เข้าถึงลูกค้าได้มากขึ้นบน BigCommerce: 15 เคล็ดลับสำหรับการออกแบบและการใช้งาน
เผยแพร่แล้ว: 2023-04-28BigCommerce เป็นแพลตฟอร์มที่ได้รับการจัดอันดับสูงซึ่งขับเคลื่อนหน้าร้านอีคอมเมิร์ซ B2C และ B2B หลายแห่งของโลก แต่นั่นไม่ได้รับประกันความสำเร็จของทุกแบรนด์
องค์ประกอบหนึ่งที่เว็บไซต์ BigCommerce ที่ประสบความสำเร็จมีเหมือนกันคือการออกแบบอีคอมเมิร์ซที่ยอดเยี่ยม — และไม่น่าแปลกใจเลยว่าทำไม
ไซต์ที่ออกแบบอย่างดีไม่เพียงแต่ดึงดูดใจเท่านั้น แต่ยังสร้างประสบการณ์ผู้ใช้ที่ราบรื่นและใช้งานง่ายอีกด้วย คุณลักษณะเหล่านี้ทำให้ลูกค้าของคุณสนุกสนานในการซื้อสินค้าบนเว็บไซต์ของคุณ ซึ่งสามารถเพิ่มการเข้าชมเว็บไซต์และการแปลงได้อย่างมาก
เราได้รวบรวมหลักวิชวลหลักและการออกแบบ UX ของอีคอมเมิร์ซเพื่อปรับปรุงประสบการณ์ของผู้เยี่ยมชมสำหรับร้านค้า BigCommerce ที่มีการแปลงสูง
แนวทางปฏิบัติที่ดีที่สุดและเคล็ดลับ การออกแบบอีคอมเมิร์ซ
1. เลือกธีมที่เหมาะสมและปรับแต่งให้เข้ากับแบรนด์ของคุณ
ด้วยร้านค้าออนไลน์ที่มีอยู่มากมาย สิ่งสำคัญคือต้องแน่ใจว่าแบรนด์ของคุณมีบุคลิกเฉพาะตัวที่โดนใจกลุ่มเป้าหมายของคุณ การปรับแต่งการออกแบบอีคอมเมิร์ซของคุณให้สะท้อนถึงคุณค่าและสไตล์ของแบรนด์สามารถช่วยคุณสร้างเอกลักษณ์ที่แข็งแกร่งและน่าจดจำได้
BigCommerce มีคลังธีมมากมายให้เลือก รวมถึงตัวเลือกฟรีและพรีเมียม บางธีมมุ่งไปที่อุตสาหกรรมและกรณีการใช้งานเฉพาะ เช่น แฟชั่นหรืออุปกรณ์อิเล็กทรอนิกส์ ในขณะที่ธีมอื่นๆ จะกว้างกว่าและหลากหลายกว่า แต่ละธีมสามารถปรับแต่งได้โดยใช้เครื่องมือที่ใช้งานง่ายของแพลตฟอร์ม
BigCommerce ให้คุณดูตัวอย่างธีมเพื่อดูว่ามีรูปลักษณ์และความรู้สึกอย่างไรผ่านหน้าสาธิตวิธีการทำงานและผลิตภัณฑ์ของคุณจะดูเป็นอย่างไรบนเว็บไซต์ วิธีนี้ทำให้ง่ายต่อการค้นหาธีมที่คุณสามารถแก้ไขให้ตรงกับชุดสี รูปแบบตัวอักษร และเลย์เอาต์ของแบรนด์คุณ
ตัวอย่างเช่น Inhaven ใช้ตัวเลือกการกรองด้วยไอคอนและสีที่กำหนดเองเพื่อให้เหมาะกับเอกลักษณ์ของแบรนด์

