เทรนด์การออกแบบเว็บชั้นนำและการต่อต้านเทรนด์ที่น่าจับตามองในปี 2022
เผยแพร่แล้ว: 2021-11-15เนื้อหา
- การออกแบบเว็บมีความหมายต่อธุรกิจอีคอมเมิร์ซอย่างไร
- แง่มุมใดของการออกแบบเว็บที่ส่งผลต่อการขายอีคอมเมิร์ซ
- ขั้นตอนสู่การออกแบบเว็บที่ยอดเยี่ยม
- คำจำกัดความของเป้าหมาย
- การระบุขอบเขต
- การเลือกแพลตฟอร์ม
- แผนผังเว็บไซต์/wireframe/mockup/การสร้างต้นแบบ
- แนวโน้มการออกแบบเว็บที่จะเกิดขึ้นในปี 2022
- แนวโน้มการออกแบบเว็บใหม่ที่ดีที่สุดของปี 2022
- เทรนด์การออกแบบเว็บอย่างต่อเนื่อง
- การออกแบบเว็บไซต์ต่อต้านเทรนด์
- ตัวอย่างแรงบันดาลใจของการออกแบบเว็บ
- Adidas - ชิลี 20
- จุด
- 2°C EARTH
- กรณีศึกษาการออกแบบเว็บอีคอมเมิร์ซโดย Dinarys
- ฟรู ฟรู
- บูดูซูชิ
- คุณพร้อมสำหรับการเปลี่ยนแปลงอันน่าทึ่งในการออกแบบเว็บในปี 2022 แล้วหรือยัง?
ผู้ใช้เข้าชมเว็บไซต์จำนวนมากทุกวัน เพื่อให้ได้รับความสนใจ เป็นสิ่งสำคัญที่เว็บไซต์ที่พวกเขาเยี่ยมชมควรมีความโดดเด่นทางสายตา ประสบการณ์ดิจิทัลและความคาดหวังของผู้ใช้เปลี่ยนแปลงทุกวัน เทรนด์บางอย่างล้าสมัย บางเทรนด์แข็งแกร่งขึ้น และเทรนด์ใหม่ๆ เกิดขึ้น นักออกแบบและผู้ประกอบการควรพิจารณาแนวโน้มล่าสุดและรวมเข้ากับการออกแบบเพื่อให้โดดเด่นกว่าคนอื่นๆ
มาคุยกันค่ะ มีโครงการในใจหรือไม่?
คุณกำลังมองหาวิธีปรับปรุงเว็บไซต์ธุรกิจของคุณให้ทันสมัยหรือไม่? คุณต้องการเรียนรู้แนวโน้มการออกแบบเว็บล่าสุดเพื่อช่วยดึงดูดผู้เยี่ยมชมและเปลี่ยนพวกเขาให้เป็นลูกค้าหรือไม่? 2022 มีอะไรรอเราในแง่ของแนวโน้มเหล่านี้? ผู้เชี่ยวชาญของเราได้เลือกแนวโน้มที่น่าเวียนหัวที่สุดเหล่านี้และพร้อมที่จะบอกคุณเกี่ยวกับแนวโน้มเหล่านี้!
การออกแบบเว็บมีความหมายต่อธุรกิจอีคอมเมิร์ซอย่างไร
คุณรู้หรือไม่ว่าการแสดงผลครั้งแรกของผู้ใช้ 94% เกี่ยวข้องกับการออกแบบเว็บไซต์ ซึ่งหมายความว่าการออกแบบที่ประสบความสำเร็จจะส่งผลดีต่อภาพลักษณ์ของบริษัทและส่งผลโดยตรงต่อการแปลง ทำไมถึงเป็นเช่นนี้?
เราจะแสดงให้เห็นสิ่งนี้ผ่านการค้นพบของอุตสาหกรรมระหว่างประเทศ เนื่องจากมีกรณีศึกษาที่เชื่อถือได้มากมาย
สำหรับการเริ่มต้น McKinsey ที่ดำเนินมายาวนานได้ทำการศึกษาที่ระบุว่าคุณค่าของการออกแบบแสดงออกถึงธุรกิจอย่างไรและที่ไหน
หลังจากการค้นคว้าบริษัท 300 แห่งในช่วงห้าปี McKinsey ได้สรุปว่า: "การออกแบบช่วยให้คุณโดดเด่นกว่าคู่แข่งและเพิ่มผลกำไรในที่สุด" การวิเคราะห์ข้อมูลอย่างครอบคลุมแสดงให้เห็นว่าแนวทางการออกแบบที่แตกต่างกันนำไปสู่ผลลัพธ์ทางการเงินที่แข็งแกร่งในบริษัทต่างๆ ที่ McKinsey สำรวจได้อย่างไร ที่ปรึกษาด้านการจัดการแบ่งแนวทางเหล่านี้ออกเป็นสี่กลุ่มและรวบรวมดัชนีเดียวเพื่อแสดงผลทางเศรษฐกิจของการออกแบบ พบว่าผลลัพธ์ทางการเงินของบริษัทที่มีมูลค่า MDI สูงสุดนั้นสูงกว่าผลลัพธ์ของบริษัทที่มีมูลค่าดัชนีต่ำกว่าอย่างมีนัยสำคัญ
แง่มุมใดของการออกแบบเว็บที่ส่งผลต่อการขายอีคอมเมิร์ซ
