Shopify Hydrogen คืออะไรและทำไมคุณจึงควรดูแลปี 2022
เผยแพร่แล้ว: 2022-04-22สารบัญ
ในช่วงไม่กี่ปีที่ผ่านมา การค้าหัวขาดได้กลายเป็นเทรนด์อีคอมเมิร์ซที่แพร่หลายซึ่งคาดว่าจะเปลี่ยนวิธีดำเนินการการค้าออนไลน์ Shopify ซึ่งเป็นหนึ่งในแพลตฟอร์มอีคอมเมิร์ซ SaaS ชั้นนำในปัจจุบัน ได้ยกระดับการค้าหัวขาดไปสู่อีกระดับด้วย Shopify Hydrogen ซึ่งเป็นเทคโนโลยีล่าสุด
ในบทความนี้ เราจะค้นพบว่าเหตุใด Shopify Hydrogen จึงเป็นตัวเปลี่ยนเกมในการค้าขายแบบ Headless และวิธีที่ผู้ค้าของ Shopify จะได้รับประโยชน์อย่างมากจากเทคโนโลยี Shopify ล่าสุดนี้
=> อ่านเพิ่มเติม: ตัวอย่างที่ดีที่สุดของ Headless Shopify Store
การค้าหัวขาดก่อน Shopify Hydrogen
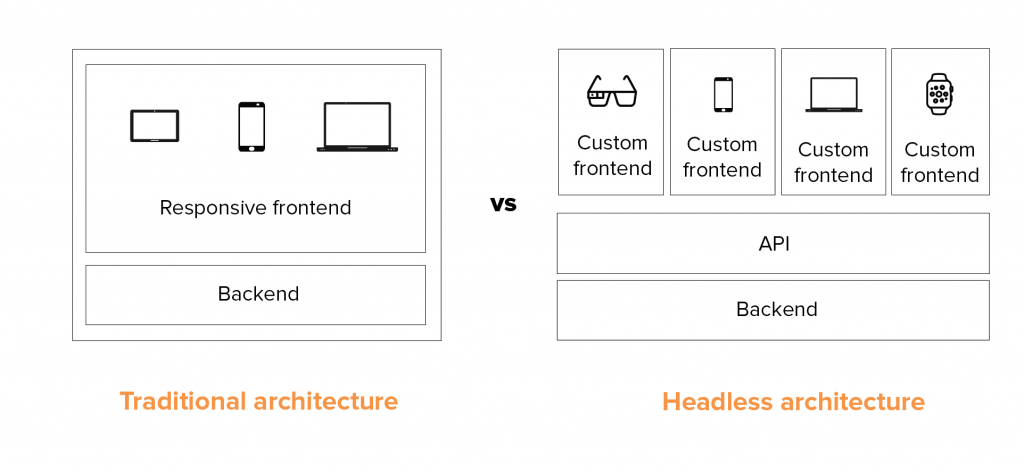
การค้าแบบไร้หัวหมายถึงโครงสร้างพื้นฐานที่ส่วนหน้าของร้านค้าออนไลน์ของคุณแยกออกจากส่วนหลัง เพียงแค่ทำความเข้าใจ การค้าขายแบบไร้หัวจะช่วยให้คุณสามารถแยกชั้นหน้าร้าน ("หัวหน้า") ออกจากแพลตฟอร์มอีคอมเมิร์ซได้ (เพื่อทำให้เป็น "หัวขาด")
แต่ทำไมเราต้องการแยกส่วนหน้าของเว็บไซต์ออกจากแพลตฟอร์ม เพราะมันทำให้เรามีความยืดหยุ่นสูงสุดในการขับเคลื่อนประสบการณ์การช็อปปิ้งที่รวดเร็ว ราบรื่น สม่ำเสมอและเป็นส่วนตัวได้อย่างง่ายดาย
ด้วยสถาปัตยกรรมแบบดั้งเดิม หน้าร้านและแบ็คเอนด์มีการเชื่อมต่อกันอย่างแน่นหนา และโดยทั่วไปจะทำงานเป็นระบบเดียว ซึ่งจะจำกัดการออกแบบและฟังก์ชันการทำงานของเรา ในขณะเดียวกัน วิธีการแบบไม่ใช้หัวช่วยให้เลเยอร์ที่แยกจากกัน 2 ชั้นทำงานได้อย่างอิสระและสื่อสารผ่าน API ดังนั้น คุณจึงมีความสามารถอย่างเต็มที่ในการปรับแต่งประสบการณ์การช็อปปิ้งที่ราบรื่นและไม่เหมือนใคร ในขณะที่ยังคงรักษาแบ็กเอนด์ที่มีอยู่ของคุณไว้เหมือนเดิม

หากคุณยังใหม่ต่อเทคโนโลยีนี้ เราขอแนะนำให้คุณมีบทความที่ครอบคลุมเพื่อความเข้าใจที่ดีขึ้นเกี่ยวกับการค้าขายแบบไร้หัว:
- การค้าหัวขาดคืออะไร?