2. ใช้เค้าโครงหน้าที่สอดคล้องกัน
เมื่อพูดถึงเลย์เอาต์ ไซต์ที่มีการจัดระเบียบอย่างดีและดึงดูดสายตาเป็นสิ่งสำคัญของการออกแบบอีคอมเมิร์ซที่มีประสิทธิภาพ เพราะจะสร้างประสบการณ์ที่เหนียวแน่นทั่วทั้งเว็บไซต์ของคุณ และทำให้ผู้ใช้รู้สึกคุ้นเคย
เลย์เอาต์ที่สอดคล้องกันสามารถมีได้หลายรูปแบบ เช่น ส่วนหัวและส่วนท้ายเดียวกันในทุกหน้า สไตล์และขนาดฟอนต์ที่มีธีม และการวางรูปภาพตามปกติและคำกระตุ้นการตัดสินใจ
แม้ว่าสิ่งนี้อาจดูเหมือนเป็นส่วนที่ไม่ซับซ้อนในการสร้างเว็บไซต์ของคุณ แต่ก็เป็นเรื่องง่ายที่จะถูกนำไปใช้และปรับใช้แนวคิดการออกแบบที่จะส่งผลย้อนกลับ
ระวังข้อผิดพลาดทั่วไปเหล่านี้ที่เราเห็นบางบริษัททำเมื่อทำงานกับเค้าโครง BigCommerce:
- การออกแบบที่ซับซ้อนเกินไป: อย่าเพิ่มองค์ประกอบมากเกินไปในการจัดวางของคุณ เนื่องจากอาจทำให้ลูกค้านำทางหรือค้นหาสิ่งที่ต้องการได้ยาก
- เพิกเฉยต่อการตอบสนองต่อมือถือ: ระวังอย่าออกแบบมาสำหรับผู้เยี่ยมชมเดสก์ท็อปเท่านั้น ส่วนที่สำคัญ (หากไม่ใช่ส่วนใหญ่) ของผู้ชมของคุณจะเข้าถึงเว็บไซต์จากอุปกรณ์เคลื่อนที่ของตน
- การจัดระเบียบและการจัดหมวดหมู่ไม่ดี: ใช้ข้อมูลการซื้อของลูกค้าและการวิจัยคำหลักเพื่อจัดเรียงและตั้งชื่อผลิตภัณฑ์ของคุณอย่างเหมาะสม
- การเน้นที่ความสวยงามมากเกินไป: แม้ว่าเลย์เอาต์ที่ดึงดูดสายตาจะมีความสำคัญ แต่ก็ไม่ควรประนีประนอมกับการนำทางหรือทำให้ผู้เข้าชมเห็นภาพมากเกินไป ตามหลักการแล้ว คุณควรมีรูปถ่ายไม่เกิน 3-5 รูปต่อผลิตภัณฑ์หนึ่งชิ้น สำหรับเสื้อผ้า คุณอาจแสดงมุมมองด้านหน้า ด้านข้าง และด้านหลัง — แต่อาจไม่จำเป็นมากกว่านั้น
โปรดจำไว้ว่าเลย์เอาต์ที่สอดคล้องกันจะช่วยเพิ่มประสิทธิภาพ SEO ของเว็บไซต์ เนื่องจากทำให้เครื่องมือค้นหารวบรวมข้อมูลได้ง่ายขึ้น
3. ทำให้การนำทางเป็นไปตามสัญชาตญาณและใช้งานง่าย
การนำทางที่ง่ายดายช่วยให้ลูกค้าพบสิ่งที่ต้องการได้อย่างรวดเร็ว ซึ่งนำไปสู่ความพึงพอใจของลูกค้าที่สูงขึ้น การมีส่วนร่วมที่เพิ่มขึ้น และท้ายที่สุดคืออัตราการแปลงที่สูงขึ้น