การวิจัยแสดงให้เห็นว่ามีความเชื่อมโยงอย่างมากระหว่างการออกแบบที่ทันสมัยที่น่าดึงดูดใจและการเติบโตของยอดขาย แน่นอน การออกแบบภาพส่งผลต่อรายได้ของบริษัทในองศาที่แตกต่างกันและในพื้นที่ต่างๆ แต่จะสังเกตความสัมพันธ์โดยไม่คำนึงถึงประเภทของกิจกรรมและขนาดธุรกิจ
สิ่งนี้สามารถแสดงให้เห็นได้จากตัวอย่างของกฎ 10 วินาที ซึ่งสะท้อนถึงเวลาที่ทรัพยากรของคุณใช้ในการดึงดูดความสนใจของผู้เข้าชม
แง่มุมใดของการออกแบบเว็บที่สมควรได้รับความสนใจมากที่สุด
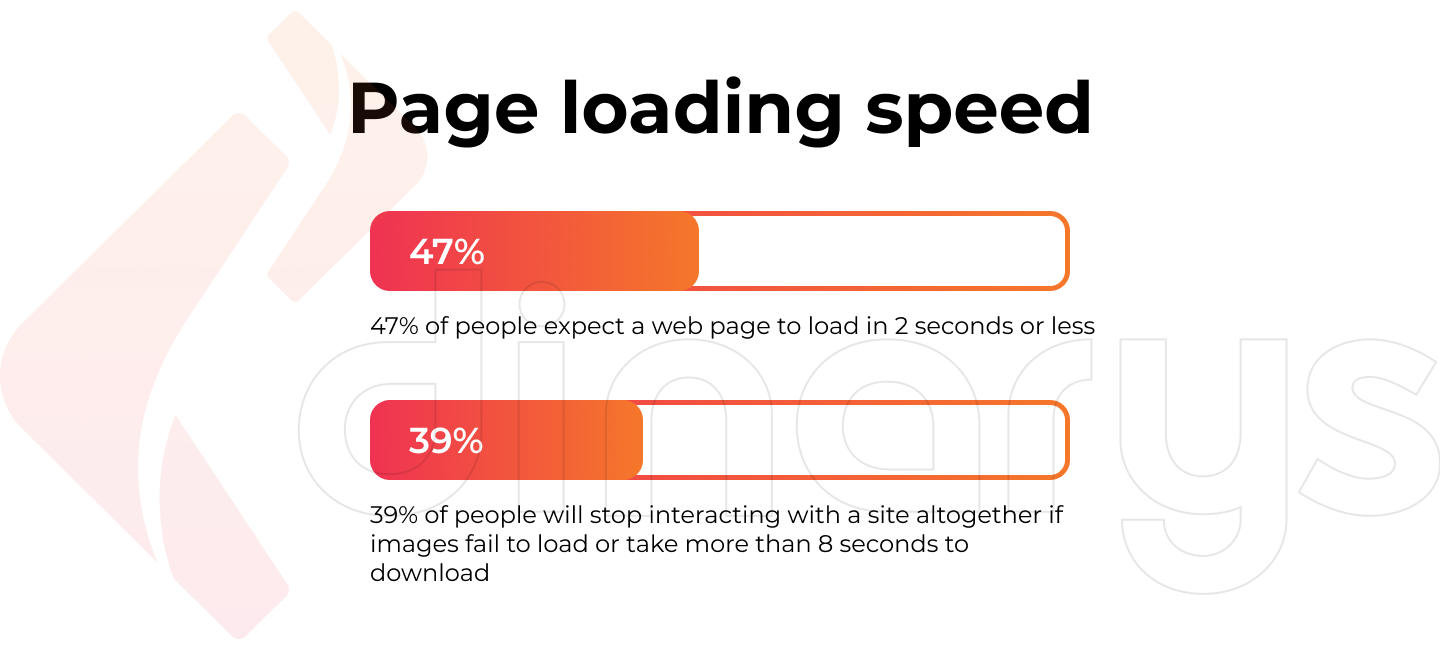
ความเร็วในการโหลดหน้า
ผู้ใช้หลายคนแสดงความคิดเห็นเกี่ยวกับเว็บไซต์ตามความเร็วในการโหลด และใช้เวลาเพียงครึ่งวินาทีในการสรุป
- ผู้คน 47% คาดหวังว่าหน้าเว็บจะโหลดได้ภายใน 2 วินาทีหรือน้อยกว่า
- ผู้คน 39% จะหยุดโต้ตอบกับไซต์ทั้งหมดหากภาพล้มเหลวในการโหลดหรือใช้เวลาในการดาวน์โหลดนานกว่า 8 วินาที
ประเด็นสำคัญ
ผู้ใช้ก้าวหน้าขึ้นทุกวัน พวกเขาต้องการตอบสนองความต้องการในทันทีและรู้ว่าเว็บไซต์ส่วนใหญ่จะโหลดได้อย่างรวดเร็ว ดังนั้นหากหน้าใช้เวลานานเกินไป พวกเขาก็จะปล่อยทิ้งไว้และไปยังหน้าถัดไปที่เครื่องมือค้นหาแสดงไว้

อ่านในบล็อกของเราด้วย: เคล็ดลับในการเลือกเครื่องมือทดสอบความเร็วไซต์
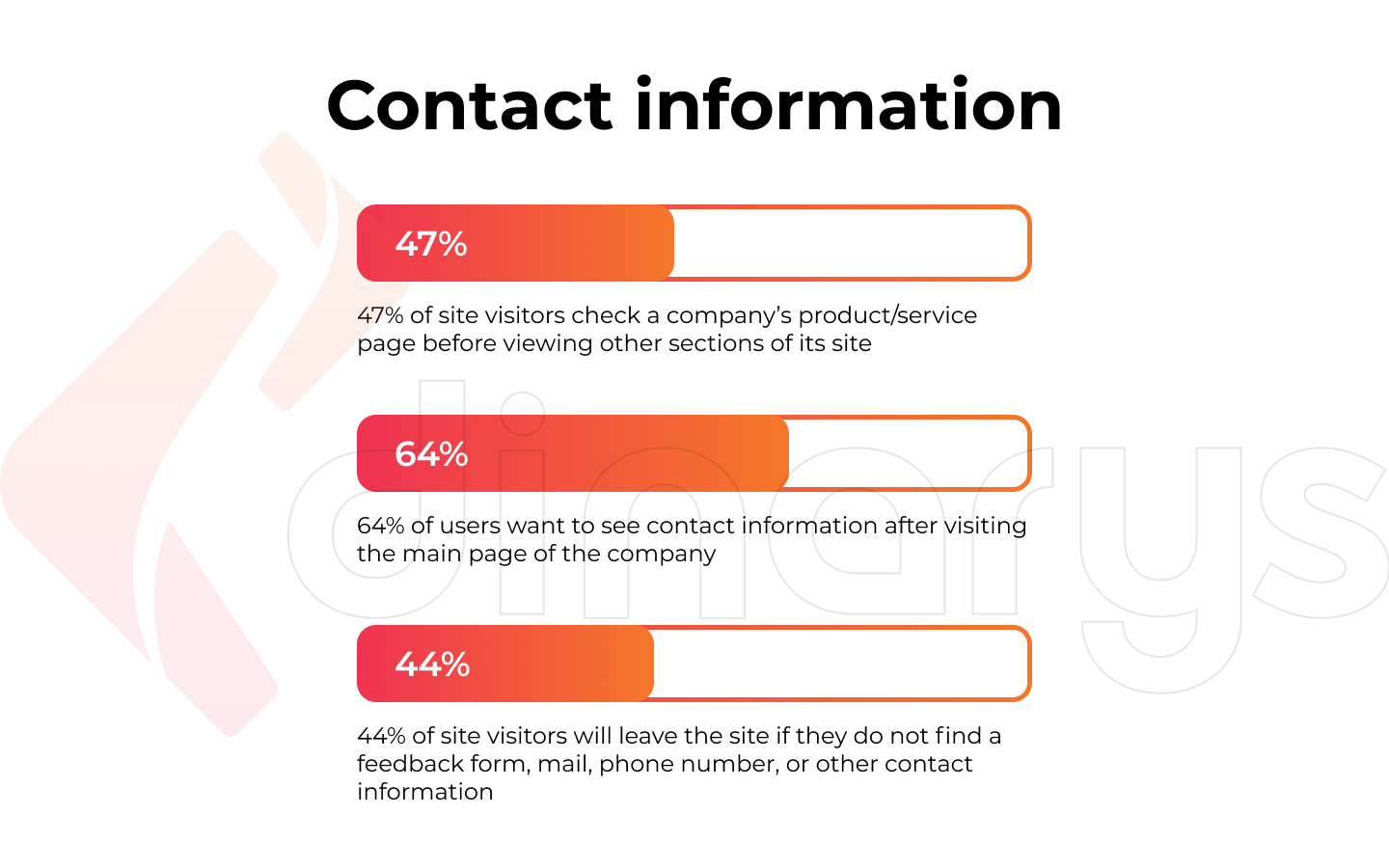
ข้อมูลติดต่อ
ผู้ใช้ควรสามารถติดต่อบริษัทได้หากมีข้อสงสัยหรือปัญหาใดๆ ความพร้อมใช้งานของข้อมูลการติดต่ออาจมีบทบาทสำคัญในการทำเช่นนี้
- 47% ของผู้เยี่ยมชมไซต์ตรวจสอบหน้าผลิตภัณฑ์/บริการของบริษัทก่อนที่จะดูส่วนอื่นๆ ของไซต์
- 64% ของผู้ใช้ต้องการดูข้อมูลติดต่อหลังจากเยี่ยมชมโฮมเพจของบริษัท
- 44% ของผู้เยี่ยมชมไซต์จะออกจากไซต์หากไม่พบแบบฟอร์มคำติชม ที่อยู่อีเมล หมายเลขโทรศัพท์ หรือข้อมูลติดต่ออื่นๆ

ประเด็นสำคัญ
ข้อมูลติดต่อของคุณมีความสำคัญสูงสุดต่อผู้ใช้ของคุณ พวกเขาต้องการสามารถค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็วและง่ายดาย อย่าใช้ "รีม" ของข้อความ ให้แบ่งเป็นย่อหน้าหรือกลุ่มความหมายแทน เพิ่มการเน้นเสียง ใช้รายการ คำพูด ตาราง หรือแอตทริบิวต์การจัดรูปแบบอื่นๆ คุณต้องแยกเนื้อหาออกเป็นส่วนเล็กๆ และติดป้ายกำกับแต่ละส่วนให้ชัดเจน ซึ่งจะทำให้ผู้ใช้สามารถควบคุมกระบวนการเรียกดูและประหยัดเวลาได้อย่างมาก
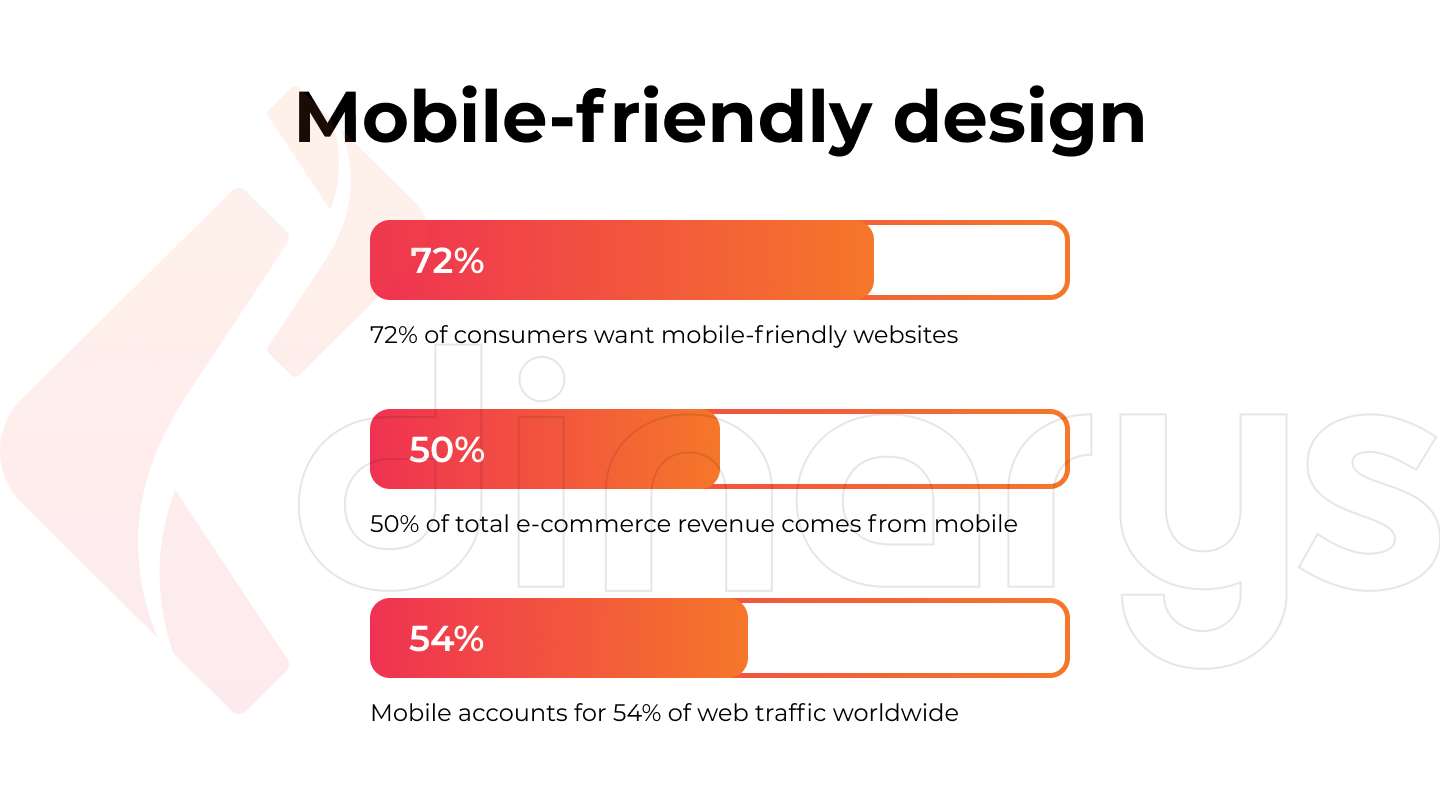
การออกแบบที่เหมาะกับอุปกรณ์พกพา
ด้วยจำนวนผู้ใช้แท็บเล็ตและมือถือที่เพิ่มขึ้น ความสำคัญของการออกแบบที่เหมาะกับอุปกรณ์พกพาก็เพิ่มขึ้นเช่นกัน ผู้เยี่ยมชมต้องการบริการที่มีเนื้อหาที่สะดวกที่สุดและการนำทางที่รวดเร็ว
- 72% ของผู้บริโภคต้องการเว็บไซต์ที่เหมาะกับอุปกรณ์พกพา
- 50% ของรายได้อีคอมเมิร์ซมาจากมือถือ
- บัญชีมือถือคิดเป็น 54% ของการเข้าชมเว็บทั่วโลก
ประเด็นสำคัญ
เมื่อเทคโนโลยีมือถือก้าวหน้า ผู้ใช้มีการโต้ตอบกับไซต์บนมือถือมากขึ้น แม้ว่าแล็ปท็อป/เดสก์ท็อปจะยังคงเป็นที่ต้องการ แต่สมาร์ทโฟนก็กำลังตามล่าอย่างรวดเร็วและมีประสิทธิภาพเหนือกว่าในบางกลุ่ม

อ่านเพิ่มเติม: การออกแบบเว็บที่ตอบสนองและปรับเปลี่ยนได้ อะไรจะดีไปกว่าความยืดหยุ่นของเว็บไซต์ของคุณ?
