Tinder PWA: ตัวอย่างความสำเร็จของ Progressive Web App
เผยแพร่แล้ว: 2022-06-23Tinder ส่งผลต่อชีวิตรักของคุณอย่างไรบ้าง? และประสบการณ์ของคุณกับการใช้ Tinder เป็นอย่างไร? สำหรับผู้ที่มองหาแต่ความสัมพันธ์ที่จริงใจเท่านั้น Tinder อาจไม่คิดแม้แต่จะพลาด แต่ Tinder ตัดสินใจที่จะพิสูจน์ว่าพวกเขาผิดและตั้งเป้าที่จะเป็นเว็บไซต์หาคู่ที่หลากหลายสำหรับทุกคนเพื่อค้นหาความรักที่ถูกต้อง ด้วยเหตุนี้ Tinder PWA จึงถือกำเนิดขึ้นเพื่อช่วยให้เว็บไซต์หาคู่ที่ใหญ่ที่สุดในโลกขยายการรับรู้และบรรลุปริมาณการใช้งาน การกล่าวถึง และการแปลงที่พวกเขาต้องการ
ในกรณีศึกษาของวันนี้ เราจะแนะนำการนำ PWA มาใช้ที่ประสบความสำเร็จอีกครั้งหนึ่งและช่วยให้ Tinder บรรลุเป้าหมายได้อย่างไร มาเปิดตัว Tinder PWA และสำรวจประสิทธิภาพของมันกัน
สารบัญ
ภาพรวมของ Tinder

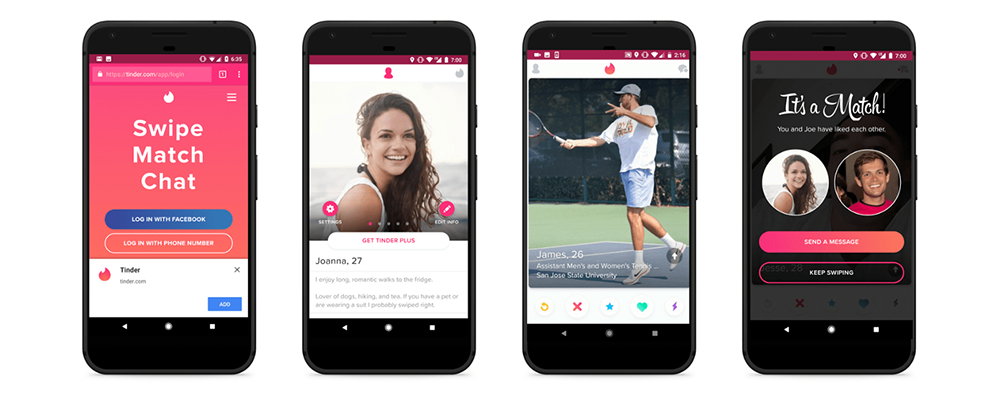
Tinder สร้างขึ้นเพื่อเป็นโซลูชันการออกเดทรูปแบบใหม่สำหรับคนรุ่นใหม่ที่คลั่งไคล้เทคโนโลยี อาจเรียกได้ว่าเป็นไซต์เชื่อมต่อ แต่โดยพื้นฐานแล้ว Tinder ทำงานโดยอิงตามแนวคิดของการจับคู่ข้ามพรมแดนและข้ามเขตเวลา
ย้อนกลับไปเมื่อ Tinder ออกสู่ตลาดในปี 2012 คนโสดส่วนใหญ่กลายเป็นผู้ใช้ Tinder บ่อย โดยอยู่รอบๆ เพื่อหาคู่เดทแบบสบายๆ แม้ว่าการดำรงอยู่ของ Tinder จะเพิ่มการประดิษฐ์ชุดภาษาสำหรับการออกเดทที่ส่งเสริมความสัมพันธ์ที่เร็ว ไม่รับผิดชอบ และไม่มีสายผูกมัด Tinder ยังเป็นบ้านของการนัดหมายและการแต่งงานที่ประสบความสำเร็จมากมาย
ในการเข้าร่วม Tinder คุณต้องมีโปรไฟล์ที่เหมาะสม รวมถึงอวาตาร์และประวัติที่มีเสน่ห์ เพื่อดึงดูดผู้ที่มีความสนใจคล้ายคลึงกัน เมื่อคุณเห็นโปรไฟล์ คุณสามารถปัดไปทางซ้ายหรือขวาเพื่อผ่านหรือไปต่อได้ หากคุณจับคู่กัน คุณสามารถแลกเปลี่ยนข้อความกับบุคคลนั้นได้
ในการสร้างการจับคู่ Tinder จะให้ข้อมูลแก่ผู้ใช้ เช่น อายุในช่วงของคุณ เพศ สถานที่ที่อยู่ใกล้คุณ และเพื่อนที่มีร่วมกัน แม้จะพยายามทำให้ที่นี่เป็นที่ที่ปลอดภัยในการพบรัก แต่ความสัมพันธ์ที่ยั่งยืนนั้นยากที่จะได้รับผ่าน Tinder และเกิดการฉ้อโกงเพิ่มขึ้น
