วิธีการออกแบบเว็บไซต์ด้วยเครื่องมือสร้างต้นแบบที่ดีกว่าที่สามารถทำให้กระบวนการสำหรับนักออกแบบเป็นไปโดยอัตโนมัติ
เผยแพร่แล้ว: 2021-04-24เมื่อฉันสะดุดกับข้อความค้นหานี้ใน Quora ฉันรู้ว่าผู้คนจำนวนมากต้องการเป็นเลิศในการออกแบบเว็บไซต์โดยใช้เครื่องมือสร้างต้นแบบ ตรงไปตรงมา แนวคิดของการออกแบบเว็บไซต์มีการพัฒนาอย่างมากและกลายเป็นแบบไดนามิกและตอบสนองมากขึ้น ดังนั้น เพื่อให้งานของคุณง่ายขึ้น คุณสามารถพิจารณาใช้เครื่องมือสร้างต้นแบบที่สามารถทำให้กระบวนการโดยรวมเป็นไปโดยอัตโนมัติ แม้ว่าจะมีตัวเลือกมากมาย แต่ฉันได้เลือกเครื่องมือสร้างต้นแบบและออกแบบเว็บไซต์ที่ดีที่สุด 5 รายการที่คุณต้องสำรวจ
- เหตุใดการสร้างต้นแบบจึงมีความสำคัญในการออกแบบเว็บไซต์
- เครื่องมือสร้างต้นแบบที่เชื่อถือได้สามารถช่วยคุณในการออกแบบเว็บไซต์ได้อย่างไร
- จะเลือกเครื่องมือสร้างต้นแบบที่ดีที่สุดสำหรับการออกแบบเว็บไซต์ได้อย่างไร
- เครื่องมือสร้างต้นแบบที่ดีที่สุด 5 อันดับสำหรับการออกแบบเว็บไซต์ในปี 2564
- 1. Wondershare Mockitt
- 2. อะโดบี เอ็กซ์ดี
- 3. ฟิกม่า
- 4. UXพิน
- 5. โปรโตพาย
- คำสุดท้าย
เหตุใดการสร้างต้นแบบจึงมีความสำคัญในการออกแบบเว็บไซต์

ตั้งแต่แอพไปจนถึงการออกแบบและพัฒนาเว็บไซต์ การสร้างต้นแบบมีประโยชน์อย่างมาก เมื่อคุณทุ่มเทเวลาไปกับการสร้างต้นแบบแล้ว คุณก็สามารถทำงานกับผลิตภัณฑ์ขั้นสุดท้ายได้อย่างง่ายดาย
ตามหลักการแล้ว เราเริ่มต้นด้วยกระดาษหรือต้นแบบคร่าวๆ ที่พัฒนาเป็นต้นแบบแบบคลิกได้และไดนามิก ต้นแบบที่มีความเที่ยงตรงสูงจะช่วยให้คุณดูตัวอย่างผลิตภัณฑ์ของคุณและทดสอบได้จากมุมมองของผู้ใช้ ไม่เพียงแต่จะช่วยประหยัดเวลาของคุณในการพัฒนาเว็บไซต์ แต่ยังช่วยให้คุณทำซ้ำการเปลี่ยนแปลงและทดสอบความเป็นไปได้ของอินเทอร์เฟซ
แนะนำสำหรับคุณ: 7 แนวทางสำคัญของการออกแบบเว็บไซต์ที่ดีที่คุณควรปฏิบัติตาม!
