สไลด์โชว์: วิธีเลือกและปรับปรุงสำหรับเว็บไซต์อีคอมเมิร์ซ
เผยแพร่แล้ว: 2020-01-08สไลด์โชว์เป็นสิ่งที่เกือบทุกเว็บไซต์มี เป็นธรรมเนียมปฏิบัติทั่วไป เป็นสิ่งแรกที่ผู้เข้าชมจะเห็นบนเว็บไซต์ของคุณ ดังนั้นภาพสไลด์โชว์จะต้องสร้างความประทับใจแรกพบที่ยอดเยี่ยม มิฉะนั้นคุณจะสูญเสียผู้เยี่ยมชมของคุณตลอดไป
เป็นเรื่องที่น่าเศร้าที่ได้เห็นเว็บไซต์ที่ดีโดยรวมที่มีสำเนาที่ดี แต่สไลด์โชว์เส็งเคร็ง นี่คือเคล็ดลับบางประการสำหรับคุณในการเลือกสไลด์โชว์ที่เหมาะสมและปรับปรุง
1. เลือกรูปที่ใช่
ก่อนอื่น: เลือกรูปภาพที่เหมาะสม เลือกภาพที่สื่อความหมายเพียงพอและมีพื้นที่สีขาวเพียงพอ ดูว่าข้อความบนแถบเลื่อนปรากฏขึ้นที่ใด และเลือกภาพที่มีสัญญาณรบกวนภาพน้อยที่สุดเท่าที่จะเป็นไปได้ในพื้นที่นั้น


Claue – ธีมวีโอไอพี 2 ที่โดดเด่นพร้อมสไลด์โชว์ที่ยอดเยี่ยม
ร้อน!! เวอร์ชัน 2.0 ของ Claue ได้รับการเผยแพร่แล้ว

ดูการสาธิต
Claue – ธีม Magento 2&1 ที่สะอาดและเรียบง่ายเป็นเทมเพลตที่ยอดเยี่ยมสำหรับร้านอีคอมเมิร์ซที่ทันสมัยและสะอาดตา พร้อมด้วยเลย์เอาต์ของหน้าแรกมากกว่า 40 แบบและตัวเลือกมากมายสำหรับร้านค้า บล็อก พอร์ตโฟลิโอ เลย์เอาต์ตัวระบุตำแหน่งร้าน และหน้าที่มีประโยชน์อื่นๆ Claue เวอร์ชัน 2. 0 มาพร้อมกับคุณสมบัติพิเศษมากมาย ได้แก่ :
- อิงจากธีม Luma
- ตรงตามมาตรฐานทั้งหมดของ Magento Theme
- การปรับปรุงประสิทธิภาพที่สำคัญ
- เข้ากันได้กับส่วนขยายของบุคคลที่สามส่วนใหญ่
- เข้ากันได้อย่างสมบูรณ์กับ Magento 2.4.x
รุ่นขั้นสูงที่สองนี้แตกต่างอย่างสิ้นเชิงจากรุ่นก่อน ดังนั้น หากคุณใช้ Claue เวอร์ชัน 1 และต้องการอัปเดตเป็น Claue เวอร์ชัน 2 คุณสามารถสร้างเว็บไซต์ใหม่ได้เท่านั้น แทนที่จะอัปเดตจากเวอร์ชันเก่า เอาล่ะ กลับมาที่หัวข้อหลัก
2. ภาพถ่ายความละเอียดสูงเป็นสิ่งจำเป็น
ใช้ความละเอียดที่แนะนำโดยผู้สร้างธีม ในช่วง 4 ปีที่ผ่านมา ฉันเคยเห็นเว็บไซต์กว่าล้านล้านแห่งที่มีรูปภาพความละเอียดเล็กๆ แผ่ขยายไปทั่วหน้าจอ คุณไม่ควรพลาดหากคุณเลือกรูปภาพที่มีความกว้าง 1920px ไม่มีอะไรกีดขวางผู้เยี่ยมชมของคุณมากไปกว่าภาพถ่ายพิกเซลในตัวเลื่อน
