10 วิธีแก้ไขง่ายๆ ที่ใครๆ ก็ทำได้เพื่อปรับปรุง SEO ของเว็บไซต์ของตน
เผยแพร่แล้ว: 2019-07-29SEO (Search Engine Optimization) — แทบทุกธุรกิจที่มีสถานะออนไลน์รู้ดีว่าเป็นส่วนสำคัญของการตลาดออนไลน์ แต่ส่วนใหญ่ไม่เข้าใจ และก็ไม่เป็นไร เพราะ SEO นั้นค่อนข้างไม่สามารถเข้าถึงได้ด้วยศัพท์แสงและองค์ประกอบทางเทคนิคมากมาย อาจต้องใช้เวลาหลายปีในการเรียนรู้อย่างถูกต้อง และเมื่อคุณทำธุรกิจ คุณมักจะไม่มีเวลาว่างแบบนั้น ดังที่กล่าวไปแล้ว มีการแก้ไขง่ายๆ บางอย่างที่ทุกคนสามารถทำได้ซึ่งจะช่วยเพิ่ม SEO ของเว็บไซต์ของคุณ
คุณจะต้องใช้เครื่องมือภายนอกเพื่อทำการตรวจสอบเหล่านี้ให้เสร็จสิ้น แต่เครื่องมือทั้งหมดที่ใช้ในคู่มือนี้ฟรีหรือมีเวอร์ชันฟรี เราจะใช้เครื่องมือ Screaming Frog SEO Spider เวอร์ชันฟรีนี้จะรวบรวมข้อมูลได้มากถึง 500 หน้าในเว็บไซต์ หากเว็บไซต์ของคุณมีขนาดใหญ่ขึ้น คุณจะต้องซื้อใบอนุญาต ซึ่งจะทำให้คุณสามารถเรียกใช้เครื่องมือบนไซต์ทุกขนาดได้ ในความคิดของฉันด้วยเงินเพียง 150 ปอนด์ต่อปี มันคุ้มค่ากับการลงทุน และมีเอกสารออนไลน์มากมายเกี่ยวกับวิธีการใช้งานสำหรับงานเว็บไซต์ที่แปลกและยอดเยี่ยมทุกประเภท
เราจะใช้ปลั๊กอิน Yoast SEO สำหรับ WordPress ด้วย หากคุณไม่ได้ติดตั้งสิ่งนี้บนไซต์ของคุณ ให้ดำเนินการและติดตั้ง (สำรองข้อมูลไซต์ของคุณเสมอก่อนที่จะติดตั้งปลั๊กอิน เผื่อในกรณีที่ขัดแย้งกับปลั๊กอินที่ติดตั้งไว้แล้ว) Yoast เป็นเครื่องมือ SEO ที่เรียบง่ายและทรงพลัง — และเวอร์ชันฟรีก็เพียงพอแล้วสำหรับสิ่งที่เราจะใช้
ในคู่มือนี้ ฉันจะอธิบายวิธีแก้ไขเหล่านี้ในไซต์ WordPress แต่อย่ากังวลหากคุณใช้ CMS อื่น (ระบบการจัดการเนื้อหา) หลักการของการแก้ไขเหล่านี้ใช้ได้กับทุกเว็บไซต์ แต่เราขอแนะนำให้อ้างอิงเอกสาร CMS ของคุณเพื่อพิจารณาว่าจะใช้งานอย่างไร
- การนำใบรับรอง SSL ไปใช้
- ใช้การเปลี่ยนเส้นทางโดเมน
- แก้ไขหน้าเสีย
- แก้ไขลิงค์เสีย (ภายในและภายนอก)
- ใช้การเปลี่ยนเส้นทางถาวร
- ตรวจสอบข้อมูลเมตาของคุณ
- ตรวจสอบ H1s . ของคุณ
- ตรวจสอบแผนผังเว็บไซต์ของคุณ
- ลิงก์ไปยังหน้า HTTP และทรัพยากร HTTP
- ตรวจสอบแท็ก Noindex ของคุณ
1.การดำเนินการใบรับรอง SSL
การเข้ารหัส SSL (Secure Sockets Layer) ช่วยรักษาความปลอดภัยข้อมูลที่ส่งผ่านระหว่างเซิร์ฟเวอร์ของคุณและเบราว์เซอร์ของผู้ใช้ ทุก เว็บไซต์ในยุคนี้ควรมีใบรับรอง SSL ที่ถูกต้อง หากคุณกำลังรวบรวมข้อมูลใดๆ ผ่านทางเว็บไซต์ของคุณ เช่น ชื่อ ที่อยู่อีเมล ที่อยู่จัดส่ง ฯลฯ คุณ ต้อง มีใบรับรอง SSL เพื่อให้มีอันดับอย่างมีประสิทธิภาพในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERPs) แม้ว่าคุณจะไม่ได้รวบรวมข้อมูลผู้ใช้ใดๆ ก็ตาม เราขอแนะนำให้คุณรับใบรับรอง SSL Google ชอบเว็บไซต์ที่ปลอดภัย ดังนั้นการมีเว็บไซต์จะเพิ่มโอกาสในการจัดอันดับ ในขณะที่ผู้ใช้ก็ชอบดูเช่นกัน หากไซต์ของคุณไม่มีใบรับรอง SSL เบราว์เซอร์ของผู้ใช้จะเตือนผู้เข้าชมว่าข้อมูลใดๆ ที่พวกเขาส่งมาอาจไม่ปลอดภัย — ตัวทำลายการแปลงที่แท้จริง