สร้างตัวเลือกเมนูที่ชัดเจนและรัดกุม เข้าใจง่าย พร้อมหมวดหมู่ที่มีป้ายกำกับชัดเจนซึ่งเหมาะสมกับลูกค้า ตามหลักการแล้ว เมนูควรมองเห็นได้ตลอดเวลา เพื่อให้ลูกค้าเข้าถึงได้อย่างรวดเร็ว โดยไม่คำนึงว่าพวกเขาจะอยู่ที่ใดบนเว็บไซต์
ฟีเจอร์ที่มีประโยชน์อีกอย่างที่จะเพิ่มให้กับการออกแบบ UX สำหรับอีคอมเมิร์ซคือเส้นทางแสดงเส้นทางที่ช่วยให้ลูกค้าเห็นภาพตำแหน่งที่ตั้งภายในลำดับชั้นของเว็บไซต์ ซึ่งช่วยให้พวกเขาสามารถย้อนกลับไปยังหน้าและหมวดหมู่ก่อนหน้าได้อย่างรวดเร็วโดยไม่ต้องใช้ปุ่มย้อนกลับบนเบราว์เซอร์
ใช้เครื่องมือเช่น Google Analytics เพื่อดูว่าผู้เยี่ยมชมโต้ตอบกับเว็บไซต์ของคุณอย่างไร และระบุส่วนที่ต้องปรับปรุง หากคุณยังไม่แน่ใจว่าต้องทำอย่างไร มีตัวเลือกซอฟต์แวร์การนำทางมากมายทางออนไลน์ที่ทดสอบหน้าเว็บให้คุณและแนะนำการเปลี่ยนแปลงที่คุณสามารถนำไปใช้ได้
4. สร้างเมนูขนาดใหญ่สำหรับหน้าผลิตภัณฑ์
นอกจากนี้ยังเกี่ยวข้องกับการนำทาง เมนูขนาดใหญ่เป็นคุณสมบัติยอดนิยมบนเว็บไซต์อีคอมเมิร์ซเนื่องจากนำเสนอผลิตภัณฑ์ที่หลากหลายแก่ลูกค้าในคราวเดียวโดยที่พวกเขาไม่ต้องคลิกผ่านหลายหน้า สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับร้านค้าที่มีตัวเลือกมากมาย
มีเคล็ดลับบางประการที่ควรทราบเมื่อสร้างเมนูขนาดใหญ่บน BigCommerce
ประการแรก ควรจัดระเบียบเมนูในลักษณะที่เหมาะสมกับลูกค้า ซึ่งหมายถึงการจัดกลุ่มผลิตภัณฑ์ที่คล้ายกันเข้าด้วยกันภายใต้หมวดหมู่ที่เกี่ยวข้อง เช่น เสื้อผ้า รองเท้า และเครื่องประดับ จำกัดจำนวนสินค้าในแต่ละหมวดหมู่เพื่อหลีกเลี่ยงลูกค้าที่มีตัวเลือกมากเกินไป
ควรมีป้ายกำกับแต่ละประเภทอย่างชัดเจน ตัวอย่างเช่น แทนที่จะใช้คำทั่วๆ ไป เช่น "เสื้อผ้ากลางแจ้ง" ให้ใช้ป้ายกำกับที่เฉพาะเจาะจงมากขึ้น เช่น "แจ็คเก็ตกันน้ำ"
