การตั้งค่าภาพที่ตอบสนองใน Drupal 9 - คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2022-07-26ในช่วงต้นปี 2010 Jason Grigsby ชี้ให้เห็นว่าเพียงแค่การตั้งค่าเปอร์เซ็นต์ความกว้างของภาพไม่เพียงพอ และคุณจำเป็นต้องปรับขนาดภาพเหล่านี้เพื่อประสบการณ์การใช้งานที่ดีขึ้น (src) ตามที่เขาพูด คุณสามารถประหยัดน้ำหนักของภาพเหล่านั้นได้มากกว่า 75% หากคุณแสดงภาพขนาดที่เหมาะสมบนหน้าจอที่เล็กกว่า นับตั้งแต่นั้นมา การอภิปรายเกี่ยวกับรูปภาพที่ตอบสนองได้พัฒนาไปสู่การค้นหาโซลูชันที่ดีที่สุดในการแสดงรูปภาพที่ตอบสนองและสมบูรณ์แบบที่สุดโดยปราศจากความยุ่งยาก
Drupal 9 ทำงานได้อย่างยอดเยี่ยมในการนำเสนอโซลูชันที่พร้อมใช้งานทันทีสำหรับรูปภาพที่ตอบสนอง (ตั้งแต่ Drupal 8) อ่านเพิ่มเติมเกี่ยวกับวิธีการทำงานของรูปภาพที่ตอบสนองใน Drupal 9 และเรียนรู้วิธีใช้งานโดยใช้กระบวนการทีละขั้นตอนง่ายๆ

รูปภาพที่ตอบสนองใน Drupal 9
เมื่อคุณสับสน ให้ปล่อยให้เบราว์เซอร์ และนั่นคือสิ่งที่ Drupal 9 ช่วยคุณด้วยความช่วยเหลือของโมดูลเบรกพอยต์และโมดูลรูปภาพที่ตอบสนอง
แต่ก่อนอื่น เบรกพอยต์คืออะไร? เพื่อให้สามารถระบุขนาดภาพที่เหมาะสมที่สุดสำหรับอุปกรณ์ คุณต้องกำหนดขนาดหน้าจอต่างๆ ใน CSS ซึ่งเรียกว่าเบรกพอยต์ แน่นอนว่าคุณไม่สามารถครอบคลุมได้ทั้งหมด แต่คุณควรระบุขนาดคร่าวๆ และเหมาะสมที่สามารถครอบคลุมอุปกรณ์ส่วนใหญ่ได้
