การเพิ่มประสิทธิภาพภาพ Shopify: 8 เคล็ดลับสำหรับร้านค้าของคุณ
เผยแพร่แล้ว: 2022-06-24ภาพอีคอมเมิร์ซมักจะกำหนดการตัดสินใจซื้อ สถิติแสดงให้เห็นว่า 75% ของผู้ซื้อใช้รูปภาพผลิตภัณฑ์เมื่อเรียกดูร้านค้าออนไลน์ การวิจัยโดย eBay แสดงให้เห็นว่าภาพถ่ายช่วยเพิ่ม Conversion ได้ถึง 65%
มันไปโดยไม่บอกว่าคุณต้องสนับสนุนหน้าผลิตภัณฑ์ของคุณด้วยภาพที่มีคุณภาพ แต่ยังมีคำถามมากมายเกี่ยวกับการเพิ่มประสิทธิภาพภาพ คุณควรใช้เท่าไหร่? ขนาดใดดีที่สุด? รูปภาพสามารถระบายความเร็วในการโหลดของคุณหรือไม่? จะทำให้ค้นหารูปภาพใน Google ได้อย่างไร จะปรับปรุง SEO บนร้านค้า Shopify ด้วยรูปภาพได้อย่างไร และอื่นๆ.
ในโพสต์นี้ เราจะหาคำตอบสำหรับคำถามที่พบบ่อยที่สุดที่เกี่ยวข้องกับการเพิ่มประสิทธิภาพรูปภาพของ Shopify
ก่อนอื่น Shopify ช่วยคุณได้มาก:
- มัน ใช้ CDN เพื่อคัดลอกและแจกจ่ายไฟล์รูปภาพระหว่างเซิร์ฟเวอร์ที่ตั้งอยู่ทั่วโลก และผู้เยี่ยมชมร้านค้าแต่ละคนจะเห็นรูปภาพที่แสดงจากเซิร์ฟเวอร์ที่ใกล้เคียงที่สุด
- ทำให้รูปภาพตอบสนอง ซึ่งหมายความว่ามีหลายขนาดระบุไว้ในโค้ด และผู้ใช้แต่ละรายจะเห็นรูปภาพที่ปรับขนาดตามความสามารถของหน้าจออุปกรณ์ของตน
- มัน ใช้การบีบอัดโดยอัตโนมัติ ช่วยประหยัดทรัพยากรเพื่อการโหลดหน้าเว็บที่เร็วขึ้น
มาตรการทั้งหมดเหล่านี้ยอดเยี่ยม แต่ก็ยังมีวิธีเพิ่มประสิทธิภาพรูปภาพร้านค้า Shopify ของคุณ ต่อไปนี้คือสิ่งที่คุณควรพิจารณาถึง 8 ประการในการทำให้รูปภาพร้านค้าของคุณน่าสนใจสำหรับทั้งลูกค้าและเครื่องมือค้นหา