เพิ่มรูปภาพคุณภาพสูงในเมนูขนาดใหญ่ของคุณเพื่อช่วยให้ลูกค้าระบุผลิตภัณฑ์ได้อย่างรวดเร็วและทำให้การออกแบบอีคอมเมิร์ซของคุณน่าสนใจยิ่งขึ้น ตรวจสอบให้แน่ใจว่าภาพของคุณได้รับการปรับให้เหมาะกับการใช้งานเว็บเพื่อป้องกันเวลาในการโหลดหน้าเว็บที่ช้า

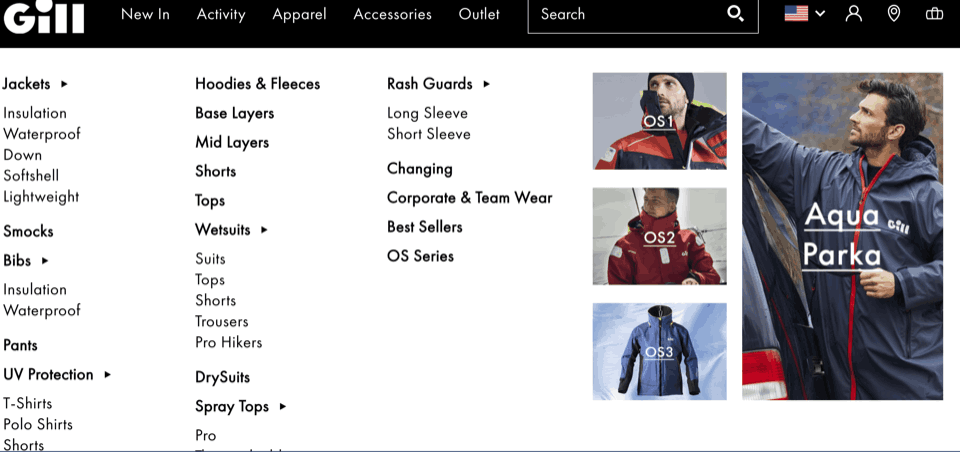
Gill Marine ทำงานได้อย่างยอดเยี่ยมในการจัดหมวดหมู่ผลิตภัณฑ์ในแบบที่มีเหตุผลและอ่านง่าย
5. ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณเป็นมิตรกับมือถือ
เทมเพลตที่สร้างไว้ล่วงหน้าส่วนใหญ่บน BigCommerce ได้รับการปรับให้เหมาะกับมือถือ ทำให้ไม่จำเป็นต้องใช้ทักษะการเขียนโค้ดหรือเทคนิคใดๆ อย่างไรก็ตาม คุณควรทดสอบบนอุปกรณ์ต่างๆ เสมอเพื่อให้แน่ใจว่าดูดีบนหน้าจอขนาดต่างๆ ตัวอย่างเช่น แม้ในการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ ข้อความอาจดูใหญ่เกินไปบนมือถือ ทำให้คุณต้องปรับขนาดฟอนต์
หรือคุณสามารถจ้างผู้เชี่ยวชาญด้านการออกแบบอีคอมเมิร์ซที่มีประสบการณ์ในการสร้างหน้าเว็บที่ตอบสนองเพื่อพัฒนาเว็บไซต์ที่กำหนดเองซึ่งปรับให้เหมาะกับความต้องการและเป้าหมายเฉพาะของคุณ
6. เพิ่มฟังก์ชั่นการค้นหา
แถบค้นหาเป็นวิธีที่ง่ายแต่มีประสิทธิภาพในการปรับปรุงความสามารถในการใช้งานเว็บไซต์ของคุณ ลูกค้าสามารถพิมพ์คำหลักที่เกี่ยวข้องกับผลิตภัณฑ์ที่ต้องการและรับผลลัพธ์ของผลิตภัณฑ์ที่เกี่ยวข้องทั้งหมดที่มีอยู่ในไซต์ของคุณ สิ่งนี้ช่วยลูกค้าของคุณประหยัดเวลาได้มากเนื่องจากพวกเขาจะไม่ต้องเลื่อนดูรายการผลิตภัณฑ์จำนวนมากด้วยตนเองเพื่อค้นหาสิ่งที่ต้องการ
นอกเหนือจากการเพิ่มแถบค้นหาที่โดดเด่นให้กับการออกแบบอีคอมเมิร์ซของคุณแล้ว ผู้ซื้อของคุณจะพึงพอใจกับคุณสมบัติการเติมข้อความอัตโนมัติและการค้นหาที่เกี่ยวข้องซึ่งให้คำแนะนำที่เป็นประโยชน์แก่ลูกค้าเมื่อพวกเขาพิมพ์ข้อความของพวกเขา นอกจากนี้ยังอาจช่วยให้พวกเขาค้นพบผลิตภัณฑ์ใหม่ๆ
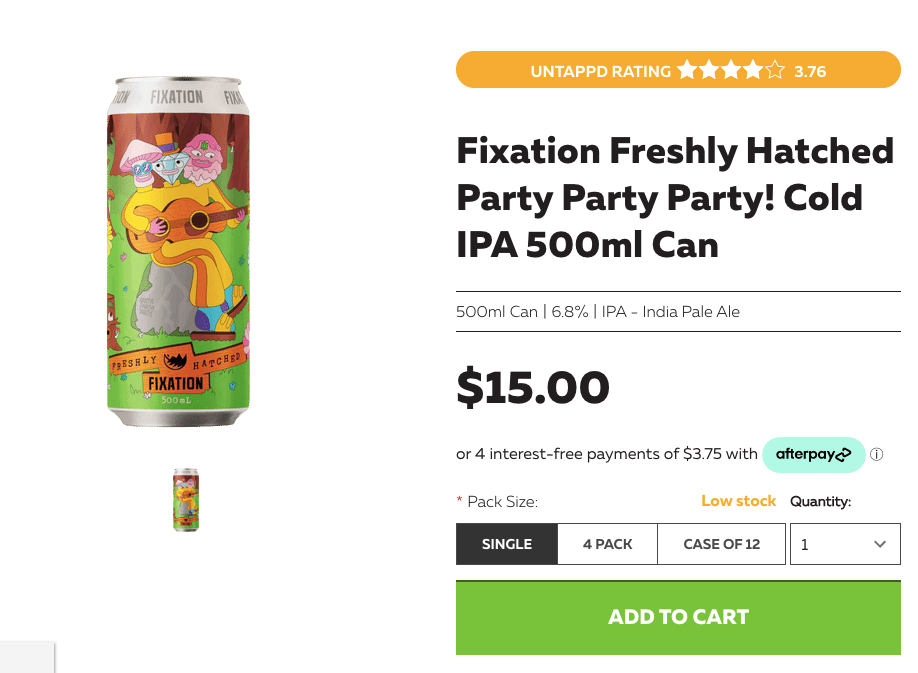
7. สร้างหน้าผลิตภัณฑ์ที่มีรูปภาพมากมาย
