Pinterest PWA: เพิ่มประสิทธิภาพมือถืออย่างถูกวิธี
เผยแพร่แล้ว: 2022-06-18หากคุณกำลังมองหาวิธีแก้ปัญหาเพื่อเร่งการเติบโตของธุรกิจอีคอมเมิร์ซ คุณต้องเห็นโพสต์ที่แนะนำให้คุณลงทุนใน M-commerce และ PWA คำแนะนำเหล่านี้อิงจากตัวเลขจริงที่คุณวางใจได้ ตั้งแต่การแปลงทางมือถือที่เพิ่มขึ้นไปจนถึงการปรับปรุงประสิทธิภาพของไซต์ที่นำไปสู่ประสบการณ์ผู้ใช้ที่ดีขึ้น การพัฒนา PWA คือการจับคู่ที่เกิดขึ้นในสวรรค์สำหรับกลยุทธ์ M-commerce ของคุณ หากต้องการข้อมูลเพิ่มเติม เราขอเชิญคุณเยี่ยมชมกรณีศึกษาของ Pinterest PWA: วิธีใช้เว็บแอปในอนาคตนี้เพื่อเพิ่มประสิทธิภาพของอุปกรณ์พกพาและขยาย ROI ของคุณตามเวลา
สารบัญ
ภาพรวมของ Pinterest

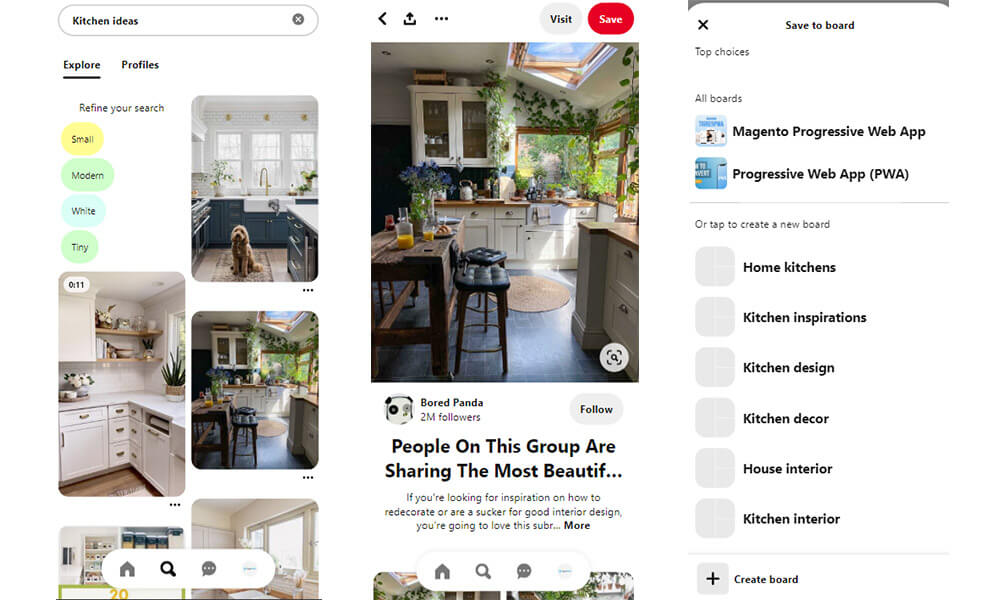
ในฐานะที่เป็นแพลตฟอร์มโซเชียลสำหรับคนรักภาพ ผู้แสวงหาแรงบันดาลใจ และผู้ค้นหาไอเดียในการออกไปเที่ยว Pinterest ช่วยให้ทุกคนเข้าร่วมและผจญภัยผ่านไอเดียมากมายสำหรับสูตรอาหาร ไอเดียการตกแต่งบ้าน ไอเดียเกี่ยวกับเครื่องแต่งกาย คำพูดเสริมพลัง และสัตว์น่ารัก และอื่น ๆ อีกมากมาย.
