9 เคล็ดลับในการออกแบบ UI และ UX ของเว็บแอปแบบก้าวหน้าจากแบรนด์ใหญ่
เผยแพร่แล้ว: 2022-05-30นอกจากการเติบโตของอีคอมเมิร์ซแล้ว เทคโนโลยีที่ก่อกวนมากขึ้นเรื่อยๆ ยังสนับสนุนผู้ค้าปลีกอีกด้วย แนวโน้มที่ชัดเจนที่สุดคือวิวัฒนาการของเว็บไซต์ จากเว็บไซต์ธรรมดาๆ เมื่อ 20 ปีที่แล้ว นักวิจัยประสบความสำเร็จในการพัฒนาเว็บแอป และปัจจุบันเป็น กปภ. เพื่อให้บริการ eBusiness กปภ.เป็นหนึ่งในเว็บเทคโนโลยีที่โดดเด่นที่สุด อย่างไรก็ตาม เนื่องจากยังค่อนข้างใหม่ บางคนยังไม่รู้วิธีออกแบบ UI & UX ของเว็บแอปโปรเกรสซีฟที่ยอดเยี่ยม
หากคุณกำลังประสบปัญหานี้อยู่ ไม่ต้องกังวล บทความนี้คือคำตอบสำหรับคุณ! มาเจาะลึกเรื่องนี้กัน!
ภาพรวมเกี่ยวกับ Progressive Web App UI & UX Design
การออกแบบ UI & UX ของเว็บแอปแบบก้าวหน้าคืออะไร
ก่อนที่จะพูดถึง UI & UX สำหรับเว็บแอปแบบโปรเกรสซีฟโดยละเอียด คุณต้องเข้าใจ PWA ก่อน โดยพื้นฐานแล้วนี่คือเว็บแอปเวอร์ชันขั้นสูง webcore ของมันถูกสร้างขึ้นโดยใช้ภาษาการเขียนโปรแกรมเว็บ
อย่างไรก็ตาม กปภ. มีรูปลักษณ์และคุณสมบัติเหมือนกับแอป เพิ่มฟังก์ชันอันทรงพลังของ กปภ. ลงในหน้าจอหลัก การแจ้งเตือนแบบพุช ฯลฯ

ตอนนี้เกี่ยวกับ PWA UI & UX UX (ประสบการณ์ผู้ใช้) และ UI (ส่วนต่อประสานผู้ใช้) เป็นสองแนวคิดที่แตกต่างกัน แต่ขึ้นอยู่กับแต่ละส่วน
UI เป็นคำที่ใช้อ้างถึงการโต้ตอบระหว่างผู้ใช้และแอปพลิเคชัน UX เป็นผลมาจากปฏิสัมพันธ์โดยรวมระหว่างผู้ใช้กับ กปภ. การเปลี่ยนแปลงใดๆ ใน UI จะส่งผลต่อ UX และในทางกลับกัน
ทำไมต้องสนใจการออกแบบ PWA UI & UX?