นอกเหนือจากการปรับปรุงรูปลักษณ์ของการออกแบบอีคอมเมิร์ซแล้ว รูปภาพยังช่วยให้ลูกค้าตัดสินใจได้ง่ายขึ้นมาก มุ่งมั่นที่จะแสดงภาพที่ชัดเจนและมีรายละเอียดเกี่ยวกับผลิตภัณฑ์ของคุณ เพื่อให้ลูกค้าสามารถเข้าใจคุณสมบัติและประโยชน์ของผลิตภัณฑ์ได้ดียิ่งขึ้น
มีหลายวิธีในการใช้รูปภาพในหน้าผลิตภัณฑ์:
- แสดงผลิตภัณฑ์ที่กำลังใช้งาน : ช่วยให้ลูกค้าเห็นภาพว่าผลิตภัณฑ์ทำงานอย่างไรโดยแสดงให้เห็นว่ามีลักษณะอย่างไรในสถานการณ์จริง
- คุณลักษณะเด่นของผลิตภัณฑ์ : รวมภาพระยะใกล้ของคุณลักษณะเฉพาะเพื่อช่วยให้ลูกค้าระบุสิ่งที่ทำให้คุณลักษณะนี้แตกต่างจากผลิตภัณฑ์ที่คล้ายคลึงกัน
- คำรับรองจากลูกค้า : รวมรูปภาพของลูกค้าที่ใช้ผลิตภัณฑ์และบทวิจารณ์หรือข้อเสนอแนะของพวกเขาเพื่อสร้างหลักฐานทางสังคมและสร้างความไว้วางใจในหมู่ผู้มีโอกาสเป็นลูกค้า
- มุมมอง 360 องศา : ช่วยให้ลูกค้าเห็นทุกมุมของผลิตภัณฑ์ ซึ่งดึงดูดพวกเขาได้มากกว่าภาพด้านหน้าแบบมาตรฐาน
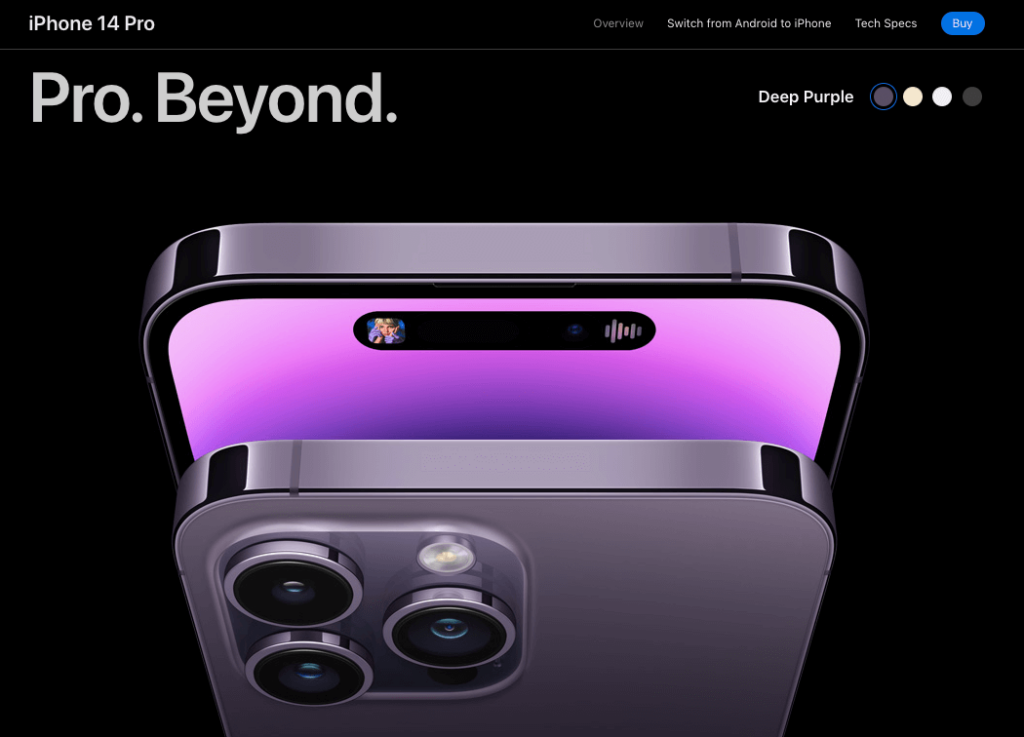
รูปภาพคุณภาพสูงเป็นวิธีที่มีประสิทธิภาพอย่างยิ่งในการเพิ่มการมีส่วนร่วมและกระตุ้นยอดขายบนเว็บไซต์อีคอมเมิร์ซในที่สุด ตัวอย่างเช่น ร้านค้าออนไลน์ของ Apple ไม่ตรงกันเมื่อพูดถึงรูปภาพสินค้า iPhone ดูสวยงามด้วยมุมและแสงที่เหมาะสม


8. ใช้ภาพและกราฟิกที่มีคุณภาพ
เท่าที่เราแนะนำการออกแบบอีคอมเมิร์ซที่มีรูปภาพมากมาย สิ่งสำคัญคือต้องจำไว้ว่าภาพจะมีประสิทธิภาพมากที่สุดหากนำเสนอผลิตภัณฑ์ของคุณในแง่มุมที่ดีที่สุด ภาพถ่ายราคาถูกคุณภาพต่ำอาจส่งผลเสียต่อการรับรู้ของผู้เข้าชมที่มีต่อแบรนด์ของคุณ นั่นเป็นเหตุผลที่เราแนะนำอย่างยิ่งให้ลงทุนในการถ่ายภาพสินค้าระดับมืออาชีพ
ตรวจสอบว่าคุณใช้ภาพถ่ายความละเอียดสูง ไอคอนเวกเตอร์ (SVG) และโลโก้ และกราฟิกอื่นๆ เช่น ภาพประกอบและอินโฟกราฟิก
อย่างไรก็ตาม โปรดระวังภาพที่มีข้อมูลจำนวนมากซึ่งอาจทำให้เวลาในการโหลดเว็บไซต์ช้าลง เพื่อหลีกเลี่ยงปัญหานี้ รูปภาพควรถูกบีบอัดหรือจัดเก็บไว้ใน Content Delivery Network (CDN) สิ่งนี้จะช่วยให้แน่ใจว่าเว็บไซต์โหลดได้อย่างรวดเร็วและมีประสิทธิภาพ