- 15 ตัวอย่างที่ดีที่สุดของการค้าหัวขาด
เป็นไปได้เสมอที่จะสร้างร้านค้าหัวขาดโดยใช้ Shopify เป็นแพลตฟอร์มอีคอมเมิร์ซโดยใช้ StorefrontAPI อย่างไรก็ตาม การหัวขาดไม่ได้มาโดยปราศจากความท้าทาย โดยทั่วไปจะมีค่าใช้จ่ายสูงและใช้เวลานานกว่าด้วยงานที่ซับซ้อนหลายอย่างที่ต้องทำให้สำเร็จ นอกจากนี้ยังต้องใช้เวลาและความพยายามมากขึ้นในการบำรุงรักษา ซึ่งอาจไม่ใช่แนวทางที่ดีสำหรับผู้ขายของ Shopify ที่ดำเนินธุรกิจขนาดเล็กและกำลังเติบโต
Shopify Hydrogen เป็นโซลูชันที่สมบูรณ์แบบในการขจัดความซับซ้อนและค่าใช้จ่ายเพิ่มเติมที่ควบคู่ไปกับการพัฒนาร้านค้าแบบไม่มีหัวของ Shopify ในอดีต ไม่จำเป็นต้องพึ่งพาการผสานการทำงานจากภายนอก ระบบภายนอก หรือเทคโนโลยีเพิ่มเติมเพื่อปรับแต่งหน้าร้าน Shopify ของคุณ Shopify ต้องการให้ Hydrogen ส่งมอบ “ประสบการณ์ผู้ซื้อที่เป็นส่วนตัวและเป็นแบบไดนามิกซึ่งขับเคลื่อนโดยแพลตฟอร์มและ API ของ Shopify” นั่นเป็นเหตุผลที่เทคโนโลยี Shopify ล่าสุดนี้เชื่อว่าเป็นอนาคตของการพัฒนาแบบไร้สมอง
Shopify Hydrogen คืออะไร
เราคิดว่าอนาคตของการค้าขายบนเว็บนั้นรวดเร็ว เป็นส่วนตัว และไม่หยุดนิ่ง – และไฮโดรเจนก็สะท้อนให้เห็นว่าวิสัยทัศน์นั้นเป็นจริงได้อย่างไร
Shopify Unite 2021
Shopify Hydrogen เป็นเฟรมเวิร์กที่ใช้ React สำหรับสร้างหน้าร้านแบบกำหนดเองของ Shopify ประกอบด้วยโครงสร้าง ส่วนประกอบ และเครื่องมือทั้งหมดที่นักพัฒนาซอฟต์แวร์จำเป็นต้องเริ่มต้น สร้างอย่างรวดเร็ว และมอบประสบการณ์ผู้ใช้ส่วนบุคคลที่ดีที่สุด

เป้าหมายสูงสุดของ Hydrogen คือการให้คุณมีความยืดหยุ่นและมีเวลามากขึ้นในการสร้างและปรับแต่งร้านค้า Shopify ของคุณโดยไม่มีข้อจำกัดส่วนหน้าหรือการรวมซอฟต์แวร์ภายนอก ในขณะเดียวกัน ฟังก์ชันการค้าเบื้องหลังทั้งหมดที่ขับเคลื่อนโดย Shopify ยังคงทำงานได้อย่างราบรื่นโดยไม่หยุดชะงัก ด้วยวิธีนี้ ร้านค้า Shopify ของคุณสามารถบรรลุแนวทางแบบไร้หัวเรื่องโดยไม่ต้องเร่งรีบและซับซ้อนของการผสานรวมจากบุคคลที่สาม
