SPA vs. MPA: ข้อดี ข้อเสีย และวิธีตัดสินใจขั้นสุดท้าย
เผยแพร่แล้ว: 2022-09-19สารบัญ
แอปพลิเคชันบนคลาวด์กำลังประสบกับการเติบโตอย่างมาก ภายในปี 2022 จะมีมูลค่าถึง 101.3 พันล้านดอลลาร์สหรัฐ Statista คาดการณ์ เป็นเวลาที่เหมาะที่จะติดตามเทรนด์และคิดเกี่ยวกับการสร้างแอป อย่างไรก็ตาม คุณควรเลือกระหว่าง SPA กับ MPA ก่อนใส่ความคิดและเงินลงไป
ทำความเข้าใจกับ SPA กับ MPA
สปาคืออะไร?
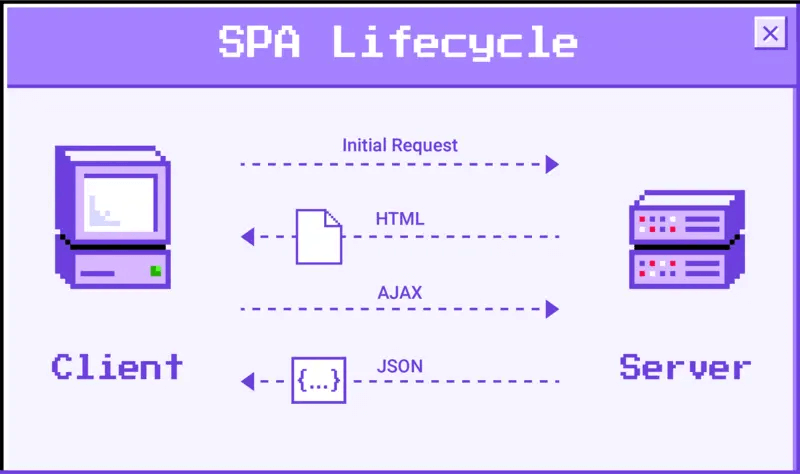
แอปพลิเคชันหน้าเดียวหรือที่เรียกว่า SPA เป็นเว็บแอปพลิเคชันประเภทหนึ่งที่ให้คุณทำงานบนหน้า HTML หน้าเดียวได้ ด้วยเทคโนโลยี AJAX ทำให้สามารถแสดงเนื้อหาโดยไม่ต้องโหลดหน้าซ้ำเมื่อมีคนใช้งาน เมื่อใช้งานแล้ว โค้ดนี้ซึ่งโดยทั่วไปแล้วขึ้นอยู่กับเฟรมเวิร์ก JavaScript จะรับประกันความเร็วสูงของ SPA
ตัวอย่างทั่วไปของ SPA อาจแสดงเป็นแอปการนำทาง แพลตฟอร์มโซเชียลมีเดียและผู้ให้บริการอีเมล ฯลฯ
ข้อดี:
ข้อได้เปรียบที่สำคัญที่สุดของ SPA คือการแปลงเป็นโปรเกรสซีฟเว็บแอป (PWA) อย่างง่ายดาย เนื่องจากมีเชลล์ HTML ทำให้ SPA สามารถมอบประสบการณ์ที่ราบรื่นยิ่งขึ้นแก่ผู้ใช้ นอกจากนี้ เชลล์ที่ขึ้นกับ JavaScript ยังช่วยให้โหลดหน้าที่โหลดล่วงหน้าได้แม้ในขณะออฟไลน์ ผู้ใช้สามารถติดตามข้อมูลของตนได้เสมอในขณะที่ใช้แอป ต้องขอบคุณแนวทางปฏิบัติที่เรียกว่าการแคชออฟไลน์ คุณต้องส่งคำขอหนึ่งรายการไปยัง SPA ซึ่งจะจัดเก็บข้อมูลทั้งหมดและอนุญาตให้คุณเข้าถึงแบบออฟไลน์ได้ฟรี

นอกจากนี้ ข้อเท็จจริงที่ว่า SPA นั้นใช้จาวาสคริปต์ก็เป็นประโยชน์เช่นกัน แอปพลิเคชันดั้งเดิมส่วนใหญ่สร้างขึ้นบน JavaScript ทำให้ง่ายต่อการพัฒนาและบำรุงรักษา ด้วยเหตุนี้ เทคโนโลยีอย่าง React Native ทำให้ง่ายต่อการเปลี่ยนเว็บแอปพลิเคชันบนคลาวด์ของคุณให้เป็นแอปที่มาพร้อมเครื่อง