จากจำนวนผู้ใช้ Tinder ยังคงเป็นเว็บไซต์หาคู่ที่ใหญ่ที่สุดในโลก โดยดึงดูดผู้คน 75 ล้านคนบนแพลตฟอร์มในแต่ละเดือน โดยในจำนวนนี้ 7.8 ล้านคนเป็นผู้ใช้ในสหรัฐอเมริกา
สถานการณ์ที่นำไปสู่การบูรณาการการประปาส่วนภูมิภาค Tinder
ไม่เหมือนกับแบรนด์อื่น ๆ Tinder ไม่มีปัญหาที่สำคัญ พวกเขามีแอพเนทีฟมือถือที่ดีซึ่งทำงานได้ดีในระบบปฏิบัติการต่างๆ อัตราการคลิกผ่านของพวกเขาดีมาก แต่พวกเขาเห็นว่าน่าจะดีกว่านี้
Tinder ต้องการขยายเพิ่มเติม ยึดตลาดใหม่ ค้นหาการรับเลี้ยงบุตรบุญธรรมใหม่ และปกป้องตำแหน่งผู้นำตลาดท่ามกลางแพลตฟอร์มหาคู่ออนไลน์อื่นๆ
หลังจากตระหนักว่าคู่แข่งของพวกเขานำเสนอประสบการณ์ที่ทันสมัยกว่าบนไซต์บนมือถือ Tinder ตัดสินใจที่จะทำให้ดีขึ้น โดยมุ่งหวังที่จะบรรลุความเท่าเทียมกันของคุณลักษณะในประสบการณ์ของ Tinder กับ V1
การเปลี่ยนไปใช้ กปภ. สามารถแก้ปัญหาคำขอของเชื้อจุดไฟได้อย่างไร?
PWA อาจเอาชนะแอพที่มาพร้อมเครื่องมากกว่าการค้นพบได้ สามารถโปรโมตบนเสิร์ชเอ็นจิ้นและทำงานได้ดีในเบราว์เซอร์ในขณะที่มอบประสบการณ์ที่คล้ายคลึงกันกับแอพที่มาพร้อมเครื่อง ทำให้การประปาส่วนภูมิภาคสามารถดึงดูดผู้ชมกลุ่มใหญ่ได้หลากหลาย
เมื่อพูดถึงโซลูชันที่รวดเร็วและเชื่อถือได้ในการเจาะตลาดใหม่และสร้างแรงบันดาลใจให้พวกเขาเปลี่ยนให้เป็นผู้ใช้ประจำ ไม่ควรมีอะไรมาก่อนการประปาส่วนภูมิภาค
แม้ว่าเราจะทราบดีว่า Tinder เป็นผู้ที่ประสบความสำเร็จสูง แต่ได้ทุ่มเทความพยายามอย่างมากในการสร้าง Tinder PWA ที่มอบประสิทธิภาพการโหลดที่รวดเร็วที่สุดและการผจญภัยของผู้ใช้ที่ตอบสนองฉับไวและไม่ยุ่งยาก
จากนั้นพวกเขาก็ใช้วิธีแก้ปัญหาเพื่อพัฒนา PWA ขนาดเล็กเมื่อเทียบกับแอพมือถือที่ถูกแทนที่ ด้วยการใช้เทคโนโลยีเว็บแอปที่ทันสมัยกับพนักงานบริการและเพิ่มประสิทธิภาพการทำงานของ JavaScript อย่างชำนาญ ทีมงานก็สามารถบรรลุเป้าหมายอันทะเยอทะยานของ Tinder ได้
ผลกระทบของ Tinder PWA