Hydrogen เป็นแนวทางที่แนะนำและให้ความเห็นของ Shopify ในการนำเสนอประสบการณ์ผู้ใช้ที่รวดเร็ว ความสามารถของผู้ค้าที่ดีที่สุด และประสบการณ์นักพัฒนาที่ยอดเยี่ยม มันเป็นจุดตัดระหว่างการค้า UX และการเข้ารหัส
ในขณะนี้ Hydrogen เป็นโอเพ่นซอร์สอย่างสมบูรณ์ และคุณสามารถช่วยสร้าง Hydrogen ได้ด้วยการลองใช้แล้วส่งคำติชมเพื่อให้ดีขึ้น
วิธีการทำงานของ Shopify Hydrogen
ทีมนักพัฒนาของ Shopify ได้ทำงานร่วมกับผู้ค้าหลายล้านรายทั่วโลก โดยตระหนักว่าอีคอมเมิร์ซต้องการประสบการณ์ผู้ใช้ที่รวดเร็วและราบรื่นซึ่งยังคงเป็นส่วนตัวและมีบริบทในเวลาเดียวกัน
แม้ว่าวิธีการนี้จะฟังดูมีแนวโน้มดี แต่ก็เป็นความท้าทายอย่างมากสำหรับนักพัฒนาที่ติดอยู่ระหว่างการใช้เทคโนโลยีหลายอย่างเพื่อประสบการณ์การค้าที่ยอดเยี่ยมและการรับรองประสิทธิภาพของไซต์ ไฮโดรเจนช่วยบรรเทาปัญหานี้ด้วยการแนะนำกรอบงานด้วยเทคโนโลยีที่หลากหลาย ที่ช่วยให้คุณสร้างประสบการณ์การค้าแบบไดนามิกโดยไม่ลดความเร็วของไซต์
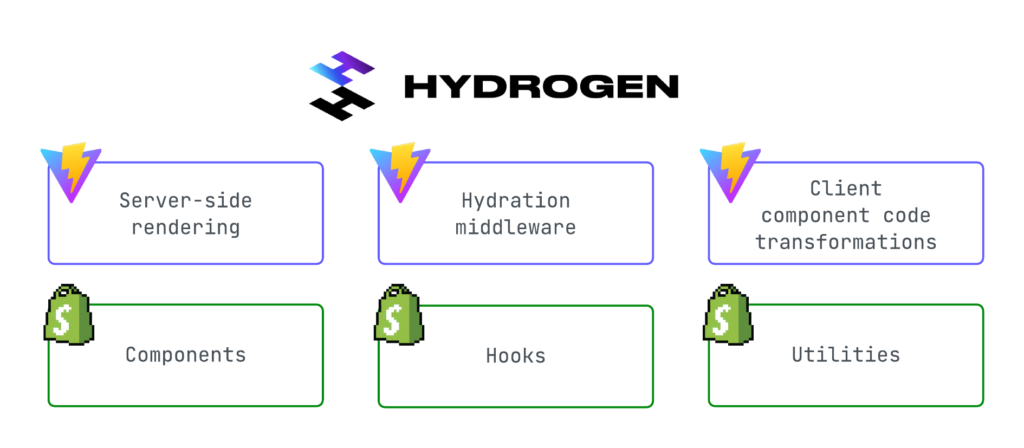
ไฮโดรเจนประกอบด้วยสภาพแวดล้อมที่เริ่มต้นอย่างรวดเร็วด้วยส่วนประกอบเฉพาะทางการค้าและเครื่องมือสำหรับนักพัฒนาที่พร้อมใช้งาน:
- กรอบงานไฮโดรเจน : มีปลั๊กอิน Vite ที่นำเสนอการเรนเดอร์ฝั่งเซิร์ฟเวอร์ (SSR) มิดเดิลแวร์ไฮเดรชั่น และการแปลงโค้ดคอมโพเนนต์ของไคลเอ็นต์
- ส่วนประกอบ Hydrogen UI: ส่วนประกอบ ตะขอ และยูทิลิตี้ที่รองรับคุณสมบัติและแนวคิดที่มีอยู่แล้วใน Shopify

กรอบงานไฮโดรเจนทำหน้าที่เหมือนการสร้างบล็อคที่ช่วยให้คุณบรรลุความสมดุลระหว่างประสบการณ์การค้าที่ยอดเยี่ยมและประสบการณ์ผู้ใช้ การนำความสามารถเหล่านี้มาใช้ทำให้ไฮโดรเจนต้องใช้ศักยภาพสูงสุดของ React และ Vite รวมทั้งต้องใส่ใจกับการพัฒนาส่วนประกอบที่เหมาะสมที่สุดและเครื่องมือสำหรับนักพัฒนา
