เทรนด์ล่าสุดและร้อนแรงที่สุดในรูปแบบการออกแบบ UI ที่คุณควรใส่ใจ
เผยแพร่แล้ว: 2021-02-15ในฐานะผู้ใช้ เราเยี่ยมชมเว็บไซต์จำนวนมากในแต่ละวัน และธุรกิจที่นี่จำเป็นต้องแสดงความคิดสร้างสรรค์ที่ไม่ธรรมดาเพื่อดึงดูดผู้ใช้ สตาร์ทอัพมุ่งเน้นไปที่การดึงดูดสายตาที่ยอดเยี่ยมและยูทิลิตี้ของเว็บโซลูชั่นเพื่อให้ผู้ใช้อยู่ที่นี่เป็นระยะเวลานานขึ้น ดังนั้น การจับตาดูรูปแบบการออกแบบ UI ล่าสุดและที่กำลังเป็นที่นิยมจึงเป็นสิ่งสำคัญในการอยู่ด้านบนสุด
แนวโน้ม UI เหล่านี้ไม่เพียงแต่มุ่งเน้นไปที่การตอบสนองความต้องการของผู้ใช้เท่านั้น แต่ยังให้ความสำคัญกับระดับความปลอดภัยที่สำคัญอีกด้วย การรวมกันของแนวโน้มเหล่านี้จะคงอยู่ในระยะยาวในขณะที่ทำให้ผู้ใช้มีความสุขและธุรกิจประสบความสำเร็จ
ให้เราพูดถึงแนวโน้มที่ร้อนแรงและล่าสุดในรูปแบบการออกแบบ UI ที่คุณควรให้ความสนใจ:
- มินิมอล
- โหมดมืด
- ภาพเคลื่อนไหว 3 มิติและกราฟิก
- แบบอักษรดักหมึก
- ส่วนต่อประสานผู้ใช้ด้วยเสียง (VUI)
- กลาสมอร์ฟิซึม
- แยกหน้าจอ
- กริดไม่สมมาตร
- สีพาสเทล
- ไอคอน
- ภาพประกอบ 2 มิติ
- ปัญญาประดิษฐ์ (เอไอ)
- สุนทรียศาสตร์ย้อนยุค
- ออนบอร์ด
- การไล่ระดับสีแบบคีย์ต่ำ
- ภาพถ่ายเหนือจริง
- การควบคุมท่าทางอากาศ
- ภาพเต็มหน้าจอ
- ความคิดสุดท้าย
มินิมอล

พลังของ Minimalism ในการออกแบบ UI ยืนหยัดอย่างภาคภูมิและจะไม่สูญเสียตัวตนไปอย่างรวดเร็ว ทุกวันผู้คนเห็นโฆษณาจำนวนมากที่มีการแจ้งเตือนส่วนลด ผู้บริโภคสื่อสารด้วยอินเทอร์เฟซที่หลากหลายเพื่อหลีกเลี่ยงความกดดัน และนักออกแบบเว็บไซต์มักค้นหาสิ่งใหม่และน่าตื่นเต้นเพื่อทำให้กราฟิกง่ายขึ้นและเข้าถึงได้มากขึ้น พวกเขาจำกัดจำนวนสีทั้งหมดในขณะที่ลององค์ประกอบต่างๆ
แนะนำสำหรับคุณ: เมื่อใดที่คุณควรพิจารณาออกแบบเว็บไซต์อีคอมเมิร์ซออนไลน์ใหม่
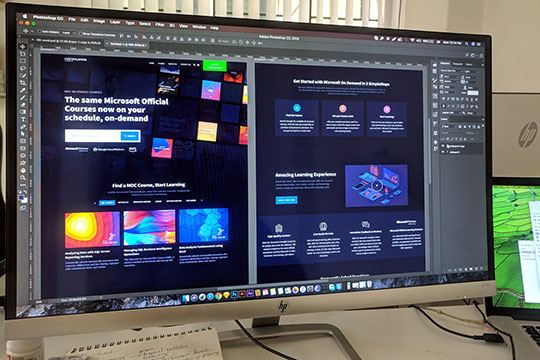
โหมดมืด

