Progressive Web App: เทคโนโลยี ข้อดี และข้อเสีย
เผยแพร่แล้ว: 2022-11-24โรคติดมือถือส่งผลกระทบต่อทุกคน และร้านค้าออนไลน์ก็ไม่มีข้อยกเว้น ทุกแบรนด์จำเป็นต้องมีสถานะบนมือถือในปัจจุบัน นี่คือวิธีที่สามารถทำได้:
- การออกแบบเว็บที่ตอบสนองซึ่งนำมาซึ่งการปรับเนื้อหาเว็บไซต์ให้พอดีกับขนาดของอุปกรณ์พกพาและแท็บเล็ต
- แอปพลิเคชั่นมือถือแบบเนทีฟซึ่งอาจมีราคาแพง แต่ได้รับการพัฒนาสำหรับสมาร์ทโฟนโดยเฉพาะ
- เว็บแอปแบบโปรเกรสซีฟ (PWA) รวมองค์ประกอบต่างๆ จากเว็บและแอปแบบเนทีฟ
Progressive Web App (PWA) คือชุดของเทคโนโลยีที่ช่วยให้คุณติดตั้งเว็บไซต์บนอุปกรณ์เป็นแอปพลิเคชันได้ ซึ่งหมายความว่าคุณไม่จำเป็นต้องพัฒนาแอป iOS และ Android ร่วมกับเว็บไซต์ นอกเหนือจากนั้น PWA นั้นพัฒนาได้ไม่ยาก ตัวอย่างเช่น ทีมของคุณสามารถทำได้โดยปรับแต่งธีมสำเร็จรูป เช่น Magento 2 PWA studio
กปภ. ถูกใช้อย่างแพร่หลายมากกว่าที่คุณคิด ใช้สำหรับอีคอมเมิร์ซ โครงการการศึกษา บริษัทท่องเที่ยว บริการสตรีมมิ่ง และอื่นๆ แบรนด์หลัก เช่น Agent Provocateur, UK Meds, Alibaba และ Eleganza ใช้แอปพลิเคชัน PWA เป็นพื้นฐานหรือเพิ่มเติมจากแอปพลิเคชันมือถือ
- สถาปัตยกรรม Progressive Web App (PWA)
- พนักงานบริการ
- แอปพลิเคชันเชลล์
- รายการเว็บแอป
- แคช
- ประโยชน์ของ Progressive Web App (PWA)
- ประสิทธิภาพที่ยอดเยี่ยม
- ทัศนวิสัยที่ดีขึ้น
- UX ที่เหมือนแอป
- การสนับสนุนข้าม
- ลดต้นทุนการพัฒนา
- ทำงานแบบออฟไลน์
- ไม่จำเป็นต้องวางแอพใน App Store
- ข้อเสียของ Progressive Web App (PWA)
- ความเข้ากันได้ของ iOS ไม่เพียงพอ
- ฟังก์ชันที่จำกัด
- เพิ่มการใช้แบตเตอรี่
- กระบวนการติดตั้งทำงานอย่างไร?
- คุณคาดหวังผลลัพธ์อะไรได้บ้าง
สถาปัตยกรรม Progressive Web App (PWA)

เว็บไซต์ส่วนใหญ่มีสถาปัตยกรรมแบบเสาหิน หมายความว่าส่วนหน้าถูกสร้างขึ้นที่ส่วนหลัง และเมื่อผู้ใช้ร้องขอหน้าเว็บ เซิร์ฟเวอร์จะสร้างหน้า HTML โดยดึงข้อมูลเฉพาะของผู้ใช้และส่งผ่านอินเทอร์เน็ตไปยังอุปกรณ์ของผู้ใช้ เมื่อผู้ใช้เปิดหน้าอื่นบนเว็บไซต์ กระบวนการจะทำซ้ำ
อีกทางเลือกหนึ่งสำหรับสถาปัตยกรรมเสาหินคือสถาปัตยกรรมแบบไม่มีหัว มันหมายถึงส่วนหน้าและส่วนท้ายที่แยกจากกัน กปภ. เป็นเว็บไซต์ประเภทไม่มีหัว เป็นผลให้ได้รับเพียงหน้า HTML เปล่าที่มีไฟล์ JavaScript จากเซิร์ฟเวอร์ในการโหลดครั้งแรก ไซต์ที่เหลือแสดงผลโดยใช้เบราว์เซอร์แทนการรับเนื้อหาทั้งหมดโดยตรงจากแบ็กเอนด์
ส่งผลให้ กปภ. ได้รับคุณสมบัติที่ดีที่สุด เช่น UX ที่ดี ความเร็วสูง การตอบสนอง เป็นต้น นี่คือองค์ประกอบสำคัญของ กปภ.