สุดท้ายแต่ไม่ท้ายสุด คุณจะประทับใจกับความราบรื่นและความเรียบง่ายของการดำเนินงานของ SPA SPA จำนวนมากมีส่วนหน้าที่ไม่ขึ้นกับแบ็กเอนด์ SPA ใช้องค์ประกอบ HTML และ JavaScript สำหรับส่วนหน้า และเฟรมเวิร์กที่แตกต่างกันทำหน้าที่เป็นส่วนหลังที่ใช้งานได้ ดังนั้นจึงไม่มีปัญหาด้านประสิทธิภาพมากนักหากล้มเหลว
ข้อเสีย: SEO Tradeoffs
การปรับเว็บไซต์ให้เหมาะสมสำหรับเครื่องมือค้นหาอาจเป็นเรื่องยาก ความสามารถในการพัฒนา SPA ที่เป็นมิตรกับ SEO อย่างยิ่งยังคงต้องการความรู้ขั้นสูง แม้ว่าจะมีการปรับปรุงล่าสุด โปรแกรมรวบรวมข้อมูล เช่น Googlebot สามารถแยกวิเคราะห์ JavaScript ได้ แต่พบปัญหาร้ายแรงหากโหลดเนื้อหาทีละรายการ โปรแกรมรวบรวมข้อมูลไม่ทราบว่าเนื้อหาใหม่กำลังมาหลังจากการโหลดหน้าแรก ดังนั้น SEO จึงหายไป ณ จุดนี้
MPA คืออะไร?
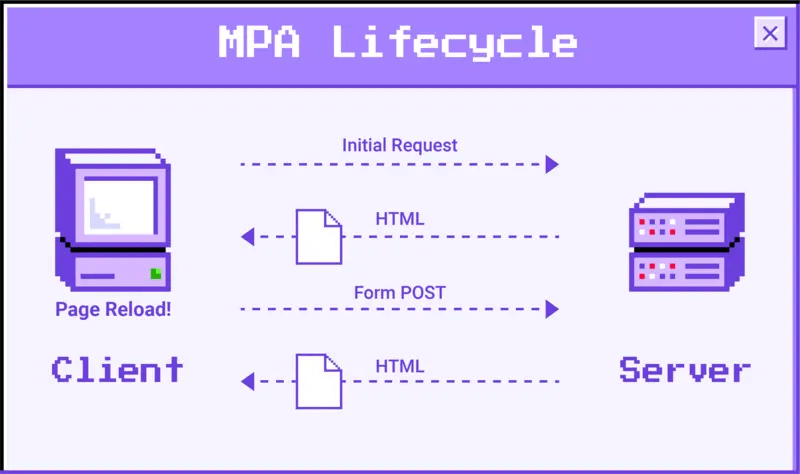
ตามความหมายของชื่อ แอปพลิเคชั่นหลายหน้า (หรือ MPA) ประกอบด้วยหน้าเว็บจำนวนมากที่ดาวน์โหลดเมื่อผู้ใช้เข้าถึงพื้นที่เว็บไซต์ต่างๆ นี่เป็นแนวทางการพัฒนาเว็บแอปมาตรฐานสำหรับเว็บไซต์ที่ต้องการจัดการเนื้อหาจำนวนมาก
โดยเฉพาะอย่างยิ่ง เซิร์ฟเวอร์มีทรัพยากรที่จำเป็นทั้งหมด (HTML, CSS และ JavaScript) สำหรับหน้าใหม่เมื่อผู้ใช้คลิก สัญลักษณ์การโหลดจะหมุนในเบราว์เซอร์ระหว่างการเปลี่ยนแปลงนี้ หลังจากนั้นสัญลักษณ์ใหม่จะแทนที่แอปพลิเคชันทั้งหมดจะกะพริบและหน้าเก่า คุณสามารถคุ้นเคยกับสิ่งนี้ได้จาก eBay หรือ Amazon

ข้อดี:
ธรรมชาติของ MPA ทำให้พวกเขาเป็นผู้สมัครที่ยอดเยี่ยมสำหรับการเพิ่มประสิทธิภาพ SEO บอทการจัดทำดัชนีมักเลือกวัสดุส่วนใหญ่ที่ผลิตสำหรับผู้ใช้ นอกจากนั้น ยังสามารถรองรับเฟรมเวิร์กและเทคโนโลยีต่างๆ ได้อีกด้วย
นอกจากนี้ MPA ยังสามารถปรับขนาดได้มาก ซึ่งหมายความว่าไม่มีข้อจำกัดเกี่ยวกับปริมาณเนื้อหาที่แอปพลิเคชันของคุณสามารถมีได้ MPA อนุญาตให้เพิ่มคุณสมบัติใหม่ หน้าผลิตภัณฑ์ ข้อมูลบริการ ฯลฯ ได้ไม่จำกัด
ตามหลักการแล้ว แนวทางปฏิบัติ เทคนิค บทช่วยสอน และเฟรมเวิร์กที่ดีที่สุดจำนวนมากมีให้สำหรับนักพัฒนาในปัจจุบัน เนื่องจากหน้าเว็บจำนวนมากยังคงเป็น MPA
