8 วิธีที่พิสูจน์แล้วในการเพิ่มอัตราการแปลงบนอุปกรณ์เคลื่อนที่ของคุณ
เผยแพร่แล้ว: 2020-11-12ทราฟฟิกบนมือถือมีส่วนทำให้การเข้าชมเว็บทั่วโลกมีเปอร์เซ็นต์สูงสุด ในฐานะที่เป็นเจ้าของเว็บไซต์อีคอมเมิร์ซหรือบล็อก ผู้เยี่ยมชมส่วนใหญ่และผู้มีโอกาสเป็นผู้บริโภคมักใช้สมาร์ทโฟนเพื่อเข้าถึงเว็บไซต์ของคุณ เหตุใดผู้ใช้เดสก์ท็อปจึงทำ Conversion มากกว่ามือถือ
ประเด็นคือ ผู้ใช้มือถือมีพฤติกรรมค่อนข้างแตกต่างจากผู้ใช้เดสก์ท็อป ปัจจัยสองสามประการ รวมถึงตำแหน่งของผู้ใช้ การเชื่อมต่ออินเทอร์เน็ต และความเอาใจใส่ มีส่วนทำให้เกิดความแตกต่างด้านพฤติกรรมเหล่านี้
นี่เป็นเหตุผลหนึ่งที่ว่าทำไมการใช้กลยุทธ์การแปลงแบบเดียวกันสำหรับทั้งสองแพลตฟอร์มจึงไม่เป็นผล นอกจากนี้ คุณจะต้องเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับหน้าจอขนาดเล็ก หากคุณต้องการลดอัตราตีกลับและทำยอดขายเพิ่มขึ้น
ปัจจัยหลายประการอาจส่งผลต่ออัตราการแปลงอุปกรณ์เคลื่อนที่ในทางลบ บทความนี้จะสรุปวิธีที่มีประสิทธิภาพที่สุดบางส่วนในการแปลงอุปกรณ์เคลื่อนที่ของเว็บไซต์ของคุณอย่างเป็นธรรมชาติ
นี่คือประเด็นที่เราจะพิจารณาในโพสต์นี้:
- การเพิ่มประสิทธิภาพอัตราการแปลงบนมือถือคืออะไร?
- วิธีคำนวณอัตราการแปลงอุปกรณ์เคลื่อนที่
- เหตุใดการเพิ่มประสิทธิภาพมือถือจึงมีความสำคัญ
- 8 กลยุทธ์ในการปรับปรุงอัตราการแปลงอุปกรณ์เคลื่อนที่ของคุณ
- ออกแบบสำหรับมือถือ
- ง่าย ๆ เข้าไว้
- รวมคำแนะนำในหน้า
- ใช้ประโยชน์จากทริกเกอร์แคมเปญ
- ระบุวิธีการชำระเงิน e-wallet
- ให้ความสำคัญกับความเป็นส่วนตัวและความไว้วางใจของผู้ใช้
- ใช้ CTA ที่แข็งแกร่งกว่า
- เพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับการค้นหา
- ห่อหมก
แต่ก่อนที่เราจะลงรายละเอียด มากำหนดความหมายของการเพิ่มประสิทธิภาพอัตราการแปลงสำหรับอุปกรณ์เคลื่อนที่
การเพิ่มประสิทธิภาพอัตราการแปลงบนมือถือคืออะไร?
