3 เครื่องมือที่ดีที่สุดในการวัด Core Web Vitals
เผยแพร่แล้ว: 2021-06-30Google ถือว่า Core Web Vitals เป็นชุดขององค์ประกอบเฉพาะที่ส่งผลต่อประสบการณ์ผู้ใช้โดยรวมของหน้าเว็บ สถิติประสิทธิภาพของเพจและการโต้ตอบกับผู้ใช้เฉพาะสามรายการรวมกันเป็น Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID) และ Cumulative Layout Shift (CLS)
มีตัวบ่งชี้อื่น ๆ อีกมากมายนอกเหนือจาก Core Web Vitals; ดังนั้นจึงไม่ทำงานอย่างโดดเดี่ยว การวัดบางอย่างอ้างอิงจากการศึกษาในห้องปฏิบัติการที่มีการควบคุม ขณะที่การวัดอื่นๆ ขึ้นอยู่กับข้อมูลภาคสนามเท่านั้น Google ได้สร้างเมตริกชุดใหม่ที่เรียกว่า Web Vitals หลังจากทำการวิจัยอย่างครอบคลุม
มาตรการเหล่านี้เป็นการผสมผสานระหว่างมาตรการที่เราคุ้นเคยและมาตรการใหม่ๆ บางส่วน Core Web Vitals ทั้งสามรายการมีความสำคัญที่สุด และ Google ขอให้เจ้าของเว็บไซต์ตรวจสอบและปรับปรุงคะแนนเหล่านี้เป็นพิเศษหากเป็นไปได้
- เมตริก Core Web Vitals
- 1. สีเนื้อหาที่ใหญ่ที่สุด (LCP)
- 2. ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
- 3. กะเค้าโครงสะสม (CLS)
- เครื่องมือยอดนิยมในการวัด Core Web Vitals
- 1. ข้อมูลเชิงลึกเกี่ยวกับความเร็วของเพจ
- 2. รายงานประภาคาร Finteza
- 3. คอนโซลการค้นหาของ Google
- ความคิดสุดท้าย
เมตริก Core Web Vitals

ต่อไปนี้คือเมตริก Core Web Vitals สามอันดับแรก:
แนะนำสำหรับคุณ: วิธีขยาย SEO ด้วยเนื้อหาวิดีโอ
1. สีเนื้อหาที่ใหญ่ที่สุด (LCP)

Largest Contentful Paint (LCP) เป็นสถิติที่มีผู้ใช้เป็นศูนย์กลางที่สำคัญสำหรับการวัดความเร็วในการโหลดที่รับรู้ เนื่องจากจะบ่งชี้ว่าเมื่อใดที่เนื้อหาหลักของเว็บไซต์มีแนวโน้มที่จะถูกโหลด – LCP อย่างรวดเร็วช่วยให้ผู้ใช้มั่นใจว่าหน้าเพจนั้นมีประโยชน์
คะแนน LCP ที่น่าพอใจเป็นอย่างไร
ไซต์ควรตั้งเป้าหมายสำหรับสีเนื้อหาที่ใหญ่ที่สุดที่ 2.5 วินาทีหรือน้อยกว่าเพื่อให้แน่ใจว่าผู้ใช้ได้รับประสบการณ์ที่ดี เปอร์เซ็นไทล์ที่ 75 ของการโหลดหน้าเว็บ ซึ่งแบ่งตามอุปกรณ์เคลื่อนที่และเดสก์ท็อป เป็นเกณฑ์มาตรฐานที่ยอดเยี่ยมในการวัดเพื่อให้แน่ใจว่าคุณเข้าถึงกลุ่มเป้าหมายนี้สำหรับผู้บริโภคส่วนใหญ่ของคุณ
จะเพิ่มประสิทธิภาพ LCP ได้อย่างไร
คุณสามารถปรับ LCP ให้เหมาะสมได้ ต่อไปนี้เป็นวิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพ:
- เลือกรูปภาพที่มีขนาดและขนาดที่ถูกต้องสำหรับเดสก์ท็อปหรือมือถือโดยเฉพาะ สิ่งนี้จะช่วยให้คุณหลีกเลี่ยงการโอเวอร์โหลด
- ใช้ Image CDN เพื่อโหลดภาพได้เร็วขึ้น
- หลีกเลี่ยง JavaScript ในการโหลดภาพเนื่องจากจะทำให้กระบวนการช้าลง
- ใช้รูปแบบไฟล์ที่เหมาะสม ตัวอย่างเช่น ใช้ JPG สำหรับรูปภาพที่มีหลายสี, PNG สำหรับภาพลายเส้น หรือรูปภาพที่มีสีน้อยลง
- ใช้ภาพที่ตอบสนอง อัปโหลดภาพขนาดต่างๆ ตามอุปกรณ์
- หลีกเลี่ยงการใช้ภาพเลื่อน ควรใช้ภาพนิ่งเนื่องจากสร้างโดย HTML ซึ่งทำให้โหลดรูปภาพนั้นเบาลงและเร็วขึ้น
- ค้นหาบริการโฮสติ้งที่มีชื่อเสียงซึ่งไม่ส่งผลกระทบต่อเวลาในการโหลดของคุณ
2. ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)

