ประสบการณ์ PWA: ทางออกที่ดีกว่าสำหรับผู้ใช้เว็บและแอพ
เผยแพร่แล้ว: 2022-05-27กปภ. เป็นหัวข้อที่พบบ่อยเมื่อธุรกิจและนักพัฒนาพูดคุยเกี่ยวกับการปรับปรุงคุณภาพเว็บไซต์และมอบประสบการณ์การใช้งานที่ดียิ่งขึ้น หากคุณสงสัยว่าอะไรทำให้ประสบการณ์การประปาส่วนภูมิภาคเหนือกว่าเว็บไซต์และแอพมือถือทั่วไป บทความนี้จะแสดงมุมมองที่เฉพาะเจาะจงที่สุด
สารบัญ
กปภ. คืออะไร?
กปภ ย่อมาจาก Progressive Web Application นักพัฒนาใช้เทคโนโลยีเว็บที่ทันสมัยเพื่อสร้าง PWA เพื่อให้มีคุณสมบัติเหมือนแอป แต่ยังคงรักษาแกนหลักของเว็บไว้ PWA สามารถเข้าถึงได้บนอุปกรณ์หลายเครื่อง และประสบการณ์ที่ได้รับนั้นยอดเยี่ยมมาก
ประสบการณ์บนเว็บไซต์ทั่วไป

หลายปีที่ผ่านมา เทคโนโลยีการพัฒนาเว็บไซต์ได้พัฒนาขึ้น ดังนั้นประสบการณ์บนเว็บไซต์ทั่วไปจึงค่อนข้างดีบนเดสก์ท็อป บนมือถือพวกเขาให้ประสบการณ์ที่ดี
1. เว็บเป็นเรื่องธรรมดาที่สุดสำหรับผู้ใช้อินเทอร์เน็ต
โดยไม่คำนึงถึงการเติบโตของเทคโนโลยีประเภทอื่น เว็บยังคงเป็นแพลตฟอร์มการเข้าถึงอินเทอร์เน็ตที่ได้รับความนิยมมากที่สุดสำหรับผู้ใช้ ผู้ใช้เข้าถึงเว็บบนมือถือ เดสก์ท็อป และอุปกรณ์หลายเครื่อง
ตามสถิติของ Statista บัญชีมือถือคิดเป็นครึ่งหนึ่งของการเข้าชมเว็บทั่วโลก ในไตรมาสที่สี่ของปี 2564 อุปกรณ์เคลื่อนที่สร้างรายได้ 54.4% ของการเข้าชมเว็บไซต์ทั่วโลก เดสก์ท็อปกระตุ้นการเข้าชม 28.9%
2. UI & UX ที่ดีที่สุดใน “มุมมองหน้าจอขนาดใหญ่”
เว็บสามารถนำเสนอคุณภาพที่ดีที่สุดเมื่อเข้าถึงได้บนอุปกรณ์ที่มีมุมมองหน้าจอขนาดใหญ่ โดยเฉพาะเดสก์ท็อป/แล็ปท็อป ผู้ใช้สามารถท่องเว็บได้อย่างง่ายดายโดยไม่ต้องขยับหรือซูมเข้ามากนัก
อย่างไรก็ตาม UX บนมือถือนั้นแตกต่างกัน องค์ประกอบอาจวางผิดที่หากไม่ตอบสนอง ทั้งนี้ขึ้นอยู่กับการออกแบบเว็บ ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่น่ารำคาญ
3. ข้อกำหนดสำหรับเว็บเบราว์เซอร์
