แอปพลิเคชัน Shopify คืออะไรและจะสร้างได้อย่างไร
เผยแพร่แล้ว: 2022-07-29คำถามหนึ่งที่เรามักได้รับเมื่อพูดคุยกับนักพัฒนาหรือผู้นำด้านวิศวกรรมเกี่ยวกับสิ่งที่เราทำคือ แอปพลิเคชัน Shopify คืออะไรกันแน่ และเครื่องมือและเทคโนโลยีใดที่จำเป็นในการสร้าง อีกคำถามหนึ่งที่พบบ่อยคือ ถ้าฉันไม่มีประสบการณ์ในการสร้างแอป Shopify จะมีปัญหาไหม
มาตอบคำถามเหล่านี้โดยอธิบายรายละเอียดในด้านเทคโนโลยีต่างๆ ของการพัฒนาแอปพลิเคชัน Shopify
วิธีที่แอป Shopify เปรียบเทียบกับเว็บแอป
มุมมองของเราในหัวข้อนี้คือแอปพลิเคชัน Shopify ทำงานเหมือนกับเว็บแอปพลิเคชันมาตรฐาน แต่มีการเชื่อมต่ออย่างมากกับแพลตฟอร์ม Shopify ผ่าน API สิ่งนี้มีความหมายหลายประการ:
- ในการสร้างแอป Shopify คุณสามารถใช้เทคโนโลยีเดียวกันกับเว็บแอปได้ คุณไม่ จำกัด เทคโนโลยีเฉพาะ (แม้ว่าการใช้เทคโนโลยีเฉพาะบางอย่างอาจทำให้ชีวิตของคุณง่ายขึ้น - เราจะกลับมาที่นี้ในภายหลัง)
- โดยปกติ คุณต้องสร้างทั้งส่วนหลังและส่วนหน้า
- คุณมีหน้าที่รับผิดชอบในการโฮสต์และการทำงานของแอปพลิเคชัน
- เมื่อใบสมัครได้รับการอนุมัติจาก Shopify แล้ว กระบวนการเผยแพร่ก็อยู่ภายใต้การควบคุมของคุณโดยสมบูรณ์
