SEO และการออกแบบเว็บไซต์: ทำอย่างไรให้แน่ใจได้ว่าสอดคล้องกัน
เผยแพร่แล้ว: 2022-02-23ในยุคดิจิทัลนี้ ตัวตนบนเว็บของคุณอาจส่งผลโดยตรงต่อกำไรของคุณ เว็บไซต์ของคุณไม่เพียงแต่ต้องส่งข้อความที่ถูกต้องเท่านั้น แต่ยังต้องทำให้แน่ใจว่ามีการรับฟังข้อความนั้นจริงๆ
การเอาใจอัลกอริทึมของ Google ที่เปลี่ยนแปลงตลอดเวลานั้นไม่เคยง่ายเลย หากคุณพยายามเอาชนะมันด้วยความพยายามอย่างเต็มที่ในการทำ SEO แต่ผลลัพธ์ยังดูจืดชืด อาจมีองค์ประกอบที่ขาดหายไป ซึ่งก็คือความร่วมมือจากการออกแบบเว็บของคุณ
แม้ว่า SEO และการออกแบบเว็บไซต์มักจะถูกมองว่าเป็นหน่วยงานที่แยกจากกัน การแยกสองฟิลด์ที่เกี่ยวข้องกันอย่างใกล้ชิดจะทำให้ยากสำหรับทั้งสองฟิลด์ที่จะบรรลุศักยภาพสูงสุด จะแก้ไขสถานการณ์นี้ได้อย่างไร? ต่อไปนี้คือเคล็ดลับเล็กๆ น้อยๆ ที่จะช่วยให้คุณมั่นใจได้ว่า SEO และการออกแบบเว็บของคุณจะไปด้วยกันได้เสมอ และช่วยเหลือซึ่งกันและกันเท่านั้น
- ความสำคัญของการออกแบบเว็บไซต์ที่เป็นมิตรกับ SEO
- การเพิ่มประสิทธิภาพเพื่อความเร็วในการโหลดที่ดีขึ้น
- ความเป็นมิตรกับมือถือเป็นสิ่งสำคัญยิ่ง
- ความสามารถในการอ่านไม่ได้เป็นเพียงคำถามของการออกแบบเท่านั้น
- การจัดระเบียบไซต์เพื่อ UX ที่ดีขึ้น
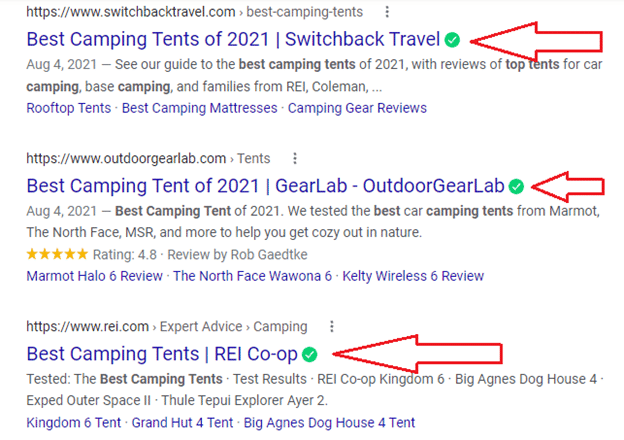
- สร้างความไว้วางใจและอำนาจ
- ผู้เข้าชมมีส่วนร่วม
- วางสคริปต์ไว้นอกเอกสาร HTML
- เนื้อหาคุณภาพสูง
- การเพิ่มประสิทธิภาพรูปภาพและแอตทริบิวต์ Alt
- ใช้ข้อมูลเมตาที่ไม่ซ้ำใคร
- ปฏิบัติตามมาตรฐาน W3C
- ใช้แท็กหัวเรื่องที่เหมาะสม
- องค์กร URL
- เป็นมิตรกับเครื่องพิมพ์
- บทสรุป
ความสำคัญของการออกแบบเว็บไซต์ที่เป็นมิตรกับ SEO