การเพิ่มประสิทธิภาพอัตรา Conversion บนมือถือเป็นกระบวนการในการปรับปรุง Conversion ของคุณ โดยเฉพาะ Conversion ในระดับมหภาค
การแปลงมาโครเป็นเป้าหมายการแปลงหลักของคุณ พวกเขาสามารถเป็นอะไรก็ได้ตั้งแต่การขายจนเสร็จสิ้นเพื่อสร้างโอกาสในการขายเพิ่มขึ้นหรือทำให้ผู้เยี่ยมชมสมัครเข้าร่วมการสัมมนาทางเว็บ
วัตถุประสงค์หลักของการเพิ่มประสิทธิภาพไซต์บนมือถือของคุณคือการรวมผู้ชมบนมือถือของคุณในกลยุทธ์การแปลงของคุณ
ด้วยการเข้าชมเว็บมากกว่า 52% ที่มาจากผู้ใช้มือถือ ธุรกิจจำนวนมากขึ้นกำลังออกแบบแพลตฟอร์มออนไลน์โดยคำนึงถึงผู้ชมบนมือถือ ดังนั้น คุณจึงควรให้ความสำคัญกับการเพิ่มประสิทธิภาพ Conversion บนมือถืออย่างจริงจัง
วิธีคำนวณอัตรา Conversion บนมือถือของคุณ
การคำนวณอัตราการแปลงบนมือถือของคุณนั้นค่อนข้างง่ายโดยใช้สูตรด้านล่าง:
อัตราการแปลง = (Conversion/ผู้เข้าชมทั้งหมดผ่านมือถือ) * 100%
ตัวอย่างเช่น หากเว็บไซต์ของคุณมีผู้เยี่ยมชม 15,683 คนในช่วงสองเดือนที่ผ่านมา และ 432 คนสามารถทำ Conversion ได้ อัตรา Conversion ของคุณในช่วงสองเดือนที่ผ่านมาคือ 2.75%
โปรดทราบว่าอัตรา Conversion อาจแตกต่างกันไปตามอุตสาหกรรม ธุรกิจ และคุณภาพการเข้าชม พึงระลึกไว้เสมอว่าเมื่อตรวจสอบสถิติต่างๆ ว่าสิ่งใดนับเป็นอัตราการแปลงที่ดี
เหตุใดการเพิ่มประสิทธิภาพมือถือจึงมีความสำคัญ
ปริมาณการใช้มือถือแสดงถึงปริมาณการเข้าชมเว็บสูงสุด อย่างไรก็ตาม โอกาสในการขายบนเดสก์ท็อปมีแนวโน้มที่จะทำ Conversion มากขึ้น
ทำไมถึงเป็นเช่นนี้? ซึ่งแตกต่างจากผู้ใช้มือถือ ผู้ใช้เดสก์ท็อปมักจะผ่อนคลายมากกว่าและมีโอกาสน้อยที่จะแสวงหาข้อมูลในทันที นอกจากการเข้าถึงอินเทอร์เน็ตโดยใช้เครือข่ายมือถือแล้ว ผู้ใช้มือถือยังใช้หน้าจอที่เล็กกว่า ซึ่งทำให้ประสบการณ์การท่องเว็บของพวกเขาแตกต่างจากผู้ใช้เดสก์ท็อป