จากมุมมองของผู้ขาย เราสามารถพูดได้ว่า Shopify เป็น Software-as-a-Service (SaaS) เช่นเดียวกับแอป Shopify หมายความว่าผู้ค้าไม่จำเป็นต้องโต้ตอบกับโค้ดประเภทใดๆ เพื่อติดตั้งแอปพลิเคชันของคุณ
ส่วนประกอบแอปพลิเคชัน Shopify
เราระบุองค์ประกอบเชิงตรรกะสามประการที่แอปพลิเคชัน Shopify โดยทั่วไปมี:
- ผู้ดูแลระบบร้านค้า
- การประมวลผลเว็บฮุค
- แอปพลิเคชันที่ติดต่อกับลูกค้า (UI หน้าร้าน)
ในสามข้อนี้ อันสุดท้ายไม่จำเป็น ขึ้นอยู่กับฟังก์ชันที่คุณต้องการมอบให้กับผู้ค้า ตัวอย่างเช่น แอพ Candy Rack ของเราประกอบด้วยส่วนประกอบทั้งสาม ส่วน Loyal ประกอบด้วยสองส่วนแรกเท่านั้น
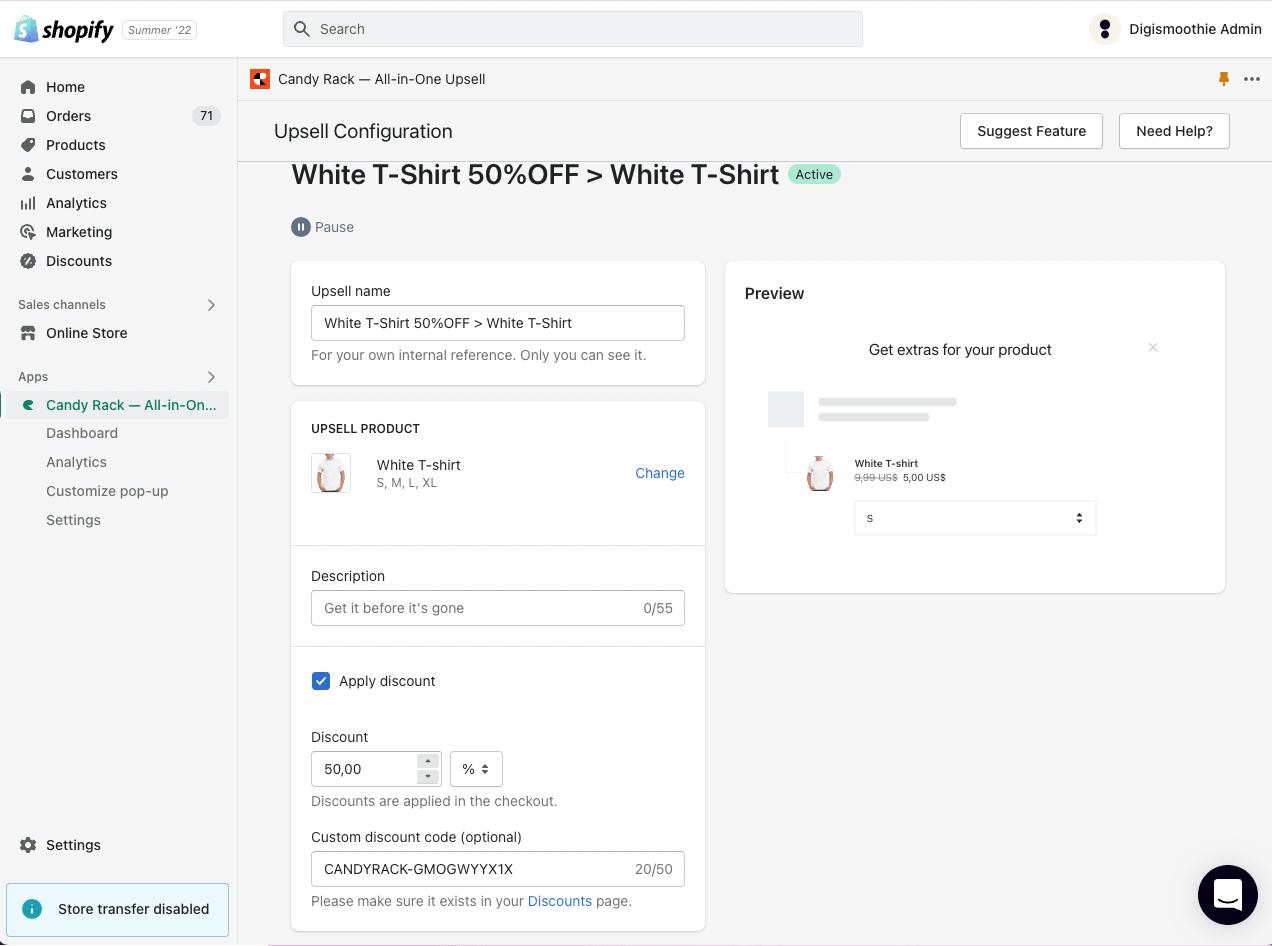
ผู้ดูแลระบบร้านค้า
ผู้ดูแลระบบผู้ค้าเป็นแดชบอร์ดที่ผู้ค้าตั้งค่าและกำหนดค่าแอปพลิเคชัน Shopify แนะนำให้ให้บริการผู้ดูแลระบบผู้ขายภายในอินเทอร์เฟซของ Shopify (หรือที่เรียกว่าแอปพลิเคชันแบบฝังตัว) ซึ่งหมายความว่าคุณฝังแอปลงในการดูแลระบบของ Shopify โดยใช้ iframe
แอปพลิเคชันแบบฝังมาพร้อมกับข้อจำกัดหลายประการ:
- เนื่องจากวิธีการรับรองความถูกต้อง คุณจึงถูกจำกัดด้วยสถาปัตยกรรมแอปพลิเคชันหน้าเดียวไม่มากก็น้อย (แม้ว่าวิธีแก้ไขปัญหาชั่วคราวบางส่วนจะสามารถทำได้ด้วยความช่วยเหลือของ Turbolinks หรือ Inertia.js)