หากคุณไม่แน่ใจว่าจะตรวจสอบได้อย่างไรว่าคุณมีใบรับรอง SSL ที่ถูกต้องหรือไม่ ก็ทำได้ง่ายๆ ไปที่เว็บไซต์ของคุณในเบราว์เซอร์ใดก็ได้แล้วตรวจสอบแถบที่อยู่ หากคุณเห็นไอคอนแม่กุญแจทางด้านซ้ายของ URL และ/หรือที่อยู่ขึ้นต้นด้วย “https” แสดงว่าคุณมีใบรับรอง SSL ที่ถูกต้อง

ลักษณะของใบรับรอง URL ที่ถูกต้องบน Google Chrome
หากคุณไม่เห็นสิ่งใดสิ่งหนึ่งเหล่านี้ แสดงว่าคุณไม่มีใบรับรอง SSL และคุณจะต้องติดตั้งใช้งาน คุณจะต้องพูดคุยกับผู้ให้บริการโฮสติ้งของคุณ (บริษัทใดก็ตามที่จัดการเซิร์ฟเวอร์ที่เว็บไซต์ของคุณโฮสต์อยู่) เกี่ยวกับการเพิ่มเซิร์ฟเวอร์ลงในเว็บไซต์ของคุณ โฮสต์เว็บไซต์ที่คุ้มค่าจะใช้งานสิ่งนี้ให้คุณได้โดยไม่ต้องยุ่งยาก — หากทำไม่ได้ เราขอแนะนำให้คุณมองหาโฮสต์ใหม่ ตรวจสอบให้แน่ใจด้วยว่าใบรับรองของคุณครอบคลุมโดเมนย่อยทั้งหมดที่คุณใช้อยู่ ตัวอย่างเช่น หากไซต์ของคุณมีโดเมนย่อยของข่าวสาร (news.mydomain.co.uk) จะต้องระบุชื่อเฉพาะบนใบรับรอง มิฉะนั้นจะไม่ครอบคลุมและจะไม่ปลอดภัย
หากใช้ WordPress อย่าลืมอัปเดต “ ที่อยู่ WordPress (URL) ” และ “ ที่อยู่เว็บไซต์ (URL) ” เป็น HTTPS โดยไปที่ Settings > General
2. ใช้การเปลี่ยนเส้นทางโดเมน
กว่าครึ่งของเว็บไซต์ทั้งหมดที่ฉันเคยทำงานด้วยไม่มีการเปลี่ยนเส้นทางโดเมน และสิ่งนี้สามารถสร้างความแตกต่างอย่างมากต่อการจัดอันดับเว็บไซต์ของคุณ ทุกเว็บไซต์มีอยู่ในหลายสถานะตามวิธีการสร้าง URL อย่างน้อยที่สุด หากไม่มีใบรับรอง SSL (ดูด้านบน คุณควรมีหนึ่งอันจริงๆ!) ไซต์จะมีสองเวอร์ชัน เช่น http://mydomain.co.uk และ http://www.mydomain .co.uk ด้วยใบรับรอง SSL จะมีสี่: HTTP URL สองอันและ HTTPS URL สองอัน — https://mydomain.co.uk และ https://www.mydomain.co.uk เวอร์ชันต่างๆ ของหน้าเว็บแต่ละหน้าอาจทำให้เครื่องมือค้นหาสับสน ทำให้พวกเขาไม่ทราบว่าควรอยู่ในอันดับที่หน้าใด อย่างดีที่สุด คุณจะแบ่งอำนาจของไซต์ของคุณออกเป็นเวอร์ชันต่างๆ ที่เลวร้ายที่สุด เครื่องมือค้นหาอาจไม่สามารถระบุได้ว่าหน้าใดที่จะจัดอันดับ และอาจเลือกที่จะไม่จัดอันดับใด ๆ
หากต้องการตรวจสอบการเปลี่ยนเส้นทางโดเมนในไซต์ของคุณ ให้ไปที่ที่อยู่ที่แตกต่างกันสี่แห่ง สิ่งที่คุณกำลังมองหาคือ พวกเขาสามคนเปลี่ยนเส้นทางคุณไปยังอันดับที่สี่ หากเป็นเช่นนั้น แสดงว่าเว็บไซต์ของคุณได้รับการตั้งค่าอย่างถูกต้อง หากไม่เป็นเช่นนั้น คุณจะต้องใช้การเปลี่ยนเส้นทางโดเมนเพื่อระบุเวอร์ชันหลักของเว็บไซต์ในเครื่องมือค้นหา
*ในการดำเนินการเหล่านี้ คุณจะต้องแก้ไขไฟล์ htaccess ของไซต์ของคุณ ดังนั้นโปรดสำรองข้อมูลไซต์ของคุณก่อนทำการเปลี่ยนแปลงใดๆ เสมอ เนื่องจากความผิดพลาดอาจทำให้ไซต์ของคุณออฟไลน์ได้
ขั้นตอนแรกในการใช้การเปลี่ยนเส้นทางโดเมนคือการกำหนดเวอร์ชันของไซต์ที่คุณต้องการให้เป็นเวอร์ชันหลัก หากคุณมีใบรับรอง SSL ติดตั้งอยู่ (ถ้าคุณยังไม่ได้ตรวจสอบ คุณควรทำอย่างจริงจัง) เวอร์ชันนี้ควรเป็นเวอร์ชัน HTTPS เสมอ แต่คุณต้องการให้เวอร์ชันหลักรวม "www" ไว้ด้วยหรือไม่ หรือไม่เป็นทางเลือกส่วนบุคคล ดังนั้นเพียงแค่ตัดสินใจว่าคุณต้องการให้เป็นเวอร์ชันหลัก เมื่อคุณได้ตัดสินใจแล้ว คุณจะต้องดำเนินการสองขั้นตอนให้เสร็จสิ้น