นอกจากนี้ Shopify ยังช่วยให้คุณประหยัดเวลาในการนั่งร้านและการกำหนดค่าการออกแบบหน้าร้านของ Shopify โดยรวมเทมเพลตเริ่มต้นที่ช่วยให้หน้าร้านของคุณเริ่มต้นได้ภายในไม่กี่นาที เนื่องจากเทมเพลตนี้ประมวลผลโครงสร้างไฟล์พื้นฐานของโครงการที่ผสานรวมกับร้านค้า Shopify แล้ว คุณจึงข้ามการตั้งค่าและเริ่มปรับแต่งหน้าร้านของคุณได้ทันที
นอกจากเทมเพลตเริ่มต้นแล้ว Hydrogen ยังเร่งกระบวนการพัฒนาหน้าร้านด้วยส่วนประกอบ UI ทั้งหมดที่สร้างขึ้นจากโมเดลข้อมูลของ Shopify ชิ้นส่วนเหล่านี้สามารถผสานรวมกับ Storefront API ได้โดยตรงเพื่อโต้ตอบกับ Shopify API หรือแหล่งข้อมูลของบุคคลที่สาม
TL; DR: Shopify Hydrogen ช่วยให้ผู้ค้าใช้ประโยชน์จากประสบการณ์การค้าด้วยกรอบการทำงานและเร่งกระบวนการพัฒนาหน้าร้านด้วยส่วนประกอบ UI ที่พร้อมใช้งาน ด้วยเหตุนี้ คุณสามารถสร้างประสบการณ์การค้าแบบไดนามิกโดยไม่ทำให้ประสิทธิภาพของไซต์ลดลง
ตกหลุมรัก Shopify Hydrogen แล้วหรือยัง? ให้เราเพิ่มศักยภาพให้กับร้านค้า Shopify ของคุณด้วยแนวทางแบบไม่ใช้หัวไฮโดรเจน
Shopify ไฮโดรเจนกับของเหลว
- Liquid : ภาษาเทมเพลตที่เขียนด้วย Ruby และสร้างโดย Shopify นี่คือแกนหลักของธีม Shopify ทั้งหมดและใช้เพื่อโหลดเนื้อหาแบบไดนามิกบนหน้าร้านค้า
- ไฮโดรเจน : กรอบงานสำหรับการสร้างหน้าร้านที่ไม่มีหัวของ Shopify
แม้ว่านักพัฒนาหลายคนมักจะอ้างถึงภาษาของเทมเพลตและเฟรมเวิร์กแทนกันได้ แต่จริงๆ แล้วมีความแตกต่างเล็กน้อยระหว่างทั้งสอง
กรอบงานคือชุดเครื่องมือและส่วนประกอบสำเร็จรูปเพื่อสร้างแอปพลิเคชัน

ในขณะเดียวกัน ภาษาของเทมเพลตใช้ในการสร้างหน้าเว็บที่รวมเนื้อหาแบบคงที่ ซึ่งเหมือนกันในหลาย ๆ หน้า และเนื้อหาแบบไดนามิกซึ่งเปลี่ยนจากหน้าหนึ่งเป็นหน้าถัดไป เทมเพลตเน้นที่ฟังก์ชันการทำงานที่กำหนดไว้ล่วงหน้า และมีตัวเลือกการปรับแต่งน้อยกว่าเมื่อเทียบกับเฟรมเวิร์ก
คิดแบบนี้: เทมเพลตเป็นเหมือนการระบายสีทีละตัวเลข และเฟรมเวิร์กเป็นเหมือนชุดเลโก้มากกว่า
ในกรณีของ Shopify ด้วยภาษาของเทมเพลต ทำให้สามารถใช้องค์ประกอบคงที่ที่กำหนดเค้าโครงหน้าเว็บซ้ำได้ ในขณะที่ย้ายข้อมูลจากร้านค้า Shopify ไปยังหน้าแบบไดนามิก การรวม Liquid เข้ากับภาษาเทมเพลตอื่นๆ เช่น HTML, CSS, JavaScript คุณสามารถสร้างและปรับแต่งธีม Shopify ได้
