การออกแบบเว็บ: 7+ เคล็ดลับในการเพิ่มยอดขายของคุณ
เผยแพร่แล้ว: 2019-12-02อุตสาหกรรมอีคอมเมิร์ซเติบโตอย่างรวดเร็วในช่วงไม่กี่ปีที่ผ่านมา เนื่องจากเราเห็นธุรกิจต่างๆ จำนวนมากขึ้นเรื่อยๆ ที่ย้ายบริการของตนทางออนไลน์ ความต้องการเว็บไซต์ที่ออกแบบและสร้างขึ้นเพื่อขายก็มีความจำเป็นมากขึ้น อย่างไรก็ตาม เว็บไซต์ของคุณอาจมีการเข้าชมจำนวนมาก และอันดับของคุณในหน้าผลลัพธ์ของเครื่องมือค้นหาอาจสูง แต่ถ้ายอดขายของคุณยังคงไม่น่าประทับใจ คุณอาจต้องการพิจารณาการออกแบบเว็บของคุณอย่างละเอียดยิ่งขึ้น
อัปเดตล่าสุด: เราเพิ่งเปิดตัวธีม Claue Multipurpose Magento 2 เวอร์ชัน 2.0 พร้อมการปรับปรุงประสิทธิภาพมากมายและฟีเจอร์พิเศษเฉพาะ ตรวจสอบชุดรูปแบบนี้เลย: Claue Magento Theme 2. 0

สาธิตสด
Claue – ธีม Magento 2&1 ที่สะอาดและเรียบง่าย เป็นเทมเพลตที่ยอดเยี่ยมสำหรับร้านอีคอมเมิร์ซที่ทันสมัยและสะอาดตา พร้อมด้วยเลย์เอาต์ของหน้าแรกมากกว่า 40 แบบและตัวเลือกมากมายสำหรับร้านค้า บล็อก พอร์ตโฟลิโอ เลย์เอาต์ของตัวระบุตำแหน่งร้าน และหน้าที่มีประโยชน์อื่นๆ Claue เวอร์ชัน 2. 0 มาพร้อมกับคุณสมบัติพิเศษมากมาย ได้แก่ :
- มีพื้นฐานมาจากธีม Luma
- ตรงตามมาตรฐานทั้งหมดของ Magento Theme
- การปรับปรุงประสิทธิภาพที่สำคัญ
- เข้ากันได้กับส่วนขยายของบุคคลที่สามส่วนใหญ่