แต่ละโพสต์บน Pinterest เรียกว่าพิน มีหมุดหลายพันล้านตัวบน Pinterest และแพลตฟอร์มนี้ทำหน้าที่เป็นกลไกค้นหาด้วยภาพ เนื่องจากคุณต้องอัปโหลดหมุดในรูปแบบ jpg หรือ png แทนที่จะเป็นข้อความ คุณสามารถบันทึกหมุดลงในกระดานส่วนตัวหรือสาธารณะ และจัดระเบียบแรงบันดาลใจของคุณไว้ในที่เดียว ดังนั้นในครั้งต่อไป คุณสามารถเรียกค้นสิ่งที่คุณกำลังมองหาได้อย่างง่ายดาย
Pinterest ก่อตั้งโดย Paul Sciarra, Evan Sharp และ Ben Silbermann เมื่อ 12 ปีที่แล้ว Pinterest เรียกตัวเองว่าเป็น "แคตตาล็อกความคิดของโลก" ต้องขอบคุณ Pinterest ที่ผู้คนมีวิธีค้นหาแนวคิดที่ง่ายกว่ามาก แม้ว่าจะยังไม่ได้ตั้งชื่อก็ตาม
ด้วยการลดขั้นตอนจากการค้นพบไปสู่การแปลง Pinterest มีแนวโน้มที่จะแปลงเบราว์เซอร์เป็นลูกค้าเป้าหมายและโอกาสในการขายได้เร็วกว่าไซต์โซเชียลมีเดียส่วนใหญ่ มีผู้ใช้งาน Pinterest มากกว่า 433 ล้านคนต่อเดือน โดยมีผู้เข้าชมไม่ซ้ำกันประมาณ 10 ล้านคน ทำให้เป็นหนึ่งในแพลตฟอร์มที่เติบโตเร็วที่สุด
ทำไม Pinterest และ กปภ. ถึงมารวมตัวกัน?
ทุกอย่างเริ่มต้นเพราะ Pinterest มีผู้ชมจากต่างประเทศคอยจับตาดู ดังนั้นพวกเขาจึงหันไปใช้เว็บบนมือถือ Pinterest ทราบดีว่าแอปและเว็บไซต์ไม่มีประสิทธิภาพที่ดีที่สุด ด้วยภูมิทัศน์ออนไลน์ที่เติบโตขึ้นอย่างรวดเร็ว พวกเขาจำเป็นต้องทำอะไรบางอย่างเพื่อผ่อนคลายจากการแข่งขัน
การวิจัยเกี่ยวกับผู้ใช้เว็บบนมือถือที่ไม่ใช่ของจริงทำให้พวกเขาเห็นพลังการแปลงที่ไม่ดี 1% จากประสบการณ์เว็บที่เก่าและช้าในการลงชื่อสมัครใช้ เข้าสู่ระบบ หรือการติดตั้งแอป เทคโนโลยีเว็บแอปมีการพัฒนาอย่างรวดเร็วในขณะนั้น ส่งผลให้มีช่องว่างในการปรับปรุงอัตราการแปลงเว็บไซต์เป็นจำนวนมาก
ในปี 2015 Google ได้เปิดตัว PWA เป็นโซลูชันเพื่อสร้างมูลค่าสูงสุดให้กับทั้งผู้ขายและผู้ใช้ปลายทาง มันทำให้ Pinterest สว่างขึ้นในความคิดที่จะลงทุนเพื่อประสบการณ์ใหม่บนเว็บบนมือถือ
วิธีดำเนินการ กปภ. มีดังนี้
- สำหรับผู้ใช้: PWA พยายามปรับปรุงประสบการณ์ของผู้ใช้ในระดับโลก หมายความว่าไซต์บนมือถือของคุณจะประหยัดแบนด์วิดท์และโหลดได้อย่างรวดเร็วและตอบสนองแม้จะอยู่ในสถานที่ที่มีการเชื่อมต่ออินเทอร์เน็ตต่ำหรือการประมวลผลข้อมูลมีจำกัด การโต้ตอบกับไซต์ที่รวดเร็ว ราบรื่น และราบรื่นสร้างความแตกต่าง ขับเคลื่อนการเดินทางที่สนุกสนาน
