เคล็ดลับที่นำไปใช้ได้จริงเพื่อลดภาระผู้เข้าชมและเพิ่มคอนเวอร์ชั่น
เผยแพร่แล้ว: 2020-04-03
[หมายเหตุบรรณาธิการ: โพสต์นี้เผยแพร่ครั้งแรกเมื่อวันที่ 5 พฤษภาคม 2014 และได้รับการอัปเดตเพื่อรวมการสนทนาเกี่ยวกับระบบ 1 และระบบ 2 ของ Kahneman และเคล็ดลับเพิ่มเติมเพื่อลดปริมาณผู้เยี่ยมชมเว็บไซต์]
เรามักจะเน้นย้ำว่าเว็บไซต์จำเป็นต้องหลีกเลี่ยงการเพิ่มภาระการรับรู้ให้กับผู้ใช้เพื่อให้เกิด Conversion ได้ง่ายขึ้น ในโพสต์นี้ เราจะพูดถึงสองโหมดการทำงานของสมองตาม Daniel Kahneman และโหลดของผู้ใช้ประเภทต่างๆ (และวิธีย่อให้เล็กสุด)
เพื่อทำให้ประเด็นของนักจิตวิทยาที่ได้รับรางวัลโนเบ ล แดเนียล คาห์เนมัน เข้าใจง่ายเกินไป สมองของเราทั้งหมดมีโหมดการทำงานสองโหมด
มีระบบที่ทำงานเมื่อเราแปรงฟัน กินซีเรียล หรือขึ้นรถไฟ ระบบนั้นรวดเร็ว หมดสติ และอัตโนมัติ มีประโยชน์มาก และเป็นส่วนหนึ่งของเหตุผลที่เราดำรงอยู่ได้ตราบเท่าที่เรามี เป็นโหมดที่บอกให้บรรพบุรุษของเราวิ่งหรือซ่อนเมื่อได้ยินเสียงที่น่าสงสัยและคิดว่ามีนักล่าอยู่ใกล้ ๆ กระบวนการคิดที่ช้า ระมัดระวัง และรอบคอบน่าจะทำให้พวกเขากินได้
นั่นคือ ระบบ 1
นอกจากนี้ยังมีระบบที่ทำงานอยู่เมื่อเราพยายามหาร 328 ด้วย 17 เขียนเรียงความ 10 หน้าเกี่ยวกับ Moby Dick หรือใช้ตัวอย่างการตลาดออนไลน์ การเขียนนิพจน์ทั่วไปที่จะป้องกันไม่ให้มีการเข้าชมภายใน Google Analytics ระบบนั้นช้า มีสติ และพึ่งพาความพยายามอย่างมาก เช่นเดียวกับระบบ 1 มันยังมีประโยชน์มาก – เราไม่สามารถใช้งานได้ตลอดเวลา
นั่นคือ ระบบ 2
สมองของเรามักล้มเหลวอย่างไรเมื่อพยายามใช้ระบบ 1 สำหรับงานที่ซับซ้อน หรือระบบ 2 สำหรับสิ่งต่าง ๆ ที่ต้องดำเนินการทันที