เครื่องมือสร้างต้นแบบที่เชื่อถือได้สามารถช่วยคุณในการออกแบบเว็บไซต์ได้อย่างไร

สมมติว่าคุณพบเครื่องมือสร้างต้นแบบที่มีประโยชน์สำหรับการออกแบบเว็บที่ทำงานบนแพลตฟอร์มที่คุณต้องการ นอกจากการเรียนรู้วิธีการออกแบบเว็บแล้ว มันยังช่วยคุณได้ด้วยวิธีต่อไปนี้:
- มันจะช่วยให้คุณสร้างโครงสร้างโดยรวมและองค์ประกอบการออกแบบของเว็บไซต์ได้ในระยะเวลาอันสั้น
- คุณสามารถรักษาเวอร์ชันเฉพาะของการออกแบบเว็บไซต์และหลีกเลี่ยงการทำงานซ้ำที่มีค่าใช้จ่ายสูง
- ซึ่งจะทำให้ระยะเวลาในการพัฒนาและใช้งานเว็บไซต์สั้นลงอย่างมาก
- เครื่องมือระดับมืออาชีพจะช่วยเร่งการโต้ตอบของผู้ใช้และพารามิเตอร์การปรับตัวของผลิตภัณฑ์
- นอกจากการหลีกเลี่ยงความล้มเหลวที่คาดไม่ถึงแล้ว ยังช่วยให้คุณแสดงฟังก์ชันการทำงานโดยรวมของผลิตภัณฑ์ได้อีกด้วย
- สิ่งสำคัญที่สุดคือจะช่วยให้คุณทำงานร่วมกับทีมของคุณ ลดขั้นตอนการออกแบบและพัฒนาเว็บให้สั้นลง
จะเลือกเครื่องมือสร้างต้นแบบที่ดีที่สุดสำหรับการออกแบบเว็บไซต์ได้อย่างไร

เนื่องจากมีเครื่องมือสร้างต้นแบบอยู่มากมาย ให้คำนึงถึงสิ่งต่อไปนี้ในขณะที่เลือกตัวเลือกที่เหมาะสมที่สุด
- คุณสมบัติโดยรวม : ในตอนแรก ให้ตรวจสอบช่วงของคุณสมบัติ เวกเตอร์ วิดเจ็ตการออกแบบ ไลบรารี และตัวเลือกอื่นๆ ที่นำเสนอโดยเครื่องมือ
- องค์ประกอบแบบไดนามิก : หากคุณต้องการแสดงการโต้ตอบหรือการออกแบบที่ตอบสนอง ตรวจสอบให้แน่ใจว่าคุณได้เลือกเครื่องมือที่สามารถให้ผลลัพธ์ที่มีความแม่นยำสูง
- ใช้งานง่าย: เส้นโค้งการเรียนรู้โดยรวมของเครื่องมือควรมีค่าต่ำสุด เพื่อให้คุณสามารถเริ่มใช้งานได้โดยไม่มีปัญหาใดๆ
- แพลตฟอร์มที่รองรับ : ฉันขอแนะนำให้พิจารณาเครื่องมือบนเว็บที่สามารถทำงานบนแพลตฟอร์มใดก็ได้และช่วยให้คุณทำงานร่วมกับผู้อื่นได้ นอกจากนั้น คุณยังสามารถตรวจสอบเวอร์ชันเดสก์ท็อปหรือแอปบนอุปกรณ์เคลื่อนที่ได้อีกด้วย