ด้วยเหตุนี้ CRO บนมือถือของคุณจึงควรเน้นที่ความเร็วและความแม่นยำมากกว่าการเพิ่มประสิทธิภาพแบบเดิมของคุณ แม้ว่ากฎทั่วไปของ CRO จะยังมีผลบังคับใช้อยู่ แต่จำเป็นต้องลงรายละเอียดเพิ่มเติมเพื่อทำให้เว็บไซต์ของคุณปรากฏว่าเป็นมิตรกับผู้ใช้มือถือและทำให้พวกเขาทำ Conversion ในท้ายที่สุด หากคุณไม่ต้องการเสียลูกค้าเนื่องจากการละเลยรายละเอียดเล็กๆ น้อยๆ เหล่านี้ สิ่งสำคัญคือต้องมอบประสบการณ์ที่มีคุณภาพแก่ผู้ใช้เดสก์ท็อปและมือถือบนเว็บไซต์ของคุณ
ดังที่กล่าวไปแล้ว เรามาพูดถึง 8 วิธีที่คุณสามารถเพิ่มอัตราการแปลงบนอุปกรณ์เคลื่อนที่ของคุณ
8 กลยุทธ์ในการเพิ่มอัตรา Conversion บนมือถือของคุณ
#1. การออกแบบสำหรับมือถือ
CRO (Conversion Rate Optimization) สำหรับมือถือเป็นเกมบอลที่แตกต่างเมื่อผู้ใช้ฟุ้งซ่านหรือออกไปข้างนอกได้ง่าย สองสิ่งที่คุณต้องการจัดการในทันทีคือการทำให้การนำทางเว็บไซต์ของคุณเป็นเรื่องง่าย และปรับแต่งเนื้อหาให้พอดีกับหน้าจอขนาดเล็ก
ขั้นแรก คุณต้องปรับปรุงประสบการณ์ผู้ใช้ของคุณโดยตรวจสอบให้แน่ใจว่าคุณลักษณะทั้งหมดได้รับการจัดวางอย่างดีและใช้งานง่าย คุณไม่จำเป็นต้องให้ไซต์บนมือถือของคุณมีรูปภาพจำนวนมาก
พยายามให้เมนูที่กระชับ แต่มีรายละเอียดที่แสดงผลิตภัณฑ์หลักของคุณแก่ผู้เยี่ยมชมของคุณ ด้วยวิธีนี้ คุณจะสามารถเข้าถึงทุกส่วนของเว็บไซต์ของคุณได้ง่ายขึ้นโดยไม่ถูกครอบงำด้วยรายละเอียดทั้งหมด
อีกวิธีหนึ่งในการทำให้ผู้เข้าชมบนอุปกรณ์เคลื่อนที่ของคุณง่ายขึ้นคือการผสานรวมการป้อนอัตโนมัติลงในเว็บไซต์ของคุณ ฟังก์ชันนี้จะป้อนรายละเอียดที่ให้ไว้ก่อนหน้านี้โดยอัตโนมัติ จึงช่วยประหยัดเวลาของผู้ใช้และลดความไม่สะดวกในการพิมพ์ลงในช่องเล็กๆ
การขอให้ผู้เยี่ยมชมกรอกแบบฟอร์มด้วยตนเองอาจทำให้พวกเขาต้องการละทิ้งเว็บไซต์ของคุณ ดังนั้น เป็นการดีที่สุดที่จะใช้การป้อนอัตโนมัติ นอกจากนี้ยังช่วยป้องกันข้อผิดพลาดของแบบฟอร์ม
การใช้ปุ่มขนาดใหญ่สำหรับคำกระตุ้นการตัดสินใจ (CTA) สามารถช่วยปรับปรุงประสบการณ์ของผู้ใช้บนอุปกรณ์เคลื่อนที่ได้อย่างเท่าเทียมกัน
เหตุผลก็คือ แม้ว่าผู้ใช้เดสก์ท็อปจะคลิกปุ่ม CTA ขนาดเล็กที่มีเคอร์เซอร์ได้ง่าย แต่ผู้ใช้อุปกรณ์เคลื่อนที่ต้องแตะบนหน้าจออย่างต่อเนื่องเพื่อให้ได้มาซึ่งสิ่งเดียวกัน
