีหนึ่ง คุณสามารถใช้สิ่งเหล่านี้เพื่อกระตุ้นความรู้สึกสงบและสบายใจ ความคุ้นเคย หรือความสบายใจ นอกจากนี้ยังมีแนวโน้มที่จะทำให้การออกแบบเว็บไซต์ของคุณไหลไปพร้อมกันเมื่อผู้ใช้เลื่อนหน้าลงมา


6. การออกแบบหน้าเว็บที่เป็นกลางทางเพศ
ภาษาและการออกแบบมีวิวัฒนาการควบคู่ไปกับวัฒนธรรม เมื่อมีผู้คนจำนวนมากขึ้นระบุว่าเป็นบุคคลข้ามเพศ ไบนารี เพศที่ไม่สอดคล้องกัน หรือเพศที่ผันแปร เราจึงเห็น องค์ประกอบการออกแบบเว็บไซต์ที่ครอบคลุม มากขึ้น ซึ่งรวมถึงการเลิกใช้โครงร่างสีหรืออวาตาร์แบบดั้งเดิมของ "ผู้ชาย" หรือ "ผู้หญิง" และการใช้คำสรรพนามที่เป็นกลางทางเพศในสำเนาเว็บไซต์
House of LR&C เป็นตัวอย่างที่ดี ร้านค้าปลีกเสื้อผ้ามีรูปแบบและขนาดให้เลือกมากมาย และเว็บไซต์ก็สนับสนุนพันธกิจของตน ใช้รูปแบบสีที่เป็นกลาง ความหลากหลายในภาพและภาษาที่ครอบคลุม
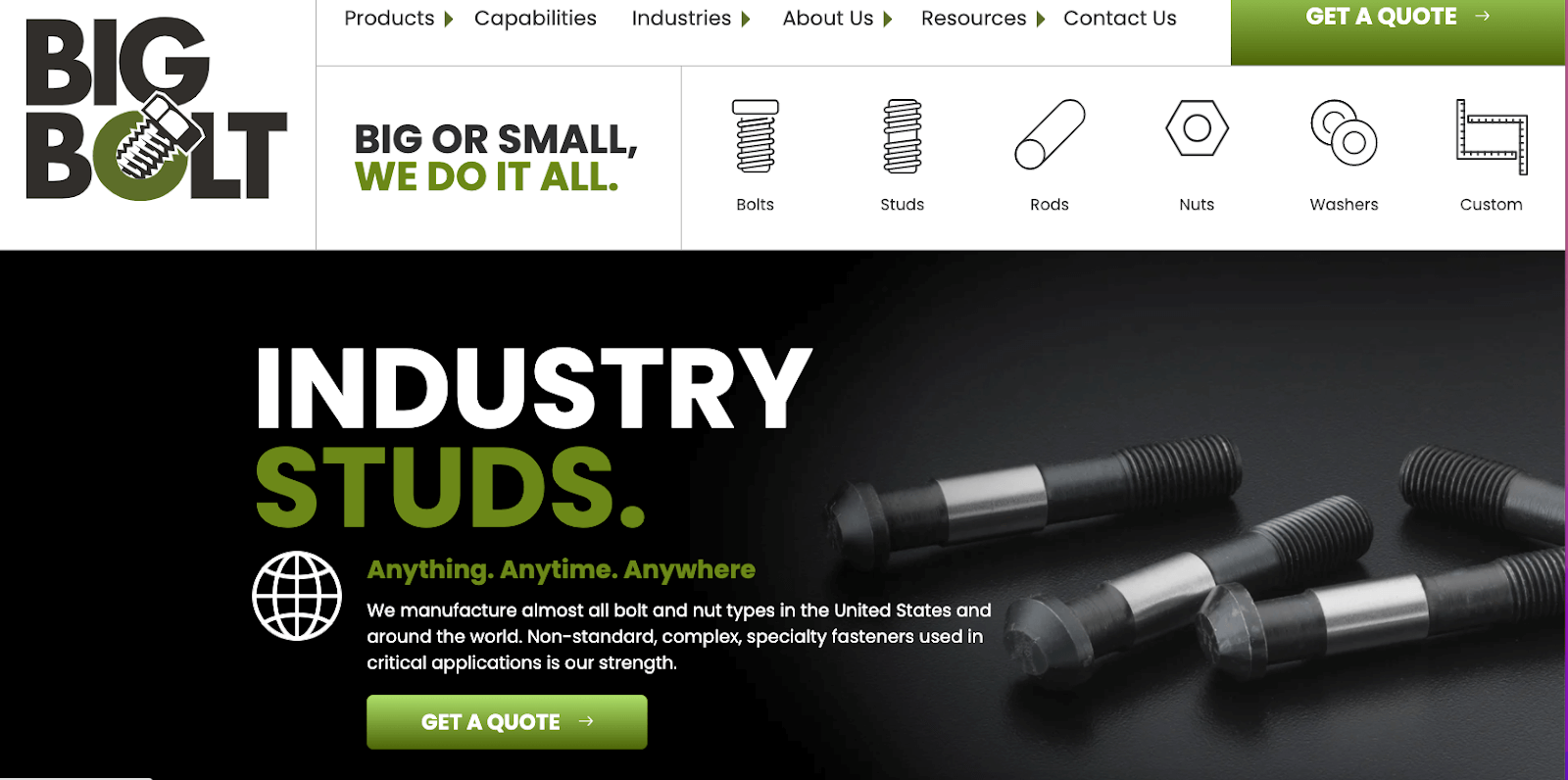
7. การพิมพ์ขนาดใหญ่