มุมแหลมของโหมดคือสำหรับงานประจำวัน สมองของเราจะ "ชอบ" ระบบที่ 1 หากคุณให้สมองเลือกระหว่างงานระบบ 1 กับงานระบบ 2 สำหรับงานประจำวัน ระบบ 1
สำหรับนักการตลาดออนไลน์ ระบบ 2 คือ ความตาย ผู้เข้าชมมีตัวเลือกในการเปลี่ยนไปใช้เว็บไซต์อื่นแทนการทำธุรกรรมกับคุณ หากการใช้ไซต์ของคุณให้ความรู้สึกใกล้เคียงกับการหาร 328 ด้วย 17 มากกว่าการกินซีเรียล ผู้เข้าชมมักจะย้ายไปยังไซต์ที่รู้สึกเหมือนรับประทานซีเรียลมากกว่า
การทำสิ่งต่าง ๆ ให้ใช้งานง่ายนั้นซับซ้อน
งานของคุณในฐานะนักการตลาดคือการช่วยให้ผู้ใช้งานของคุณบรรลุผลสำเร็จ คุณต้องทำให้ผู้เข้าชมได้รับสิ่งที่พวกเขาต้องการอย่างรวดเร็วและง่ายดายที่สุด
ฟังดูเหมือนเป็นเรื่องง่าย แต่ในทางปฏิบัติ มันอาจจะค่อนข้างซับซ้อน
คุณสามารถทำให้มันง่ายขึ้นสำหรับตัวคุณเองโดยทำความเข้าใจกับสิ่งต่าง ๆ ที่สามารถเพิ่มความเครียดให้กับผู้ใช้:
- โหลดภาพ เกี่ยวข้องกับการออกแบบของคุณ คุณใช้ความเครียดมากน้อยเพียงใดกับผู้ใช้ในการทำความเข้าใจหน้าเว็บของคุณ
- ภาระของมอเตอร์ เป็นเรื่องของการเคลื่อนไหว คุณใช้ความเครียดมากน้อยเพียงใดกับผู้ใช้ในการใช้เมาส์/ตัวชี้และแป้นพิมพ์/แป้นพิมพ์เพื่อทำงานให้เสร็จ
- ภาระทางปัญญา เป็นเรื่องเกี่ยวกับปริมาณของการประมวลผลทางจิตที่จำเป็นในการทำความเข้าใจหน้า คุณมีภาระทางปัญญามากเพียงใดในการทำให้ผู้เข้าชมเข้าใจว่าคุณกำลังพยายามจะพูดอะไร
- ภาระหน่วยความจำ เกี่ยวข้องกับปริมาณงานที่ผู้ใช้ต้องทำเมื่อจำบางสิ่งเพื่อใช้ไซต์ของคุณ ต้องใช้หน่วยความจำของผู้ใช้มากเพียงใดในการใช้ไซต์ของคุณ
มาจัดการกับประเภทของโหลดกัน
โหลดภาพ