นักออกแบบเว็บไซต์อาจไม่ได้ทำงานโดยคำนึงถึงกฎของโลก SEO เสมอไป ความไม่สมดุลที่การออกแบบเว็บไซต์มีความสำคัญเหนือ SEO อาจสร้างเว็บไซต์ที่จะทำให้ผู้เยี่ยมชมประทับใจ แต่โอกาสในการดึงดูดผู้เข้าชมจะลดลงเมื่อคุณถูกฝังอยู่ใต้ผลการค้นหาอื่น ๆ ของ Google ที่เหมาะสมกว่า ในทางกลับกัน ความไม่สมดุลที่ SEO ได้รับการจัดลำดับความสำคัญก่อนหลังทำให้การออกแบบเว็บไซต์เสียหายอาจสร้างหน้าเว็บที่ปรับให้เหมาะสมอย่างสมบูรณ์แบบ ซึ่งสุดท้ายแล้วไม่สามารถดึงดูดความสนใจและทำให้ผู้เข้าชมสับสนเนื่องจากการจัดวางที่ไม่ดีหรือดูล้าสมัย
ทั้ง SEO และการออกแบบเว็บไซต์ต่างมีเป้าหมายเดียวกันคือดึงดูดผู้เข้าชมและทำให้พวกเขาอยู่ต่อ และวิธีที่มีประสิทธิภาพมากที่สุดคือการทำงานร่วมกันของทั้งสองแผนกนี้
แนะนำสำหรับคุณ: วิธีปรับปรุงสัญญาณโซเชียลของเว็บไซต์ของคุณสำหรับ SEO
การเพิ่มประสิทธิภาพเพื่อความเร็วในการโหลดที่ดีขึ้น

รายงานปี 2016 ระบุว่า หากคุณกำหนดเป้าหมายเป็นผู้ใช้มือถือ เว็บไซต์ของคุณต้องโหลดภายใน 3 วินาที มิฉะนั้น คุณจะสูญเสียโอกาสในการขายไปกว่าครึ่ง โปรดทราบว่าตั้งแต่นั้นมาความต้องการของลูกค้าก็เพิ่มขึ้นเท่านั้น ความเร็วในการโหลดเว็บไซต์มีความสัมพันธ์โดยตรงกับอัตราตีกลับ ซึ่งเป็นปัจจัยที่จะส่งผลในทางลบต่อการจัดอันดับของเครื่องมือค้นหาของคุณหากตัวเลขนั้นเพิ่มขึ้นสูงเกินไป
หากคุณไม่สามารถบรรลุเกณฑ์ 3 วินาทีในอุดมคติได้ ยิ่งคุณสร้างเว็บไซต์ได้เร็วเท่าไร ก็ยิ่งดีเท่านั้น แม้ว่าผู้เข้าชมที่สนใจจะไม่ถูกส่งไปทันทีเมื่อพบกับเว็บไซต์ที่โหลดช้า แต่การต้องรอให้โหลดหน้าเว็บอย่างต่อเนื่องจะทำลายประสบการณ์การใช้งานของผู้ใช้ ซึ่งเป็นอีกปัจจัยหนึ่งที่อัลกอริทึมของ Google ให้ความสำคัญเป็นอย่างมาก
ดังนั้น เพื่อผลลัพธ์ SEO ที่ดี เป็นที่ชัดเจนว่าการออกแบบเว็บไซต์จำเป็นต้องมีส่วนร่วมในเรื่องนี้และอาจประนีประนอมยอมความกันได้ ตัวอย่างเช่น รูปภาพขนาดใหญ่ ภาพเคลื่อนไหว แถบเลื่อน และองค์ประกอบแฟนซีอื่นๆ อาจจำเป็นต้องบีบอัด ปรับแต่งเพิ่มเติม หรือบางครั้งอาจลบออกเพื่อไม่ให้หนักเกินไปกับเวลาในการโหลด
โปรดจำไว้ว่าไม่จำเป็นต้องลบองค์ประกอบเสมอไปเพื่อรักษาการแสดงผลว่ามีการโหลดเว็บไซต์ ในกรณีดังกล่าว การป้องกันการเลื่อนเนื้อหาและการใช้รูปภาพตัวยึดตำแหน่งที่ไม่ชัดเจนจะช่วยรักษาระดับประสบการณ์ของผู้ใช้ในระดับสูงได้อย่างมาก
ความเป็นมิตรกับมือถือเป็นสิ่งสำคัญยิ่ง