9. เพิ่มตัวเลือกการกรองผลิตภัณฑ์ไปยังทุกหน้า
การกรองสินค้าเป็นวิธีที่ยอดเยี่ยมในการช่วยลูกค้าจำกัดการค้นหาให้แคบลงเพื่อค้นหาสินค้าที่ต้องการ ซึ่งช่วยประหยัดเวลาและปรับปรุงประสบการณ์การช็อปปิ้งโดยรวม
เช่นเดียวกับเมนูขนาดใหญ่ มันเป็นคุณสมบัติการออกแบบอีคอมเมิร์ซที่มีประโยชน์อย่างยิ่งสำหรับร้านค้าขนาดใหญ่ที่มีข้อเสนอมากมาย
มีตัวเลือกการกรองหลายอย่างที่คุณสามารถนำไปใช้ในการออกแบบ UX สำหรับอีคอมเมิร์ซได้:
- คำหลัก
- หมวดหมู่
- แบรนด์
- ช่วงราคา
- การให้คะแนน
เนื่องจากฟิลด์ผลิตภัณฑ์ที่กำหนดเองของ BigCommerce มีจำนวนจำกัด คุณจึงควรใช้เครื่องมือการจัดการข้อมูลและเนื้อหาภายนอกที่ให้ตัวเลือกการปรับแต่งเพิ่มเติมแก่คุณ วิธีนี้ทำให้คุณสามารถเปลี่ยนแปลงรายการแคตตาล็อกเป็นกลุ่มเพื่อเพิ่ม แก้ไข หรือลบข้อมูลจำเพาะของผลิตภัณฑ์และข้อมูลอื่นๆ ที่เกี่ยวข้องกับลูกค้าของคุณได้
10. แสดงผลิตภัณฑ์ที่เกี่ยวข้อง
ลูกค้ามักสนใจที่จะซื้อสินค้าเพิ่มเติมเพื่อเสริมหรือปรับปรุงผลิตภัณฑ์หลักที่พวกเขากำลังดู ดังนั้นการแสดงผลิตภัณฑ์ที่เกี่ยวข้องในแบรนด์ สายผลิตภัณฑ์ หรือหมวดหมู่ผลิตภัณฑ์เดียวกันจึงให้โอกาสในการขายต่อเนื่องหรือการขายต่อยอดที่ดี
ตัวอย่างเช่น หากลูกค้ากำลังดูกล้อง ผลิตภัณฑ์ที่เกี่ยวข้องอาจรวมถึงกระเป๋ากล้องหรือขาตั้งกล้อง หรือชุดอุปกรณ์ที่มีอุปกรณ์เสริมเพิ่มเติม
ผลิตภัณฑ์ที่เกี่ยวข้องสามารถแสดงในที่ต่างๆ ในการออกแบบอีคอมเมิร์ซของคุณ เช่น ด้านล่างข้อมูลผลิตภัณฑ์หลัก บนหน้าตะกร้าสินค้า หรือในส่วนเฉพาะของเว็บไซต์ ตรวจสอบให้แน่ใจว่าง่ายต่อการนำทางระหว่างคำแนะนำเนื่องจากจะกระตุ้นให้ลูกค้าสำรวจเพิ่มเติม
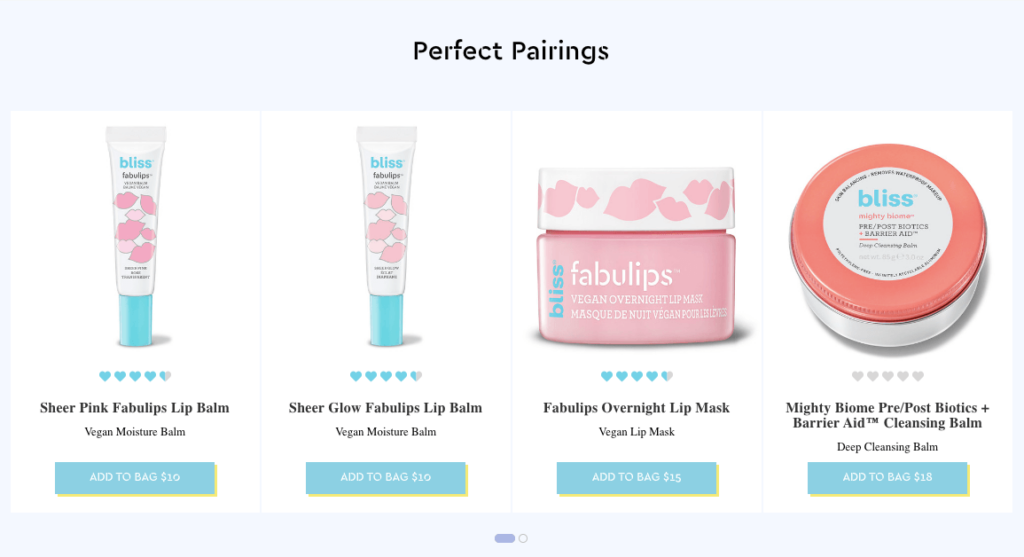
ดูว่า Bliss แบรนด์เครื่องสำอางจัดแพ็คเกจผลิตภัณฑ์ที่เกี่ยวข้องอย่างไรในฐานะ "การจับคู่ที่สมบูรณ์แบบ" ด้านล่าง

11. รวมบทวิจารณ์และข้อความรับรอง