ตัวพิมพ์ใหญ่และหนาทำให้สื่อความหมายชัดเจน เว็บไซต์ Big Bolt แสดงให้เห็นอย่างชัดเจน แนวโน้มการออกแบบเว็บไซต์นี้น่าสนใจเป็นพิเศษสำหรับผู้ผลิต แต่ก็สามารถใช้ได้ในเกือบทุกอุตสาหกรรม

8. เส้นขอบที่มองเห็นได้
เส้นขอบที่มองเห็นได้ช่วยแบ่งส่วนข้อมูลและทำให้ค้นหาได้ง่ายขึ้น คุณสามารถใช้สิ่งเหล่านี้เพื่อจัดระเบียบการนำทางของคุณ ทำให้ผลิตภัณฑ์หรือแอปพลิเคชันเฉพาะเจาะจงโดดเด่น และอื่นๆ มี เส้นขอบหลายประเภท ที่คุณสามารถสร้างได้โดยใช้ CSS รวมถึง:
- เส้นขอบทึบ
- เส้นขอบที่มีเส้นประหรือจุด
- เส้นขอบที่มีร่อง สัน ส่วนแทรกหรือส่วนที่ยื่นออกมา
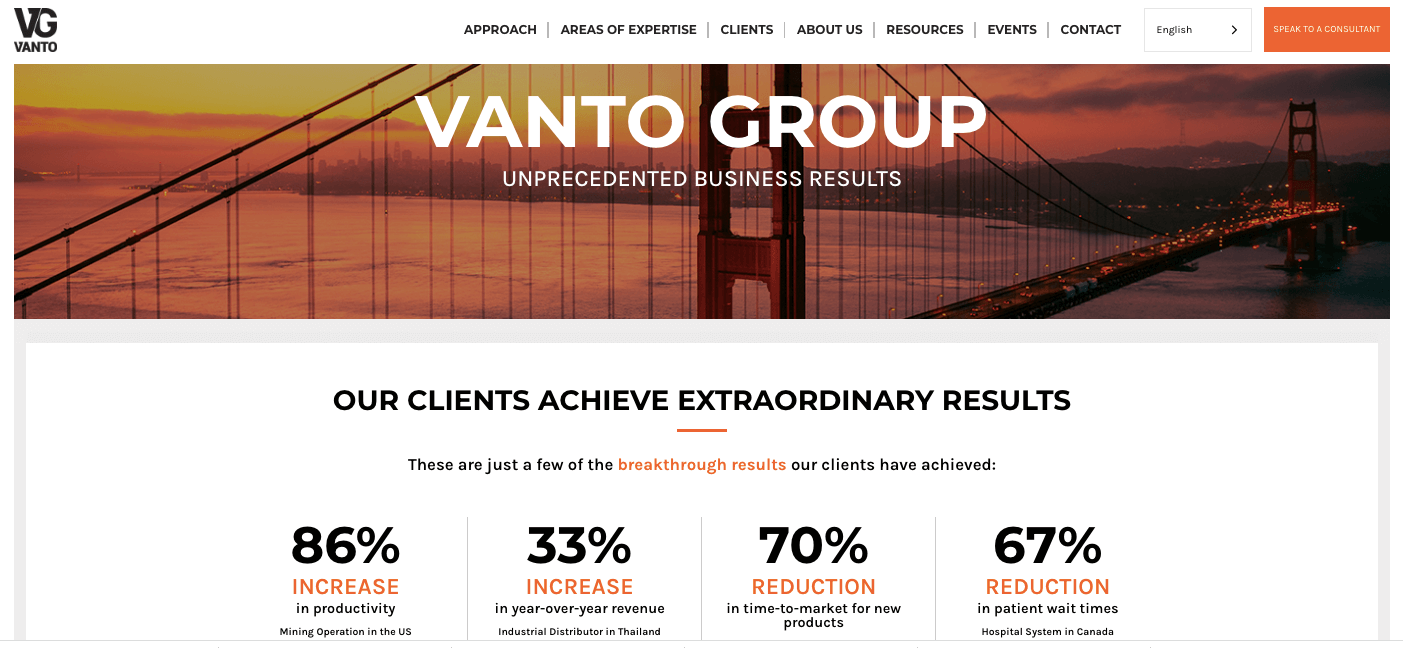
นี่คือตัวอย่างที่ยอดเยี่ยมของเว็บไซต์ที่ใช้เส้นขอบที่มองเห็นได้

9. การโต้ตอบแบบไมโคร
การโต้ตอบแบบไมโครสร้างประสบการณ์ผู้ใช้ที่มีส่วนร่วมมากขึ้นบนเว็บไซต์ของคุณ ตัวอย่างบางส่วน ได้แก่ ปุ่ม "ถูกใจ" บนแพลตฟอร์มโซเชียลมีเดีย ฟังก์ชันการปัดนิ้ว หรือกราฟิกแอนิเมชันที่บอกว่าคุณอยู่ในขั้นตอนใด เช่น กระต่ายใน แอป Hopper ที่ปรากฏขึ้นขณะที่คุณกำลังรอรับข้อเสนอเที่ยวบินที่ดีที่สุด .