Hydrogen มีโครงสร้าง ส่วนประกอบ และเครื่องมือทั้งหมดที่จำเป็นในการสร้างหน้าร้าน Shopify แบบกำหนดเอง ด้วยเฟรมเวิร์กและส่วนประกอบ UI ไฮโดรเจนช่วยให้คุณสร้างหน้าร้านแบบกำหนดเองที่สามารถมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้
เนื่องจาก Liquid ต้องการองค์ประกอบแบบคงที่และไม่คงที่เพื่อสร้างธีม จะเห็นได้ว่า Liquid มีข้อจำกัดบางประการเกี่ยวกับการปรับแต่งหน้าร้านและประสิทธิภาพการทำงาน นอกจากนี้ยังใช้เวลานานในการสร้างและปรับแต่งธีมโดยใช้ Liquid ดังนั้น Hydrogen จึงเป็นโซลูชันยุคใหม่สำหรับหน้าร้านที่ใช้ Shopify ต้องขอบคุณการเปิดโอกาสที่ไม่รู้จบในการสร้าง UX & UI ของเว็บไซต์ที่ไม่เหมือนใคร คาดการณ์ว่าไฮโดรเจนได้รับการพัฒนาเพื่อแทนที่ Liquid ในการพัฒนาหน้าร้าน Shopify
ในขณะนี้ ทั้ง Liquid และ Hydrogen เป็นโอเพ่นซอร์สอย่างสมบูรณ์บน GitHub ให้ทุกคนดาวน์โหลดและลองใช้งาน
เหตุใดจึงไร้หัวด้วย Shopify Hydrogen
1. เพิ่มประสิทธิภาพเว็บไซต์
ประโยชน์ที่ชัดเจนประการหนึ่งของการปฏิบัติตามแนวทางที่ไม่มีหัวด้วย Shopify Hydrogen คือประสิทธิภาพของไซต์ที่ยอดเยี่ยม โดยเฉพาะความเร็วของไซต์
ด้วยการแยกส่วนหน้าออกจากส่วนหลัง คุณจะได้รับความสามารถในการปลดล็อกความเร็วของหน้าที่โหลดได้เร็วมาก ในขณะที่ยังคงรักษาเนื้อหาและฟังก์ชันการทำงานแบบไดนามิกทั้งหมดไว้ภายในส่วนหลัง การเปลี่ยนไปใช้ Shopify Hydrogen สามารถช่วยให้คุณลดความเร็วในการโหลดหน้าเว็บจากไม่กี่วินาทีเป็นมิลลิวินาทีได้ ดังนั้นจึงใช้ประโยชน์จาก Core Web Vitals ของร้านค้า
กล่าวโดยย่อ โซลูชันหัวขาดของ Shopify ช่วยให้คุณสามารถส่งมอบเนื้อหาที่เป็นส่วนตัวและเป็นส่วนตัวได้อย่างเต็มที่ ซึ่งสามารถปรับแต่งได้ทันท่วงทีโดยไม่ทำให้เซิร์ฟเวอร์และความเร็วของไซต์ของคุณช้าลง ด้วยวิธีนี้ คุณจะสามารถตอบสนองผู้เยี่ยมชมและลูกค้าที่มาที่ร้านของคุณได้