จุดด้อย: การแลกเปลี่ยนความเร็วและการพัฒนาทันเวลา
MPA ใช้เวลาในการตอบสนองนานกว่า SPA เนื่องจากจำเป็นต้องโหลดหน้าใหม่และรอให้ทำเช่นนั้น นอกจากนี้ หากเซิร์ฟเวอร์อืด แอปพลิเคชันก็จะทำงานเช่นกัน ทุกครั้งที่ผู้ใช้ดูหน้าใหม่ เบราว์เซอร์จะต้องโหลดทรัพยากรและข้อมูลหน้าใหม่ทั้งหมด ซึ่งจะทำให้กระบวนการช้าลงและทำให้ประสบการณ์ของผู้ใช้ลดลง
นอกจากนี้ เนื่องจากส่วนหน้าและส่วนหลังของ MPA มีการเชื่อมต่อกันอย่างแน่นหนามากขึ้น นักพัฒนาจึงใช้เวลานานขึ้นในการสร้าง โดยปกติ โครงการหนึ่งจำเป็นต้องเริ่มต้นจากศูนย์ด้วยทั้งโค้ดส่วนหน้าและส่วนหลัง
ความแตกต่างระหว่าง SPA และ MPA

ความเร็วแตกต่างกันอย่างชัดเจนและชัดเจนระหว่าง SPA กับ MPA SPA มีประโยชน์ในการโหลดไว้ล่วงหน้า และโดยปกติแล้วจะพบกับความล่าช้าในเบื้องต้นเมื่อดึงข้อมูล อย่างไรก็ตาม MPA นั้นช้ากว่า SPA เนื่องจากต้องขอข้อมูลสำหรับแต่ละหน้าที่ผู้ใช้เข้าถึง
SPAs รักษาความปลอดภัยปลายทางได้รวดเร็วยิ่งขึ้น อย่างไรก็ตาม คุณภาพของการรักษาความปลอดภัยไม่ดี SPA มักใช้ JavaScript เนื่องจากไม่มีการรวบรวมข้อมูลเพื่อความปลอดภัย จึงมีโอกาสถูกโจมตีจากอาชญากรไซเบอร์

ในทางกลับกัน นี่ไม่ได้หมายความว่า MPA จะไม่ได้ผล เนื่องจาก Amazon ซึ่งเป็นเว็บไซต์อีคอมเมิร์ซที่ใหญ่ที่สุดในโลกคือ MPA ทุกครั้งที่คุณขอเนื้อหาใหม่ หน้าเว็บจะต้องโหลดซ้ำทั้งหมด แม้ว่าจะเป็นสถาปัตยกรรมมาตรฐาน แต่ก็ยังมีค่าค่อนข้างมากและให้ผลลัพธ์ที่ยอดเยี่ยมเมื่อใช้
ดังนั้น MPA จึงทำงานได้ดีสำหรับเว็บไซต์ที่ซับซ้อนซึ่งไม่จำเป็นต้องเปลี่ยนวิธีการ ตัวอย่างเช่น เมื่อคุณต้องการดูผลิตภัณฑ์หรือหมวดหมู่ใน Amazon คุณไม่จำเป็นต้องให้เว็บไซต์ของคุณอยู่ในสถานะคงที่ คุณควรใช้สถาปัตยกรรม MPA หากคุณวางแผนที่จะสร้างไซต์อีคอมเมิร์ซที่กว้างขวาง
ใช้เวลานานแค่ไหนในการพัฒนา?
