Page Experience และ Core Web Vitals: คู่มือฉบับย่อสำหรับ CRO และ SEO
เผยแพร่แล้ว: 2021-03-23Page Experience และ Core Web Vitals: คู่มือฉบับย่อสำหรับ CRO และ SEO
สรุป เตรียมตัวให้พร้อม! Core Web Vitals ของ Google กำลังจะมาในเดือนพฤษภาคม 2021!
โดย Alexander Svensson 9 นาที
Core Web Vitals คือความพยายามของ Google ในการ วัดผลและให้รางวัลแก่ประสบการณ์ผู้ใช้ที่ดีด้วยอันดับที่ดีขึ้น
ความพยายามครั้งก่อนของ Google ในการให้รางวัล UX ที่ดี:
- ใครเป็นผู้ปรับประสบการณ์ผู้ใช้ให้เหมาะสมที่สุด
- ตัวชี้วัดทั่วไปสำหรับประสบการณ์ผู้ใช้ที่ดี
- Google สามารถวัดความพึงพอใจของเว็บไซต์ได้หรือไม่
- ปัจจัยการใช้งานและประสบการณ์การใช้งานเพจอื่นๆ ที่ Google มองเห็นได้
คำแนะนำของคุณเกี่ยวกับ Core Web Vitals:
- Core Web Vitals คืออะไร?
- อะไรคือเกณฑ์ที่เว็บไซต์ต้องปฏิบัติตามสำหรับ Core Web Vitals?
- การเปลี่ยนแปลงเหล่านี้ดีสำหรับ UX และ CRO หรือไม่
- ฉันจะทำอะไรได้บ้างเพื่อปรับปรุงประสบการณ์หน้าเพจ
นี่ไม่ใช่การโจมตีครั้งแรกของ Google ในด้านประสบการณ์ผู้ใช้ (UX) และมีแนวโน้มว่าจะไม่ใช่ครั้งสุดท้าย ที่กล่าวว่า มันคุ้มค่าที่จะเข้าใจว่าสิ่งนี้แตกต่างจากความพยายามครั้งก่อนของพวกเขาในการให้รางวัล UX ที่ดีอย่างไร และเพื่อดูว่าสิ่งนี้จะส่งผลให้แผนยกระดับทั้ง CRO และ SEO สำหรับเว็บไซต์ของคุณหรือไม่
มาดำน้ำกันเถอะ

ที่เกี่ยวข้อง: การเรียนรู้ Google Analytics 4: คำแนะนำในการทำความคุ้นเคยกับ GA4
ผู้เชี่ยวชาญ CRO และ SEO: ใครเป็นผู้ปรับประสบการณ์ผู้ใช้ให้เหมาะสมที่สุด
ประสบการณ์ผู้ใช้ที่ดีมาระยะหนึ่งแล้ว ส่วนใหญ่เป็นจังหวัดของนักวิเคราะห์คอนเวอร์ชั่นและผู้เชี่ยวชาญด้านการใช้งานเว็บ ผู้เชี่ยวชาญด้านการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) อย่างน้อยก็มักจะจัดการกับการเพิ่มขนาดผู้ชม ในขณะเดียวกัน ผู้เชี่ยวชาญด้านการเพิ่มประสิทธิภาพอัตราการแปลง (CRO) ได้วางกลยุทธ์เพื่อทำให้ชีวิตง่ายขึ้นสำหรับผู้ชมนั้น
ผู้เชี่ยวชาญด้านการแปลง "ดั้งเดิม" จะ ...
- จัดการเครื่องมือเช่น VWO และ Optimizely เพื่อเรียกใช้ การทดสอบแบบแยกหรือหลายตัวแปร
- จัดการ การสำรวจเว็บไซต์ เพื่อดูว่าจุดอ่อนที่ใหญ่ที่สุดของเว็บไซต์คืออะไรและ
- เรียกใช้ แบบฝึกหัด UX เช่น การทดสอบการใช้งานและการเรียงลำดับการ์ดเพื่อเพิ่มประสิทธิภาพประสบการณ์
ผู้เชี่ยวชาญด้านการค้นหา "ดั้งเดิม" จะ ...
