การตรวจสอบไซต์ที่มีลำดับความสำคัญหกจุดสำหรับเว็บไซต์ขนาดใหญ่ในโพสต์ Panda Update
เผยแพร่แล้ว: 2011-12-13ฉันเชื่อว่า Google Panda, Great Purge กำลังทำให้อินเทอร์เน็ตเป็นแหล่งข้อมูลที่ดีขึ้น แต่สำหรับเว็บไซต์ขนาดใหญ่เหล่านั้นที่โดนโจมตี มันเป็นสัตว์ประหลาดที่แตกต่างออกไปสำหรับพวกเขา
ในกรณีส่วนใหญ่ SEO สำหรับเว็บไซต์ขนาดใหญ่บนโพสต์ Panda Update มักจะเกี่ยวข้องกับสถาปัตยกรรมข้อมูลและโดยการแก้ไขโครงสร้างในหน้าจะช่วยเพิ่มปริมาณการใช้งาน อัตราตีกลับ และ SERP ได้อย่างมาก
อย่างไรก็ตาม; การที่ต้องจัดการกับเว็บไซต์ขนาดใหญ่ นักวางกลยุทธ์เว็บ หรือ SEO มักต้องเผชิญกับเวลาและข้อจำกัดซึ่งจำเป็นต้องจัดลำดับความสำคัญก่อน เพื่อที่จะเห็นการปรับปรุงในระยะเวลาที่น้อยลง แน่นอน ผู้บังคับบัญชามักจะต้องการผลลัพธ์ทันทีราวกับว่ามันควรจะใช้ได้เหมือน "เมื่อวาน"
ดังนั้นฉันจึงเตรียม Six-Point Priority Site Audit For Enterprise Websites ดังต่อไปนี้เพื่อช่วยระบุลำดับความสำคัญ:
I. การจัดทำดัชนีหน้าเลขหน้าและการรวมลิงก์น้ำผลไม้ผ่าน
การแบ่งหน้าเป็นสิ่งที่ยุ่งยากเสมอเกี่ยวกับไซต์ขนาดใหญ่ ซึ่งบ่อยครั้งเป็นผลมาจากพฤติกรรมการเขียนโค้ดที่ผิดพลาดโดยนักพัฒนาที่ไม่เกี่ยวข้องกับการทำซ้ำของหน้า

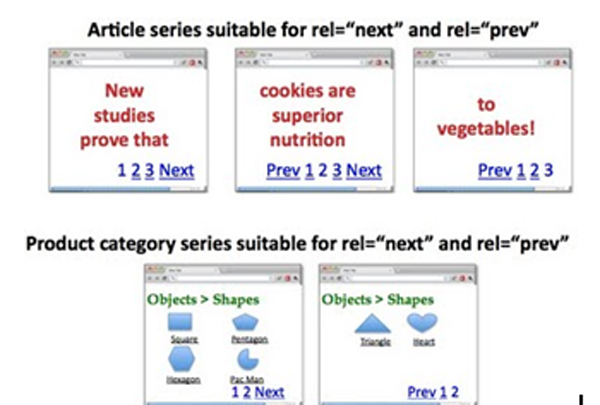
วิธีใช้งาน: rel=”prev” และ rel=”next”?
หน้า 1: http://www.example.com/page1.html
<link rel=”canonical” href=”http://www.example.com/page1.html” />
<link rel=”next” href=”http://www.example.com/page2.html” />
หน้า 2: http://www.example.com/page2.html
<link rel=”canonical” href=”http://www.example.com/page2.html” />
<link rel=”prev” href=”http://www.example.com/page1.html” />
<link rel=”next” href=”http://www.example.com/page2.html” />
….
หน้าสุดท้าย:
<link rel=”canonical” href=”http://www.example.com/lastpage.html” />
<link rel=”prev” href=”http://www.example.com/secondtothelastpage.html” />
ตัวเลือก:
การรวมหน้า "ดูทั้งหมด" อาจเป็นกลยุทธ์ที่ดีเช่นกัน ซึ่งเราต้องการให้ Google จัดทำดัชนีมากกว่าหน้าส่วนประกอบ เราสามารถทำได้โดยใช้ rel=”canonical” ที่ชี้ไปที่หน้าดูทั้งหมด อย่างไรก็ตาม; หากเวลาในการตอบสนองของหน้าสูง ควรใช้กลยุทธ์ rel=”prev” และ rel=”next”
ครั้งที่สอง แก้ไขปัญหาการทำซ้ำ Meta Titles และ Meta Descriptions ใน GWT
เพื่อแก้ไขปัญหาที่ซ้ำกันในชื่อ Meta และคำอธิบายใน GWT เราจำเป็นต้องเขียนโค้ดชื่อและคำอธิบายที่สร้างขึ้นใหม่เช่นนี้
วิธีการนำ Titles ที่ดีไปใช้ในหน้าที่มีการแบ่งหน้า?