การมองเห็นมีราคาถูกที่สุดในบรรดาโหลดทุกประเภท เนื่องจากมนุษย์มีเครื่องจักรหลายอย่างสำหรับการประมวลผลด้วยภาพ ที่กล่าวว่าคุณยังต้องทำให้แน่ใจว่าคุณจะไม่ทำให้ผู้เยี่ยมชมของคุณเครียด เพื่อลดภาระการมองเห็น คุณต้องคิดสองสามสิ่ง:
ค่าใช้จ่าย
ควรชัดเจนทันทีว่าองค์ประกอบใดบนหน้าเว็บที่มีการโต้ตอบและองค์ประกอบใดที่ไม่ใช่ ดังนั้น ปุ่มควรมีลักษณะเหมือนสามารถคลิกได้ โดยทั่วไป องค์ประกอบแบบโต้ตอบควรปรากฏขึ้น และองค์ประกอบที่สามารถอ่านได้ควรถูกทำให้อ่อนลง
ความชัดเจน
ทำให้เว็บไซต์ของคุณอ่านง่าย
- สร้างลำดับชั้นภาพที่ชัดเจนโดยใช้ขนาดฟอนต์ที่ใหญ่ขึ้นสำหรับหัวเรื่องย่อยและหัวเรื่อง
- สนับสนุนพฤติกรรมการสแกนของผู้ใช้เว็บโดยนำเสนอข้อมูลในหัวข้อย่อย แทนที่จะเป็นในย่อหน้า
- ตรวจสอบให้แน่ใจว่ารูปแบบตัวอักษรมีความสอดคล้องกัน และหลีกเลี่ยงรูปแบบที่หรูหราเกินไป รูปแบบตัวอักษรที่สร้างสรรค์มากเกินไปอาจขัดขวางความอ่านง่าย
- ทำให้ขนาดแบบอักษรใหญ่เพียงพอสำหรับกลุ่มประชากรเป้าหมายของคุณ (เช่น การใช้แบบอักษรที่ใหญ่ขึ้นสำหรับผู้ชมที่มีอายุมากกว่า)
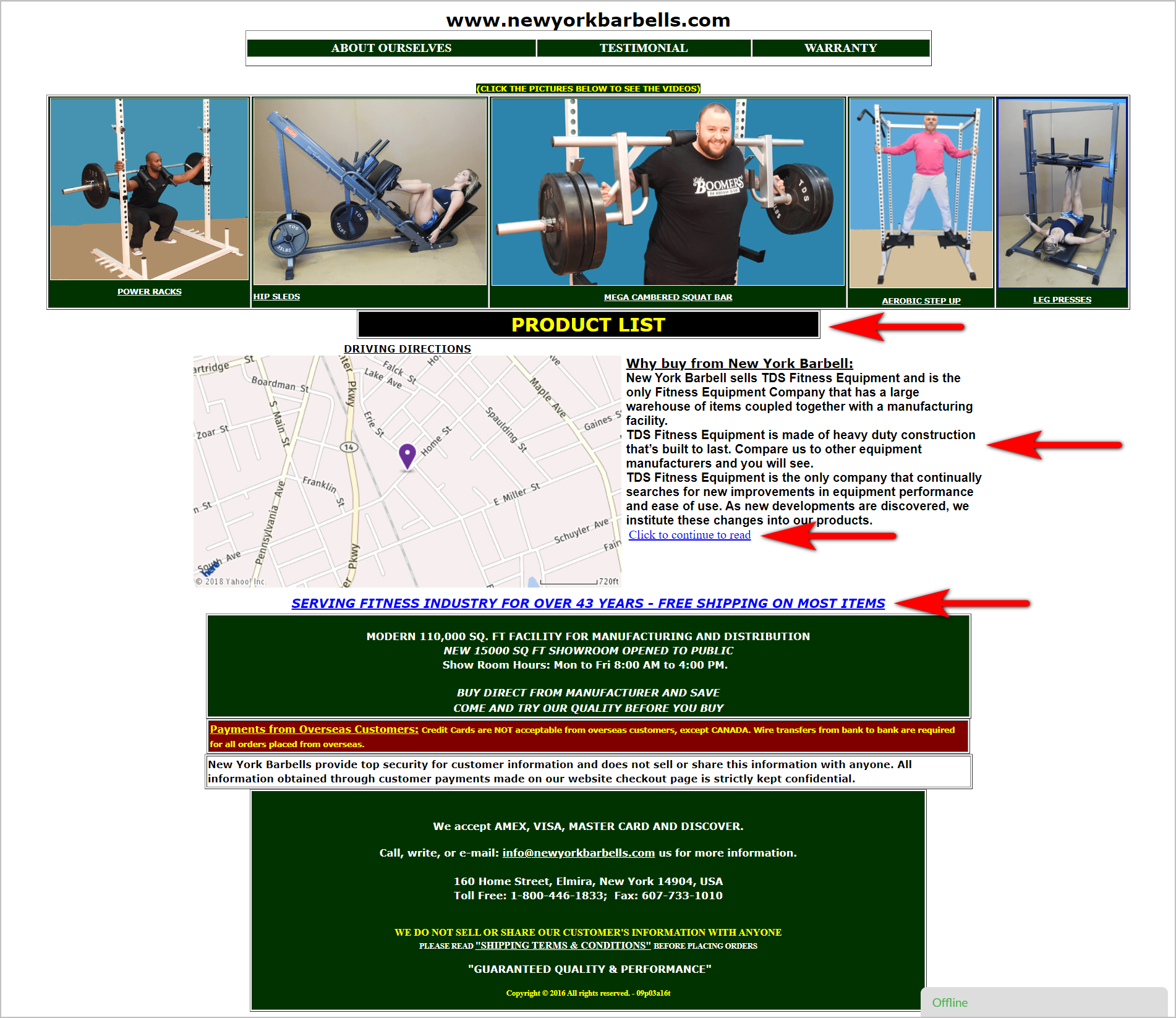
ตัวอย่างการโหลดภาพมากเกินไป
ตัวอย่างเช่น หน้าแรกของ NewYorkBarbells.com ผูกมัดผู้ใช้ด้วยสายตา (ลูกศรสีแดงเพิ่มเพื่อเน้น):

- หน้าเพจต้องมีวินัยในการใช้สีและฟอนต์มากขึ้น มันใช้สีและประเภทฟอนต์ที่แตกต่างกัน และไม่สามารถสร้างลำดับชั้นที่ชัดเจนได้
- ไม่ชัดเจนในทันทีว่าองค์ประกอบใดเป็นแบบโต้ตอบและองค์ประกอบใดที่ไม่ใช่:
- “รายการผลิตภัณฑ์” ซึ่งเป็นองค์ประกอบที่คลิกได้ ไม่มี ตัว ระบุราคาและดูเหมือนปุ่ม
