การออกแบบเว็บไซต์ที่ตอบสนอง: มันคืออะไรและทำงานอย่างไร
เผยแพร่แล้ว: 2020-10-29การออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์หมายถึงเว็บไซต์ที่ออกแบบด้วยฟังก์ชัน เนื้อหา และสื่อที่เหมาะกับอุปกรณ์พกพา เว็บไซต์ที่ปรับเปลี่ยนตามอุปกรณ์จะเปลี่ยนแปลงและปรับให้เข้ากับอุปกรณ์ที่ผู้ใช้อาจใช้ เช่น สมาร์ทโฟน แท็บเล็ต และเดสก์ท็อป การออกแบบเว็บที่ตอบสนองตามอุปกรณ์ไม่ใช่คำแนะนำอีกต่อไป แต่เป็นการลงทุนที่จำเป็นในการสร้างการรับรู้ถึงแบรนด์ ปรับปรุงประสบการณ์ผู้ใช้ (UX) และเพิ่ม Conversion
ร้อน!! เวอร์ชัน 2.0 ของ Claue ได้รับการเผยแพร่แล้ว

ดูการสาธิต
Claue Magento Theme 2. 0 ได้รับการเผยแพร่พร้อมการปรับปรุงประสิทธิภาพและคุณสมบัติพิเศษมากมาย โดยเฉพาะอย่างยิ่ง เราได้เสริมชุด รวมฟรีด้วย One step Checkout Extension M2 ส่วนขยายช่วยให้ลูกค้าชำระเงินได้ในขั้นตอนเดียว! มาดูการเปลี่ยนแปลงที่เรารู้สึกตื่นเต้นกันมากที่สุด
- อิงจากธีม Luma
- ฟรีด้วย One step Checkout อันชาญฉลาด (ประหยัดมากกว่า $200)
- ตรงตามมาตรฐานทั้งหมดของ Magento Theme
- การปรับปรุงประสิทธิภาพที่สำคัญ
- เข้ากันได้กับส่วนขยายของบุคคลที่สามส่วนใหญ่
- เข้ากันได้อย่างสมบูรณ์กับ Magento 2.4.x
รุ่นขั้นสูงที่สองนี้แตกต่างอย่างสิ้นเชิงจากรุ่นก่อน ดังนั้น หากคุณใช้ Claue เวอร์ชัน 1 และต้องการอัปเดตเป็น Claue เวอร์ชัน 2 คุณสามารถสร้างเว็บไซต์ใหม่ได้เท่านั้น แทนที่จะอัปเดตจากเวอร์ชันเก่า เอาล่ะ กลับมาที่หัวข้อหลัก
จากมุมมองทางเทคนิค การออกแบบเว็บไซต์แบบตอบสนองจะขึ้นอยู่กับเปอร์เซ็นต์ บริษัทออกแบบเว็บที่ตอบสนองตามอุปกรณ์จะกำหนดเปอร์เซ็นต์ที่ปรับเปลี่ยนตามสัดส่วนและขนาดขององค์ประกอบบนเว็บไซต์ เช่น รูปภาพ คอลัมน์ และกล่องข้อความ ด้วยเปอร์เซ็นต์ที่พวกเขากำหนดให้กับองค์ประกอบเหล่านี้ เลย์เอาต์ของเว็บไซต์ที่ตอบสนองทำให้ปรับและปรับขนาดทุกอย่างบนเว็บไซต์ดั้งเดิมโดยอัตโนมัติเพื่อให้พอดีกับหน้าจออุปกรณ์ของผู้ใช้
1. เหตุใดการออกแบบเว็บไซต์ที่ตอบสนองจึงมีความสำคัญต่อธุรกิจของคุณ
การออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์ช่วยให้นักออกแบบเว็บไซต์ นักออกแบบส่วนต่อประสานกับผู้ใช้ และนักพัฒนาเว็บผ่อนคลายจากการทำงานสร้างเว็บไซต์ทั้งกลางวันและกลางคืนสำหรับอุปกรณ์ต่างๆ ที่มีอยู่ สำหรับเจ้าของธุรกิจ จะช่วยให้คุณเข้าถึงผู้ชมที่กว้างขึ้นและมีส่วนร่วมมากขึ้นไม่ว่าจะเลือกเรียกดูจากที่ใดและอย่างไร
นี่คือข้อดีด้านบน:
- การออกแบบที่เหมาะสมที่สุดสำหรับอุปกรณ์: ด้วยแนวทางการออกแบบเว็บที่ตอบสนอง รูปภาพ ฟอนต์ และองค์ประกอบ HTML อื่นๆ ทั้งหมดจะถูกปรับขนาดอย่างเหมาะสม ขยายขนาดหน้าจอให้สูงสุดที่ผู้ดูมี
- ไม่จำเป็นต้องเปลี่ยนเส้นทาง: ตัวเลือกอื่นๆ ในการออกแบบสำหรับอุปกรณ์หลายเครื่องจำเป็นต้องใช้การเปลี่ยนเส้นทางเพื่อส่งผู้ดูไปยังเว็บไซต์รุ่นที่เหมาะสม โดยไม่จำเป็นต้องเปลี่ยนเส้นทาง ผู้ดูสามารถเข้าถึงเนื้อหาที่เขาต้องการดูได้อย่างรวดเร็วที่สุด
- ทำให้ผู้ใช้อยู่ในเว็บไซต์ของคุณนานขึ้น: อัตราตีกลับของเว็บไซต์บนสมาร์ทโฟนเกือบ 42% (เทียบกับเพียง 26% สำหรับแท็บเล็ต) นอกจากนี้ หน้าเว็บที่โหลดภายในห้าวินาทีหรือน้อยกว่านั้นรับประกันเซสชันการดูนานขึ้น 75%
- ปรับปรุงการจัดอันดับ Google ของคุณ: การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกสามารถส่งผลกระทบต่ออันดับเว็บไซต์ของคุณ และอาจทำให้ถูกกระทบบนหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP) แทนเว็บไซต์ที่ทำให้ผู้ใช้ออกแบบให้เหมาะกับอุปกรณ์เคลื่อนที่
- สร้างการจดจำแบรนด์ในเชิงบวกและความไว้วางใจกับผู้บริโภค: 57% ของผู้ซื้อกล่าวว่าพวกเขาไม่น่าจะแนะนำธุรกิจที่มีเว็บไซต์บนมือถือที่ออกแบบมาไม่ดี
- ประหยัดเวลาและเงิน: การออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์ยังมีประสิทธิภาพจากมุมมองด้านราคา ช่วยให้คุณจัดการเว็บไซต์ได้อย่างง่ายดายเพราะเป็นเว็บไซต์เดียวเทียบกับสองเว็บไซต์ คุณไม่จำเป็นต้องทำการเปลี่ยนแปลงสองครั้ง แต่คุณสามารถทำงานและอัปเดตเว็บไซต์เดียวได้
2. การออกแบบเว็บแบบตอบสนองทำงานอย่างไร
นักออกแบบเว็บไซต์ที่ตอบสนองจะใช้การผสมผสานระหว่างเลย์เอาต์และกริดที่ยืดหยุ่น การใช้คิวรีสื่อ CSS และรูปภาพ เมื่อผู้ดูเปลี่ยนจากหน้าจอที่ใหญ่ขึ้นเป็นหน้าจอที่เล็กกว่าของโทรศัพท์มือถือหรือ iPad เว็บไซต์ที่ตอบสนองจะปรับความละเอียด ความสามารถในการเขียนสคริปต์ และขนาดภาพโดยอัตโนมัติ ดังนั้นผู้ออกแบบเว็บไซต์จึงใช้เทคโนโลยีที่ตอบสนองต่อการตั้งค่าของอุปกรณ์ของผู้ดูโดยอัตโนมัติ