ไม่ว่าจะบนเดสก์ท็อปหรือมือถือ เว็บไซต์ยังต้องพึ่งพาเว็บเบราว์เซอร์เพื่อเข้าถึง และเบราว์เซอร์จะขึ้นอยู่กับแพลตฟอร์มการทำงานของอุปกรณ์ ซึ่งจะส่งผลต่อประสบการณ์บนเว็บไซต์ด้วย
4. ผลกระทบของความเร็วเว็บไซต์
ความเร็วของเว็บไซต์มีผลกระทบอย่างมากต่อความพึงพอใจของผู้ใช้ เว็บไซต์ที่รวดเร็วจะดึงดูดผู้เข้าชมได้มากขึ้น ความเร็วในการโหลดหน้าเว็บเฉลี่ยสำหรับหน้าเว็บคือ 10.3 วินาทีบนเดสก์ท็อปและ 27.3 วินาทีบนมือถือ โดยเฉลี่ยแล้ว เว็บใช้เวลาในการโหลดบนมือถือนานกว่าบนเดสก์ท็อปถึง 87.84%
นี่แสดงให้เห็นว่าผู้ใช้มีประสบการณ์บนคอมพิวเตอร์ที่ดีขึ้นและสมบูรณ์ยิ่งขึ้น นี่คือเหตุผลที่หลายคนต้องการเข้าถึงเว็บไซต์บนเดสก์ท็อป/แล็ปท็อป
ประสบการณ์ผู้ใช้บนแอพมือถือ
ประสบการณ์ของผู้ใช้บนแอพมือถือมีความสำคัญต่ออิทธิพลของ:

1. คุณสมบัติที่ยอดเยี่ยมของแอพมือถือ
แอพมือถือสามารถเอาชนะข้อเสียของเว็บไซต์บนมือถือได้ด้วย:
- ดาวน์โหลดและเข้าถึงได้อย่างง่ายดาย
- ความเร็วในการโหลดที่รวดเร็ว ประสบการณ์ที่ราบรื่นยิ่งขึ้น
- อินเทอร์เฟซที่ปรับให้เหมาะสมสำหรับโทรศัพท์
- ส่งการแจ้งเตือนเพื่อให้ผู้ใช้มีส่วนร่วม
2. ไม่รองรับบนเดสก์ท็อป
อย่างไรก็ตาม แอพส่วนใหญ่ไม่สามารถใช้บนเดสก์ท็อปได้ ข้อยกเว้นคือ Apple ซึ่งผู้ใช้สามารถใช้แอพบน Macbook ได้ แต่ก็ยังไม่สะดวก สำหรับ Android หากคุณต้องการใช้แอพในคอมพิวเตอร์ Windows คุณต้องใช้ Android emulators ซึ่งใช้เวลานานและมีราคาแพง

หากคุณมีเพียงแอปสำหรับธุรกิจของคุณ การทำเช่นนี้อาจจำกัดจำนวนลูกค้าที่คุณอาจเข้าถึงได้ เพราะจำนวนผู้ใช้เดสก์ท็อปยังคงมีมากกว่าผู้ใช้มือถือ จากสถิติพบว่า 48,88% ของปริมาณการใช้อินเทอร์เน็ตมาจากอุปกรณ์เดสก์ท็อป 47.59% มาจากสมาร์ทโฟน
3. การดาวน์โหลดแอปและการอัปเดต
บางครั้งอาจใช้เวลานานในการดาวน์โหลดแอปพลิเคชันไปยังอุปกรณ์ และกระบวนการนี้อาจมีปัญหามากมาย เช่น การหยุดชะงักของเครือข่าย ความผิดพลาดของซอฟต์แวร์ ฯลฯ