จากสถิติ การเข้าชมผ่านเครื่องมือค้นหาที่ดำเนินการจากอุปกรณ์พกพาในปัจจุบันมีสัดส่วนมากกว่า 60% ของการเข้าชมผ่านเครื่องมือค้นหาทั้งหมดในสหรัฐอเมริกา แนวโน้มนี้มีแนวโน้มเพิ่มขึ้นมาเป็นเวลาหลายปีแล้ว เนื่องจาก Google ระบุแล้วว่าปริมาณการใช้อินเทอร์เน็ตทั่วไปสำหรับอุปกรณ์พกพาได้ก้าวข้ามเครื่องหมาย 50% ในปี 2559 ไปแล้วเช่นกัน เท่านั้นยังไม่พอ ความเหมาะกับอุปกรณ์พกพาเป็นปัจจัยในการจัดอันดับใน Google นี่เป็นเหตุผลที่ดีอย่างชัดเจนสำหรับทุกธุรกิจเพื่อรองรับการเข้าชมจำนวนมากที่มาจากผู้ใช้มือถือ
ปัญหาเกี่ยวกับเว็บไซต์ที่ไม่ได้ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ไม่เพียงแต่จะใช้เวลาโหลดนานขึ้นเท่านั้น ความแตกต่างของขนาดหน้าจอที่มีนัยสำคัญจะทำลายผลกระทบใดๆ ก็ตามที่ผู้ออกแบบเว็บไซต์ตั้งใจให้บรรลุ และไซต์อาจแสดงผลจนแทบใช้งานไม่ได้ เนื่องจาก CTA มีขนาดเล็กเกินไปที่จะกดหรือแม้แต่ดู
ตอนนี้ ไซต์บนมือถือแทบจะกลายเป็นอดีตไปแล้ว พวกเขายังสามารถรบกวนการจัดอันดับ SEO ของคุณเนื่องจากเนื้อหาที่ซ้ำกัน ดังนั้นพวกเขาจึงหมดคำถามในปี 2565 ธุรกิจควรมุ่งเน้นไปที่การออกแบบที่ตอบสนอง การออกแบบเว็บไซต์ที่สามารถปรับให้เข้ากับหน้าจอขนาดใดก็ได้คือสิ่งที่ Google ชื่นชอบมากที่สุด ดังนั้น นักออกแบบจึงต้องมีหน้าจอมือถือเป็นอันดับแรกในระหว่างขั้นตอนการออกแบบ
ความสามารถในการอ่านไม่ได้เป็นเพียงคำถามของการออกแบบเท่านั้น

วิธีสำคัญประการต่อไปที่การออกแบบและ SEO มีความเชื่อมโยงกันอย่างใกล้ชิดคือความสามารถในการอ่านบนหน้าเว็บ สิ่งที่คุณต้องเข้าใจคือมีไม่กี่คนที่อ่านสิ่งที่คุณพูดโดยตรง คนส่วนใหญ่จะสแกนหน้าก่อนและหากพวกเขาไม่สามารถทำได้ในพริบตา พวกเขาก็แทบจะไม่ติดอยู่เลย
ความสามารถในการอ่านไม่ได้เป็นเพียงการเลือกแบบอักษรที่ปลอดภัยบนเว็บที่ทุกคนจะสามารถอ่านได้อย่างง่ายดาย แต่นั่นเป็นสิ่งสำคัญอย่างยิ่ง ขนาดของแบบอักษรจำเป็นต้องคำนึงถึงขนาดหน้าจอที่คาดหวังด้วย วิธีแยกข้อความในหน้าต่างๆ มีผลอย่างมากต่อลักษณะการย่อยของข้อมูลที่ผู้เข้าชมเห็น นักออกแบบเว็บไซต์จำเป็นต้องคำนึงถึงสิ่งนี้ด้วยเค้าโครงที่อนุญาตทั้งข้อความสั้นและยาว ดังนั้นเพจจึงไม่ดูอึดอัดไม่ว่าในกรณีใด ความยืดหยุ่นคือคีย์เวิร์ดในการออกแบบที่เป็นมิตรกับ SEO
การจัดระเบียบไซต์เพื่อ UX ที่ดีขึ้น

ความเร็วในการโหลดต่ำไม่ใช่เหตุผลเดียวที่ทำให้ผู้เข้าชมตัดสินใจเด้งออกจากเว็บไซต์ของคุณทันที ในความเป็นจริง ปัญหาเกี่ยวกับเลย์เอาต์ของเว็บไซต์ก็อยู่ในรายชื่อสาเหตุที่เป็นไปได้เช่นกัน การออกแบบเว็บไซต์ต้องไม่ทำให้เกิดความสับสน สถาปัตยกรรมต้องได้รับการจัดระเบียบเพื่อประสบการณ์การใช้งานที่ดีที่สุด ตัวอย่างเช่น การนำทางที่ชัดเจนและเรียบง่าย ไม่เพียงแต่ดึงดูดผู้เยี่ยมชมของคุณเท่านั้น แต่ยังช่วยให้พวกเขาไม่ต้องหงุดหงิดเมื่อคลิกผ่านหมวดหมู่ทั้งหมดเพียงเพื่อค้นหาสิ่งเดียวที่พวกเขาต้องการ นอกจากนี้ยังทำให้งานของโปรแกรมรวบรวมข้อมูลของ Google ง่ายขึ้นอีกด้วย
เมนูการนำทางบางเมนูไม่สามารถตอบสนองความเรียบง่ายนี้ได้ และแม้ว่านักออกแบบอาจชอบเมนูเหล่านี้ แต่เมนูเหล่านี้ก็ไม่เป็นประโยชน์ต่อการทำ SEO ของคุณ ตัวอย่างเช่น นักออกแบบควรหลีกเลี่ยงเมนูขนาดใหญ่ เมนูแฮมเบอร์เกอร์ และหีบเพลง เพื่อไม่ให้ขัดกับ SEO
คุณอาจชอบ: Trending Responsive Web Design Frameworks ในปี 2021
สร้างความไว้วางใจและอำนาจ

