กรอบการออกแบบเว็บที่ตอบสนองต่อกระแสนิยมในปี 2564
เผยแพร่แล้ว: 2021-09-13ในขณะที่ผู้คนท่องอินเทอร์เน็ตจากอุปกรณ์พกพามากขึ้น การออกแบบเว็บไซต์แบบคงที่ที่ดูดีเฉพาะบนคอมพิวเตอร์จึงไม่เพียงพอสำหรับธุรกิจอีกต่อไป เมื่อพูดถึงการออกแบบเว็บไซต์ คุณต้องคำนึงถึงแท็บเล็ต แล็ปท็อป 2-in-1 และสมาร์ทโฟนรุ่นต่างๆ ที่มีขนาดหน้าจอต่างกันด้วย คุณไม่สามารถตบบทความของคุณลงในคอลัมน์เดียวแล้วปล่อยมันไป
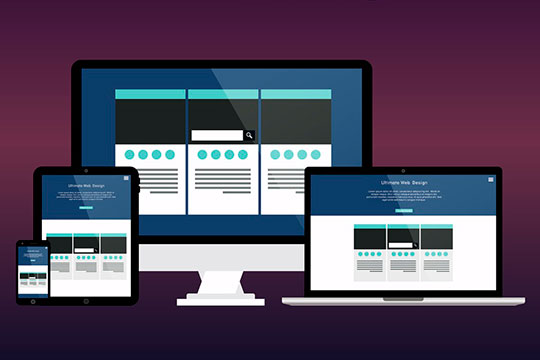
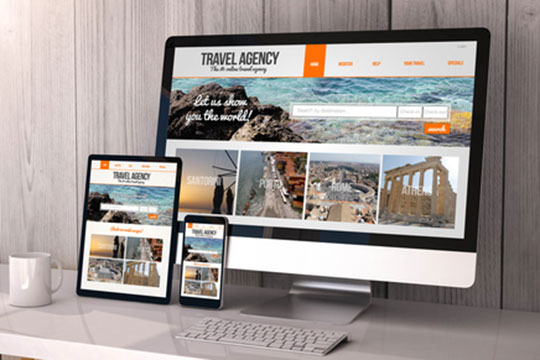
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ช่วยให้เว็บไซต์ของคุณดูดีบนอุปกรณ์ทุกประเภท รวมถึงแท็บเล็ต สมาร์ทโฟน และแล็ปท็อป การแปลงที่สูงขึ้นหมายถึงการเติบโตของธุรกิจที่สูงขึ้น ซึ่งเกี่ยวข้องโดยตรงกับประสบการณ์ของผู้ใช้ที่ดีขึ้น
ในการเริ่มต้น เรามาทำความเข้าใจเกี่ยวกับการออกแบบเว็บแบบตอบสนองก่อนที่เราจะเข้าสู่เฟรมเวิร์ก
- Responsive Web Design คืออะไร?
- เหตุใดการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์จึงมีความสำคัญต่อธุรกิจของคุณ
- ประสิทธิผลในแง่ของต้นทุน
- ความยืดหยุ่น
- ปรับปรุงประสบการณ์ผู้ใช้
- การเพิ่มประสิทธิภาพกลไกค้นหา
- ความง่ายในการจัดการ
- กรอบ CSS ยอดนิยมสำหรับการออกแบบเว็บที่ตอบสนอง
- บูตสแตรป
- แทชยอน
- พื้นฐาน
- การออกแบบวัสดุสำหรับ Bootstrap
- CSS ของ Tailwind
- บริสุทธิ์
- ตัดต่อ
- UI ความหมาย
- ห่อมันขึ้น!
Responsive Web Design คืออะไร?

