ข้อผิดพลาดทั่วไปที่ขัดขวางการนำทางเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2016-06-03 จิตวิทยาบอกเราว่าสมองมีความเกียจคร้านโดยเนื้อแท้
จิตวิทยาบอกเราว่าสมองมีความเกียจคร้านโดยเนื้อแท้
นี่คือเหตุผลที่ชื่อหนังสือ 'Don't Make Me Think' ของ Steve Krug เป็นหลักการสำคัญในการใช้งานเว็บไซต์
หากคุณต้องการให้ผู้เข้าชมได้รับประสบการณ์ที่ดีเพื่อให้พวกเขาทำ Conversion ไซต์ของคุณไม่ควรกำหนดให้พวกเขาใช้ความพยายามอย่างมากในการระบุวิธีเข้าใกล้เป้าหมายของพวกเขา มากขึ้น
สิ่งนี้เรียกว่าการลด ภาระความรู้ความเข้าใจ ในโลกการใช้งานเว็บ
ต่อไปนี้คืออุปสรรคบางประการสำหรับผู้ใช้นำทางอย่างมีประสิทธิภาพ:
1. ป้ายกำกับที่ไม่มีเนื้อหา
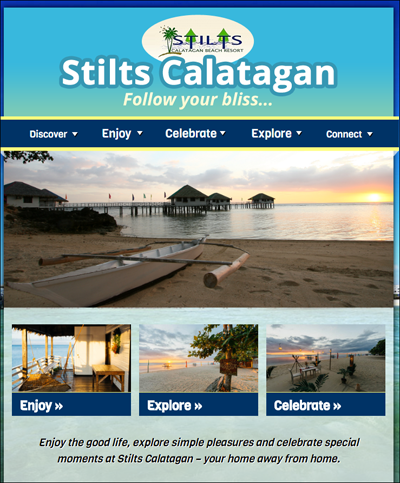
ลองดูที่หน้าแรกด้านล่าง สมมติว่าคุณต้องการทราบว่ามีที่พักประเภทใดบ้างและราคาเท่าไหร่ที่รีสอร์ทแห่งนี้ คุณจะคลิกอะไร

เราเข้าใจว่าพวกเขากำลังพยายามทำให้น่ารักโดยใช้คำที่เกี่ยวข้องกับวันหยุด อย่างไรก็ตาม รายการการนำทางเหล่านี้ไม่มีความหมายสำหรับผู้เข้าชม
รายการการนำทางควรกำหนดความคาดหวังของผู้ใช้เกี่ยวกับสิ่งที่เกิดขึ้นเมื่อพวกเขาคลิก
ไม่มีที่ว่างสำหรับความกำกวม – ป้ายกำกับต้องมีความหมายและชัดเจน
2. กราฟิกขนาดใหญ่และการเคลื่อนไหว
จำลำดับชั้นที่ว่าความสนใจด้วยภาพจะไปที่ใดเมื่อจัดวางหน้าของคุณ:
I. การเคลื่อนไหว
ครั้งที่สอง กราฟิก
สาม. ข้อความ
สมองของมนุษย์มีสายในการดูการเคลื่อนไหว
ทุกครั้งที่มีบางสิ่งเคลื่อนไหว ผู้ใช้จะต้องปรับโฟกัสใหม่ ซึ่งจะเป็นอุปสรรคต่อการทำงานให้สำเร็จอย่างมีประสิทธิภาพ องค์ประกอบต่างๆ เช่น แบนเนอร์ที่หมุนได้ เนื่องจากการใช้การเคลื่อนไหว เป็นการบ่อนทำลายความสนใจของผู้ใช้ต่อองค์ประกอบที่จะช่วยให้ผู้ใช้นำทางได้จริง
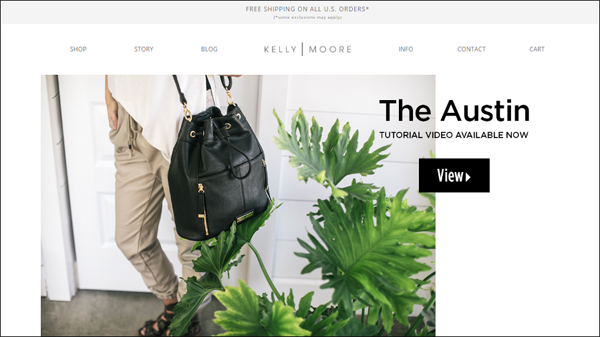