ขั้นตอนสู่การออกแบบเว็บที่ยอดเยี่ยม
การออกแบบเว็บที่เหมาะสมจะช่วยแก้ปัญหาต่างๆ ได้ ตัวอย่างเช่น มันจะช่วยให้ผู้คนเข้าใจผลิตภัณฑ์/บริการของคุณดีขึ้น สร้างความสัมพันธ์ทางอารมณ์มากขึ้น และปรับปรุงปฏิสัมพันธ์ อย่างไรก็ตาม ความสำเร็จของการออกแบบหน้าเว็บขึ้นอยู่กับว่าคุณรวมองค์ประกอบต่างๆ เช่น สี แบบอักษร และพื้นผิวอย่างไร ดังนั้นจึงจำเป็นที่จะต้องมีความเข้าใจที่ชัดเจนในแต่ละรายละเอียด ข้อมูลต่อไปนี้จะแนะนำขั้นตอนการออกแบบเว็บทีละขั้นตอนของ Dinarys
คำจำกัดความของเป้าหมาย
องค์ประกอบที่สำคัญของการสร้างทรัพยากรบนเว็บคือการกำหนดเป้าหมาย เนื่องจากจำเป็นต้องทำความเข้าใจว่าเหตุใดและเพื่อใครที่คุณกำลังพัฒนา นอกจากนี้ นักออกแบบเว็บไซต์ควรเข้าใจสิ่งที่ลูกค้าคาดหวังจากเว็บไซต์ของบริษัทในอนาคต
ก่อนที่คุณจะสร้างแผนไซต์ คุณควรหาคำตอบสำหรับคำถามต่อไปนี้:
- จุดประสงค์ของเว็บไซต์นี้คืออะไร?
- เนื้อหาใดที่จะเผยแพร่ในนั้น?
- วิธีการโต้ตอบกับผู้ชมควรคาดหวังอย่างไร
การเข้าใจคำตอบของคำถามเหล่านี้อย่างชัดเจนจะช่วยให้คุณสามารถออกแบบโครงสร้างและลักษณะที่ปรากฏของหน้าเว็บได้
การระบุขอบเขต
การค้นหาขอบเขตเป็นหนึ่งในขั้นตอนที่ท้าทายที่สุดในกระบวนการสร้างเว็บไซต์ทั้งหมด ขนาดและขอบเขตของงานสำหรับโครงการอาจเปลี่ยนแปลงได้ขึ้นอยู่กับปัจจัยต่างๆ ในระหว่างการสร้างเว็บไซต์
กำหนดขอบเขตงานของคุณ:
- ไทม์ไลน์โครงการ
- จำนวนหน้าเว็บทั้งหมด
- ฟังก์ชั่นการใช้งานบนเว็บไซต์
ข้อมูลนี้จะช่วยให้คุณบรรลุเป้าหมายเว็บไซต์ของคุณโดยไม่มีปัญหาใดๆ
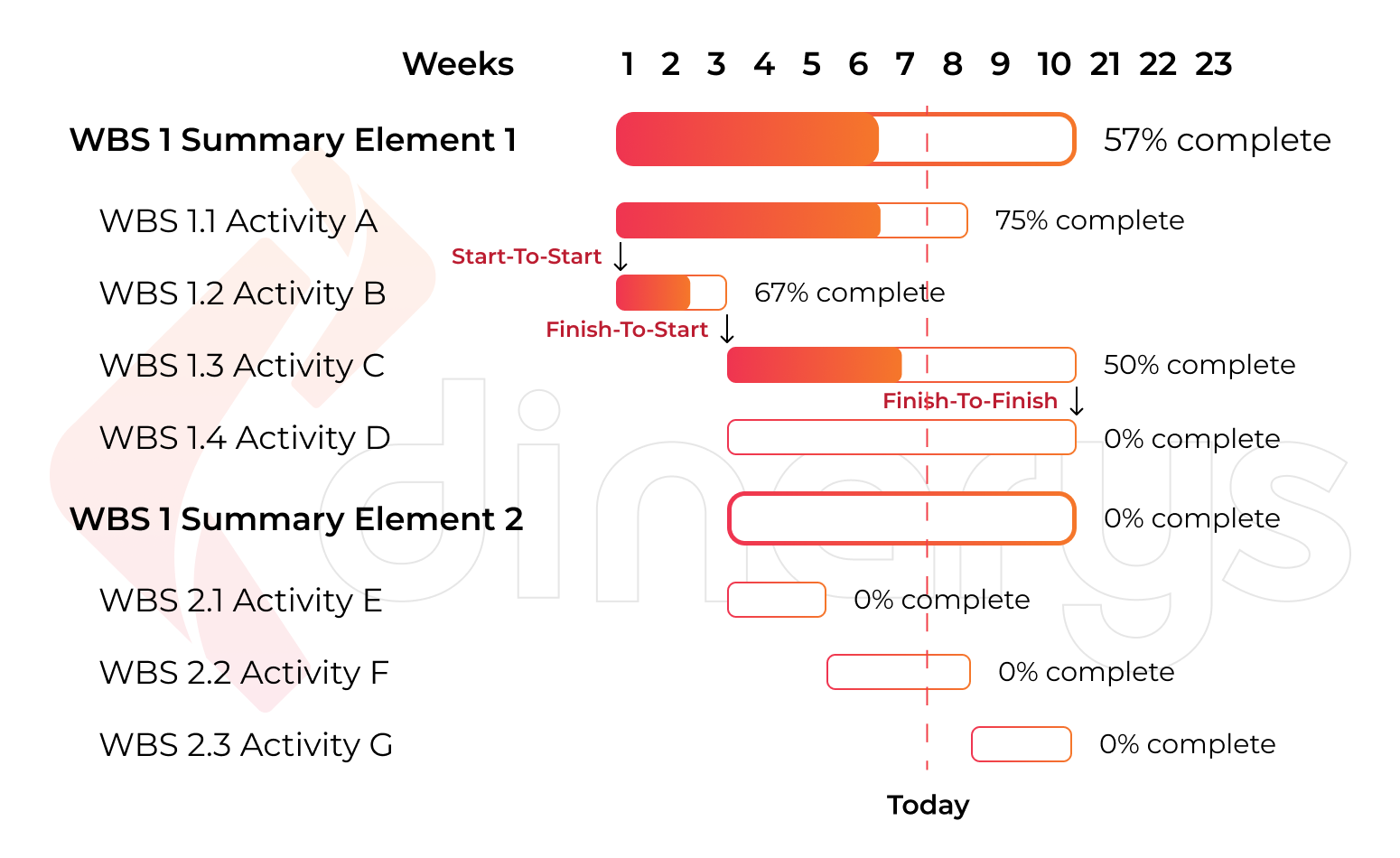
คำแนะนำ! เพื่อให้เป็นไปตามกำหนดเวลาและกำหนดระยะเวลาที่เป็นจริงสำหรับโครงการ เราขอแนะนำให้คุณใช้แผนภูมิแกนต์ นี่เป็นเครื่องมือที่จะช่วยคุณแสดงแผนและกำหนดการสำหรับโครงการของคุณ

ไดอะแกรมแกนต์ให้รายละเอียดกำหนดการของโปรเจ็กต์ที่เหมือนจริง และช่วยคุณกำหนดขอบเขตและไทม์ไลน์ที่ทำได้ ข้อมูลนี้ใช้เป็นข้อมูลอ้างอิงสำหรับทีมพัฒนาเท่านั้น แต่ยังรวมถึงตัวลูกค้าเองด้วย
การเลือกแพลตฟอร์ม
เมื่อเกิดแนวคิดในการสร้างเว็บไซต์ที่มีคุณภาพ ควรถามคำถามว่าจะเลือกแพลตฟอร์มใด CMS มีหลายแบบ จากประสบการณ์ที่กว้างขวางของเราในการพัฒนาอีคอมเมิร์ซ เราสามารถแนะนำตัวเลือกที่ดีที่สุดสำหรับการสร้างเว็บไซต์ของคุณ: Magento หรือ Shopware
Magento และ Shopware มีชื่อเสียงในด้านโซลูชั่นซอฟต์แวร์ที่แข็งแกร่งและสามารถปรับขนาดได้สูง ซึ่งช่วยให้ผู้ประกอบการสามารถสร้างและจัดการ e-business ของตนได้อย่างมีประสิทธิภาพ กล่าวโดยย่อ Shopware เหมาะอย่างยิ่งสำหรับธุรกิจขนาดเล็กและขนาดกลาง เนื่องจากใช้งานได้ง่ายกว่าและถูกกว่า ในทางกลับกัน Magento เหมาะสมกับความต้องการขององค์กรขนาดกลางและขนาดใหญ่ที่ไม่กลัวการลงทุนทางการเงิน
เพื่อให้เข้าใจหัวข้อนี้โดยละเอียดยิ่งขึ้น โปรดอ่าน: Shopware 6 vs Magento 2: ผู้เล่นใหม่สามารถกำจัด CMS ชั้นนำได้หรือไม่
แผนผังเว็บไซต์/wireframe/mockup/การสร้างต้นแบบ
แผนผังเว็บไซต์ เป็นแกนหลักของเว็บไซต์ (ที่ออกแบบมาอย่างดี) ช่วยให้นักออกแบบเว็บไซต์เข้าใจสถาปัตยกรรมข้อมูลและอธิบายความสัมพันธ์ระหว่างหน้าต่างๆ และองค์ประกอบเนื้อหา การสร้างเว็บไซต์โดยไม่มีแผนผังเว็บไซต์ก็เหมือนการสร้างบ้านโดยไม่มีพิมพ์เขียว และไม่น่าจะประสบความสำเร็จ
ขั้นตอนต่อไปหลังจากแผนผังเว็บไซต์คือการสร้าง wireframe ซึ่งเป็นแผนผังหน้าขาวดำโดยละเอียดสำหรับเว็บไซต์ มีการจัดวางองค์ประกอบต่างๆ ไว้ในที่นี้ ซึ่งรวมถึงปุ่ม รูปภาพ และข้อความ มันไม่ได้ทำหน้าที่พื้นฐานใด ๆ ในไซต์ แต่จำเป็นต้องกำหนดว่าเนื้อหาใดจะอยู่ โครงร่างและการอภิปรายเกี่ยวกับเรื่องนี้สามารถใช้เป็นการเตรียมการสำหรับชุดเครื่องมือ (TK) แม้ว่าโครงร่างจะไม่ประกอบด้วยองค์ประกอบการออกแบบขั้นสุดท้าย แต่จะแนะนำว่าเว็บไซต์จะมีลักษณะอย่างไรในท้ายที่สุด
ถัดมาเป็นแบบ จำลอง ซึ่งเป็นเวอร์ชันภาพของโครงร่าง ด้วยสิ่งนี้ สีสันจึงปรากฏขึ้น รูปภาพถูกเลือก พิจารณาอักษร และพัฒนาเป็นรูปภาพที่น่าดึงดูดใจของเว็บไซต์จริง จำเป็นต้องมีการจำลองเพื่อสร้างสไตล์และอารมณ์ของโครงการ พิจารณารายละเอียดภาพและตกลงกับลูกค้า
หลังจากม็อคอัพ ต้นแบบ จะถูกสร้างขึ้น นี่เป็นโครงร่างแบบโต้ตอบที่เป็นแบบขาวดำด้วย สำหรับต้นแบบนั้น ไม่จำเป็นต้องมีหมายเหตุเกี่ยวกับวิธีการทำงานอีกต่อไป เพื่อให้เข้าใจคุณเพียงแค่คลิกพื้นที่ที่คุณต้องการสอบถาม ต้นแบบนี้ใช้เพื่อประสานงานกับลูกค้าถึงตำแหน่งของบล็อกและปุ่ม และทำการทดสอบการใช้งาน ยิ่งกว่านั้นการเขียน TK ตามต้นแบบจะสะดวกกว่าแบบโครงลวด