- การใช้ React สำหรับการเขียนส่วนหน้าอาจมีประสิทธิภาพ เนื่องจากมีไลบรารีที่ Shopify ให้บริการ: ไลบรารี UI ของ Polaris ทำให้แน่ใจว่า UX ของคุณสอดคล้องกับส่วนอื่นๆ ของ Shopify admin และ App Bridge จะทำหน้าที่เป็น frontend bridge ที่ให้ข้อมูลบริบทของ Shopify แก่แอปพลิเคชันของคุณ ทำงานใน iframe
ผู้ดูแลระบบร้านค้าเป็นจุดสัมผัสแรกระหว่างแอปของคุณและผู้ขาย และเป็นที่สำหรับจัดการกระบวนการติดตั้ง การติดตั้งโดยทั่วไปหมายถึงการได้รับสิทธิ์ในการเข้าถึงข้อมูลร้านค้าของผู้ขายผ่าน OAuth
นอกจากนี้ยังเป็นส่วนหนึ่งของแอปพลิเคชันที่คุณจัดการกับการเรียกเก็บเงินในกรณีที่แอปพลิเคชันของคุณไม่ฟรี

การประมวลผลเว็บฮุค
Webhooks คือวิธีที่ Shopify แจ้งแอปพลิเคชันของคุณเกี่ยวกับเหตุการณ์ต่างๆ ที่เกิดขึ้นในร้านค้าที่มีการติดตั้ง: ตัวอย่างเช่น การสร้างคำสั่งซื้อใหม่หรือการอัปเดตผลิตภัณฑ์ คุณเป็นผู้ตัดสินใจว่าจะสมัครรับข้อมูลกิจกรรมใด
ตรรกะทางธุรกิจที่ต้องดำเนินการตามเหตุการณ์ที่ได้รับควรได้รับการจัดการโดยผู้ปฏิบัติงานเบื้องหลังอย่างแน่นอน มิฉะนั้น คุณสามารถโอเวอร์โหลดแอปพลิเคชันของคุณได้อย่างง่ายดาย คุณยังสามารถพิจารณามอบหมายงานที่ได้รับนอกแอปพลิเคชันของคุณ
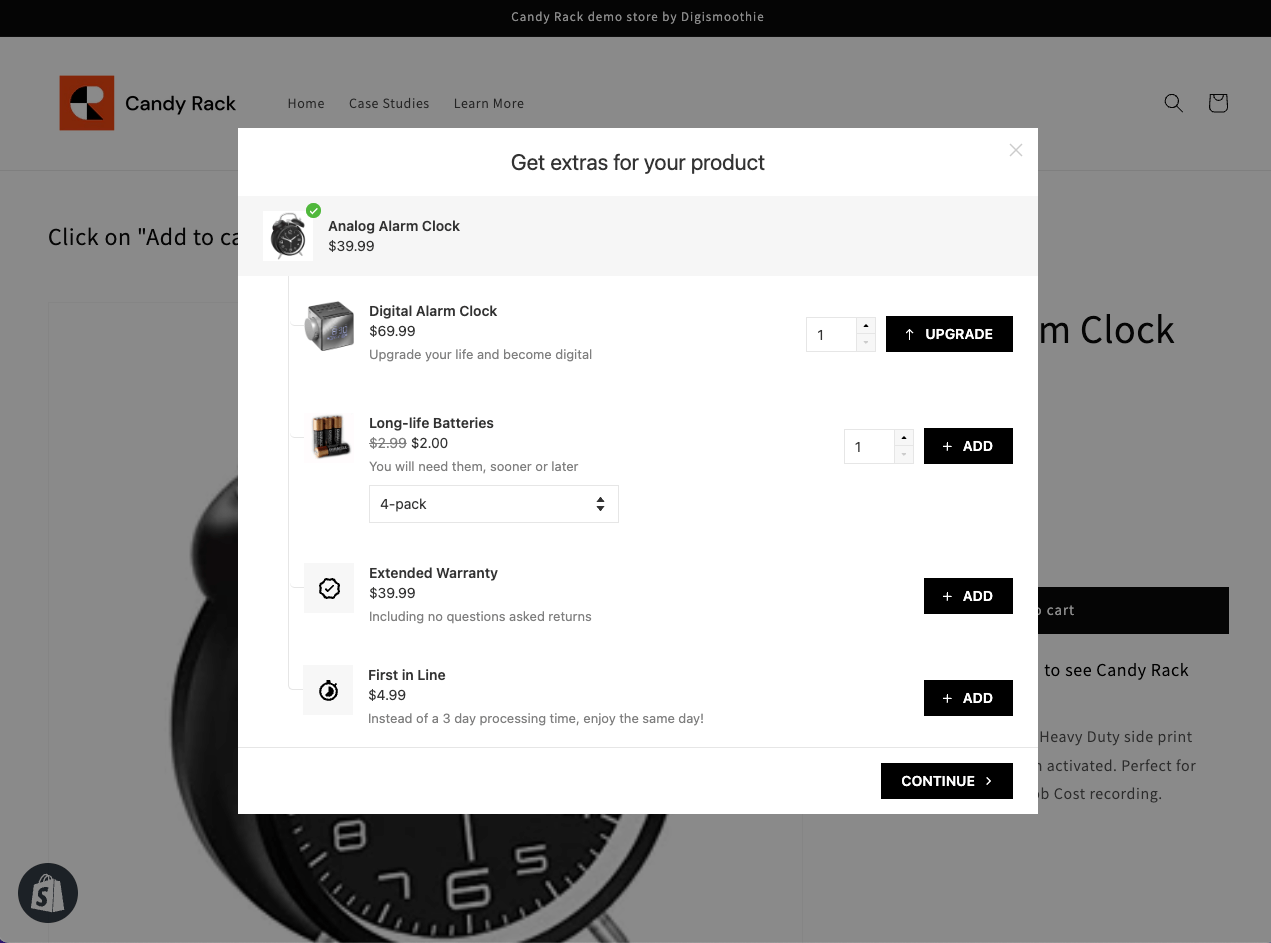
แอปพลิเคชันที่ติดต่อกับลูกค้า (UI หน้าร้าน)
