การปรับแต่งประสบการณ์เว็บไซต์สำหรับผู้เยี่ยมชมโดยใช้ Drupal 9 Smart Content Module
เผยแพร่แล้ว: 2022-01-18เป็นทางการ - ลูกค้ามีส่วนร่วมมากขึ้นกับธุรกิจที่นำเสนอเนื้อหาเฉพาะบุคคลและมีความเกี่ยวข้อง - มากกว่า 55%! ฉันหมายถึงใครที่ไม่ชอบประสบการณ์ที่ปรับแต่งให้รู้สึกเหมือนถูกรับฟัง การปรับเนื้อหาให้เป็นส่วนตัวนั้นเกี่ยวกับการมอบประสบการณ์เว็บตามบริบทให้กับลูกค้าของคุณ Drupal 9 มอบพลังของการปรับแต่งเนื้อหาเพื่อช่วยให้คุณมอบประสบการณ์เว็บที่ดียิ่งขึ้น เรียนรู้วิธีใช้ประโยชน์จากโมดูล Smart Content สำหรับ Drupal 9 เพื่อทำให้เนื้อหาของคุณฉลาดขึ้น

โมดูล Smart Content คืออะไร?
โมดูล Drupal 9 Smart Content ช่วยปรับแต่งเว็บไซต์ Drupal 9 ให้เป็นแบบส่วนตัว ช่วยให้ผู้ดูแลไซต์สามารถแสดงเนื้อหาที่แตกต่างกันแก่ผู้ใช้ตามเงื่อนไขของเบราว์เซอร์
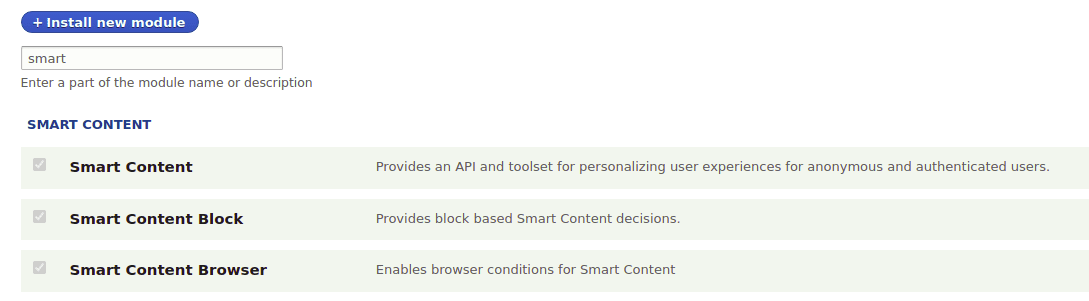
โมดูลนี้ประกอบด้วยโมดูลย่อยสองโมดูลเพื่อขยายฟังก์ชันการทำงาน สามารถเปิดใช้งานได้จากแท็บ ขยาย ในหน้าต่างผู้ดูแลระบบ
Smart Content Blocks : เพิ่ม Smart Block บนเพจของคุณที่สามารถซ่อน แสดง หรือสลับเนื้อหาภายในบล็อกนั้น ตามกลุ่ม
เบราว์เซอร์เนื้อหาอัจฉริยะ : เปิดใช้งานเงื่อนไขตามเบราว์เซอร์ (ภาษา ระบบปฏิบัติการ โทรศัพท์มือถือ คุกกี้ ฯลฯ) ซึ่งผู้ดูแลระบบสามารถใช้เพื่อประเมินว่าจะแสดงเนื้อหาส่วนบุคคลหรือไม่
มีโมดูลเพิ่มเติมอีกสองสามโมดูล (ไม่รวม) ที่คุณสามารถใช้เพื่อปรับปรุงประสบการณ์การปรับเปลี่ยนในแบบของคุณร่วมกับโมดูลเนื้อหาอัจฉริยะ เช่นเดียวกับโมดูล Smart content Datalayer ที่เชื่อมต่อกับระบบวิเคราะห์ของคุณผ่านชั้นข้อมูล หรือ UTM เนื้อหาอัจฉริยะที่ให้คุณจัดการข้อมูลสตริง UTM ซึ่งเราจะพูดถึงในบทความนี้ต่อไป
การนำโมดูล Smart Content ไปใช้ใน 4 ขั้นตอน
ขั้นตอนที่ 1: การติดตั้ง
ขั้นแรก มาติดตั้งและเปิดใช้งานโมดูล Smart Content และโมดูลย่อย