โหมดมืดกลายเป็นหนึ่งในเกณฑ์มาตรฐานที่ดีที่สุดที่นักออกแบบควรตั้งตารอ แบรนด์ชั้นนำหลายแห่งเสนอโหมดมืดเป็นธีมเช่น Instagram, Apple และ Android เช่นกัน
สาเหตุที่โหมดมืดร้อน?
- มีรูปลักษณ์ที่ทันสมัย โฉบเฉี่ยว และคลาสสิก
- พื้นหลังสีเข้มเน้นระบบการออกแบบและองค์ประกอบอื่นๆ
- ได้ง่ายขึ้นสำหรับสภาพแสงน้อย
- ช่วยประหยัดพลังงานแบตเตอรี่สำหรับหน้าจอประเภท OLED และ AMOLED
นอกจากนี้ ในแอปพลิเคชันส่วนใหญ่ ผู้ใช้สามารถเลือกเปิดใช้งานธีมสีเข้มได้ทุกเมื่อที่ต้องการ

ภาพเคลื่อนไหว 3 มิติและกราฟิก

มีการพัฒนาอย่างสูงในด้านกราฟิก 3 มิติทั้งในอุปกรณ์พกพาและเว็บอินเตอร์เฟสในช่วงไม่กี่ปีที่ผ่านมา อย่างไรก็ตาม นักออกแบบหลายคนได้เปลี่ยนจากภาพไดนามิกเป็นภาพเคลื่อนไหว 3 มิติ เพื่อทำให้หน้าจอแอปและเว็บไซต์ดูสร้างสรรค์และน่าดึงดูดมากยิ่งขึ้น การสร้างกราฟิกดังกล่าวเป็นสิ่งที่ท้าทายมากเนื่องจากต้องใช้ทักษะสูงและความคิดสร้างสรรค์ นอกจากนี้ยังใช้เวลานานมาก แต่ก็คุ้มค่าทุกความเจ็บปวด
การออกแบบ 3D นั้นสวยงามเสมอ และผู้ใช้ไม่เคยผ่านไปโดยไม่สังเกต ภาพ 3 มิติมีความยืดหยุ่นในตัว ดูสมจริงซึ่งเป็นข้อได้เปรียบที่ยอดเยี่ยมสำหรับผู้ใช้ กราฟิก 3 มิติสามารถบันทึกชื่อของคุณได้ในกรณีที่เนื้อหาภาพถ่ายมีราคาแพงสำหรับคุณในบางครั้ง ในทางกลับกัน นักออกแบบมักมีพื้นที่สำหรับการทดลองอยู่เสมอ
แบบอักษรดักหมึก

ในฐานะนักออกแบบ ถ้าคุณต้องการให้เข้ากับรูปแบบตัวอักษรใหม่ๆ แบบอักษรกับดักหมึกนั้นดีที่สุดและกำลังได้รับความนิยมอย่างมากมาย กับดักหมึกเป็นเพียงแบบอักษรเฉพาะที่ใช้ในการพิมพ์ขนาดเล็ก รายละเอียดและมุมจะถูกลบออก
กับดักหมึกเป็นสิ่งจำเป็น เพราะหากไม่มีสิ่งนี้ หมึกส่วนเกินจะซึมและทำลายขอบ ในขั้นต้น กับดักหมึกได้รับการออกแบบมาสำหรับการพิมพ์บนจุดเล็กๆ แต่ในปัจจุบัน เราสามารถเห็นภาพที่ตรงกันข้าม เราสามารถพบฟอนต์ตัวหนาขนาดใหญ่เหล่านี้ได้ในเว็บไซต์ยอดนิยมบางแห่ง ซึ่งเพิ่มเสน่ห์และความสร้างสรรค์ให้กับมัน
ส่วนต่อประสานผู้ใช้ด้วยเสียง (VUI)