- สิ่งอื่นๆ ที่ต้องพิจารณา : นอกจากนี้ ให้พิจารณางบประมาณโดยรวมของคุณ คำติชมของเครื่องมือ ตัวเลือกการรักษาความปลอดภัย และคุณลักษณะขั้นสูงอื่นๆ คุณยังสามารถตรวจสอบว่ามีเวอร์ชันฟรีหรือไม่ เพื่อให้คุณได้รับประสบการณ์ตรงจากเครื่องมือล่วงหน้า และควรมีการสนับสนุนลูกค้าที่ตอบสนอง
เครื่องมือสร้างต้นแบบที่ดีที่สุด 5 อันดับสำหรับการออกแบบเว็บไซต์ในปี 2564

หากคุณต้องการเรียนรู้วิธีการออกแบบเว็บไซต์ด้วยเครื่องมือสร้างต้นแบบที่เหมาะสม ฉันขอแนะนำให้สำรวจตัวเลือกต่อไปนี้
1. Wondershare Mockitt
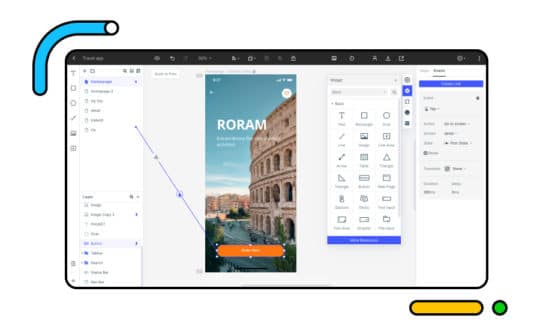
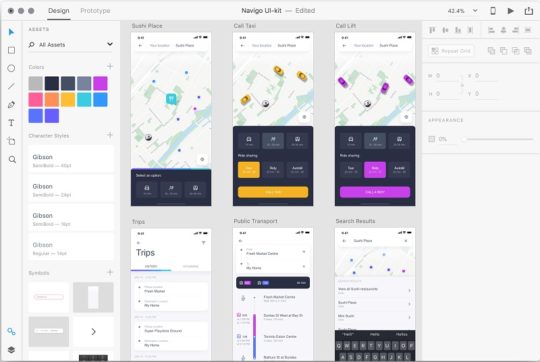
Wondershare Mockitt เป็นหนึ่งในเครื่องมือสร้างต้นแบบที่ดีที่สุดที่คุณสามารถใช้สำหรับการออกแบบแอพหรือเว็บไซต์ ส่วนที่ดีที่สุดคือคุณสามารถเลือกมุมมองที่คุณต้องการและใช้องค์ประกอบการออกแบบที่หลากหลายในเครื่องมือเพื่อตอบสนองความต้องการของคุณ คุณยังสามารถส่งต้นแบบของคุณโดยตรงเพื่อพัฒนาเว็บไซต์โดยส่งออกเป็นรูปแบบต่างๆ

ที่มาของภาพ: Wondershare
- มีองค์ประกอบการออกแบบ วิดเจ็ต และเทมเพลตหลายร้อยรายการที่คุณสามารถใช้ใน Mockitt เพื่อประหยัดเวลาของคุณ
- แอปพลิเคชันบนเว็บมีส่วนต่อประสานที่เป็นมิตรกับผู้ใช้ที่ใช้งานง่ายโดยไม่มีเส้นโค้งการเรียนรู้ ด้วยคุณสมบัติการลากและวางที่เรียบง่าย คุณสามารถรวมและแก้ไของค์ประกอบการออกแบบทุกประเภทได้อย่างง่ายดาย
- นอกจากนี้ยังมีองค์ประกอบไดนามิกมากมายที่จะช่วยให้คุณสร้างการออกแบบเว็บแบบโต้ตอบได้ (แสดงลิงก์ การเปลี่ยนสถานะ และอื่นๆ)
- มีการรวมเข้ากับระบบคลาวด์ของ Olympic Games ช่วยให้คุณทำงานร่วมกับทีมและมอบหมายบทบาทเฉพาะให้กับเพื่อนร่วมงานของคุณ
- คุณสามารถดูตัวอย่างการออกแบบของคุณได้ทันทีจากมุมมองของผู้ใช้และดูแลผลิตภัณฑ์ในเวอร์ชันเฉพาะ การออกแบบเว็บไซต์ยังสามารถส่งออกไปยังโค้ด CSS หรือ Swift ได้โดยตรงเพื่อการพัฒนาที่ราบรื่น