ขั้นตอนที่ 2: การสร้างกลุ่ม
เซ็กเมนต์คือเงื่อนไขหรือชุดของเงื่อนไขที่กำหนดการแสดงปฏิกิริยา ในการสร้างกลุ่ม:
- ไปที่ โครงสร้าง > เนื้อหาอัจฉริยะ > จัดการชุดเซ็กเมนต์
- คลิกที่ "เพิ่มชุดกลุ่มทั่วโลก"
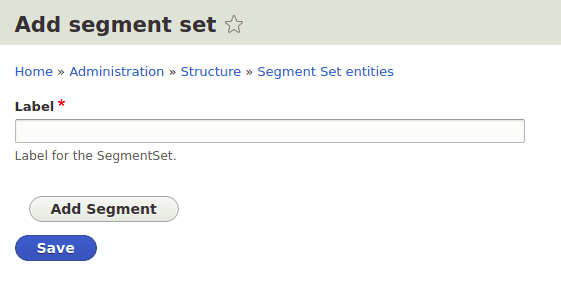
- เพิ่มป้ายกำกับให้กับชุดกลุ่มและคลิกที่ "เพิ่มกลุ่ม"

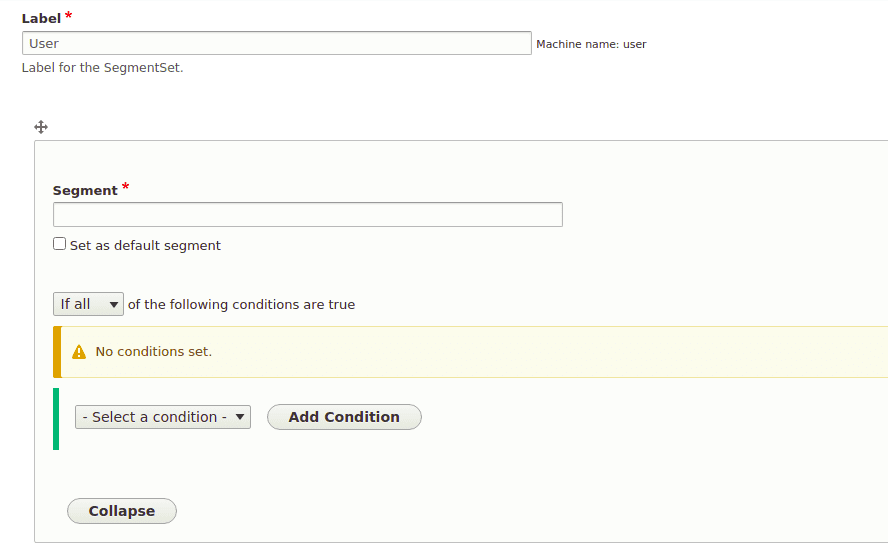
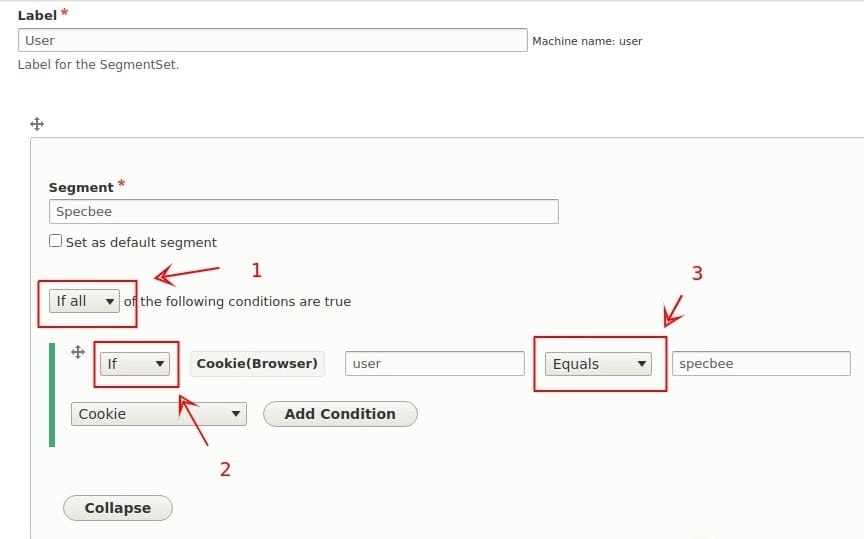
เมื่อคุณคลิกที่ เพิ่มกลุ่ม คุณจะได้รับแบบฟอร์มกลุ่มที่มีกลุ่มฟิลด์บังคับและตัวเลือกในการเพิ่มเงื่อนไขของคุณ (เช่นที่แสดงด้านล่าง)