บังคับ www. หรือไม่
เพื่อบังคับให้ผู้เยี่ยมชมเว็บไซต์ของคุณใช้ www. — หรือไม่ แล้วแต่กรณี — คุณจะต้องเปลี่ยนการตั้งค่า WordPress ของคุณ
- เข้าสู่หน้าผู้ดูแลระบบ WordPress ของคุณ
- ไปที่การตั้งค่า > ทั่วไป
- ภายใต้ “ที่อยู่ WordPress (URL)” และ “ที่อยู่เว็บไซต์ (URL)” ให้ตรวจสอบที่อยู่ หากต้องการรวม www. ใน URL ของคุณ ตรวจสอบให้แน่ใจว่าปรากฏในที่อยู่ทั้งสองที่นี่ ถ้าทำไม่ได้ ก็ปล่อยมันไป
- บันทึกการตั้งค่าของคุณ
บังคับ HTTPS
ในการบังคับให้ผู้เยี่ยมชมไซต์ของคุณใช้ HTTPS ทุกครั้ง คุณจะต้องเพิ่มโค้ดบางส่วนลงในไฟล์ htaccess (สำรองข้อมูลไซต์ของคุณก่อนดำเนินการนี้)
- เข้าสู่หน้าผู้ดูแลระบบ WordPress ของคุณ
- ไปที่ Yoast > เครื่องมือ > ตัวแก้ไขไฟล์
- ไปที่ส่วน .htaccess
- ค้นหาตำแหน่งที่ระบุว่า "RewriteEngine On" และเพิ่มสองบรรทัดสุดท้ายของโค้ดต่อไปนี้ (คัดลอกจาก "RewriteCond" เป็นต้นไป):
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] - หากคุณไม่พบ “RewriteEngine On” ให้เพิ่มโค้ดทั้งหมดไปที่ด้านบนสุดของไฟล์ htaccess
- บันทึกการตั้งค่าของคุณ
3. แก้ไข 404 หน้า
หน้า 404 เป็นหน้าที่แสดงรหัสข้อผิดพลาด 404 เมื่อผู้ใช้พยายามเข้าถึง ข้อผิดพลาด 404 หมายความว่าไม่มีหน้าดังกล่าว และการดึงดูดผู้เข้าชมไปยังหน้าดังกล่าวทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี การแก้ไขนั้นค่อนข้างง่าย แต่ก่อนอื่น คุณต้องระบุหน้า 404 หน้าใดๆ บนไซต์ของคุณ มีสองวิธีในการทำเช่นนี้โดยใช้เครื่องมือฟรี และฉันขอแนะนำให้คุณใช้ทั้งสองวิธี
ใช้กรีดร้องกบ
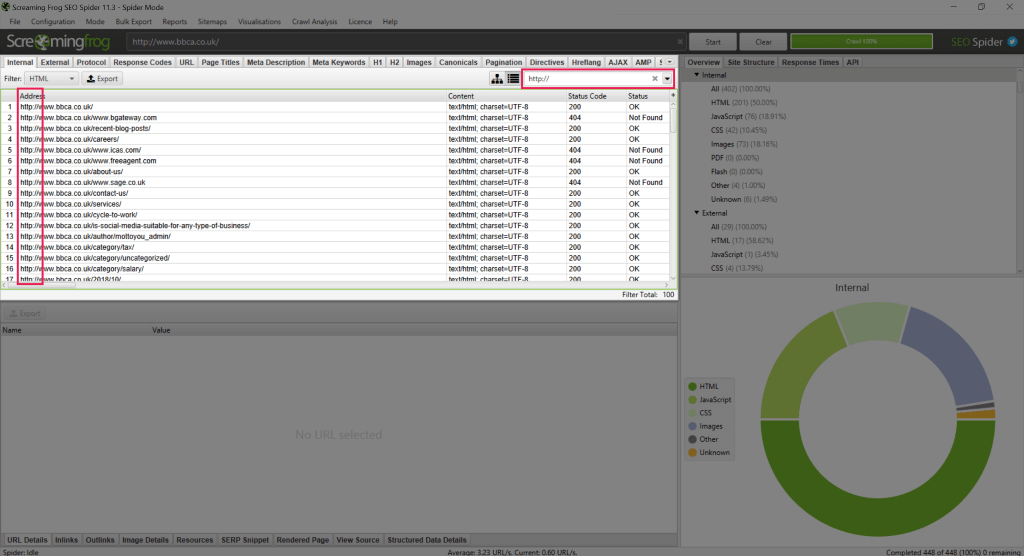
- เปิด Screaming Frog ป้อนชื่อโดเมนของไซต์ของคุณ (อย่าใส่ http(s) หรือ www. — ตัวอย่างเช่น https://exposureninja.com/ จะเป็น exposureninja.com) และเริ่มการรวบรวมข้อมูล
- เมื่อเสร็จแล้ว ตรวจสอบคอลัมน์รหัสสถานะโดยใช้แท็บภายใน (คุณสามารถจัดเรียงตามคอลัมน์นี้เพื่อทำให้ชีวิตง่ายขึ้น)
- มองหาหน้าใดๆ ที่มีรหัสสถานะ 404 และจดบันทึก URL เหล่านี้

การใช้ Google Search Console
หากคุณยังไม่ได้ใช้ Google Search Console คุณควรจะเป็นเช่นนั้น ลองอ่านบทความดีๆ เกี่ยวกับ Yoast เพื่อหาสาเหตุและวิธีเริ่มต้นใช้งาน
- เข้าสู่ระบบ Search Console และเลือกพร็อพเพอร์ตี้เว็บไซต์ของคุณ
- นำทางไปยังความครอบคลุม
- หาก Google ตรวจพบหน้า 404 หน้าในเว็บไซต์ของคุณ คุณจะเห็นสรุปในตารางในหน้านี้ (พร้อมกับข้อผิดพลาดอื่นๆ ที่ Google พบ)
- คลิกที่รายการ "ไม่พบ URL ที่ส่ง (404)" เพื่อดูรายละเอียดของหน้าเหล่านี้
- จดบันทึก URL ใด ๆ
วิธีแก้ไข 404s
การแก้ไขที่แน่นอนสำหรับหน้า 404 จะขึ้นอยู่กับสาเหตุที่หน้านั้นไม่มีอยู่อีกต่อไป
หากหน้าควรมีอยู่
คุณจะต้องระบุสาเหตุที่ไม่มีอยู่อีกต่อไป (อาจถูกลบโดยไม่ได้ตั้งใจหรือตั้งค่าเป็นสถานะร่าง) และกู้คืนหน้า