- “คลิกเพื่ออ่านต่อ” ในข้อความที่ขีดเส้นใต้สีน้ำเงินสามารถคลิกได้ แต่ “Serving Fitness Industry …” ซึ่งเป็นข้อความที่ขีดเส้นใต้สีน้ำเงินด้วย จะไม่สามารถคลิกได้
- หน้านี้มีข้อความจำนวนมากและไม่สนับสนุนพฤติกรรมการสแกนของผู้ใช้เว็บ
โปรดทราบว่ายิ่งผู้ใช้สามารถสแกนและทำความเข้าใจหน้าเว็บของคุณได้ง่ายเพียงใด ภาระภาพที่คุณกำหนดให้กับผู้เยี่ยมชมก็จะยิ่งเบาลง
โหลดมอเตอร์
เมื่อคิดถึงวิธีลดภาระของมอเตอร์ ให้คำนึง ถึงกฎของ Fitts โดยระบุว่าเวลาที่ต้องใช้ใครสักคนเพื่อไปถึงสิ่งที่พวกเขาพยายามโต้ตอบด้วยนั้นขึ้นอยู่กับ ขนาดของเป้าหมาย และ ระยะห่างจากเป้าหมาย
เป้าหมายอาจเป็นปุ่มที่ผู้ใช้พยายามคลิกหรือแตะ ฟิลด์แบบฟอร์มที่พวกเขากำลังพยายามคลิกเข้าไป หรือเมนูหีบเพลงที่พวกเขากำลังพยายามขยาย
ในทางกลับกัน ระยะทางเกี่ยวข้องกับระยะที่เป้าหมายอยู่ห่างจากตำแหน่งที่ตัวชี้ของผู้ใช้ (เช่น เคอร์เซอร์ของเมาส์ นิ้ว) เริ่มต้นขึ้น
ดังนั้น เป้าหมายขนาดใหญ่ซึ่งอยู่ใกล้กับตัวชี้จึงต้องใช้ความพยายามน้อยที่สุด ในขณะที่เป้าหมายขนาดเล็กที่อยู่ห่างไกลจะทำให้มีภาระมอเตอร์มากขึ้น
ต่อไปนี้คือสิ่งที่คุณสามารถทำได้เพื่อลดความพยายามทางกายภาพที่ผู้ใช้ต้องการ:
- จัดกลุ่มงานที่เกี่ยวข้องกัน ด้วยวิธีนี้ การสลับไปมาระหว่างสิ่งที่จำเป็นสำหรับงานที่เกี่ยวข้องชุดเดียวไม่ต้องทำงานมาก
- เพิ่มขนาดของปุ่ม ที่จำเป็นสำหรับงานหลัก ด้วยวิธีนี้ ระยะทางที่ตัวชี้ต้องเดินทางจะถูกชดเชยด้วยขนาดของคำกระตุ้นการตัดสินใจ (CTA)
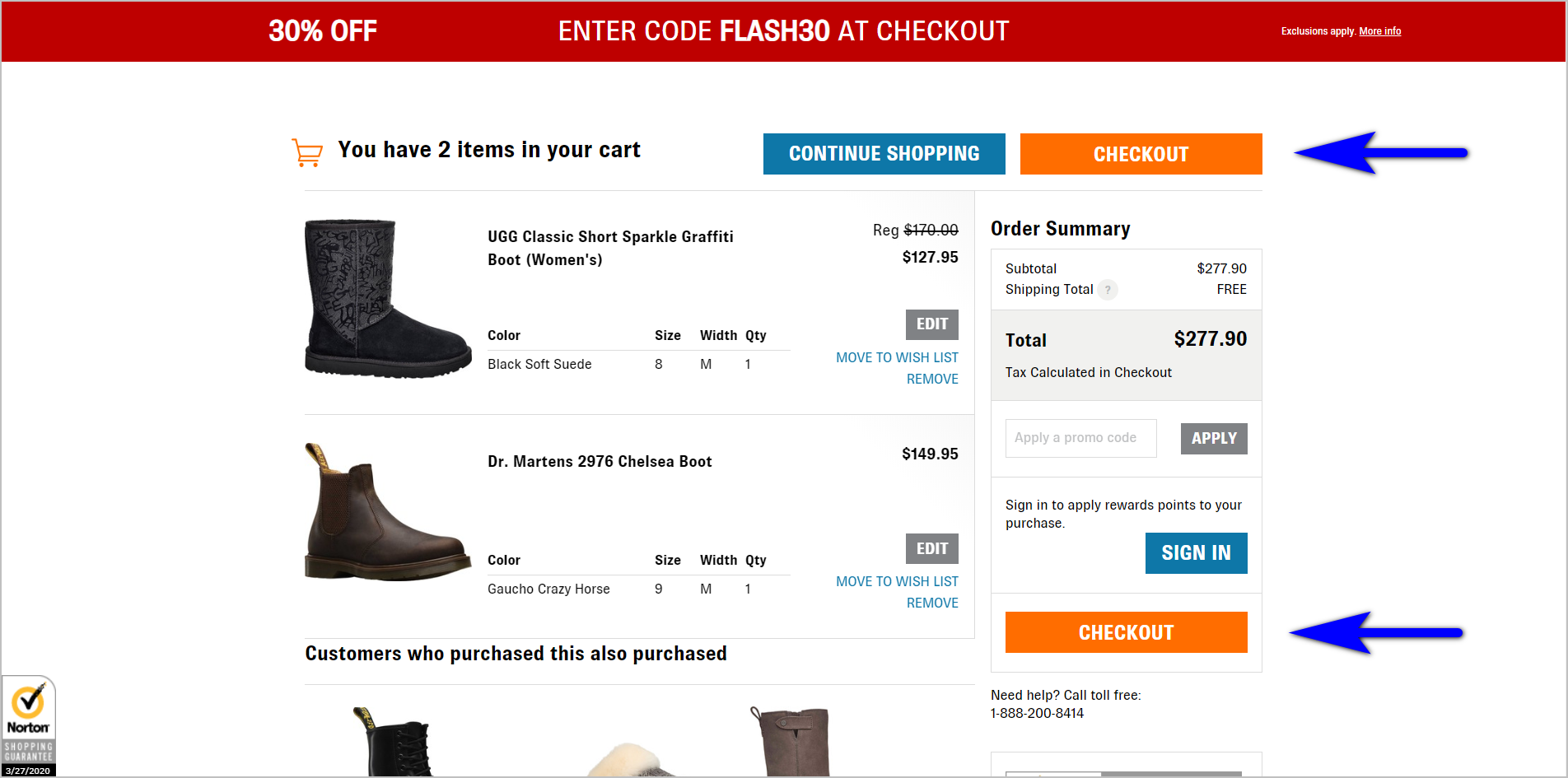
การอนุรักษ์โหลดมอเตอร์ตัวอย่าง
ตะกร้าสินค้าของ Shoes.com ทำให้ปุ่ม "ชำระเงิน" มองเห็นได้ชัดเจนและลดภาระของมอเตอร์โดยการทำให้ปุ่มซ้ำกัน ไม่ว่าตัวชี้จะเริ่มต้นที่ด้านบนของหน้าหรือด้านล่างของหน้า (สันนิษฐานว่าหลังจากที่ผู้ใช้ตรวจสอบรายการในรถเข็น) ตัวชี้จะไม่อยู่ไกลจากปุ่ม CTA มากเกินไป