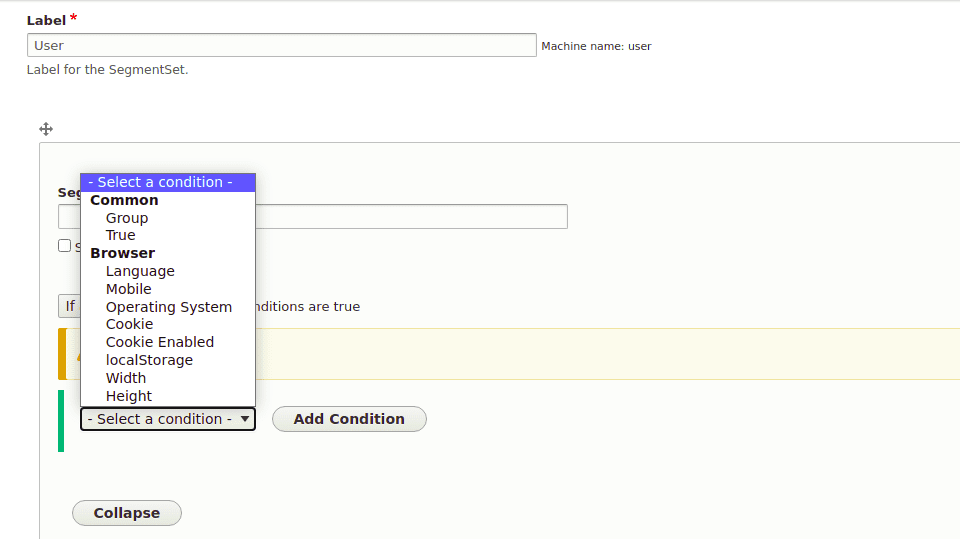
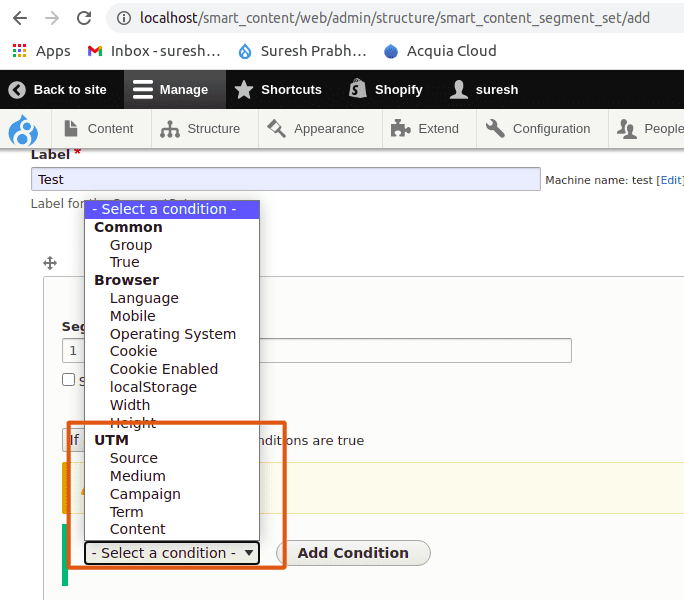
เมื่อคลิกรายการดรอปดาวน์ Select a Condition ชุดของเงื่อนไขบนเบราว์เซอร์จะแสดงโดยโมดูลเบราว์เซอร์เนื้อหาอัจฉริยะ เงื่อนไขเหล่านี้ใช้เพื่อสร้างเซ็กเมนต์เงื่อนไข