การออกแบบเว็บที่ตอบสนองตามอุปกรณ์ช่วยให้เนื้อหาของคุณแสดงได้อย่างถูกต้องบนอุปกรณ์ต่างๆ ด้วยขนาดหน้าจอและขนาดหน้าต่างต่างๆ ผลลัพธ์คือรูปภาพจะไม่ใหญ่เกินไปสำหรับหน้าจอ และผู้เยี่ยมชมบนมือถือจะไม่ถูกบังคับให้ซูมเข้า
ด้วยการออกแบบที่ตอบสนองตามอุปกรณ์ เป้าหมายสูงสุดคือการป้องกันการซูม การเลื่อน การปรับขนาด และการแพนหน้าที่ไม่จำเป็นซึ่งเกิดขึ้นเมื่อเว็บไซต์ไม่ได้กำหนดค่าสำหรับอุปกรณ์ต่างๆ บ่อยครั้ง การหาทางไปยังไซต์เหล่านี้เป็นเรื่องยากมาก และคุณอาจสูญเสียผู้มีโอกาสเป็นลูกค้าซึ่งรู้สึกหงุดหงิดจากการพยายามใช้พวกเขา
นอกจากนี้ การออกแบบเว็บไซต์ที่ตอบสนองได้ช่วยลดความจำเป็นในการออกแบบเว็บไซต์บนมือถือตามความต้องการสำหรับผู้ใช้สมาร์ทโฟน ไม่จำเป็นต้องสร้างหลายเว็บไซต์สำหรับขนาดหน้าจอที่แตกต่างกันอีกต่อไป แทนที่จะเพิ่มประสิทธิภาพเว็บไซต์จำนวนมาก คุณสามารถสร้างเว็บไซต์เดียวที่ปรับให้เข้ากับอุปกรณ์ต่างๆ โดยอัตโนมัติโดยที่ผู้ใช้ไม่ต้องดำเนินการใดๆ ด้วยความช่วยเหลือจากผู้ให้บริการออกแบบเว็บไซต์ที่ตอบสนอง
ให้เราดูการสนทนาอย่างละเอียดเกี่ยวกับวิธีการทำงานของการออกแบบที่ตอบสนอง
แนะนำสำหรับคุณ: วิธีการออกแบบเว็บไซต์ด้วยเทมเพลต PowerPoint
เหตุใดการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์จึงมีความสำคัญต่อธุรกิจของคุณ

บางทีคุณอาจสงสัยว่าเหตุใดการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์จึงมีความสำคัญหากคุณยังใหม่กับการออกแบบเว็บ การพัฒนา หรือการเขียนบล็อก
การตอบคำถามนั้นตรงไปตรงมา คุณไม่สามารถออกแบบให้เหมาะกับอุปกรณ์เพียงประเภทเดียวได้อีกต่อไป ประมาณครึ่งหนึ่งของการเข้าชมเว็บทั่วโลกมาจากการใช้อุปกรณ์พกพา ในไตรมาสแรกของปี 2021 อุปกรณ์พกพา (ไม่รวมแท็บเล็ต) สร้าง 54.8% ของการเข้าชมเว็บทั่วโลก โดยเพิ่มขึ้นอย่างต่อเนื่องประมาณ 50% ตั้งแต่ปี 2017
มากกว่าครึ่งหนึ่งของผู้มีโอกาสเป็นผู้เข้าชมของคุณเรียกดูเว็บบนอุปกรณ์เคลื่อนที่ ดังนั้นคุณจึงไม่สามารถให้บริการหน้าเว็บที่ออกแบบมาสำหรับคอมพิวเตอร์เดสก์ท็อปได้ สิ่งนี้จะยากต่อการอ่านและใช้งาน และไม่เอื้อต่อประสบการณ์ที่ดีของผู้ใช้
อย่างไรก็ตาม มันไม่ได้จบเพียงแค่นั้น อุปกรณ์เคลื่อนที่ยังเป็นอุปกรณ์ที่ใช้บ่อยที่สุดในการเข้าชมเครื่องมือค้นหา
ทุกวันนี้ โทรศัพท์มือถือกำลังก้าวไปสู่ช่องทางสื่อที่สำคัญที่สุด การใช้จ่ายด้านโฆษณาบนมือถือทั่วโลกยังคงเพิ่มขึ้นอย่างต่อเนื่องแม้จะมีการแพร่ระบาด อยู่ที่ 223 พันล้านดอลลาร์ในปี 2563 และคาดว่าจะเกิน 339 พันล้านดอลลาร์ในปี 2566
ไม่สำคัญว่าคุณจะใช้วิธีทั่วไปเช่น YouTube SEO หรือโฆษณาบนโซเชียลมีเดีย การเข้าชมส่วนใหญ่จะมาจากมือถือ
ความพยายามทางการตลาดของคุณจะไม่ได้ผลลัพธ์ที่เหมาะสมหากไม่มีหน้า Landing Page ที่ปรับให้เหมาะกับมือถือและอินเทอร์เฟซที่ใช้งานง่าย การมีอัตราคอนเวอร์ชั่นต่ำจะทำให้ลีดน้อยลงและเสียเงินค่าโฆษณาไปโดยเปล่าประโยชน์
ลองดูข้อดีเหล่านี้ที่อธิบายว่าเหตุใดคุณจึงควรนึกถึงการลงทุนในการออกแบบเว็บที่ตอบสนอง
ประสิทธิผลในแง่ของต้นทุน