ผู้เยี่ยมชมค้นหาเว็บไซต์โดยมีวัตถุประสงค์ ไม่ว่าจะเป็นการหาคำตอบสำหรับคำถามหรือการสำรวจหัวข้อที่พวกเขาสนใจ พวกเขาไม่ต้องการเสียเวลากับเนื้อหาที่อาจไม่เป็นไปตามมาตรฐานระดับสูง ดังที่เราได้กล่าวไปแล้ว ผู้เข้าชมจะตัดสินใจว่าจะให้โอกาสเนื้อหาของคุณหรือไม่โดยพิจารณาจากความประทับใจครั้งแรกที่มีต่อไซต์ของคุณ
หากรูปลักษณ์ของเว็บไซต์ไม่สามารถส่งข้อความที่น่าเชื่อถือ ลูกค้าจะไม่ลังเลที่จะคลิกผลการค้นหาถัดไป ความน่าเชื่อถือที่มองเห็นได้ของเว็บไซต์ของคุณจึงขึ้นอยู่กับการออกแบบและเนื้อหาของมัน เนื้อหาที่ดีต้องนำเสนอในลักษณะที่เหมาะสมเพื่อให้ทำงานได้ดี
เนื้อหาคุณภาพสูงไม่ได้หมายถึงบทความที่เขียนดีเท่านั้น เนื้อหาของคุณจะต้องน่าสนใจและมีส่วนร่วมโดยคำนึงถึงความรู้พื้นฐานที่เป็นไปได้ของผู้เข้าชม ตัวอย่างเช่น การยัดโพสต์บล็อกของคุณด้วยศัพท์เฉพาะทางอุตสาหกรรมอาจแสดงว่าคุณรู้ว่าคุณกำลังพูดถึงอะไร แต่แทบจะไม่สามารถดึงความสนใจของผู้เข้าชมที่ไม่เจาะลึกในหัวข้อได้เท่ากับคุณ
ในขณะเดียวกัน เนื้อหาจำเป็นต้องตอบสนองกับโรบ็อตของเครื่องมือค้นหาด้วย โดยมีความหนาแน่นของคำหลัก ความยาวของข้อความ ฯลฯ ที่เหมาะสม เป็นไปได้ว่าเนื้อหาเก่าในเว็บไซต์ของคุณจำเป็นต้องได้รับการปรับปรุงใหม่เพื่อให้พอดีกับโปรไฟล์นี้ แต่ เอเจนซี่ SEO ที่เชื่อถือได้และมีประสบการณ์มากมายจะสามารถบอกคุณได้อย่างรวดเร็ว
ผู้เข้าชมมีส่วนร่วม

ถึงตอนนี้ คุณสามารถบอกได้ว่าการดึงดูดความสนใจของผู้เยี่ยมชมเป็นวิธีที่คุณจะทำให้พวกเขาอยู่ต่อและส่งข้อความถึง Google ว่าเว็บไซต์ของคุณควรค่าแก่การติดอันดับสูงสุดในรายการผลการค้นหา การปรับปรุงความสามารถในการอ่านและการเผยแพร่เนื้อหาที่น่าสนใจและเข้าถึงได้ง่ายเป็นวิธีเพิ่มการมีส่วนร่วม อย่างไรก็ตาม การออกแบบเว็บมีศักยภาพที่จะช่วยเหลือได้มากกว่าที่นี่
มนุษย์มีความสามารถในการมองเห็นสูงโดยธรรมชาติ และสายตาของพวกเขาจะจดจ่ออยู่กับสิ่งที่น่าสนใจทางสายตานานขึ้น นักออกแบบเว็บไซต์สามารถใช้ประโยชน์จากข้อเท็จจริงนี้ พวกเขาสามารถดึงดูดผู้เข้าชมได้นานขึ้นโดยใช้สีที่เหมาะสมและกราฟิกที่เหมาะสมเพื่อทำให้เนื้อหามีส่วนร่วมมากขึ้น
ตลอดเวลา นักออกแบบควรระลึกไว้เสมอว่าความเรียบง่ายเป็นกุญแจสำคัญสำหรับผลลัพธ์ที่เป็นมิตรกับ SEO ดังที่ยกตัวอย่างไปแล้วหลายครั้งก่อนหน้านี้ ในบางกรณี Less is more เช่นเดียวกับฟอนต์ที่เรียบง่ายและอ่านง่ายจะทำงานได้ดีกว่าฟอนต์หรูหราที่อาจดูสะดุดตามากกว่า มีข้อจำกัดบางอย่างที่การออกแบบโดยรวมของคุณไม่ควรเกินเลย งานในการสร้างการออกแบบที่น่าสนใจแต่เรียบง่ายอาจเป็นเรื่องที่ท้าทาย แต่เป็นแนวทางที่ดีที่สุด