โมดูลเบรกพอยต์อยู่ในคอร์ของ Drupal 9 และมีความสูงและความกว้างที่กำหนดค่าไว้ล่วงหน้าของวิวพอร์ตต่างๆ ที่พร้อมใช้งานกับธีมในตัว คุณสามารถเพิ่มเบรกพอยต์ของคุณเองในไฟล์ yml เบรกพอยต์ของธีมที่กำหนดเองได้เช่นกัน
โมดูลภาพ Responsive ของ Drupal 9 ใช้แท็กรูปภาพเพื่อแสดงภาพตอบสนองที่ไร้ที่ติโดยอิงจากจุดพักของภาพต้นฉบับ โมดูลรูปภาพที่ก่อนหน้านี้ใน Drupal 7 เป็นโมดูล Responsive Images ใหม่ใน Drupal 9
ปัญหา
ปัญหาสำคัญประการหนึ่งเกี่ยวกับรูปภาพในการพัฒนาเว็บคือเบราว์เซอร์ไม่รู้อะไรเลยเกี่ยวกับรูปภาพและไม่รู้ว่ารูปภาพขนาดใดกำลังแสดงผลซึ่งสัมพันธ์กับวิวพอร์ตของหน้าจอต่างๆ จนกว่าจะโหลด CSS และ Javascript
อย่างไรก็ตาม เบราว์เซอร์สามารถทราบเกี่ยวกับสภาพแวดล้อมในการแสดงภาพ ซึ่งรวมถึงขนาดของวิวพอร์ตและความละเอียดของหน้าจอ
การแก้ไขปัญหา
ดังที่กล่าวไว้ก่อนหน้านี้ รูปภาพที่ตอบสนองจะใช้องค์ประกอบรูปภาพซึ่งโดยทั่วไปแล้วจะมีขนาดและแอตทริบิวต์ srcset ที่มีบทบาทสำคัญในการแจ้งให้เบราว์เซอร์เลือกรูปภาพที่ดีที่สุดตามการเลือกสไตล์รูปภาพ
Drupal 9 ทำงานได้อย่างยอดเยี่ยมในการจัดหาโมดูลรูปภาพที่ตอบสนองในแกนกลาง ซึ่งจะช่วยให้เบราว์เซอร์ดาวน์โหลดรูปภาพที่มีขนาดต่ำกว่าสำหรับอุปกรณ์ที่มีความละเอียดหน้าจอต่ำกว่า ส่งผลให้เวลาในการโหลดเว็บไซต์ดีขึ้นและประสิทธิภาพดีขึ้น
ขั้นตอนการสืบพันธุ์