ส่วนหน้าและส่วนหลังของ SPA แยกออกจากกัน ทำให้สามารถสร้างได้พร้อมกัน ซึ่งจะช่วยเร่งเวลาในการพัฒนา ในทางกลับกัน เนื่องจาก MPA นั้นซับซ้อนกว่าเล็กน้อย จึงมักจะใช้เวลานานกว่าในการเติบโต ผู้พัฒนา MPA ต้องใช้เฟรมเวิร์กสำหรับฝั่งไคลเอ็นต์หรือฝั่งเซิร์ฟเวอร์ ซึ่งจะช่วยเพิ่มเวลาในการพัฒนา
วิธีเลือกแอปที่จะทำงานได้ดีที่สุดในกรณีของคุณ
ทั้งสองวิธีช่วยให้คุณสร้างเว็บไซต์ที่ซับซ้อนยิ่งขึ้นซึ่งคล้ายกับแอปที่มาพร้อมเครื่อง อะไรทำให้พวกเขาแตกต่างจากกันและจะเลือกขั้นสุดท้ายได้อย่างไร? เกณฑ์ต่อไปนี้จะประเมินตามความต้องการของคุณ
เป็นมิตรกับ SEO
ตามที่ระบุไว้ก่อนหน้านี้ SEO เป็นหนึ่งในข้อบกพร่องของ SPA น่าเศร้าที่พวกเขาไม่เป็นมิตรกับเครื่องมือค้นหาเหมือนกับ MPA สาเหตุหลักคือแอปพลิเคชั่นหน้าเดียวส่วนใหญ่ใช้ JavaScript ซึ่งเครื่องมือค้นหาไม่กี่ตัวรองรับ
ด้วย MPA การเพิ่มประสิทธิภาพแต่ละหน้าสำหรับคำหลักที่แยกจากกันเป็นไปได้ ปรับปรุงตำแหน่งเว็บไซต์ นอกจากนี้ คุณสามารถเพิ่มเมตาแท็กในหน้าใดก็ได้ ซึ่งเป็นประโยชน์ต่อการจัดอันดับของ Google
ดังนั้น หากคุณต้องการเน้นที่ SEO MPA จะเป็นผู้ชนะที่นี่
ประสบการณ์ผู้ใช้

สิ่งสำคัญคือต้องจำไว้ว่า SPA เหมาะกับอุปกรณ์เคลื่อนที่มากกว่า เนื่องจากการเข้าชมส่วนใหญ่มาจากอุปกรณ์เคลื่อนที่ แม้แต่ Google ก็เริ่มให้ความสำคัญกับมือถือมากกว่าบนเดสก์ท็อป คุณสามารถสร้างแอพมือถือโดยใช้เฟรมเวิร์กที่ใช้ในการสร้าง SPA
ในทางกลับกัน MPA ทำให้สถาปัตยกรรมข้อมูลดีขึ้นได้ ไม่มีการจำกัดจำนวนหน้าที่คุณสามารถสร้างหรือจำนวนเนื้อหาที่คุณสามารถรวมไว้ในหน้าเดียว การนำทางที่ตรงไปตรงมาทำให้ผู้ใช้ไปยังส่วนต่างๆ ของเว็บไซต์ได้ง่าย ปรับปรุงประสบการณ์ของพวกเขา
ความปลอดภัยและช่องโหว่
คุณต้องรักษาความปลอดภัยทุกเว็บไซต์หากคุณเลือกที่จะเป็น MPA ในทางตรงกันข้าม สิ่งที่คุณต้องทำใน SPA เพื่อปกป้องเพจของคุณคือการรักษาความปลอดภัยปลายทางข้อมูลได้เร็วกว่า แม้ว่าจะไม่จำเป็นต้องปลอดภัยกว่าก็ตาม เนื่องจาก SPA ใช้ JavaScript ซึ่งไม่ได้รับการคอมไพล์โค้ดและด้วยเหตุนี้จึงมีความอ่อนไหวต่อการติดไวรัสมากกว่า พวกเขาจึงเสี่ยงที่จะถูกโจมตีจากแฮ็กเกอร์มากกว่า