การสื่อสารผ่าน Voice User Interface (VUI) เป็นหนึ่งในแนวโน้มที่ดีที่สุดในรูปแบบการออกแบบ UI และ UX ที่กำลังครอบงำเว็บอยู่ในขณะนี้ ทุกวันนี้ นักออกแบบพยายามรับมือกับเทคโนโลยีและเทรนด์ล่าสุดที่กำลังจะมาถึง ซึ่งให้ผู้ใช้มีส่วนต่อประสานเสียงเหมือนกัน
ตัวอย่างเช่น ทุกวันนี้ เราเห็นแอปหลายแอปที่เราสามารถแปลประโยคและคำศัพท์เป็นภาษาอื่นได้ ใช้งานได้เมื่อคุณแตะปุ่ม และอุปกรณ์จะเริ่มบันทึกเสียงและสรุปคำพูดของคุณ ด้วยวิธีนี้ คุณสามารถโต้ตอบกับผู้คนที่พูดภาษาอื่นได้อย่างง่ายดาย ตัวอย่างที่ดีที่สุดอย่างหนึ่งของอินเทอร์เฟซผู้ใช้ Voice คือ Google แปลภาษา

กลาสมอร์ฟิซึม

ปีที่แล้ว neomorphism ถูกนำมาใช้อย่างมากในการออกแบบเว็บ เน้นการผสมผสานแนวทางทั่วไปบางประการเพื่อสร้างประสบการณ์ผู้ใช้ที่ดีขึ้น ในปี 2021 นักออกแบบเว็บไซต์ได้ของเล่นชิ้นใหม่ที่เรียกว่ากลาสมอร์ฟิซึม เทรนด์นี้เกิดจากเอฟเฟกต์เบลอหรือพื้นหลังเบลอ เมื่อผู้ใช้ดูองค์ประกอบดังกล่าว ดูเหมือนว่าพวกเขากำลังมองผ่านกระจก
แยกหน้าจอ

แนวโน้มของการแบ่งหน้าจอและหน้ามีความสำคัญอย่างยิ่งในช่วงไม่กี่ปีที่ผ่านมา แนวโน้มมีแนวโน้มที่จะมีประสิทธิภาพมากเนื่องจากเปิดพื้นที่สำหรับการผสมสี การแบ่งหน้าจอมีประโยชน์หากคุณต้องการแสดงความแตกต่างหรือความเท่าเทียมกัน
กริดไม่สมมาตร

การทดลองกับกริดไม่เคยหยุดนิ่ง กริดที่ไม่สมมาตรหรือหักเป็นตัวเลือกที่ดีที่สุดในขณะนี้ การทำเช่นนี้ต้องใช้ความคิดสร้างสรรค์ซึ่งต้องมีการวิจัยและทดสอบอย่างลึกซึ้งเพิ่มเติม

สีพาสเทล

เนื่องจากทุกวันนี้การออกแบบเว็บที่เรียบง่ายและมินิมัลลิสต์กำลังครอบงำเว็บ นักออกแบบจึงใช้สีพาสเทลในการออกแบบ ด้วยวิธีนี้พวกเขาเน้นความอ่อนโยนและความสว่างของการออกแบบ สีสวยเหล่านี้เป็นสีที่เข้ากับแนวคิดต่างๆ ได้ง่ายมาก พวกเขายังประสานงานกับบรรยากาศที่เหมาะสมสำหรับเว็บไซต์ต่างๆ เช่น แพลตฟอร์มอีคอมเมิร์ซ

ไอคอน

ไอคอนเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการโต้ตอบทางสายตากับลูกค้า ไอคอนธรรมดาถือเป็นเทรนด์ที่แข็งแกร่งในรูปแบบการออกแบบ UI ไอคอนเป็นเครื่องมือเดียวที่มีความสามารถในการถ่ายทอดข้อมูลในพื้นที่น้อย ด้วยเหตุนี้ หลายบริษัทจึงกล่าวถึงไอคอนเป็นพิเศษ
ภาพประกอบ 2 มิติ