2. ความสามารถในการปรับขนาดได้ดีขึ้น
ปัญหาทั่วไปอีกประการหนึ่งที่มักเกิดขึ้นควบคู่ไปกับการปรับความเร็วไซต์ให้เหมาะสมคือความสามารถในการปรับขนาด ก่อนหน้านั้น Hydrogen นั้น นักพัฒนาพยายามดิ้นรนเพื่อกำหนดจุดประนีประนอมระหว่างความเร็วและประสบการณ์การใช้งานเว็บไซต์ เมื่อพูดถึงการเพิ่มประสิทธิภาพเว็บไซต์
นักพัฒนาที่ช่ำชองทุกคนจะทราบดีถึงความจริงที่ว่าอาจไม่ซับซ้อนในการนำเสนอประสบการณ์การช็อปปิ้งที่มีการโต้ตอบและเป็นส่วนตัวสูงพร้อมประสิทธิภาพเว็บที่รวดเร็วเป็นพิเศษหากมีการเข้าชมที่ค่อนข้างต่ำ อย่างไรก็ตาม เมื่อร้านค้าของคุณขยายใหญ่ขึ้น ไซต์ก็ไม่สามารถรับมือกับการไหลเข้าใหม่ของผู้เยี่ยมชมได้ทุกวัน ซึ่งนำไปสู่ปัญหาด้านความเร็วและประสิทธิภาพของไซต์ที่ไม่ดี
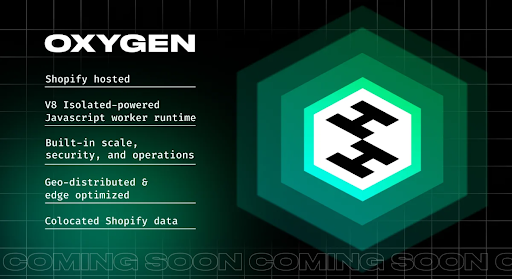
ตอนนี้ Shopify Hydrogen ได้แก้ไขปัญหานี้จากรากของมันด้วย Shopify Oxygen – โซลูชันการโฮสต์ทั่วโลกสำหรับหน้าร้าน Hydrogen ที่จะเปิดตัวในปี 2022 คุณไม่จำเป็นต้องพึ่งพาบริการโฮสติ้งของบุคคลที่สามเนื่องจากร้านค้า Shopify ของคุณจะถูกโฮสต์โดยตรง เกี่ยวกับออกซิเจน
Shopify ลงทุนมหาศาลในโครงสร้างระดับโลกของ Oxygen โดยมีเซิร์ฟเวอร์มากกว่า 100 แห่งทั่วโลก Oxygen ช่วยให้มั่นใจได้ว่าลูกค้าของคุณจะเพลิดเพลินไปกับการโหลดร้านค้าทันทีโดยไม่คำนึงถึงที่ตั้งของพวกเขา โครงสร้างพื้นฐานที่กำลังจะมีขึ้นนี้ช่วยให้สามารถสื่อสารได้อย่างรวดเร็วระหว่างเนื้อหาหน้าร้านแบบไดนามิกและโครงสร้างการค้า ปล่อยให้ปัญหาเรื่องความเร็วและความสามารถในการปรับขนาดเป็นเรื่องของอดีต

Shopify อ้างว่า Oxygen เป็นวิธีที่เร็วที่สุดในการปรับใช้ประสบการณ์การค้าที่ได้รับการสนับสนุนจาก Shopify การรวมกันของไฮโดรเจนและออกซิเจนกำลังปูทางสำหรับการค้าขายแบบไร้หัวสมัยใหม่ในอนาคตอันใกล้
3. อิสระในการออกแบบมากขึ้น