- เข้ากันได้อย่างสมบูรณ์กับ Magento 2.4.x
รุ่นขั้นสูงที่สองนี้แตกต่างอย่างสิ้นเชิงจากรุ่นก่อน ดังนั้น หากคุณใช้ Claue เวอร์ชัน 1 และต้องการอัปเดตเป็น Claue เวอร์ชัน 2 คุณสามารถสร้างเว็บไซต์ใหม่ได้เท่านั้น แทนที่จะอัปเดตจากเวอร์ชันเก่า เอาล่ะ กลับมาที่หัวข้อหลักกัน

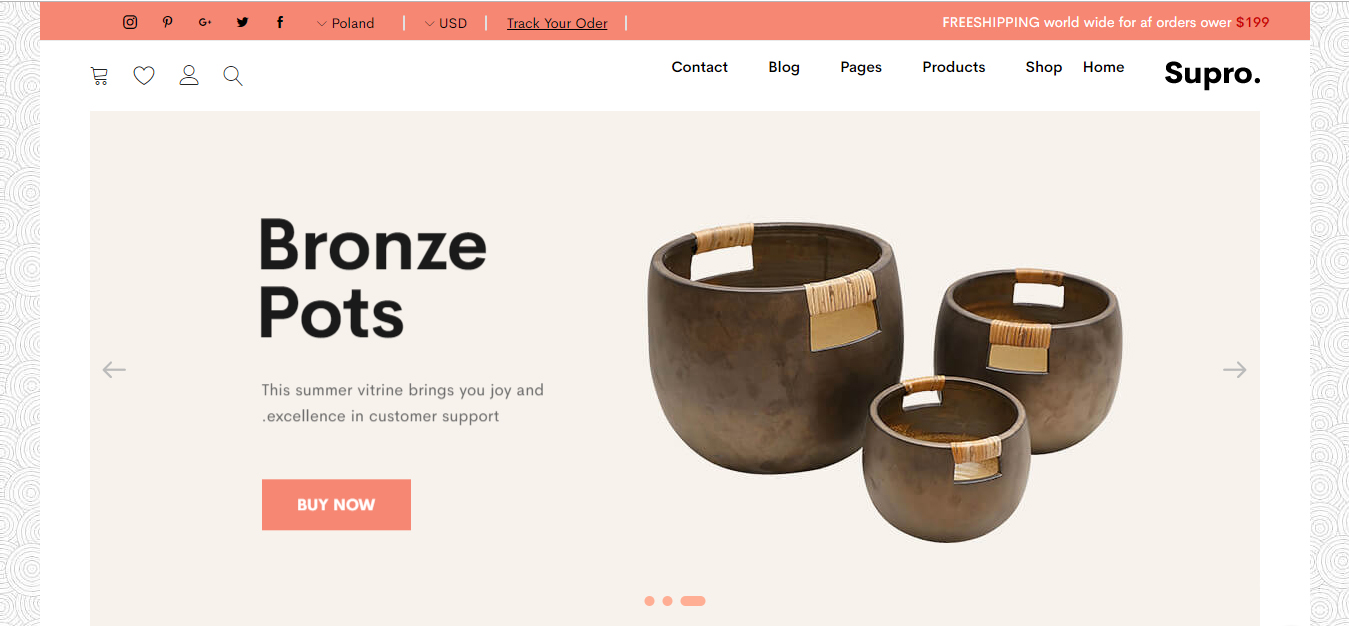
ตัวอย่างการออกแบบเว็บ: Supro – Minimalist AJAX Magento 2 Theme
กล่าวโดยย่อ การออกแบบเว็บอาจส่งผลต่อการขาย และสิ่งสำคัญคือคุณต้องปรับแต่งการออกแบบเว็บเพื่อขับเคลื่อนพวกเขา ในบทความนี้ เราอยากจะแนะนำ 7 เคล็ดลับ (หรือมากกว่านั้น) สำหรับการออกแบบเว็บเพื่อเพิ่มยอดขายของคุณ
1. สร้างหน้า Landing Page ที่มีประสิทธิภาพ

หน้า Landing Page ของการออกแบบเว็บของคุณ
หน้า Landing Page คือจุดเริ่มต้นของการแปลง เพื่อดึงดูดลูกค้าเป้าหมายและลูกค้า หน้า Landing Page ของคุณต้องมีหัวข้อที่ชัดเจน รูปภาพคุณภาพสูงหรือวิดีโอที่ให้ข้อมูลซึ่งดึงดูดความสนใจก็เป็นเรื่องที่ดีมากเช่นกัน อย่างไรก็ตาม คุณต้องตรวจสอบให้แน่ใจว่าหน้า Landing Page กำหนดผลประโยชน์ทั้งหมดที่คุณเสนอให้ชัดเจน หากข้อเสนอหน้า Landing Page ของคุณไม่ดึงดูดใจและชัดเจนเพียงพอ คุณควรพิจารณาใหม่อย่างรอบคอบและกำหนดหน้า Landing Page ที่สะอาด เรียบง่าย แต่มีประสิทธิภาพสำหรับเว็บไซต์ของคุณ
2. มีการนำทางที่ง่าย