ในกรณีที่แอปพลิเคชันของคุณขยายหน้าร้าน Shopify (ซึ่งหมายความว่านำคุณสมบัติใหม่มาสู่ร้านค้าลูกค้า) คุณต้อง "แทรก" ลงในหน้าร้าน ในการดำเนินการดังกล่าว คุณต้องบอก Shopify ผ่าน API ให้เพิ่มทรัพยากร JavaScript ของคุณไปที่หน้าร้าน มีสองวิธีที่ได้รับความนิยมมากที่สุด: Script Tag และ App Embed block นอกจากนี้ยังมีความเป็นไปได้ที่จะขยายธีมหน้าร้านโดยตรงด้วยองค์ประกอบภาพบางส่วนโดยใช้ App Blocks (เรียกอีกอย่างว่าส่วนแอพ)

การพัฒนาแอปพลิเคชันที่ต้องเผชิญลูกค้าอาจเป็นส่วนที่ท้าทายที่สุดของกระบวนการทั้งหมด โดยปกติ คุณจะขยายหรือแทนที่การทำงานเริ่มต้นของหน้าร้าน เมื่อทำเช่นนี้ คุณต้องตรวจสอบให้แน่ใจว่าใช้งานได้ในธีม Shopify ที่แตกต่างกัน ด้วยการตั้งค่าร้านค้าที่หลากหลาย และในลักษณะที่ไม่ทำลายสิ่งใดในสถานการณ์ที่ไม่คาดคิด ยิ่งไปกว่านั้น อาจมีแอปพลิเคชันบุคคลที่สามอื่น ๆ ที่รบกวนแอปของคุณอยู่เสมอ
UI หน้าร้านเป็นที่ที่คุณควรให้ความสนใจกับประสิทธิภาพและขนาดของแอปของคุณ

วิวัฒนาการของการพัฒนาแอป Shopify
ในขณะที่ฉันบอกคุณก่อนว่าการสร้างแอปพลิเคชัน Shopify นั้นเป็นการพัฒนาเว็บแอปพลิเคชันโดยพื้นฐานแล้ว คำชี้แจงนี้เป็นจริงเพียงบางส่วนเท่านั้น ในปี 2564 Shopify ได้แนะนำแนวคิดของส่วนขยายการชำระเงิน