วางสคริปต์ไว้นอกเอกสาร HTML

คุณรู้หรือไม่ว่าวิธีการเขียนโค้ดเป็นสิ่งสำคัญเมื่อพูดถึงการออกแบบเว็บไซต์และ SEO สิ่งสำคัญอันดับแรก ตรวจสอบให้แน่ใจว่า JavaScript และ CSS ของคุณถูกแปลงภายนอกเมื่อคุณเขียนโค้ดไซต์ของคุณ เหตุผลก็คือตอนนี้เครื่องมือค้นหาจะสำรวจสิ่งที่อยู่ภายในเอกสาร HTML ของคุณ
หากคุณไม่ได้ใช้วิธีภายนอกสำหรับ JavaScript และ CSS สิ่งที่สามารถเกิดขึ้นได้ก็คือ โฮสต์ของบรรทัดโค้ดสามารถวางไว้หน้าเนื้อหาจริงของคุณซึ่งออกแบบมาเพื่อดึงดูดผู้ใช้ เป็นผลให้บอทที่รวบรวมข้อมูลไซต์ของคุณช้าลงเมื่อค้นหาคำหลักเหล่านั้นเนื่องจากต้องเรียกใช้โค้ดที่วางไว้ข้างหน้าก่อน มันทำให้การรวบรวมข้อมูลช้าลงและถือว่าไซต์ของคุณมีความเกี่ยวข้องน้อยกว่าที่เป็นจริงเล็กน้อย
สิ่งสำคัญคือต้องพิจารณาว่าเสิร์ชเอ็นจิ้นชอบบ็อตของตนเพื่อให้สามารถค้นพบเนื้อหาที่สำคัญได้โดยเร็วที่สุด ดังนั้น หาก JavaScript และ CSS ของคุณไม่ถูกทำให้เป็นภายนอก แสดงว่าการออกแบบเว็บไซต์สำหรับ SEO ของเว็บไซต์ของคุณจะไม่ได้รับการปรับให้เหมาะสม
เนื้อหาคุณภาพสูง

ทุกวันนี้ คุณภาพของเนื้อหาของคุณมีความสำคัญมากกว่าที่เคย ตามที่กล่าวไว้ก่อนหน้านี้ การบรรจุคำหลักเป็นสิ่งที่ดีและเป็นเรื่องของอดีตอย่างแท้จริง ขณะนี้มีสามแนวคิดที่คุณต้องยอมรับเมื่อพิจารณากลยุทธ์เนื้อหาสำหรับเว็บไซต์ของคุณ
ประการแรกคือความเกี่ยวข้อง เนื้อหาของคุณเกี่ยวข้องกับความต้องการและข้อกำหนดของผู้ใช้มากน้อยเพียงใด โดยเฉพาะอย่างยิ่ง เมื่อคำนึงถึงการค้นหาที่พวกเขาเรียกใช้สำหรับประเภทบริการของคุณ เป็นเรื่องที่สมเหตุสมผล เนื่องจากธุรกิจการเงินจะไม่โพสต์บล็อกที่เกี่ยวข้องกับอาหาร เป็นต้น ไม่เว้นเสียแต่ว่าจะมีธีมที่เกี่ยวข้องบางประเภทที่พวกเขาใช้งานซึ่งเกี่ยวข้องกับผู้ใช้หลักของพวกเขา ดังนั้น ตรวจสอบให้แน่ใจเสมอว่าเนื้อหาที่คุณโพสต์มีความเกี่ยวข้องและใช้กับผู้ชมของคุณ
ประการที่สอง ตรวจสอบให้แน่ใจว่าคุณใช้วิธีการที่รวบรวมความหลากหลาย การโพสต์เนื้อหาประเภทเดียวกันเพียงอย่างเดียวไม่ได้ผลตามแนวทางของโซเชียลมีเดีย มันไม่ได้ดึงดูดบอทของเครื่องมือค้นหาซึ่งมองว่าความหลากหลายเป็นเครื่องหมายรับรองคุณภาพของเน็ตแทน และไม่มีข้อแก้ตัวสำหรับการไม่ผสมผสานเนื้อหาที่ดีเช่นกัน มีตัวเลือกมากมายและวิธีง่ายๆ ในการสร้าง ตั้งแต่รูปภาพและวิดีโอไปจนถึงบล็อกโพสต์ อินโฟกราฟิก และบทสัมภาษณ์ เพียงเพื่อเริ่มต้น ตราบใดที่เนื้อหาของคุณมีความเกี่ยวข้องกับฐานผู้ใช้ของคุณไม่ทางใดก็ทางหนึ่งเสมอ วาไรตี้ก็มีความสำคัญเสมอ
สุดท้าย ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณยังคงสดใหม่ บางอย่างที่เก่าแล้วจะไม่มีผลเช่นเดียวกันกับบอทของเครื่องมือค้นหา ดังนั้น การออกแบบเว็บอย่างชาญฉลาดสำหรับ SEO จึงหมายถึงการบรรจุเนื้อหาเก่าที่เกี่ยวข้องใหม่อย่างต่อเนื่อง ตลอดจนการตามล่าและโพสต์เนื้อหาใหม่ที่ทำให้บอทและผู้ใช้สนใจเว็บไซต์ของคุณ
แนะนำสำหรับคุณ: 10 เครื่องมือเขียนและวิเคราะห์เนื้อหาที่ยอดเยี่ยมสำหรับผู้เขียนบล็อก SEO
การเพิ่มประสิทธิภาพรูปภาพและแอตทริบิวต์ Alt