ซึ่งอาจส่งผลต่อประสบการณ์ของผู้ใช้ เนื่องจากหลายคนพบปัญหา ดังนั้นการดาวน์โหลดแอปอย่างง่ายจึงเป็นหนึ่งในปัจจัยสำคัญที่ต้องให้ความสนใจ
ประสบการณ์การประปาส่วนภูมิภาค – ทางออกที่ดีที่สุดสำหรับธุรกิจ
เมื่อเทียบกับเว็บและแอพ ประสบการณ์ PWA นั้นเหนือกว่าในอุปกรณ์หลายเครื่องอย่างแน่นอน
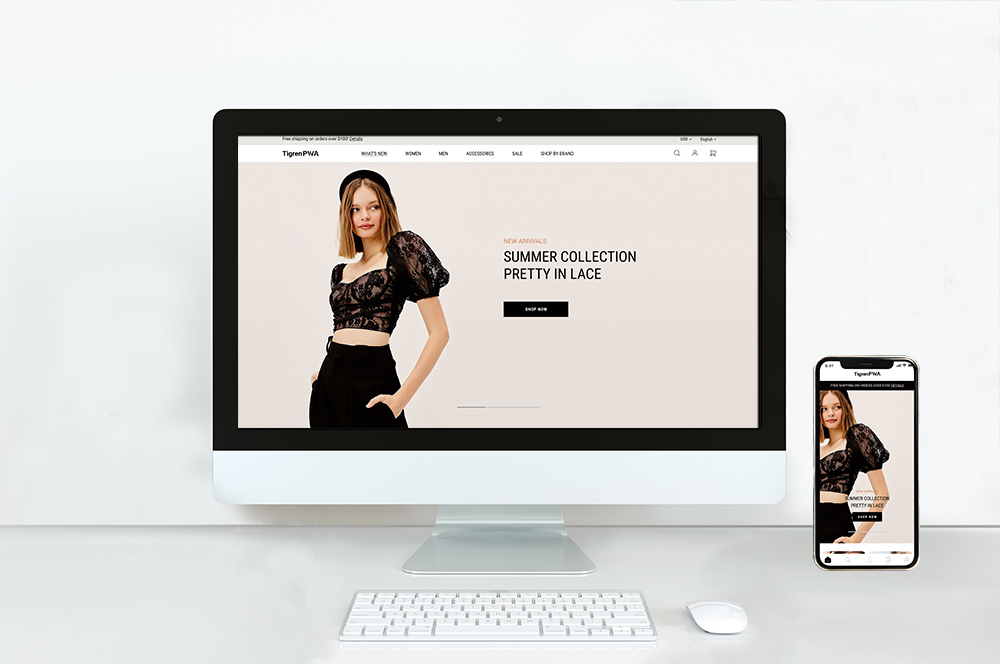
ประสบการณ์ PWA บนเดสก์ท็อป
ประสิทธิภาพของ กปภ. เทียบเท่าหรือดีกว่าเว็บไซต์มาตรฐานเสียอีก เนื่องจากความเร็วในการโหลดของ กปภ. คือความเร็วฟ้าผ่า สิ่งนี้สามารถแสดงให้เห็นได้อย่างง่ายดายผ่านตัวอย่างของบริษัทต่างๆ ที่นำเทคโนโลยีการประปาส่วนภูมิภาคมาใช้
พวกเขาได้รับผลประโยชน์เฉพาะหลายประการดังนี้:
คูโบต้าเปิดตัว PWA อีคอมเมิร์ซส่งผลให้มีการเข้าชมรายวันเพิ่มขึ้น 192% และการเข้าชมรายเดือนเฉลี่ยเพิ่มขึ้น 26%
PWA ของ Blue เพิ่มผู้ใช้งานรายเดือน 154% และอัตรา Conversion 169% หน้าโหลดเร็วขึ้น 85%
George แบรนด์เสื้อผ้ามีอัตรา Conversion เพิ่มขึ้น 31% กปภ. เร็วกว่าไซต์เก่า 3.8 เท่า
การประปาส่วนภูมิภาคช่วยให้ธุรกิจลดอัตราตีกลับและมีระยะเวลาเซสชันนานขึ้น ซึ่งหมายความว่า กปภ. ให้ประสบการณ์ผู้ใช้ที่ดีขึ้นมาก
ประสบการณ์การประปาส่วนภูมิภาคบนมือถือ

กปภ. ให้ทางเลือกแก่ผู้ใช้สองทาง สามารถเข้าถึงได้ผ่านเว็บเบราว์เซอร์หรือโดยตรงจากหน้าจอหลักของมือถือสำหรับผู้ที่ติดตั้ง ผู้ใช้สามารถเลือก “เพิ่มไปที่หน้าจอหลัก” เพื่อติดตั้ง PWA เมื่อขออนุญาต คุณสามารถใช้มันเป็นแอพมือถือที่เร็วขึ้นโดยไม่ต้องเสียเวลาดาวน์โหลด
การประปาส่วนภูมิภาคแก้ไขข้อจำกัดของเว็บปกติและแอปที่มาพร้อมเครื่อง ในขณะเดียวกันก็ผสมผสานทั้งสองอย่างเข้าด้วยกันเพื่อสร้าง UX ที่สมบูรณ์แบบ
นั่นคือเหตุผลที่ธุรกิจจำนวนมากมีเว็บไซต์และแอปอยู่แล้ว แต่ยังต้องการ กปภ. Lancome, BMW, Uber, Starbucks และอื่น ๆ เป็นชื่อบางส่วนในรายการยาวนี้
จะสร้าง กปภ. ได้อย่างไร?