ตัวอย่างเช่น หากคุณไปที่หน้าแรกของ Kelly Moore คุณจะไม่รู้จริงๆ ว่าไซต์นี้เกี่ยวกับอะไร อสังหาริมทรัพย์ครึ่งหน้าบนส่วนใหญ่ถูกยึดครองโดยแบนเนอร์แบบหมุนเวียนและไม่มีแท็กไลน์ ดังนั้นผู้เข้าชมจะไม่ทราบว่าสามารถซื้อหรือทำอะไรได้ที่นี่

ภาพเคลื่อนไหวและกราฟิกขนาดใหญ่ป้องกันผู้ใช้จากการสังเกตองค์ประกอบการนำทาง และบังคับให้ผู้ใช้ใช้แถบนำทางแทนเนื้อหาของหน้า
ดังนั้น ให้หลีกเลี่ยงกราฟิกหรือการเคลื่อนไหวขนาดใหญ่ เว้นแต่จะสนับสนุนคำกระตุ้นการตัดสินใจ (CTA) หลักของคุณโดยตรง
ตัวอย่างเช่น สำหรับโรงแรมหรือรีสอร์ท ควรมีรูปภาพขนาดใหญ่เพื่อแสดงคุณลักษณะหรือสิ่งอำนวยความสะดวก อย่างไรก็ตาม องค์ประกอบเหล่านี้ไม่ควรขัดขวางการนำทางของผู้ใช้อย่างมีประสิทธิภาพ
ตัวเลื่อนไม่ทำงาน นี่คือองค์ประกอบที่ต้องอยู่ในหน้าแรกของคุณ
คลิกที่นี่เพื่ออ่าน ลืม Sliders: นี่คือสิ่งที่ต้องโดดเด่นในหน้าแรกของคุณ
3. สินค้าเฉพาะในหน้าแรก
เมื่อคุณนำเสนอรายการแบบสุ่มในหน้าแรกของคุณ แม้ว่าจะเป็นสินค้าขายดี คุณแค่คาดเดาว่าลูกค้าต้องการอะไร (ยกเว้นกรณีที่คุณทำการปรับเปลี่ยนตามโปรแกรม)
จำไว้ว่าโฮมเพจของคุณต้องทำสองสิ่ง:
- ได้รับ ความไว้วางใจ จากผู้มาเยือน ดังนั้นพวกเขาจึงอยู่ต่อไป
- ทำหน้าที่เป็น เสาสัญญาณ สำหรับส่วนที่เหลือของไซต์
ในฐานะที่เป็นป้ายบอกทาง หน้าแรกจะ ต้องมีกลิ่นข้อมูลสำหรับงานทั้งหมดที่ผู้เยี่ยมชมสามารถทำได้ ต้องสามารถบอกผู้เข้าชมว่าสามารถทำอะไรได้บ้างในไซต์
เนื้อหาในเนื้อหาของหน้าแรกควรสะท้อนตัวเลือกการนำทางหลักที่ด้านบน ผู้ใช้ดูที่เนื้อหาของหน้าก่อน เมื่อมันล้มเหลว นั่นคือเมื่อพวกเขาดูที่แถบนำทาง
การมีผลิตภัณฑ์เฉพาะที่ใช้เนื้อหาของหน้าแรกทำให้การนำทางไม่ชัดเจน
ตัวอย่างเช่น หากคุณเป็นไซต์อีคอมเมิร์ซ คุณควรแสดงหมวดหมู่ผลิตภัณฑ์ต่างๆ ด้วยสายตา เพื่อให้ผู้เข้าชมทราบทันทีว่าสามารถซื้ออะไรได้บ้างบนไซต์ของคุณ
4. ขาดสัญลักษณ์ภาพสำหรับค่าใช้จ่าย
หากองค์ประกอบสามารถโต้ตอบได้ จะต้องมองเห็นได้ชัดเจนว่าองค์ประกอบนั้นสามารถโต้ตอบด้วยได้