- จัดการเครื่องมือเช่น Google Search Console และ Moz เพื่อตรวจสอบความสมบูรณ์ ของไซต์
- ทำการ วิจัยคำหลัก เพื่อดูว่าคำค้นหาที่ใหญ่ที่สุดที่จะกำหนดเป้าหมายคืออะไรและ
- ดำเนิน โครงการสร้างเนื้อหา เพื่อให้มีคนเข้ามาที่เว็บไซต์มากขึ้น
เมื่อเวลาผ่านไป เส้นเหล่านั้นจะเบลอ
Google เริ่มวัดสิ่งต่าง ๆ เช่น pogo-sticking คุณภาพเนื้อหา และความเป็นมิตรกับมือถือ – สิ่งเหล่านี้คือ การวัดความสามารถในการใช้งานเว็บที่ส่งผลต่อการจัดอันดับการค้นหา SEO ต้องรับทักษะ UX และผู้เชี่ยวชาญด้านการแปลงต้องรับทักษะการเพิ่มประสิทธิภาพการค้นหา
Core Web Vitals เป็นความพยายามครั้งต่อไปของ Google ในการสร้างระบบการให้รางวัลอย่างเป็นระบบสำหรับไซต์ที่มีประสบการณ์การใช้งานที่ดี และการเพิ่มประสิทธิภาพอาจมาจากทั้งผู้เชี่ยวชาญ CRO และ SEO

ที่เกี่ยวข้อง: Google Analytics ที่จำเป็น: การตั้งค่าและรายงานความต้องการของนักการตลาดออนไลน์
อะไรคือตัวชี้วัดทั่วไปสำหรับประสบการณ์ผู้ใช้ที่ดี?
สำหรับเว็บไซต์ที่ทำการทดสอบการใช้งาน มีมาตรการที่ดีสำหรับการ ให้คะแนน UX :
- อัตราความสำเร็จของงาน คือเปอร์เซ็นต์ของผู้ที่สามารถทำงานได้บนไซต์
- เวลาในงาน คือเวลาเฉลี่ยที่ผู้เข้าร่วมต้องดำเนินการตามที่กำหนด
สำหรับไซต์ที่มีการสำรวจทางเว็บ เมตริก ความเห็นจากลูกค้า (VoC) ที่ดีมีอยู่สำหรับการรับรู้การใช้งาน:
- ความพึงพอใจ คือการวัดคุณภาพที่ผู้ใช้ให้เว็บไซต์เพื่อจัดอันดับว่าพวกเขามีความสุขกับประสบการณ์เพียงใด
- มาตราส่วนการใช้งานระบบ (SUS) และ คะแนนโปรโมเตอร์สุทธิ (NPS) เป็นรูปแบบรายละเอียดเพิ่มเติมของ "คะแนน UX" ที่สามารถใช้สำหรับการวัดประสิทธิภาพได้
นี่เป็นเพียงเมตริกบางส่วนที่ใช้กันอย่างแพร่หลายซึ่งเป็นพร็อกซีที่มีประโยชน์สำหรับประสบการณ์การใช้งานที่ดีของผู้ใช้
สิ่งที่ต้องจำไว้กับ Google และสไปเดอร์ที่พยายาม "วัด" ประสบการณ์ของผู้ใช้ก็คือ Google ไม่สามารถเข้าถึงข้อมูลใดๆ ได้
Google สามารถวัดความพึงพอใจของเว็บไซต์ได้หรือไม่
แม้จะมีข้อมูลจำนวนมหาศาลของ Google จากการค้นหาหลายพันล้านครั้งต่อวัน แต่สไปเดอร์ที่รวบรวมข้อมูลเว็บไซต์ของคุณและเซิร์ฟเวอร์ที่ประมวลผลคำขอค้นหานั้นมี ข้อจำกัด อย่างแท้จริงในด้านประสบการณ์ของผู้ใช้
Google ไม่สามารถเรียกใช้แบบสำรวจความพึงพอใจสำหรับเว็บไซต์ทั้งหมดที่มีอยู่ ไม่สามารถทำการทดสอบการใช้งานบนไซต์เหล่านั้นได้เช่นกัน