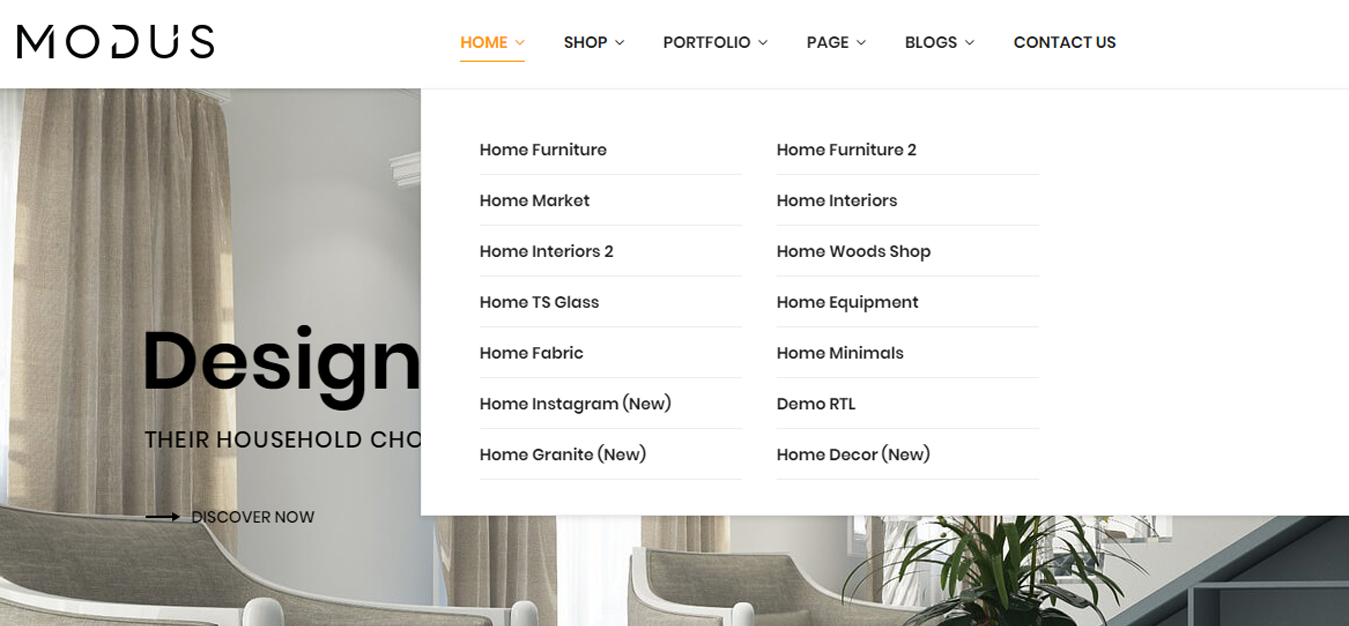
การนำทางอย่างง่ายบนตัวอย่างการออกแบบเว็บ: Modus – ธีม Woocommerce
ตามสมมุติฐาน ไซต์ของคุณมีการออกแบบอินเทอร์เฟซที่โดดเด่นด้วยสีอินไลน์จำนวนมากที่ตรงกับวัตถุประสงค์ของหน้าเว็บของคุณ แต่คุณลักษณะการนำทางไม่ดี อะไรจะเกิดขึ้น? ไม่ต้องใช้อัจฉริยะที่จะรู้ว่าผู้เข้าชมจะใช้เวลาน้อยลงในเว็บไซต์ของคุณ ดังนั้นจึงช่วยเพิ่มโอกาสในการแปลงหากพวกเขาพบว่าการนำทางเป็นเรื่องยาก การแบ่งหมวดหมู่อย่างชัดเจน การทำให้องค์ประกอบการนำทางทั้งหมดเป็นลิงก์ที่คลิกได้ และการวางคุณลักษณะการค้นหาที่ใช้งานได้เป็นเพียงองค์ประกอบการออกแบบเว็บบางส่วนที่คุณสามารถปรับแต่งเพื่อให้ไซต์ของคุณสามารถไปยังส่วนต่างๆ ได้อย่างง่ายดาย
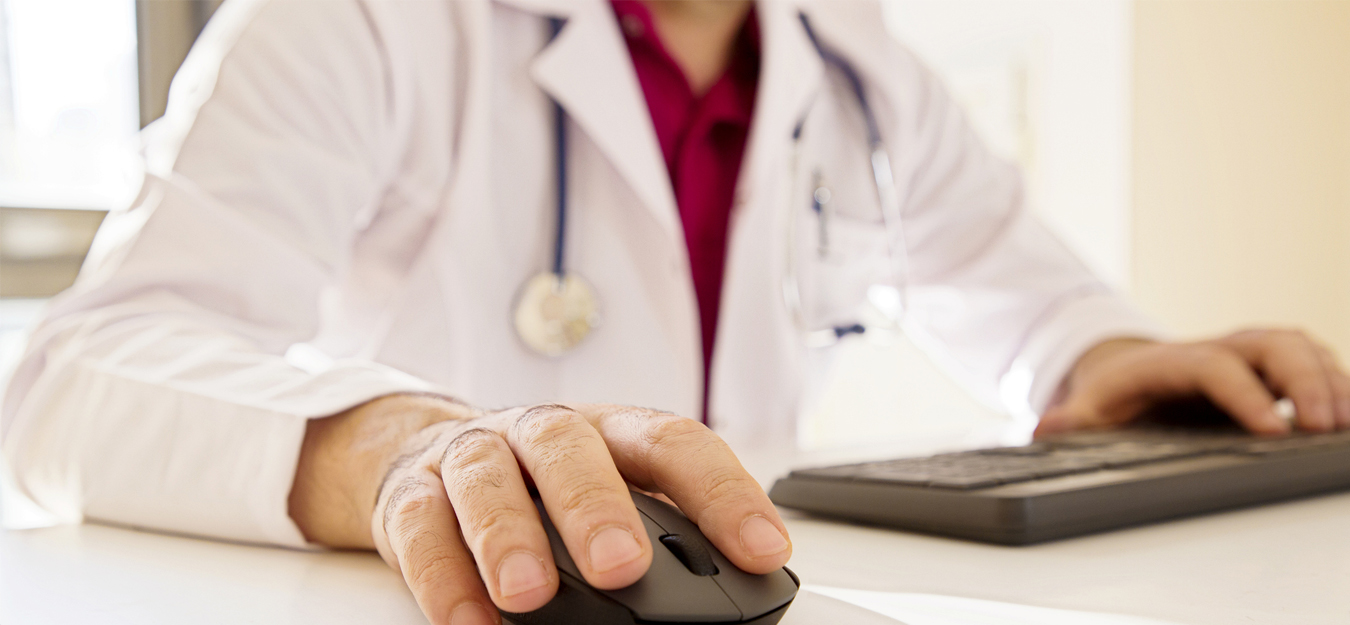
3. หลีกเลี่ยงการคลิกเมื่อยล้า

คลิกเมื่อยล้าอาจทำให้คนงานไหม้
ความเหนื่อยล้าของการคลิกกำลังเกิดขึ้นทั่วสังคมอีคอมเมิร์ซ ตัวอย่างเช่น ในอุตสาหกรรมการดูแลสุขภาพ ระบบเวชระเบียนอิเล็กทรอนิกส์ที่ออกแบบมาไม่ดีพร้อมกล่องโต้ตอบและข้อความแจ้งการเข้าสู่ระบบมากเกินไปเป็นปัจจัยที่ส่งผลต่อความเหนื่อยหน่ายของพนักงานเพิ่มมากขึ้น ในทางกลับกันผู้เยี่ยมชมเว็บไซต์จะออกจากหน้า ดังนั้น จำกัดจำนวนการคลิกที่ผู้เข้าชมทำการซื้อหรือดำเนินการให้เสร็จสิ้นเพื่อปรับปรุง Conversion ของเว็บไซต์ ด้วยวิธีนี้ ไซต์ของคุณจะได้รับผู้เข้าชมมากขึ้น ซึ่งอาจส่งผลให้มีอัตรา Conversion สูงขึ้น และเพิ่มยอดขายได้