- สำหรับผู้ค้า: ประหยัดต้นทุนการพัฒนาแอพที่ซ้ำกันเมื่อ PWA ทำงานผ่านเบราว์เซอร์เพื่อทำงานข้ามระบบปฏิบัติการ กปภ. สามารถทำหน้าที่เหมือนแอพที่มาพร้อมเครื่อง แต่ยังสามารถให้โอกาสผู้ค้าแสดงไซต์มือถือของแบรนด์ของตนบนหน้าผลลัพธ์ของเครื่องมือค้นหา แม้กระทั่งสถานที่ยอดนิยมพร้อมประสบการณ์การใช้งานที่ดี
ความท้าทายของ Pinterest ที่ส่งเสริมการบูรณาการการประปาส่วนภูมิภาค
ข้อมูลแสดงให้เห็นว่า 80% ของผู้ใช้ Pinterest ใช้ไซต์บนเบราว์เซอร์มือถือแทนแอปที่มาพร้อมเครื่อง แม้ว่าอัตราการติดตั้งแอปจะเพิ่มขึ้นเมื่อเวลาผ่านไป แต่ก็มาพร้อมกับข้อบกพร่อง: บทวิจารณ์เชิงลบ ไม่พอใจ ผิดหวังจำนวนมากที่เกี่ยวข้องกับเว็บบนอุปกรณ์เคลื่อนที่โดยตรง
ด้วยผู้ใช้ที่ไม่ใช่ชาวอเมริกันมากกว่าครึ่ง การสร้างเว็บบนมือถือที่ยอดเยี่ยมด้วยแบนด์วิดท์ที่จำกัดและความเร็วในการโหลดที่รวดเร็ว สามารถช่วยให้ผู้ใช้ทั่วโลกเข้าถึง Pinterest ได้ง่ายขึ้น นอกจากนี้ยังมีอัตราส่วนผู้ใช้ที่ไม่ผ่านการตรวจสอบสิทธิ์เพียงเล็กน้อยที่เปลี่ยนไปใช้แอปบนอุปกรณ์เคลื่อนที่ ซึ่งไม่ได้มีประสบการณ์ที่น่าพึงพอใจในแอปที่มาพร้อมเครื่อง
อย่างไรก็ตาม แอปยังคงดึงดูดผู้ชมจำนวนมากขึ้นด้วยการโต้ตอบที่มากกว่าเว็บบนอุปกรณ์เคลื่อนที่ การแปลงผู้ใช้แอปที่มาพร้อมเครื่องเป็นเว็บบนอุปกรณ์เคลื่อนที่ไม่ใช่เรื่องง่าย แต่ Pinterest มีความทะเยอทะยานมากกว่านั้น
อีกสิ่งหนึ่งคือเว็บบนมือถือก่อนหน้าของ Pinterest จำเป็นต้องมีอย่างน้อย 23 วินาทีเพื่อเริ่มโต้ตอบ ผู้ใช้ตรวจสอบสถานะทางมือถือของ Pinterest ก่อนการเปลี่ยนแปลงในปี 2560 ว่าเป็น "คำสาปชั่วร้ายของเว็บบนมือถือ" โดยเฉพาะอย่างยิ่ง JavaScript ที่มากกว่า 2.5MB ถูกส่งลงมาเป็นเวลาเพียงพอที่จะแยกวิเคราะห์และคอมไพล์ก่อนที่เธรดหลักจะตกลงกันในขั้นสุดท้ายเพื่อให้โต้ตอบได้
ผลลัพธ์ของ Pinterest PWA

เกี่ยวกับฟังก์ชั่น
เพื่อแก้ปัญหาเวลาโต้ตอบที่เหน็ดเหนื่อย Pinterest PWA ใหม่ได้กำจัด JavaScript ออกหลายร้อยตัว ลดขนาดบันเดิลหลักเป็น 150KB จาก 650KB เริ่มต้น ยิ่งไปกว่านั้น พวกเขายังสามารถยกระดับตัวชี้วัดประสิทธิภาพที่สำคัญได้อีกด้วย เวลาโต้ตอบต้องการน้อยกว่า 6 วินาที และสีแรกปรากฏขึ้นหลังจาก 1.8 วินาที ลดลงจาก 4.2 วินาที

โดยทั่วไปแล้ว เว็บบนอุปกรณ์เคลื่อนที่ตอนนี้มีน้ำหนักเบาและตอบสนองมากขึ้น แพลตฟอร์มเต็มไปด้วยรูปภาพ แต่องค์ประกอบทั้งหมดถูกจัดวางในระยะสั้นและเต็มตา การเปลี่ยนหน้ายังทำงานได้ดีตามความคาดหวัง
ผลลัพธ์
การเปลี่ยนแปลงในปี 2560 ส่งผลให้มีผู้ใช้งานประจำสัปดาห์เพิ่มขึ้น 103% บนเว็บมือถือใหม่ทุกปี