หลังจากเสร็จสิ้นแต่ละขั้นตอนเหล่านี้แล้ว เราสามารถไปยังขั้นตอนการพัฒนาได้โดยตรง:
- เลย์เอาต์ และการเขียนโปรแกรม: ผู้เชี่ยวชาญของเราจะแปลผลิตภัณฑ์ดั้งเดิมเป็นหน้า HTML เพื่อให้ได้เลย์เอาต์ของไซต์ ขั้นตอนนี้ช่วยให้ไซต์สามารถปรับให้เข้ากับส่วนขยายหน้าจอและเบราว์เซอร์ที่เปิดขึ้นได้ ขั้นต่อไป การเขียนโปรแกรมเว็บไซต์จะทำตามเลย์เอาต์ ซึ่งรวมผลลัพธ์ของทุกขั้นตอนของการสร้างหน้าเว็บและทำให้โครงการที่พัฒนาแล้วกลายเป็นจริง จากนั้นโปรแกรมเมอร์ของเราจะนำระบบไปใช้จริงในที่สุด พวกเขาช่วยให้แน่ใจว่าปุ่มทั้งหมดบนหน้าถูกคลิก ลิงก์ทำงาน และผู้ใช้สามารถคลิกเพื่อไปยังที่ที่ต้องการได้
- การทดสอบ: ทุกขั้นตอนของการพัฒนาเว็บไซต์ต้องผ่านการทดสอบภาคบังคับ สิ่งนี้ทำเพื่อกำหนดว่าโครงการมีเสถียรภาพเพียงใดและทำงานได้ดีเพียงใด เรามีการทดสอบการออกแบบสองประเภท: การทดสอบการใช้งานและการทดสอบ UI ในระหว่างขั้นตอนนี้ ความไม่ถูกต้องและข้อผิดพลาดทั้งหมดจะถูกตรวจพบและขจัดออกไป รวมถึงลิงก์ที่หายไป การละเมิดการนำทาง และข้อความที่ไม่ถูกต้อง หลังจากการทดสอบขั้นสุดท้ายและกำจัดข้อบกพร่องทั้งหมด เว็บไซต์จะถูกโอนไปยังเซิร์ฟเวอร์และสามารถเข้าถึงได้ผ่านลิงก์ที่อยู่ที่เกี่ยวข้อง อย่างไรก็ตาม แม้หลังจากนั้น หน้าเว็บต่างๆ ก็ยังคงได้รับการทดสอบต่อไป ด้วยเหตุนี้ ผลิตภัณฑ์ของเราจึงมีคุณภาพสูงและใช้งานง่าย
แนวโน้มการออกแบบเว็บที่จะเกิดขึ้นในปี 2022
ความสำเร็จของทั้งเว็บไซต์ขึ้นอยู่กับคุณภาพของการออกแบบ ดังนั้นจึงเป็นสิ่งสำคัญที่จะต้องปฏิบัติตามแนวโน้มที่มีอยู่เพื่อทำความเข้าใจว่าเครื่องมือใดกลายเป็นแฟชั่นสำหรับการสร้างไซต์และเครื่องมือใดที่ถือว่าล้าสมัยไปแล้วและกลายเป็นเครื่องมือที่ต่อต้านเทรนด์ แนวโน้มการออกแบบเว็บอีคอมเมิร์ซมีการเปลี่ยนแปลง ปรับปรุง และปรับปรุงอยู่เสมอ สิ่งที่อยู่ในแฟชั่นในปี 2559-2560 กำลังชะลอตัวและยอมตามเทรนด์ใหม่ทั้งหมด สิ่งนี้ควรนำมาพิจารณาเพื่อให้เว็บไซต์ใหม่ใช้งานได้จริงและสร้างความประทับใจที่ถูกต้องให้กับบริษัทที่เป็นเจ้าของ
ดังนั้นแนวโน้มใดเหล่านี้กำลังได้รับความสำคัญในปี 2565 และควรลืมแนวโน้มใด
มาคุยกันค่ะ มีโครงการในใจหรือไม่?
แนวโน้มการออกแบบเว็บใหม่ที่ดีที่สุดของปี 2022
มาเริ่มกันที่เทรนด์ใหม่ในการออกแบบเว็บไซต์ที่ใช้งานได้จริง นี่คือรายการนวัตกรรมที่ต้องมีในเว็บไซต์ของคุณในอีกไม่กี่ปีข้างหน้า
เนื้อหาแบบไดนามิก
ผู้ใช้คาดหวังการปรับเปลี่ยนในแบบของคุณในระดับถัดไปในปี 2022 คุณควรเพิ่มเนื้อหาแบบไดนามิก (หรือที่เรียกว่าเนื้อหาที่ตอบสนอง) ให้กับเว็บไซต์ของคุณเพื่อให้บรรลุเป้าหมายนี้ ด้วยวิธีนี้ เนื้อหาทั้งหมดของคุณจะเปลี่ยนแปลงไปตามข้อมูลประชากร พฤติกรรม ความชอบ และความสนใจของผู้ใช้ ตัวอย่างเช่น หากบุคคลเปลี่ยนสถานที่และเดินทางจากกรุงวอชิงตัน ดี.ซี. ไปยังมาดริด เนื้อหาที่พวกเขาดูบนเว็บไซต์ของคุณจะแตกต่างออกไป
ด้วยการปรับเปลี่ยนในแบบของคุณนี้ คุณจึงสามารถนำเสนอเนื้อหาที่น่าสนใจและมีความเกี่ยวข้องแก่ผู้ใช้ได้ ด้วยเนื้อหาแบบไดนามิก คุณยังสามารถมอบประสบการณ์ที่กระตุ้นให้พวกเขาก้าวไปสู่ขั้นตอนต่อไปในกระบวนการซื้อได้อย่างแม่นยำ
การสร้างภาพข้อมูล
ผู้คนตอบสนองต่อเนื้อหาที่เป็นภาพได้ดีกว่าคำและตัวเลข ตัวอย่างเช่น 95% ของผู้ซื้อ B2B กล่าวว่าพวกเขาต้องการเนื้อหาที่สั้นลงและเป็นภาพมากขึ้น ในขณะที่พวกเราส่วนใหญ่สนใจเกี่ยวกับข้อมูลทางสถิติ เรามักจะไม่เข้าใจมันหากเราไม่สามารถนึกภาพมันออกมาเป็นภาพได้ แน่นอน การแสดงดีกว่าการบอก ดังนั้นวิธีแก้ไขที่ได้ผลที่สุดก็คือหากคุณสามารถแสดงและบอกได้
การสร้างภาพข้อมูลไม่ได้เกี่ยวกับแผนภูมิและกราฟเท่านั้น ขึ้นอยู่กับข้อมูลที่จำเป็นของผู้ใช้ เราสามารถเลือกแหล่งข้อมูลและนำเสนอในรูปแบบเรื่องราวที่มีภาพประกอบสวยงาม
อินเทอร์เฟซเสียง
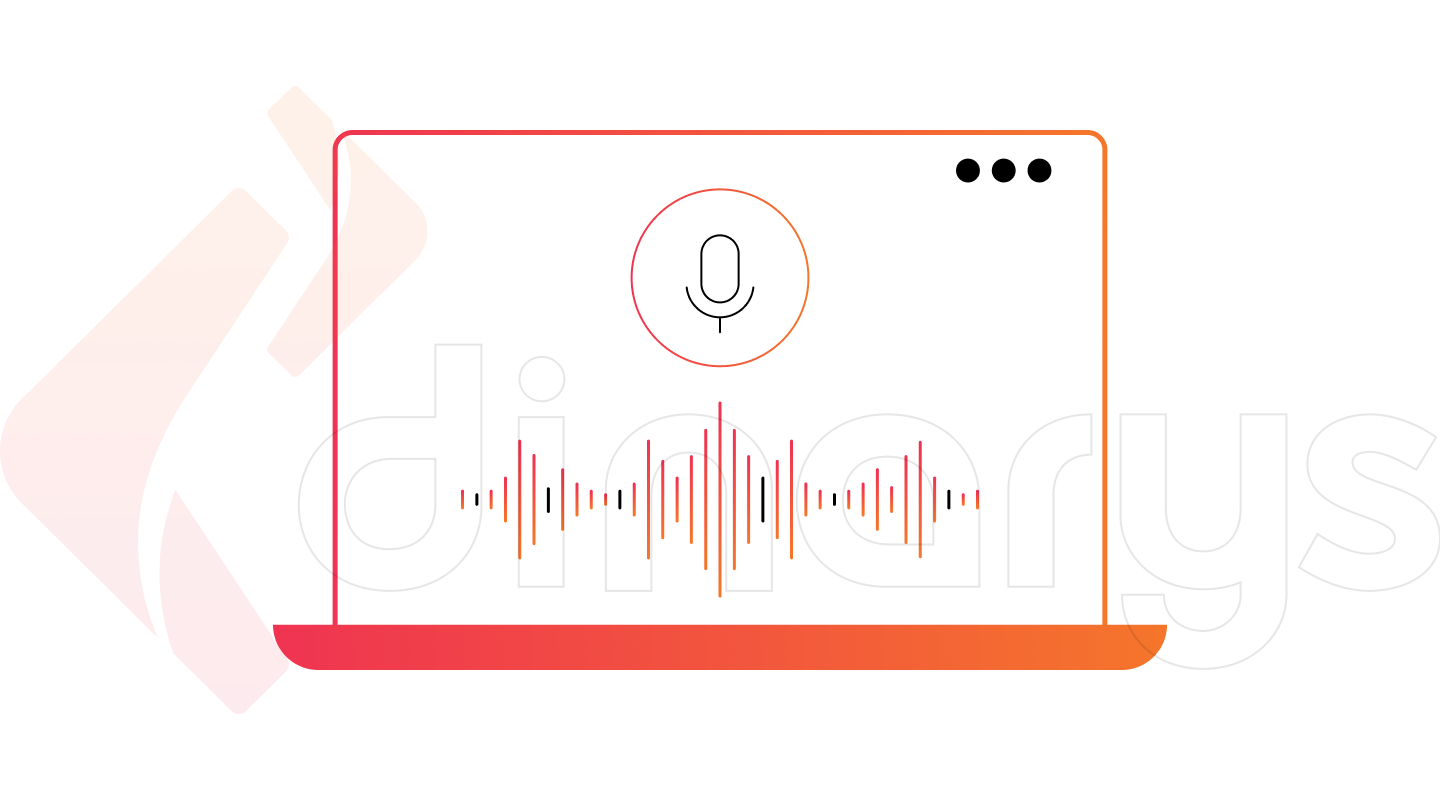
ตลาดเทคโนโลยีเสียงทั่วโลกเติบโตขึ้น 17.2% ต่อปี และจะสูงถึงเกือบ 27,000 ล้านดอลลาร์ภายในปี 2568 ซึ่งหมายความว่าผู้คนจำนวนมากขึ้นเรื่อยๆ ใช้ผู้ช่วยเสียงเพื่อค้นหาข้อมูลบนอินเทอร์เน็ต แทนที่จะป้อนคำค้นหาด้วยตนเองใน Google หรือเครื่องมือค้นหาอื่นๆ ในช่วงสองปีที่ผ่านมา การพิมพ์ด้วยเสียงได้กลายเป็นเทรนด์ที่กำลังเติบโต ดังนั้นการแนะนำอินเทอร์เฟซด้วยเสียงในเว็บไซต์จึงกลายเป็นสิ่งจำเป็น นอกจากนี้ เทคโนโลยีการสนทนาจะพัฒนาขึ้นเพื่อใช้ในการสื่อสารระหว่างลูกค้าและธุรกิจมากขึ้น