เครื่องมือค้นหาไม่สามารถวัดความพึงพอใจ อัตราความสำเร็จ หรือเวลาในงานได้
สำหรับประสบการณ์ของผู้ใช้ Google จำเป็นต้องอาศัยสิ่งที่สไปเดอร์สามารถ "เห็น" เมื่อรวบรวมข้อมูลไซต์ของคุณ และพฤติกรรมที่เกี่ยวข้องกับหน้าผลลัพธ์ของเครื่องมือค้นหา ในอดีต ส่งผลให้มี ตัวชี้วัดที่ค่อนข้างสัมพันธ์กับประสบการณ์การใช้งานที่ดี :

Pogo-ติด
หากผู้ใช้คลิกที่ไซต์ของคุณจาก Google แล้ว กลับไปที่หน้าผลลัพธ์ของเครื่องมือค้นหา Google จะถือว่านั่นเป็นตัวบ่งชี้ว่าผู้ใช้ไม่พบสิ่งที่ต้องการ (คิดว่ามันเป็นลูกพี่ลูกน้องที่ด้อยกว่าเล็กน้อย แต่ปรับขนาดได้ของอัตราความสำเร็จของงาน)
แพนด้า
Google พยายามให้รางวัลเว็บไซต์ด้วยเนื้อหาที่มีความหมายและลงโทษฟาร์มเนื้อหาด้วยการให้คะแนนเนื้อหาที่มีคุณภาพ ซึ่งสอดคล้องกับ UX ที่ดี
นี่เป็น ความพยายามในช่วงแรกๆ ใน การให้รางวัลประสบการณ์ผู้ใช้ที่ดีด้วยอันดับที่ดีขึ้น แต่พวกมันยังเหลืออยู่บ้างบนโต๊ะ – มีบางสิ่งที่สไปเดอร์ของ Google ยังคงสามารถตรวจสอบได้ว่าสามารถรวบรวมข้อมูลและเชื่อมโยงกับ UX ที่ดีได้ในทิศทางใดทิศทางหนึ่ง
อะไรคือปัจจัยด้านการใช้งานและประสบการณ์การใช้งานเพจอื่นๆ ที่ Google สามารถเห็นได้
นอกเหนือจาก Panda และ pogo-sticking สไปเดอร์ของ Google สามารถตีความบางสิ่งตามวิธีการตั้งค่าเว็บไซต์:
เป็นมิตรกับมือถือ
หากผู้เยี่ยมชมไปที่เว็บไซต์บนมือถือและไซต์แสดงผลไม่ถูกต้อง Google จะ "ลงโทษ" ไซต์ที่มีอันดับต่ำกว่า
ท่องเว็บอย่างปลอดภัย
Google ใช้ “ช่องลงโทษ” สำหรับเว็บไซต์ที่มีมัลแวร์ การดาวน์โหลดที่เป็นอันตราย และหน้าหลอกลวง เว็บมาสเตอร์สามารถแก้ไขปัญหาและให้ Google ตรวจสอบเพื่อให้แน่ใจว่าปัญหาหายไป แต่ในขณะที่ Google ตรวจพบว่ามีหน้าที่ไม่ปลอดภัย จะถูกปรับอันดับ
HTTPS
เสิร์ชเอ็นจิ้นช่วยผลักดันการยอมรับ https โดยการให้รางวัลกับไซต์ที่ปลอดภัยด้วยอันดับที่ดีขึ้น
ไม่มีโฆษณาคั่นระหว่างหน้าที่ล่วงล้ำ
หากไซต์ แสดงป๊อปอัปทันที หลังจากที่ผู้เยี่ยมชมลงจอดและบดบังเนื้อหาหลักในกระบวนการ Google จะถือว่าป๊อปอัปนั้นเป็น UX และกำหนดอันดับที่ต่ำกว่าให้กับไซต์
สิ่งเหล่านี้เป็นความพยายามในปัจจุบันของเสิร์ชเอ็นจิ้นในการให้รางวัล UX ที่ดี แต่พวกเขากำลังเปิดตัวปัจจัยการจัดอันดับอื่นในปีนี้: Core Web Vitals
ขยายธุรกิจของคุณอย่างทวีคูณด้วยความเชี่ยวชาญด้านการเพิ่มประสิทธิภาพอัตราการแปลงที่ได้รับการพิสูจน์แล้วสมัครรับอีเมลรายสัปดาห์ของ SiteTuners |
Core Web Vitals คืออะไร?