หนึ่งใน PWA ที่เร็วที่สุดเท่าที่เคยสร้างมาใช้เวลา 3 เดือนกับทีมพัฒนา Tinder เพื่อบรรลุโครงการอันทรงพลังตั้งแต่ต้นจนจบ React ใช้สำหรับไลบรารี UI ของ Tinder PWA ในขณะที่ Redux รับผิดชอบการจัดการสถานะ
หรือที่เรียกว่า Tinder Online ประสบการณ์การใช้งานเว็บแบบใหม่ได้พิสูจน์ให้เห็นถึงความฉลาดในการนำ PWA มาใช้และปรับแต่งให้ใช้งานได้ดีที่สุด และผลลัพธ์ก็คุ้มค่าที่คาดหวังอย่างมาก
เงินของ Tinder ไม่ชอบที่จะกระตุกอย่างแน่นอน ความพยายามของพวกเขาได้รับผลตอบแทนเมื่อมีการส่งมอบแพ็คเกจประสบการณ์ Tinder ที่สำคัญในราคาเพียง 10% ของการลงทุนล่วงหน้าสำหรับสภาพแวดล้อมที่มีข้อมูลราคาแพง
การตรวจสอบประสบการณ์ผู้ใช้
- การโต้ตอบจะดำเนินการอย่างรวดเร็วและตอบสนอง
- การนำทางไซต์ที่ใช้งานง่ายและง่ายดาย แก้ไขและเรียบง่าย เป็นสัญลักษณ์ของแบนเนอร์ด้านล่าง ทำให้ทั้งไซต์เรียบง่ายที่สุด
- ความล่าช้าอาจเกิดขึ้นได้เมื่อคุณเลื่อนไปทางซ้ายเร็วเกินไปและมากเกินไป
- หลังจากประสบปัญหา Tinder PWA จะแจ้งให้คุณเพิ่มลงในหน้าจอหลักและรับข้อความป๊อปอัป
- ประสบการณ์บน iOS สามารถถูกแทรกแซงได้เนื่องจาก PWA ยังไม่ได้รับการสนับสนุนอย่างเต็มที่จากระบบนิเวศนี้
ผลลัพธ์
Tinder PWA มีประสิทธิภาพเหนือกว่าแอปที่มาพร้อมเครื่องเกี่ยวกับการปัด การแก้ไขโปรไฟล์ และเวลาที่ใช้ต่อเซสชันต่อผู้ใช้ การเลือกขนาดที่เล็กช่วยให้ Tinder ชนะด้วยเวลาโหลดน้อยที่สุด 4.69 วินาทีในช่วง 11.9 วินาทีก่อนหน้า นำไปสู่การมีส่วนร่วมของผู้ใช้ในระดับสูง การมีส่วนร่วมอีกครั้ง และการปัดไปทางขวาในระดับสูงตลอดเวลา

Tinder PWA ได้รับการยกย่องว่าเป็นหนึ่งในเว็บแอปโปรเกรสซีฟที่ดีที่สุดในภาคสนาม เมื่อเทียบกับแอปบนอุปกรณ์เคลื่อนที่ พบว่ามีประสิทธิภาพที่เหนือกว่าโดยลดอัตราตีกลับลง 15% และเพิ่มอัตราการคลิกผ่าน 30%
ข้อมูลบอกทุกอย่าง: ผู้ใช้ปัดมากขึ้น ส่งข้อความมากขึ้น แก้ไขโปรไฟล์มากขึ้น และใช้เวลาบน PWA นานกว่าแอปที่มาพร้อมเครื่อง การมีส่วนร่วมมากขึ้น ขั้นตอนที่ไม่จำเป็นน้อยลง
คุณจะสร้าง กปภ. อย่าง Tinder ได้อย่างไร?