การเพิ่มประสิทธิภาพรูปภาพเป็นหลักการสำคัญของการออกแบบเว็บ รูปภาพที่ใหญ่เกินไปจะทำให้ความเร็วในการโหลดของคุณช้าลง นอกจากนี้ยังนำความเป็นมิตรต่อสุนทรียภาพของไซต์ของคุณออกไปด้วย ตรวจสอบให้แน่ใจว่าคุณลดขนาดไฟล์ลง แต่วิธีอื่นๆ ที่คุณสามารถเพิ่มประสิทธิภาพ ได้แก่ ฟอนต์ที่คุณใช้ ความเกี่ยวข้องของรูปภาพกับเนื้อหาของคุณ สีที่คุณใช้ (ทั้งจากมุมมองภาพและจากการสร้างแบรนด์) และสมมาตรและรูปร่างที่ คุณใช้เพื่อมอบประสบการณ์การใช้งานที่น่าพึงพอใจ
นอกจากนี้ยังมีความสำคัญอย่างยิ่งที่แอตทริบิวต์ alt ของคุณต้องสื่อความหมายด้วย นั่นเป็นเพราะเครื่องมือค้นหาสำรวจแอตทริบิวต์ alt ของคุณจริงๆ พวกเขานำไปใช้เพื่อวัตถุประสงค์ที่เกี่ยวข้อง ดังนั้นจึงเป็นการดีที่ไม่มีแอตทริบิวต์ alt มากกว่าการมีแอตทริบิวต์ที่ไม่เกี่ยวข้องกับไซต์ของคุณเลย สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าข้อความแสดงแทนของคุณเป็นไปตามมาตรฐาน W3C ด้วย (ซึ่งจะเพิ่มเติมภายหลัง) จากมุมมองเชิงปฏิบัติ แอตทริบิวต์ alt มีอยู่เพื่อช่วยผู้ใช้ที่ไม่เห็นภาพของคุณ ดังนั้น การมุ่งเน้นลูกค้าอย่างฉลาดและมีน้ำใจจึงเป็นเพียงการใช้แอตทริบิวต์ alt ที่เกี่ยวข้องและสื่อความหมาย
ใช้ข้อมูลเมตาที่ไม่ซ้ำใคร

ในแง่ของเมตาดาต้าของคุณ คำหลักที่คุณใช้ในชื่อเพจรวมถึงคำอธิบายนั้นไม่สำคัญเลยที่จะต้องมีความเกี่ยวข้องแต่แตกต่างกันด้วย ข้อผิดพลาดที่เกิดขึ้นได้ง่ายเมื่อสร้างไซต์ที่นักออกแบบลืมเปลี่ยนข้อมูลเมตา พวกเขาจบลงด้วยการใช้เทมเพลตมาตรฐาน นั่นเป็นหายนะเล็กน้อยในแง่ของบอทที่เข้าใจโครงสร้างของไซต์ของคุณ เราได้เห็นสิ่งนี้เป็นข้อพิจารณาหลักในการจัดอันดับของเครื่องมือค้นหาแล้ว เพื่อเพิ่มประสิทธิภาพการออกแบบเว็บของคุณสำหรับ SEO ตรวจสอบให้แน่ใจว่าข้อมูลเมตาของเพจทั้งหมดไม่ซ้ำกันและเกี่ยวข้องกับเพจนั้น
ปฏิบัติตามมาตรฐาน W3C