หากหน้าไม่ควรมีอยู่
หากหน้าถูกลบด้วยเหตุผลและถูกต้องที่หน้านั้นไม่สามารถใช้งานได้แล้ว — อาจเป็นผลิตภัณฑ์หรือบริการที่ล้าสมัย หรือบริการสองรายการถูกรวมเป็นหนึ่งเดียว — หน้านั้นจะต้องถูกเปลี่ยนเส้นทาง สามารถทำได้ง่ายๆ บน WordPress โดยใช้ปลั๊กอิน ความชอบของฉันคือการเปลี่ยนเส้นทาง แต่มีปลั๊กอินอื่นๆ มากมายที่จัดการการเปลี่ยนเส้นทาง
อย่าลืมสำรองข้อมูลไซต์ของคุณก่อนที่จะติดตั้งปลั๊กอินใดๆ แล้ว:
- เข้าสู่หน้าผู้ดูแลระบบ WordPress ของคุณ
- ไปที่ เครื่องมือ > การเปลี่ยนเส้นทาง (หรือปลั๊กอินเปลี่ยนเส้นทางใดก็ตามที่คุณกำลังใช้)
- ป้อน “ URL ต้นทาง ” (URL ที่จะเปลี่ยนเส้นทาง) และ “ URL เป้าหมาย ” (URL ที่คุณต้องการเปลี่ยนเส้นทางผู้ใช้ไป)
- คลิก “ เพิ่มการเปลี่ยนเส้นทาง ”
อย่าเปลี่ยนเส้นทางหน้าทั้งหมดของคุณไปยังหน้าเดียวบนไซต์ของคุณ (เช่น หน้าแรกของคุณ) หน้า 404 แต่ละหน้าควรถูกเปลี่ยนเส้นทางไปยังหน้าที่ใช้งานจริงที่ใกล้เคียงที่สุด

ไปที่ด้านบนสุดของ Google ฟรี
4. แก้ไขลิงค์เสีย
ลิงก์เสียส่วนใหญ่ของคุณจะได้รับการแก้ไขโดยใช้วิธี 404 ด้านบน อย่างไรก็ตาม คุณอาจยังมีลิงก์ภายนอกที่เสียบางส่วนเหลืออยู่ เราจะใช้ Screaming Frog เพื่อตรวจสอบสิ่งเหล่านี้
- เปิด Screaming Frog ป้อนชื่อโดเมนของเว็บไซต์ของคุณ (อีกครั้ง ไม่ต้องใส่ http(s) หรือ www.) แล้วเริ่มการรวบรวมข้อมูล
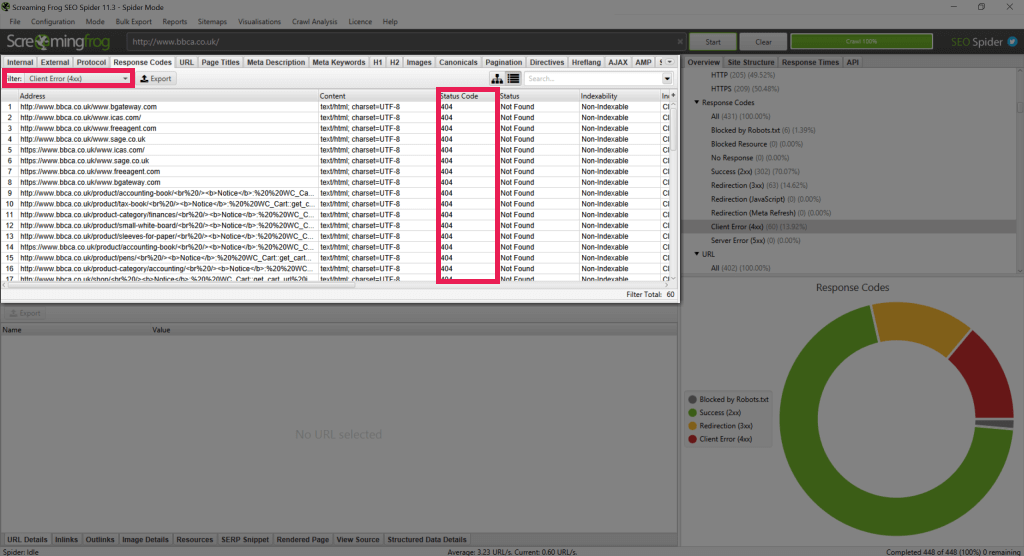
- เมื่อเสร็จแล้ว ไปที่แท็บ รหัสตอบกลับ และคลิก ข้อผิดพลาดของไคลเอ็นต์ (4xx) ในเมนูทางด้านขวามือ
- ตอนนี้ คุณจะมีรายการหน้าเว็บทั้งหมดที่ลิงก์ไปยังไซต์ของคุณซึ่งส่งกลับข้อผิดพลาด 4xx (หากคุณทำตามขั้นตอนด้านบนเพื่อแก้ไขหน้า 404 หน้า หน้าเหล่านี้ควรเป็นหน้าภายนอกทั้งหมด)
- คลิกลิงก์ในตารางและเลือกแท็บ ลิงก์ ที่ด้านล่าง ตอนนี้จะบอกคุณว่าหน้าใดของคุณเชื่อมโยงไปยังหน้าที่เสีย
- หากมีข้อผิดพลาด 404 ให้ลบลิงก์ออกจากเพจของคุณหรืออัปเดตให้เชื่อมโยงไปยังเพจที่ใช้งานจริง
- หากมีข้อผิดพลาด 403 ให้ตรวจสอบหน้าที่เชื่อมโยงอยู่ หากใช้งานได้ ก็ไม่ต้องดำเนินการใดๆ หากไม่ได้ผล ให้ลบลิงก์ออกหรืออัปเดตให้ชี้ไปที่เพจที่ใช้งานจริง
หมายเหตุ : หากคุณเห็นหน้าภายในจำนวนมากที่มีข้อผิดพลาด 500 ข้อในแท็บรหัสตอบกลับใน Screaming Frog แสดงว่าเซิร์ฟเวอร์ของคุณไม่สามารถให้ข้อมูลหน้าแก่โปรแกรมรวบรวมข้อมูลได้ หากเป็นปัญหาสำหรับ Screaming Frog ก็อาจเป็นปัญหาสำหรับ Google เช่นกัน พูดคุยกับผู้ให้บริการโฮสต์ของคุณเกี่ยวกับการปรับปรุงเซิร์ฟเวอร์ของคุณ
5. ใช้การเปลี่ยนเส้นทางถาวร
นี่เป็นอีกปัญหาหนึ่งที่ฉันเห็นในหลายๆ เว็บไซต์ — “ฉันได้เปลี่ยนเส้นทางบนหน้าของฉันแล้ว การเปลี่ยนเส้นทางใช้งานได้ แต่หน้าแทนที่ไม่ติดอันดับเลย” เก้าในสิบครั้ง เนื่องจากมีการใช้การเปลี่ยนเส้นทางผิดประเภท