โหมดมืด
Twitter เป็นโซเชียลเน็ตเวิร์กเครือข่ายแรกที่นำเทรนด์นี้มาสู่การออกแบบ จากนั้นเพื่อนๆ เกือบทั้งหมดก็ตัดสินใจเข้าร่วมรถไฟโหมดมืด ตามด้วย Apple ซึ่งรวมโหมดมืดไว้ใน iOS ดังนั้นเราจึงสามารถสรุปได้ว่าโหมดมืดเป็นเทรนด์ของเว็บที่บริษัทต่างๆ ควรยอมรับสำหรับเว็บไซต์ของตนมากขึ้น
อ่าน: แนวโน้มอีคอมเมิร์ซ B2B ในปี 2564-2568
เทรนด์การออกแบบเว็บอย่างต่อเนื่อง
เทรนด์ใหม่ปรากฏขึ้นตลอดเวลา แต่สิ่งที่เกี่ยวกับแนวโน้มที่หยั่งรากลึกในการออกแบบเว็บและไม่เปลี่ยนแปลงเป็นเวลาหลายปี? ต่อไปนี้คือแนวโน้มการออกแบบเว็บบางส่วนที่มีมาช้านานและจะไม่เกิดขึ้นในเร็วๆ นี้

แบบฟอร์มการสร้างความสนใจในตัวสินค้า
รายชื่ออีเมลของคุณเป็นหนึ่งในทรัพย์สินทางธุรกิจที่สำคัญที่สุดของคุณ เว็บไซต์ที่ประสบความสำเร็จในปี 2022 จำเป็นต้องมีแบบฟอร์มการสร้างความสนใจในตัวสินค้าซึ่งจะช่วยขยายรายชื่อลูกค้าของคุณ
ทำให้แบบฟอร์มเรียบง่ายถ้าคุณต้องการให้ผู้ใช้กรอกและส่งถึงคุณ ขอข้อมูลขั้นต่ำเกี่ยวกับลูกค้า – ชื่อและที่อยู่อีเมลก็เพียงพอแล้ว ในบางกรณีเท่านั้นที่คุณต้องการอายุ เพศ หรือข้อมูลเฉพาะอื่นๆ สิ่งสำคัญคืออย่าหักโหมกับข้อมูลที่ร้องขอ
แชทบอท
จำเป็นต้องใช้แชทบอทสำหรับเว็บไซต์ โดยเฉพาะเมื่อคุณดำเนินธุรกิจอีคอมเมิร์ซ จากการศึกษาหนึ่งพบว่า 68% ของผู้บริโภคชอบแชทบอทเพราะพวกเขาให้คำตอบอย่างรวดเร็ว พวกเขาเป็นเทรนด์การออกแบบเว็บมาระยะหนึ่งแล้วและไม่น่าจะไปไหนในเร็วๆ นี้ อย่างไรก็ตาม หากคุณต้องการคงความสามารถในการแข่งขัน คุณต้องทำให้แชทบอทของคุณ “มีชีวิต” มากขึ้น ลองเชื่อมต่อแชทบอทที่ขับเคลื่อนด้วย AI เพื่อการสนทนาที่เป็นส่วนตัวยิ่งขึ้น
พิจารณาอ่าน: Chatbots อีคอมเมิร์ซ ทำไมคุณถึงต้องการพวกเขาสำหรับร้านค้าออนไลน์?
ความเป็นจริงเสมือน
แน่นอนว่า Virtual Reality (VR) ไม่ใช่เทรนด์การออกแบบเว็บใหม่ แต่ความสำคัญของมันก็เติบโตขึ้นในทุกกรณี บูม VR เริ่มต้นขึ้นในปี 2017 และจะดำเนินต่อไปจนถึงปี 2022 และปีต่อๆ ไป แนวโน้มนี้เป็นตัวเร่งประสบการณ์ผู้ใช้ที่ปฏิเสธไม่ได้ มันสร้างปฏิสัมพันธ์ทางอารมณ์ที่ทรงพลังซึ่งสามารถใช้เพื่อเชื่อมต่อกับผู้ชมได้อย่างน่าเชื่อถือมากขึ้น การย้ายพื้นหลังหรือองค์ประกอบเมนูหลักของเว็บไซต์ของคุณโดยใช้ VR ยังคงมีความเกี่ยวข้องและเพิ่มรสชาติ
มินิมอล
ตั้งแต่ปี 2017 นักพัฒนาซอฟต์แวร์ได้สร้างอินเทอร์เฟซที่ใช้งานได้จริงซึ่งไม่มีรายละเอียดมากเกินไป เว็บไซต์น้ำหนักเบาดึงดูดผู้ชมได้อย่างสม่ำเสมอและจะยังคงอยู่ในเทรนด์ไปอีกนาน ทรัพยากรที่ไม่มีองค์ประกอบที่ไม่จำเป็นจะดึงดูดความภักดีจากผู้ใช้ในระดับสูง เหตุผลของเรื่องนี้เป็นเรื่องทางจิตวิทยา ยิ่งการออกแบบที่ชัดเจนและตรงไปตรงมามากขึ้นเท่าใด ผู้ใช้ห้องจะมีกิจกรรมทางจิตมากขึ้นเท่านั้น ซึ่งนำไปสู่ความปรารถนาที่จะสำรวจผลิตภัณฑ์หรือบริการของคุณมากขึ้น
3D โต้ตอบ
มีการใช้ 3D ในเว็บไซต์ต่างๆ มาเป็นเวลานานและเป็นที่สนใจอย่างมาก การใช้กราฟิกสามมิติจะช่วยทำให้เว็บไซต์ดูทันสมัยและน่าตื่นเต้น และผู้ใช้ก็ต้องการดูรูปภาพให้ดียิ่งขึ้น ซึ่งหมายความว่าพวกเขาจะใช้เวลากับทรัพยากรของคุณมากขึ้น ปรับปรุงตำแหน่งในผลการค้นหาในที่สุด
หากต้องการเจาะลึกในหัวข้อของแนวโน้มและการแนะนำที่เป็นที่นิยมในไซต์ของคุณ เราแนะนำให้อ่าน: เคล็ดลับการออกแบบ UX ของอีคอมเมิร์ซและแนวทางปฏิบัติที่ดีที่สุด
การออกแบบเว็บไซต์ต่อต้านเทรนด์
เทรนด์แฟชั่นกำลังแทรกซึมเข้าสู่โลกดิจิทัลด้วยความเร็วสูง อย่างไรก็ตาม น่าเสียดายที่กลไกการขยายพันธุ์คล้ายกับหลักการของโดมิโนเล็กน้อย: ทันทีที่ชิ้นหนึ่งตกลงไป ส่วนที่เหลือจะตามมา สถานการณ์คล้ายกันในการออกแบบเว็บ
ปัญหาคือไม่ใช่ว่าทุกเทรนด์แฟชั่นจะให้ประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้ใช้ บริษัทต่างๆ ไม่สามารถไล่ตามกระแสอย่างประมาทเลินเล่อและปรับผลิตภัณฑ์ของตนให้เป็นไปตามนั้นได้เพียงเพราะตอนนี้เป็นที่ต้องการ ต้องมีการวิเคราะห์เชิงลึกเบื้องหลังการตัดสินใจทุกครั้ง ถึงเวลาพูดถึงสิ่งที่ล้าสมัยและจะถือเป็นการต่อต้านเทรนด์ในอนาคต นี่คือรายการสิ่งที่ควรหลีกเลี่ยงในการออกแบบเว็บของคุณ
Neomorphism
Neomorphism เป็นหนึ่งในแนวโน้มที่ถกเถียงกันมากที่สุดในการออกแบบ โดยผสมผสานองค์ประกอบของ skeuomorphism และสไตล์แบน ผลลัพธ์ที่ได้คืออินเทอร์เฟซที่คล้ายกับแง่มุมต่างๆ ของโลกแห่งความเป็นจริง แต่ยังดูแตกต่างออกไปเล็กน้อย ในปี 2019 มีความกระตือรือร้นในการใช้ neomorphism ในการออกแบบเว็บ อย่างไรก็ตาม มันกลับกลายเป็นรูปแบบที่ทำไม่ได้เพราะต้นทุนในการแปลความคิดของนักออกแบบเป็นซอฟต์แวร์นั้นสูง นอกจากนี้ การแรเงาที่ละเอียดอ่อนของการออกแบบที่ไม่เป็นรูปเป็นร่างทำให้ไม่เป็นมิตรกับผู้ใช้