3. ทำให้ภาพมืดหรือสว่างขึ้น
เคล็ดลับที่ดีในการทำให้ข้อความบนแถบเลื่อนของคุณมองเห็นได้ชัดเจนยิ่งขึ้นคือการทำให้รูปภาพมืดลง (หรือทำให้สว่างขึ้น) สามารถทำได้ใน Photoshop หรือโปรแกรมแก้ไขภาพอื่นๆ
4. โอเวอร์เลย์สีกึ่งโปร่งใส
บางครั้งคุณไม่สามารถหาภาพถ่ายที่มีพื้นที่สีขาวเพียงพอสำหรับข้อความได้ หรือลูกค้าของคุณต้องการให้คุณใช้ภาพที่อิ่มตัวมากเกินไปซึ่งข้อความของคุณจะไม่ปรากฏให้เห็นเพียงพอ ในสถานการณ์นั้น สิ่งที่ตรงไปตรงมาที่สุดที่คุณสามารถทำได้คือสร้างภาพซ้อนทับสีกึ่งโปร่งใส
5. เพิ่มความโกลว์ภายในให้กับรูปภาพของคุณ
เคล็ดลับที่ยอดเยี่ยมอีกประการหนึ่งในการทำให้ภาพถ่ายตัวเลื่อนของคุณน่าสนใจยิ่งขึ้นคือการเพิ่มแสงภายในกึ่งโปร่งแสงสีดำ วิธีนี้จะทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพมากยิ่งขึ้น มันจะวางโฟกัสไว้ที่กึ่งกลางของหน้าจอ
6. เลือกประเภทไฟล์ที่เหมาะสม
เมื่อคุณบันทึกภาพตัวเลื่อนที่แก้ไข สิ่งสำคัญ (เนื่องจากขนาดไฟล์) จะต้องเลือกประเภทไฟล์ที่เหมาะสมสำหรับสไลด์โชว์ ไม่ต้องกังวล กฎนั้นง่าย หากภาพตัวเลื่อนของคุณเป็นภาพถ่ายจริง ให้บันทึกเป็น .jpg หากเป็นอย่างอื่นที่ไม่ใช่รูปภาพ (เช่น รูปแบบ ไอคอน เส้นขยุกขยิก) ให้บันทึกเป็น .png นี่เป็นสิ่งสำคัญเนื่องจากคุณต้องการให้ภาพตัวเลื่อนของคุณสว่างและปรับให้เหมาะสมที่สุด
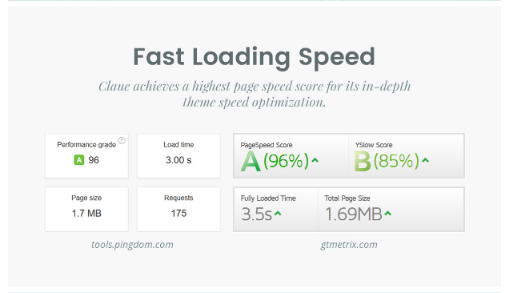
7. ความเร็วเพจสำคัญมาก

ความเร็วในการโหลดของ Claue
สำหรับทั้ง Google และผู้เยี่ยมชมของคุณ รูปภาพตัวเลื่อนคือรูปภาพที่ใหญ่ที่สุด (อาจเป็นไฟล์) ของเว็บไซต์ของคุณ ดังนั้นสิ่งสำคัญคือต้องปรับให้เหมาะสม
เคล็ดลับพิเศษ: ใช้ขนาดภาพตัวเลื่อนที่แนะนำ
เมื่อเราพัฒนาธีม WordPress เราใช้ความพยายามเป็นพิเศษในการเลือกขนาดและอัตราส่วนที่เหมาะสมของรูปภาพสไลด์โชว์ รูปภาพต้องทำงานได้ดีกับทุกขนาดหน้าจอ ฉันเห็นหลายกรณีที่ผู้ใช้ใช้ขนาดที่แตกต่างจากที่แนะนำ โดยส่วนใหญ่ รูปภาพในตัวเลื่อนจะใช้พื้นที่แนวตั้งมากเกินไป