1. ใช้การบีบอัดรูปภาพของ Shopify หรือใช้เครื่องมืออื่นๆ เมื่อไม่เพียงพอ
รูปภาพมีส่วนสำคัญมากที่สุดในการทำให้ความเร็วในการโหลดช้าลง ในขณะที่ความเร็วเป็นสิ่งสำคัญสำหรับประสบการณ์ของผู้ใช้และ SEO เพื่อให้โหลดหน้าได้เร็ว ให้ใช้เครื่องมือบีบอัดเพื่อค้นหาสมดุลที่เหมาะสมระหว่างคุณภาพของภาพและขนาดของภาพ
โปรดทราบว่า ควรใช้รูปแบบ PNG หรือ WebP เนื่องจากสามารถบีบอัดแบบไม่สูญเสียข้อมูล เมื่อเทียบกับ JPEG ที่จะสูญเสียคุณภาพมากกว่าเมื่อลดขนาดลง
มีการบีบอัดรูปภาพของ Shopify ดั้งเดิม ซึ่งหมายความว่าหลังจากที่คุณอัปโหลดไฟล์ไปยังเพจของคุณแล้ว Shopify จะบีบอัดไฟล์โดยอัตโนมัติ นั่นคือเหตุผลที่ Shopify แนะนำให้อัปโหลดคุณภาพที่ดีที่สุดที่คุณมีเสมอ
อย่างไรก็ตาม Shopify อาจไม่ได้ทำงานได้ดีที่สุด ทำให้คุณไม่มีทางเลือกว่าต้องการบีบอัดข้อมูลมากน้อยเพียงใด บางครั้ง รูปภาพอาจดูเบลอเกินไป และบางครั้ง ตรงกันข้าม การบีบอัดอัตโนมัติไม่เพียงพอ ผู้ค้าที่ต้องการหลีกเลี่ยงการบีบอัดอัตโนมัติได้คิดค้นวิธีแก้ไขโค้ดและเปลี่ยนอัตราส่วนภาพเป็น "ต้นแบบ"
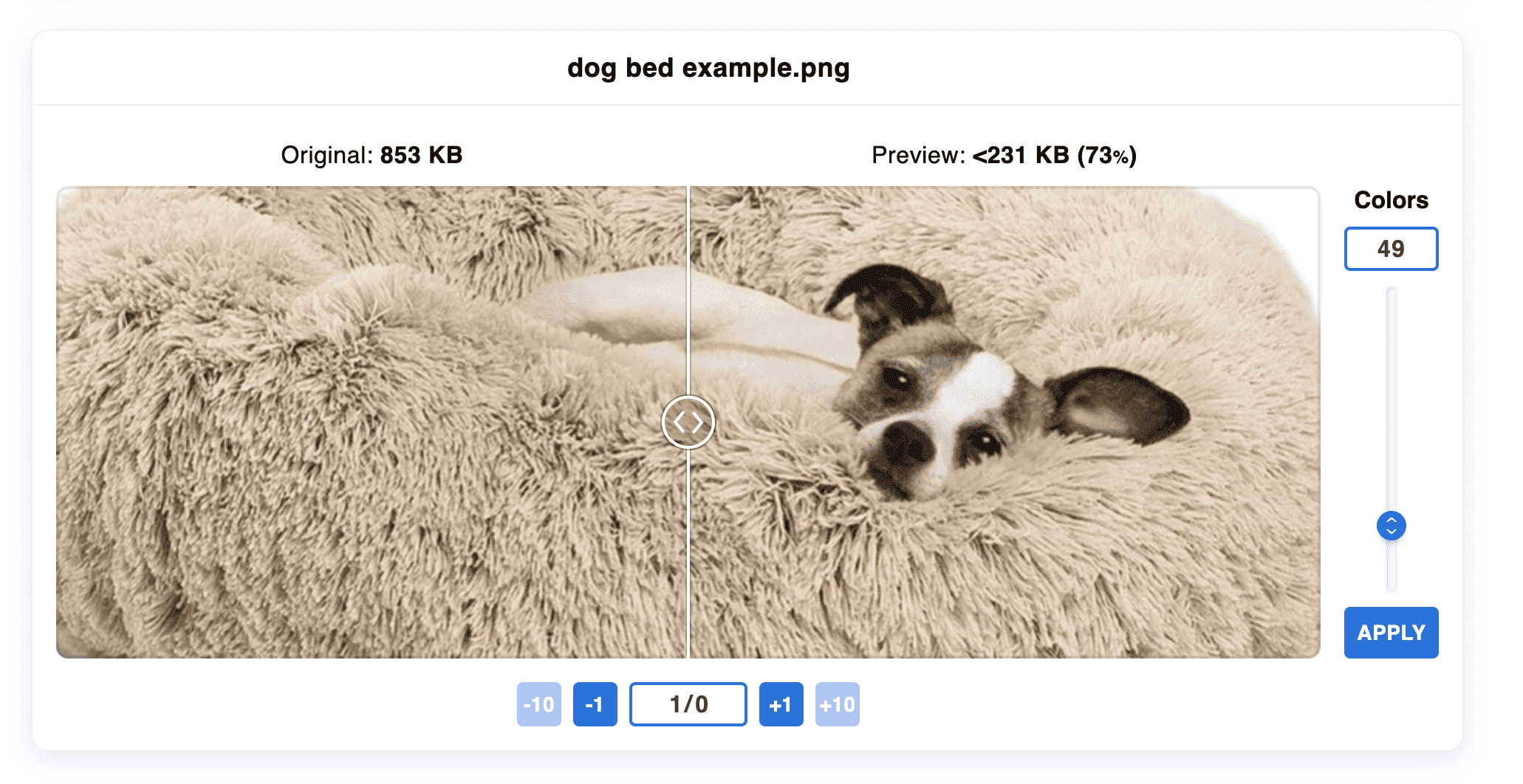
หากคุณไม่พอใจกับวิธีที่ Shopify แสดงรูปภาพที่อัปโหลด คุณสามารถใช้เคล็ดลับนี้ได้ แต่อย่าลืมบีบอัดภาพของคุณด้วยตนเอง มีเครื่องมือมากมายสำหรับสิ่งนี้ (รวมถึงแอปเพิ่มประสิทธิภาพรูปภาพของ Shopify) และบางเครื่องมือให้คุณ ปรับระดับการบีบอัด และเปรียบเทียบผลลัพธ์กับรูปภาพต้นฉบับได้