การเปลี่ยนเส้นทางมีสองประเภทหลัก: 301 การเปลี่ยนเส้นทางถาวร และ 302 หรือ 307 การเปลี่ยนเส้นทางชั่วคราว มีการเปลี่ยนเส้นทางประเภทอื่นๆ แต่สิ่งเหล่านี้จะเป็นประเภทหลักที่คุณเห็นและใช้งาน การเปลี่ยนเส้นทาง 301 จะบอกโปรแกรมรวบรวมข้อมูลเว็บว่าการเปลี่ยนแปลงนั้นเป็นแบบถาวร ทำให้โปรแกรมรวบรวมข้อมูลสามารถโอนสิทธิ์ของหน้าและสลับหน้าภายในดัชนีได้ การเปลี่ยนเส้นทาง 302/307 บอกโปรแกรมรวบรวมข้อมูลว่าการเปลี่ยนเส้นทางเป็นเพียงการเปลี่ยนแปลงชั่วคราว ดังนั้นหน้าเดิมจะอยู่ในดัชนีและจะไม่ส่งอำนาจของหน้าผ่านการเปลี่ยนเส้นทาง คุณสามารถเพิ่มการเปลี่ยนเส้นทางถาวรด้วยวิธีต่อไปนี้:
- เปิด Screaming Frog ป้อนชื่อโดเมนของเว็บไซต์ของคุณ (ไม่ต้องใส่ http(s) หรือ www.) แล้วเริ่มการรวบรวมข้อมูล
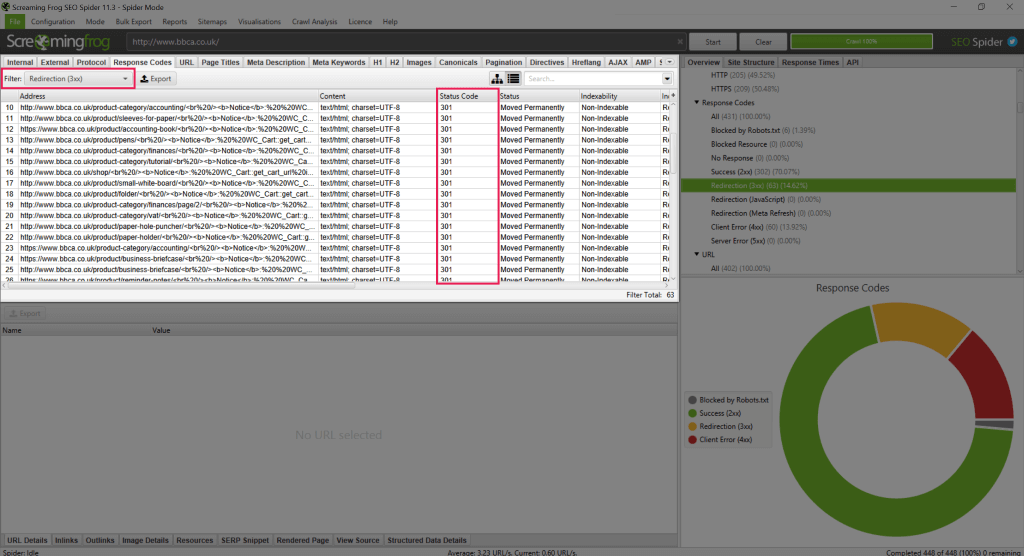
- เมื่อดำเนินการเสร็จแล้ว ให้ไปที่แท็บ รหัสตอบกลับ แล้วคลิก การ เปลี่ยนเส้นทาง (3xx) ในเมนูทางขวามือ
- ตอนนี้คุณจะมีรายการของหน้าทั้งหมดที่ถูกเปลี่ยนเส้นทาง จัดเรียง URL เพื่อให้คุณสามารถจัดกลุ่มเพจภายในของคุณทั้งหมด รายการนี้จะรวมถึงหน้าภายนอกที่เปลี่ยนเส้นทางที่คุณเชื่อมโยงไป เราไม่จำเป็นต้องกังวลเกี่ยวกับสิ่งเหล่านี้
- ตรวจสอบอินสแตนซ์ของการเปลี่ยนเส้นทาง 302 ครั้ง หากคุณพบเห็น ให้ตรวจสอบหน้าดังกล่าวเพื่อดูว่าเป็นการเปลี่ยนแปลงชั่วคราวหรือไม่
- หากไม่ใช่การเปลี่ยนแปลงชั่วคราว ให้แทนที่การเปลี่ยนเส้นทาง 302 (ชั่วคราว) ด้วยการเปลี่ยนเส้นทาง 301 (ถาวร) คุณสามารถใช้ปลั๊กอินการเปลี่ยนเส้นทางสำหรับ WordPress และปฏิบัติตามคำแนะนำในส่วน "วิธีแก้ไข 404" แต่อย่าลืมลบการเปลี่ยนเส้นทางเก่าก่อนที่จะเพิ่มใหม่


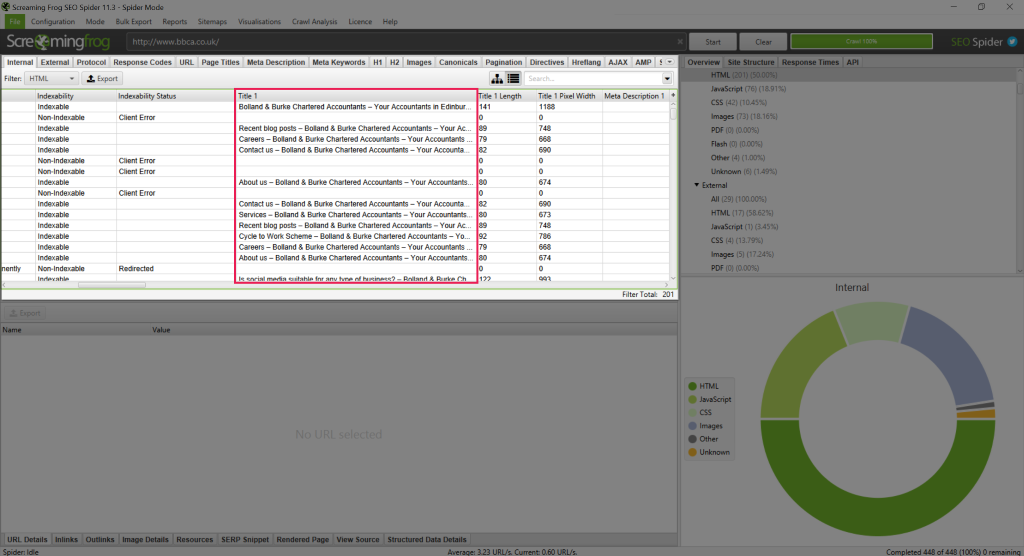
6. ตรวจสอบข้อมูลเมตาของคุณ
ข้อมูลเมตาคือข้อมูลที่ Google และเครื่องมือค้นหาอื่นๆ แสดงต่อผู้ใช้เมื่อทำการค้นหา ข้อมูลเมตามักถูกมองข้าม แต่ก็เป็นหนึ่งในวิธีแก้ไขที่ง่ายและสะดวกที่สุดที่คุณสามารถทำได้ คุณน่าจะมีข้อมูลเมตาบนไซต์ของคุณอยู่แล้ว CMS ส่วนใหญ่จะเติมข้อมูลเมตาโดยอัตโนมัติ แต่ถ้าเว้นว่างไว้ Google จะใช้เนื้อหาในหน้า อย่างไรก็ตาม สิ่งเหล่านี้จะไม่ให้ประโยชน์ของการมีข้อมูลเมตาที่สร้างขึ้นมาโดยเฉพาะสำหรับหน้าเว็บของคุณ
ในการตรวจสอบข้อมูลเมตาบนไซต์ของคุณ คุณสามารถใช้ Screaming Frog ได้
- เปิด Screaming Frog ป้อนชื่อโดเมนของเว็บไซต์ของคุณ (ไม่ต้องใส่ http(s) หรือ www.) แล้วเริ่มการรวบรวมข้อมูล
- เมื่อเสร็จแล้ว คุณสามารถดูข้อมูลเมตาสำหรับหน้าเว็บของคุณได้หลายแห่ง:
- ในแท็บ ภายใน ซึ่งมีคอลัมน์ ชื่อ 1 (ชื่อหน้า/ชื่อเมตา) และคอลัมน์คำอธิบายเมตา 1
- ในแท็บ ชื่อหน้า (ซึ่งแสดงรายการหน้า/ชื่อเมตาทั้งหมด)
- ในแท็บ Meta Description ซึ่งแสดงรายการคำอธิบายเมตาทั้งหมด

ฉันจะไม่ลงรายละเอียดที่นี่เกี่ยวกับการเขียนข้อมูลเมตา ซึ่งเป็นบทความทั้งหมดในตัวมันเอง แต่มีคำแนะนำมากมายในเว็บไซต์ของเราซึ่งจะแสดงให้คุณเห็นถึงวิธีการเขียนข้อมูลเมตาที่มีประสิทธิภาพ
เมื่อคุณเขียนข้อมูลเมตาใหม่ที่ยอดเยี่ยมแล้ว คุณจะต้องอัปโหลดไปยังไซต์ของคุณ
- เข้าสู่หน้าผู้ดูแลระบบ WordPress ของคุณ
- ไปที่หน้าที่คุณต้องการเพิ่มข้อมูลเมตา
- เลื่อนลงมาจนเจอส่วน Yoast