ดังนั้น ไม่ว่าอย่างไรก็ตาม ทำให้ปุ่ม CTA ของคุณใหญ่ที่สุดเท่าที่เป็นไปได้ เช่นเดียวกับที่ Etsy ทำ

#2. ง่าย ๆ เข้าไว้
การทำให้การออกแบบหน้าเว็บของคุณเรียบง่ายนั้นมีประโยชน์สองประการ: อย่างแรกจะช่วยปรับปรุงความเร็วในการโหลดและประสบการณ์ผู้ใช้ของเว็บไซต์ของคุณ
ความเร็วเป็นสิ่งที่คุณไม่สามารถประนีประนอมได้บนเว็บไซต์บนมือถือของคุณ โดยเฉพาะอย่างยิ่งเมื่อเวลาในการโหลดล่าช้า สามารถลดอัตราการแปลงของคุณได้มากถึง 7%
เพื่อปรับปรุงความเร็วไซต์โดยรวมของคุณ ให้ลดเนื้อหาที่เป็นภาพ เช่น รูปภาพขนาดใหญ่
แม้ว่าประสบการณ์ผู้ใช้ที่ดีส่วนหนึ่งจะขึ้นอยู่กับภาพที่ดี แต่คุณคงไม่อยากทำให้ไซต์ของคุณต้องชะงักงันด้วยรูปภาพและวิดีโอที่ไม่เกี่ยวข้อง
#3. ผสานรวมคำแนะนำผลิตภัณฑ์ในหน้า
เว็บไซต์อีคอมเมิร์ซมักใช้คำแนะนำผลิตภัณฑ์ในหน้าเพื่อปรับปรุงประสบการณ์การช็อปปิ้งของผู้ใช้
การใช้คำแนะนำผลิตภัณฑ์ในหน้ายังช่วยปรับปรุงประสบการณ์ของผู้ใช้ได้อีกด้วย ลูกค้าสามารถดูผลิตภัณฑ์ที่เกี่ยวข้องได้อย่างง่ายดายโดยไม่ต้องไปยังส่วนต่างๆ ของเว็บไซต์ของคุณ
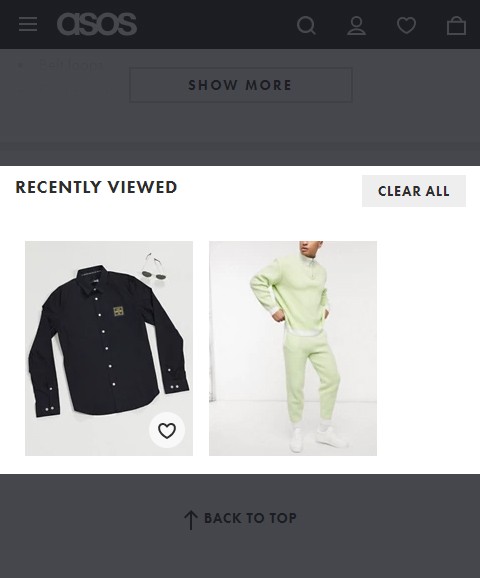
วิธีที่ดีที่สุดวิธีหนึ่งในการให้คำแนะนำผลิตภัณฑ์ในหน้าคือการแนะนำผลิตภัณฑ์ที่คล้ายกับที่ลูกค้ากำลังดูหรือเพิ่งดู

หน้า ASOS ด้านบนมีรายการแนะนำที่ด้านล่างซึ่งเกี่ยวข้องอย่างใกล้ชิดกับสิ่งที่กำลังดูอยู่ นอกจากนี้ การออกแบบยังช่วยให้คุณเลื่อนดูคำแนะนำต่างๆ ได้ในขณะที่ยังอยู่ในหน้าเดียวกัน
#4. ใช้ประโยชน์จากทริกเกอร์แคมเปญ
การศึกษาโดย Localytics เปิดเผยว่าแคมเปญที่ทริกเกอร์สามารถเพิ่มการมีส่วนร่วมได้ถึง 200% ไม่ว่าคุณจะพยายามขายผลิตภัณฑ์หรือหาลูกค้าเป้าหมาย แคมเปญที่มีเวลาเหมาะสมสามารถเพิ่มอัตราการแปลงของคุณได้อย่างไม่น่าเชื่อ เครื่องมือที่ดีที่สุดบางอย่างที่จะใช้ในบริบทนี้คือโฆษณาป๊อปอัปและอีเมลที่เรียก
ป๊อปอัปและอีเมลที่เรียกใช้ในเวลาที่เหมาะสมและเหมาะกับอุปกรณ์เคลื่อนที่ ช่วยให้คุณสามารถแสดงแคมเปญโดยอัตโนมัติโดยไม่ทำให้ผู้เข้าชมไม่พอใจ