รูปภาพตกแต่งที่ไม่เกี่ยวข้องกับผลิตภัณฑ์อาจทำให้หน้าโหลดช้าและทำให้โหลดช้าลงได้ อย่าลืมย่อขนาดให้เล็กที่สุดด้วย บางครั้ง ควรใช้ CSS แบบกำหนดเองแทนรูปภาพที่ใช้เป็นองค์ประกอบการจัดสไตล์แบบสี
2. ใช้ชื่อไฟล์อธิบายและข้อความแสดงแทน
เครื่องมือค้นหาจะรวบรวมข้อมูลชื่อไฟล์ที่คุณอัปโหลดไปยัง Shopify เช่นเดียวกับข้อความบนเพจของคุณ คุณอาจตั้งชื่อรูปภาพผลิตภัณฑ์ตามค่าเริ่มต้นโดยกล้อง (เช่น IMG_421.jpg) คุณจะต้องแก้ไขชื่อทั่วไปเหล่านี้ ทางเลือกที่ดีที่สุดคือการรวมชื่อผลิตภัณฑ์ ตราสินค้า และ/หรือรุ่นเข้าด้วยกัน เช่น Smoothie-Blender-Blendjet-2
วิธีที่คุณตั้งชื่อรูปภาพผลิตภัณฑ์ควรสัมพันธ์กับสิ่งที่คุณเขียนในชื่อและส่วนหัวของหน้าผลิตภัณฑ์ เป้าหมายคือการอธิบายสิ่งที่นำเสนอบนหน้าเว็บอย่างถูกต้อง ตลอดจนภาพแต่ละภาพอย่างถูกต้อง วิเคราะห์คำค้นหาที่ผู้คนใช้สำหรับประเภทผลิตภัณฑ์ที่คุณขาย และรวมคำเหล่านั้นไว้ในชื่อไฟล์ แต่อย่าใช้คำหลักมากเกินไป—เขียนวลีที่อ่านง่ายและเข้าใจง่าย
สิ่งนี้จะช่วยคุณได้อย่างไร? ชื่อไฟล์ที่สื่อความหมายและเต็มไปด้วยคำหลักจะช่วยให้คุณมีอันดับสูงขึ้นทั้งในการค้นหาปกติและใน Google รูปภาพ
โปรดทราบว่าคุณไม่สามารถเปลี่ยนชื่อไฟล์ได้เมื่ออัปโหลดแล้ว หากต้องการแก้ไขชื่อไฟล์รูปภาพของ Shopify คุณต้องอัปโหลดซ้ำ
สิ่งที่สำคัญกว่าสำหรับ SEO คือสิ่งที่คุณ ระบุ ในข้อความแสดงแทน Alt เป็นแอตทริบิวต์ของแท็ก img ที่มีไว้สำหรับการเข้าถึง: เมื่อเบราว์เซอร์ไม่สามารถหรือล้มเหลวในการแสดงภาพ ผู้ใช้จะเห็นข้อความแสดงแทน นอกจากนี้ยังทำหน้าที่เป็นคำอธิบายสำหรับผู้ใช้ที่มีความบกพร่องทางสายตา