เมตริกนี้วัดการโต้ตอบ หน้าเว็บที่มีค่า FID 100 มิลลิวินาทีหรือน้อยกว่าควรให้ประสบการณ์ผู้ใช้ที่น่าพอใจ First Input Delay (FID) เป็นสถิติที่เน้นผู้ใช้เป็นศูนย์กลางที่สำคัญสำหรับการพิจารณาการตอบสนองต่อการโหลด เนื่องจากวัดจากประสบการณ์ที่ผู้ใช้มีเมื่อพยายามมีส่วนร่วมกับเพจที่ไม่ตอบสนอง FID ต่ำแสดงว่าเพจนั้นใช้งานได้
คะแนน FID ที่มั่นคงมีลักษณะอย่างไร
ไซต์ควรตั้งเป้าหมายสำหรับการหน่วงเวลาการป้อนข้อมูลครั้งแรกที่ 100 มิลลิวินาทีหรือน้อยกว่า เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี เปอร์เซ็นไทล์ที่ 75 ของการโหลดหน้าเว็บ ซึ่งแบ่งตามอุปกรณ์เคลื่อนที่และเดสก์ท็อป เป็นเกณฑ์มาตรฐานที่ยอดเยี่ยมในการวัดเพื่อให้แน่ใจว่าคุณเข้าถึงกลุ่มเป้าหมายนี้สำหรับผู้บริโภคส่วนใหญ่ของคุณ
จะเพิ่มประสิทธิภาพ FID ได้อย่างไร
- แบ่งงานที่ยาวออกเป็นงานแบบอะซิงโครนัสเพื่อให้การประมวลผลอินพุตของผู้ใช้ระหว่างกัน
- ลดการสร้างข้อมูลและเนื้อหาในฝั่งไคลเอนต์
- ตรวจสอบการโหลดโค้ดของบุคคลที่สามตามความต้องการ เช่น แท็กและการวิเคราะห์
- หลีกเลี่ยงการเรียกใช้ polyfill ที่ไม่ได้ใช้เพื่อลดจำนวน JavaScript บนเพจของคุณและเวลาที่เบราว์เซอร์ใช้ในการรัน JavaScript
- ใช้ผู้ปฏิบัติงานเว็บเพื่อเรียกใช้ JavaScript บนเธรดพื้นหลัง และลดภาระงานบนเธรดหลัก
- Debounce ตัวจัดการการเลื่อนและใช้ตัวจัดการอินพุตเพื่อหลีกเลี่ยงการเปลี่ยนแปลงรูปแบบใดๆ
3. กะเค้าโครงสะสม (CLS)