เนื่องจาก Hydrogen ปฏิบัติตามแนวทางแบบไม่มีส่วนหัวซึ่งแยกหน้าร้านของไซต์ Shopify ของคุณออกจากส่วนแบ็คเอนด์ที่เก็บข้อมูลและฟังก์ชันการทำงานของไซต์ทั้งหมด จึงนำเสนอความยืดหยุ่นและอิสระมากขึ้นในการสร้างและปรับแต่งหน้าร้านของคุณในแบบที่คุณต้องการ ความสามารถในการออกแบบด้วย Shopify Hydrogen นั้นไม่มีที่สิ้นสุด และคุณสามารถสร้างการออกแบบ UX/UI ที่ไม่ซ้ำใครเพื่อมอบประสบการณ์การช็อปปิ้งที่เป็นส่วนตัวและเป็นส่วนตัวสำหรับผู้เยี่ยมชม
การใช้เครื่องมือสร้างเพจที่เชี่ยวชาญด้านหน้าร้าน Hydrogen สามารถทำให้กระบวนการออกแบบรวดเร็วและราบรื่นยิ่งขึ้น ผู้ขายของ Shopify สามารถลากและวางเลย์เอาต์ตั้งแต่เริ่มต้น หรือใช้เทมเพลตและบล็อกที่สร้างไว้ล่วงหน้าเพื่อสร้างหน้าโดยไม่ต้องเขียนโค้ดหรือทักษะการออกแบบใดๆ

นอกจากนี้ เนื่องจากส่วนหน้าและส่วนหลังของไซต์ Shopify ของคุณสื่อสารผ่าน API คุณสามารถเปลี่ยนแปลงการออกแบบส่วนหน้าได้อย่างอิสระโดยไม่ต้องกังวลว่าฟังก์ชันแบ็กเอนด์จะซับซ้อนหรือเสียหาย ซึ่งมักเกิดขึ้นกับการค้าแบบเดิม
ปรับแต่งหน้าที่มีอยู่ของคุณได้อย่างง่ายดายและสร้างหน้าร้าน Shopify ของคุณด้วย Tapita Page Builder ไม่จำเป็นต้องมีทักษะการเขียนโปรแกรมหรือการออกแบบ
4. ประสบการณ์การค้าที่โดดเด่น
แม้ว่าการตลาดส่วนบุคคลสำหรับธุรกิจอีคอมเมิร์ซจะไม่ใช่เรื่องใหม่ (ใช้คำแนะนำผลิตภัณฑ์ Amazon เป็นตัวอย่างยอดนิยม) นี่ไม่ใช่แนวทางทั่วไปที่ร้านค้าที่ไม่มีหัวขาดสามารถนำมาใช้ได้อย่างง่ายดาย
Shopify Hydrogen ที่มีความยืดหยุ่นส่วนหน้าและ CMS ที่แยกจากกัน นำเสนอโซลูชันที่เรียบง่ายและน้ำหนักเบาซึ่งร้านค้า Shopify ทุกแห่งสามารถใช้ได้ คุณสามารถควบคุมการออกแบบหน้าร้านและการจัดการเนื้อหาได้อย่างเต็มที่เพื่อปรับแต่งหน้าร้านในแบบของคุณเพื่อให้ลูกค้าพึงพอใจ นอกจากนี้ การรวมไฮโดรเจนกับออกซิเจนช่วยให้มั่นใจได้ถึงความเร็วในการโหลดหน้าเป็นมิลลิวินาทีในขณะที่ยังคงประสิทธิภาพเว็บที่เสถียร