เหตุผลที่ควรหลีกเลี่ยง neomorphism ในการออกแบบเว็บคือ
- ฟังก์ชั่นต่ำ
- ไม่เหมาะสมในแสงแดดจ้า
- การใช้งานโปรแกรมที่ซับซ้อน

ความสว่างและคอนทราสต์พิเศษ
สีสันสดใสตะโกนถึงสมองของเรา: “ระวัง! อันตราย!" ยิ่งไปกว่านั้น สีสันที่สดใสจะเบี่ยงเบนความสนใจไปจากข้อมูลในไซต์ แม้ว่าจะมีไม่มากก็ตาม ความเป็นธรรมชาติอยู่ในแฟชั่น รวมทั้งในสีสัน ควรใช้การเน้นเสียงโดยใช้เฉดสีที่ตัดกันแต่ไม่ฉูดฉาด
เหตุผลในการหลีกเลี่ยงการใช้สีสดใส:
- ความยุ่งเหยิงของภาพ
- เพิ่มความเมื่อยล้าของดวงตา
- เพิ่มความรู้สึกของอันตรายและความวิตกกังวล
เลื่อนได้ไม่สิ้นสุด
การเลื่อนดูไม่รู้จบสร้างความรำคาญให้กับผู้เข้าชมโดยไม่อนุญาตให้พวกเขาเห็น "ชั้นใต้ดิน" ของไซต์ ซึ่งอาจมีการใส่ข้อมูลสำคัญ เช่น ผู้ติดต่อ ลิงก์ไปยังเครือข่ายสังคมออนไลน์ และที่อยู่
ไม่ต้องสงสัยเลยว่าการเลื่อนมีข้อดีของมัน แต่คุณควรทำโดยไม่มีมันในโฮมเพจ ปล่อยให้มันอยู่ในส่วนเนื้อหาเท่านั้น (เช่น ในบล็อก)
การเลื่อนจะทำให้ผู้เข้าชมสับสนซึ่งต้องการดำเนินการ ซึ่งเป็นปัจจัยที่น่ารำคาญ เมื่อเรียกดูเว็บ ผู้ใช้จะทำ "บุ๊กมาร์ก" โดยตั้งใจ เช่น เพื่อซื้อผลิตภัณฑ์หรือติดต่อเจ้าของไซต์ กระนั้น การเลื่อนแบบไม่รู้จบยังไม่อนุญาตให้คุณกลับไปยังข้อมูลที่คุณดูไปแล้วอย่างรวดเร็ว
เหตุผลที่ควรหลีกเลี่ยงการเลื่อนไม่สิ้นสุดคือ
- ประสิทธิภาพลดลง
- ส่วนท้ายที่ไร้ประโยชน์
- บุ๊กมาร์กที่มีปัญหาและการส่งคืน
พารัลแลกซ์
ปรากฏการณ์ของการเลื่อนแบบพารัลแลกซ์เกิดขึ้นเมื่อสี่ปีที่แล้วเป็นเทคนิคการออกแบบที่ทันสมัย สาระสำคัญของวิธีการนี้เป็นพื้นฐาน: ด้วยการเลื่อนแบบพารัลแลกซ์ เลเยอร์ต่างๆ ของเนื้อหาจะเคลื่อนที่ด้วยความเร็วที่ต่างกันขณะเลื่อน บางครั้งอาจช่วยเพิ่มการเข้าชมไซต์ได้ แต่การเพิ่มขึ้นดังกล่าวอาจใช้เวลาไม่นาน
การเลื่อนแบบพารัลแลกซ์อาจส่งผลเสียต่อการโปรโมตเว็บไซต์ เนื่องจากตอนนี้นักออกแบบหลายคนออกแบบหน้าเว็บที่ไม่มีที่สิ้นสุดในลักษณะนี้ เช่นเดียวกับข้อเสียของหน้าเว็บที่มีการเลื่อนแบบไม่สิ้นสุดที่กล่าวไว้ข้างต้น หน้าเว็บที่มีการเลื่อนแบบพารัลแลกซ์สามารถโหลดได้ไม่ดีและจัดทำดัชนีได้ไม่ดีพอๆ กัน บอทการค้นหาไม่ได้จัดทำดัชนีเนื้อหาที่มีความยาวนี้เสมอไป
เหตุผลในการหลีกเลี่ยงพารัลแลกซ์:
- ถอดออกจากผลิตภัณฑ์
- ให้การแสดงที่ไม่จำเป็น
- ทำให้เว็บไซต์ช้าลง
เล่นวิดีโอและเสียงอัตโนมัติ
การเล่นวิดีโออัตโนมัตินั้นยอดเยี่ยม ไม่ต้องสงสัยเลย แต่ถ้าวิดีโอของคุณมีเสียง วิดีโอจะเล่นโดยอัตโนมัติเมื่อผู้ใช้ไม่ต้องการให้เล่น ไม่ว่าจะเป็นในการประชุมทางธุรกิจ บนรถบัส หรือในห้องเรียน เสียงที่ไม่คาดคิดจากวิดีโอที่เล่นอัตโนมัติทำให้เกิดความตื่นตระหนก ส่งผลให้ผู้ใช้ออกจากไซต์ของคุณโดยเร็วที่สุดอย่างหลีกเลี่ยงไม่ได้
นอกจากจะไม่สะดวกสำหรับผู้ใช้แล้ว วิดีโออัตโนมัติยังทำให้เว็บไซต์ของคุณช้าลง ซึ่งอาจลดโอกาสที่เว็บไซต์ของคุณจะมีอันดับสูงใน Google
เหตุใดจึงควรหลีกเลี่ยงการเล่นวิดีโอและเสียงอัตโนมัติ
- ผู้ใช้ไม่มีทางเลือก
- มันคือ “การตลาดที่น่ารำคาญ”
- ส่งผลต่อเวลาในการโหลด
มาคุยกันค่ะ มีโครงการในใจหรือไม่?
ตัวอย่างแรงบันดาลใจของการออกแบบเว็บ
เราได้เดินผ่านแนวโน้มการออกแบบเว็บอีคอมเมิร์ซชั้นนำและรวบรวมตัวอย่างเว็บไซต์ที่น่าประทับใจสำหรับคุณ แน่นอน ความสวยงามของไซต์ไม่ใช่เงื่อนไขเดียวสำหรับการแปลงผู้ใช้ แต่ทำหน้าที่เป็นสะพานเชื่อมเพื่อดึงดูดลูกค้าและควรป้องกันไม่ให้พวกเขารู้สึกว่าจำเป็นต้องออกจากไซต์ของคุณ จำไว้ว่าการออกแบบสร้างสรรค์ที่ทันสมัยนั้นใช้งานง่ายและตรงไปตรงมาเป็นหลัก ผู้คนจะไม่เลือกคุณเว้นแต่คุณจะให้แรงจูงใจในการเลือกนั้น
ดูและได้รับแรงบันดาลใจจากความงามของการออกแบบเว็บเหล่านี้ สนุกกับการดู!
Adidas - ชิลี 20
หากคุณเคยสั่งซื้อเสื้อผ้าทางออนไลน์ คุณจะทราบดีว่าภาพถ่ายคุณภาพสูงมีอิทธิพลต่อการเลือกซื้อสินค้าเพิ่มเติมของคุณอย่างไร แต่ Adidas และ Foot Locker ไม่ได้หยุดเพียงแค่ภาพธรรมดาๆ สำหรับเวอร์ชันล่าสุดของคอลเลกชั่น CHILE 20 อันเป็นสัญลักษณ์ นักออกแบบได้สร้างพื้นที่ดื่มด่ำสามแห่งด้วยการแสดงภาพ 3 มิติที่สมจริง ลองดูสิ:

คุณสามารถเลือกรุ่นได้ด้วยการปัดนิ้ว จากนั้นเลื่อนเพื่อดูผลิตภัณฑ์จากทุกด้านและประเมินคุณภาพ มันดูโอ่อ่า อาดิดาสไม่เคยหยุดนิ่งเช่นเคย!