สิ่งนี้วัดความเสถียรของภาพ หน้าเว็บที่มี CLS 0.1 หรือน้อยกว่าควรมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยม Cumulative Layout Shift (CLS) เป็นเมตริกที่เน้นผู้ใช้เป็นศูนย์กลางที่สำคัญสำหรับการวัดความเสถียรของภาพ เนื่องจากจะวัดความถี่ที่ผู้ใช้ประสบกับการเปลี่ยนแปลงเลย์เอาต์ที่ไม่คาดคิด โดย CLS ต่ำบ่งชี้ว่าหน้านั้นใช้งานได้ดี
คะแนน CLS ที่มั่นคงมีลักษณะอย่างไร
ไซต์ควรตั้งเป้าหมายคะแนน CLS ที่ 0.1 หรือน้อยกว่าเพื่อให้แน่ใจว่าผู้ใช้ได้รับประสบการณ์ที่ดี เปอร์เซ็นไทล์ที่ 75 ของการโหลดหน้าเว็บ ซึ่งแบ่งตามอุปกรณ์เคลื่อนที่และเดสก์ท็อป เป็นเกณฑ์มาตรฐานที่ยอดเยี่ยมในการวัดเพื่อให้แน่ใจว่าคุณเข้าถึงกลุ่มเป้าหมายนี้สำหรับผู้บริโภคส่วนใหญ่ของคุณ
จะเพิ่มประสิทธิภาพ CLS ได้อย่างไร
- รวมแอตทริบิวต์ขนาดไว้ในรูปภาพและเนื้อหาวิดีโอของคุณ
- ใช้ช่องอัตราส่วนกว้างยาว CSS เพื่อให้เบราว์เซอร์จัดสรรพื้นที่ในปริมาณที่เหมาะสมในขณะที่โหลดรูปภาพหรือวิดีโอ
- หลีกเลี่ยงการเพิ่มเนื้อหาเหนือเนื้อหาที่มีอยู่เพื่อให้แน่ใจว่าเค้าโครงเปลี่ยนไป
- ใช้ภาพเคลื่อนไหวของคุณสมบัติแทนการแปลงภาพเคลื่อนไหว
- โหลดฟอนต์เว็บที่คุณกำหนดเองไว้ล่วงหน้าเพื่อหลีกเลี่ยงปัญหาด้านประสิทธิภาพความเร็วของเพจ ช่วยให้เนื้อหาแบบอักษรมีลำดับความสำคัญสูงขึ้นในการแสดงหน้า
- ใช้การแคชรวมและ CDN เพื่อโฮสต์เนื้อหาแบบคงที่
- ใช้ iFrame, โค้ด HTML แบบอินไลน์ และแท็ก JavaScript พร้อม HTML fallback เพื่อแสดงเนื้อหาเว็บจากแพลตฟอร์มอื่นๆ บนเพจของคุณ เช่น วิดีโอ YouTube หรือโพสต์บน Instagram
- แทรกเนื้อหาแบบไดนามิกด้านล่างเนื้อหาที่มีอยู่เพื่อหลีกเลี่ยงการเปลี่ยนแปลงเค้าโครง
- จองพื้นที่สำหรับเนื้อหาแบบไดนามิกในกรณีที่คุณสามารถหลีกเลี่ยงการแทรกเนื้อหาแบบไดนามิกเหนือเนื้อหาที่มีอยู่
เครื่องมือยอดนิยมในการวัด Core Web Vitals

ต่อไปนี้คือเครื่องมือ 3 อย่างที่คุณต้องใช้ในการทดสอบ Core Web Vitals:

เป้าหมายหลักของเครื่องมือเหล่านี้คือการประเมินประสิทธิภาพตลอดวงจรการพัฒนา ดังนั้น ก่อนนำแอปพลิเคชันไปใช้งานจริง คุณสามารถกำหนดมาตรฐานและตรวจสอบการปฏิบัติตามข้อกำหนดได้
นอกจากนี้ คุณอาจจำลองพฤติกรรมของผู้ใช้บนเว็บไซต์ของคุณและให้ผลลัพธ์การแก้ไขจุดบกพร่องที่สามารถทำซ้ำได้
เครื่องมือ Core Web Vitals เหล่านี้สามารถใช้ในการคำนวณ Total Blocking Time (TBT) ซึ่งเป็นเวลาทั้งหมดที่เว็บไซต์ถูกบล็อก ซึ่งห้ามการมีส่วนร่วมของผู้ใช้
ต่อไปนี้เป็นเครื่องมือยอดนิยมสำหรับการวัด Core Web Vitals:
คุณอาจชอบ: 16 เครื่องมือวิเคราะห์เว็บไซต์ / Analytics ฟรีที่ดีที่สุดเพื่อเพิ่มประสิทธิภาพ SEO ของคุณ
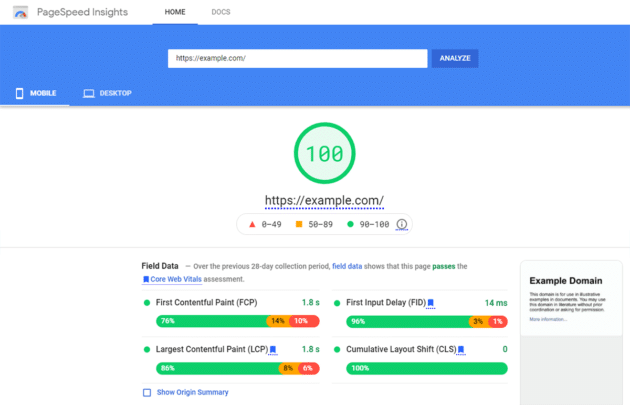
1. ข้อมูลเชิงลึกเกี่ยวกับความเร็วของเพจ