องค์ประกอบเหล่านี้จะแนะนำผู้ใช้ผ่านไซต์ของคุณ ให้โอกาสในการโต้ตอบและให้ข้อมูลที่มีค่าในทันที
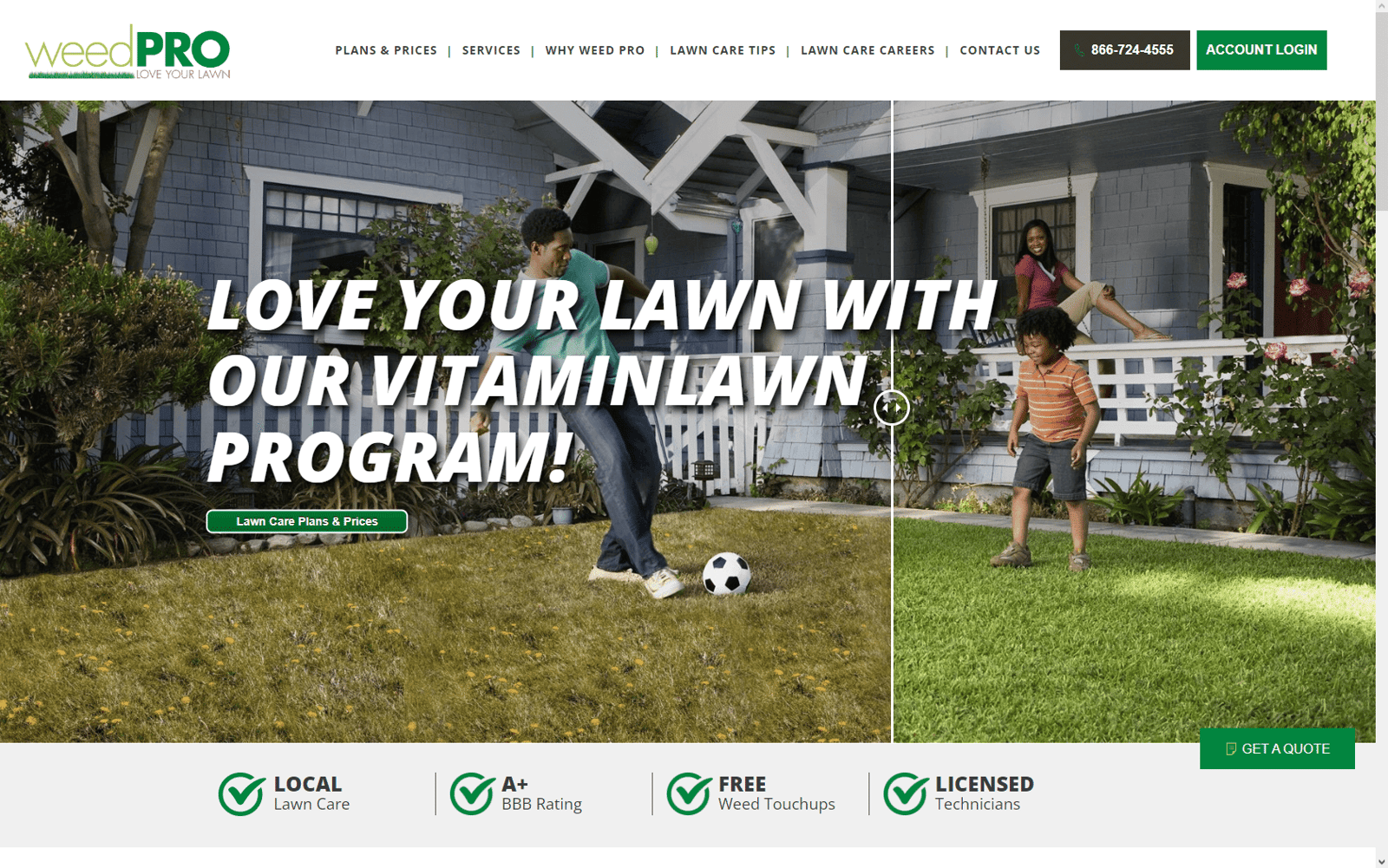
บริษัทดูแลสนามหญ้า Weed Pro ใช้แถบเลื่อนที่แสดงสนามหญ้าก่อนและหลังการรักษา เป็นเพียงตัวกรอง แต่เป็นภาพที่ทรงพลังว่าสวนของคุณจะดูสดใสและสวยงามเพียงใดเมื่อมีมาตรการบำรุงรักษาที่เหมาะสม

10. การออกแบบเว็บไซต์ที่สามารถเข้าถึงได้
การออกแบบเว็บไซต์ที่สามารถเข้าถึงได้ เป็นสิ่งสำคัญในการมอบประสบการณ์การใช้งานที่ดีสำหรับทุกคน รวมถึงผู้ที่มีความบกพร่องทางการมองเห็นหรือการได้ยิน และผู้ที่มีความผิดปกติในการเรียนรู้ เช่น ดิสเล็กเซีย
นี่ไม่ใช่เทรนด์ แต่เป็นปัจจัยสำคัญที่ทุกแบรนด์ควรพิจารณาในลักษณะเดียวกับที่พวกเขาคิดเกี่ยวกับการออกแบบเว็บไซต์เพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก
แนวทางการช่วยสำหรับการเข้าถึงเนื้อหาเว็บ (WCAG) นั้นครอบคลุม แต่ประเด็นสำคัญบางประการ ได้แก่ :
- ใช้ฟอนต์ขนาดใหญ่อ่านง่าย (อย่างน้อย 16 px หรือใหญ่กว่า) และเว้นบรรทัดเว้นวรรคอย่างน้อย 1 1/2
- หลีกเลี่ยงการบล็อกข้อความยาวๆ และใช้ย่อหน้าสั้นๆ หรือรายการหัวข้อย่อยเมื่อเป็นไปได้
- การใช้สีที่มีความเปรียบต่างเพียงพอสำหรับปุ่มกระตุ้นให้ดำเนินการและพื้นที่อื่นๆ ที่คลิกได้