สไลด์โชว์เป็นสิ่งแรกที่ผู้เข้าชมจะได้เห็นบนเว็บไซต์ของคุณ ปรับปรุงประสบการณ์ผู้ใช้ให้ดีขึ้นด้วยการใช้ลูกเล่นด้านบน คุณจะไม่ต้องใช้เวลามาก แต่จะช่วยเพิ่มความสุขของคุณ ลูกค้า และผู้มาเยี่ยมลูกค้าของคุณ
เมื่อคุณมีไอเดียในการปรับปรุงภาพตัวเลื่อนแล้ว มาพูดถึงข้อดีและข้อเสียของการใช้ตัวเลื่อนกัน ผลการวิจัยพบว่า แถบเลื่อนสามารถทำร้ายเว็บไซต์ของคุณได้มากกว่าที่จะช่วยได้
ข้อเสียของการใช้ Sliders บนเว็บไซต์ของคุณ
ก่อนอื่น มาดูข้อเสียที่สำคัญที่สุดของแถบเลื่อนกันก่อน
ปลั๊กอินตัวเลื่อนน้อยมากที่ตอบสนองต่ออุปกรณ์พกพาได้อย่างแท้จริง
คุณเคยเจอเว็บไซต์ที่ใช้แถบเลื่อนและพยายามเปิดดูบนโทรศัพท์ของคุณหรือไม่? แม้ว่าโทรศัพท์จะมีขนาดใหญ่ขึ้น แต่ความจริงง่ายๆ ก็คือแถบเลื่อนส่วนใหญ่จะปรับขนาดเพื่อรองรับขนาดหน้าจอที่เล็กลง
ส่งผลให้ทั้งรูปภาพและข้อความมีขนาดเล็กเกินไปที่จะอ่านและดูบนหน้าจอขนาดเล็ก ในท้ายที่สุด แถบเลื่อนที่สวยงามของคุณจะถูกมองข้ามบนโทรศัพท์มากกว่า ดังนั้นให้คิดให้รอบคอบเกี่ยวกับเนื้อหาที่คุณกำลังเพิ่มลงในสไลด์โชว์ของคุณ
หากคุณโชคดีพอที่จะใช้ปลั๊กอินตัวเลื่อนที่ตอบสนอง เช่น Soliloquy ให้เตรียมที่จะใช้เวลาปรับแต่งแถบเลื่อนของคุณเพื่อให้แน่ใจว่าจะดูดีบนอุปกรณ์ทั้งหมด ขณะที่คุณกำลังใช้งานอยู่ อย่าลืมทดสอบแถบเลื่อนและดูว่าแถบเลื่อนมีลักษณะอย่างไรในขนาดหน้าจอและอุปกรณ์ต่างๆ
ผู้เยี่ยมชมส่วนใหญ่จะไม่ติดผ่านสองสไลด์แรก
หากคุณพิจารณาว่าช่วงความสนใจของเรานั้นสั้นลงเรื่อยๆ ถือว่าปลอดภัยที่จะถือว่าผู้เยี่ยมชมส่วนใหญ่จะไม่มองข้ามสไลด์สองสามแผ่นแรก
เมื่อผู้เยี่ยมชมเข้ามาที่ไซต์ของคุณ พวกเขาต้องการทราบทันทีว่าคุณทำอะไรและคุณจะช่วยพวกเขาได้อย่างไร หากสไลด์ของคุณไม่ตอบคำถามเหล่านั้น โอกาสที่สไลด์จะดำเนินต่อไป
การควบคุมสไลด์โชว์พลาดได้ง่าย
ตัวควบคุมสไลด์โชว์มักจะได้รับการออกแบบและจัดรูปแบบไอคอนที่ไม่สร้างความรำคาญ เพื่อไม่ให้เบี่ยงเบนจากเนื้อหาสไลด์จริง ด้วยเหตุนี้ คุณจึงพลาดลูกศรที่ใช้ในการเลื่อนดูสไลด์เดอร์ได้อย่างง่ายดาย