บทวิจารณ์และข้อความรับรองเป็นเครื่องมือออกแบบอีคอมเมิร์ซที่มีประสิทธิภาพเนื่องจากสร้างความไว้วางใจและความน่าเชื่อถือกับผู้มีโอกาสเป็นลูกค้า พวกเขาทำให้ผู้ซื้อเข้าใจถึงสิ่งที่คนอื่นพูดเกี่ยวกับผลิตภัณฑ์หรือบริการ เป็นหลักฐานทางสังคมที่มีคุณค่าซึ่งกระตุ้นให้พวกเขาตัดสินใจซื้อ
แสดงข้อความรับรองของคุณอย่างชัดเจนและในลักษณะที่อ่านและนำทางได้ง่าย ซึ่งอาจอยู่ในหน้าผลิตภัณฑ์ ในส่วนบทวิจารณ์เฉพาะ หรือแม้กระทั่งในรูปภาพผลิตภัณฑ์ของคุณตามที่กล่าวไว้ข้างต้น
12. รวมปุ่มแบ่งปันทางสังคม
การรวมปุ่มแบ่งปันทางสังคมเข้ากับการออกแบบอีคอมเมิร์ซของคุณอาจเป็นเครื่องมือที่มีประโยชน์สำหรับการเพิ่มการมีส่วนร่วมและกระตุ้นยอดขาย 43% ของนักช็อปทั่วโลกหาข้อมูลสินค้าออนไลน์ผ่านโซเชียลเน็ตเวิร์ก ดังนั้นการมีตัวเลือกการแบ่งปันที่ง่ายดายสามารถช่วยให้สินค้าของคุณเข้าถึงผู้ชมได้กว้างขึ้น
วางปุ่มแบ่งปันทางสังคมอย่างเด่นชัดบนหน้าสินค้าและหน้าชำระเงินของคุณ เพื่อให้ผู้ซื้อแบ่งปันสินค้าที่ซื้อกับเพื่อนและผู้ติดตามได้ง่าย นอกจากนี้ยังสามารถช่วยเสนอสิ่งจูงใจ เช่น ส่วนลดหรือค่าจัดส่งฟรีสำหรับการดำเนินการดังกล่าว
อย่าลืมตรวจสอบช่องทางโซเชียลมีเดียของคุณสำหรับการกล่าวถึงหรือแชร์ และมีส่วนร่วมกับผู้ใช้เหล่านั้นเพื่อกระตุ้นให้เกิดการแชร์มากขึ้น
13. เพิ่มปุ่ม "บันทึกไปยังรายการโปรด" บนผลิตภัณฑ์
ตัวเลือกการออกแบบอีคอมเมิร์ซนี้ช่วยให้ผู้ใช้สามารถบันทึกผลิตภัณฑ์ที่พวกเขาสนใจได้อย่างง่ายดายโดยไม่ต้องทำการซื้อทันที ซึ่งช่วยลดความกดดันและทำให้ผู้ใช้สามารถเรียกดูและบันทึกรายการได้ตามต้องการ
ปุ่มรายการสิ่งที่อยากได้ยังเพิ่มโอกาสที่ผู้ใช้จะทำการซื้อเมื่อพวกเขากลับมาที่ร้านค้าของคุณ เนื่องจากพวกเขาได้รับการเตือนเกี่ยวกับผลิตภัณฑ์ที่พวกเขาต้องการ
นอกจากประโยชน์ด้านการออกแบบ UX สำหรับอีคอมเมิร์ซแล้ว รายการสิ่งที่อยากได้ยังให้ข้อมูลเชิงลึกอันมีค่าสำหรับธุรกิจที่สามารถใช้ปรับปรุงคำแนะนำผลิตภัณฑ์ แจ้งการตัดสินใจเกี่ยวกับสินค้าคงคลัง และปรับกลยุทธ์ทางการตลาดให้เหมาะสม