มีโอกาสสูงที่คุณอาจต้องรับมือกับค่าใช้จ่ายจำนวนมาก หากคุณดูแลเว็บไซต์แต่ละแห่งสำหรับลูกค้ามือถือและไม่ใช่มือถือของคุณ การออกแบบที่ตอบสนองช่วยให้คุณไม่ต้องจ่ายเงินสำหรับไซต์บนมือถือเพิ่มเติม ไม่ว่าผู้เยี่ยมชมและอุปกรณ์จะมีจำนวนเท่าใดก็ตาม คุณจะต้องลงทุนกับการออกแบบเว็บไซต์เพียงครั้งเดียว
ความยืดหยุ่น

หากเว็บไซต์ของคุณสร้างด้วยการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ คุณสามารถปรับเปลี่ยนได้อย่างรวดเร็วและง่ายดาย ด้วยเหตุนี้ คุณจึงไม่ต้องเครียดกับการอัปเดตและดูแลเว็บไซต์สองแห่ง ความยืดหยุ่นเป็นประโยชน์อย่างยิ่งเมื่อพูดถึงการทำงานและการเปลี่ยนแปลงการออกแบบที่สวยงามหรือการแก้ไขข้อผิดพลาดใดๆ ในเว็บไซต์ของคุณ คุณจะต้องดำเนินการนี้เพียงครั้งเดียว
ปรับปรุงประสบการณ์ผู้ใช้

เจ้าของเว็บไซต์ควรให้ความสำคัญกับประสบการณ์ของผู้ใช้ เว็บไซต์ที่พวกเขารับผิดชอบควรให้ความสะดวกในแง่ของการนำทางเพื่อให้ผู้คนยินดีที่จะเยี่ยมชมเว็บไซต์ของคุณอีกครั้ง การมีเว็บไซต์ที่โหลดช้าบนอุปกรณ์เคลื่อนที่หรือรูปภาพที่มีความละเอียดต่ำอาจทำให้ธุรกิจของคุณดูไม่เป็นมืออาชีพสำหรับผู้เยี่ยมชม
บริษัทที่ไม่เป็นมืออาชีพจะไม่มีวันได้รับความไว้วางใจจากใคร ไม่ต้องสงสัยเลยว่าการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์จะมอบประสบการณ์แบบชั่วคราวให้กับผู้ใช้ซึ่งจะกระตุ้นให้พวกเขาให้โอกาสที่เหมาะสมแก่บริษัทของคุณ สามารถดูเนื้อหาได้เร็วขึ้นโดยการยกเลิกการซูมและการเลื่อน ทำให้เกิดความประทับใจในเชิงบวกมากขึ้นในใจของผู้เข้าชม
การเพิ่มประสิทธิภาพกลไกค้นหา

กลยุทธ์ SEO ช่วยเพิ่มอันดับของบริษัทใน Google โดยปรากฏในหน้าการค้นหาของ Google ที่สูงขึ้น เมื่อคุณเข้าใกล้การค้นหายอดนิยม โอกาสในการดึงดูดลูกค้าก็จะยิ่งมากขึ้นเท่านั้น
ดังที่กล่าวไว้ Google ให้ความสำคัญกับไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่สำหรับการเพิ่มประสิทธิภาพเครื่องมือค้นหา ซึ่งหมายความว่าการออกแบบที่ตอบสนองสามารถช่วย SEO ได้ ประสิทธิภาพของการออกแบบเว็บที่ตอบสนองตามอุปกรณ์สามารถช่วยคุณเพิ่มอันดับของเครื่องมือค้นหาซึ่งเป็นส่วนหนึ่งของกลยุทธ์ SEO แบบองค์รวม
ความง่ายในการจัดการ