เว็บแอปโปรเกรสซีฟในปัจจุบันได้กลายเป็นทางเลือกข้ามแพลตฟอร์มราคาประหยัดแทนแอปเนทีฟ เทคโนโลยีนี้กำลังได้รับความนิยมเพิ่มขึ้น เนื่องจากเป็นการพิสูจน์ประสิทธิภาพสำหรับธุรกิจ
ความนิยมของเว็บแอปแบบโปรเกรสซีฟยังเป็นเครื่องพิสูจน์ถึงประสิทธิภาพที่น่าทึ่งอีกด้วย PWA ที่มีประสบการณ์ UI & UX ที่ดีจะปรับปรุงการรักษาผู้ใช้ เพิ่มการแปลง ปรับปรุง SEO เพิ่มประสิทธิภาพการทำงาน และลดต้นทุน ดังนั้น เรียกรายได้และกำไรของคุณ
9 เคล็ดลับในการออกแบบ UI และ UX ของเว็บแอปแบบก้าวหน้าจากแบรนด์ใหญ่
ให้ความสนใจกับอินเทอร์เฟซของคอมพิวเตอร์และโทรศัพท์
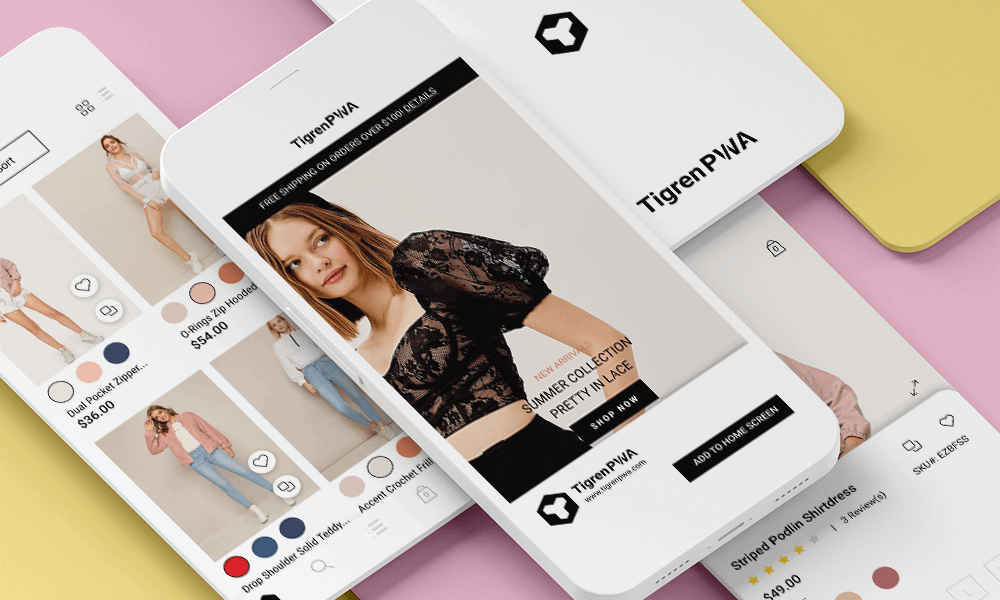
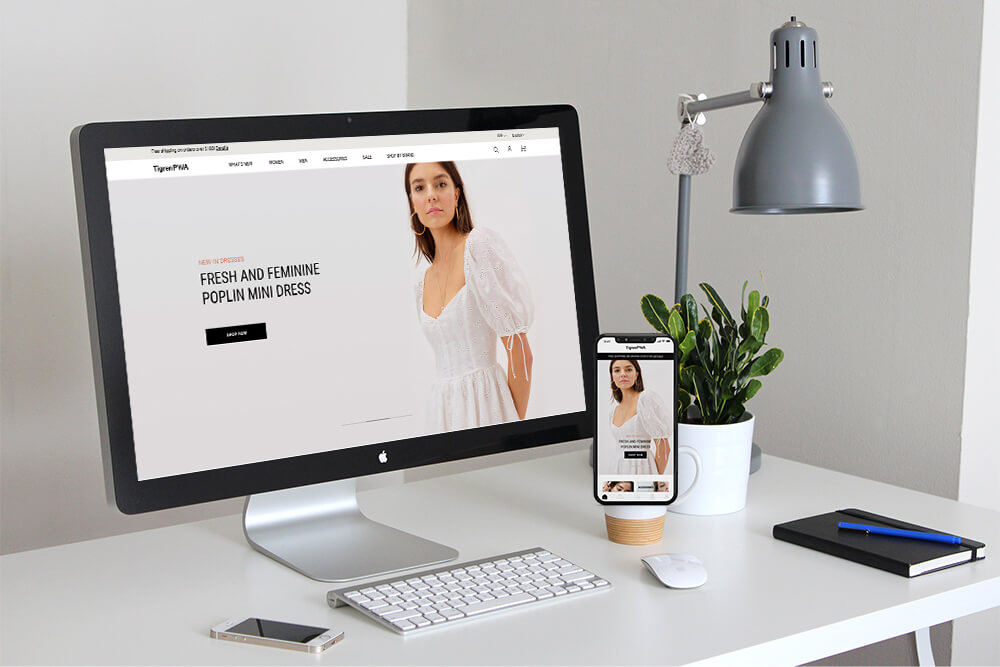
เนื่องจากความสามารถในการทำงานข้ามอุปกรณ์ของ PWA คุณจะต้องออกแบบส่วนต่อประสานผู้ใช้สำหรับอุปกรณ์พกพาและเดสก์ท็อป อย่างไรก็ตาม เนื่องจาก กปภ. ปฏิบัติตามแนวทางมือถือก่อน เวอร์ชันมือถือจึงยังคงมีความสำคัญ

นอกจากนี้ โปรดใช้ความระมัดระวังกับการเลือกเนื้อหาและคุณสมบัติที่สำคัญ ผู้ใช้มักใช้โทรศัพท์เพื่อการจัดการที่รวดเร็วและง่ายดาย ดังนั้น คุณต้องใส่เนื้อหาที่สำคัญและคุณลักษณะที่ใช้บ่อยไว้เพียงปลายนิ้วสัมผัส
รักษาตำแหน่งการเลื่อนที่แน่นอนของปุ่ม "ย้อนกลับ"
การนำผู้ใช้กลับไปที่ตำแหน่งการเลื่อนที่ถูกต้องเป็นปัญหาที่ทุกคนไม่สังเกตเห็น แต่มีความสำคัญต่อ UX
ตัวอย่างเช่น ลูกค้ากำลังท่องเว็บของคุณและต้องการดูรายละเอียดของผลิตภัณฑ์ หลังจากดูแล้วพวกเขาต้องการกลับไปที่ตำแหน่งที่แน่นอนเพื่อตรวจสอบสินค้าอื่น ๆ ไม่ใช่ด้านบนของหน้าหมวดหมู่
ดังนั้นฟังก์ชัน "ย้อนกลับ" จึงเป็นเคล็ดลับในการทำให้เว็บไซต์ของคุณใช้งานง่ายขึ้น ควรพาบุคคลกลับไปยังตำแหน่งที่แน่นอนถ้าเป็นไปได้