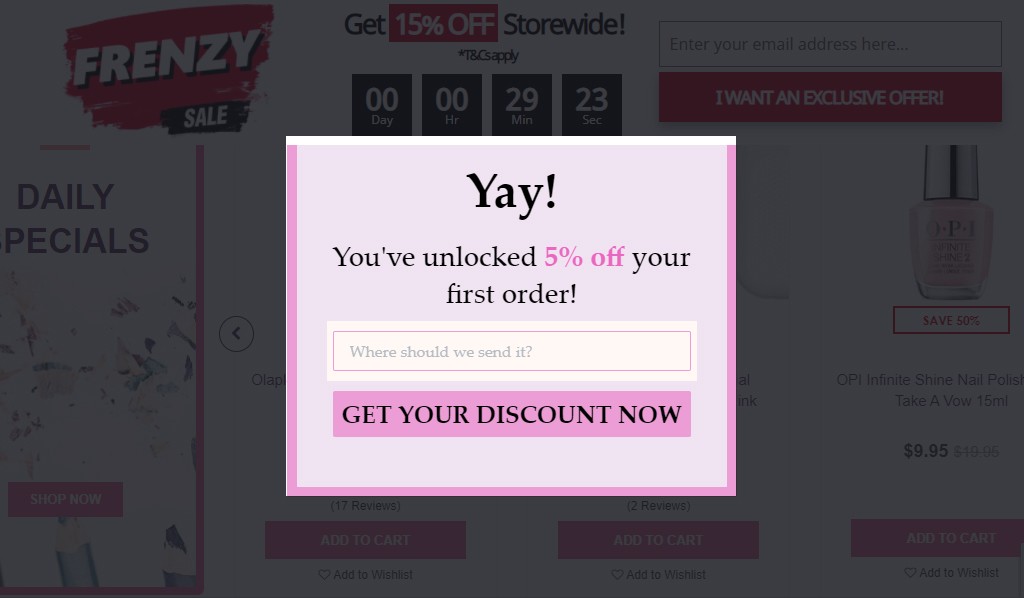
ด้วยป๊อปอัป คุณสามารถโปรโมตส่วนลดและข้อเสนอให้กับลูกค้าของคุณได้อย่างง่ายดาย แต่เพื่อให้ทำงานได้ดี คุณต้องแสดงเมื่อถึงเวลาที่เหมาะสม

การแสดงป๊อปอัปของคุณในเวลาที่ไม่ถูกต้องอาจทำให้อัตราตีกลับสูง ซึ่งไม่ใช่สิ่งที่คุณต้องการสำหรับเว็บไซต์ของคุณอย่างแน่นอน
นอกจากนี้ คุณต้องจำไว้ว่ามือถือไม่เหมือนกับเดสก์ท็อป ด้วยเหตุนี้ คุณไม่สามารถมีป๊อปอัปหลายรายการบนหน้าจอของผู้ใช้ได้
เนื่องจากพื้นที่หน้าจอที่จำกัด การเติมหน้าของคุณด้วยป๊อปอัปหลายอันจะทำให้ผู้มีแนวโน้มเป็นลูกค้าล้นหลามและส่งผลต่อการนำทางเว็บไซต์
แนวทางที่ดีกว่าคือการวาง CTA หนึ่งรายการในหน้าหลักแต่ละหน้าของเว็บไซต์บนมือถือของคุณ ลองใช้ฟีเจอร์การกำหนดเป้าหมายและทริกเกอร์ของ Adoric เพื่อปรับปรุง Conversion การขาย หากคุณเป็นเจ้าของเว็บไซต์อีคอมเมิร์ซ

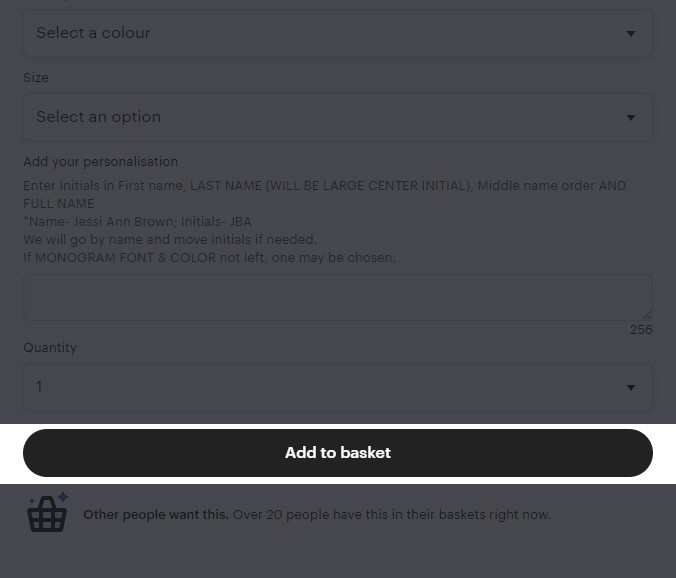
ด้านบนคือตัวอย่างว่า Cosmetic Capital ได้รวมป๊อปอัปในหน้าผลิตภัณฑ์ของตนอย่างมีประสิทธิภาพได้อย่างไร ป๊อปอัปเชิญชวนให้ผู้ใช้ป้อนอีเมลเพื่อรับส่วนลด 5% สำหรับการซื้อ นอกจากนี้ ผู้ใช้สามารถเลื่อนดูหน้าเพจได้อย่างราบรื่นโดยไม่มีป๊อปอัปมาขวางทาง
#5. ระบุวิธีการชำระเงิน E-wallet
เนื่องจากความไม่ไว้วางใจในวิธีการชำระเงิน ลูกค้า 19% จำนวนมากละทิ้งรถเข็นของตน ด้วยข้อมูลทางการเงินมากมายที่จัดเก็บไว้ในสมาร์ทโฟน ผู้ซื้อต้องการให้แน่ใจว่ารายละเอียดทางการเงินของพวกเขาปลอดภัย
วิธีที่ดีที่สุดในการจัดการข้อกังวลดังกล่าวคือการเสนอวิธีการชำระเงินผ่าน e-wallet เช่น Android Pay, Apple Pay และ PayPal
กระเป๋าเงินดิจิทัลมีความปลอดภัยด้วยการเข้ารหัสหลายชั้นซึ่งทำให้เป็นตัวเลือกที่ปลอดภัยที่สุดเมื่อทำการสั่งซื้อออนไลน์ สำหรับเว็บไซต์อีคอมเมิร์ซ ขั้นตอนการชำระเงินที่ง่ายและปลอดภัยเป็นขั้นตอนสุดท้ายในการแปลงมาโครให้สำเร็จ