ต้องการทราบว่า Tinder พัฒนา PWA ได้อย่างไร? อย่าพูดอีกเลย. เราจะให้ข้อมูลสรุปเกี่ยวกับสิ่งที่พวกเขาทำ
การเปิดเผยกรอบการทำงาน
การแยกรหัสที่ระดับเส้นทาง
ในตอนแรก แอพ Tinder ใช้กลุ่ม JavaScript ขนาดใหญ่ก้อนใหญ่ที่มีโค้ดที่ไม่จำเป็น และพวกเขาทั้งหมดเริ่มทำงานเมื่อผู้ใช้ทำการโต้ตอบหลักบนแอพ
นั่นคือเมื่อประสบการณ์ทั้งหมดล่าช้า ดังนั้นพวกเขาจึงตัดสินใจใช้การแยกรหัสเพื่อถ่ายโอนรหัสที่จำเป็นที่สุดไปยังส่วนหน้า ในขณะที่รหัสที่โหลดช้าสามารถพักได้มากเท่าที่ต้องการก่อนเวลาจะปรากฏขึ้น
Tinder นับบน React Router และ React Loadable เพื่อดำเนินการตามแนวคิดและเริ่มแยกรหัสระดับบนสุดอย่างตรงไปตรงมา เนื่องจากแอปของพวกเขาได้รวมเส้นทางทั้งหมดไว้ที่ศูนย์กลางด้วยการแสดงข้อมูลตามการกำหนดค่า
React Loadable เป็นของไลบรารีที่มีส่วนประกอบเป็นศูนย์กลางขนาดเล็กของ James Kyle สำหรับการแยกโค้ดใน React
เป็นฟังก์ชันที่สามารถสร้างคอมโพเนนต์อื่นได้ ดังนั้นการแยกบันเดิลออกเป็นส่วนประกอบจึงเป็นเรื่องง่าย ผลลัพธ์ที่ได้คือบันเดิลขนาด 101KB แทนที่จะเป็น 166KB และ DCL ย่อจาก 5.46s เป็น 4.69s
ในที่สุด React 16 ก็ต้องปล่อยการอัปเกรดที่ย่อขนาดบันเดิลของ React ให้เหลือน้อยที่สุดจากเวอร์ชันก่อนหน้า ซึ่งเป็นส่วนหนึ่งของกลยุทธ์สำหรับการบรรจุภัณฑ์ที่ดีขึ้นด้วย Roll-up และแทนที่โค้ดที่ไม่ได้ใช้
Tinder ยังใช้ CommonsChunkPlugin ซึ่งเป็น webpack ยอดนิยมสำหรับการแยกไลบรารีเป็นไฟล์บันเดิลเดี่ยวเป็นระยะเวลานานในเส้นทางต่างๆ
การแคชสินทรัพย์ระยะยาว
แยกการใช้งานที่ยาวนานด้วยเอาต์พุตทรัพยากรแบบคงที่และ webpack โดยใช้ [chunkhash] เพื่อแนบแคชบัสเตอร์กับแต่ละไฟล์
เพื่อให้แน่ใจว่าประสบการณ์จะได้รับการสงวนไว้อย่างดีแม้บนอุปกรณ์มือถือที่มีการเชื่อมต่อ 3G ช้าในขณะที่บรรลุเป้าหมายด้านงบประมาณ Tinder ได้กำหนดกฎพื้นฐานด้วย "งบประมาณประสิทธิภาพในโลกแห่งความเป็นจริง"
มีการบังคับใช้งบประมาณ 155KB สำหรับกลุ่มหลักและกลุ่มผู้ขาย ในขณะที่กลุ่มที่โหลดช้าจำกัดที่ 55KB และส่วนที่เหลือคือ 35KB การตั้งค่าขั้นต่ำนี้ทำให้ไซต์สามารถเริ่มต้นและโต้ตอบได้อย่างรวดเร็ว
CSS ต้องอยู่ที่ขีดจำกัด 20KB เพื่อหลีกเลี่ยงไม่ให้ประสิทธิภาพถดถอย
กลยุทธ์ CSS