สิ่งสำคัญคือต้องกรอกข้อความแสดงแทนสำหรับรูปภาพผลิตภัณฑ์แต่ละรายการ ปฏิบัติตามกฎเดียวกันกับชื่อไฟล์: ระบุประเภทและรุ่นของผลิตภัณฑ์บนรูปภาพ แต่อย่าคัดลอกสิ่งที่คุณมีอยู่แล้วในชื่อหน้า ชื่อภาพ หรือที่อื่นๆ นักวิเคราะห์ของ Google แนะนำให้อธิบายสิ่งที่อยู่ในภาพ แทนที่จะใช้ชื่อผลิตภัณฑ์ซ้ำ หลีกเลี่ยงการใช้คำหลักทางการค้า (“ซื้อร่มสนาม”)
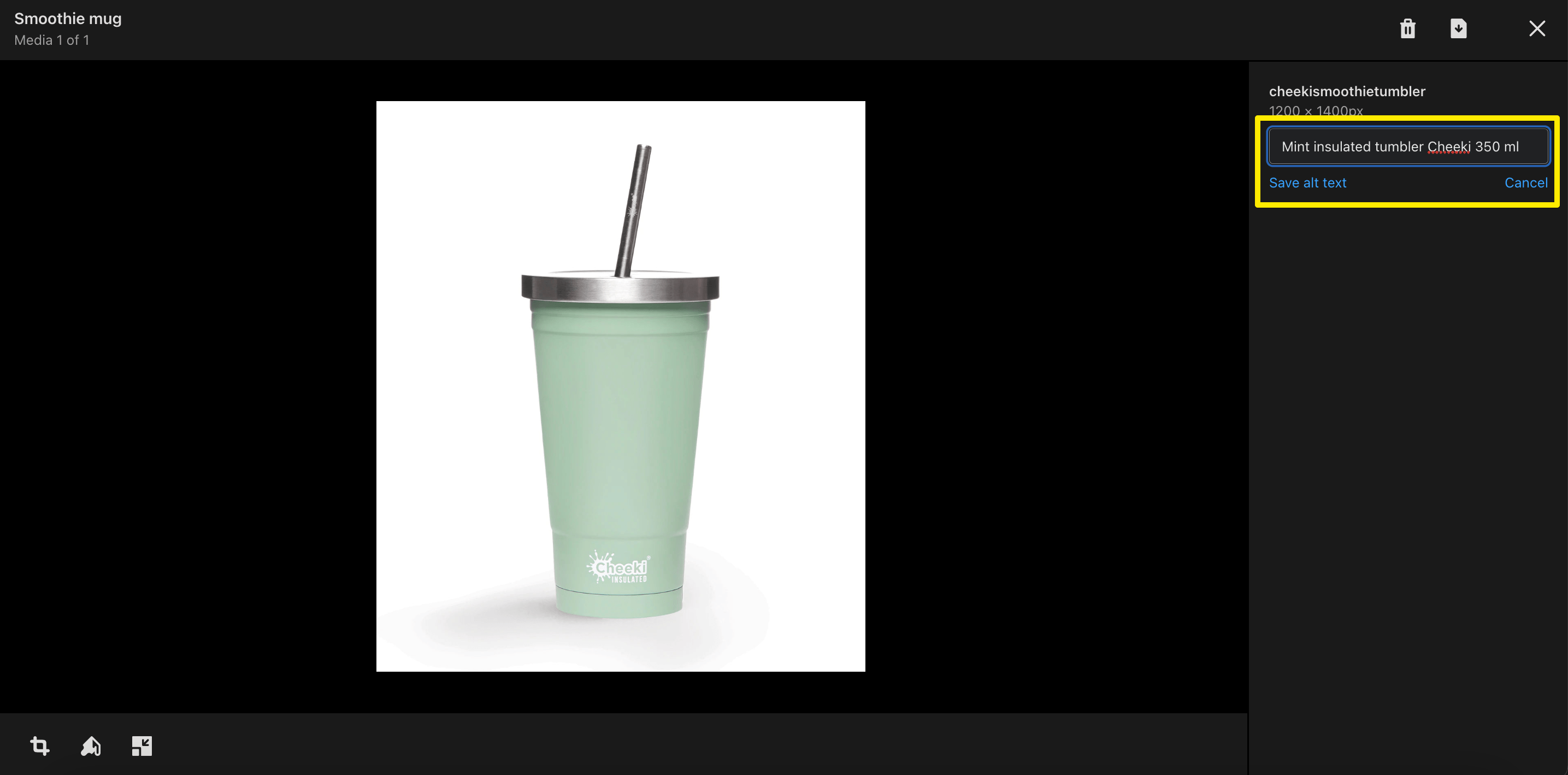
Shopify ทำให้การใช้ข้อความแสดงแทนเป็นเรื่องง่าย ในแผงการดูแลระบบ ให้เปิดรูปภาพในส่วน สื่อ ในผลิตภัณฑ์ของคุณ แล้วคุณจะเห็นช่อง alt ทางด้านขวา

สิ่งนี้จะช่วยคุณได้อย่างไร? ข้อความแสดงแทนที่เป็นประโยชน์จะช่วยให้การจัดอันดับรูปภาพของคุณง่ายขึ้นและทำให้หน้าเว็บของคุณสามารถเข้าถึงได้มากขึ้น
3. ตรวจสอบให้แน่ใจว่ารูปภาพ Shopify ของคุณตอบสนอง
ดังที่เราได้กล่าวไปแล้ว Shopify ใช้ภาพที่ตอบสนองซึ่งปรับให้เข้ากับหน้าจอของผู้ใช้แต่ละคน แต่อาจเป็นไปได้ว่าธีมของบุคคลที่สามบางธีมไม่รองรับภาพแบบตอบสนองโดยอัตโนมัติ หากคุณกำลังพิจารณาเปลี่ยนธีม Shopify ให้ใส่ใจกับสิ่งนี้เมื่อเลือกธีม
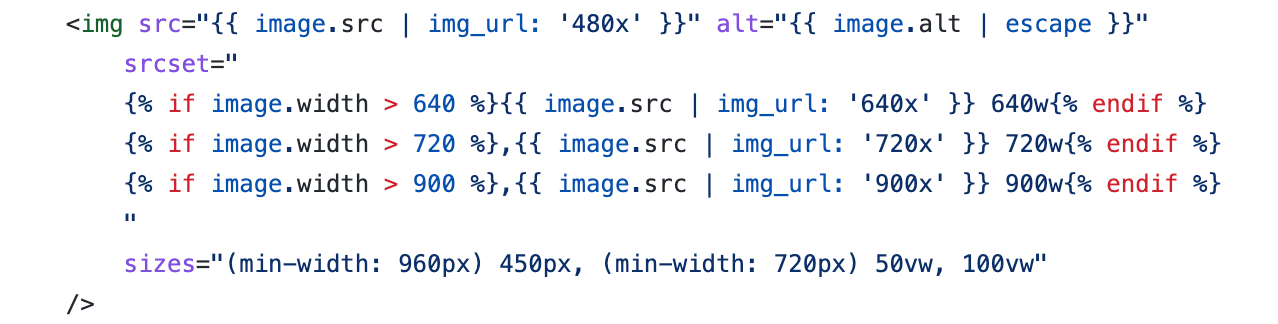
ไม่ว่าในกรณีใด คุณสามารถระบุหลายมิติด้วยตนเองได้ตลอดเวลา สำหรับสิ่งนี้ คุณต้องแก้ไขโค้ดธีมและกรอกแอตทริบิวต์ srcset ในแท็ก img สามารถมีลักษณะดังนี้:

4. แสดงรูปภาพผลิตภัณฑ์หลายภาพและสม่ำเสมอ