วิธีการชำระเงินแบบดิจิทัลยังช่วยให้การชำระเงินเป็นไปอย่างง่ายดายและราบรื่นบนแพลตฟอร์มมือถือ หนึ่งในความท้าทายที่ยิ่งใหญ่ที่สุดที่ลูกค้าเผชิญขณะซื้อของบนสมาร์ทโฟนคือการกรอกข้อมูลการเรียกเก็บเงินบนหน้าจอที่เล็กลง กระบวนการนี้ส่วนใหญ่มองว่าไม่สะดวกหรือลำบาก
การปรับปรุงคุณสมบัติเว็บไซต์ของคุณสำหรับการใช้งานบนมือถือทำให้ลูกค้าสามารถชำระค่าสินค้าในรถเข็นได้โดยไม่ต้องป้อนข้อมูลทางการเงินใหม่ทุกครั้งที่ทำการซื้อ กระเป๋าเงินดิจิทัลเป็นทางออกที่ดีที่สุดของคุณหากคุณต้องการชำระเงินที่ง่ายและสะดวกสำหรับลูกค้าของคุณ

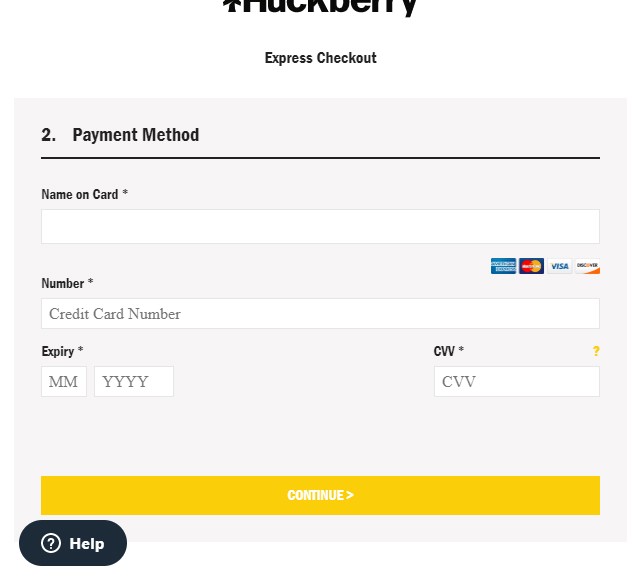
ในตัวอย่างด้านบน คุณจะเห็นว่า Huckberry เสนอทางเลือกการชำระเงินต่างๆ ให้กับลูกค้า ซึ่งรวมถึง Visa และ Mastercard, American Express และ Discover
#6. จัดลำดับความสำคัญความเป็นส่วนตัวและความน่าเชื่อถือของผู้ใช้
ข้อมูลส่วนบุคคลที่ผู้ใช้มอบให้คุณปลอดภัยเพียงใด? จนกว่าคุณจะรับประกันว่าผู้เยี่ยมชมมือถือของคุณจะปลอดภัยกับข้อมูลส่วนบุคคลของพวกเขา พวกเขาจะไม่แปลง
ผู้ใช้มือถือมีแนวโน้มที่จะมีรหัสผ่าน ข้อมูลการเข้าสู่ระบบแอป และรายละเอียดทางการเงินที่จัดเก็บไว้ในโทรศัพท์ของตน ดังนั้น พวกเขาจึงมักจะระมัดระวังเป็นพิเศษเกี่ยวกับเว็บไซต์ที่พวกเขาเยี่ยมชม
ต่อไปนี้คือบางวิธีที่คุณสามารถทำให้ผู้เยี่ยมชมเชื่อถือเว็บไซต์ของคุณ:
- ทำให้เว็บไซต์ของคุณปลอดภัยด้วย HTTPS ที่สามารถเพิ่มความไว้วางใจของผู้ใช้และกระตุ้นให้พวกเขาจัดการกับเว็บไซต์ได้อย่างมั่นใจ ในการสร้างความเป็นส่วนตัวและความน่าเชื่อถือ คุณสามารถใช้ใบรับรอง SSL ต่างๆ เช่น ใบรับรอง RapidSSL และใบรับรอง SSL ที่มีแบรนด์อื่นๆ จาก GlobalSign, Sectigo เป็นต้น สร้างอุโมงค์ที่ปลอดภัยระหว่างเซิร์ฟเวอร์และเบราว์เซอร์เพื่อการถ่ายโอนข้อมูลอย่างราบรื่นและปลอดภัย
- เพิ่มตราสัญลักษณ์ความน่าเชื่อถือให้กับหน้าเว็บของคุณ ป้ายความน่าเชื่อถือช่วยให้ผู้มีแนวโน้มเป็นลูกค้ารู้ว่าพวกเขาอยู่ในไซต์ที่ถูกต้อง และข้อมูลทั้งหมดที่แบ่งปันมีความปลอดภัย
- แสดงคำรับรองและบทวิจารณ์จากลูกค้ารายอื่นเพื่อพิสูจน์ความถูกต้องตามกฎหมายของคุณ ยิ่งคุณเพิ่มคำรับรองมากเท่าไหร่ คนก็จะยิ่งไว้วางใจคุณมากขึ้นเท่านั้น