ธุรกิจส่วนใหญ่โดยเฉพาะธุรกิจขนาดเล็กยุ่งอยู่กับการดำเนินธุรกิจและไม่สามารถอัปเดตเว็บไซต์ของตนได้อย่างสม่ำเสมอ อย่างไรก็ตาม เมื่อใช้การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ คุณสามารถจัดการทุกแง่มุมของเว็บไซต์ได้ หมายความว่าคุณสามารถทำการเปลี่ยนแปลงด้วยตนเองได้อย่างรวดเร็วและง่ายดาย นอกจากนี้ หากคุณมีเว็บไซต์เพียงแห่งเดียว องค์ประกอบทางการตลาดอื่นๆ จะจัดการได้ง่ายกว่า

คุณอาจชอบ: วิธีการออกแบบเว็บด้วยเครื่องมือสร้างต้นแบบที่ดีกว่าที่สามารถทำให้กระบวนการสำหรับนักออกแบบเป็นไปโดยอัตโนมัติ
กรอบ CSS ยอดนิยมสำหรับการออกแบบเว็บที่ตอบสนอง
ถึงเวลาที่จะหารือเกี่ยวกับหัวข้อที่รอคอยของโพสต์บล็อกนี้ ที่นี่ เราได้พยายามระบุเฟรมเวิร์ก HTML และ CSS ของการออกแบบเว็บไซต์ที่แท้จริงและตอบสนองที่แตกต่างกันซึ่งจะพร้อมใช้งานในปีต่อๆ ไป มีรายการกรอบ CSS มากมายที่เป็นโอเพ่นซอร์สฟรีและเชื่อถือได้
ปฏิเสธไม่ได้ว่ามันอาจกลายเป็นความท้าทายเมื่อเราพยายามทำการวิเคราะห์เปรียบเทียบระหว่างเฟรมเวิร์กการออกแบบเว็บที่ตอบสนอง ในลักษณะเดียวกันนี้ ยังมีฟีเจอร์บางอย่างที่ลงตัวเมื่อพูดถึงการออกแบบเว็บไซต์ที่เร็วขึ้นและบางลง และในทางกลับกัน บางเฟรมเวิร์กอาจให้ฟีเจอร์และปลั๊กอินที่หลากหลายแก่คุณ อย่างไรก็ตาม อาจมีขนาดใหญ่และใช้งานยากกว่า เพื่อให้คุณเลือกได้ง่ายมาก จึงมีภาพรวมที่สมบูรณ์ของเฟรมเวิร์กทั่วไปหลายเฟรม
บูตสแตรป

Bootstrap Framework เป็นเฟรมเวิร์ก HTML, CSS, JS ที่รู้จักกันอย่างกว้างขวาง ซึ่งเหมาะสำหรับการพัฒนาโครงการเว็บที่ตอบสนองซึ่งเป็นมิตรกับอุปกรณ์พกพา Bootstrap เป็นวิธีที่ง่ายและมีประสิทธิภาพในการสร้างหน้าเว็บส่วนหน้า เพื่อให้คุณเดินทางได้ พวกเขาจัดเตรียมเอกสาร การสาธิต และตัวอย่างมากมาย Bootstrap 5 ทำสิ่งที่สำคัญบางอย่างแตกต่างจาก Bootstrap 4 รวมถึงไม่รองรับ jQuery และรวมการรองรับ RTL อีกต่อไป
Bootstrap เป็นตัวเลือกที่ยอดเยี่ยมสำหรับนักพัฒนาเว็บเพราะมันมาพร้อมกับส่วนประกอบและคลาสยูทิลิตี้ที่สร้างไว้ล่วงหน้า นอกจากเทมเพลตบูตสแตรปฟรีและพรีเมียมแล้ว ยังมีชุด UI และรายละเอียดอีกมากมายบนเว็บที่คุณสามารถใช้ในการพัฒนาเว็บได้
แทชยอน