โปรดทราบว่าระยะทางที่จำเป็นสำหรับผู้ใช้ในการทำงานให้สำเร็จนั้นขัดขวางไม่ให้งานสำเร็จ ผู้ใช้จะยอมให้พื้นที่ว่างตามที่กำหนดไว้ก่อนจะเลิกใช้ ดังนั้น ลดภาระของมอเตอร์ให้น้อยที่สุดเมื่อทำได้
อย่าทำให้ผู้ใช้ค้นหาสิ่งที่ต้องการบนเว็บไซต์ของคุณได้ยาก อ่าน "5 ข้อผิดพลาดในการนำทางเว็บที่ทำให้คุณเสีย Conversion" |
ภาระทางปัญญา
ภาระทางปัญญาคือปริมาณของการประมวลผลทางจิตที่จำเป็นในการทำความเข้าใจหน้า เมื่อคุณมีจุดการจัดตำแหน่งหลายจุดหรือตำแหน่งที่ไม่สอดคล้องกันสำหรับงานแบบโต้ตอบ ภาระด้านความรู้ความเข้าใจจะได้รับผลกระทบ โดยทั่วไปคุณต้องพิจารณาสิ่งต่อไปนี้:

ความพร้อมใช้งาน
หมายถึงการค้นพบข้อมูลได้เมื่อผู้ใช้ต้องการ แนวคิดคือการทำให้ผู้เข้าชมสามารถระบุสิ่งที่พวกเขาต้องการบนหน้าเว็บได้ง่าย ซึ่งอาจหมายถึงการให้องค์ประกอบที่ผู้เข้าชมมักใช้อสังหาริมทรัพย์หรือเน้นภาพบนหน้าเว็บมากขึ้น
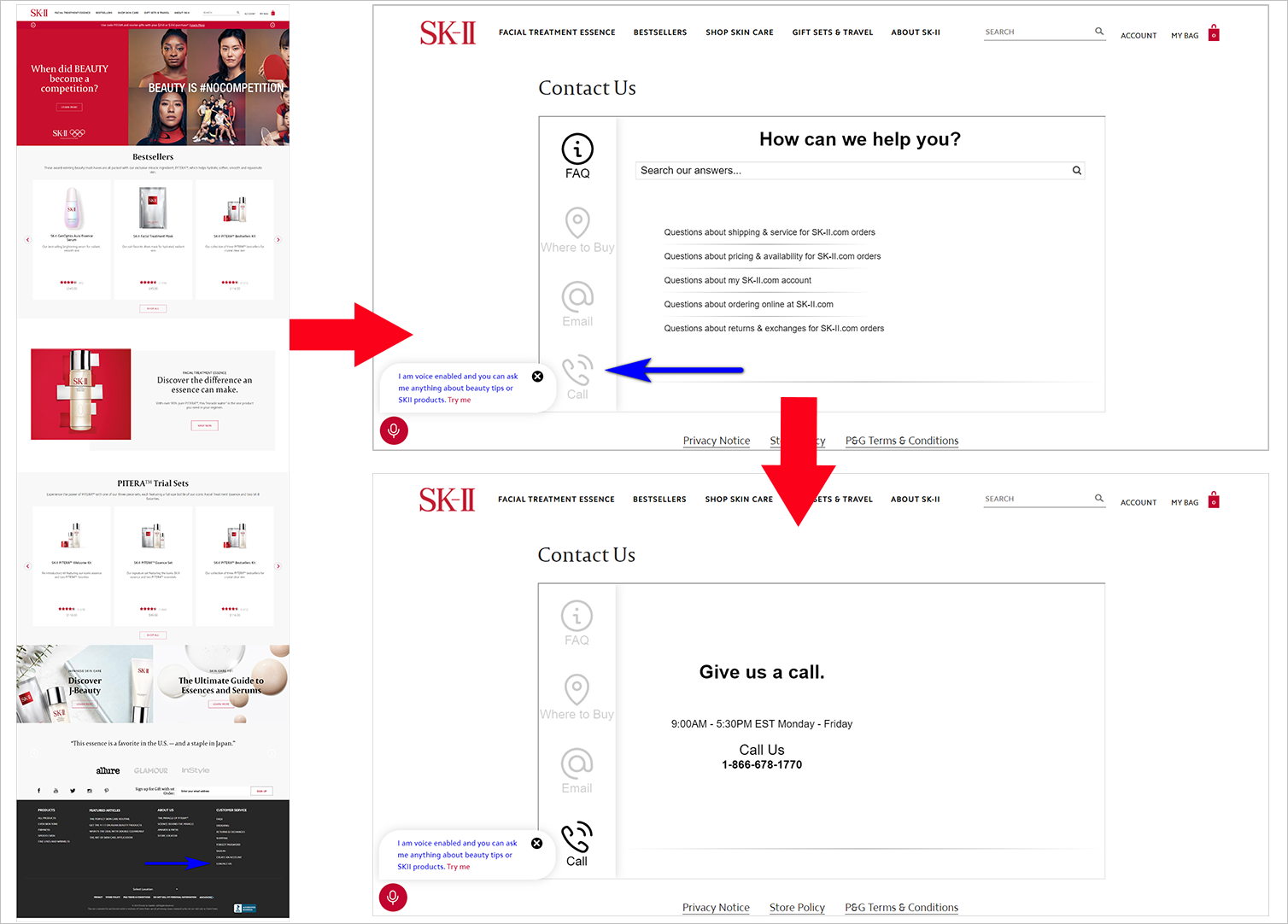
ตัวอย่างเช่น หมายเลขโทรศัพท์บน SK-II.com อาจเป็นเรื่องยากที่จะหา ผู้ใช้จะต้องเลื่อนลงมาจนสุดที่ส่วนท้ายของหน้า คลิก "ติดต่อเรา" จากนั้นคลิกไอคอน "โทร" (ซึ่งไม่มีตัวระบุราคา):

อีกตัวอย่างหนึ่งของปัญหาความพร้อมใช้งานหรือความสามารถในการค้นพบคือเมื่อผู้ใช้สงสัยว่าพวกเขาควรทำอะไรบนหน้าเว็บ เนื่องจากคำกระตุ้นการตัดสินใจไม่ชัดเจนหรือไม่เด่น ดังนั้น ตรวจสอบให้แน่ใจว่าองค์ประกอบการนำทางมีความโดดเด่นทางสายตา จำไว้ว่าหากผู้ใช้ไม่พบบางสิ่ง สิ่งนั้นก็อาจไม่มีอยู่จริงเช่นกัน
จุดการจัดตำแหน่ง