เป้าหมายของคุณเกี่ยวกับรูปถ่ายสินค้าบน Shopify คือการดึงดูดลูกค้าให้มากขึ้น อย่าจำกัดตัวเองให้อยู่เพียงภาพเดียวต่อหนึ่งผลิตภัณฑ์—รวมรูปภาพที่หลากหลายซึ่งแสดงรายการจากมุมที่ต่างกันและในสภาพแวดล้อมที่ใช้งานได้จริง ด้วยวิธีนี้ คุณจะเพิ่มความไว้วางใจในสิ่งที่คุณกำลังขายและทำให้ผู้เยี่ยมชมได้รับข้อมูลที่ดีขึ้นเกี่ยวกับคุณภาพของผลิตภัณฑ์ของคุณ

การศึกษารายชื่อ eBay พบว่าการมีภาพผลิตภัณฑ์สองภาพเพิ่มอัตราการแปลงเป็นสองเท่าเมื่อเทียบกับการมีภาพเดียว แต่คุณต้องการมากกว่าใคร? ไม่มีคำตอบสากลสำหรับจำนวนภาพผลิตภัณฑ์ที่คุณควรมีต่อหน้า คุณสามารถ เรียกใช้การทดสอบ a/b เพื่อดูว่าอะไรทำให้เกิด Conversion ได้ดีที่สุด : รูปภาพเพิ่มเติมเพื่อแสดงคุณลักษณะของผลิตภัณฑ์ หรือรูปภาพน้อยลงเพื่อให้ร้านค้าเร็วขึ้น คุณยังสามารถใช้แผนที่ความหนาแน่นเพื่อดูว่าผู้เข้าชมโต้ตอบด้วยรูปภาพผลิตภัณฑ์ประเภทใด
เช่นเดียวกับหน้าคอลเลกชัน: ทดลองกับจำนวนผลิตภัณฑ์ที่แสดงบนหน้าเหล่านั้น โปรดทราบว่า Shopify ตั้งค่าขีดจำกัดสูงสุดเป็น 50
เมื่อคุณใช้ภาพหลายภาพต่อผลิตภัณฑ์ ตรวจสอบให้แน่ใจว่าภาพขนาดย่อที่แสดงบนหน้าคอลเลกชันมีความสอดคล้องกัน ตัวอย่างเช่น จะดูไม่ดีหากผลิตภัณฑ์บางรายการแสดงในมุมมองด้านหน้าและแสดงผลิตภัณฑ์อื่นๆ ในมุมมองด้านหลัง นอกจากนี้ยังดูสะอาดตายิ่งขึ้นเมื่อถ่ายภาพผลิตภัณฑ์ที่นำเสนอทั้งหมดในรูปแบบเดียวกัน นอกจากนี้ หากคุณใช้วิดีโอหรือโมเดล 3 มิติ คุณสามารถสร้างภาพขนาดย่อสำหรับภาพเหล่านั้นด้วยภาพคุณภาพสูง มิฉะนั้น Shopify จะสร้างภาพขนาดย่อเหล่านั้นโดยอัตโนมัติ
5. เพิ่มภาพที่ซูมได้