รายการเงื่อนไขที่คุณสามารถเลือกได้ :
- Group - ใช้เพื่อจัดกลุ่มเงื่อนไขตั้งแต่สองเงื่อนไขขึ้นไป
- จริง - เมื่อค่าเป็น 1
- ภาษา - ขึ้นอยู่กับภาษาที่เบราว์เซอร์ใช้ในการโหลดไซต์
- มือถือ - คุณสามารถแสดงบล็อกต่างๆ ตามการแสดงผล มือถือจะตรวจสอบว่าเป็นจอแสดงผลมือถือหรือไม่
- ระบบปฏิบัติการ - ตรวจสอบระบบปฏิบัติการ เช่น windows, mac, android และอื่นๆ
- เปิดใช้งานคุกกี้ - ตรวจสอบว่าเปิดใช้งานคุกกี้สำหรับไซต์หรือไม่ และยังสามารถเปลี่ยนแปลงเนื้อหาตามค่าที่ตั้งไว้ผ่านคุกกี้
- ที่ เก็บข้อมูลใน เครื่อง - สามารถใช้เพื่อปรับแต่งเนื้อหาได้
- เรายังเปลี่ยนเนื้อหาตาม ความกว้าง และ ความสูง ของเบราว์เซอร์ได้
เพื่อความง่าย เรามาดูตัวอย่างกันต่อ ฉันต้องการแสดงเนื้อหาที่แตกต่างกันสำหรับผู้ใช้ที่ชื่อ " Specbee " และเนื้อหาที่แตกต่างกันสำหรับผู้ใช้รายอื่น
ที่นี่ ฉันได้ตั้งชื่อชุดกลุ่มของฉันเป็น "ผู้ใช้" และตั้งชื่อกลุ่มแรกของฉันเป็น " specbee " เนื่องจากเงื่อนไขนี้มีไว้สำหรับผู้ใช้ specbee จะดีกว่าเสมอที่จะให้ชื่อกลุ่มที่เกี่ยวข้องกับเงื่อนไข


ที่นี่เงื่อนไขสามารถเปลี่ยนแปลงได้ตามต้องการ (อ้างอิงจากภาพด้านบน):
- “ถ้าทั้งหมด” เปลี่ยนเป็น “ถ้ามี” ได้
- ที่นี่เรามี 2 ตัวเลือก "ถ้า" และ "ถ้าไม่ใช่"
- ตัวเลือกนี้มี 5 ตัวเลือก เท่ากับ ประกอบด้วย เริ่มต้นด้วย ว่างเปล่า และตั้งค่าไว้ คุณสามารถเปลี่ยนได้ตามต้องการ
เงื่อนไขแรกจะเป็น: “ถ้า” คุกกี้ที่มีชื่อ “ผู้ใช้” ถูกตั้งค่าเป็น “ specbee ”
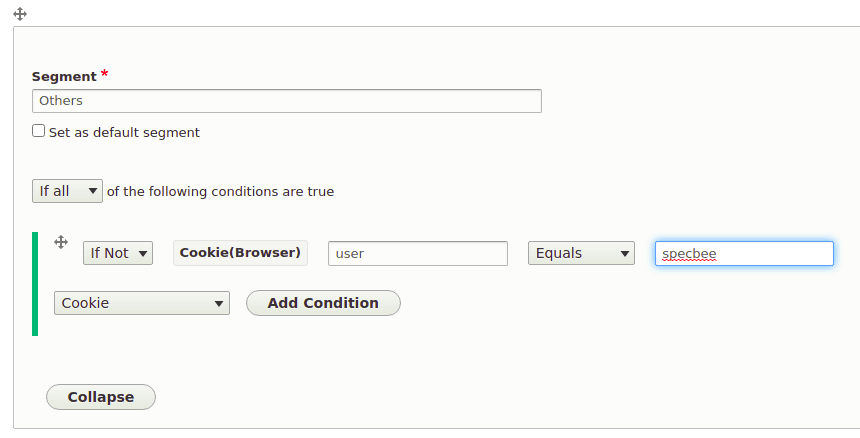
สำหรับเงื่อนไขอื่น ให้คลิกที่ เพิ่มเงื่อนไข ด้านล่างและเพิ่มเงื่อนไขที่สอง: “ถ้าไม่ใช่” คุกกี้ “ผู้ใช้” เท่ากับ “specbee”