Google ต้องการ "แผนที่" ของประสบการณ์ผู้ใช้ที่ดี แม้ว่าจะไม่เห็น "อาณาเขต" ที่แท้จริง
เนื่องจาก Google ไม่สามารถเห็นได้ว่าผู้ใช้รู้สึกผิดหวังกับไซต์หรือไม่ เครื่องมือค้นหาจึงใช้ pogo-sticking เป็น พร็อกซี สำหรับประสบการณ์บนเว็บ เนื่องจากไม่สามารถเห็นได้ว่าคุณมีปฏิกิริยาอย่างไรต่อไซต์เวอร์ชันมือถือ มันจึงใช้วิธีที่ไซต์ของคุณแสดงผลบนอุปกรณ์มือถือเป็นพร็อกซีสำหรับประสบการณ์มือถือ
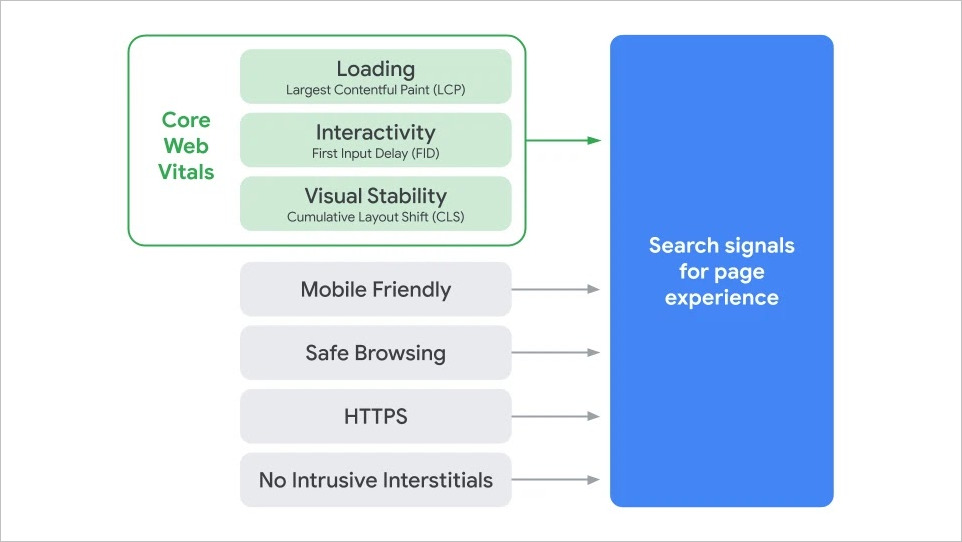
Core Web Vitals ทำงานบนหลักการเดียวกัน:
- Google ไม่สามารถเห็นได้ว่าผู้ใช้พอใจกับ ความเร็วในการโหลด ไซต์เพียงใด ดังนั้นจึงใช้ Largest Contentful Paint (LCP) เป็นพร็อกซี
- ไม่สามารถดูได้ว่าคุณชอบการ โต้ตอบ ของไซต์หรือไม่ ดังนั้นจึงใช้ First Input Delay (FID) เป็นพร็อกซี
- ไม่สามารถดูได้ว่าไซต์ของคุณ เสถียร เพียงพอสำหรับความต้องการของคุณหรือไม่ ดังนั้นจึงใช้ Cumulative Layout Shift (CLS) เป็นพร็อกซี
Core Web Vitals คือการวัดที่ปรับขนาดได้ซึ่งทำหน้าที่เป็นพร็อกซีสำหรับประสบการณ์การใช้งานที่ดีของผู้ใช้ ซึ่งสไปเดอร์ของ Google สามารถรวบรวมข้อมูล วัดผล และทำความเข้าใจได้

ภาพจากบล็อก Google Search Central
ความเร็วในการโหลด: Content Paint หรือ LCP ที่ใหญ่ที่สุดคืออะไร?