การเปรียบเทียบ Pinterest PWA กับเว็บบนมือถือแบบเก่า:
- ใช้เวลาในสถานที่เพิ่มขึ้น 40% มากกว่า 5 นาที
- โฆษณาที่ผู้ใช้สร้างขึ้นเพิ่มขึ้น 44%
- อัตราการคลิกผ่านโฆษณาเพิ่มขึ้น 50%
- สูงกว่า 60% ในภารกิจหลัก
การเปรียบเทียบ Pinterest PWA กับแอปเนทีฟ:
- ใช้เวลาในสถานที่เพิ่มขึ้น 5% ในช่วง 5 นาที
- โฆษณาที่ผู้ใช้สร้างขึ้นเพิ่มขึ้น 2%
- อัตราการคลิกผ่านของโฆษณายังคงอยู่
- ภาระผูกพันหลักเพิ่มขึ้นประมาณ 2-3%
ผลลัพธ์ที่ได้เปิดเผยความลับที่ใหญ่ที่สุดในการเพิ่มผลกำไรจากการสร้างตัวตนบนโลกออนไลน์ และยืนยันความเชื่อของเราว่าประสบการณ์ผู้ใช้ที่ยอดเยี่ยมจะผลักดันระดับการโต้ตอบของผู้ใช้ที่น่าประทับใจ เพิ่ม Conversion เมื่อเวลาผ่านไป
Pinterest PWA ใกล้เคียงกับการเลียนแบบแอปที่มาพร้อมเครื่อง ดังนั้นจึงไม่มีการเปลี่ยนแปลงในฟังก์ชันการทำงาน อย่างไรก็ตาม การใช้พื้นที่จัดเก็บข้อมูลนั้นขอให้ผู้ใช้ iOS 56MB และผู้ใช้ Android 9.6MB มอบประสบการณ์เดียวกันกับที่ PWA มอบให้ โดยมีภาระน้อยกว่าในการดาวน์โหลดแบบย่อและบีบอัด 150KB ต้องขอบคุณฟีเจอร์เสริมที่หน้าจอหลักที่ยอดเยี่ยม
คุณสามารถเรียนรู้อะไรได้บ้างจากการแปลงโฉมแอพมือถือ Pinterest
ชื่อ "Project Duplo" ซึ่งมาจากแรงบันดาลใจของความเรียบง่ายและการเข้าถึงได้ในช่วงฤดูร้อนปี 2017 เมื่อทีมนักพัฒนาแพลตฟอร์มเว็บและวิศวกรด้านการเติบโตถือกำเนิดขึ้น เมื่อพวกเขาตรวจสอบประสิทธิภาพของไซต์เก่าสำหรับการวัด เว็บบนอุปกรณ์เคลื่อนที่สามารถจัดการการลงทะเบียนได้น้อยกว่า 10% ในขณะที่เว็บเดสก์ท็อปทำเงินได้ห้าเท่า
ความพิเศษของโครงการนี้คือวิศวกรของ Pinterest ใช้เวลาเพียง 3 เดือนในการสร้าง ผสานรวม และเปิดตัวไซต์บนมือถือใหม่ ซึ่งเป็น PWA ที่ใหญ่ที่สุดในโลกด้วย แล้วพวกเขาทำได้อย่างไร? เมื่อมองย้อนกลับไป พวกเขาก็มีความกังวลเช่นเดียวกันกับการเป็นผู้ใช้งานในช่วงแรกในมุมมอง 2 ปีหลังจากปล่อยคำว่า Progressive Web App
การเปิดเผยกรอบการทำงาน
การบัญชีในช่วงเวลาสั้นๆ ในการสร้างและจัดส่งกระบวนการเขียนใหม่ทั้งหมดในฟีเจอร์ Pinterest คือ Gestalt ไลบรารี UI แบบโอเพนซอร์สนี้ช่วยให้พวกเขาส่งโครงการได้ภายในหนึ่งไตรมาส ชุดส่วนประกอบจาก Gestalt ช่วยให้พวกเขาสร้างภาษาการออกแบบที่ไม่ซ้ำใครเพื่อสร้างหน้าเว็บที่น่าทึ่งได้อย่างสม่ำเสมอและง่ายดายโดยไม่ต้องแตะ CSS