- รวมถึงข้อความแสดงแทนในรูปภาพทั้งหมด
- การใช้คำบรรยายสำหรับวิดีโอทั้งหมด
การใส่ใจกับรายละเอียดที่สำคัญเหล่านี้จะช่วยให้แน่ใจว่าคุณจะไม่กีดกันใครก็ตามจากการหาข้อมูลที่พวกเขาต้องการบนเว็บไซต์ของคุณโดยไม่ได้ตั้งใจ
ใช้แนวโน้มการออกแบบเว็บไซต์เหล่านี้
เทรนด์การออกแบบเว็บไซต์บางอย่างมาและไป แต่ประสบการณ์ของผู้ใช้ที่ยอดเยี่ยมนั้นไม่มีวันหมด การรู้วิธีรวมองค์ประกอบการออกแบบบางอย่างอย่างเหมาะสมโดยไม่ส่งผลเสียต่อ UX, SEO หรือความเร็วของเพจ จำเป็นต้องมีทักษะและประสบการณ์เฉพาะด้าน
ทีมงานของเราที่ Kuno Creative มีส่วนร่วมในการออกแบบและพัฒนาเว็บไซต์มาตั้งแต่ปี 2000 เรามีความเชี่ยวชาญตลอดกระบวนการ ตลอดจนในการจัดการความซับซ้อนของการโยกย้ายเว็บไซต์ เวิร์กโฟลว์ และอื่นๆ
นอกจากนี้ เรายังมีประสบการณ์ในการออกแบบเว็บไซต์สำหรับอุตสาหกรรมต่างๆ ที่หลากหลาย รวมถึงเทคโนโลยีและซอฟต์แวร์ การดูแลสุขภาพ การผลิต และบริการระดับมืออาชีพ
ลองดู ตัวอย่างการออกแบบเว็บไซต์ ของเราอย่างละเอียดและ ติดต่อเราได้ ตลอดเวลาเพื่อหารือเกี่ยวกับวิธีที่เราสามารถช่วยให้คุณบรรลุความสมดุลที่เหมาะสมระหว่างการออกแบบสำหรับเครื่องมือค้นหาและการออกแบบสำหรับผู้คน