ไม่ต้องสงสัยเลยว่า Page Speed Insights เป็นเครื่องมือที่มีประสิทธิภาพสำหรับผู้ดูแลเว็บ นักพัฒนา และเจ้าของไซต์ทุกประเภท
อย่างไรก็ตาม เราพบว่าหลายคนมุ่งความสนใจไปที่การเพิ่มประสิทธิภาพเว็บไซต์ของตนเพื่อให้ได้คะแนนเต็มในการทดสอบนี้
หากคุณไม่คุ้นเคยกับข้อมูลเชิงลึกเกี่ยวกับความเร็วของหน้าเว็บ เครื่องมือนี้เป็นเครื่องมือสำหรับประเมินประสิทธิภาพของเว็บไซต์ คุณสามารถประเมิน URL ใดก็ได้ เมื่อคุณป้อน URL แล้ว Google จะให้คะแนนรวม 100 สำหรับ URL ที่คุณประเมิน
นอกจากนี้ Google จะให้วิธีการปรับปรุงประสิทธิภาพของ URL ตามการปรับปรุงประสิทธิภาพหลายประการ
Lighthouse ซึ่งเป็นเทคโนโลยีอัตโนมัติแบบโอเพ่นซอร์สของ Google สำหรับปรับปรุงคุณภาพโดยรวมของหน้าเว็บ ใช้ในการคำนวณคะแนน Page Speed Insights ประสิทธิภาพ การช่วยสำหรับการเข้าถึง เว็บแอปแบบโปรเกรสซีฟ และเกณฑ์อื่นๆ ทั้งหมดสามารถประเมินได้โดยใช้แพลตฟอร์มนี้ และจะเห็นรายละเอียดเกี่ยวกับประภาคาร
คำแนะนำจาก Google Page Speed Insights:
- ควรลบทรัพยากรการปิดกั้นการแสดงผล
- คำขอที่สำคัญไม่ควรผูกมัด
- ลดจำนวนคำขอและขนาดการโอน
- เครื่องหมายและมาตรการสำหรับการกำหนดเวลาของผู้ใช้
- ลดผลกระทบของรหัสบุคคลที่สาม
- ด้วยนโยบายแคชที่มีประสิทธิภาพ คุณสามารถให้บริการสินทรัพย์แบบคงที่ได้
- โหลดคำขอคีย์ล่วงหน้า
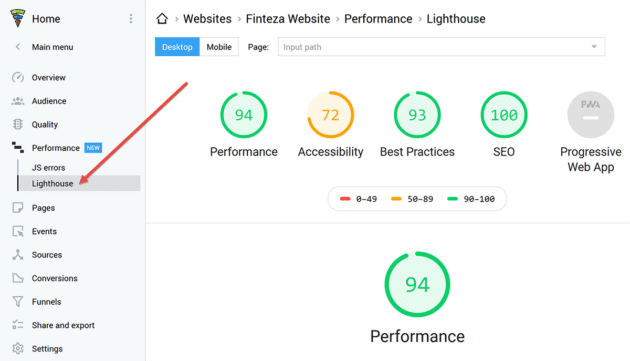
2. รายงานประภาคาร Finteza