| สะดวกในการใช้ | ง่าย |
| ราคา | ฟรี หรือ $9.99 ต่อเดือน หรือ $59 ต่อปี |
| แนะนำสำหรับ | ผู้เริ่มต้นและมืออาชีพ |
| ชุด UI ฟรี | กว้างขวาง |
| วิดเจ็ตและไลบรารี | กว้างขวาง |
| วิ่งต่อไป | Windows, Mac, Linux และเว็บ |
| คะแนนรวม | 9 |
คุณอาจชอบ: 9 เคล็ดลับสำคัญในการสร้างรายได้ในฐานะนักออกแบบเว็บไซต์
2. อะโดบี เอ็กซ์ดี
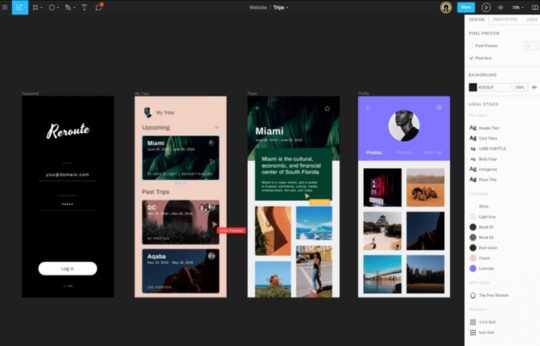
Adobe XD เป็นเครื่องมือสร้างต้นแบบที่รวดเร็วซึ่งคุณสามารถใช้บน Mac, Windows หรือเว็บเพื่อตอบสนองความต้องการด้านการออกแบบของคุณ คุณสามารถรวมเข้ากับเครื่องมือ Adobe อื่น ๆ (เช่น Creative Cloud) เพื่อให้ได้ผลลัพธ์ที่ดีขึ้น


ที่มารูปภาพ: Adobe
- Adobe XD มีชุด UX และ UI เฉพาะสำหรับสร้างเว็บไซต์ แอพ และผลิตภัณฑ์อื่นๆ ได้อย่างง่ายดาย
- มีองค์ประกอบที่ปรับขนาดได้และองค์ประกอบไดนามิกหลายร้อยรายการที่คุณสามารถใช้สำหรับการออกแบบเว็บไซต์
- ผู้ใช้สามารถนำเข้าการออกแบบจาก Photoshop, Sketch หรือ Illustrator และส่งออกการออกแบบโดยตรงในรูปแบบต่างๆ
- เมื่อรวมเข้ากับ Adobe Creative Cloud คุณจะสามารถทำงานร่วมกับทีมของคุณหรือแบ่งปันการออกแบบของคุณกับผู้อื่นได้อย่างง่ายดาย
- คุณยังสามารถค้นหาปลั๊กอินที่มีอยู่หลายร้อยรายการสำหรับ Adobe XD สำหรับการออกแบบเว็บไซต์และแอปพลิเคชันอื่นๆ
| สะดวกในการใช้ | ปานกลาง |
| ราคา | $9.99 ต่อเดือน |
| แนะนำสำหรับ | ข้อดี |
| ชุด UI ฟรี | กว้างขวาง |
| วิดเจ็ตและไลบรารี | ปานกลาง |
| วิ่งต่อไป | Windows, Mac, Linux, มือถือ และเว็บ |
| คะแนนรวม | 8 |
3. ฟิกม่า
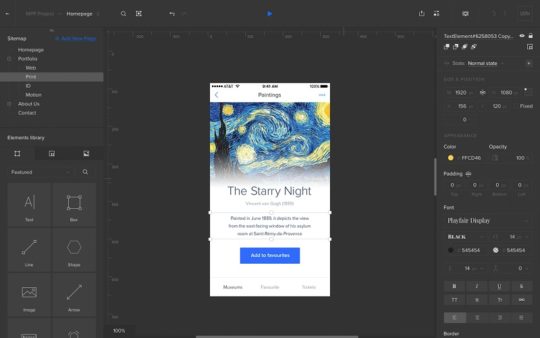
Figma เป็นเครื่องมือสร้างต้นแบบและออกแบบเว็บไซต์ที่มีน้ำหนักเบาซึ่งคุณสามารถใช้กับเกือบทุกแพลตฟอร์ม แอปพลิเคชันนี้เข้ากันได้กับรูปแบบกราฟิกและการออกแบบหลัก ๆ เกือบทั้งหมด และจะให้คุณนำเข้าโครงการของคุณจากเครื่องมือของบุคคลที่สาม