Largest Content Paint หรือ LCP คือ ความเร็วในการโหลดเนื้อหาครึ่ง หน้าบน หากองค์ประกอบทั้งหมดที่แสดงหน้าจอแรกที่ผู้ใช้เห็นโดยไม่ต้องเลื่อนโหลดภายใน 2.5 วินาทีหรือน้อยกว่า องค์ประกอบนั้นจะผ่านเกณฑ์ของ Google สำหรับ LCP สิ่งนี้เป็นจริงแม้ว่าจะใช้เวลา 6-10 วินาทีในการโหลดหน้าเต็ม
ทฤษฎีการปฏิบัติงานคือ ความเร็วของหน้า "รู้สึก" ผู้ใช้ไม่สนใจว่าองค์ประกอบอื่นๆ กำลังโหลดอยู่ครึ่งหน้าล่างหรือไม่ แต่จะสนใจว่าจะใช้เวลาสักครู่ในการเติมหน้าจอแรกนั้นหรือไม่
มีปัจจัยหลายประการที่อาจส่งผลต่อความเร็วในการโหลดเนื้อหาครึ่งหน้าบน ตั้งแต่เวลาตอบสนองของเซิร์ฟเวอร์ไปจนถึงการที่คุณมีเครือข่ายการปรับใช้เนื้อหา (CDN) และลดขนาด CSS ของคุณ
การโต้ตอบ: ความล่าช้าในการป้อนข้อมูลครั้งแรกหรือ FID คืออะไร
First Input Delay หรือ FID คือ ความเร็วของหน้าที่โหลดกลายเป็นแบบโต้ตอบ องค์ประกอบที่โหลดบนหน้าเว็บอาจใช้เวลาสักครู่จึงจะคลิกได้ขึ้นอยู่กับการตั้งค่าของคุณ ดังนั้น Google จะให้รางวัลกับไซต์ที่ ทำให้องค์ประกอบโต้ตอบได้ภายใน 100 มิลลิวินาที
ทฤษฎีการปฏิบัติงานคือ ถ้าผู้ใช้คลิกที่สิ่งที่ดูเหมือนโต้ตอบและไม่มีอะไรเกิดขึ้น ผู้เข้าชมจะรู้สึกหงุดหงิดกับเว็บไซต์เพราะไม่ตอบสนอง
ปัจจัยบางอย่างที่ส่งผลต่อ FID คือปริมาณของจาวาสคริปต์ที่ใช้และมีข้อมูลจำนวนมากที่ต้องประมวลผลทางฝั่งไคลเอ็นต์หรือไม่ ซึ่งต่างจากการประมวลผลบนเซิร์ฟเวอร์
ความเสถียรของภาพ: Cumulative Layout Shift หรือ CLS คืออะไร
Cumulative Layout Shift หรือ CLS เป็น ความพยายามในการวัดความเสถียรของไซต์ องค์ประกอบมักจะเคลื่อนที่ไปมาได้เมื่อผู้เยี่ยมชมพยายามคลิกสิ่งของหรือประมวลผลข้อมูลที่อยู่บนหน้า Google คาดหวังให้เจ้าของเว็บไซต์ลดจำนวนองค์ประกอบที่เคลื่อนไหวหลังจากการโหลด
ทฤษฎีการปฏิบัติการคือ ถ้าผู้ใช้กำลังจะคลิกบางสิ่งแล้วเคลื่อนไหว หรือหากผู้มาเยี่ยมกำลังอ่านประโยคใดประโยคหนึ่งและถูกกดลงไป แสดงว่า "การเปลี่ยนเลย์เอาต์" นั้นน่ารำคาญสำหรับผู้ใช้