หน้า 1: ตั้งชื่อที่นี่ด้วยคำหลัก
หน้า 2: หน้า 2 จาก 4 หัวข้อที่นี่พร้อมคำหลัก
หน้า 3: หน้า 3 จาก 4 หัวข้อที่นี่พร้อมคำหลัก
ผลที่ได้คือ เรามี:
<head>
<link rel=”canonical” href=”http://www.example.com/page2.html” />
<link rel=”prev” href=”http://www.example.com/page1.html” />
<link rel=”next” href=”http://www.example.com/page2.html” />
<title> หน้าที่ 2 จาก 4 หัวข้อที่นี่พร้อมคีย์เวิร์ด</title>
</head>
จะใช้คำอธิบาย Meta ที่ดีขึ้นและไม่ซ้ำใครได้อย่างไร?
หน้า 2:
<title>หน้าที่ 2 จาก 4 หัวข้อที่นี่พร้อมคีย์เวิร์ด</title>
<meta name=”description” content=”>รายการ 11-20 (จาก 30) หัวข้อที่นี่พร้อมคำหลัก” />
*คีย์เวิร์ดของแบรนด์ในชื่อสามารถลบออกได้เพื่อรองรับคีย์เวิร์ดอื่นๆ
หรือ
คุณสามารถเว้นว่างคำอธิบาย Meta ของหน้าส่วนประกอบเพื่อให้หุ่นยนต์ขับเคลื่อนปริมาณการใช้งานและน้ำหนักไปยังหน้าบนสุดที่เราต้องการได้เสมอ
สาม. การส่งแผนผังเว็บไซต์ซ้ำของหน้าที่สำคัญเพื่อส่งเสริมการจัดลำดับความสำคัญในการดึงข้อมูลและการใช้ “noindex,follow”
เราทุกคนทราบดีว่าการส่งแผนผังเว็บไซต์ใหม่มีขึ้นเพื่อการจัดลำดับความสำคัญของหน้าที่สำคัญที่สุดของเว็บไซต์เพื่อสร้างดัชนีและชั่งน้ำหนักอย่างเหมาะสมโดยเครื่องมือค้นหา
วิธีการใช้ “noindex ติดตาม” ในหน้าที่สำคัญน้อยกว่า?
การแทรก <meta name=”robots” content='noindex, follow' /> หรือเพื่อให้เฉพาะเจาะจงมากขึ้นสำหรับ Google Bots ให้ใช้ <meta name=”googlebot” content='noindex, follow' />

- ที่สำคัญ การใช้ “noindex,follow” กับหน้าส่วนประกอบ (หน้า 2,3 ฯลฯ) จะต้องถูกนำมาใช้เพื่อละทิ้งเนื้อหาที่เกือบซ้ำกันซึ่งมักตีความโดย Google ว่าเป็นเนื้อหาที่บาง
- หากเห็นว่าจำเป็นต้องใช้หน้าส่วนประกอบสำหรับหน้าบางชุด ก็สามารถลบ "noindex,follow" ออกได้

โปรดทราบว่า ไม่ใช่แนวปฏิบัติที่ดีที่จะมุ่งเน้นความพยายามของคุณในการสร้างดัชนีทุกหน้าของเว็บไซต์องค์กร แต่ให้เน้นที่หน้าสำคัญที่คุณต้องการให้ผู้ชมของคุณเยี่ยมชม
ประวัติศาสตร์:
แนวทางปฏิบัติในการสร้างหน้าหลายแสนหน้าหรือหลายล้านหน้าในสมัยนั้นเพียงเพื่อให้ Google เชื่อว่าเว็บไซต์นี้เป็นเว็บไซต์ที่มีอำนาจไม่สามารถใช้งานได้อีกต่อไปในทุกวันนี้ PANDA จะทำให้คุณประจบประแจงในการสร้าง "เนื้อหาที่บาง" บนเว็บไซต์ของคุณ
IV. ลดอัตราการตีกลับ
อัตราตีกลับเป็นตัวบ่งชี้ความเกี่ยวข้องของไซต์กับผู้ใช้ในผลการค้นหาของ Google Search Opt Media Inc. เชื่อว่าสิ่งนี้มีผลกระทบค่อนข้างมากต่อการจัดอันดับในทุกวันนี้ ไม่อาจละเลยได้อีกต่อไป
จะจัดการกับมันได้อย่างไร?