จากนั้นชุดอื่นก็ถูกสร้างขึ้นสำหรับเว็บบนมือถือเท่านั้น โดยมีองค์ประกอบเลย์เอาต์เฉพาะสำหรับเพจที่เว้นระยะห่าง หากต้องการพัฒนา UI ที่รวดเร็วและป้องกันข้อบกพร่อง ขอบเขตเริ่มต้นของ PageContainer จำเป็นต้องยกเว้น FullWidth ยกเว้นขอบเขตของ FixedHeader และมีการใช้ React 16 กับทุกๆ การพัฒนาเว็บที่เกิดขึ้นที่ Pinterest
พวกเขาให้ความสำคัญกับ Service Worker เนื่องจาก กปภ. ได้รับชื่อเสียงจากการใช้ประโยชน์จากการใช้งานแบบเดิมกับไลบรารี Workbox เพื่อสร้างและจัดการ วันนี้ Pinterest ให้ความสำคัญกับกลยุทธ์ที่เน้นแคชเป็นหลักในการปรับแต่งกลุ่ม JavaScript หรือ CSS และ UI ของเปลือกแอปพลิเคชัน
วิธีเร่งความเร็ว
ประสิทธิภาพและความเร็วโดยเฉพาะอย่างยิ่งเป็นจุดศูนย์กลางระดับบนสุดในการเปลี่ยนแปลงของ Pinterest หลังจากการเพิ่มประสิทธิภาพ Pinterest ได้ลดขนาดไฟล์ JavaScript จาก 490KB เป็น 190KB โดยดำเนินการจากระดับเริ่มต้นของการแยกโค้ดในเส้นทาง จากนั้นจึงแจ้งการใช้คอมโพเนนต์ <Loader> ที่มีการแยกโค้ดจากระดับคอมโพเนนต์
การนับบนระบบการโหลดล่วงหน้าบนฝั่งไคลเอ็นต์-เซิร์ฟเวอร์ยังใช้งานได้ เนื่องจากช่วยเพิ่มความเร็วในการโหลดโดยปรับปรุงการโหลดหน้าแรกและการเปลี่ยนแปลงในเส้นทางฝั่งไคลเอ็นต์
เพื่อให้แน่ใจว่าจะได้รับประสบการณ์ที่รวดเร็วแต่มีความคล้ายคลึงกันในระดับสูง Pinterest อาศัยร้านค้า redux ที่ปรับมาตรฐาน ซึ่งรับผิดชอบในการเปลี่ยนเส้นทางในทันทีอันใกล้โดยมีแหล่งข้อมูลแบบจำลองเพียงแหล่งเดียว เช่น พินหรือการกระทำของผู้ใช้
ในมุมมองที่เป็นรูปธรรม คุณจะเห็นพินที่มีเนื้อหาจำกัดเท่านั้น คุณจะต้องอ่านก่อนจนกว่าจะตัดสินใจคลิกเพื่อดูข้อมูลเพิ่มเติม ด้วยวิธีนี้ เวลาเพียงพอสำหรับการดึงรายละเอียดจากเซิร์ฟเวอร์ ทั้งหมดนี้เป็นไปได้เนื่องจากข้อมูลพินถูกทำให้เป็นมาตรฐานสำหรับมวลชน
ประเด็นที่สำคัญ
Pinterest PWA เป็นผู้นำในการปรับใช้ PWA และประสบความสำเร็จอย่างมาก พวกเขาได้ยินข้อร้องเรียนของผู้ใช้และรับผิดชอบอย่างเหมาะสม การพัฒนาเว็บบนอุปกรณ์เคลื่อนที่ใหม่ที่ทำงานและแปลงได้เกือบจะเหมือนกับสิ่งที่แอปที่มาพร้อมเครื่องจะนำมา
หวังว่าจากกรณีศึกษาที่สร้างแรงบันดาลใจนี้ คุณจะเปิดใจเรียนรู้เพิ่มเติมเกี่ยวกับ กปภ. และลองดูว่าสิ่งนี้จะช่วยให้คุณเข้มแข็งและเป็นอันตรายได้อย่างไร หากคุณกำลังมองหาผู้เชี่ยวชาญที่คุ้มค่าในการพัฒนา PWA สำหรับ Magento ซึ่งเป็นแพลตฟอร์มอีคอมเมิร์ซที่ทำผลงานได้ดีที่สุดในขณะนี้ อย่าลืมตรวจสอบ Tigren
หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับโซลูชัน Magento PWA ระดับพรีเมียม โปรดติดต่อ Tigren และแจ้งให้เราทราบว่าคุณมีปัญหาที่ใด