ปัจจัยบางประการที่ส่งผลต่อ CLS ได้แก่ รูปภาพ เนื้อหาที่ฝังตัว iframe ที่ไม่มีมิติ และเนื้อหาที่แทรกแบบไดนามิก
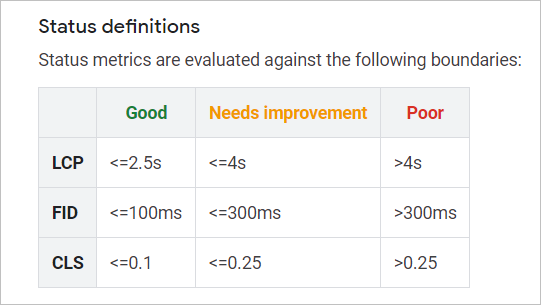
อะไรคือเกณฑ์ที่เว็บไซต์ต้องปฏิบัติตามสำหรับ Core Web Vitals?
นี่คือขอบเขตที่เผยแพร่สำหรับ LCP, FID และ CLS:

ภาพจากศูนย์ช่วยเหลือของ Search Console
การเปลี่ยนแปลงเหล่านี้ดีสำหรับ UX และ CRO หรือไม่
ในระดับสูง คะแนน Core Web Vitals ที่ดีจะส่งผลดีต่อประสบการณ์ผู้ใช้และ Conversion ของคุณด้วย มีงานวิจัยมากมายที่สนับสนุนความสัมพันธ์ระหว่างเวลาในการโหลดหน้าเว็บกับเมตริก เช่น การตีกลับและการแปลง เป็นต้น
ในระดับรายละเอียดก็จะแตกต่างกันเล็กน้อย
ปัจจัยที่ต้องพิจารณา
ขึ้นอยู่กับ งบประมาณ ประจำปีของคุณ มันอาจจะดีกว่าสำหรับการแปลงของคุณ ถ้าคุณใช้จ่ายเงินในการเรียงลำดับการ์ดสำหรับการนำทางของคุณ มากกว่าการใช้ใบอนุญาตสำหรับ CDN เพื่อปรับปรุงเวลาในการโหลดหน้าเว็บและ LCP ของคุณ
ขึ้นอยู่กับขนาดของ ทรัพยากรการพัฒนา ของคุณ อาจเป็นการลงทุนเวลาที่ดีกว่าสำหรับคุณในการแก้ไขประสบการณ์ตะกร้าสินค้าของคุณ มากกว่าตรวจสอบกลุ่มจาวาสคริปต์เพื่อปรับปรุง FID
แต่โดยทั่วไปแล้ว การทำงานในด้านประสบการณ์ของผู้ใช้ที่ตัดกับ Core Web Vitals มักจะเป็นสิ่งที่ดี
คิดว่ามันเป็นประโยชน์เพิ่มเติมสำหรับโครงการบางประเภทเมื่อคุณกำลังวางแผน หากคุณอยู่ในรั้วเกี่ยวกับโปรเจ็กต์ความเร็วของหน้าซึ่งนำการแปลงเพิ่มเติมมาให้คุณ แต่บริษัทต้องเสียเวลาในการพัฒนาเพียงไม่กี่ขั้นตอน การได้ประโยชน์จากการจัดอันดับจาก LCP นอกเหนือจากการเพิ่มการแปลงอาจทำให้คุณจัดลำดับความสำคัญของโปรเจ็กต์นั้นได้
และ Google ที่พยายามให้รางวัล UX ที่ดี แม้ว่าพวกเขาจะไม่มีข้อมูลเชิงคุณภาพโดยตรงเกี่ยวกับการทดสอบการใช้งานของไซต์และคะแนนความเห็นจากลูกค้า ก็ถือเป็นการเปลี่ยนแปลงที่น่ายินดีสำหรับโครงการอื่นๆ