4. ตอบสนองต่อแพลตฟอร์มอื่น ๆ


การออกแบบเว็บต้องตอบสนอง
วิธีที่ผู้คนเข้าถึงอินเทอร์เน็ตได้เปลี่ยนแปลงไปอย่างมาก ซึ่งรูปลักษณ์ของสมาร์ทโฟนและแท็บเล็ต เพื่อให้เฉพาะเจาะจงมากขึ้น จำนวนผู้ใช้ที่ท่องอินเทอร์เน็ตด้วยคอมพิวเตอร์ได้ลดลง ในขณะที่ผู้ใช้อินเทอร์เน็ตบนอุปกรณ์พกพาของพวกเขาเพิ่มขึ้นอย่างมากในช่วงไม่กี่ปีที่ผ่านมา ดังนั้นเมื่อคุณสร้างไซต์อีคอมเมิร์ซ ไซต์นั้นจะต้องได้รับการปรับให้เหมาะสมสำหรับผู้ใช้มือถือ กล่าวอีกนัยหนึ่ง การออกแบบเว็บไซต์อีคอมเมิร์ซของคุณควรตอบสนองได้ หากเคยมีเวลาให้คุณทำให้ไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่ที่สุดเท่าที่จะเป็นไปได้ ก็คงถึงเวลานั้น
5. เพิ่มประสิทธิภาพความเร็วในการโหลด

การเพิ่มประสิทธิภาพความเร็วในการโหลดการออกแบบเว็บของคุณ
ความเร็วที่หน้าโหลดสามารถสะกดความแตกต่างระหว่างผู้เข้าชมที่ซื้อบางอย่างจากคุณหรือลดลงโดยสิ้นเชิง หากผู้เข้าชมพบว่ามีการออกแบบที่ไม่เหมาะสมและความเร็วในการโหลดที่ช้าอย่างเจ็บปวด พวกเขาจะออกไปทันที ให้ชัดเจนยิ่งขึ้น การวิจัยจากสแตนฟอร์ดเปิดเผยว่า 75% ของผู้ใช้อินเทอร์เน็ตจะตัดสินเกี่ยวกับความน่าเชื่อถือของธุรกิจโดยพิจารณาจากการออกแบบเว็บเพียงอย่างเดียว ดังนั้น บทเรียนคือการใช้องค์ประกอบการออกแบบเว็บอย่างชาญฉลาดเพื่อให้ได้ผลลัพธ์สูงสุดและความเร็วในการโหลดที่เร็วขึ้น