- เปิดใช้งานรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์และโมดูลเบรกพอยต์
- ตั้งค่าเบรกพอยต์สำหรับธีมโครงการของคุณ
- ตั้งค่ารูปแบบรูปภาพสำหรับรูปภาพที่ตอบสนอง
- การสร้างรูปแบบภาพที่ตอบสนองสำหรับธีมของคุณ
- กำหนดรูปแบบภาพที่ตอบสนองให้กับฟิลด์รูปภาพ
ขั้นตอนที่ 1: เปิดใช้งานรูปภาพที่ตอบสนองและโมดูลเบรกพอยต์
เนื่องจากทั้งสองโมดูลเป็นส่วนหนึ่งของ Drupal 9 core คุณจึงไม่จำเป็นต้องติดตั้งหรือเพิ่มโมดูลอื่นใด สิ่งที่คุณต้องทำคือเปิดใช้งานโมดูลรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ เนื่องจากโมดูลเบรกพอยต์จะถูกติดตั้งด้วยโปรไฟล์มาตรฐาน ถ้าไม่เช่นนั้น ให้เปิดใช้งานโมดูลเบรกพอยต์
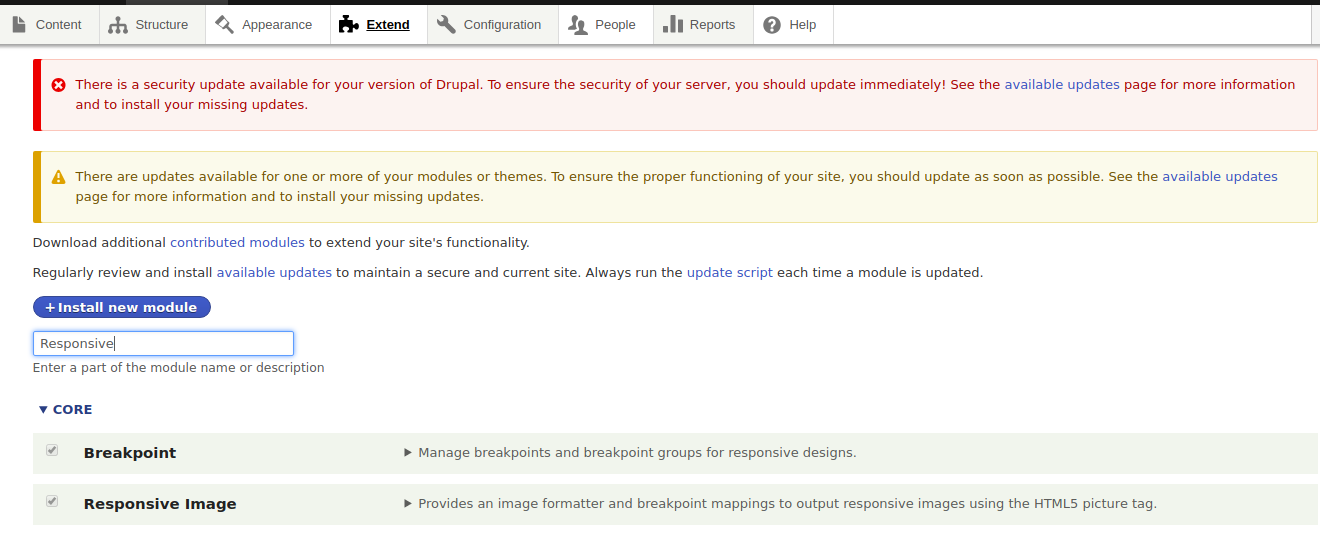
หากต้องการเปิดใช้งานโมดูล ให้ไปที่ Admin->Extends เลือกโมดูลและเปิดใช้งาน

ขั้นตอนที่ 2 : ตั้งค่าเบรกพอยต์สำหรับธีมของโครงการ
การตั้งค่าเบรกพอยต์ของธีมเป็นส่วนที่สำคัญที่สุดในการสร้างเว็บไซต์ที่ตอบสนองใน Drupal 9
comminfo.phone: label: phone mediaQuery: '(max-width: 767px)' weight: 0 multipliers: -1x -2x comminfo.tablet: label: tablet mediaQuery: '(min-width: 768px) and (max-width: 1024px)' weight: 1 multipliers: -1x -2x comminfo.desktop: label: desktop mediaQuery: '(min-width: 1025px) and (max-width: 1250px)' weight: 2 multipliers: -1x comminfo.lg-desktop: label: lg-desktop mediaQuery: '(min-width: 1251px)' weight: 3 multipliers: -1x หากคุณกำลังใช้ธีมหลัก เช่น Bartik, Seven, Umami หรือ Claro คุณจะมีไฟล์เบรกพอยต์อยู่แล้ว และคุณไม่จำเป็นต้องสร้างไฟล์ใหม่
อย่างไรก็ตาม หากคุณใช้ธีมที่กำหนดเองสำหรับโปรเจ็กต์ของคุณ สิ่งสำคัญคือคุณต้องกำหนดเบรกพอยต์ในไฟล์ "yourthemename.breakpoints.yml" ซึ่งสามารถพบได้ในไดเร็กทอรีของธีมของคุณ ซึ่งมักพบใน "/themes/custom/ ชื่อธีมของคุณ" .

เบรกพอยต์แต่ละจุดจะกำหนดรูปภาพให้กับคิวรีสื่อ ตัวอย่างเช่น รูปภาพที่แสดงบนมือถืออาจมีขนาดเล็กกว่า โดยมีความกว้างน้อยกว่า 768px ในขณะที่หน้าจอขนาดกลางจะมีความกว้างระหว่าง 768 px ถึง 1024 px
จุดพักแต่ละจุดจะมี:
- ป้ายกำกับ: เป็นป้ายกำกับที่ถูกต้องสำหรับเบรกพอยต์
- mediaQuery: วิวพอร์ตภายในซึ่งแสดงภาพ
- น้ำหนัก: สำหรับลำดับการแสดงผล
- ตัวคูณ: การวัดความละเอียดของอุปกรณ์ของวิวพอร์ต โดยปกติ 1x จะถูกใช้สำหรับขนาดมาตรฐานและ 2x สำหรับการแสดงผลเรตินา
ขั้นตอนที่ 3: ตั้งค่ารูปแบบรูปภาพสำหรับรูปภาพที่ตอบสนอง
ตอนนี้ มาสร้างสไตล์รูปภาพสำหรับแต่ละเบรกพอยต์กัน คุณสามารถกำหนดค่าสไตล์รูปภาพของคุณเองได้ที่ Admin -> Config -> Media -> Image-styles
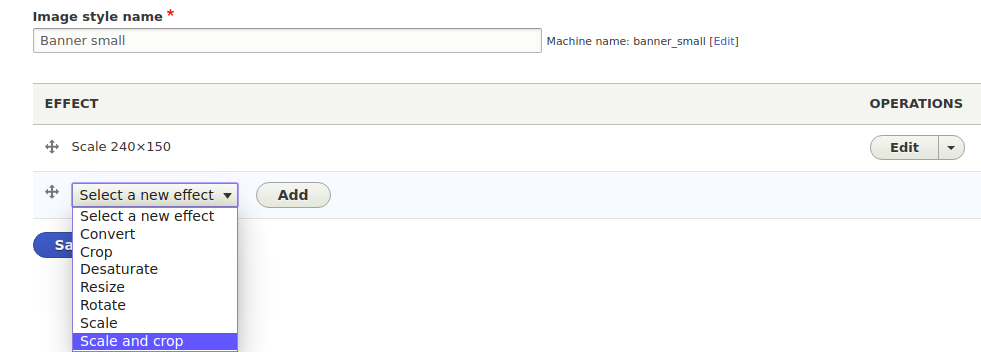