ฉันจะทำอะไรได้บ้างเพื่อปรับปรุงประสบการณ์หน้าเพจ
หากคุณคุ้นเคยกับ Google Search Console คุณสามารถใช้สิ่งนั้นเพื่อตรวจสอบตัวชี้วัด Core Web Vitals ของคุณ อย่างน้อยก็เริ่มต้นเพื่อดูว่า Google เห็นว่าเว็บไซต์ของคุณแข็งแกร่งหรืออ่อนแอที่ใด เมื่อคุณเห็นว่าช่องว่างที่ใหญ่ที่สุดคืออะไร คุณสามารถเริ่มกำหนดแผนการโจมตีได้
หากคุณมีหน้าสำคัญสองสามหน้า PageSpeed Insights อาจเป็นจุดเริ่มต้นที่ดี มันจะให้คะแนนของคุณสำหรับ LCP, FID และ CLS จากนั้นจึงแนะนำการปรับปรุงเฉพาะสำหรับโครงการที่เป็นไปได้ เช่น การลดขนาดจาวาสคริปต์ การเลื่อนการโหลดรูปภาพในครึ่งหน้าบน หรือรูปภาพที่ไม่มีขนาด ทั้งนี้ขึ้นอยู่กับหน้าเว็บของคุณ
หากคุณต้องการข้อมูลเชิงลึกเพิ่มเติมเกี่ยวกับประเภทของโปรเจ็กต์ที่ส่งผลต่อ LCP, FID และ CLS ไซต์ Web Vitals เป็นแหล่งข้อมูลที่ดี
โดยทั่วไป คุณจะต้องแน่ใจว่าคุณมีโครงการอย่างน้อยบางโครงการในช่วงเวลาหนึ่งซึ่งส่งผลต่อเวลาในการโหลดครึ่งหน้าบน การโต้ตอบ และความเสถียรของภาพ ต่อจากนี้ไป โปรเจ็กต์ประเภทนั้นมีแนวโน้มที่จะปรับปรุงทั้งคอนเวอร์ชั่นและอันดับของคุณบน Google
รวมทุกอย่างเข้าด้วยกัน: ใครเป็นเจ้าของ Core Web Vitals และประสบการณ์หน้า?
ผู้เชี่ยวชาญ SEO แบบดั้งเดิมและผู้เชี่ยวชาญ UX หรือ CRO ยังคงมีความแตกต่างกันเล็กน้อย ที่กล่าวว่า ไม่สำคัญว่าด้านใดที่ปรับปรุงประสบการณ์หน้าเพจในที่สุด ไม่ว่าแผนกใดจะทำงาน ผลกระทบจะเป็นประโยชน์ต่อทั้งปริมาณการใช้งานเครื่องมือค้นหาโดยรวม ตลอดจนความพึงพอใจและอัตรา Conversion
ไม่ว่าคุณจะมองว่าตัวเองเป็น SEO หรือมืออาชีพ UX ก็ถึงเวลาที่จะต้องจัดการกับ Core Web Vitals และ Page Experience
สมัครรับอีเมลรายสัปดาห์ของ SiteTunersขยายธุรกิจของคุณอย่างทวีคูณด้วยความเชี่ยวชาญด้านการเพิ่มประสิทธิภาพอัตราการแปลงที่ได้รับการพิสูจน์แล้ว รับกลยุทธ์ เทคนิค และข้อเสนอรายสัปดาห์ |