- คัดลอกชื่อของคุณลงในช่อง ชื่อ SEO
- คัดลอกคำอธิบายของคุณลงในกล่อง คำอธิบายเมตา
- บันทึกหน้า
เคล็ดลับสำหรับผู้ใช้ WordPress : ลงชื่อเข้าใช้หน้าผู้ดูแลระบบ WordPress และป้อน URL ของหน้าที่คุณต้องการแก้ไขในแท็บอื่นในเบราว์เซอร์เดียวกัน เมื่อโหลดแล้ว คุณจะเห็นแถบเมนู WordPress ที่ด้านบนของหน้า คลิก “แก้ไขหน้า/โพสต์” และจะพาคุณไปยังหน้า WordPress โดยตรง ซึ่งคุณสามารถแก้ไขข้อมูลเมตาของคุณได้ นี่เป็นเคล็ดลับที่ช่วยประหยัดเวลาได้มากสำหรับเว็บไซต์ขนาดใหญ่ที่มีหน้าหลายร้อยหน้า!
7. ตรวจสอบ H1s . ของคุณ
H1 เป็นประเภทของแท็กหัวเรื่องที่ใช้ในเนื้อหาของหน้า H1 - ตามชื่อที่แนะนำ - เป็นส่วนหัวแรกและทำหน้าที่เป็นชื่อหน้า (เพื่อไม่ให้สับสนกับชื่อ meta/page ซึ่งเป็นสิ่งที่เครื่องมือค้นหาแสดงต่อผู้ใช้)
ไซต์จำนวนมากใช้ H1 เป็นอุปกรณ์จัดรูปแบบเพื่อทำให้ข้อความมีขนาดใหญ่ขึ้นหรือเป็นตัวหนา แต่นี่เป็นแนวทางที่ไม่ดี แต่ละหน้าควรมี H1 เพียง 1 หน้า — หัวข้ออื่นๆ ควรใช้ H2, H3, H4 และอื่นๆ ในการตรวจสอบจำนวน H1 ที่ปรากฏบนหน้า เราจะใช้ Screaming Frog อีกครั้ง
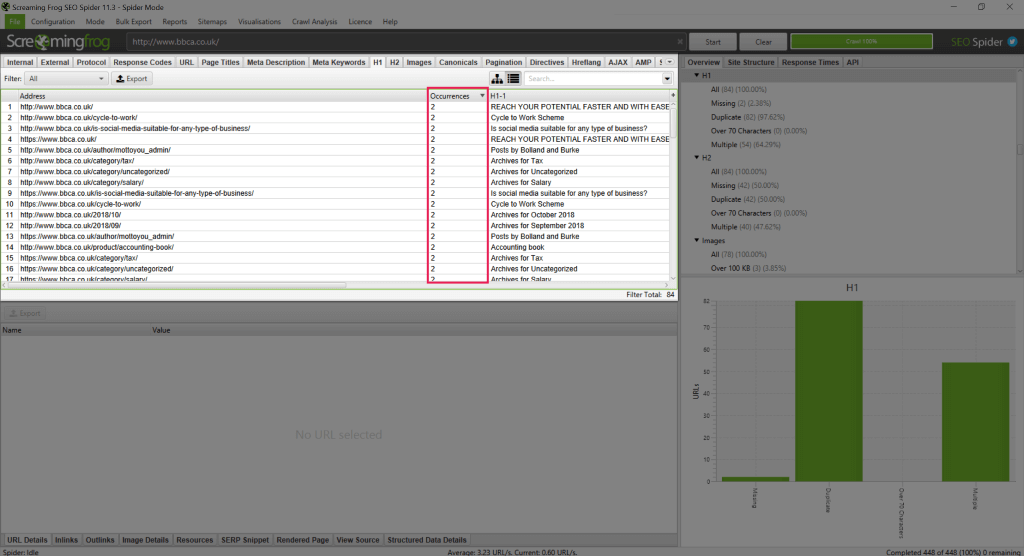
- เปิด Screaming Frog ป้อนชื่อโดเมนของเว็บไซต์ของคุณ (ไม่ต้องใส่ http(s) หรือ www.) แล้วเริ่มการรวบรวมข้อมูล
- เมื่อเสร็จแล้ว ไปที่แท็บ H1 และจัดเรียงข้อมูลโดยใช้คอลัมน์ Occurrences
- จดบันทึกหน้าใด ๆ ที่มีมากกว่าหนึ่ง H1
- กำหนดว่าควรเป็นหัวข้อหลักของคุณ ควรปรากฏที่ด้านบนของหน้าและรวมคำหลักเป้าหมาย
- ฟอร์แมต H1 อื่นๆ บนหน้าเป็น H2, H3 ฯลฯ ตรวจสอบให้แน่ใจว่าคุณได้ปฏิบัติตามลำดับชั้นที่นี่ ไม่มีชื่อหน้า H1 ของคุณ ตามด้วยส่วนหัวที่จัดรูปแบบเป็น H3

8. ตรวจสอบแผนผังเว็บไซต์ของคุณ
แผนผังไซต์มีสองประเภท: แผนผังไซต์ XML และแผนผังไซต์ HTML โปรแกรมรวบรวมข้อมูลเช่น Google ใช้แผนผังเว็บไซต์ XML เพื่อทำความเข้าใจหน้าที่มีอยู่ในเว็บไซต์ของคุณ แผนผังเว็บไซต์ HTML คือหน้าที่ผู้ใช้ที่อธิบายโครงสร้างเว็บไซต์ของคุณได้
โดยส่วนตัวแล้ว ฉันไม่ชอบแผนผังไซต์ HTML สิ่งเหล่านี้ไม่มีประโยชน์ด้าน SEO เนื่องจากโปรแกรมรวบรวมข้อมูลไม่ได้ใช้ และหากคุณต้องการให้ผู้ใช้สำรวจไซต์ของคุณอย่างถูกต้อง โครงสร้างเว็บไซต์ของคุณก็ซับซ้อนเกินไป และคุณควรพิจารณาออกแบบใหม่ ในทางกลับกัน แผนผังเว็บไซต์ XML ให้ประโยชน์ SEO โดยการช่วยให้โปรแกรมรวบรวมข้อมูลเข้าใจโครงสร้างเว็บไซต์ของคุณและทำให้พวกเขาทราบถึงหน้าทั้งหมดบนเว็บไซต์ของคุณ
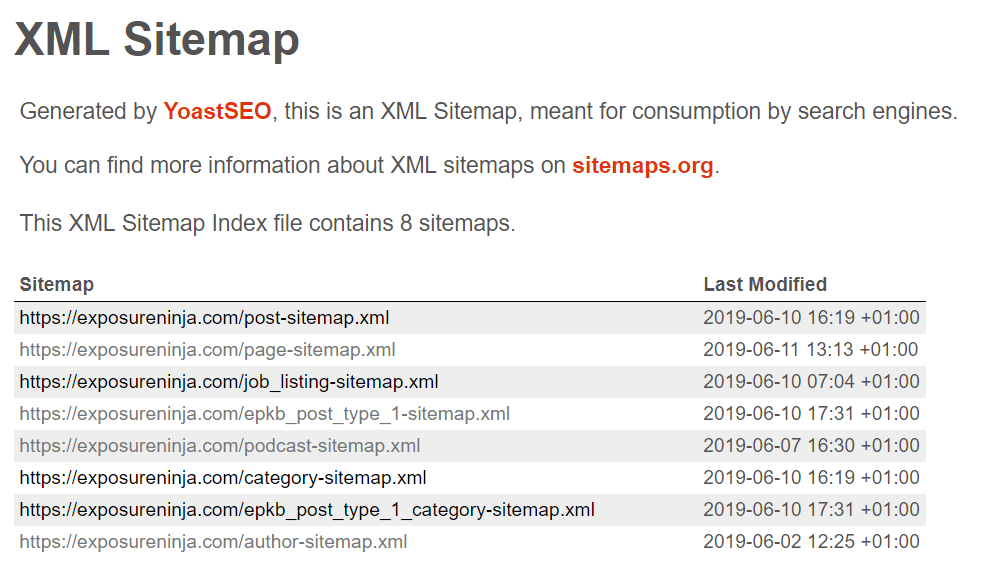
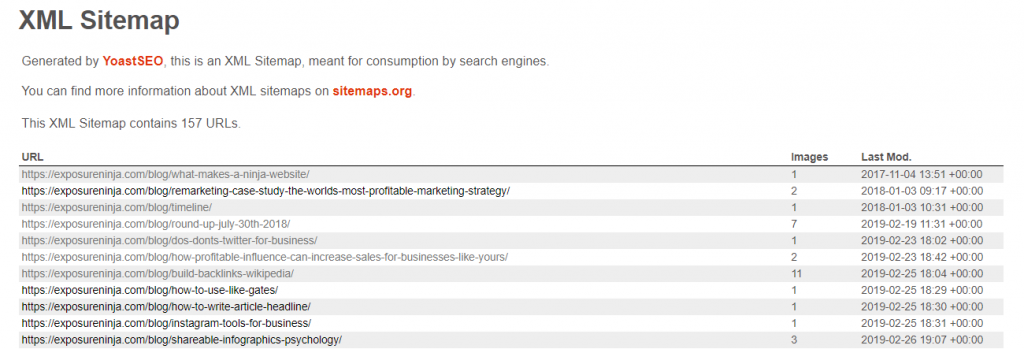
ก่อนอื่น ให้ตรวจสอบว่าเว็บไซต์ของคุณมีแผนผังเว็บไซต์โดยไปที่ mydomain.co.uk/sitemap.xml (หรือ mydomain.co.uk/sitemap_index.xml) หากคุณได้รับ 404 จากลิงก์ทั้งสองนี้ แสดงว่าคุณอาจไม่มีแผนผังเว็บไซต์ และคุณจะต้องให้ผู้ดูแลเว็บสร้างแผนผังให้คุณ หรือหากคุณใช้ WordPress คุณสามารถใช้ Yoast เพื่อสร้างได้ หากคุณได้รับหน้า — ขอแสดงความยินดี — คุณมีแผนผังเว็บไซต์! อย่ากังวลหากหน้าดังกล่าวไม่เหมือนกับหน้าเว็บไซต์อื่นๆ ของคุณ ซึ่งไม่ควรเป็นเช่นนั้น