แนะนำสำหรับคุณ: Frameworks ยอดนิยมสำหรับการสร้าง Progressive Web Apps (PWAs)
พนักงานบริการ
สคริปต์ที่เรียกว่า "พนักงานบริการ" ทำงานในพื้นหลังของเบราว์เซอร์ พวกเขาทำงานโดยไม่มีหน้าเว็บและมีคุณสมบัติที่ยอดเยี่ยมเช่นการจัดการการแจ้งเตือนและการจัดการคำขอเครือข่าย จนถึงตอนนี้ รองรับฟังก์ชั่นต่างๆ เช่น การแคช การซิงค์พื้นหลัง โหมดออฟไลน์ และการแจ้งเตือนแบบพุช
แอปพลิเคชันเชลล์
โค้ด HTML, CSS และ JavaScript พื้นฐานที่จำเป็นในการขับเคลื่อนส่วนต่อประสานผู้ใช้จะเรียกว่าเป็นเชลล์แอปพลิเคชัน เป็นแกนหลักของแอพ เมื่อผู้ใช้เริ่มต้นเว็บแอปแบบโปรเกรสซีฟ เชลล์แอปพลิเคชันจะเป็นสิ่งแรกที่ต้องโหลด สิ่งนี้ทำให้มั่นใจได้ว่าอินเทอร์เฟซจะโหลดทันทีแม้ว่าผู้ใช้จะออฟไลน์ก็ตาม นอกจากนี้ยังสามารถแคชเปลือกแอปพลิเคชันเพื่อให้สามารถโหลดได้อย่างรวดเร็วในการเข้าชมในอนาคต
รายการเว็บแอป
รายการ Web-App เป็นองค์ประกอบที่รับผิดชอบลักษณะ PWA บนเดสก์ท็อปและแพลตฟอร์มมือถือ ด้วยความช่วยเหลือของมัน จึงเป็นไปได้ที่จะควบคุมการแสดง PWA ต่อผู้ใช้ทุกคน เว็บเบราว์เซอร์จะตรวจสอบไฟล์รายการเมื่อเชื่อมต่อกับเครือข่ายเป็นครั้งแรก ดาวน์โหลดทรัพยากร และจัดเก็บไว้ในเครื่อง เว็บแอปสามารถใช้งานได้โดยไม่ต้องเชื่อมต่ออินเทอร์เน็ตโดยใช้แคชในเครื่องของเบราว์เซอร์
แคช
วิธีการจัดเก็บแคชช่วยลดความจำเป็นในการรับข้อมูลจากแหล่งที่มาซ้ำๆ สิ่งนี้ทำได้โดยการจัดเก็บข้อมูลชั่วคราวในศูนย์ข้อมูลของบุคคลที่สามหรือบนอุปกรณ์ของผู้ใช้ แทนที่จะได้รับจากแหล่งที่มา อาจถูกโหลดจากแคช
คุณอาจใช้เทคนิคการแคชที่หลากหลายใน PWA ของคุณ การแคชเนื้อหาทั้งหมดเป็นเรื่องปกติที่สุด ซึ่งหมายความว่าเนื้อหาทั้งแบบสแตติกและไดนามิกรวมอยู่ในแคช
การแคชเนื้อหาบางส่วนเป็นอีกกลยุทธ์หนึ่ง เมื่อใช้วิธีนี้ คุณจะแคชเนื้อหาบางอย่างได้เท่านั้น เช่น สคริปต์หรือรูปภาพ การดำเนินการนี้อาจใช้ได้ผลกับหน้าเว็บที่เนื้อหาส่วนใหญ่เป็นแบบไดนามิก
ประโยชน์ของ Progressive Web App (PWA)

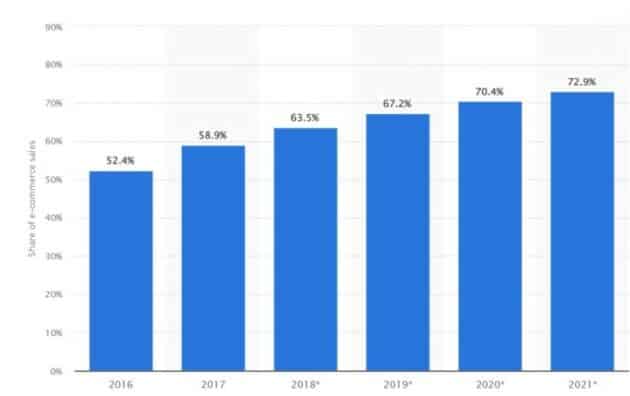
จากข้อมูลของ Statista ในปี 2021 ประมาณ 75% ของยอดค้าปลีกทั่วโลกในอีคอมเมิร์ซทำผ่านช่องทางมือถือ ในปี 2560 ตัวเลขและการทำนายอนาคตมีลักษณะดังนี้:
จำนวนผู้ใช้อุปกรณ์เคลื่อนที่เพิ่มขึ้นอย่างรวดเร็ว ดังนั้นการเปิดตัว PWA จึงมีความสำคัญมากกว่าที่เคย นี่คือคุณลักษณะบางอย่างของไซต์ PWA ที่ควรค่าแก่การเอาใจใส่

แหล่งที่มาของรูปภาพ: Statista
ประสิทธิภาพที่ยอดเยี่ยม
กปภ. ใช้พนักงานบริการเบื้องหลังในการทำงานที่ใช้แรงงานมาก ทำให้โหลดเวลาได้ดีขึ้น สคริปต์เหล่านี้ทำงานโดยไม่ขึ้นกับหน้าเว็บและดึงข้อมูลทั้งหมดที่จำเป็นล่วงหน้าเพื่อรักษาการนำทางที่รวดเร็วและราบรื่น นอกจากนี้ เนื่องจากสคริปต์ไม่ทำงานบนหน้า จึงไม่มีผลกระทบต่อความเร็วในการโหลดหน้า การนำทางในแอปจะรวดเร็วแทบทันทีเมื่อแคชข้อมูลแล้ว

ทัศนวิสัยที่ดีขึ้น
การมองเห็นที่สูงขึ้นมีให้โดยตัวเลือก "เพิ่มในหน้าจอหลัก" ลูกค้าสามารถค้นหาแอปได้ด้วยการคลิกเพียงครั้งเดียวและเลือกผลิตภัณฑ์โดยไม่ต้องเสียสมาธิ และหากพวกเขาใส่สินค้าลงในรถเข็น คุณก็สามารถกระตุ้นให้พวกเขาซื้อในภายหลังได้โดยส่งการแจ้งเตือนเกี่ยวกับส่วนลดหรือข้อเสนอพิเศษ
UX ที่เหมือนแอป
กปภ. ทำตัวเหมือนเว็บไซต์และมีการออกแบบที่คล้ายกับแอปแบบเนทีฟ นอกจากนี้ PWA และแอปพลิเคชันแบบเนทีฟยังมีผลกระทบเทียบเท่ากับประสบการณ์ของผู้ใช้และแบ่งปันคุณลักษณะมากมาย เช่น การเข้าถึงฐานข้อมูลและข้อมูลอัตโนมัติ
การสนับสนุนข้าม
กปภ. สามารถทำงานได้ทุกที่ สำหรับผู้ที่มีแนวโน้มที่จะสลับระหว่างอุปกรณ์ต่างๆ การสนับสนุนข้ามสายมีให้บริการทุกที่ เมื่อพูดถึงธุรกิจที่ต้องพึ่งพา PWA สิ่งสำคัญคือต้องจัดหาซอฟต์แวร์ที่ทำงานได้อย่างดีที่สุดให้กับพนักงาน ไม่ว่าจะเป็นแพลตฟอร์มหรือเวอร์ชันแอป
ลดต้นทุนการพัฒนา
การพัฒนาแอปพลิเคชันแบบเนทีฟต้องการฐานรหัสสองฐานที่แตกต่างกัน ตัวอย่างเช่น การสร้างแอปพลิเคชันเนทีฟต้องใช้นักพัฒนาที่มีทักษะใน Swift หรือ Objective-C สำหรับการพัฒนา iOS และ Kotlin หรือ Java สำหรับ Android ซึ่งมีค่าใช้จ่ายสูง ในทางกลับกัน เว็บแอปแบบก้าวหน้าพึ่งพาภาษาโปรแกรมที่ใช้กันอย่างแพร่หลาย เช่น HTML, CSS และ JavaScript นอกเหนือจากนั้น การบำรุงรักษายังต้องการทีมเดียวที่เชี่ยวชาญด้านการพัฒนาเว็บ
ทำงานแบบออฟไลน์
คุณสมบัติที่โดดเด่นอย่างหนึ่งของ PWA คือการนำทางแบบออฟไลน์ หากการเชื่อมต่อของคุณล้มเหลว คุณจะไม่สูญเสียการเข้าถึงข้อมูลและบริการที่สำคัญ
PWA ช่วยให้นำทางแอปแบบออฟไลน์ได้โดยการแคชและบันทึกข้อมูลบางส่วนที่เห็นในแอป นอกจากนี้ยังปรับปรุงประสิทธิภาพด้วยการจัดการกับทรัพยากรที่แคชและเปิดใช้งานการแจ้งเตือนแบบพุช แม้กระทั่งออฟไลน์