#7. ใช้ CTA ที่แข็งแกร่งกว่า
ปุ่มเรียกร้องให้ดำเนินการเป็นเครื่องมือที่มีประสิทธิภาพที่คุณใช้เพื่อให้ผู้เข้าชมดำเนินการบางอย่าง นี่อาจเป็นการซื้อ การลงทะเบียนในรายชื่อผู้รับจดหมายของคุณ ฯลฯ
แม้ว่าผู้เยี่ยมชมทุกคนที่เรียกดูไซต์ของคุณจะเป็นลูกค้าที่คาดหวัง แต่ไม่ใช่ทุกคนที่มีความตั้งใจที่จะซื้อ ผู้เยี่ยมชมบางคนมาที่หน้าของคุณเพื่อเปรียบเทียบราคา ตรวจสอบรายละเอียดผลิตภัณฑ์ หรือเรียนรู้เพิ่มเติมเกี่ยวกับเว็บไซต์ของคุณ
แต่ด้วย CTA ที่แข็งแกร่ง คุณสามารถเปลี่ยนผู้เยี่ยมชมกลุ่มนี้เป็นลูกค้าได้
CTA ที่ดีควรมีความชัดเจนและตรงไปตรงมา – ไม่ควรทำให้ผู้เข้าชมสงสัยว่าคุณต้องการให้พวกเขาทำอะไร
นอกจากนี้ จะต้องค้นหาได้ง่าย และชัดเจนเพียงพอที่จะแนะนำลูกค้าของคุณให้ดำเนินการตามที่ต้องการ
คุณคงไม่อยากโจมตีผู้ใช้ด้วย CTA ถึงขั้นที่พวกเขาเลิกเอาจริงเอาจังกับพวกเขา อย่างไรก็ตาม ต้องมองเห็นได้มากพอที่จะสร้างผลกระทบได้
ให้ผู้เยี่ยมชมของคุณรู้ว่าคุณต้องการให้พวกเขาทำอะไรโดยใช้กริยาคำสั่งที่ชัดเจน เช่น “ช็อป” “ดาวน์โหลด” และ “สมัครรับข้อมูล” เป็น CTA ของคุณ หากต้องการสื่อถึงความเร่งด่วนหรือความกระตือรือร้น ลองใช้วลีเช่น "ซื้อตอนนี้รับส่วนลด 40%!" และ “ลงทะเบียนฟรี”
ตัวอย่างเช่น ลองดู CTA ของเราที่ Adoric

สังเกตว่าปุ่ม "สมัครฟรี" บนมือถือมีขนาดใหญ่แค่ไหน? นั่นเป็นวิธีที่คุณควรจะเป็นเช่นกัน
#8. เพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับการค้นหา
ไซต์บนมือถือของคุณมีผลอย่างมากต่อการมองเห็นออนไลน์ของคุณ ทำไม? Google ใช้ดัชนีเพื่อมือถือเป็นอันดับแรกเมื่อจัดอันดับหน้าเว็บ ซึ่งหมายความว่าโปรแกรมรวบรวมข้อมูลจะค้นหาหน้าเว็บบนมือถือของคุณก่อนไซต์เดสก์ท็อปของคุณ
กลยุทธ์ส่วนใหญ่ที่คุณต้องปรับใช้เพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับผู้ใช้มือถือคือสิ่งที่เราได้พูดคุยกันก่อนหน้านี้ กลยุทธ์เหล่านี้รวมถึงการปรับปรุงประสบการณ์ผู้ใช้และการนำทางในเว็บไซต์ของคุณ และการทำให้มั่นใจว่าหน้าทั้งหมดได้รับการออกแบบมาอย่างดี