รายงาน Lighthouse ของ Finteza ใช้สำหรับการตรวจสอบทั่วไปขั้นพื้นฐานสำหรับเว็บไซต์
รายงานนี้ช่วยในการทำให้ไซต์เร็วขึ้น ลดช่องโหว่ให้เหลือน้อยที่สุด และจัดหน้าเว็บให้สอดคล้องกับคำแนะนำของ Google ซึ่งท้ายที่สุดจะช่วยเพิ่มอันดับเครื่องมือค้นหาของโครงการของคุณ
นอกจากนี้ คุณจะสามารถประเมินโครงการออนไลน์ของคุณได้หลายวิธี และรับคำแนะนำในการแก้ไขปัญหาใดๆ ที่เกิดขึ้น คุณสามารถสร้างรายงานสำหรับเดสก์ท็อปและมือถือได้
พารามิเตอร์สำหรับการประเมินเว็บไซต์ Lighthouse มีดังนี้:
- ประสิทธิภาพที่ซอฟต์แวร์เปรียบเทียบความเร็วในการโหลดไซต์ของคุณกับความเร็วของเว็บไซต์อื่น
- การเข้าถึงที่เครื่องมือวัดประสบการณ์ของผู้ใช้ เช่น ความเป็นมิตรกับผู้ใช้ของเว็บไซต์
- SEO หรือการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหามีเคล็ดลับที่จะช่วยคุณในการเพิ่มอันดับเครื่องมือค้นหาของไซต์ของคุณ รายงานนี้อ้างอิงจากผลการตรวจสอบ 15 รายการ ซึ่งส่วนใหญ่เป็นข้อบ่งชี้พื้นฐาน เช่น บัญญัติ ชื่อเรื่อง และเมตาแท็ก
- แนวทางปฏิบัติที่ดีที่สุดให้เคล็ดลับในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณโดยใช้ "แนวทางปฏิบัติที่ดีที่สุด" ของ Google ตัวอย่างเช่น รายงานจะตรวจสอบปัญหาของเบราว์เซอร์ในคอนโซล อัตราส่วนภาพ ความละเอียดของภาพ แบบอักษร; และการใช้ HTTPS — รวมเป็น 15 เกณฑ์
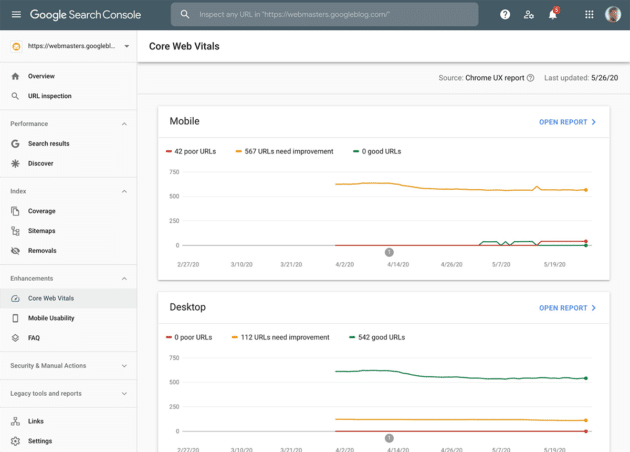
3. คอนโซลการค้นหาของ Google

Google เพิ่งประกาศแผนการอัพเดตสำหรับ Search Console รวมถึงการเพิ่ม Core Web Vitals เป็นเมตริกใหม่ที่ขยายแนวทางของ Google ในการวัดความเร็วและประสิทธิภาพของเว็บไซต์
คอนโซลการค้นหาประกอบด้วยรายงานสำคัญที่สำคัญใหม่ ตรวจสอบเว็บไซต์โดยใช้ข้อมูลจริงของ CrUX และระบุเว็บไซต์ที่ต้องปรับปรุง
ประสิทธิภาพของ URL แบ่งออกเป็นสามประเภท: สถานะ ประเภทเมตริก และกลุ่ม URL โดยจะอธิบายเมตริกหลักเรื่องสีที่มีเนื้อหามากที่สุด ความล่าช้าในการป้อนข้อมูลครั้งแรก และการเปลี่ยนแปลงเลย์เอาต์แบบสะสม
หลังจากวิเคราะห์เมตริกแล้ว คุณสามารถเพิ่มประสิทธิภาพ URL ของคุณโดยใช้ประภาคารและข้อมูลเชิงลึกเกี่ยวกับความเร็วของเพจ
คุณอาจชอบ: 10 เครื่องมือ SEO ฟรีที่ดีที่สุด
ความคิดสุดท้าย

Core Web Vitals เปิดให้ใช้งานแล้ว ดังนั้น ผู้ดูแลเว็บจำเป็นต้องดำเนินการทันทีเพื่อเพิ่มประสิทธิภาพไซต์ของตนสำหรับ Core Web Vitals เพื่อลดผลกระทบด้านลบใดๆ วิธีที่ดีที่สุดในการทำให้ไซต์ของคุณเป็นมิตรกับ Core Web Vital คือการเพิ่มความเร็วไซต์ของคุณและทำให้เป็นมิตรกับมือถือ นอกจากนี้ SEO ไม่ควรละเลยเนื่องจากช่วยปรับปรุงประสบการณ์ของผู้ใช้โดยรวม