โต้ตอบกับลูกค้าผ่านปุ่ม
ในประสบการณ์ของลูกค้าดิจิทัล โดยเฉพาะอย่างยิ่งในเว็บไซต์ การโต้ตอบกับผู้ใช้มีความสำคัญ พวกเขาจำเป็นต้องได้รับการตอบสนองซึ่งกันและกันหลังจากทำกิจกรรมใดๆ
ตัวอย่างเช่น เมื่อพวกเขาคลิกที่ปุ่ม ลิงค์ หรือเมนู พวกเขาจะต้องเห็นว่าเว็บไซต์ได้รับข้อมูลจากพวกเขาแล้ว คุณสามารถไฮไลท์พื้นที่ที่เลือกด้วยสีอื่นได้
นอกจากนี้ คุณต้องตรวจสอบการทำงานอีกครั้งเมื่อใช้งานการตอบสนองต่อการสัมผัสเหล่านี้ หลีกเลี่ยงความสับสนเมื่อผู้ใช้สัมผัสเพียงองค์ประกอบเพื่อเลื่อนหน้า
แสดงตัวยึดตำแหน่ง
จำกฎนี้: แท็กรูปภาพทั้งหมดบนไซต์ของคุณควรมีขนาดเท่ากับรูปภาพ เบราว์เซอร์ควรจะสามารถจัดวางหน้าจอได้อย่างถูกต้องแม้ว่าจะไม่ได้โหลดรูปภาพก็ตาม

มิฉะนั้น เค้าโครงจะเปลี่ยนไปเมื่อ PWA ของคุณดาวน์โหลดภาพเสร็จสิ้น การเปลี่ยนแปลงดังกล่าวจะทำให้ลูกค้ากดองค์ประกอบผิดหรือทำให้ประสบการณ์ในเชิงบวกน้อยลง
สิ่งนี้ส่งผลกระทบต่อ SEO ของเว็บด้วยซ้ำ เนื่องจากการเปลี่ยนแปลงรูปแบบสะสมเป็นตัวชี้วัดที่ Google ใช้เพื่อกำหนดประสบการณ์ของผู้ใช้บนเว็บนั้น
ให้แน่ใจว่าการโหลดที่ราบรื่น
พยายามเน้นที่ประสบการณ์ของผู้ใช้เมื่อโต้ตอบกับเว็บไซต์ โดยเฉพาะกับเอฟเฟกต์การโหลด
แม้ว่าความเร็วในการโหลดหน้าเว็บของคุณจะไม่เร็วนัก แต่เอฟเฟกต์ไดนามิกจะเป็นข้อดีอย่างมากสำหรับแอปพลิเคชันของคุณ มันจะทำให้ผู้ใช้รู้สึกสะดวกสบายมากขึ้นเมื่อรอ
โชว์โลโก้สวยๆ
อย่าลืมแนบโลโก้ของคุณกับตัวเปิดใช้แอป มันจะช่วยสร้างความประทับใจให้กับลูกค้าเมื่อคุณมีโลโก้ที่สวยงาม ความประทับใจแรกพบนั้นสำคัญที่สุดเสมอ!