ภาพประกอบอยู่ในอันดับต้น ๆ ของแนวโน้มของผู้ใช้ ก่อนหน้านี้ นักออกแบบเว็บไซต์มักจะยึดติดกับความเรียบง่ายในการออกแบบ ด้วยวิธีนี้ พวกเขาพยายามทำให้หน้าเว็บโหลดน้อยลงสำหรับผู้ใช้ แต่ตอนนี้ นักออกแบบเว็บไซต์กำลังลองใช้มุมการออกแบบที่ไม่ธรรมดา พวกเขากำลังใช้สีพาสเทลหรือสีสว่างซึ่งภาพประกอบเริ่มน่าสนใจขึ้นและทำให้เกิดผลกระทบที่ยิ่งใหญ่ ผู้เชี่ยวชาญด้านการออกแบบแนะนำให้ใช้รูปแบบ SVG สำหรับการออกแบบของคุณ
คุณอาจชอบ: UI vs UX Design: ความแตกต่างในส่วนติดต่อผู้ใช้และประสบการณ์ผู้ใช้
ปัญญาประดิษฐ์ (เอไอ)

AI หรือปัญญาประดิษฐ์รวมอยู่ในผลิตภัณฑ์อื่นเกือบทุกชนิด เป็นที่น่าสงสัยว่าจะไม่สามารถแทนที่นักออกแบบได้ ในด้านที่น่าอึดอัดใจก็จะส่งผลดีต่อเราต่อไป ตัวอย่างที่โด่งดังคือการตอบกลับอัจฉริยะที่ขับเคลื่อนด้วย AI ของ Google ซึ่งทำงานได้ดีโดยสร้างการตอบกลับที่สมบูรณ์แบบ ซึ่งช่วยประหยัดเวลาได้อย่างมาก โดยเฉพาะอย่างยิ่งหากคุณใช้ภาษาอังกฤษ การตอบกลับจะถูกแยกออกจากความแตกต่างกับสภาพแวดล้อม
เนื่องจาก AI ผลิตภัณฑ์จะเรียนรู้มากขึ้นเกี่ยวกับพฤติกรรมของผู้ใช้ ซึ่งจะช่วยสร้างประสบการณ์ที่ดียิ่งขึ้นในอนาคต สิ่งนี้จะสร้างอัตราการแปลงที่สูงขึ้น

สุนทรียศาสตร์ย้อนยุค

ในการทำเช่นนี้ คุณต้องย้อนกลับไปในยุค 80 ด้วยการออกแบบตัวอักษรตัวหนาในใจของคุณ และกลับมาพร้อมกับสีพาสเทลของ UI ของปี 2021 ในยุค 90 คุณต้องมีความคิดสร้างสรรค์ที่นี่และสร้างการออกแบบที่ดูย้อนยุคแต่สวยงาม
ออนบอร์ด

เป็นการนำเสนอสั้น ๆ ของผลิตภัณฑ์ที่ช่วยให้คุณเข้าใจเกี่ยวกับแอปพลิเคชัน ช่วยให้คุณเข้าใจฟังก์ชันหลักได้ง่ายขึ้น อย่างไรก็ตาม ในกรณีนี้ การเริ่มต้นใช้งานได้กลายเป็นสิ่งที่สำคัญอย่างมากในเทรนด์ UX ที่นักออกแบบไม่สามารถละเลยได้
การเริ่มต้นใช้งานนั้นไม่จริงและมีการแสดงแอปพลิเคชันมือถือที่สำคัญที่สุดบางส่วน ผู้ใช้จะได้รับแนวคิดที่ซับซ้อนมากว่าแอปพลิเคชันเฉพาะสามารถทำอะไรได้บ้าง เราขอแนะนำให้ทำให้การเริ่มต้นใช้งานเป็นเรื่องง่ายมาก อย่าลืมใส่ใจแบบอักษรและทำให้อ่านและศึกษาได้ง่ายขึ้น ใช้ภาพถ่ายและกราฟิกความละเอียดสูงตามที่คุณต้องการเพื่ออำนวยความสะดวกแก่ผู้ใช้ผลิตภัณฑ์ของคุณ
การไล่ระดับสีแบบคีย์ต่ำ