ไม่จำเป็นต้องวางแอพใน App Store
การปล่อยแอปพลิเคชันของคุณใน App Store จะเชื่อมโยงกับค่าใช้จ่ายเพิ่มเติมสำหรับโครงการ ร้านค้าบางแห่งเรียกเก็บเงินก่อนที่จะเปิดตัวและกำหนดให้โครงการต้องผ่านขั้นตอนการเผยแพร่และการรับรองที่น่าเบื่อ กลยุทธ์นี้เพิ่มราคาและยืดเวลาตลาดเฉลี่ยของคุณ ซึ่งบางครั้งอาจทำให้คุณพลาดช่วงวันหยุดส่งเสริมการขายหรือออกรุ่นที่ยังไม่ได้ทดสอบเพื่อให้ทันกำหนด
ด้วย PWA คุณสามารถหลีกเลี่ยงปัญหาทั้งร้านแอปได้ PWA ใช้งานได้จริงกับทั้งลูกค้าและบริษัท เนื่องจากอนุญาตให้ลูกค้าใช้แอปของคุณและรับการอัปเดตโดยไม่ต้องดาวน์โหลดหรือรอการยืนยันรอบใหม่
คุณอาจชอบ: React Native vs Flutter vs PWA: Battle of Trending Mobile App Frameworks
ข้อเสียของ Progressive Web App (PWA)

เมื่อเลือกประเภทแอปบนอุปกรณ์เคลื่อนที่ที่จะแนะนำสำหรับธุรกิจของคุณ ให้พิจารณาว่าเนื่องจากเทคโนโลยีค่อนข้างใหม่ จึงมีข้อผิดพลาดบางประการที่คุณควรพิจารณา
ความเข้ากันได้ของ iOS ไม่เพียงพอ
คุณลักษณะบางอย่างของ PWA ไม่รองรับโดย iOS เมื่อเทียบกับ Android การสนับสนุนพนักงานบริการมีจำกัดมาก คุณสามารถบันทึกข้อมูลแอปพลิเคชันและแคชไฟล์เท่านั้น (ไม่มีงานเบื้องหลัง) พื้นที่เก็บข้อมูลมีขีดจำกัดที่ 50Mb ด้วยเหตุนี้ การเข้าถึง PWA ของผู้ใช้จำนวนมากจึงถูกจำกัด นอกจากนี้ยังมีข้อจำกัดในการใช้ฟังก์ชันในตัวบางอย่าง เช่น Siri, การชำระเงินในแอป เป็นต้น ประสบการณ์ของผู้ใช้ใน PWA จะสูญเสียไปเมื่อเทียบกับ UX ที่นำเสนอโดยแอปแบบเนทีฟ ซึ่งเป็นการสูญเสียที่แท้จริงในโลกที่อย่างน้อย UX มีความสำคัญเท่ากับการตลาด
ฟังก์ชันที่จำกัด
ไม่สามารถใช้คุณสมบัติบางอย่างของอุปกรณ์ได้ ตัวอย่างเช่น คุณไม่สามารถเข้าถึงรายชื่อ ปฏิทิน หรือบลูทูธ แอปแบบเนทีฟมักจะดีกว่า PWA เมื่อแอปพลิเคชันของคุณต้องใช้ฮาร์ดแวร์ของอุปกรณ์อย่างครอบคลุม ตัวอย่างเช่น โซลูชันที่ใช้บลูทูธ เช่น การแชร์ไฟล์หรือโปรแกรมส่งข้อความบลูทูธ มักได้รับการพัฒนาโดยกำเนิด
เพิ่มการใช้แบตเตอรี่
ความจริงที่ว่าพวกมันถูกเข้ารหัสด้วยรหัสที่ซับซ้อนทำให้โทรศัพท์ถอดรหัสได้ยากขึ้น เป็นผลให้ PWA ใช้แบตเตอรี่มากกว่าแอปพลิเคชันดั้งเดิม
กระบวนการติดตั้งทำงานอย่างไร?