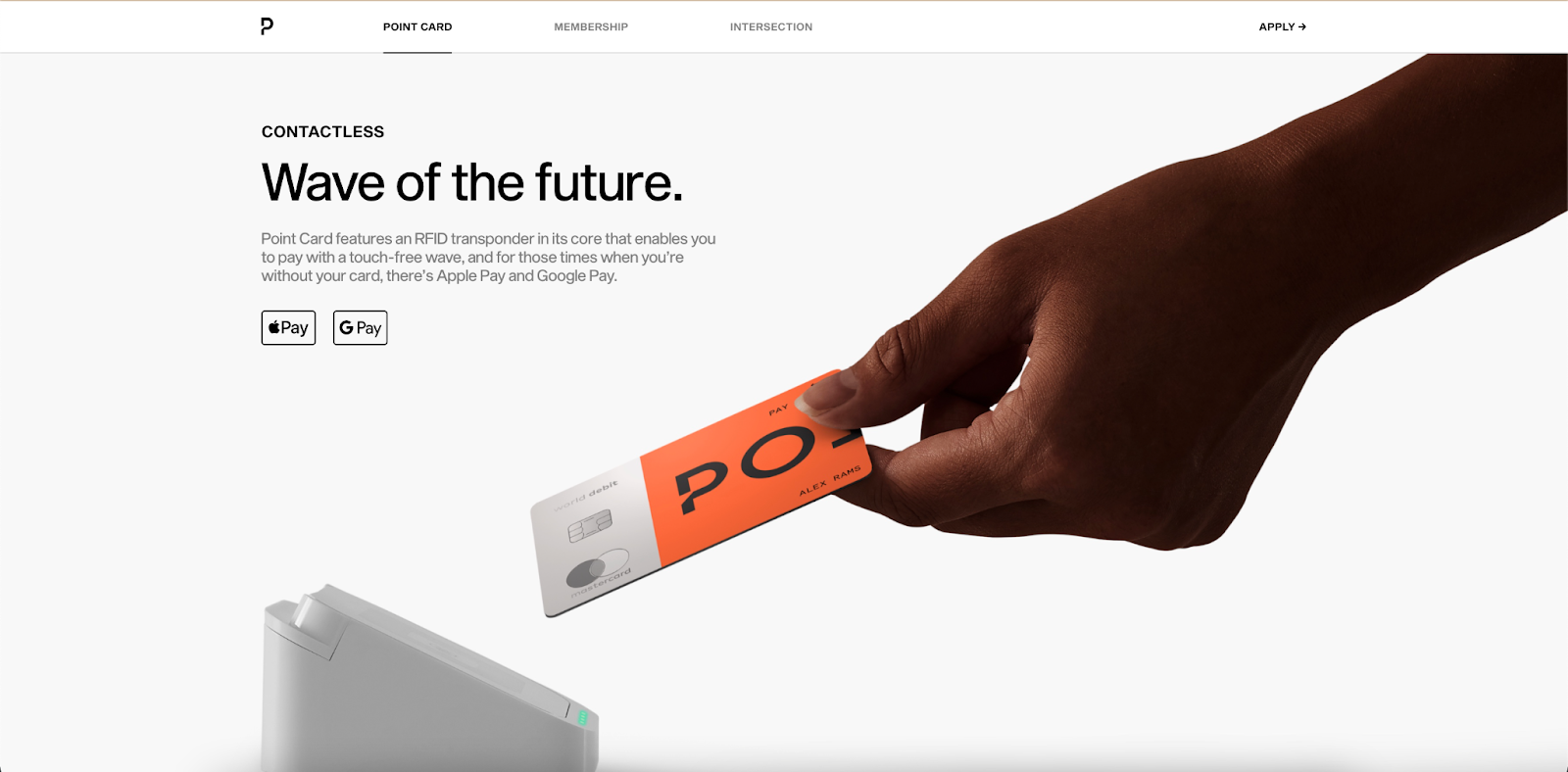
จุด
Point คือบัตรเดบิตและแอปพลิเคชันรางวัลที่ออกโดยธนาคารที่มีชื่อเดียวกันในสหรัฐอเมริกา เมื่อคลิกลิงก์ คุณจะสังเกตเห็นว่าสีต่างๆ แสดงอย่างไร การออกแบบการ์ดมีความน่าสนใจเพียงใด และเนื้อหาในรูปภาพได้รับการพิจารณามาอย่างดี ความประทับใจจากการมีปฏิสัมพันธ์กับไซต์นั้นไม่จริง การไหลนั้นราบรื่นและแม่นยำ ซึ่งช่วยให้ผู้ใช้สามารถโต้ตอบกับเว็บไซต์ที่ใช้งานง่าย

2°C EARTH
2°C EARTH เป็นคู่มือแนะนำสถานที่ท่องเที่ยวยอดนิยม 5 แห่ง ซึ่งมรดกทางธรรมชาติและวัฒนธรรมถูกคุกคามจากการเปลี่ยนแปลงสภาพภูมิอากาศ ผู้เขียนโครงการเริ่มจินตนาการว่าโลกจะเปลี่ยนไปอย่างไรเนื่องจากอุณหภูมิโลกเพิ่มขึ้น 2 องศาเซลเซียส และเรียกร้องให้ผู้ใช้คิดถึงผลที่ตามมาจากภาวะโลกร้อน

ข้อความและการพิมพ์ควรได้รับความสนใจเป็นพิเศษ แต่แน่นอนว่าคุณสมบัติหลักคือวิธีที่ไกด์เปลี่ยนระหว่างปัจจุบันและอนาคต หากคุณปัดหน้าไปทางซ้าย รูปภาพทั้งหมดจะบิดเบี้ยว และชื่อเรื่องและเนื้อหาข้อความจะเปลี่ยนไป เช่น
- ป่าฝนแห่งมหาสมุทร (ปัจจุบัน)
- เมืองผีของมหาสมุทร (อนาคต)
การสำรวจพื้นที่ 2°C EARTH เป็นประสบการณ์เชิงโต้ตอบเชิงปริมาตร เว็บไซต์นี้สมควรที่จะอยู่ในรายชื่อผู้สร้างแรงบันดาลใจ!
กรณีศึกษาการออกแบบเว็บอีคอมเมิร์ซโดย Dinarys
ประสบการณ์ผู้ใช้ที่รอบคอบและการออกแบบที่น่าดึงดูดเป็นคุณสมบัติที่สำคัญของร้านค้าอีคอมเมิร์ซที่ประสบความสำเร็จ โดยไม่คำนึงถึงสิ่งนี้ คุณมีการต่อสู้ที่ยากเย็นแสนเข็ญเพื่อเพิ่มยอดขาย และคุณมั่นใจได้อย่างไรว่าผู้ใช้จะได้รับประสบการณ์ที่ยอดเยี่ยม Dinarys รู้ยัง! เราสร้างโซลูชันอีคอมเมิร์ซที่ดีที่สุด และโครงการของเรายืนยันสิ่งนี้เท่านั้น เราขอนำเสนอสองโครงการที่ประสบความสำเร็จของเราด้วยการออกแบบที่น่าทึ่งซึ่งเราภาคภูมิใจเป็นอย่างยิ่ง
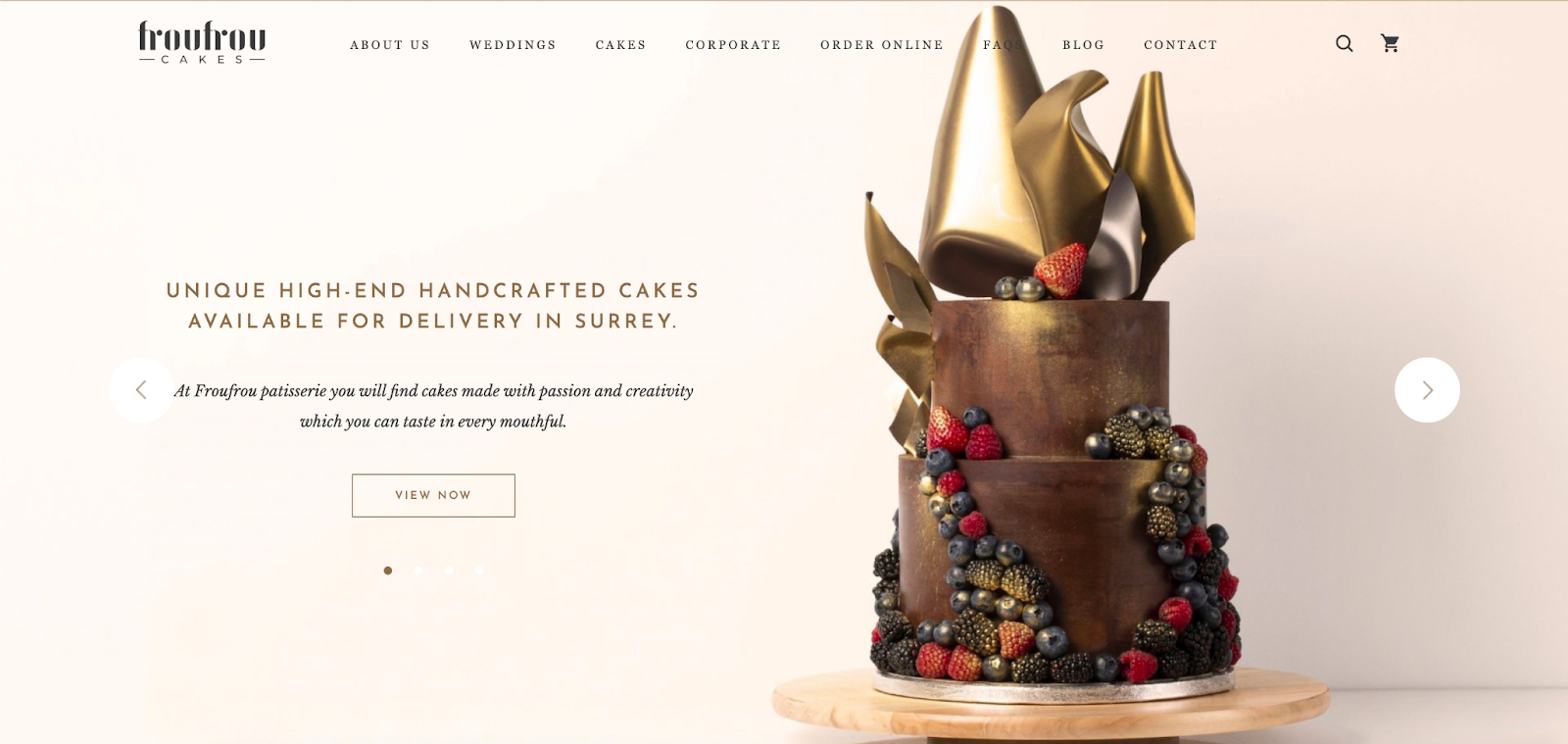
ฟรู ฟรู
Frou Frou เป็นร้านค้าออนไลน์ที่ขายเค้ก ในขั้นต้น ลูกค้ามีธุรกิจออฟไลน์และมีเว็บไซต์ที่เรียบง่ายสำหรับนำเสนอร้านเบเกอรี่ อย่างไรก็ตาม พวกเขาต้องการเพิ่มคุณสมบัติใหม่ให้กับเว็บไซต์และออกแบบใหม่ให้ใช้งานง่ายและสะดวกยิ่งขึ้น

สิ่งที่เราทำ:
- เน้นฟังก์ชันพื้นฐานที่จำเป็นสำหรับร้านเบเกอรี่
- สร้างเว็บไซต์ใหม่ (เนื่องจากเว็บไซต์ที่มีอยู่ไม่สามารถแก้ไขได้ด้วยฟังก์ชันที่จำเป็น)
- พัฒนาการออกแบบที่เป็นเอกลักษณ์ด้วยสไตล์และสีของแบรนด์
เป็นผลให้ลูกค้าได้รับร้านค้าออนไลน์ที่ทำงานได้อย่างสมบูรณ์พร้อมฟังก์ชันที่จำเป็นทั้งหมด เราภูมิใจในโครงการนี้และการออกแบบที่ "อร่อย" ดูน่าประทับใจใช่มั้ย
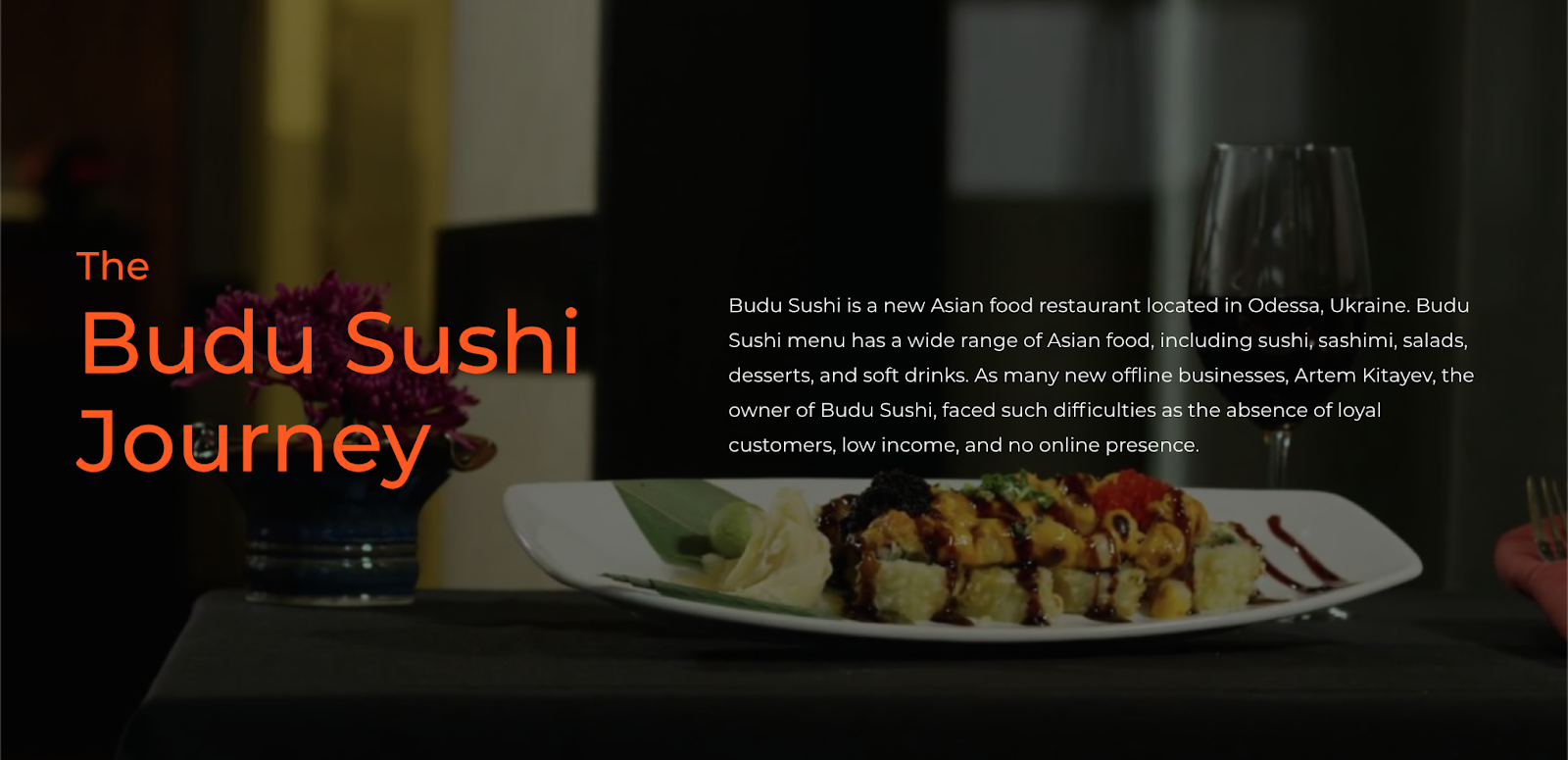
บูดูซูชิ
Budu Sushi เป็นร้านอาหารเอเชียในเมืองโอเดสซา ประเทศยูเครน ซึ่งเจ้าของกิจการประสบปัญหากับธุรกิจออฟไลน์ที่ไม่สร้างรายได้ พวกเขาต้องการสร้างตัวตนบนโลกออนไลน์และมาหาเราด้วยแนวคิดในการสร้างบริการที่รวดเร็วและตรงไปตรงมา ซึ่งจะช่วยให้ผู้ใช้สามารถสั่งอาหารและเครื่องดื่มได้อย่างสะดวก นอกจากนี้ จำเป็นต้องทำให้วิธีการประมวลผลข้อมูลคำสั่งซื้อเป็นแบบอัตโนมัติเพื่อลดภาระในคอลเซ็นเตอร์