นักพัฒนาใช้เทคนิคต่างๆ เช่น เลย์เอาต์ที่ยืดหยุ่น กริดที่ยืดหยุ่น คิวรี่สื่อ ฯลฯ เพื่อสร้างการออกแบบเว็บไซต์ที่ตอบสนอง

- ระบบกริดของไหล: นี่คือระบบกริด Cascading Style Sheets (CSS) ที่ใช้งานง่ายและตอบสนอง โดยมี 24 คอลัมน์ที่รองรับเบราว์เซอร์ ช่วยให้คุณประหยัดเวลาและค่าใช้จ่ายโดยให้นักออกแบบสามารถอัปเดตไซต์เวอร์ชันเดียวเทียบกับเวอร์ชันอื่นได้
- ภาพที่ ยืดหยุ่นได้: ภาพ เหล่านี้เรียกอีกอย่างว่าภาพที่ปรับเปลี่ยนได้ การพิจารณาเรื่องขนาดที่ไม่จำเป็นสำหรับรูปภาพที่จะแสดงอย่างถูกต้องบนขนาดการแสดงผลคงที่นั้นจำเป็นสำหรับเว็บไซต์บนมือถือ
- Media Queries: นี่คือโมดูลที่ช่วยให้เนื้อหาสามารถปรับให้เข้ากับความละเอียดของหน้าจอได้
ด้วยการใช้ส่วนผสมทางเทคนิคสามอย่าง บริษัทพัฒนาเว็บไซต์ที่ตอบสนองได้ดีสามารถใช้การทดสอบการออกแบบเว็บที่ตอบสนองได้ เพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์การท่องเว็บที่ดีที่สุด
ประเด็นที่เกี่ยวข้อง
Mouse v. touch: การออกแบบสำหรับการออกแบบเว็บไซต์ที่ตอบสนองยังทำให้เกิดปัญหาของเมาส์กับการสัมผัส บนคอมพิวเตอร์เดสก์ท็อป ผู้เยี่ยมชมมักมีเมาส์เพื่อย้ายและเลือกรายการ บนสมาร์ทโฟนหรือแท็บเล็ต ผู้ใช้ส่วนใหญ่ใช้นิ้วและสัมผัสหน้าจอ สิ่งที่อาจเลือกได้ง่ายๆ ด้วยเมาส์ อาจเป็นเรื่องยากที่จะเลือกด้วยนิ้วบนจุดเล็กๆ บนหน้าจอ
กราฟิกและความเร็วในการดาวน์โหลด: นอกจากนี้ยังมีกราฟิก โฆษณา และความเร็วในการดาวน์โหลดอีกด้วย บนอุปกรณ์พกพา อาจจำเป็นต้องแสดงกราฟิกน้อยกว่าการดูเดสก์ท็อป เพื่อไม่ให้เว็บไซต์ใช้เวลาโหลดบนสมาร์ทโฟนตลอดไป อาจต้องเปลี่ยนขนาดโฆษณาใหญ่เป็นโฆษณาขนาดเล็ก
แอปและ "เวอร์ชันสำหรับอุปกรณ์เคลื่อนที่": ในอดีต คุณอาจเคยคิดจะสร้างแอปสำหรับเว็บไซต์ของคุณ เช่น แอป iPad หรือแอป Android หรือคุณจะมีเวอร์ชันมือถือสำหรับ BlackBerry โดยเฉพาะ แต่ด้วยอุปกรณ์ต่างๆ มากมายในปัจจุบัน การสร้างแอปและเวอร์ชันต่างๆ สำหรับอุปกรณ์และระบบปฏิบัติการทุกเครื่องจึงยากขึ้น
3. วิธีออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์