ถัดไป บันทึกส่วน
ขั้นตอนที่ 3: การสร้างบล็อค
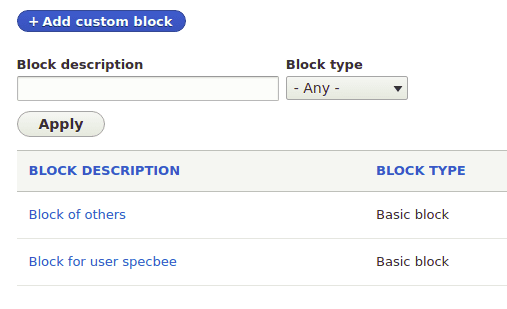
ตอนนี้เราได้สร้างเงื่อนไขของเราแล้ว มาเริ่มกันเลยกับสิ่งที่จะแสดงตามเงื่อนไขเหล่านั้น เพื่อที่คุณจะต้องสร้างบล็อคตามเงื่อนไข จากตัวอย่างเดียวกัน ตอนนี้เรามาสร้างสองช่วงตึก - หนึ่งบล็อกสำหรับแต่ละเงื่อนไข ( ผู้ใช้ specbee และผู้ใช้รายอื่น)

ขั้นตอนที่ 4: การวางบล็อก
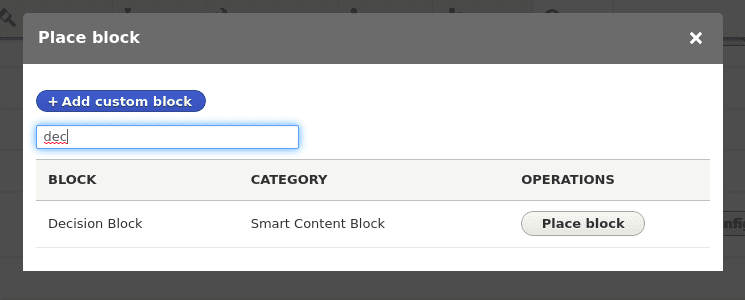
ไปที่ โครงสร้าง -> รูปแบบบล็อก เลือกพื้นที่ที่จะวางบล็อก แล้วคลิก วาง บล็อก ค้นหาบล็อกการ ตัดสินใจ และวางบล็อก

บล็อกการ ตัดสินใจ นี้มีให้โดยค่าเริ่มต้นโดยโมดูลบล็อกเนื้อหาอัจฉริยะ
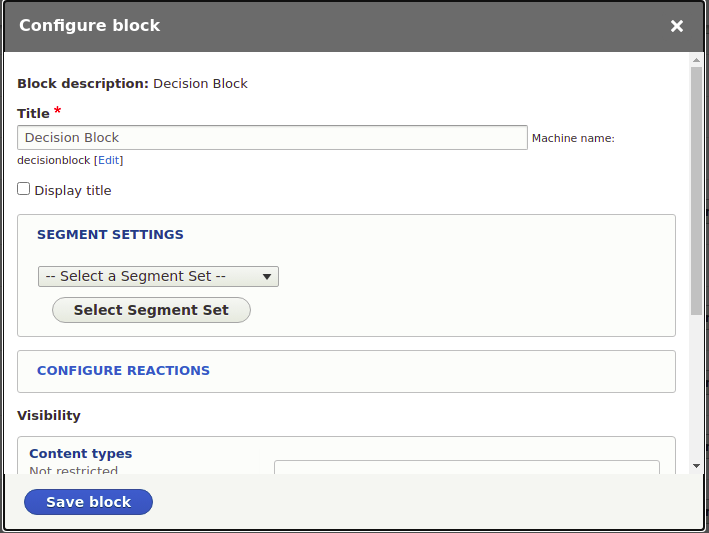
เมื่อคลิกปุ่มวาง บล็อค คุณจะเห็นตัวเลือกให้เลือกกลุ่ม