ปัญหานี้ชัดเจนยิ่งขึ้นในหน้าจอขนาดเล็ก ซึ่งหมายความว่าผู้เยี่ยมชมมือถือของคุณจะมีเวลาที่ยากลำบากในการไปมาระหว่างสไลด์หรือคลิกปุ่มที่นำพวกเขาไปยังส่วนอื่นของเว็บไซต์ของคุณ
สไลด์โชว์อาจทำให้ไซต์ของคุณช้าลง
หากคุณไม่ระมัดระวังในการเพิ่มประสิทธิภาพภาพของคุณสำหรับตัวเลื่อนและเว็บโดยทั่วไป ตัวเลื่อนอาจทำให้ไซต์ของคุณช้าลง ยิ่งไปกว่านั้น แถบเลื่อนมักใช้ไฟล์ JavaScript ที่มีทรัพยากรมาก
ไฟล์ JavaScript แต่ละไฟล์เป็นคำขออื่นที่เบราว์เซอร์ต้องส่งไปยังเซิร์ฟเวอร์โฮสต์ที่เว็บไซต์ของคุณเปิดอยู่ ในขณะที่เบราว์เซอร์ส่งคำขอเหล่านั้น ผู้เยี่ยมชมของคุณกำลังรอให้เว็บไซต์ของคุณโหลดเนื่องจากเบราว์เซอร์ไม่สามารถดำเนินการได้จนกว่าจะโหลดไฟล์ JavaScript ที่จำเป็น (รวมถึงไฟล์สไตล์สำหรับตัวเลื่อนและเว็บไซต์ของคุณ)

ด้วยเหตุนี้ ผู้เยี่ยมชมอาจรู้สึกหงุดหงิดและออกจากเว็บไซต์อื่นที่โหลดเร็วขึ้นมากและให้โซลูชันเดียวกันกับที่พวกเขามาที่ไซต์ของคุณ
นอกจากนี้ยังควรกล่าวด้วยว่าเนื่องจากผลกระทบต่อเวลาในการโหลดเว็บไซต์ ตัวเลื่อนอาจส่งผลเสียต่อ SEO ของคุณ
ตามนุษย์ตอบสนองต่อการเคลื่อนไหว
สุดท้าย พึงระลึกไว้เสมอว่าดวงตาของเราดึงดูดสายตาโดยธรรมชาติ หากคุณใช้ตัวเลื่อนทั่วทั้งเว็บไซต์ของคุณ พวกมันสามารถเบี่ยงเบนความสนใจของผู้ใช้และทำให้พวกเขาหยุดให้ความสนใจกับเนื้อหาที่เหลือในเว็บไซต์ของคุณ
ทุกครั้งที่เปลี่ยนสไลด์ คุณเสี่ยงต่อการที่ผู้เยี่ยมชมของคุณกำลังจะคลิกปุ่มจองนั้นเพื่อมุ่งความสนใจไปที่อย่างอื่น ซึ่งอาจนำไปสู่การสูญเสีย Conversion ซึ่งจะทำให้ยอดขายลดลงและกำไรโดยรวมลดลง
สิ่งที่ควรทราบอีกประการหนึ่งคือ หากคุณใช้ตัวเลื่อน อย่าใช้ตัวเลือกการเลื่อนอัตโนมัติ เนื่องจากจะทำให้ประสบการณ์การใช้งานของผู้เยี่ยมชมแย่ลงอย่างรวดเร็ว ลองนึกภาพถ้ามีคนเริ่มอ่านข้อความบนสไลด์แล้วรูปภาพจะเปลี่ยนไปก่อนที่พวกเขาจะอ่านเสร็จ การทำเช่นนี้อาจทำให้ผู้ใช้รู้สึกหงุดหงิดและทำให้พวกเขาออกจากไซต์ของคุณ