คุณสามารถสร้างการออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์ด้วย CSS และ HTML ได้ แต่สิ่งนี้ก็เหมือนกับการใช้ทางด่วนที่ยาวเหยียดเมื่อมีทางด่วน ในกรณีนี้ทางด่วนจะเป็นแพลตฟอร์ม CMS หรือผู้สร้างเว็บไซต์ CMS (ระบบการจัดการเนื้อหา) เป็นซอฟต์แวร์ที่ช่วยให้คุณสร้างเว็บไซต์ของคุณโดยไม่ต้องมีความรู้ด้านการเขียนโปรแกรมซึ่งรวมถึงการรู้วิธีเขียนโค้ดสำหรับการออกแบบที่ตอบสนอง การออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์สามารถทำได้โดยใช้ CMS หรือตัวสร้างเว็บไซต์ที่อำนวยความสะดวกในการออกแบบที่ตอบสนอง ต่อไปนี้คือตัวเลือกทั่วไปบางส่วน
Magento

Claue
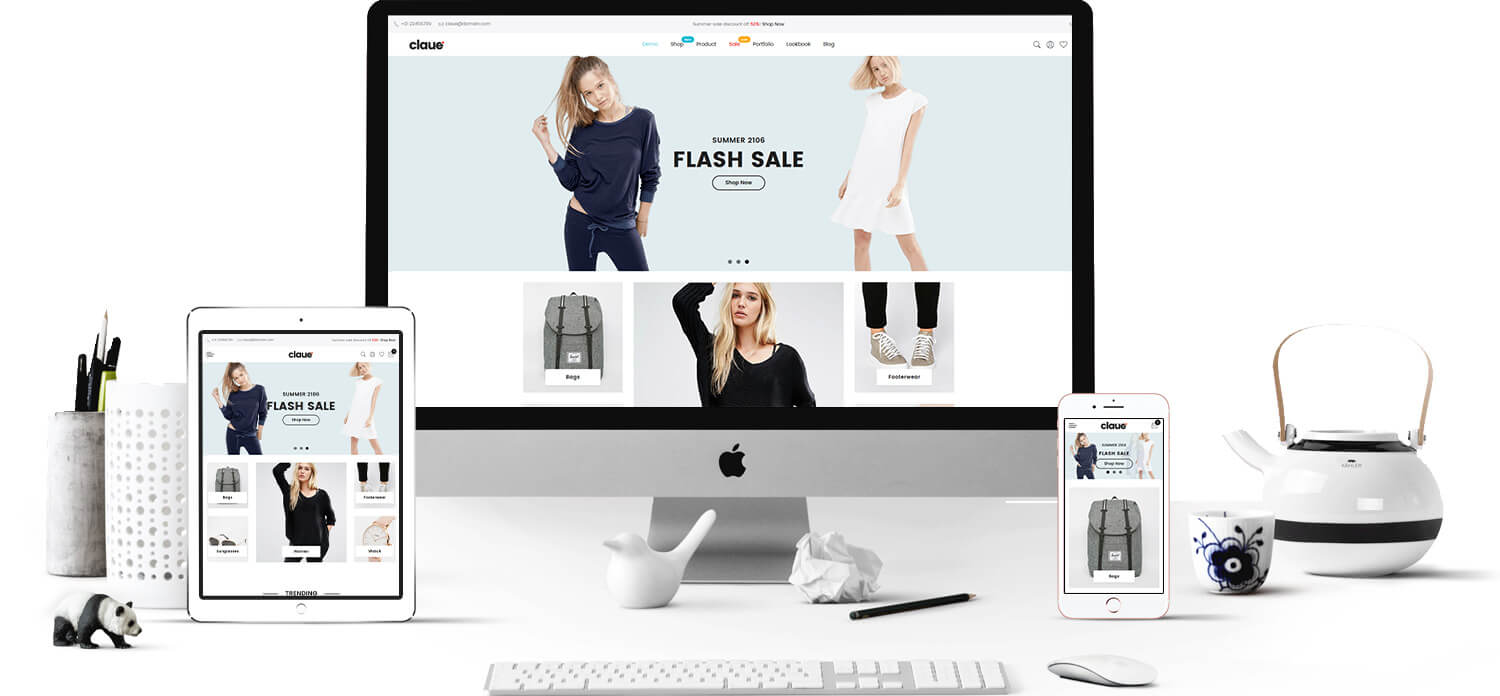
Magento เป็น CMS อีคอมเมิร์ซแบบโอเพ่นซอร์สและแพลตฟอร์มที่เป็นมิตรต่อการเพิ่มประสิทธิภาพเครื่องมือค้นหา เป็นแพลตฟอร์มที่ตอบสนองได้ดีมากสำหรับเว็บไซต์ในการทำงานด้วยคุณภาพที่สมบูรณ์แบบทั้งบนพีซีและอุปกรณ์มือถือ วิธีที่ง่ายที่สุดวิธีหนึ่งในการปรับแต่งรูปลักษณ์ของร้านค้าอีคอมเมิร์ซวีโอไอพีของคุณคือการใช้ธีมวีโอไอพี คุณยังสามารถดาวน์โหลดธีม Magento ที่ตอบสนองได้ฟรี ซึ่งได้รับการปรับให้เหมาะสมสำหรับอุปกรณ์ทั้งหมดตั้งแต่พีซีไปจนถึงสมาร์ทโฟน
WordPress

WordPress เป็น CMS ที่ได้รับความนิยมมากที่สุดในโลก และคงไว้ซึ่งความเหนือชั้นนี้ด้วยการจัดหาหนึ่งในผู้สร้างเว็บไซต์ที่ตรงไปตรงมาที่สุด WordPress มาพร้อมกับธีมและเทมเพลตนับพันพร้อมการออกแบบที่ตอบสนอง ( ค้นหาธีม WordPress ที่ตอบสนองเพิ่มเติมได้ที่นี่ )
Squarespace

Squarespace เป็นผู้สร้างเว็บไซต์ยอดนิยมที่มาพร้อมกับการออกแบบเว็บไซต์ที่น่าดึงดูดและเครื่องมือที่ทรงพลัง Squarespace มีเทมเพลตที่ปรับให้เหมาะกับมือถือ 65 แบบ ภายในตัวแก้ไข Squarespace คุณยังสามารถเปลี่ยนจากมุมมองเดสก์ท็อปเป็นแท็บเล็ตเป็นมุมมองมือถือ เพื่อให้แน่ใจว่าการออกแบบของคุณจะตอบสนองต่ออุปกรณ์ต่างๆ ได้อย่างราบรื่น
ด้วยผู้บริโภคจำนวนมากที่ซื้อของและท่องเว็บบนอุปกรณ์พกพา การออกแบบเว็บไซต์ที่ตอบสนองจึงเป็นสิ่งที่ต้องมีสำหรับธุรกิจอีคอมเมิร์ซของคุณ หากไม่มี คุณอาจพลาดโอกาสในการขาย ลูกค้า และรายได้ เริ่มต้นกับการออกแบบเว็บที่ตอบสนองวันนี้