ก่อนหน้านั้น ไม่สามารถขยายฟังก์ชันการชำระเงินด้วยแอป Shopify ในด้านนี้ ประสบการณ์ของนักพัฒนาจะแตกต่างจากเว็บแอปเนื่องจากเกิดขึ้นในสภาพแวดล้อมที่จำกัดมาก (เช่น คุณสามารถใช้เฉพาะชุดส่วนประกอบ React ที่เตรียมไว้ล่วงหน้าเท่านั้น) และ Shopify จัดการกระบวนการสร้างและเผยแพร่
เป็นไปได้ว่าในอนาคต Shopify จะมุ่งสู่แนวทางนี้ในด้านอื่นๆ เพื่อให้สามารถควบคุมแอปพลิเคชันของบุคคลที่สามได้มากขึ้น ด้วยเหตุนี้ การพัฒนาแอป Shopify จะเปลี่ยนไปจากการพัฒนาเว็บแอปมากขึ้น
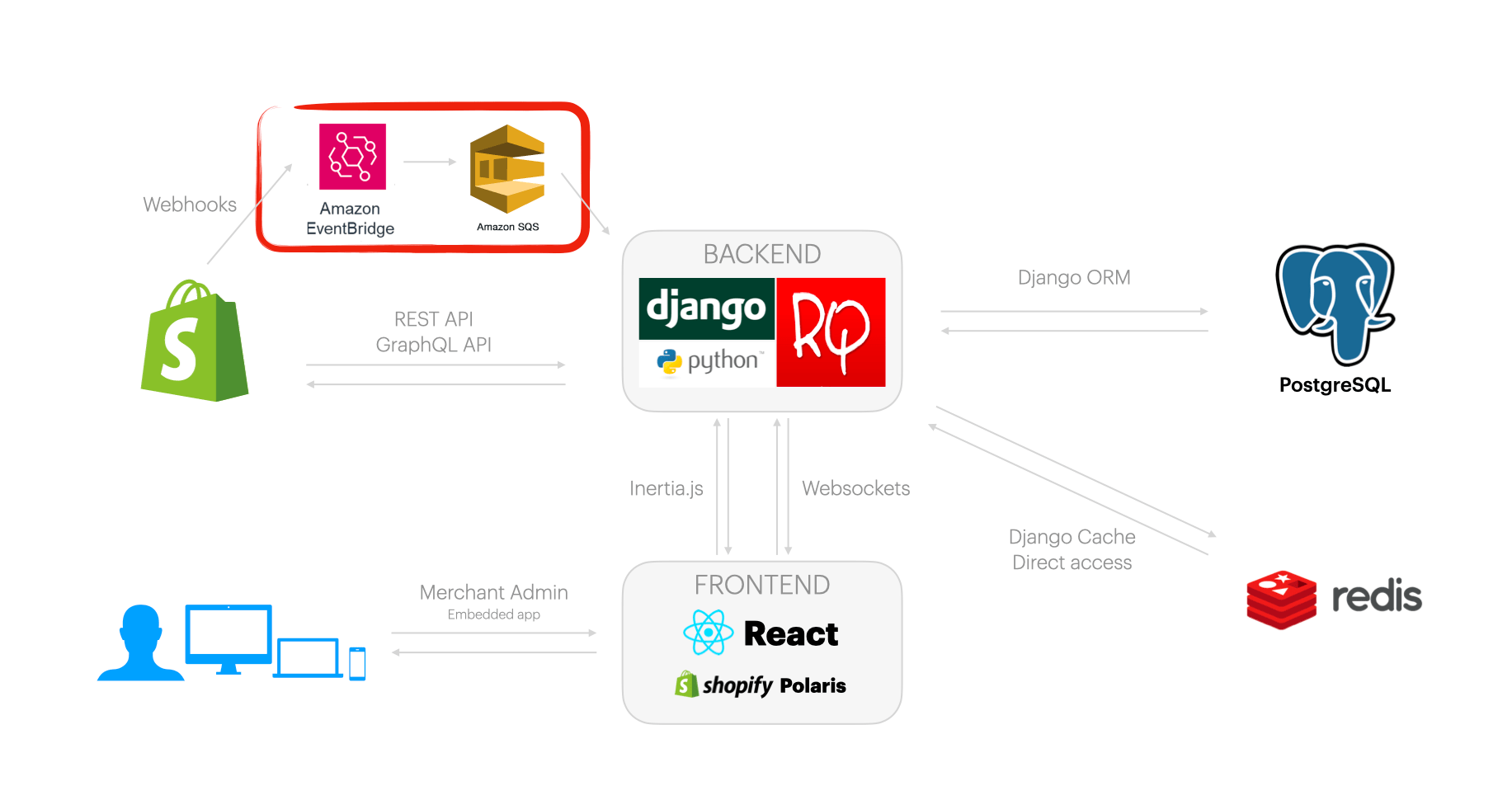
กองเทคโนโลยี Digismoothie
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับเทคโนโลยีที่เราใช้จากบทความนี้

บทสรุป
ฉันหวังว่าคุณจะได้เรียนรู้ความหมายของการสร้างแอปพลิเคชัน Shopify จากมุมมองทางเทคนิคและเทคโนโลยีที่สามารถนำไปใช้ได้
สุดท้ายนี้ กลับมาที่คำถามที่ถามในตอนต้น เป็นปัญหาสำหรับวิศวกรที่มีพื้นฐานในการพัฒนาเว็บที่จะเข้าร่วมทีมที่ทำงานบนแอปพลิเคชัน Shopify หรือไม่? บอกเลยว่าไม่แน่นอน หากวิศวกรมีความเข้าใจที่ดีเกี่ยวกับแนวคิดและเทคโนโลยีที่ใช้ในการพัฒนาเว็บแอปพลิเคชันสมัยใหม่ พวกเขาสามารถเข้ามามีส่วนร่วมได้อย่างรวดเร็ว ความรู้เกี่ยวกับระบบนิเวศของ Shopify และ API จะมาพร้อมทีละขั้นตอน