ข้อดีของการใช้ Sliders บนเว็บไซต์ของคุณ
ตอนนี้เราได้ครอบคลุมข้อเสียของการใช้แถบเลื่อนแล้ว มาดูเหตุผลที่คุณอาจต้องการพิจารณาใช้แถบเลื่อนนี้
คุณสามารถแสดงเนื้อหาได้มากขึ้นโดยใช้พื้นที่น้อยลง
เนื่องจากลักษณะของมัน ตัวเลื่อนทำให้ง่ายต่อการแสดงเนื้อหามากกว่าครึ่งหน้าบนหรือที่อื่นใดในไซต์ของคุณโดยไม่ต้องสร้างหน้ายาว คุณสามารถใช้สไลด์ได้มากเท่าที่คุณต้องการเพื่อแชร์ข้อความที่คุณต้องการผ่านสไลด์และนำเสนอในลักษณะที่ดึงดูดสายตา
วิธีนี้ช่วยให้คุณทำให้หน้าแรกของคุณสั้นและน่าสนใจ โดยเน้นที่องค์ประกอบที่สำคัญที่สุดแทนที่จะใช้พื้นที่ทั้งหมดนั้นเพื่อบอกเล่าเรื่องราวที่เป็นภาพเกี่ยวกับผลิตภัณฑ์หรือบริการเดียว
แถบเลื่อนทำให้ง่ายต่อการเพิ่มข้อความลงในรูปภาพโดยไม่ต้องใช้ Photoshop
ปลั๊กอินตัวเลื่อนส่วนใหญ่ช่วยให้คุณสามารถอัปโหลดรูปภาพและเพิ่มข้อความได้โดยไม่ต้องใช้ Photoshop หรือโปรแกรมแก้ไขรูปภาพอื่นๆ แถบเลื่อนบางตัวยังทำให้สามารถเพิ่มปุ่มและคำกระตุ้นการตัดสินใจ หรือลิงก์ไปยังส่วนอื่นๆ ของเว็บไซต์ของคุณได้อีกด้วย
ด้วยอินเทอร์เฟซผู้ดูแลระบบของแถบเลื่อน คุณสามารถเขียนและจัดรูปแบบข้อความของคุณโดยใช้เครื่องมือที่คล้ายกับที่พบในเครื่องมือแก้ไขบทความหรือ Word คุณยังสามารถปรับแต่งการออกแบบสไลด์ด้วยการเพิ่มสีหรือฟอนต์แบบกำหนดเอง ปรับประเภทของการเปลี่ยนและระยะเวลา และอื่นๆ
แถบเลื่อนบังคับให้ผู้ใช้โต้ตอบกับเว็บไซต์ของคุณ
แม้จะฟังดูหยาบ แต่แถบเลื่อนทำให้ผู้ใช้ไม่สามารถโต้ตอบกับเว็บไซต์ของคุณได้ ถ้าพวกเขาไม่ต้องการรอให้สไลด์ถัดไปปรากฏขึ้น พวกเขาสามารถคลิกลูกศรเพื่อกลับไปกลับมาผ่านสไลด์ทั้งหมดของคุณได้
หากคุณใส่ลิงก์หรือปุ่มที่นำไปยังหน้าอื่น พวกเขาสามารถคลิกปุ่มและสำรวจทุกอย่างที่คุณนำเสนอบนเว็บไซต์ของคุณได้ กล่าวอีกนัยหนึ่ง สไลด์ให้การมีส่วนร่วมมากขึ้นสำหรับผู้ใช้ของคุณ ดังนั้นหากคุณต้องการให้ผู้เยี่ยมชมโต้ตอบกับไซต์ของคุณตั้งแต่ครั้งแรกที่พวกเขาเข้ามาที่ไซต์ ตัวเลื่อนอาจเป็นคำตอบ