Tinder สร้างสไตล์ CSS คุณภาพสูงที่ Atomic CSS นำกลับมาใช้ใหม่ได้ ซึ่งคงอยู่ในแนวเดียวกับสีเริ่มต้นและการโหลด CSS ตามสไตล์ชีตอื่นๆ gzipped ขนาด 20KB อยู่ที่ด้านบนสุดสำหรับสไตล์ที่สำคัญ แต่สามารถสร้างใหม่ได้ในระยะหลังให้เหลือน้อยกว่า 11KB
การใช้ Workbox และการแคชเนื้อหาออฟไลน์
Tinder ใช้ประโยชน์จากการสกัดกั้นเครือข่ายด้วยปลั๊กอิน Workbox Webpack แคช App Shell และทรัพย์สินแบบคงที่ที่สำคัญ ได้แก่ CSS และกลุ่มหลัก ผู้ขาย และรายการบันเดิลทั้งหมด
ด้วยวิธีนี้ การเริ่มต้นแอปจะเร็วขึ้นเมื่อผู้ใช้กลับมาหาผู้เยี่ยมชมคนที่สองขึ้นไป และการเข้าใช้ซ้ำทั้งหมดจะมีความยืดหยุ่นกับการเชื่อมต่อเครือข่ายใดๆ
บริการ กปภ. ระดับพรีเมียม
FYI ชื่อโปรเกรสซีฟเว็บแอปมาจากข้อเท็จจริงที่ว่า กปภ. เปิดให้แต่ละแบรนด์ใช้เทคโนโลยีร่วมสมัยเพื่อยกระดับและปรับแต่งทุกรายละเอียดเพื่อการใช้งานที่เหมาะสม
หากคุณมุ่งมั่นที่จะผลิตงานคุณภาพสูง เช่น Tinder PWA สำหรับร้านค้าออนไลน์ของคุณ ให้เริ่มใช้บริการ PWA ระดับพรีเมียมเป็นสำคัญ ไม่ใช่นักพัฒนาและนักออกแบบเว็บไซต์ทุกคนที่จะคุ้นเคยกับการพัฒนา กปภ.
เมื่อพิจารณาจากหน่วยงาน กปภ. ความเชี่ยวชาญและประสบการณ์หลายปีถือเป็นประเด็นสำคัญที่ต้องพิจารณา ที่ Tigren เราได้ศึกษา PWA ตั้งแต่ Google นำเสนอแนวคิดนี้สู่สายตาชาวโลก เราได้ร่วมกับธุรกิจอีคอมเมิร์ซระดับโลกหลายแห่งเพื่อเป็นผู้นำและเติบโตไปพร้อมกับการประปาส่วนภูมิภาค
Tigren เป็นผู้ให้บริการพัฒนา PWA ระดับพรีเมียมในเวียดนามที่เชี่ยวชาญด้านโซลูชัน Magento PWA เป้าหมายของเราคือการช่วยให้ธุรกิจออนไลน์บรรลุเป้าหมายด้วยวิธีที่ประหยัดที่สุด
ส่งข้อความหาเราได้ที่ [email protected] หากท่านมีข้อสงสัยเกี่ยวกับ กปภ.

ประเด็นที่สำคัญ
กปภ. ถือเป็นมาตรฐานในอนาคตของทุกเว็บไซต์ ดึงดูดผู้มีแนวโน้มเป็นลูกค้ามากขึ้น เข้าถึงผู้ชมจำนวนมากขึ้น มีส่วนร่วมกับผู้เยี่ยมชม และรักษาพวกเขาไว้นานขึ้นในขณะที่ทำให้แน่ใจว่าส่วนใหญ่จะเปลี่ยน
ด้วยการปรับแต่งพิเศษในด้านความเร็วและความสะดวก Tinder PWA ได้บรรลุเป้าหมายของการนำคุณลักษณะ Tinder ไปใช้งานในตลาดที่ใหญ่ขึ้น โดยมีผู้ใช้ใช้งานเว็บโต้ตอบกันมากขึ้น เพิ่มจำนวนแมตช์ที่ทำขึ้น และผู้เปลี่ยนแอปมากขึ้น