6. ปุ่ม Call-To-Action ที่พลาดไม่ได้

ปุ่ม CTA ในการออกแบบเว็บของคุณ
เพื่อให้ผู้เยี่ยมชมดำเนินการใดๆ ก็ตาม ตรวจสอบให้แน่ใจว่าปุ่ม CTA ที่การออกแบบเว็บของคุณมีนั้นอยู่ในตำแหน่งที่โดดเด่นและง่ายต่อการค้นพบ เช่นเดียวกับที่ใดที่หนึ่งในครึ่งหน้าบน นอกจากนี้ยังช่วยในกรณีที่เป็นสีแดงหรือสีอื่นๆ ที่ดึงดูดความสนใจ เนื้อหาของปุ่มของคุณต้องตรงตามความต้องการของลูกค้าด้วย “สำรวจเลย!” ที่เรียบง่ายแต่น่าดึงดูด ดีกว่าการอ่านตัวอักษรยาวและไม่สวยที่รวมอยู่ในปุ่ม CTA ของคุณ สิ่งนี้จะกระตุ้นความอยากรู้ของลูกค้าของคุณ ซึ่งจะนำไปสู่ยอดขายที่เพิ่มขึ้นในที่สุด
7. รวมหลักฐานทางสังคมในการออกแบบเว็บของคุณ

รวมถึงหลักฐานทางสังคมในการออกแบบเว็บของคุณ
ข้อความรับรองและบทวิจารณ์แสดงให้เห็นว่าคนอื่นๆ มาก่อนคุณ และมีความสุขที่พวกเขาทำ ทำให้ลูกค้าใหม่มีความมั่นใจที่จะลงมือทำ การออกแบบเว็บของคุณต้องรวมคำรับรองจากลูกค้าที่พึงพอใจซึ่งเคยใช้ข้อเสนอของคุณในอดีต ตราบใดที่คำรับรองมาพร้อมกับข้อมูลระบุตัวตนที่แท้จริงของลูกค้าในอดีต พวกเขาจะน่าเชื่อถือ ซึ่งจะทำให้ผู้เยี่ยมชมไว้วางใจคุณมากขึ้น อีกวิธีที่ดีในการแสดงหลักฐานทางสังคมคือการรวมส่วน "สินค้าขายดี" สิ่งนี้จะเน้นย้ำถึงความไว้วางใจของคุณและเพิ่มอัตราการแปลงของคุณเป็นผล