หน้าเว็บจะดูน่ากลัวมากขึ้นหากมีจุดจัดแนวมากกว่า ดังนั้นให้ยึดบางจุด นี่เป็นสิ่งสำคัญอย่างยิ่งในแบบฟอร์ม เมื่อฟอร์มทั้งสองมีจำนวนฟิลด์เท่ากัน แบบที่มีจุดการจัดตำแหน่งมากกว่าจะมีภาระการรับรู้ที่หนักกว่า
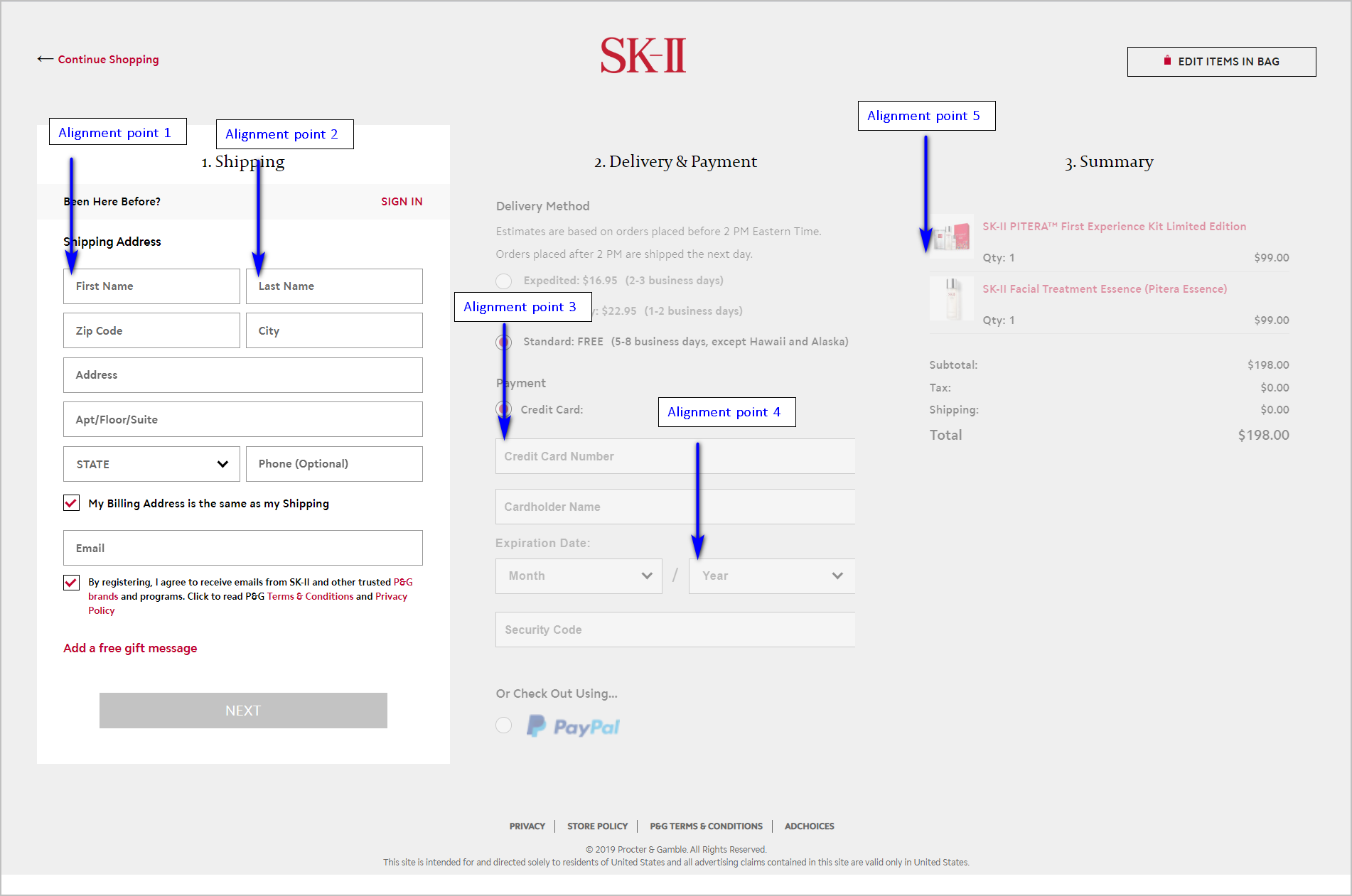
ตัวอย่างเช่น แบบฟอร์มการชำระเงินของ SK-II.com มีจุดการจัดตำแหน่งหลายจุด อย่างไรก็ตาม ไซต์จะหลีกเลี่ยงภาระการรับรู้ที่ไม่จำเป็นโดยปิดใช้งานส่วนอื่นๆ ของหน้าจนกว่าผู้ใช้จะเสร็จสิ้นขั้นตอนแรก มิฉะนั้น หน้าจะดูยุ่งยากเกินไป:

ความสม่ำเสมอและการจัดองค์กร
การย้ายฟังก์ชันเดียวกันไปยังที่ต่างๆ ทำให้ผู้ใช้หยุดคิด ให้ฟังก์ชันที่ใช้งานมากในพื้นที่ที่มองไม่เห็นและยากแก่การมองเห็นทำให้ผู้ใช้หยุดและคิด คุณสามารถปฏิบัติตามข้อตกลงทางเว็บและหลีกเลี่ยงข้อผิดพลาดได้
ตัวอย่างโหลดความรู้ความเข้าใจที่ไม่จำเป็น
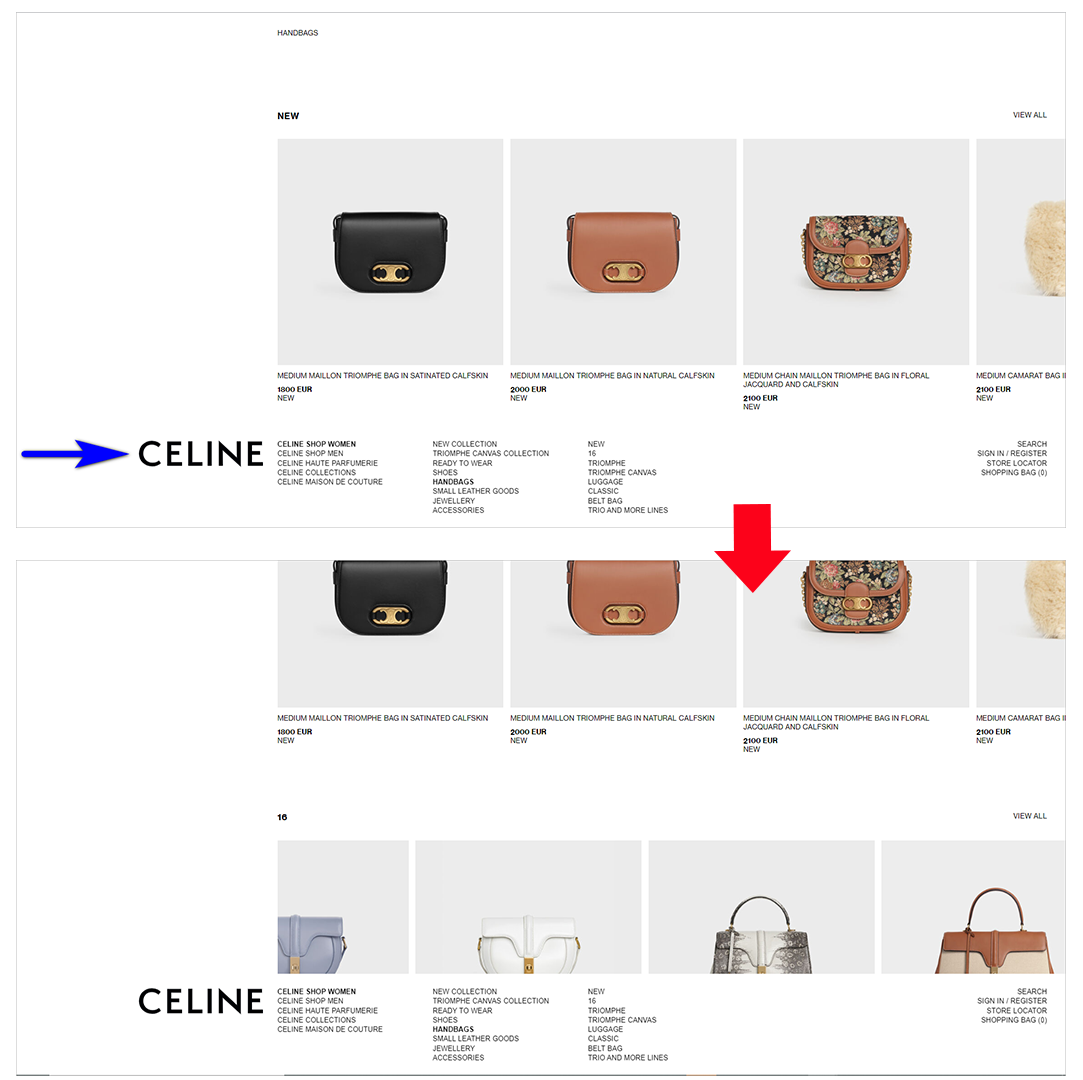
ตัวอย่างเช่น Celine.com ขอให้ผู้เยี่ยมชมเรียนรู้ระบบของพวกเขาโดยเบี่ยงเบนไปจากการประชุมทางเว็บอย่างมาก:

- ชื่อ/โลโก้บริษัท ซึ่งโดยทั่วไปจะอยู่ที่มุมซ้ายบนของหน้า (หรือตรงกลางที่ด้านบนของหน้าสำหรับเว็บไซต์แฟชั่น) อยู่ที่มุมล่างซ้าย
- รายการการนำทางอยู่ที่ด้านล่าง การวางองค์ประกอบการนำทางที่ไม่เป็นทางการนี้ยังทำให้เกิดปัญหาด้านล่างที่ผิดพลาด ไม่ชัดเจนในทันทีว่าผู้ใช้สามารถเลื่อนลงเพื่อดูเนื้อหาเพิ่มเติมในครึ่งหน้าล่าง
ข้อเสนอแนะ
เมื่อผู้ใช้โต้ตอบกับบางสิ่งบนหน้า หรือเมื่อเกิดข้อผิดพลาด หน้าควรมีกลไกในการแสดงสิ่งที่เกิดขึ้น
ตรวจสอบให้แน่ใจว่าผลตอบรับมีความชัดเจนเพื่อให้ผู้ใช้ไม่ต้องค้นหาและสงสัยว่าเว็บไซต์รับรู้ถึงการกระทำที่พวกเขาเพิ่งทำหรือไม่