ความสามารถในการปรับขนาด
เกี่ยวกับ scalability ไม่ต้องสงสัยเลยว่า MPA สามารถปรับขนาดได้แทบไม่มีที่สิ้นสุด เพียงเพิ่มทรัพยากรฝั่งเซิร์ฟเวอร์เพื่อเพิ่มเนื้อหาเพิ่มเติมและหน้าใหม่มากเท่าที่คุณต้องการ
ในทางกลับกัน SPA นั้นไม่สามารถปรับขนาดได้โดยธรรมชาติด้วยเหตุผลที่ชัดเจน คุณสามารถถ่ายทอดได้มากในหน้าเดียว
ความง่ายในการพัฒนา

เนื่องจากความซับซ้อนและขนาด MPA จึงใช้เวลาในการพัฒนานานกว่า SPA
นอกจากนี้ front-end และ back-end ของ SPA สามารถพัฒนาพร้อมกันได้เนื่องจากมีการแยกส่วนที่ชัดเจนระหว่างกัน ซึ่งช่วยเร่งกระบวนการพัฒนาทั้งหมด เนื่องจากโดยปกติแล้วฝั่งเซิร์ฟเวอร์จะต้องสร้างขึ้นใหม่ทั้งหมด การสร้าง MPA จึงเป็นเรื่องที่ท้าทายและใช้เวลานานกว่าในการพัฒนา
ปัญหาอีกประการของ MPA คือ คุณต้องเขียนโค้ดสำหรับพวกเขาตั้งแต่เริ่มต้น
ในทางกลับกัน รหัสแบ็กเอนด์ที่ใช้ซ้ำได้เป็นหนึ่งในประโยชน์ที่โดดเด่นที่สุดของ SPA โค้ดสำหรับแอปออนไลน์ของคุณยังใช้กับแอปมือถือที่มาพร้อมเครื่องได้อีกด้วย แอปพลิเคชันและเว็บไซต์มักใช้บนอุปกรณ์พกพา ซึ่งไม่น่าแปลกใจเลยที่พวกเราส่วนใหญ่มักเดินทางอยู่เสมอ
ยัง; ดังที่กล่าวไว้ก่อนหน้านี้ คุณสามารถแปลง SPA เป็นโปรเกรสซีฟเว็บแอป (PWA) ได้อย่างง่ายดาย อันที่จริง PWA รับรองประสิทธิภาพที่ดี การรักษาความปลอดภัยระดับสูง และความยืดหยุ่นในการทำงานแบบออนไลน์หรือออฟไลน์ (ด้วยการปรับแต่งบางอย่างตลอดกระบวนการพัฒนา) นอกจากนี้ กปภ. สามารถทำงานได้ทั้งแบบออนไลน์และออฟไลน์ PWA ยังมีตัวเลือกในการเพิ่มทางลัดไปยังแอปพลิเคชัน ซึ่งทำให้ผู้ใช้เข้าถึงได้ง่ายอีกครั้งโดยแสดงขึ้นบนเดสก์ท็อปหรือหน้าจอ
แม้ว่าดูเหมือนว่า SPA จะยังคงได้รับความนิยม แต่ธุรกิจต่างๆ รวมถึงผู้นำในอุตสาหกรรมต่างๆ ก็ชอบ กปภ. มากขึ้นเรื่อยๆ ดังนั้นทำไมไม่ปฏิบัติตามพวกเขา?