สิ่งที่เราทำ:
- กำหนดการทำงานทั่วไปและจำเป็นสำหรับเว็บไซต์ส่งอาหาร
- สร้างการออกแบบที่เป็นเอกลักษณ์และเรียบง่าย
- รวมระบบกับ 1C เพื่อประมวลผลคำสั่งซื้อจากเว็บไซต์
- ดำเนินการโปรแกรมความภักดีสำหรับลูกค้า
- บูรณาการฟังก์ชั่นแฟรนไชส์
- ใช้ LiqPay สำหรับการชำระเงินออนไลน์

ด้วยเหตุนี้ ทีมงานของเราจึงประสบความสำเร็จในการทำธุรกิจร้านอาหารออฟไลน์ให้เป็นดิจิทัลโดยการพัฒนาเว็บไซต์สั่งอาหาร เรามีเว็บไซต์ที่ใช้งานง่ายตามมาตรฐานประสบการณ์ผู้ใช้ทั้งหมด
คุณพร้อมสำหรับการเปลี่ยนแปลงอันน่าทึ่งในการออกแบบเว็บในปี 2022 แล้วหรือยัง?
หลังจากวิเคราะห์ข้อมูลทั้งหมดจากบทความนี้แล้ว เราสามารถสรุปได้ว่าการออกแบบเว็บส่วนใหญ่มุ่งเป้าไปที่การเพิ่มศักยภาพของเว็บไซต์เป็นส่วนใหญ่ ทั้งนี้เนื่องมาจากแนวโน้มร่วมสมัย ดังนั้นผู้เยี่ยมชมจึงไม่ต้องเสียเวลาหลายชั่วโมงบนคอมพิวเตอร์หรือกับอุปกรณ์เพื่อทำความเข้าใจอินเทอร์เฟซของพอร์ทัล
ในปี พ.ศ. 2565 นักออกแบบจะมีความแม่นยำมากขึ้น เนื่องจากเทรนด์ทั้งหมดได้ถูกนำมาใช้อย่างเต็มประสิทธิภาพ ด้วยการติดตามและใช้แนวโน้มการออกแบบเว็บที่ดีที่สุดในปี 2022 เพื่อส่งเสริมและสร้างเว็บไซต์ Dinarys สามารถสร้างโครงการที่มีคุณภาพให้กับคุณได้ด้วยการออกแบบที่ยืดหยุ่น เป็นมิตรกับผู้ใช้ และการจัดการที่เชื่อถือได้ ติดต่อเรา แล้วมาพูดคุยถึงแนวคิดทางธุรกิจของคุณกัน!
คำถามที่พบบ่อย
กฎ 10 วินาทีในการออกแบบเว็บหมายความว่าผู้เยี่ยมชมเว็บไซต์จะใช้เวลาสูงสุด 10 วินาทีในการสแกนเนื้อหาและตัดสินใจว่าพวกเขาต้องการสำรวจเพิ่มเติมหรือไม่ ด้วยเหตุผลนี้ เจ้าของเว็บไซต์ควรสื่อสารคุณค่าของตนอย่างชัดเจนภายใน 10 วินาทีเพื่อดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้า และนี่คือที่มาของการออกแบบเว็บไซต์ที่เหมาะสม
ความเป็นมิตรกับมือถือ ความเร็วในการโหลดหน้าเว็บ และความพร้อมใช้งานของข้อมูลติดต่อเป็นองค์ประกอบหลักของการออกแบบเว็บที่ยอดเยี่ยม ผู้ใช้ต้องการใช้เว็บไซต์จากหลายอุปกรณ์ ไม่ต้องรอนานจนกว่าหน้าจะโหลด และเข้าถึงหน้าข้อมูลติดต่อได้อย่างง่ายดายเมื่อจำเป็น
ในปี 2022 เนื้อหาไดนามิก ข้อมูลภาพกราฟิก อินเทอร์เฟซเสียง และโหมดมืด จะยังคงมีแนวโน้มการออกแบบเว็บที่ได้รับความนิยมค่อนข้างมาก จะยังมีแนวโน้มที่ผ่านมาที่ยังคงมีความเกี่ยวข้อง รวมถึงรูปแบบการสร้างความสนใจในตัวสินค้า แชทบอทที่ใช้ AI ความเป็นจริงเสมือน ความเรียบง่าย และการใช้องค์ประกอบ 3 มิติในอินเทอร์เฟซ
เมื่อสร้างการออกแบบเว็บในปี 2022 พึงระลึกไว้เสมอว่าแนวโน้มบางอย่างกำลังลดลงแล้ว และอาจทำให้ประสบการณ์ผู้ใช้แย่ลงสำหรับผู้เยี่ยมชมของคุณเท่านั้น ตัวอย่างเช่น ระวังการเปลี่ยนแปลงรูปแบบใหม่ในการออกแบบของคุณ อย่าใช้ความสว่างและคอนทราสต์พิเศษ พยายามหลีกเลี่ยงการเลื่อนไม่รู้จบ อย่าใส่เอฟเฟกต์พารัลแลกซ์ และอย่าเพิ่มวิดีโอและเสียงที่เล่นอัตโนมัติลงในเว็บไซต์ของคุณ