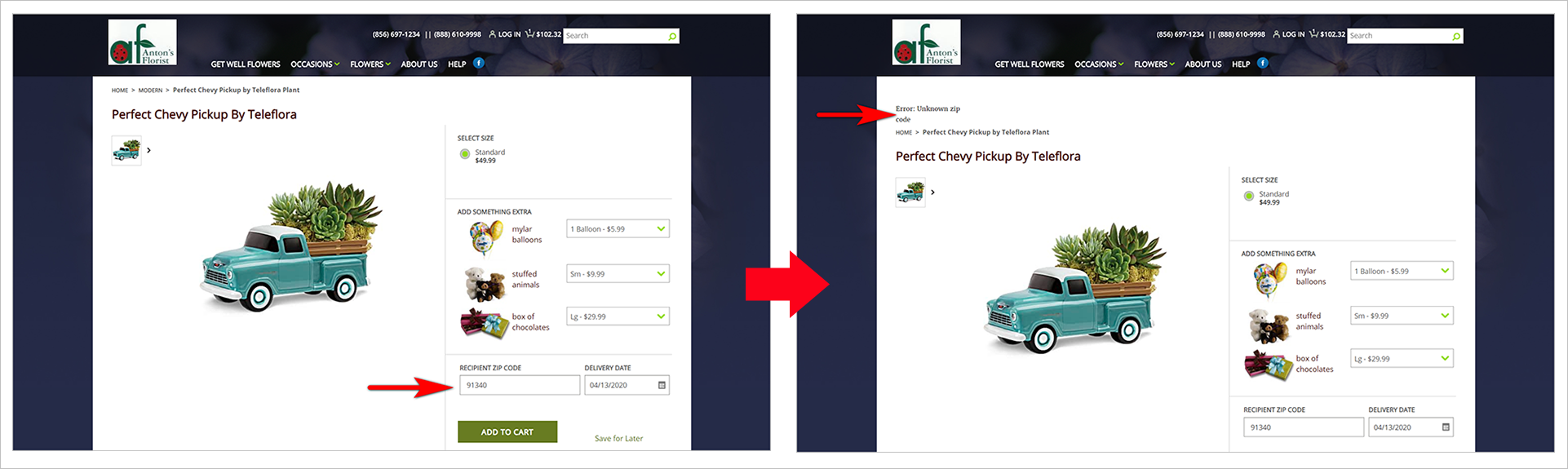
ตัวอย่างเช่น หน้ารายละเอียดผลิตภัณฑ์ของ AntonsFloristNJ.com ไม่ได้ให้คำติชมใดๆ กับผู้ใช้หากพวกเขาพิมพ์รหัสไปรษณีย์ที่บริษัทไม่รองรับ หลังจากที่ผู้ใช้คลิก "เพิ่มลงในรถเข็น" ข้อความ "ข้อผิดพลาด: รหัสไปรษณีย์ที่ไม่รู้จัก" จะปรากฏขึ้นเหนือ breadcrumbs ผู้ใช้จะต้องพลาดสิ่งนี้เนื่องจากข้อความอยู่ไกลจากบล็อกการดำเนินการ - ดูเหมือนไม่เกี่ยวข้องกับการกระทำที่ผู้ใช้เพิ่งทำ ข้อความแสดงข้อผิดพลาดยังดูเหมือนสคริปต์ภายในมากกว่าเนื้อหาที่เปิดเผยต่อสาธารณะ:

เมื่อออกแบบหน้าเว็บของคุณ ให้จำชื่อหนังสือของ Steve Krug: Don't Make Me Think ทำให้หน้าเว็บของคุณใช้งานง่ายและใช้งานได้ ดังนั้นคุณจึงต้องใช้ความพยายามทางจิตใจน้อยที่สุดจากผู้ใช้
โหลดหน่วยความจำ
ภาระของหน่วยความจำคือความเครียดที่เกิดจากการที่ต้องจำสิ่งต่างๆ ให้กลับมาทำงานได้
บนเว็บไซต์ คุณสามารถหลีกเลี่ยงสิ่งนี้ได้มากมายโดยการทำให้ข้อมูลพร้อมใช้งานเมื่อจำเป็น
เมื่อผู้เยี่ยมชมจำเป็นต้องปฏิบัติตามคำแนะนำในการกรอกแบบฟอร์ม คำแนะนำเหล่านั้นไม่ควรอยู่ในหน้าอื่น - ควรอยู่ในแบบฟอร์มเอง เมื่อคุณมีวิซาร์ดที่มีชุดขั้นตอน ขั้นตอนเหล่านั้นควรแสดงตามที่ผู้ใช้ดำเนินการ – ผู้เยี่ยมชมไม่ควรต้องจดจำขั้นตอนจากหน้าอื่น
หากคุณมีเทคนิคที่จำเป็นในการกรอกแบบฟอร์มอัตโนมัติ คุณสามารถบันทึกการโหลดหน่วยความจำบางส่วนของผู้ใช้ได้ ช่วยเหลือพวกเขาด้วยฟิลด์แบบฟอร์มเมื่อพวกเขาเริ่มพิมพ์ข้อมูลที่มักจะใช้ในไซต์ต่างๆ โปรดใช้ความระมัดระวังในการทดสอบ เพื่อที่คุณจะได้ไม่ต้องผ่านเกณฑ์ปัจจัยที่น่าขนลุกขณะพยายามประหยัดโหลดหน่วยความจำ