ตามหลักการแล้วสำหรับเว็บไซต์ Magento ของคุณ Simicart สามารถตั้งค่าหน้าร้าน Progressive Web App (PWA) แบบไม่มีส่วนหัวเพื่อมอบประสบการณ์การช็อปปิ้งบนมือถือที่โดดเด่นที่สุด นอกจากนี้เรายังสามารถเปลี่ยนส่วนหน้าของ Magento 2 ปัจจุบันของคุณด้วย PWA ที่รวดเร็วและลื่นไหลได้ หากคุณยังไม่มี
ในทางตรงกันข้าม สมมติว่าคุณมี Magento PWA เราอาจปรับเปลี่ยนให้ตรงกับความต้องการของคุณ

>>> การสร้าง เว็บไซต์ Magento 2 PWA ใหม่แบบไม่มีหัว โหลดเร็วขึ้นอย่างเห็นได้ชัดด้วย Simicart ทันที!
ความเร็ว
ความเร็วเป็นส่วนสำคัญของร้านค้าอีคอมเมิร์ซ SPA จะโหลดเร็วขึ้น ทำไม เนื่องจากทรัพยากรแอปส่วนใหญ่โหลดเพียงครั้งเดียว ทุกครั้งที่ผู้ใช้ร้องขอข้อมูลใหม่ เว็บไซต์จะไม่โหลดซ้ำทั้งหมด
เมื่อผู้ใช้ต้องการเข้าถึงข้อมูลใหม่หรือนำทางไปยังพื้นที่เว็บไซต์อื่น MPA จะช้ากว่าเนื่องจากเบราว์เซอร์ต้องโหลดทั้งหน้าใหม่ตั้งแต่ต้น เวลาในการโหลดหน้าเว็บที่เหมาะสมคือ 0.4 วินาที
ด้วยเหตุนี้ SPA จึงเป็นทางออกที่ดีกว่าหากเว็บไซต์หรือแอปของคุณมีรูปภาพจำนวนมาก
บทสรุป
อย่างที่คุณเห็น ไม่จำเป็นต้องตัดสินใจระหว่าง SPA กับ MPA ซึ่งดีกว่าเพราะแต่ละสถาปัตยกรรมมีข้อดีและข้อเสียในตัวของมันเอง มันเกี่ยวข้องกับการเลือกโซลูชันที่เหมาะสมกับข้อกำหนดทางธุรกิจที่กำหนดที่สุด
ในการเลือกสิ่งที่เหมาะกับบริษัทของคุณอย่างแท้จริง คุณควรประเมินความต้องการของคุณ พิจารณาวัตถุประสงค์ทางธุรกิจ ตลาดเป้าหมาย และทรัพยากรที่มีอยู่ จากนั้นพิจารณาตัวเลือกของคุณตามการพิจารณาเหล่านั้น
โปรดติดต่อเราหากคุณมีคำถามใด ๆ เกี่ยวกับเรื่องนี้ เรายินดีที่จะช่วยเหลือคุณ!