Tachyons เป็นไลบรารี CSS ที่ใช้ยูทิลิตี้ที่หลากหลายซึ่งสามารถเพิ่มคุณสมบัติสไตล์ที่หลากหลายได้อย่างง่ายดาย ดังนั้นคุณจึงไม่ควรเขียน CSS จำนวนมากด้วยตัวเอง หนึ่งในรูปแบบพิเศษของ Tachyons คือน้ำหนักเบา ซึ่งให้ประโยชน์ที่หลากหลายเนื่องจากคุณไม่จำเป็นต้องตั้งค่าเพิ่มเติม ผู้ที่ต้องการไลบรารียูทิลิตีที่ใช้งานง่ายสามารถค้นหาไลบรารี่นี้ได้
พื้นฐาน

ในฐานะที่เป็น front-end framework Foundation ก็ควรค่าแก่การสังเกตเช่นกัน นอกเหนือจากการสร้างเว็บไซต์ที่ไร้รอยต่อแล้ว ยังสามารถสร้างแอพมือถือ เว็บแอพ และเทมเพลตอีเมลได้อีกด้วย ผู้ใช้ใหม่โดยเฉลี่ยจะไม่มีปัญหาในการเรียนรู้ Foundation และใช้งานได้ทันที นอกจากมีเดีย คอนเทนเนอร์ไลบรารี การนำทาง เลย์เอาต์ และอื่นๆ แล้ว เฟรมเวิร์กที่โดดเด่นนี้ยังมีส่วนประกอบอื่นๆ อีกมากมาย นอกจากนี้ รายการปลั๊กอินที่มีอยู่มากมายใน Foundation ช่วยให้นักพัฒนาสามารถเลือกปลั๊กอินที่ตรงกับความต้องการมากที่สุด
การออกแบบวัสดุสำหรับ Bootstrap

จาก Bootstrap MDB ได้รับการกำหนดค่าล่วงหน้าด้วยรูปลักษณ์การออกแบบวัสดุ มันมาพร้อมกับการรองรับ CSS ที่ยอดเยี่ยม และเข้ากันได้กับเฟรมเวิร์ก JavaScript ที่หลากหลาย เช่น jQuery, Vue, Angular และ React ห้องสมุดเป็นบริการฟรีสำหรับทุกคน อย่างไรก็ตาม มีแผนพรีเมียมพร้อมธีม เทมเพลตที่สร้างไว้ล่วงหน้า และความช่วยเหลือเฉพาะสำหรับลูกค้าธุรกิจ
CSS ของ Tailwind

เฟรมเวิร์กของ Tailwind นำเสนอขั้นตอนตามยูทิลิตี้ที่ทันสมัยสำหรับการพัฒนาไซต์ที่ปรับเปลี่ยนตามอุปกรณ์ มีตัวเลือกในการสร้างเว็บไซต์สมัยใหม่โดยไม่จำเป็นต้องเขียน CSS โดยใช้ไลบรารีของส่วนยูทิลิตี้ ด้วยการใช้ Tailwind CSS เพื่อลดขนาดของไฟล์ CSS สุดท้ายของคุณ สิ่งนี้จะเป็นประโยชน์สำหรับคุณ ในทางกลับกัน มันอาจจบลงด้วยไฟล์ขนาดมหึมาหากใช้การจัดเรียงเริ่มต้น อย่างไรก็ตาม นักพัฒนาซอฟต์แวร์ชอบ Tailwind เนื่องจากมีรูปแบบการออกแบบที่นอกกรอบและความสามารถในการเพิ่มสไตล์ให้กับองค์ประกอบ HTML
บริสุทธิ์