แนวโน้มการออกแบบทั่วไปกำลังเคลื่อนไปสู่ระบบอัตโนมัติและมีทุกสิ่งที่นักออกแบบต้องการ องค์ประกอบถูกกระจายในลักษณะที่พวกเขากำลังก้าวไปข้างหน้า หนึ่งในนั้นคือความซับซ้อนของสีและความเรียบง่าย แนวคิดทั้งหมดคือการทำให้สิ่งต่าง ๆ เป็นไปโดยอัตโนมัติอย่างชาญฉลาดซึ่งนำแสงสว่างมาสู่เว็บไซต์

ภาพถ่ายเหนือจริง

ภาพถ่ายสินค้าที่เหมือนจริงสามารถดึงดูดความสนใจของคุณได้มากพอ ผู้คนในปัจจุบันมองหาภาพถ่ายประเภทนี้ที่จะทำให้พวกเขาหยุดและจ้องมอง การเพิ่มองค์ประกอบดังกล่าวเป็นสิ่งที่นอกกรอบและเป็นที่นิยมอย่างมากในปัจจุบัน แบรนด์ยอดนิยมกำลังใช้กลยุทธ์นี้และประสบความสำเร็จอย่างมากในชั่วข้ามคืน
การควบคุมท่าทางอากาศ

การควบคุมด้วยท่าทางทางอากาศเป็นหนึ่งในรูปแบบที่สำคัญในองค์ประกอบการออกแบบ UI ซึ่งจะมีอิทธิพลเหนือการออกแบบในปี 2564 อย่างแน่นอน การปรับปรุงประสบการณ์ผู้ใช้อย่างมีนัยสำคัญ ด้วยการเปิดตัวหน้าจอสัมผัส การควบคุมด้วยท่าทางที่หลากหลายจึงเข้ามาแทนที่ แต่ทั้งหมดนี้ทำได้ด้วยระบบควบคุมแบบสัมผัส แต่ตอนนี้มันกำลังถูกแทนที่ด้วยท่าทางทางอากาศ ซึ่งการเคลื่อนไหวของมือในอากาศสามารถทำให้สิ่งต่าง ๆ ทำงานบนโทรศัพท์ของคุณได้ มันไม่น่าสนใจเหรอ?
ภาพเต็มหน้าจอ

ภาพเต็มหน้าจอกำลังดึงดูดความสนใจของผู้ใช้ พบว่าสิ่งที่อยู่ตรงกลางของเว็บไซต์ดึงดูดลูกค้าในลักษณะที่ดีที่สุด ยิ่งไปกว่านั้น เทรนด์นี้เริ่มมีชื่อเสียงแล้วและจะยิ่งได้รับความสนใจมากขึ้นในปี 2564
คุณอาจชอบ: 10 เทรนด์การออกแบบที่คุณต้องนำไปใช้ในแอพมือถือของคุณในปี 2564
ความคิดสุดท้าย

ในปี 2021 ระบบการออกแบบและเทรนด์เป็นส่วนผสมของรูปแบบ UI และ UX ที่เรียบง่าย สีพาสเทล ตัวอักษรหนา ความเรียบง่าย และภาพ 3 มิติ ดังนั้น เพื่อให้ประสบความสำเร็จในการสร้างประสบการณ์การใช้งานที่ดีขึ้น คุณต้องเลือกชุดค่าผสมที่ดีที่สุดที่มี เราเชื่อว่า UI มุ่งเน้นไปที่การบรรลุเป้าหมายของผู้ใช้ และด้วยเหตุนี้ การจับตาดูเทรนด์ล่าสุดเป็นสิ่งสำคัญมาก