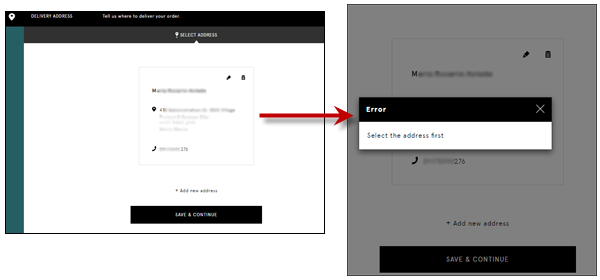
ตัวอย่างเช่น ในขั้นตอนการเช็คเอาต์ต่อไปนี้ ไม่มีตัวบ่งชี้ว่ากล่องที่อยู่ทั้งหมดเป็นฮอตสปอตที่ต้องคลิก เนื่องจากดูเหมือนว่าจะไม่มีองค์ประกอบที่คลิกได้อื่นนอกเหนือจาก 'บันทึกและดำเนินการต่อ' ผู้ใช้จะถือว่านั่นเป็นการดำเนินการเดียวที่พวกเขาต้องทำเพื่อก้าวไปข้างหน้า


การดำเนินการที่ผู้เข้าชมต้องดำเนินการจะต้องได้รับ การเน้นด้วยภาพ เพื่อไม่ให้พลาด
5. รายการในตำแหน่งที่ไม่ได้มาตรฐาน
สมองคนขี้เกียจใช้ทางลัดเยอะ
บนเว็บ เมื่อผู้ใช้ไม่พบสิ่งที่พวกเขาคาดหวัง จะเป็นการเพิ่มภาระทางปัญญา คุณทำให้ผู้ใช้คิด
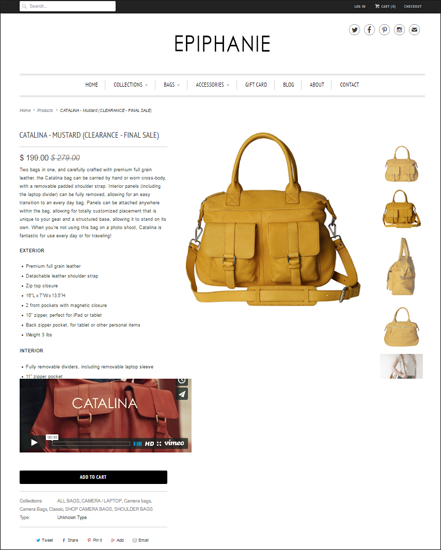
หน้ารายละเอียดผลิตภัณฑ์นี้ เช่น แบ่งการคาดการณ์โดย ...
- … วางคำอธิบายไว้ด้านซ้ายและรูปภาพอยู่ด้านขวา มันกลับกันตามธรรมเนียม (และปรับให้เหมาะกับการอ่านและสแกนจากซ้ายไปขวา)
- … วางปุ่ม CTA ลงมากเกินไป

หน้านี้ดูเหมือนจะ รองรับเฉพาะผู้ซื้อที่มีแรงจูงใจสูงเท่านั้น เนื่องจากปุ่ม 'เพิ่มในรถเข็น' นั้นไม่ชัดเจน – อยู่ครึ่งหน้าล่างและสีจะกลมกลืนกับส่วนอื่นๆ ของเว็บไซต์
โปรดจำไว้ว่า 'หยิบใส่รถเข็น' เป็นองค์ประกอบที่สำคัญที่สุดในหน้าผลิตภัณฑ์ของคุณ ตรวจสอบให้แน่ใจว่าคุณแยกความแตกต่างจากส่วนอื่นๆ ของไซต์ และอยู่ในตำแหน่งที่ผู้เยี่ยมชมคาดหวัง
(ลองปักหมุดหรือทำซ้ำ CTA – ไม่ควรมีหน้าจอโดยที่ผู้ใช้ไม่สามารถดำเนินการได้)
นอกจากนี้ยังเป็นความผิดพลาดที่จะวางคำเตือนหรือปุ่มการทำงานไว้ในส่วนที่ต่างไปจากเดิมอย่างสิ้นเชิงของหน้าเว็บโดยสัมพันธ์กับสิ่งที่ผู้ใช้กำลังทำงานอยู่
ถ้าคุณมีแบบฟอร์ม เช่น จำไว้ว่าคนอื่นไม่ได้กรอกให้ถูกต้องเสมอไป เมื่อพวกเขาพลาดฟิลด์ ตรวจสอบให้แน่ใจว่าข้อความแสดงข้อผิดพลาดอยู่ใกล้กับองค์ประกอบแบบโต้ตอบที่พวกเขาพลาด หากเป็นรูปแบบที่ยาว อย่าให้ผู้ใช้ค้นหาพื้นที่ที่พวกเขาทำผิดพลาด