การวิจัยแสดงให้เห็นว่าความสามารถในการซูมภาพคุณภาพสูงนำไปสู่อัตราการแปลง 3 เท่า (พร้อมกับความสามารถในการดูหลายมุมมองและสีของผลิตภัณฑ์) มีหลายวิธีในการทำให้รูปภาพของ Shopify สามารถซูมได้
หากคุณมีนักพัฒนาในทีมของคุณหรือสามารถจ้างผู้เชี่ยวชาญ พวกเขาสามารถเพิ่มฟังก์ชันการซูมได้อย่างรวดเร็วโดยใช้ JavaScript โดยเฉพาะ JS library JQuery หรือ JS framework Vanilla
คุณยังสามารถเลือกแอป Shopify สำหรับสิ่งนี้:
- การซูมแบบเต็มหน้าจะเพิ่มไอคอนการซูมเข้าและซูมออกให้กับรูปภาพของคุณ ทำให้ผู้ใช้สามารถเพลิดเพลินกับการดูผลิตภัณฑ์แบบเต็มหน้าจอได้ มีค่าใช้จ่าย $2.99 ต่อเดือน และรวมการทดลองใช้ฟรี 30 วัน
- Magic Zoom Plus จะอนุญาตให้แสดงตัวอย่างการซูมเมื่อวางเมาส์เหนือและมุมมองแบบเต็มเมื่อคลิก ใบอนุญาตตลอดชีพมีค่าใช้จ่าย 69 ดอลลาร์ แต่แอปยังสามารถเรียกเก็บค่าธรรมเนียมรายเดือนสำหรับคุณสมบัติเพิ่มเติม เช่น การหมุนผลิตภัณฑ์ 360
6. สร้างแผนผังเว็บไซต์รูปภาพ
แผนผังเว็บไซต์คือรายการของหน้าร้านค้าทั้งหมดที่คุณต้องการให้ปรากฏในผลการค้นหา ตามที่เราได้พูดคุยกันในบทความของเราเกี่ยวกับแผนผังเว็บไซต์ของ Shopify แล้ว Shopify จะทำให้กระบวนการสร้างและจัดรูปแบบเป็นไปโดยอัตโนมัติ และสิ่งเดียวที่เหลือให้คุณทำคือส่งแผนผังเว็บไซต์ไปยังเครื่องมือค้นหา อย่างไรก็ตาม คุณไม่มีความยืดหยุ่นมากนักกับไฟล์ที่สร้างโดย Shopify และไม่มีรูปภาพ
มันสมเหตุสมผลแล้วที่จะ สร้างแผนผังเว็บไซต์แบบรูปภาพแยกต่างหาก นี่เป็นอีกวิธีหนึ่งที่จะช่วยให้เครื่องมือค้นหาค้นพบภาพถ่ายผลิตภัณฑ์ของคุณและจัดอันดับได้ดี ในการสร้างไฟล์ดังกล่าว คุณสามารถใช้แอปอย่างเช่น Image Sitemap