ในยุคแรก ๆ ของอินเทอร์เน็ต สิ่งต่าง ๆ ยุ่งเหยิงเล็กน้อย นั่นเป็นเพราะไม่มีสิ่งใดเป็นมาตรฐาน มีแม้แต่แพลตฟอร์มการสืบค้นที่แตกต่างกันจำนวนมากที่เข้ากันไม่ได้ด้วยซ้ำ ซึ่งหมายความว่าไม่สามารถเปิดไซต์จำนวนเท่าใดก็ได้บนเบราว์เซอร์ที่คุณใช้ในขณะนั้น
เพื่อเป็นการตอบสนองต่อความต้องการที่เพิ่มขึ้นสำหรับขั้นตอนที่เป็นมาตรฐาน World Wide Web Consortium จึงถือกำเนิดขึ้นในปี 1994 โดยพยายามพัฒนาโปรโตคอลมาตรฐานจำนวนมากที่จะอำนวยความสะดวกในการเติบโตและเป็นมิตรต่อผู้ใช้อินเทอร์เน็ต ด้วยเหตุนี้ จึงมีการนำแนวทางปฏิบัติที่ดีที่สุดจำนวนหนึ่งมาใช้ในแง่ของการเขียนโค้ดและการออกแบบเว็บไซต์ สิ่งนี้มีไว้เพื่อความเป็นส่วนตัวของผู้ใช้ ความปลอดภัย และความเข้ากันได้ของเบราว์เซอร์
ทุกสิ่งเหล่านี้ช่วยทำให้อินเทอร์เน็ตเป็นสถานที่ที่ทุกคนสามารถเข้าถึงได้ (นอกการควบคุมของรัฐบาล) สิ่งนี้ทำให้มั่นใจได้ถึงมาตรฐานระดับสูงในแง่ของการสร้างเว็บไซต์ จากมุมมองนี้ การออกแบบเว็บของคุณสำหรับ SEO เป็นปัจจัยสำคัญในมาตรฐาน W3C ที่เกี่ยวข้องทั้งหมด ปฏิบัติตามอย่างเคร่งครัดที่สุดเพื่อให้แน่ใจว่าคุณปฏิบัติตามข้อกำหนดทั้งหมดที่เครื่องมือค้นหามีในแง่ของไซต์ที่ถือว่ายอมรับได้และเกี่ยวข้องกับผู้ใช้
ใช้แท็กหัวเรื่องที่เหมาะสม

แท็กหัวเรื่องเป็นอีกแง่มุมหนึ่งของการออกแบบเว็บไซต์ของคุณที่เกี่ยวข้องกับเครื่องมือค้นหา เพราะมันให้รายละเอียดว่าเอกสาร HTML ของคุณมีโครงสร้างอย่างไร นอกจากนี้ยังเป็นเพราะแท็กเหล่านี้ถือว่ามีค่าโดยบอทมากกว่าสิ่งอื่นใดในเพจของคุณ ยกเว้นไฮเปอร์ลิงก์ ดังนั้นจึงจำเป็นอย่างยิ่งที่คุณต้องใช้ลำดับชั้นของส่วนหัว HTML ที่เป็นมาตรฐาน ใช้ H1 สำหรับหน้า, H2 สำหรับบล็อก, หัวเรื่องย่อย H3 สำหรับองค์ประกอบภายในบล็อก และอื่นๆ
องค์กร URL

ในการมีไซต์ที่เป็นมิตรกับ SEO จำเป็นต้องมีการสร้าง URL ที่ชัดเจน เนื่องจากเครื่องมือค้นหามีความต้องการ URL ที่ไม่คลุมเครือ ตัวอย่างเช่น หากมีใครกำลังมองหาร้านเบเกอรี่ในนิวยอร์ก พวกเขาค่อนข้างจะคลิก:
https://www.companyname.com/bakery-new-yorkกว่า URL ที่ไม่ชัดเจน เช่น:
https://www.companyname.com/post-id-44930284Google ไม่ให้คะแนนลิงก์ที่ไม่เป็นมิตรกับผู้ใช้ว่ามีค่า
เป็นมิตรกับเครื่องพิมพ์