6. ปุ่มการกระทำที่คลุมเครือ
จงเจาะจงให้มากที่สุดเกี่ยวกับสิ่งที่ปุ่มทำ
เช่นเดียวกับรายการการนำทางอื่น ๆ ปุ่ม CTA ควรบอกผู้ใช้ว่าพวกเขาได้รับอะไรโดยคลิกที่มัน
ซึ่งหมายความว่าปุ่มไม่ควรพูดว่า 'ดำเนินการต่อ' 'ดำเนินการต่อ' 'เริ่มต้น' หรือ 'ส่ง'
ควรกรอกวลีนี้ (จากมุมมองของผู้ใช้):
“ฉันต้องการ __________ “
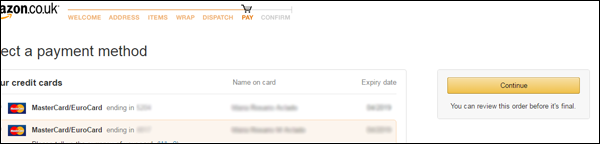
นี่เป็นสิ่งสำคัญอย่างยิ่งในกระบวนการเช็คเอาต์เมื่อลูกค้าต้องการทราบว่า 'ดำเนินการ' หมายความว่าพวกเขายังสามารถตรวจสอบคำสั่งซื้อของตนได้หรือไม่ หรือหมายความว่าพวกเขาจะถูกเรียกเก็บเงินสำหรับการซื้อในขณะนี้หรือไม่
Amazon.co.uk ตระหนักดีถึงความวิตกกังวลนั้นด้วยการชี้แจงปุ่ม 'ดำเนินการต่อ' ที่คลุมเครือเป็นอย่างอื่นโดยเพิ่ม 'คุณสามารถตรวจสอบคำสั่งซื้อนี้ได้ก่อนที่จะถึงที่สุด'

7. ไม่มีเกล็ดขนมปัง
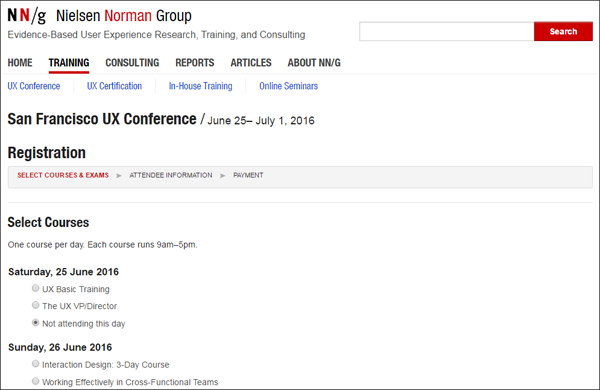
หน้าควรมีชื่อเรื่องเพื่อระบุว่าเชื่อมโยงกับการกระทำที่ผู้ใช้ทำก่อนหน้านี้ สิ่งนี้ทำให้พวกเขามั่นใจว่าพวกเขากำลังมาถูกทาง
ตัวอย่างเช่น กลุ่ม Nielsen Norman แสดงชื่อและวันที่การประชุมอย่างชัดเจนเมื่อคุณเลือกหลักสูตร

คุณจะแปลกใจที่มีองค์กรเพียงไม่กี่แห่ง แม้แต่บริษัทที่ออกแบบมาเพื่อการใช้งานเว็บเท่านั้น ที่ไม่ปฏิบัติตามกฎการใช้งานง่ายๆ นั้น
ผู้เข้าชมของคุณขี้เกียจ
หากคุณทำให้ผู้ใช้คิดว่า หากคุณสลัดผู้เข้าชมออกจากโหมดนำร่องอัตโนมัติ โดยปกติแล้วเกมจะจบลงสำหรับคุณ เว้นแต่ผู้ใช้ของคุณจะมีแรงจูงใจผิดปกติ
อย่าตกหลุมพรางนั้น
ในทำนองเดียวกัน คุณสามารถทำสิ่งต่างๆ มากมายเพื่อให้แน่ใจว่าคุณเพิ่มโอกาสในการแปลง หากคุณแน่ใจว่าป้ายกำกับของคุณชัดเจนและแตกต่าง หลีกเลี่ยงกราฟิกขนาดใหญ่และการเคลื่อนไหว ใช้หน้าแรกของคุณเป็นป้ายบอกทาง ใช้สัญลักษณ์สำหรับการดำเนินการของผู้ใช้ หลีกเลี่ยงป้ายกำกับที่คลุมเครือและการแสดงเส้นทางที่ขาดหายไป คุณจะมีความเหนือกว่าคู่แข่ง .