แถบเลื่อนเป็นวิธีที่ยอดเยี่ยมในการแบ่งปันงานของคุณ
หากคุณเป็นนักออกแบบ นักวาดภาพประกอบ ช่างภาพ หรือศิลปิน แถบเลื่อนเป็นวิธีที่ยอดเยี่ยมในการแสดงผลงานของคุณโดยไม่ต้องให้แฟ้มผลงานของคุณครอบคลุมทั้งหน้า คุณสามารถรวบรวมสไลด์โชว์ผลงานที่ดีที่สุดของคุณและแบ่งปันเป็นสไลด์บนโฮมเพจของคุณหรือแม้แต่หน้าพอร์ตโฟลิโอของคุณ
แถบเลื่อนยังมีประโยชน์หากคุณขายสินค้า เนื่องจากสามารถใช้เพื่อแสดงสินค้ายอดนิยม สินค้าเข้าใหม่ หรือหมวดหมู่เฉพาะ

ลองใช้ส่วนขยาย Responsive Slideshow สำหรับ Magento
คำตัดสิน: คุณควรใช้ Sliders หรือไม่?
ด้วยข้อดีและข้อเสีย ถึงเวลาที่ต้องตัดสินใจ: คุณควรใช้ Slidershow ในเว็บไซต์ของคุณหรือไม่? คำตอบสำหรับคำถามนั้นสามารถสรุปได้สองคำ: ขึ้นอยู่กับ
การใช้ Slider เป็นทางเลือกที่ดีเมื่อใด
ข้อดีและข้อเสียยังคงมีบางสถานการณ์ที่ดีเมื่อใช้ตัวเลื่อนเป็นความคิดที่ดีและเป็นทางเลือกที่ดี
- ใช้สไลด์โชว์เมื่อคุณต้องการแสดงผลงานหรือแกลเลอรี่ของคุณ ดังที่ได้กล่าวไว้ก่อนหน้านี้ แถบเลื่อนช่วยให้แสดงแกลเลอรีรูปภาพหรือรายการพอร์ตโฟลิโอได้ดี หากเว็บไซต์ของคุณอยู่ในหมวดหมู่นั้น การใช้ตัวเลื่อนเป็นวิธีที่ดีในการแสดงผลงานของคุณโดยไม่ทำให้ผู้เยี่ยมชมล้นหลาม
- ใช้สไลด์โชว์เพื่อแสดงสินค้า ในบันทึกที่คล้ายกัน หากคุณกำลังเปิดตัวผลิตภัณฑ์หรือบริการใหม่ แถบเลื่อนอาจเป็นวิธีที่ยอดเยี่ยมในการสาธิตการใช้งานผลิตภัณฑ์หรือเน้นย้ำถึงประโยชน์และคุณลักษณะของผลิตภัณฑ์
- ใช้สไลด์โชว์เพื่อแบ่งปันเรื่องราวที่สอดคล้องกัน นี่อาจเป็นเรื่องราวของแบรนด์และบริษัทของคุณ หรือคุณอาจเน้นที่สมาชิกในทีมและความเชี่ยวชาญของพวกเขา ไม่ว่าคุณจะตัดสินใจแชร์เรื่องราวประเภทใดในสไลด์โชว์ ให้แน่ใจว่าเรื่องราวนั้นสมเหตุสมผล มิฉะนั้น ผู้เยี่ยมชมของคุณจะดูสไลด์ที่ไม่เกี่ยวข้องซึ่งไม่สมเหตุสมผล ในเวลาเดียวกัน ตรวจสอบให้แน่ใจว่าแต่ละสไลด์สร้างความคาดหมายสำหรับสไลด์ถัดไป และทำให้ผู้เยี่ยมชมของคุณสนใจเพื่อที่จะได้อยู่ต่อไปจนถึงสไลด์สุดท้าย
เมื่อคุณไม่ควรใช้ Sliders?