14. ใช้ชื่อเพจที่เป็นมิตรกับ SEO
แม้ว่าจะไม่ใช่องค์ประกอบการออกแบบอีคอมเมิร์ซ แต่ชื่อหน้าเว็บที่เป็นมิตรกับ SEO ก็มีความสำคัญต่อการปรับปรุงการมองเห็นและการจัดอันดับเว็บไซต์ของคุณในหน้าผลลัพธ์ของเครื่องมือค้นหา
นอกจากนี้ เมื่อผู้เยี่ยมชมเข้ามาที่เว็บไซต์หรือหน้าผลิตภัณฑ์ของคุณ พวกเขาสนับสนุนการออกแบบของคุณโดยแจ้งให้พวกเขาทราบว่าพวกเขามาถูกที่แล้ว ก่อนที่ภาพส่วนที่เหลือจะโหลด นี่เป็นคุณลักษณะที่สำคัญสำหรับการปรับปรุงประสบการณ์ของผู้ใช้เนื่องจากผู้ซื้อออนไลน์ใจร้อนอย่างไม่น่าเชื่อ

ชื่อ SEO ไม่จำเป็นต้องน่าเบื่อ คุณสามารถหาวิธีผสมผสานบุคลิกของแบรนด์และคีย์เวิร์ดของผลิตภัณฑ์ให้เป็นชื่อที่น่าจดจำได้
15. ตรวจสอบกระบวนการชำระเงินที่ราบรื่น
ในที่สุด ทุกคนก็รู้ว่าความยุ่งยากในการเช็คเอาท์หลังจากใช้เวลาไปกับการช้อปปิ้งแล้ว นั่นเป็นเหตุผลที่การออกแบบอีคอมเมิร์ซของคุณต้องอำนวยความสะดวกในกระบวนการชำระเงินที่รวดเร็วและง่ายดาย
วิธีหนึ่งในการดำเนินการนี้คือการกำจัดขั้นตอนที่ไม่จำเป็นและรวมกระบวนการชำระเงินไว้ในหน้าหรือหน้าจอเดียว คุณควรให้คำแนะนำที่ชัดเจนและรัดกุมเกี่ยวกับขั้นตอนที่จำเป็น
นอกจากนี้ ลดสิ่งรบกวนที่อาจทำให้ลูกค้ายกเลิกการซื้อ เช่น ป๊อปอัปหรือโฆษณาที่ไม่จำเป็น
รับ BigCommerce Store ที่เป็นระเบียบ สะอาด และนำทางได้ง่าย
ไม่ว่าคุณจะเริ่มต้นจากศูนย์หรือต้องการปรับปรุงเว็บไซต์ที่มีอยู่ Coalition Technologies สามารถช่วยได้ บริการออกแบบอีคอมเมิร์ซของเราได้รับการปรับแต่งเพื่อตอบสนองความต้องการเฉพาะของลูกค้าแต่ละราย เพื่อให้มั่นใจว่าร้านค้า BigCommerce ของคุณได้รับการปรับให้เหมาะสมกับกลุ่มเป้าหมายและเป้าหมายทางธุรกิจของคุณ
เรามีประวัติความสำเร็จที่พิสูจน์แล้วในการสร้างไซต์ BigCommerce ที่มีการแปลงสูง ติดต่อเราวันนี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับบริการของเราหรือหารือเกี่ยวกับโครงการของคุณกับผู้เชี่ยวชาญของเรา