เพื่อสร้าง PWA ที่ดี อันดับแรก ให้ทำตามวัตถุประสงค์ของร้านค้าของคุณและพิจารณาวิธีแก้ไขที่มีอยู่ ในขั้นตอนนี้ คุณต้องเลือกผู้ให้บริการ กปภ. ที่ถูกต้องตามกฎหมาย บริษัทที่สามารถเสนอวิธีแก้ปัญหาที่เหมาะสมให้กับคุณได้
บรรลุประสบการณ์การประปาส่วนภูมิภาคกับ Tigren
หากคุณกำลังหาบริษัทพัฒนา PWA ที่มีชื่อเสียง Tigren คือตัวเลือกที่ดีที่สุดสำหรับคุณในตอนนี้

ด้วยการพัฒนาการประปาส่วนภูมิภาคมากกว่า 7 ปี เราได้สร้างการประปาส่วนภูมิภาคที่ยอดเยี่ยมมากมายสำหรับลูกค้าของเรา ซึ่งมาจากอุตสาหกรรมต่างๆ
มาที่ Tigren คุณจะไม่ต้องกังวลเรื่องต้นทุนและคุณภาพของบริการมากเกินไป เพราะเรามีบริการระดับพรีเมียมที่หลากหลายเหมาะสำหรับผู้ที่มีงบน้อยและปานกลาง
บรรทัดล่าง
ความสำเร็จของธุรกิจขึ้นอยู่กับบริการที่มอบให้กับผู้ใช้ Progressive Web Apps ได้พิสูจน์แล้วว่าเป็นเครื่องมือแก้ปัญหาที่ยิ่งใหญ่ที่รวมเอาความคาดหวังของผู้บริโภคเข้าไว้ด้วยกัน ดังนั้นจึงชัดเจนว่า Progressive Web Apps คืออนาคตของแอปบนอุปกรณ์เคลื่อนที่ ซึ่งมอบประสบการณ์การใช้งานขั้นสูงสุดแก่ผู้ใช้ อย่าลังเลที่จะมี กปภ. สำหรับธุรกิจของคุณเอง ติดต่อ Tigren และเราจะช่วยคุณสร้าง PWA ที่ยอดเยี่ยม
อ่านเพิ่มเติม:
โปรเกรสซีฟเว็บแอปข้อดีและข้อเสียเปิดเผย
วิธีการใช้เว็บแอปโปรเกรสซีฟ? คู่มือง่ายๆ สำหรับผู้ใช้
ข้อจำกัดของ Progressive Web App ปัจจุบันสำหรับผู้ใช้ iOS
ฟีเจอร์เว็บแอปแบบก้าวหน้า: ข้อดีและข้อเสียที่คุณควรรู้
ค้นพบสถาปัตยกรรมเว็บแอปแบบก้าวหน้า