ดำเนินไปโดยไม่ได้บอกว่าหากเว็บไซต์ของคุณไม่อยู่ในหมวดหมู่ใดหมวดหมู่หนึ่งข้างต้น หรือหากคุณไม่ได้ใช้ตัวเลื่อนเพื่อเพิ่มลงในเว็บไซต์ของคุณ คุณควรหลีกเลี่ยงการแสดงตัวเลื่อน ต่อไปนี้คือสถานการณ์อื่นๆ บางประการเมื่อใช้สไลด์โชว์ไม่ใช่ความคิดที่ดี
- ถ้าจะใช้แค่สไลด์เพราะมันฮิป เพียงเพราะคนอื่นทำ ไม่ได้หมายความว่าคุณต้องทำเช่นกัน คุณไม่เพียงแค่เสี่ยงต่อการไม่เพิ่มสิ่งที่มีค่าให้กับไซต์ของคุณด้วยตัวเลื่อน แต่คุณยังเสี่ยงต่อการรวมเข้าและดูเหมือนกับคู่แข่งของคุณ
- หากเว็บไซต์ของคุณช้าอยู่แล้ว ให้งดใช้สไลด์โชว์ ดังที่เราได้กล่าวไว้ข้างต้น สไลด์โชว์อาจมีทรัพยากรค่อนข้างมาก ดังนั้นสิ่งสุดท้ายที่คุณต้องทำคือทำให้ไซต์ของคุณโหลดช้าลง พยายามแก้ไขความเร็วไซต์ของคุณก่อน แล้วจึงพิจารณาเพิ่มตัวเลื่อน
- ถ้าคุณไม่รู้ว่าจะใส่อะไรในสไลด์โชว์ อย่าเพิ่ม สไลด์โชว์ทำงานได้ดีที่สุดเมื่อมีเรื่องราวเบื้องหลัง หากไม่มีเรื่องราว คุณจะมีภาพที่ยุ่งเหยิงซึ่งไม่ได้เพิ่มคุณค่าใดๆ ให้กับไซต์ของคุณ และอาจทำให้ผู้เข้าชมของคุณสับสน
- หากคุณสามารถแบ่งปันเนื้อหาด้วยวิธีที่ง่ายกว่า ให้ทำเช่นนั้น ไม่มีเหตุผลที่จะทำให้การออกแบบไซต์ของคุณซับซ้อนเกินไปหรือเสียสละความเร็วเพื่อประโยชน์ของแนวโน้มการออกแบบล่าสุด วิธีแก้ปัญหาที่ง่ายกว่ามักจะหมายความว่าไซต์ของคุณจะอัปเดตและบำรุงรักษาได้ง่ายขึ้น ไม่ต้องพูดถึงการโหลดเร็วขึ้น ดังนั้น การนำสไลด์โชว์ไปใช้วิธีแก้ปัญหาที่ง่ายกว่าจึงเป็นทางเลือกที่ดีกว่ามาก
บทสรุป
เมื่อคุณทราบข้อดีและข้อเสียของการใช้แถบเลื่อนแล้ว คุณสามารถ ตัดสินใจอย่างมีข้อมูลว่าการใช้สไลด์โชว์เป็นตัวเลือกที่ดีสำหรับเว็บไซต์ของคุณหรือไม่ และด้วยเคล็ดลับเกี่ยวกับการเพิ่มประสิทธิภาพภาพตัวเลื่อน คุณจะสามารถสร้างสไลด์ที่น่าสนใจซึ่งจะไม่กระทบต่อประสบการณ์ของผู้ใช้ แต่จะช่วยให้คุณได้รับ Conversion เพิ่มขึ้นแทน