ดูตัวอย่างด้านล่างของแผนผังเว็บไซต์ที่สร้างโดย Yoast มีแนวโน้มว่าคุณจะดูคล้ายกัน:


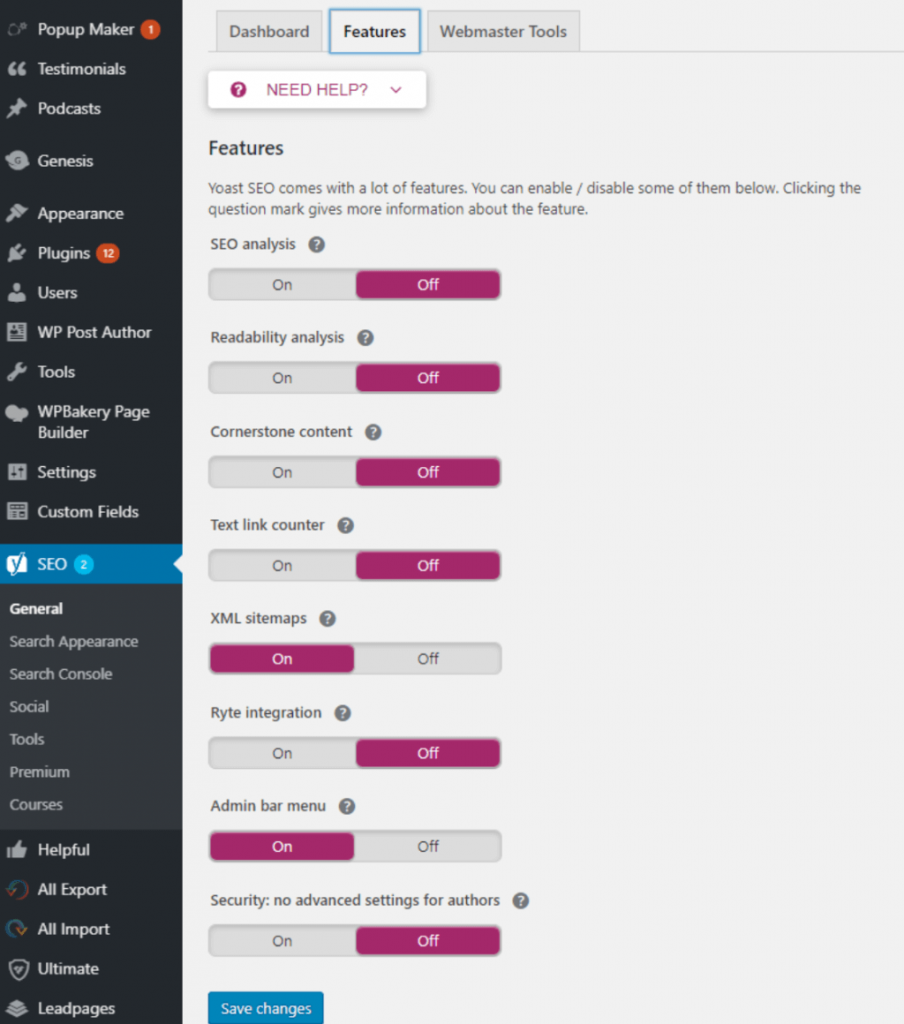
แต่ถ้าคุณต้องการสร้างแผนผังเว็บไซต์ด้วยตัวเองล่ะ นี่คือวิธีการทำโดยใช้ Yoast
- เข้าสู่หน้าผู้ดูแลระบบ WordPress ของคุณ
- ไปที่ Yoast > General > Features
- ค้นหา แผนผังเว็บไซต์ XML และคลิก "เปิด"
- บันทึกการเปลี่ยนแปลงของคุณ

9. ลิงก์ไปยังหน้า HTTP และทรัพยากร HTTP
หากไซต์ของคุณปลอดภัย คุณต้องตรวจสอบให้แน่ใจว่าองค์ประกอบทั้งหมดนั้นปลอดภัยด้วย เจ้าของไซต์มักจะเพิ่มใบรับรอง SSL ลงในไซต์ของพวกเขาและคิดว่างานเสร็จแล้ว แต่ถ้าคุณไม่ได้อัปเดตลิงก์ภายในของคุณให้ชี้ไปที่หน้าเวอร์ชัน HTTPS ใหม่ และคุณยังไม่ได้อัปเดตทรัพยากรใดๆ (เช่น รูปภาพ) บน หน้าของคุณเป็นเวอร์ชัน HTTPS คุณจะยังคงประสบปัญหาและผู้ใช้จะยังเห็นคำเตือนด้านความปลอดภัยจากเบราว์เซอร์ของตน
ลิงค์
หากไซต์ของคุณยังคงลิงก์ไปยังหน้า HTTP เวอร์ชันเก่า (ไม่ปลอดภัย) เครื่องมือค้นหาอาจสับสนว่าควรจัดลำดับหน้าใด ผ่านแผนผังไซต์ คุณกำลังบอกโปรแกรมรวบรวมข้อมูลว่าหน้าที่มีการรักษาความปลอดภัยเป็นหน้าหลักที่คุณต้องการใช้ แต่ลิงก์ภายในของคุณยังคงชี้ไปที่หน้าที่ไม่ปลอดภัย หากคุณใช้การบังคับเปลี่ยนเส้นทางไปยัง HTTPS ที่กล่าวถึงก่อนหน้านี้ วิธีนี้จะช่วยได้ แต่แนวทางปฏิบัติที่ดีที่สุดคืออัปเดตลิงก์ทีละรายการ
โชคดีที่การแก้ไขลิงก์เหล่านี้เป็นกระบวนการที่ง่าย ขั้นแรก คุณต้องค้นหาลิงก์ที่อาจได้รับผลกระทบ:
- เปิด Screaming Frog ป้อนชื่อโดเมนของเว็บไซต์ของคุณ (ไม่ต้องใส่ http(s) หรือ www.) แล้วเริ่มการรวบรวมข้อมูล
- เมื่อเสร็จแล้ว ไปที่แท็บ ภายใน แล้วจัดเรียงข้อมูลตาม URL มองหา URL ที่ขึ้นต้นด้วย “ http:// ”
- หากคุณมีหน้าใดๆ ที่ขึ้นต้นด้วย HTTP (อย่างน้อยคุณควรเห็นหน้าแรก) ให้คลิกที่ URL และแท็บ Inlinks
- ที่นี่ คุณจะเห็นหน้าทั้งหมดที่ลิงก์ไปยังหน้าเวอร์ชัน HTTP หากเว้นว่างไว้ ก็ไม่เป็นไร ซึ่งหมายความว่าไม่มีหน้าใดลิงก์ไปยังเวอร์ชัน HTTP แต่โปรแกรมรวบรวมข้อมูลพบหน้าดังกล่าวผ่านการเปลี่ยนเส้นทาง HTTPS ที่บังคับ

ตอนนี้คุณจะต้องอัปเดตลิงก์
หากคุณมีนักพัฒนา:
หากคุณมีนักพัฒนาในทีมของคุณ พวกเขาจะสามารถอัปเดตลิงก์ได้อย่างง่ายดายผ่านการค้นหาและแทนที่ ค้นหาการกล่าวถึง “<a href=”http://mydomain.co.uk” ทั้งหมด และแทนที่ด้วย “<a href=”https://mydomain.co.uk” สำหรับผู้ที่ไม่คุ้นเคย “<a href=” คือโค้ด HTML ที่ส่งสัญญาณว่าข้อความคือลิงก์
หากคุณไม่มีนักพัฒนา:
หากคุณไม่มีนักพัฒนาอยู่ในโหมดสแตนด์บาย คุณจะต้องอัปเดตลิงก์ด้วยตนเอง
- เข้าสู่หน้าผู้ดูแลระบบ WordPress ของคุณ
- ไปที่หน้าที่คุณต้องการอัปเดตลิงก์
- ค้นหาลิงก์และอัปเดตหน้า HTTP ที่เชื่อมโยงเป็นเวอร์ชัน HTTPS
ทรัพยากร
ทรัพยากรที่ไม่ปลอดภัยคือรูปภาพหรือแบบฟอร์มในไซต์ของคุณที่ส่งจากแหล่งที่มา HTTP เนื่องจากองค์ประกอบนี้ไม่ปลอดภัย หน้าของคุณก็จะไม่ปลอดภัยเช่นกัน ดังนั้นคุณจะต้องอัปเดต อันดับแรก เราต้องหาองค์ประกอบเหล่านี้ และเราจะใช้ Screaming Frog อีกครั้ง