ที่มาของภาพ: Figma
- เครื่องมือสร้างต้นแบบการออกแบบเว็บไซต์จะช่วยให้คุณสร้างโครงลวดสำหรับเดสก์ท็อปหรืออุปกรณ์พกพาได้ทุกที่
- มีองค์ประกอบไดนามิกหลายอย่างที่ให้คุณเชื่อมโยงหน้าต่างๆ ตั้งค่าสถานะต่างๆ และอธิบายการเปลี่ยนภาพได้ทุกรูปแบบ
- Figma ยังเป็นที่รู้จักจากฟีเจอร์ 'Smart Animate' ที่สามารถสร้างภาพซ้อนทับอัตโนมัติและ GIF แบบเคลื่อนไหวได้
- นอกเหนือจากฟีเจอร์เค้าโครงอัตโนมัติแล้ว Figma ยังให้อิสระแก่คุณในการออกแบบเวกเตอร์ใหม่ตั้งแต่เริ่มต้น
- นอกจากนี้ยังมีตัวเลือกในการทำงานร่วมกันเพื่อทำงานร่วมกับทีมของคุณและแบ่งปันการออกแบบของคุณกับผู้อื่นผ่านทางอีเมลหรือลิงก์ได้ทันที
| สะดวกในการใช้ | ง่าย |
| ราคา | ฟรีหรือ $12 ต่อเดือน |
| แนะนำสำหรับ | ผู้เริ่มต้น |
| ชุด UI ฟรี | ถูก จำกัด |
| วิดเจ็ตและไลบรารี | กว้างขวาง |
| วิ่งต่อไป | Windows, Mac, Linux และเว็บ |
| คะแนนรวม | 8 |
4. UXพิน
หากคุณกำลังมองหาเครื่องมือสร้างต้นแบบขั้นสูงสำหรับการออกแบบเว็บไซต์ ลองสำรวจ UXPin ตั้งแต่เอกสารเชิงบริบทไปจนถึงระบบการออกแบบ ให้การสนับสนุน UX แบบ all-in-one แต่ก็มีราคาแพงกว่าตัวเลือกอื่นๆ เล็กน้อย

แหล่งที่มาของรูปภาพ: UXPin
- โดยไม่จำเป็นต้องเขียนโค้ด UXPin จะช่วยให้คุณทำงานบนต้นแบบทั้งหมดสำหรับการออกแบบเว็บไซต์ได้ตั้งแต่เริ่มต้น
- คุณสามารถสร้างต้นแบบที่คลิกได้ทั้งหมดโดยใช้ลิงก์และองค์ประกอบการออกแบบเชิงโต้ตอบอื่นๆ
- ผู้ใช้สามารถนำเข้าโครงการ Sketch ได้โดยตรง รับตัวอย่างแบบสดของการออกแบบ และส่งออกเป็นรูปแบบต่างๆ
- คุณสามารถสร้างลิงค์เฉพาะสำหรับต้นแบบของคุณและแชร์กับผู้อื่นได้ทันที
- คุณสมบัติขั้นสูงอื่นๆ ได้แก่ ประวัติเวอร์ชัน การรวมระบบคลาวด์ การป้องกันด้วยรหัสผ่าน ฯลฯ
| สะดวกในการใช้ | แข็ง |
| ราคา | $19 ต่อเดือน (ต่อบรรณาธิการ) |
| แนะนำสำหรับ | ข้อดี |