7. ใช้การโหลดแบบขี้เกียจ
หากคุณมีรูปภาพจำนวนมากในร้านค้า Shopify คุณอาจต้องการโหลดรูปภาพแบบอะซิงโครนัส เทคนิคการโหลดแบบ Lazy Loading ไม่โหลดทุกสิ่งที่คุณมีในเพจทันที แต่จะค่อยๆ โหลด โดยจะแสดงเนื้อหาบางส่วนเมื่อผู้ใช้เลื่อนลงมา มันเป็นตัวรักษาความเร็วในการโหลดที่ยอดเยี่ยมและตัวเร่ง SEO โดยเฉพาะอย่างยิ่งเมื่อการอัปเดต Core Web Vitals ปี 2021 นั้นไม่ได้ประเมินว่าโหลดทั้งหน้าเร็วแค่ไหน แต่การเรนเดอร์แรกพร้อมเร็วแค่ไหน (ซึ่งหมายถึงเนื้อหาครึ่งหน้าบน)
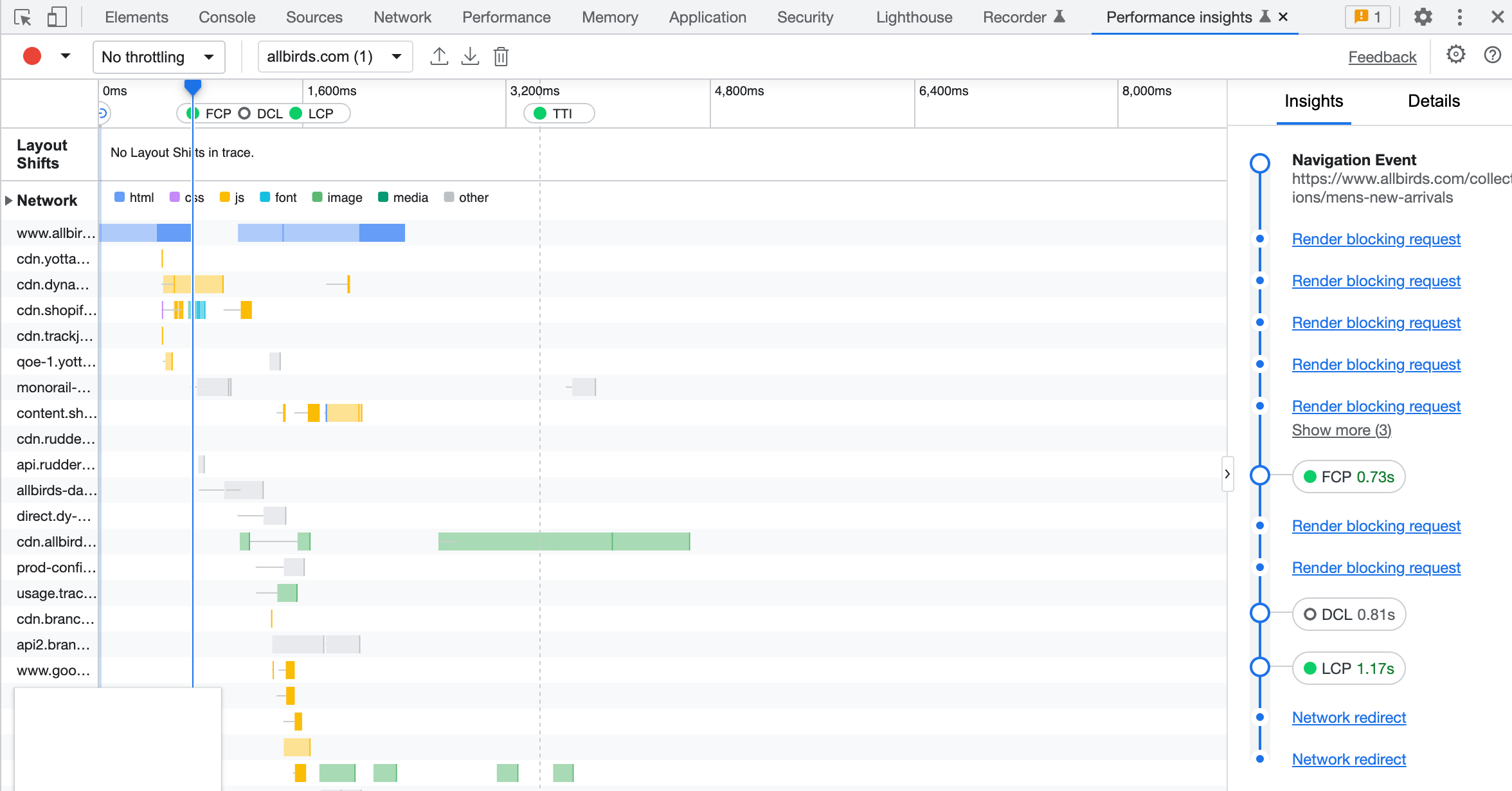
คุณสามารถเรียกใช้การตรวจสอบได้โดยใช้ข้อมูลเชิงลึกด้านประสิทธิภาพในเครื่องมือ Chrome Dev โดยจะแสดงภาพว่าอะไรที่อาจบล็อกการแสดงหน้าเว็บและระยะเวลาที่ใช้ในการโหลด LCP (การลงสีที่มีเนื้อหามากที่สุด ซึ่งเป็นสิ่งสำคัญสำหรับเครื่องมือค้นหา) และเพื่อให้หน้ากลายเป็น โต้ตอบ (ดู TTI เวลาในการโต้ตอบ)

ในการใช้การโหลดแบบ Lazy Loading คุณต้องแทรก Load: 'lazy' ลงในแท็ก img คุณสามารถทำให้เป็นอัตโนมัติได้ด้วยความช่วยเหลือของแอปเพิ่มประสิทธิภาพรูปภาพสำหรับ Shopify เช่น TinyIMG (รวมคุณสมบัติ SEO มากมาย และการโหลดเนื้อหาล่วงหน้ามีให้ในแผนชำระเงินใดๆ ก็ตาม) หรือ Loadify (มีการโหลดแบบขี้เกียจที่ $3.99 ต่อเดือน)
8. พิจารณาการถ่ายภาพเสมือนจริง