เมื่อพูดถึงโครงการเว็บ Pure โดดเด่นกว่าใคร Pure มีขนาดเล็กเนื่องจากประกอบด้วยโมดูล CSS เพียงไม่กี่ตัว นอกเหนือจากการพัฒนามือถือแล้ว ระบบนี้ยังมีสไตล์ที่เรียบง่ายอีกด้วย สามารถออกแบบแอพพลิเคชั่นได้หลากหลายประเภทขึ้นอยู่กับความต้องการ นอกจากส่วนประกอบ CSS แล้ว Pure ยังมีชุดคุณสมบัติที่ครอบคลุมอีกด้วย กรอบ CSS นี้ยังได้รับการปรับปรุงด้วยเครื่องมือปรับแต่งที่ยอดเยี่ยม ช่วยให้นักพัฒนาสามารถออกแบบกรอบ CSS ตามความสนใจและความต้องการของพวกเขา
ตัดต่อ

ด้วยการสนับสนุน HTML5 ของ Montage คุณสามารถเริ่มสร้างเว็บไซต์สมัยใหม่ได้อย่างรวดเร็วตั้งแต่เริ่มต้น องค์ประกอบใน Montage ช่วยสร้างเว็บไซต์ที่ปรับขนาดได้ซึ่งมีคุณลักษณะที่หลากหลาย มันมีคุณสมบัติพิเศษของมันเองซึ่งทำให้มันน่าจดจำ นอกจากนี้ยังมีรูปแบบส่วนประกอบที่เปิดเผย การผูกข้อมูลที่เปิดเผย ส่วนประกอบที่ใช้ซ้ำได้ เทมเพลต HTML และคุณสมบัติอื่นๆ อีกมากมาย นอกจากนี้ องค์ประกอบที่โดดเด่นเหล่านี้ยังช่วยให้แอปพลิเคชัน HTML5 ทำงานบนอุปกรณ์หลายเครื่อง ไม่ว่าจะเป็นเดสก์ท็อปหรือสมาร์ทโฟน
UI ความหมาย

นับตั้งแต่เปิดตัว Semantic UI ได้กลายเป็นเฟรมเวิร์กยอดนิยม เนื่องจากการออกแบบเชิงความหมายสามารถฝังลงในเฟรมเวิร์กอื่นๆ ได้อย่างง่ายดาย ไกด์สไตล์ของบุคคลที่สามจึงสามารถรวมเข้าด้วยกันได้อย่างง่ายดาย ท่ามกลางองค์ประกอบทางความหมายมากมาย คุณจะพบปุ่ม ไดเวอร์ส คอลเลกชัน และตัวโหลด เช่น เบรดครัมบ์ แบบฟอร์ม และอื่นๆ มีโมดูลให้เลือกมากมายตั้งแต่ป๊อปอัปไปจนถึงดรอปดาวน์ไปจนถึง Sticky Bone สรุปได้ว่า Semantic เป็นหนึ่งในเฟรมเวิร์กที่แข็งแกร่งมากสำหรับการพัฒนาเว็บไซต์ เนื่องจากใช้งานง่ายจึงแพร่หลายในหมู่นักพัฒนา
คุณอาจชอบ: ทำไมธุรกิจของคุณควรพิจารณาการออกแบบเว็บไซต์แบบกำหนดเอง
ห่อมันขึ้น!

การพัฒนาเว็บไซต์ที่ตอบสนองได้นั้นจำเป็นต้องมีกรอบการออกแบบเว็บไซต์ที่ดี ซึ่งเป็นองค์ประกอบที่สำคัญ ทุกเฟรมเวิร์กที่ระบุไว้ข้างต้นสามารถใช้เพื่อเริ่มโครงการพัฒนาเว็บของคุณได้ตั้งแต่ความดีของ HTML5 ไปจนถึงพื้นฐานของการเรียงซ้อน ยิ่งไปกว่านั้น อย่าลืมเลือกกรอบงานที่เหมาะกับความต้องการของโครงการของคุณมากที่สุดก่อนที่จะเลือกกรอบงานใดกรอบหนึ่ง
บทความนี้เขียนโดยเฮเลน รูธ เฮเลนเป็นนักออกแบบเว็บไซต์อาวุโสที่มีทักษะที่ Sparx IT Solutions บริษัทที่มีชื่อเสียง การสร้างเว็บไซต์ที่สวยงามและใช้งานง่ายคือความเชี่ยวชาญของเธอ การเขียนและเขียนบล็อกเป็นกิจกรรมยามว่างที่เธอโปรดปราน