คลิกที่ 'เพิ่มรูปแบบภาพ' ตั้งชื่อที่ถูกต้องสำหรับสไตล์ภาพของคุณและใช้เอฟเฟกต์ มาตราส่วนและครอบตัด ซึ่งจะให้ภาพที่ครอบตัด หากรูปภาพถูกยืดออก ให้เพิ่มสไตล์รูปภาพหลายแบบสำหรับวิวพอร์ตที่ต่างกัน

ขั้นตอนที่ 4: สร้างรูปแบบภาพที่ตอบสนองสำหรับธีมของคุณ
นี่คือที่ที่คุณให้ตัวเลือกสไตล์รูปภาพหลายแบบแก่เบราว์เซอร์ และให้เบราว์เซอร์เลือกสิ่งที่ดีที่สุดจากตัวเลือกทั้งหมด


ในการสร้างรูปแบบภาพ Drupal 9 ที่ตอบสนองใหม่ ให้ไปที่:
หน้าแรก -> ผู้ดูแลระบบ -> Config-> Media-> Responsive-image-style และคลิกที่ 'เพิ่มรูปภาพที่ตอบสนอง'
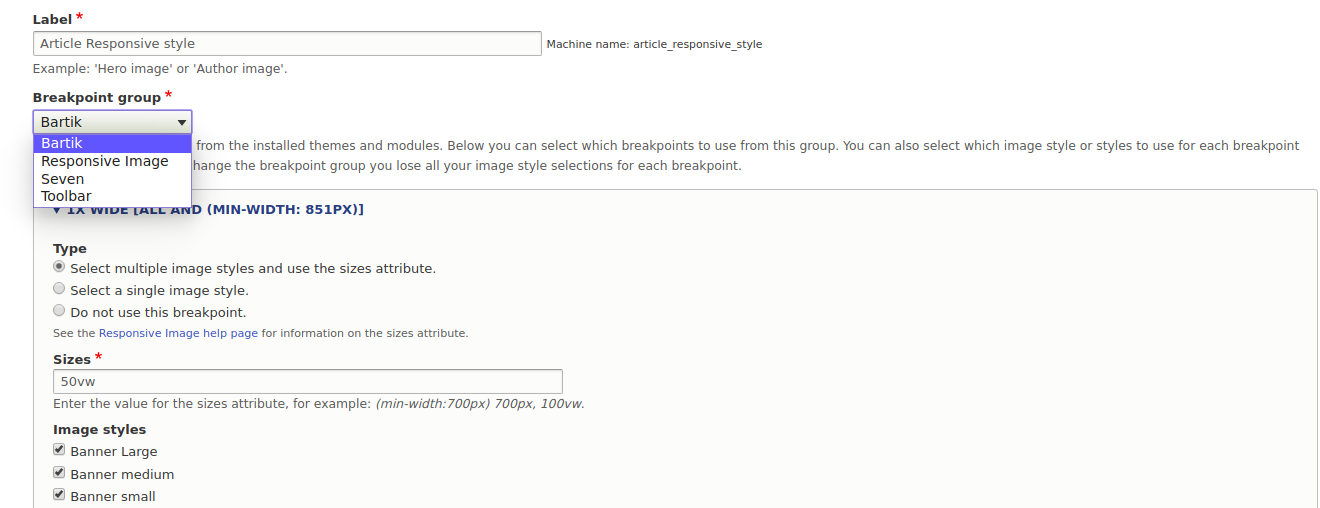
ตั้งชื่อที่ถูกต้องสำหรับสไตล์รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ จากนั้นเลือกกลุ่มเบรกพอยต์ (เลือกธีมของคุณ) ถัดไป กำหนดสไตล์รูปภาพให้กับเบรกพอยต์ที่แสดง
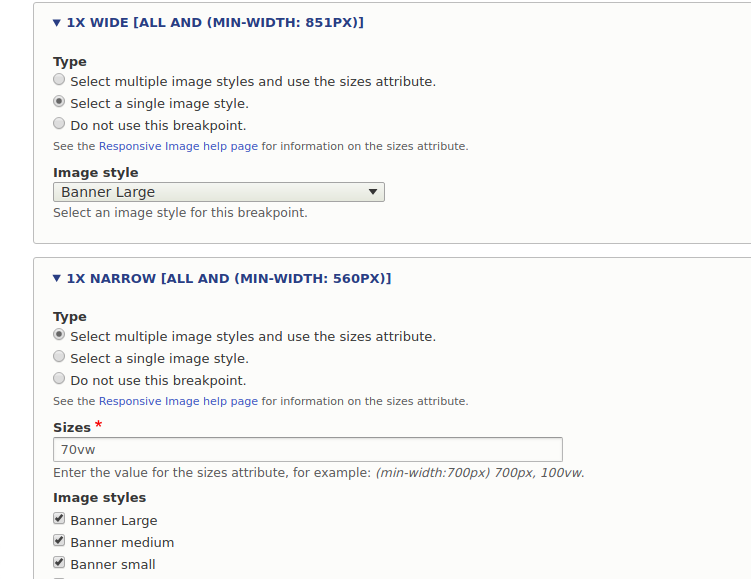
มีตัวเลือกมากมายสำหรับการกำหนดค่ารูปแบบรูปภาพ
- เลือกรูปแบบภาพเดี่ยว: ที่ซึ่งคุณสามารถเลือกรูปแบบภาพเดียวที่จะแสดงผลบนหน้าจอเฉพาะได้
- เลือกสไตล์รูปภาพหลายแบบ: ที่ที่คุณสามารถเลือกสไตล์รูปภาพหลายรูปและระบุความกว้างของวิวพอร์ตสำหรับสไตล์รูปภาพได้
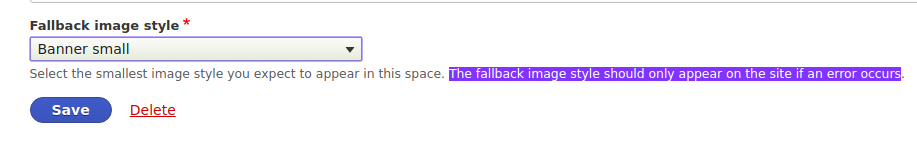
ในท้ายที่สุด จะมีตัวเลือกให้เลือก รูปแบบรูปภาพ ทางเลือก สไตล์รูปภาพทางเลือกควรปรากฏบนไซต์หากเกิดข้อผิดพลาดเท่านั้น

ขั้นตอนที่ 5: กำหนดรูปแบบภาพที่ตอบสนองให้กับฟิลด์รูปภาพ