เมื่อเทคโนโลยีก้าวหน้า ความต้องการประสบการณ์การช็อปปิ้งเชิงโต้ตอบที่เป็นนวัตกรรมใหม่ก็เพิ่มขึ้น คุณไม่สามารถใส่แค่รูปถ่ายและวิดีโอต่างๆ เพื่อแสดงผลิตภัณฑ์จากมุมต่างๆ และในการใช้งานจริงได้ คุณยังสามารถใช้การถ่ายภาพเสมือนจริงได้อีกด้วย
มันหมายความว่าอะไร? มีโซลูชันซอฟต์แวร์ที่จะสร้างหรือแก้ไขภาพตามการออกแบบดิจิทัล โดยไม่ต้องถ่ายภาพผลิตภัณฑ์ที่จับต้องได้จริง นอกจากนี้ยังสามารถ ทำให้ผลิตภัณฑ์ของคุณเป็นแบบสามมิติ เพื่อให้ลูกค้าสามารถสังเกตได้จากมุมที่ต่างกันและมีประสบการณ์ที่สมจริงยิ่งขึ้น
อาจเป็นประโยชน์อย่างยิ่งหากร้านค้าของคุณมีตัวเลือกการปรับแต่งตามความต้องการ: ตัวอย่างเช่น คุณขายโซฟาที่อาจมีหลายสีและรูปทรงที่ดัดแปลง คุณไม่มีโซฟาทุกประเภทที่พร้อมจะถ่ายภาพได้ เนื่องจากคุณผลิตโซฟาตามคำสั่งซื้อแต่ละรายการ แต่คุณยังสามารถแสดงตัวเลือกรูปทรงและสีต่างๆ ได้ด้วยความช่วยเหลือของซอฟต์แวร์การถ่ายภาพเสมือนจริง ลองดูวิธีแก้ไขปัญหาเช่น Threekit เพื่อทำความเข้าใจว่าระบบอาจทำงานอย่างไรสำหรับร้านค้าของคุณ
ปรับแต่งภาพ Shopify ได้อย่างง่ายดาย
การทำตามคำแนะนำเหล่านี้จะทำให้หน้าเว็บของคุณสร้าง Conversion มากขึ้น ปรับปรุงความเร็วในการโหลด และอันดับที่สูงขึ้นในการค้นหาปกติและการค้นหารูปภาพ คุณเลือกใช้การปรับรูปภาพให้เหมาะสมสำหรับร้านค้า Shopify ของคุณหรือตัดสินใจจ้างภายนอก แต่เครื่องมือและแอป SEO ที่เหมาะสมสามารถช่วยคุณประหยัดเวลาได้มากและทำให้ร้านค้าของคุณมีภาพที่สมบูรณ์แบบเร็วขึ้น
หากคุณกำลังมองหาเคล็ดลับ SEO ของ Shopify เพิ่มเติม โปรดดูคู่มือการเพิ่มประสิทธิภาพของเรา