จะดีกว่าเสมอที่จะเปลี่ยนชื่อของบล็อกเพราะไม่เช่นนั้นบล็อกทั้งหมดจะมีชื่อเหมือนกัน
- การคลิกที่เลือกชุดเซ็กเมนต์จะแสดงชุดเซ็กเมนต์ทั้งหมดที่สร้างภายใต้แท็บเนื้อหาอัจฉริยะ เลือกกลุ่มและคลิกที่ "เลือกชุดกลุ่ม"
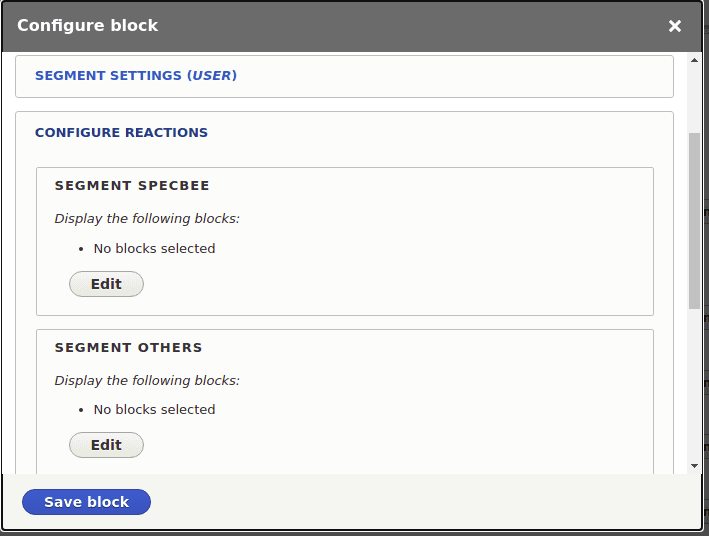
- ตอนนี้ คุณจะได้รับเงื่อนไขที่สร้างในชุดเซ็กเมนต์ที่เลือก คลิกที่แก้ไขและเลือกบล็อกที่จะแสดงตามเงื่อนไข เช่นเดียวกับการวางบล็อกปกติ สามารถวางบล็อคจำนวนเท่าใดก็ได้สำหรับเงื่อนไขเดียว
- หลังจากเลือกบล็อกแล้ว ให้คลิกบันทึก

กำลังแสดงบล็อก
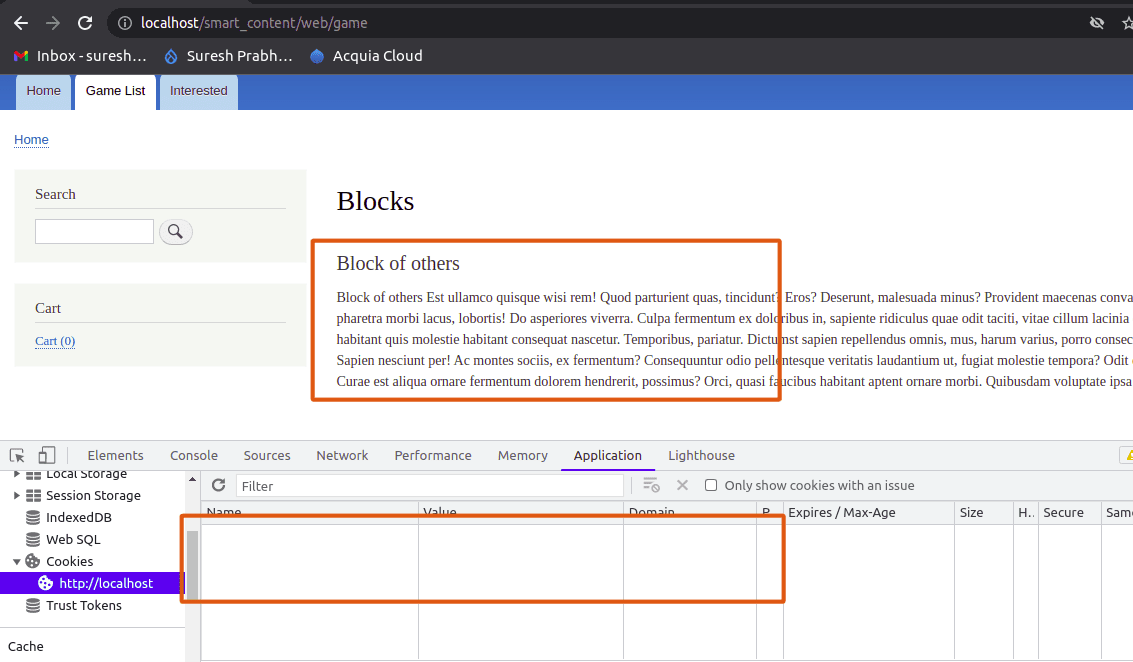
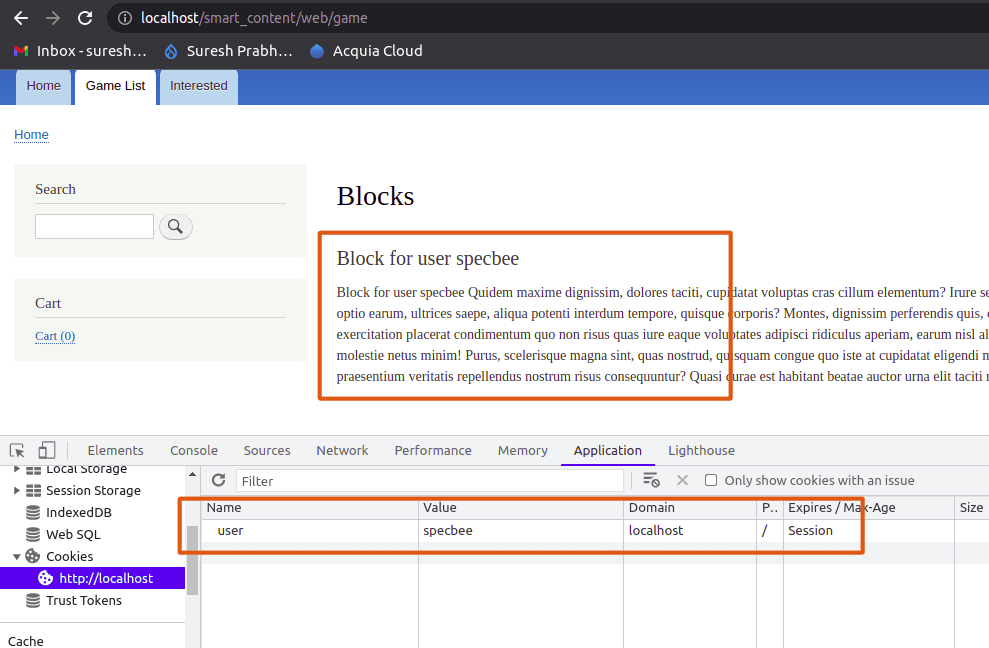
ที่นี่บล็อกจะแสดงตามคุณสมบัติของคุกกี้ หากผู้ใช้คุกกี้ถูกตั้งค่าเป็น "specbee" (ตามตัวอย่างของเรา) จากนั้น "บล็อกสำหรับผู้ใช้ specbee" จะปรากฏขึ้น มิฉะนั้น "บล็อกของผู้อื่น" จะปรากฏขึ้น