ประสบการณ์การค้าที่ยอดเยี่ยมไม่ควรมุ่งเป้าไปที่การสร้างความพึงพอใจให้กับลูกค้าเพียงอย่างเดียว แต่ควรสร้างสมดุลระหว่างประสบการณ์ของลูกค้าและความสามารถในการจัดเก็บ Shopify Hydrogen ช่วยให้คุณเข้าถึงประสบการณ์การค้าที่โดดเด่นซึ่งสามารถตอบสนองทั้งประสิทธิภาพของร้านค้าและประสบการณ์ของลูกค้าได้ในเวลาเดียวกัน
5. การพัฒนาที่รวดเร็ว
ด้วยการใช้เฟรมเวิร์กพื้นฐานและส่วนประกอบ UI ที่พร้อมใช้งาน Shopify Hydrogen สามารถเร่งการพัฒนาส่วนหน้าในขณะที่ยังคงให้ความสามารถในการออกแบบที่ไม่มีที่สิ้นสุดแก่ผู้ค้า นอกจากนี้ ไฮโดรเจนยังช่วยลดความซับซ้อนทั้งหมดที่มักมาพร้อมกับการผสานรวมของบุคคลที่สามและซอฟต์แวร์ที่จำเป็นสำหรับการสร้างหน้าร้านแบบกำหนดเองในอดีต
ดังนั้น Shopify Hydrogen จึงเป็นหนึ่งในเส้นทางที่เร็วที่สุดที่ร้านค้าของ Shopify สามารถนำมาใช้เพื่อให้ได้คุณสมบัติการค้าที่ไม่มีส่วนหัวที่ดีที่สุด โดยไม่ต้องผ่านกระบวนการพัฒนาที่ใช้เวลานาน ซับซ้อน และมีค่าใช้จ่ายสูง
ข้อจำกัดของ Shopify Hydrogen
เนื่องจาก Shopify Hydrogen มีให้บริการเฉพาะในตัวอย่างสำหรับนักพัฒนา เราจึงยังไม่มีอะไรมากเกี่ยวกับการพัฒนาหัวขาดที่ขับเคลื่อนโดย Shopify นี้ ในขณะนี้ สามารถใช้ Hydrogen เพื่อสร้างหน้าร้าน Shopify เท่านั้น ไม่รองรับหน้าร้านแบบกำหนดเองประเภทอื่นๆ รวมถึงแอปมือถือ วิดีโอเกม และสมาร์ทดีไวซ์ในขณะนี้ เราจะอัปเดตเทคโนโลยี Shopify ล่าสุดนี้เป็นประจำเพื่อแจ้งให้คุณทราบถึงข้อจำกัดและข้อเสียอื่นๆ ที่อาจเกิดขึ้น
หายหัวไปกับ SimiCart วันนี้
แม้ว่าจะมีวิธีการมากมายในการค้าขายแบบ Headless แต่ Shopify Hydrogen เป็นตัวเปลี่ยนเกมที่เราคาดหวังได้อีกมากมายในอนาคต แม้ว่าจะไม่เข้ามาแทนที่ Liquid ในเร็วๆ นี้ แต่การตามกระแสเทคโนโลยีล่าสุดสามารถนำคุณนำหน้าคู่แข่งได้หนึ่งก้าว
หากคุณต้องการมีความสามารถในการออกแบบที่ไร้ขีดจำกัด ความเร็วของเพจที่รวดเร็ว และการควบคุมหน้าร้านอย่างเต็มที่เพื่อมอบประสบการณ์การค้าที่ยอดเยี่ยม Shopify headless เป็นเส้นทางที่คุณควรปฏิบัติตาม ให้เราช่วยคุณเพิ่มศักยภาพให้กับร้านค้า Shopify ของคุณด้วยการค้าขายแบบไร้หัว