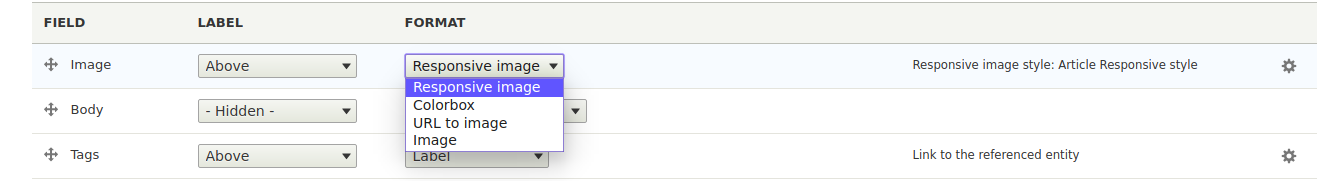
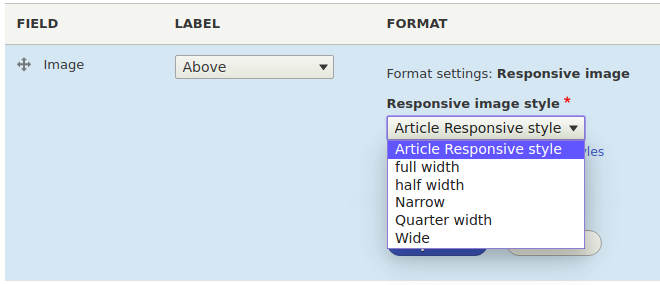
เมื่อกำหนดค่าทั้งหมดเสร็จแล้ว ให้ย้ายไปยังฟิลด์รูปภาพโดยเพิ่มสไตล์รูปภาพที่ตอบสนอง โดยไปที่ส่วน จัดการการแสดงผล ของฟิลด์และเลือกรูปแบบภาพที่ตอบสนองที่เราสร้างไว้ก่อนหน้านี้
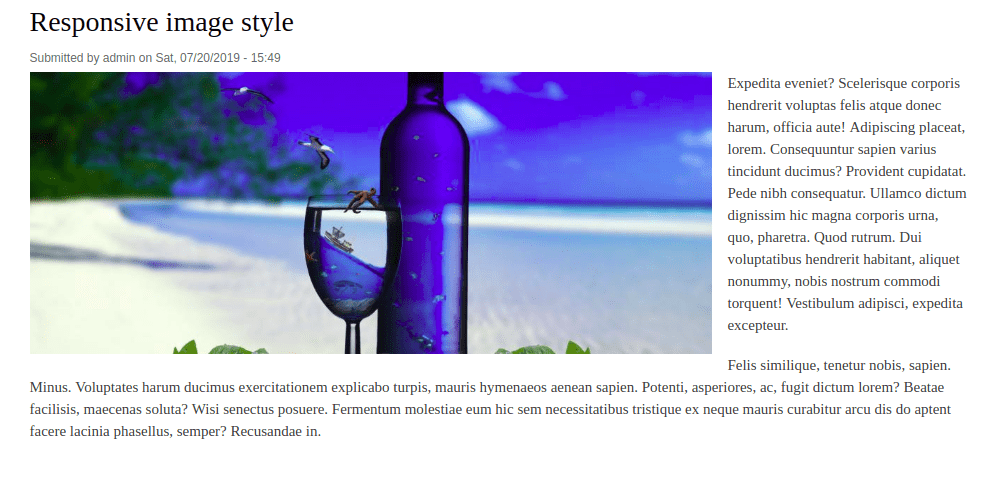
ตอนนี้เพิ่มเนื้อหาและตรวจสอบผลลัพธ์บนหน้าด้วยรูปแบบภาพที่ตอบสนอง


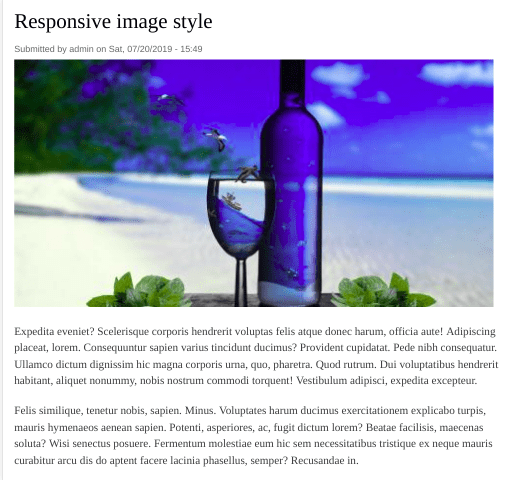
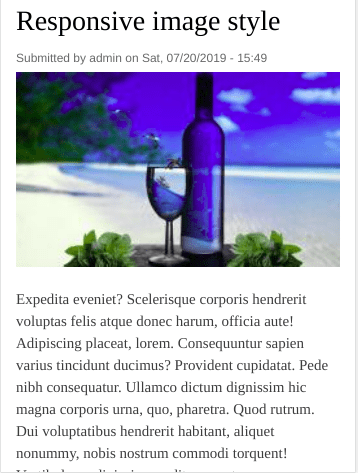
ผลลัพธ์สุดท้าย
 รูปภาพที่มีความกว้างขั้นต่ำ 1024px (สำหรับอุปกรณ์ขนาดใหญ่)
รูปภาพที่มีความกว้างขั้นต่ำ 1024px (สำหรับอุปกรณ์ขนาดใหญ่)

รูปภาพที่มีความกว้างขั้นต่ำ 768px (สำหรับอุปกรณ์ขนาดกลาง)

ภาพที่ความกว้างสูงสุด 767px (สำหรับอุปกรณ์ขนาดเล็ก)
ความคิดสุดท้าย
การเพิ่มประสิทธิภาพรูปภาพเป็นความท้าทายที่สำคัญสำหรับเว็บไซต์ที่ต้องการตอบสนองมากขึ้น คุณต้องละทิ้งคุณภาพของภาพหรือเพิ่มเวลาในการโหลดหน้า แต่ด้วยโมดูล Drupal 9 Responsive Images และโมดูลเบรกพอยต์ (ตอนนี้อยู่ในคอร์แล้ว!) คุณสามารถปรับขนาดหรือครอบตัดรูปภาพที่เบรกพอยต์ใดก็ได้สำหรับความละเอียดที่แตกต่างกัน
คุณกำลังมองหาบริษัทพัฒนา Drupal ที่ได้รับการพิสูจน์แล้วเพื่อสร้างเว็บไซต์ Drupal ที่ตอบสนองได้อย่างน่าประทับใจหรือไม่? เรายินดีที่จะช่วยเหลือ! พูดคุยกับเราวันนี้