ในภาพด้านบน คุณจะเห็นได้ว่าเนื่องจากไม่มีการตั้งค่าคุกกี้ ตามเงื่อนไข "บล็อกของผู้อื่น" จะปรากฏขึ้น

และที่นี่จะแสดง "บล็อกสำหรับผู้ใช้ specbee" แทน "บล็อกของผู้อื่น" เนื่องจากคุกกี้ที่มีชื่อ "ผู้ใช้" ถูกตั้งค่าเป็น "specbee" ซึ่งทำให้เงื่อนไขเป็นจริง
โมดูล UTM เนื้อหาอัจฉริยะ
ตามที่กล่าวไว้ก่อนหน้านี้ มีโมดูลเพิ่มเติมอื่นๆ ที่คุณสามารถติดตั้งเพื่อขยายคุณสมบัติของโมดูลการตั้งค่าส่วนบุคคลได้ UTM เนื้อหาอัจฉริยะเป็นโมดูลหนึ่งที่ทำงานร่วมกับโมดูลเนื้อหาอัจฉริยะ อนุญาตให้ใช้พารามิเตอร์ UTM ในการสร้างเซ็กเมนต์

การใช้งานโมดูลนี้ง่ายมาก เพียงติดตั้งและเปิดใช้งานโมดูล Smart Content UTM ในการสร้างเซ็กเมนต์ ตัวเลือกในพารามิเตอร์ UTM จะพร้อมใช้งาน (ดังแสดงด้านล่าง)

โมดูลนี้สามารถใช้ได้เมื่อจำเป็นเท่านั้น ไม่ใช่โมดูลย่อยและจำเป็นต้องติดตั้งแยกต่างหาก มีประโยชน์อย่างยิ่งเมื่อคุณต้องการแสดงเนื้อหาตามแคมเปญโฆษณาต่างๆ ที่คุณใช้งานอยู่ ดึงแหล่งที่มาของโฆษณาจากพารามิเตอร์แหล่งที่มา UTM ใน URL และแสดงเนื้อหาตามนั้น