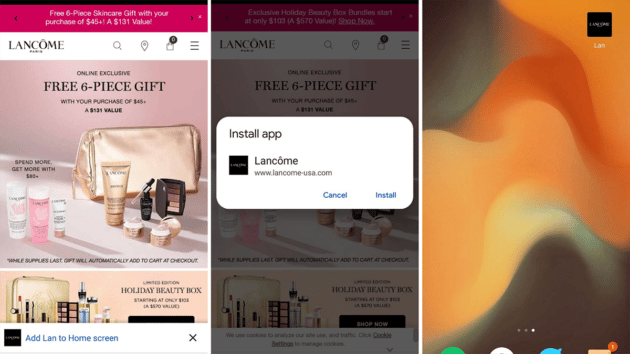
มาดูกันว่าขั้นตอนการติดตั้งทำงานอย่างไรในตัวอย่าง Lancome.com
- ผู้ใช้เปิดเว็บไซต์ในเบราว์เซอร์บนอุปกรณ์เคลื่อนที่
- ผู้ใช้เห็นป๊อปอัปพร้อมข้อเสนอพิเศษ ตัวอย่างเช่น “เพิ่มแอปไปที่หน้าจอหลัก”
- ผู้ใช้ติดตั้งแอปพลิเคชันได้ด้วยคลิกเดียว
- ผู้ใช้แตะที่ไอคอนและเว็บไซต์จะเปิดขึ้น

ที่มาของภาพ: ลังโคม
คุณอาจชอบ: Magento PWA Studio: เครื่องมือ Progressive Web App สำหรับ Magento!
คุณคาดหวังผลลัพธ์อะไรได้บ้าง
Progressive Web Apps สร้างผลลัพธ์ที่ยอดเยี่ยมสำหรับธุรกิจที่เปิดตัว ตัวอย่างเช่น จากข้อมูลของ web.dev หลังจากลดขนาดแอปลงเกือบ 97 เปอร์เซ็นต์ Twitter พบว่าการดูหน้าเว็บต่อเซสชันเพิ่มขึ้น 65 เปอร์เซ็นต์ ทวีตเพิ่มขึ้น 75 เปอร์เซ็นต์ และอัตราตีกลับลดลง 20 เปอร์เซ็นต์ นอกจากนี้ยังมีทราฟฟิกแบบออร์แกนิกเพิ่มขึ้น 2.3 เท่า สมาชิกเพิ่มขึ้น 58 เปอร์เซ็นต์ และผู้ใช้งานรายวันเพิ่มขึ้น 49 เปอร์เซ็นต์หลังจากเปลี่ยนเป็น PWA Hulu มีผู้เข้าชมซ้ำเพิ่มขึ้น 27 เปอร์เซ็นต์ด้วยการเปิดตัว Progressive Web App นอกเหนือจากประสบการณ์เดสก์ท็อปเฉพาะแพลตฟอร์ม
ด้วยโปรเกรสซีฟเว็บแอป คุณมีโอกาสพิเศษที่จะนำเสนอประสบการณ์เว็บที่ยอดเยี่ยมแก่ผู้ใช้ของคุณ PWA ใช้เทคโนโลยีเว็บใหม่ล่าสุดเพื่อให้ทุกสิ่งที่คุณสร้างสามารถใช้ได้กับทุกคน บนอุปกรณ์ใดๆ ด้วยโค้ดเบสเดียว
บทความนี้เขียนโดย Alex Husar อเล็กซ์เป็นหัวหน้าเจ้าหน้าที่ฝ่ายเทคโนโลยีของบริษัทที่ให้บริการพัฒนาเว็บแอปขั้นสูง ทำงานที่บริษัทมาเกือบทศวรรษ อเล็กซ์มีความเชี่ยวชาญในการพัฒนาเว็บ การสร้างเว็บแอปแบบก้าวหน้า (PWA) และการจัดการทีม อเล็กซ์เพิ่มพูนความรู้อย่างต่อเนื่องในด้านเทคโนโลยีต่างๆ และแบ่งปันในบทความของเขา เขาช่วยให้โปรแกรมเมอร์เอาชนะความท้าทายทั่วไปและติดตามเทรนด์การพัฒนาเว็บล่าสุดอยู่เสมอ คุณสามารถติดตามเขาได้ที่ LinkedIn