การอนุรักษ์ตัวอย่างการโหลดหน่วยความจำ
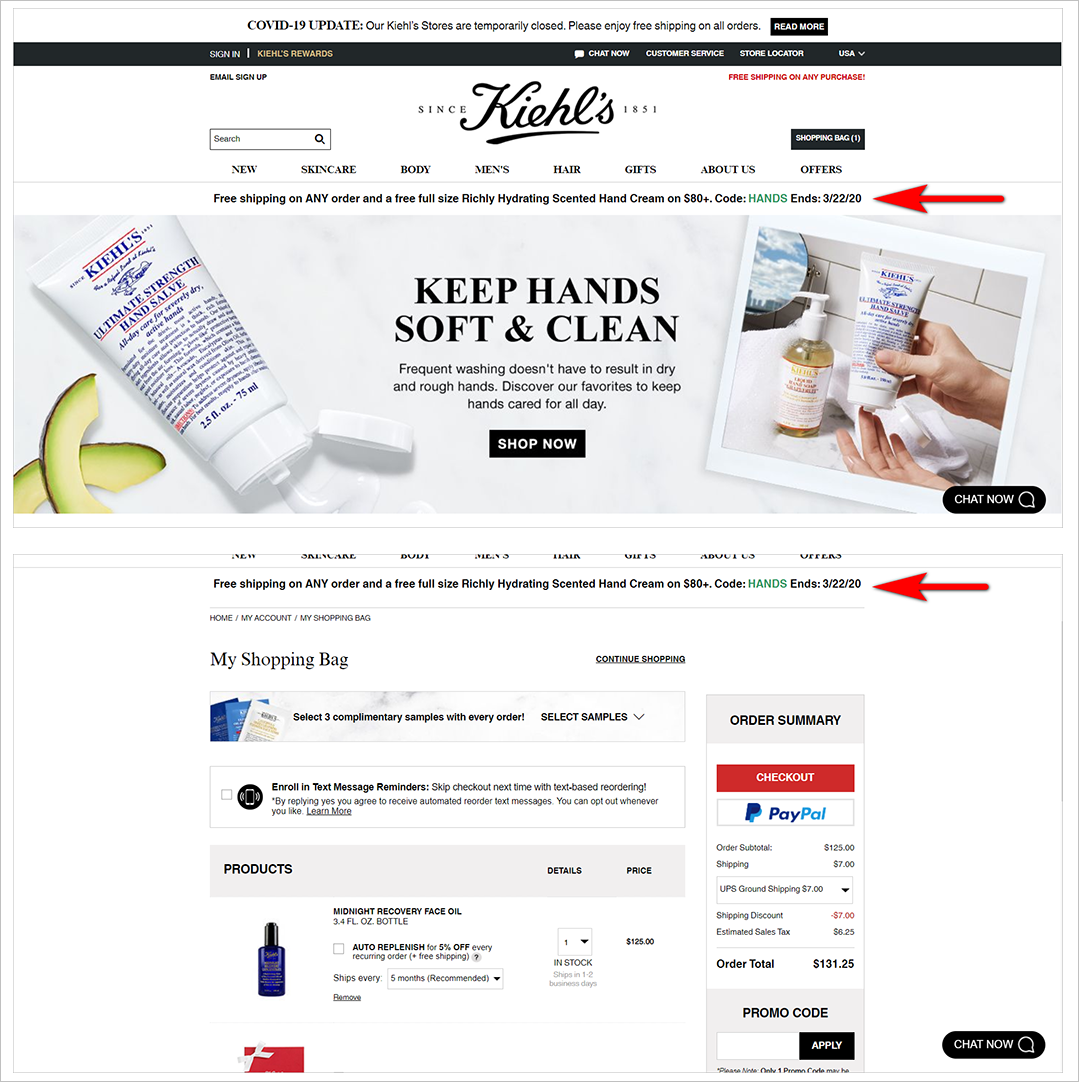
การแสดงรหัสโปรโมชั่นที่มีอยู่ในหน้าที่ผู้ใช้ต้องพิมพ์เป็นวิธีหนึ่งในการประหยัดการโหลดหน่วยความจำออนไลน์ ตัวอย่างเช่น Kiehls.com เก็บแบนเนอร์รหัสโปรโมชั่นจากหน้าแรกไปยังตะกร้าสินค้า วิธีนี้ทำให้ผู้ใช้ไม่ต้องจำรหัสหรือกลับไปที่หน้าแรกเมื่อไปถึงหน้าตะกร้าสินค้า:

เป้าหมายคือเพื่อลดงานที่ผู้ใช้ต้องทำในไซต์ของคุณให้น้อยที่สุด ซึ่งรวมถึงการไม่ขอให้พวกเขาจำหลายสิ่งหลายอย่างเพื่อใช้งานกับอินเทอร์เฟซของคุณ
หลีกเลี่ยงระบบ 2 เมื่อใดก็ตามที่เป็นไปได้
โปรดจำไว้ว่า: ระบบ 2 เป็นที่ที่การแปลงของคุณไปตาย
หากคุณทำให้ผู้เยี่ยมชมคิดหนักเกินไปที่จะใช้งานเว็บไซต์ของคุณ ผู้ใช้จะออกจากเว็บไซต์และทำงานกับเว็บไซต์ที่ใช้งานง่ายกว่า
บ่อยครั้ง การลดจำนวนองค์ประกอบบนหน้าเว็บของคุณก็สามารถสร้างสิ่งมหัศจรรย์สำหรับโหลดของผู้เข้าชมสี่ประเภทได้ ลองปฏิบัติตามคำแนะนำเหล่านี้:
- ลดข้อความในหน้าให้มากที่สุด
- กำจัดสิ่งรบกวนการมองเห็น โดยเฉพาะการเคลื่อนไหว
- ลดจำนวนตัวเลือกที่มีให้น้อยที่สุด นำเสนอ 3 หรือ 4 ตัวเลือกง่ายๆ ที่ผู้เข้าชมสามารถดำเนินการได้อย่างง่ายดาย
- ปฏิบัติตามข้อตกลงทางเว็บ และหลีกเลี่ยงการทำให้ผู้ใช้เรียนรู้ระบบของคุณ
ในการก้าวต่อไปและให้แน่ใจว่าโหลดของผู้เข้าชมต่ำที่สุดเท่าที่จะเป็นไปได้ คุณจำเป็นต้องประเมินหน้าเว็บที่คุณใช้บ่อยที่สุดในแง่ของการมองเห็น การเคลื่อนไหว ความจำ และภาระทางปัญญา คุณไม่สามารถทำให้ประสบการณ์ใช้งานได้อย่างราบรื่นสำหรับโหลดทั้งสี่ประเภท แต่คุณสามารถตัดสินใจอย่างรอบคอบเมื่อคุณเข้าใจการแลกเปลี่ยนที่เกี่ยวข้อง