- เปิด Screaming Frog ป้อนชื่อโดเมนของเว็บไซต์ของคุณ (ไม่ต้องใส่ http(s) หรือ www.) แล้วเริ่มการรวบรวมข้อมูล
- เมื่อรวบรวมข้อมูลเสร็จแล้ว ให้คลิก รายงาน ที่ด้านบนและเลือก เนื้อหาที่ไม่ปลอดภัย
- ซึ่งจะช่วยให้คุณสามารถส่งออกไฟล์ .csv พร้อมข้อมูลได้ บันทึกไฟล์นั้นและเปิดเป็นสเปรดชีต
- ใช้ข้อมูลที่ส่งออก ระบุเนื้อหาที่ไม่ปลอดภัยบนไซต์ของคุณ นำทางไปยังหน้าที่เกี่ยวข้องภายใน CMS ของคุณและอัปเดตเนื้อหาให้ชี้ไปที่ทรัพยากรที่ปลอดภัย

ไปที่ด้านบนสุดของ Google ฟรี
10. ตรวจสอบแท็ก Noindex ของคุณ
แท็ก Noindex คือแท็ก HTML ที่มีอยู่ในไซต์ของคุณและบอกโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาว่าหน้าไม่ควรสร้างดัชนีโดยเครื่องมือค้นหา แม้ว่าจะค่อนข้างหายากที่หน้าเว็บจะไม่มีการจัดทำดัชนีโดยไม่ได้ตั้งใจ แต่ก็ไม่เคยได้ยินมาก่อน ฉันเคยเห็นไซต์ทั้งหมดที่ไม่ได้จัดทำดัชนีมาก่อน ดังนั้นจึงควรค่าแก่การตรวจสอบ
- เปิด Screaming Frog ป้อนชื่อโดเมนของเว็บไซต์ของคุณ (ไม่ต้องใส่ http(s) หรือ www.) แล้วเริ่มการรวบรวมข้อมูล
- เมื่อเสร็จแล้ว ไปที่แท็บ ภายใน และจัดเรียงข้อมูลโดยใช้คอลัมน์ สถานะ การจัดทำดัชนี
- สำหรับหน้าใดๆ ที่มีค่า “ noindex ” ให้ตรวจสอบ URL และจดบันทึกหน้าใดๆ ที่ไม่มีการจัดทำดัชนีในขณะนี้ แต่ควรปรากฏในผลการค้นหา
เมื่อคุณมีสิ่งเหล่านี้แล้ว คุณจะต้องลบแท็ก noindex บนหน้า
- เข้าสู่หน้าผู้ดูแลระบบ WordPress ของคุณ
- ไปที่หน้าที่คุณต้องการอัปเดต
- เลื่อนลงไปที่ส่วน Yoast และคลิกที่ตัวเลือก ขั้นสูง (ไอคอนรูปเฟือง)
- ภายใต้ “ อนุญาตให้เครื่องมือค้นหาแสดงหน้านี้ในผลการค้นหาหรือไม่ ” เลือก “ ใช่ ” จากเมนูแบบเลื่อนลง
- บันทึกหน้า
เคล็ดลับโบนัส
คุณอาจมีหลายหน้าที่ไม่ต้องการสร้างดัชนี เช่น ที่เก็บบล็อก เพื่อหลีกเลี่ยงเนื้อหาที่ซ้ำกัน คุณไม่สามารถทำดัชนีส่วนต่างๆ ของไซต์ของคุณได้อย่างรวดเร็วและง่ายดายโดยใช้ Yoast
- เข้าสู่หน้าผู้ดูแลระบบ WordPress ของคุณ
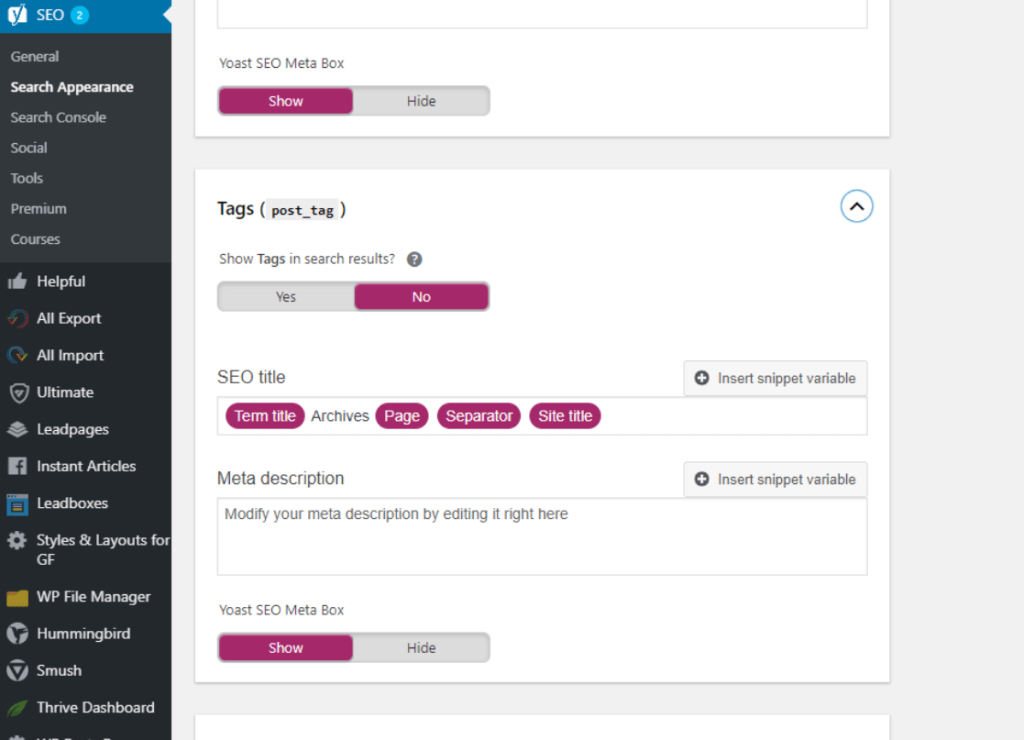
- ไปที่ Yoast > ลักษณะที่ปรากฏของการค้นหา
- ใช้แท็บที่ด้านบน ค้นหากลุ่มเนื้อหาที่คุณต้องการลบ
- เปลี่ยน “ แสดงส่วนเว็บไซต์ในผลการค้นหา? ตัวเลือก ” เป็น “ ไม่ ” และหน้าทั้งหมดภายในกลุ่มนั้นจะไม่มีการจัดทำดัชนี เว้นแต่คุณจะแทนที่การตั้งค่าบนหน้านั้นเอง

และนั่นคือทั้งหมด — 10 วิธีแก้ไขง่ายๆ ที่คุณสามารถนำไปใช้เพื่อช่วยเพิ่ม SEO ของเว็บไซต์ของคุณ การใช้สิ่งเหล่านี้สามารถปรับปรุงความสมบูรณ์ของไซต์และการมองเห็นได้ ดังนั้นมันจึงคุ้มค่ากับความพยายามอย่างแน่นอน หากคุณทำสิ่งเหล่านี้เสร็จแล้วและหิวกระหายมากขึ้น ลองดูคำแนะนำที่ดีอื่น ๆ ของเราเกี่ยวกับ SEO และการตลาดเนื้อหา และในขณะที่คุณกำลังดำเนินการอยู่ ทำไมไม่ส่งไซต์ของคุณเพื่อรับการตรวจทานฟรีจากทีมผู้เชี่ยวชาญของเรา เราจะแสดงให้คุณเห็นว่าคุณสามารถทำอะไรกับนินจาในมุมของคุณได้บ้าง