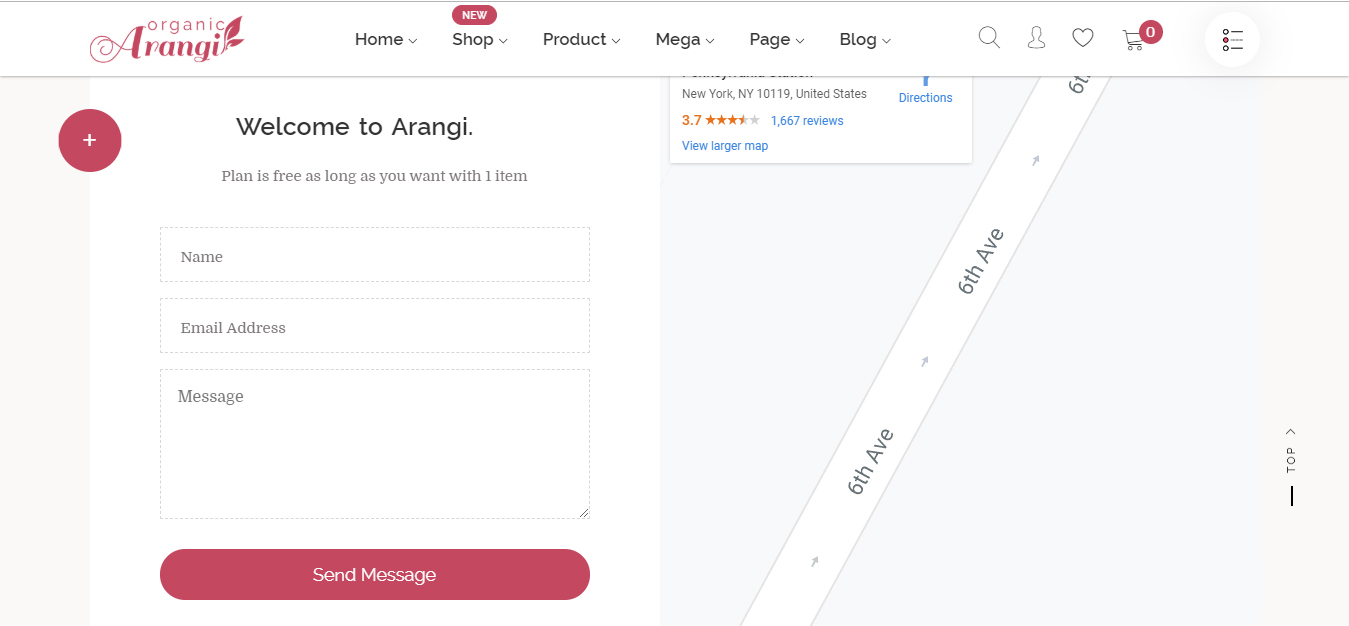
8. ออกแบบแบบฟอร์มการติดต่อให้สั้นและสง่างาม

แบบฟอร์มการติดต่ออย่างง่ายบนตัวอย่างการออกแบบเว็บ: ธีม Arangi
สิ่งสำคัญคือต้องรักษารูปแบบ “การติดต่อ” ให้สั้นและไพเราะ ขอเฉพาะชื่อ ที่อยู่อีเมล และรหัสไปรษณีย์ ข้อมูลดังกล่าวมีมากเกินพอสำหรับคุณในการนำผลิตภัณฑ์ของคุณไปใช้และช่วยในเรื่องอัตราการขายของคุณ เชื่อเราเถอะ คุณไม่ต้องการให้ผู้เข้าชมคิดว่าคุณกำลังขอข้อมูลมากเกินไปหากคุณใส่ข้อมูลในช่องเพิ่มเติม นอกจากนี้ ผู้คนยังเกลียดการกรอกแบบฟอร์มที่ยาวและมากเกินไป พวกเขาค่อนข้างจะย้ายไปที่ไซต์ถัดไปมากกว่ากรอกข้อมูลในฟิลด์เพิ่มเติม ในระยะสั้น เพียงจำไว้ว่า ยิ่งการออกแบบแบบฟอร์มติดต่อของคุณง่ายเท่าใด คุณก็จะได้อัตราการขายที่ดีขึ้นเท่านั้น
นั่นอาจสรุปเคล็ดลับง่ายๆ 7+ ข้อสำหรับการออกแบบเว็บเพื่อเพิ่มยอดขายของคุณ การออกแบบเว็บมีผลกระทบอย่างมากต่อการขายของคุณอย่างไม่ต้องสงสัย และการเพิ่มประสิทธิภาพการออกแบบเว็บของคุณเป็นสิ่งสำคัญที่สุดในการรักษาและพัฒนาไซต์ของคุณ เรา – MageSolution มีธีมและส่วนขยายมากมายที่สามารถเพิ่มประสิทธิภาพและตกแต่งการออกแบบเว็บของคุณได้ สำหรับข้อมูลเพิ่มเติม คุณควรตรวจสอบได้ที่: MageSolution