| ชุด UI ฟรี | กว้างขวาง |
| วิดเจ็ตและไลบรารี | กว้างขวาง |
| วิ่งต่อไป | Windows, Mac และเว็บ |
| คะแนนรวม | 7 |
5. โปรโตพาย
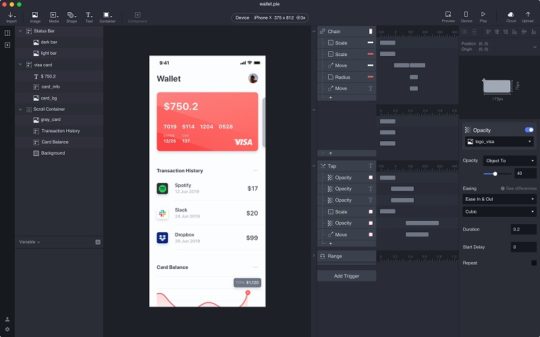
สุดท้ายนี้ หากคุณต้องการสร้างต้นแบบไดนามิกโดยใช้เวลาน้อยลง คุณสามารถลองใช้ ProtoPie ได้เช่นกัน โซลูชันการออกแบบเว็บไซต์นี้ส่วนใหญ่จะใช้โดยผู้เริ่มต้นและจะให้คุณสมบัติการสร้างต้นแบบทุกประเภทในที่เดียว

แหล่งที่มาของรูปภาพ: ProtoPie
- มีปลั๊กอินเฉพาะสำหรับนำเข้าโครงการโดยตรงจาก Figma, Sketch หรือ Adobe XD ไปยัง ProtoPie
- มีไลบรารีแบบโต้ตอบและองค์ประกอบการออกแบบมากมายที่คุณสามารถเพิ่มและปรับแต่งให้ตรงกับความต้องการในการออกแบบของคุณ
- เมื่อเพิ่มองค์ประกอบไดนามิกแล้ว คุณสามารถรวมลิงก์ ตั้งค่าสถานะ กำหนดตัวแปร ฯลฯ เพื่อทำงานบนต้นแบบที่มีความเที่ยงตรงสูง
- คุณสามารถสร้างพื้นที่ที่ใช้ร่วมกันได้เพื่อทำงานร่วมกับทีมของคุณและดูแลการออกแบบเวอร์ชันต่างๆ ของคุณ
- หากต้องการ คุณยังสามารถส่งออกโครงการของคุณเป็นรูปแบบต่างๆ เช่น HTML, JPG, PDF เป็นต้น
| สะดวกในการใช้ | ง่าย |
| ราคา | $ 11 ต่อเดือน |
| แนะนำสำหรับ | ผู้เริ่มต้น |
| ชุด UI ฟรี | ถูก จำกัด |
| วิดเจ็ตและไลบรารี | ถูก จำกัด |
| วิ่งต่อไป | Windows, Mac, มือถือ และเว็บ |
| คะแนนรวม | 6.5 |
คุณอาจชอบ: การออกแบบเว็บไซต์สำหรับ SEO: เคล็ดลับ SEO ที่ต้องมีสำหรับนักออกแบบเว็บไซต์
คำสุดท้าย

ไปแล้ว! หลังจากผ่านตัวเลือกเหล่านี้ คุณจะสามารถเลือกเครื่องมือสร้างต้นแบบที่ดีที่สุดสำหรับการออกแบบเว็บได้ หากคุณต้องการเรียนรู้วิธีการออกแบบเว็บโดยไม่ต้องเสียเวลามาก Wondershare Mockitt ควรเป็นตัวเลือกที่คุณใช้ นำเสนอองค์ประกอบไดนามิกมากมาย มันจะช่วยให้คุณสร้างต้นแบบโดยรวมของเว็บไซต์ของคุณสำหรับแพลตฟอร์มที่ต้องการ ไม่เพียงแค่นั้น ยังช่วยให้คุณทำงานร่วมกับทีมและส่งต้นแบบสำหรับการพัฒนาเว็บได้โดยตรง