นอกจากนี้ นี่เป็นวิธีที่ยอดเยี่ยมในการสร้างแบรนด์ให้กับผู้ที่ไม่คุ้นเคยกับแบรนด์ของคุณ ด้วยรูปลักษณ์ของโลโก้ที่ยากจะลืมเลือน คุณสามารถแกะสลักภาพของคุณไว้ในความทรงจำของผู้ซื้อได้อย่างง่ายดาย
ตรวจสอบข้อผิดพลาด
คุณไม่ต้องการให้ลูกค้าของคุณผิดหวังเมื่อไม่สามารถคลิกรายการที่พวกเขาต้องการเยี่ยมชมได้ คุณอาจสูญเสียลูกค้าประจำที่เป็นไปได้หากเกิดเหตุการณ์นี้ขึ้น
นอกจากนี้ อย่าลืมตรวจสอบการสะกดหรือการพิมพ์ผิด หากคุณไม่ต้องการสร้างความเสียหายให้กับภาพระดับมืออาชีพของคุณ
อย่าใช้หลายสี
อย่าออกแบบ PWA ด้วยจานสีทั้งหมด อินเทอร์เฟซที่ดีจะไม่มีสีมากเกินไป เป็นสาเหตุหลักของความสับสนของผู้ใช้และแม้กระทั่งอารมณ์เสีย
เคล็ดลับง่ายๆ ที่ใช้ได้กับทุกกรณีคือ เลือกสีหลัก 2-3 สีตามสีของแบรนด์คุณ จะช่วยให้ผู้ใช้รู้สึกสบายใจและมีความประทับใจในแบรนด์ของคุณอย่างลึกซึ้งยิ่งขึ้น หากคุณต้องการสีมากกว่านี้ ให้ลองใช้โทนสีกลางๆ
มีโหมดกลางคืน
นี้อาจดูเหมือนไม่สำคัญเกินไป แต่จะแสดงความซับซ้อนของคุณและมอบประสบการณ์ผู้ใช้ที่สมบูรณ์แบบ
ลูกค้าจำนวนมากใช้แอปนี้ในเวลากลางคืนหรือในสภาพแวดล้อมที่มีแสงน้อย ดวงตาของพวกเขาจะไม่มัวหมองหรือไม่สบายตาอีกต่อไปด้วยโหมดการมองเห็นตอนกลางคืน การศึกษาจำนวนมากแสดงให้เห็นว่าผู้ค้าปลีกที่ใช้โหมดนี้เพิ่มยอดขายช่วงกลางคืนได้อย่างมาก
โซลูชันสำหรับการออกแบบ PWA UI & UX
การออกแบบ UI/UX สำหรับ PWA เป็นส่วนสำคัญของการลงทุนเว็บแอปของธุรกิจ อย่างไรก็ตาม ไม่ใช่ทุกบริษัทที่มีทรัพยากรที่จะพัฒนาสิ่งนี้ตั้งแต่เริ่มต้น
มีวิธีแก้ปัญหาที่ดีกว่าสำหรับกรณีเหล่านี้ เช่น การใช้ชุดธีม PWA สำเร็จรูป ด้วยแนวทางนี้ ธุรกิจต่างๆ จะประหยัดเวลา แรงกาย และทรัพยากรบุคคลสำหรับการออกแบบการประปาส่วนภูมิภาค

หนึ่งในตัวเลือกที่ดีที่สุดคือการใช้ธีม PWA สำเร็จรูปและบริการปรับแต่งเองจาก Tigren ด้วยธีมราคาไม่แพง หลากหลาย และมีแนวโน้มของเรา คุณสามารถเลือก PWA ที่เหมาะสมกับธุรกิจของคุณมากที่สุดและปรับแต่งได้
บรรทัดล่าง
แม้ว่าการสร้าง UI & UX ของเว็บแอปแบบก้าวหน้าที่ยอดเยี่ยมนั้นไม่ใช่เรื่องง่าย แต่ก็มีสองสามวิธีในการปรับปรุงด้านเหล่านี้ ด้วย UI & UX ที่ดี คุณจะปรับปรุงเมตริกที่มีประสิทธิภาพ เช่น อัตรา Conversion และการรักษาผู้ใช้ได้ ดังนั้นอย่าลังเลที่จะลงทุนเวลาและงบประมาณของคุณไปกับมัน!
อ่านเพิ่มเติม:
ประสบการณ์ PWA: ทางออกที่ดีกว่าสำหรับผู้ใช้เว็บและแอพ
ขั้นตอนการเลือกบริษัทพัฒนา กปภ. ที่ผิดพลาดไม่ได้
คู่มือฉบับสมบูรณ์เกี่ยวกับต้นทุนการพัฒนาเว็บแอปแบบก้าวหน้า
จะทราบได้อย่างไรว่าเว็บไซต์เป็น กปภ. หรือไม่? เทคนิคและวิธีที่ไม่ใช้เทคนิค