อย่างไรก็ตาม คุณต้องเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับการค้นหาด้วย วิธีหนึ่งที่คุณสามารถทำได้คือการเขียนคำอธิบายเมตาที่มีคำหลักจำนวนมากสำหรับบล็อกและเพจของคุณ นอกจากนั้น ให้ฝังคำหลักเป้าหมายของคุณลงในชื่อบทความและหน้าของคุณ
การเพิ่มประสิทธิภาพไซต์บนมือถือของคุณสำหรับเสิร์ชเอ็นจิ้นทำให้ลูกค้าของคุณสามารถค้นหาผลิตภัณฑ์ของคุณได้ง่ายโดยการวางเนื้อหาของคุณแสดงในผลการค้นหา ในทางตรงกันข้าม การใช้แท็กชื่อที่ไม่ถูกต้องจะดึงดูดผู้ชมที่ไม่ถูกต้อง นำไปสู่อัตราการคลิกผ่านที่ต่ำ และส่งผลให้อัตราตีกลับสูงขึ้น เครื่องมือทดสอบมือถือของ Google สามารถใช้เพื่อตรวจสอบประสิทธิภาพของไซต์และรับคำแนะนำที่เป็นประโยชน์เกี่ยวกับวิธีแก้ปัญหา
ห่อหมก
การเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับมือถือมีประโยชน์มากมาย ซึ่งส่วนใหญ่เราได้พิจารณาในโพสต์นี้
ดังนั้น หากคุณยังไม่ได้เริ่ม ก็ถึงเวลาที่ต้องทำ
โชคดีที่เราได้แบ่งปันกลยุทธ์มากมายที่คุณสามารถใช้เพื่อการนี้ได้
การเพิ่มประสิทธิภาพ Conversion สำหรับอุปกรณ์เคลื่อนที่ไม่ได้จำกัดเฉพาะสิ่งที่เราได้กล่าวถึงข้างต้น แนวคิดใหม่เกี่ยวกับวิธีการปรับปรุงอัตราการแปลงจะถูกค้นพบทุกวันเมื่อแนวโน้มของตลาดพัฒนาขึ้น ใช้กลยุทธ์ที่เหมาะสมที่สุดสำหรับธุรกิจของคุณเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
อย่าลืมว่าควรเน้นที่ความเร็ว ประสิทธิภาพ และความสะดวก ตรวจสอบให้แน่ใจว่าคุณมอบประสบการณ์ที่ดีแก่ผู้ใช้เพื่อให้ผู้เยี่ยมชมของคุณมีส่วนร่วมและอยากกลับมาซื้อในอนาคตหรือเนื้อหาเพิ่มเติม
เราหวังว่าคุณจะพบเคล็ดลับที่เป็นประโยชน์ในบทความนี้เพื่อช่วยเพิ่มอัตราการแปลงบนอุปกรณ์เคลื่อนที่ของคุณ สำหรับเครื่องมือที่มีประสิทธิภาพมากขึ้นในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ ให้เริ่มต้นการเดินทางกับ Adoric โดยลงชื่อสมัครใช้บัญชีฟรี
ลอง Adoric ฟรี