ตั้งเป้าชื่อหน้าที่เกี่ยวข้องกับเนื้อหาของหน้า เมื่อมีคนคลิกที่ผลการค้นหา อย่างน้อยพวกเขาจะได้อ่านชื่อ ตอนนี้หาก H1 ของคุณแตกต่างจากนั้นมาก เป็นไปได้ว่าผู้คนจะออกจากไซต์ของคุณทันที สมมติว่าไซต์ไม่ได้เสนอสิ่งที่พวกเขากำลังมองหา
ยิ่งไปกว่านั้น ข้อเสนอเนื้อหาที่ดีที่เกี่ยวข้องกับผลการค้นหานั้นเป็นที่ต้องการอย่างมาก
วิธีการดำเนินการ?
ชื่อ, H1, Meta Description และสำเนาเอกสารควรแสดงเนื้อหาที่เกี่ยวข้องจากผลการค้นหา
สำคัญ: ผู้เขียนเนื้อหาควรให้ความสำคัญกับเรื่องนี้อย่างจริงจัง
V. เพิ่มความเร็วไซต์
การอัปเดต Mayday, Caffeine และ PANDA เป็นเรื่องเกี่ยวกับประสบการณ์ของผู้ใช้โดยเฉพาะเกี่ยวกับความเร็วของไซต์ อีกครั้ง สิ่งนี้มีพื้นฐานมาจากการมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมบนเว็บไซต์ ยิ่งไซต์เร็วขึ้น ผู้ใช้อยู่บนไซต์ของคุณนานขึ้น การเข้าชมที่กลับมายิ่งสูงขึ้น และทุกอย่างจะตามมาเป็นแผนภูมิ นี่คือสิ่งที่ Google ต้องการ

ความเร็วไซต์อาจเป็นปัญหาฝั่งเซิร์ฟเวอร์หรือปัญหาด้านแอปพลิเคชัน ฉันได้ระบุสิ่งที่คุณต้องทำด้านล่างเพื่อเพิ่มความเร็วเว็บไซต์ของคุณ
จะทดสอบและระบุ “ส่วน” เฉพาะของเว็บไซต์ที่ส่งผลกระทบอย่างมากต่อความเร็วของเว็บไซต์ได้อย่างไร
เครื่องมือที่จะใช้:
- http://www.webpagetest.org
- http://www.websiteoptimization.com/services/analyze/
- http://tools.pingdom.com/
- https://addons.mozilla.org/en-US/firefox/addon/firebug/
- https://addons.mozilla.org/en-US/firefox/addon/YSlow/
- https://code.google.com/speed/page-speed/download.html
Search Opt Media Inc. ระบุเครื่องมือด้านบนสำหรับการทดสอบและสอบเทียบประสิทธิภาพความเร็วไซต์ #ส 1-6 เป็นเครื่องมือที่ดี!
สำหรับปัญหาฝั่งเซิร์ฟเวอร์ ฉันขอแนะนำสิ่งต่อไปนี้:
1. ใช้ CDN – ฉันคิดว่าคุณใช้สิ่งนี้อยู่แล้ว
2. ใช้ระบบแคช
หก. ทำความสะอาดหน้าทั้งหมด 404 หน้าที่พบใน Google Webmaster Tools (GWT)
คำขอให้ลบหน้า 404 ใน GWT รวมถึงหน้าที่เชื่อมโยงไปยังหน้า 404 คุณสามารถใช้ Link Sleuth ของ Xenu เพื่อระบุลิงก์ที่เสียและ 404 หน้า หลังจากนั้นให้แก้ไข
ต้องบอกว่าประเด็นสำคัญทั้งหมดเกี่ยวกับการ ตรวจสอบเว็บไซต์ขนาดใหญ่ ผลลัพธ์ที่ได้นั้นยอดเยี่ยมมาก!