เว็บไซต์ที่เป็นมิตรต่อเครื่องพิมพ์ช่วยให้ผู้เข้าชมมีอิสระในการเลือก และดังนั้นจึงได้รับประสบการณ์ที่ดี ผู้ใช้บางรายต้องการพิมพ์หน้านี้เพื่ออ่านเพิ่มเติม ทบทวน เก็บถาวร หรือประสบการณ์การอ่านที่สบายขึ้น
ด้วยเหตุผลนี้ ตรวจสอบให้แน่ใจว่าข้อความของคุณอ่านง่าย ฟอนต์ไม่อ่อนหรือหนาเกินไปเมื่อพิมพ์ ตรวจสอบให้แน่ใจว่าไม่มีหน้าว่างหรือป๊อปอัปที่น่ารำคาญถูกพิมพ์ออกมา CSS ทำให้สามารถพิมพ์หน้าเว็บทั้งหน้าได้โดยไม่ยุ่งยาก ในที่สุดเนื้อหาที่ดีขายได้ทุกวัน เนื้อหาที่มีคุณภาพจะดึงดูดผู้อ่านของคุณมากพอที่จะพิมพ์
คุณอาจชอบ: เคล็ดลับการออกแบบเพื่อยกระดับคุณภาพเนื้อหาของคุณ
บทสรุป

การออกแบบเว็บไซต์มีความซับซ้อนเพิ่มขึ้นเพียงเพราะตอนนี้มีรายละเอียดที่เกี่ยวข้องอีกมากมายที่ต้องพิจารณา โดยรวมแล้วเป็นสิ่งที่ดีมาก ช่วยให้มั่นใจว่าผู้ใช้สามารถเข้าถึงข้อมูลที่เกี่ยวข้องมากที่สุดได้อย่างแท้จริง นอกจากนี้ยังทำให้มั่นใจได้ว่าเว็บไซต์จะปรับปรุงการมองเห็นโดยขึ้นอยู่กับความเกี่ยวข้องที่แท้จริง นี่ไม่ใช่การยึดติดกับกลอุบายเก่า ๆ อย่างที่เคยเป็นมาก่อน
การพิจารณาที่สำคัญคือนักออกแบบเว็บไซต์มีความรู้ที่เกี่ยวข้องนี้เพื่อนำไปใช้กับการออกแบบเว็บไซต์ของตน พวกเขาทำงานร่วมกับแนวทางปฏิบัติเหล่านี้เพื่อสร้างเว็บไซต์ที่ดีที่สุด
หากเนื้อหาและแบบฟอร์มไม่ร่วมมือกัน ก็จะไม่สามารถบรรลุศักยภาพสูงสุดได้ หากทั้งสองแผนกของ SEO และการออกแบบเว็บสามารถทำงานร่วมกันได้ ทั้งสองแผนกจะสามารถบรรลุผลลัพธ์ที่ดีกว่าการแยกกัน
เราได้เขียนบทความนี้ร่วมกับ Jacob Braun, Ellie Coverdale และ Derek Iwasiuk
Jacob Braun เป็นนักเขียนและเป็นแฟนตัวยงของออนไลน์เกือบทุกอย่าง ปัจจุบันเขาเกี่ยวข้องกับ Green Web Marketing เขาเขียนเกี่ยวกับการออกแบบและพัฒนาเว็บไซต์ การตลาดดิจิทัลและแบบดั้งเดิม ธุรกิจขนาดเล็ก หัวข้อที่เกี่ยวข้องกับโซเชียลมีเดีย และสิ่งต่างๆ ที่เกี่ยวข้องกับอุตสาหกรรมบันเทิงเป็นส่วนใหญ่ คุณสามารถติดตามเขาได้ทาง Twitter
Ellie Coverdale เป็นนักเขียนการตลาดที่ Boomessays.com ในบทบาทของเธอ เธอชอบแบ่งปันความรู้ที่มีมากมายในหัวข้อต่างๆ เช่น การตลาดและธุรกิจ เธอยังมีส่วนร่วมในโครงการวิจัยด้านเทคโนโลยีซึ่งเธอได้ใช้ความเชี่ยวชาญมากมาย
Derek Iwasiuk บริหารบริษัทปรับแต่งเครื่องมือค้นหาดิจิทัลระดับประเทศ Engage the Crowd ซึ่งมีสำนักงานใหญ่ในมินนิอาโปลิส นอกจากนี้ เขายังใช้เวลาว่างส่วนใหญ่ในการให้ความรู้แก่หน่วยงานชั้นนำหลายพันแห่งและผู้เชี่ยวชาญ SEO รุ่นเยาว์ในซานฟรานซิสโก คุณสามารถติดตามเขาได้ทาง Twitter

