จะปรับภาพผลิตภัณฑ์ WooCommerce ให้เหมาะสมสำหรับ SEO ได้อย่างไร
เผยแพร่แล้ว: 2022-06-30ปัจจุบัน WooCommerce เป็นแพลตฟอร์มที่มีชื่อเสียงและถูกใช้อย่างมหาศาลในการสร้างธุรกิจอีคอมเมิร์ซ ให้บริการโซลูชั่นการช้อปปิ้งออนไลน์ที่ยืดหยุ่น มีศักยภาพ และปรับให้เหมาะสมในระดับสูง ในการสร้างร้านค้าออนไลน์ที่ประสบความสำเร็จและมีชื่อเสียง คุณต้องรู้วิธีปรับภาพผลิตภัณฑ์ WooCommerce ให้เหมาะสม
การดูแลให้มีมุมมองที่ดีขึ้นเกี่ยวกับคุณภาพของภาพและความละเอียดของผลิตภัณฑ์เป็นสิ่งสำคัญมาก รูปภาพสินค้าสร้างความประทับใจแรกให้กับลูกค้าเกี่ยวกับสินค้าก่อนที่จะซื้ออะไร การเพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์ WooCommerce เป็นสิ่งสำคัญในการปรับปรุงรายได้และยอดขายของร้านค้า
เจ้าของร้านค้า WooCommerce สร้างภาพคุณภาพสูงในขนาด ความละเอียด ขนาด และรูปแบบที่เหมาะสมในกระบวนการปรับแต่งภาพผลิตภัณฑ์
หน้าเว็บส่วนใหญ่มีรูปภาพเป็นครึ่งหนึ่งของข้อมูลหน้าเว็บ การแสดงภาพผลิตภัณฑ์หรือเครื่องมือในผลการค้นหาดึงดูดผู้ใช้เสมอ ดังนั้นการเพิ่มประสิทธิภาพ SEO ของรูปภาพผลิตภัณฑ์สำหรับเว็บไซต์อีคอมเมิร์ซจึงมีความสำคัญ
- ความสำคัญของการปรับภาพผลิตภัณฑ์ให้เหมาะสม
- วิธีเพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์ WooCommerce
- 1. แสดงมุมมองที่หลากหลายของผลิตภัณฑ์
- 2. เลือกรูปแบบที่ถูกต้องสำหรับรูปภาพ
- 3. การบีบอัดภาพผลิตภัณฑ์
- 4. ปรับขนาดภาพและความกว้างของภาพขนาดย่อ
- 5. ปรับแต่งรูปภาพสำหรับแพลตฟอร์มโซเชียลมีเดีย
- 6. ควบคุมระดับภาพถ่ายผลิตภัณฑ์
- 7. ใช้ CDN เพื่อเพิ่มประสิทธิภาพการส่งภาพ
- 8. เลือกขนาดภาพที่ถูกต้อง
- ปลั๊กอินเพิ่มประสิทธิภาพภาพผลิตภัณฑ์
- 1. สแมช
- 2. เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW
- 3. เครื่องมือเพิ่มประสิทธิภาพรูปภาพ Optimus WordPress
- บทสรุป
ความสำคัญของการปรับภาพผลิตภัณฑ์ให้เหมาะสม

การเพิ่มประสิทธิภาพรูปภาพสินค้าของคุณในโครงสร้างที่เหมาะสมจะช่วยเพิ่มความเร็วของหน้าเว็บ เนื่องจากขนาดรูปภาพที่ไม่เป็นระเบียบและใหญ่ขึ้นจะทำให้ความเร็วในการโหลดช้าลง สิ่งนี้ทำให้ลูกค้าเว็บไซต์ของคุณได้รับประสบการณ์ที่ดีขึ้นและดึงดูดลูกค้าให้สนใจผลิตภัณฑ์และบริการของคุณมากขึ้น มีเครื่องมือมากมายที่จะช่วยให้คุณทราบเกี่ยวกับความเร็วหน้าเว็บของคุณได้ดีขึ้น
การปรับแต่งรูปภาพจะเป็นประโยชน์ในการปรับปรุงการจัดอันดับ SEO ของเว็บไซต์ WooCommerce ของคุณ อันดับการค้นหามีความสำคัญสำหรับเว็บไซต์ร้านค้า WooCommerce
หากคุณปรับปรุงอันดับการค้นหาได้ ก็จะเพิ่มลูกค้ามากขึ้นอย่างเห็นได้ชัด ซึ่งส่งผลต่ออัตราการแปลง อัตราการแปลงและการเพิ่มประสิทธิภาพการจัดอันดับ SEO ขึ้นอยู่กับความเร็วของหน้าเว็บ เมื่อลูกค้าไม่พอใจกับความเร็วของหน้าเว็บไซต์ พวกเขาก็จะไม่มาที่เว็บไซต์ของคุณอีก
ประสบการณ์การใช้งานที่ยอดเยี่ยมจะดึงดูดลูกค้ามาที่เว็บไซต์ WooCommerce ของคุณมากขึ้น หากคุณสร้างฟีดและรูปภาพผลิตภัณฑ์ WooCommerce จะได้รับการเข้าชมหน้าเว็บของคุณมากขึ้น และผู้ใช้จะใช้เวลามากขึ้นหากหน้าเว็บของคุณทำงานเร็ว
ในยุคของการแปลงเป็นดิจิทัล การเพิ่มประสิทธิภาพเว็บไซต์ของคุณมีความสำคัญมาก นอกจากนี้ ความคาดหวังของผู้ใช้ยังเพิ่มขึ้นทุกวัน ดังนั้น คุณจำเป็นต้องรู้วิธีเพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์ WooCommerce ของคุณสำหรับ SEO
แนะนำสำหรับคุณ: ต้องการสร้างเว็บไซต์ WordPress หรือไม่ ทำตาม 13 ขั้นตอนง่ายๆ เหล่านี้
วิธีเพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์ WooCommerce

มาดูเคล็ดลับการเพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์เพื่อปรับปรุงการจัดอันดับของเครื่องมือค้นหาของคุณ หากคุณปรับแต่งภาพของคุณในทางที่ดีขึ้น มันจะช่วยเพิ่มยอดขายผลิตภัณฑ์และการเข้าชมเว็บไซต์ ตอนนี้เราจะพูดถึงแง่มุมที่สำคัญบางประการของการเพิ่มประสิทธิภาพ SEO รูปภาพสำหรับไซต์อีคอมเมิร์ซ
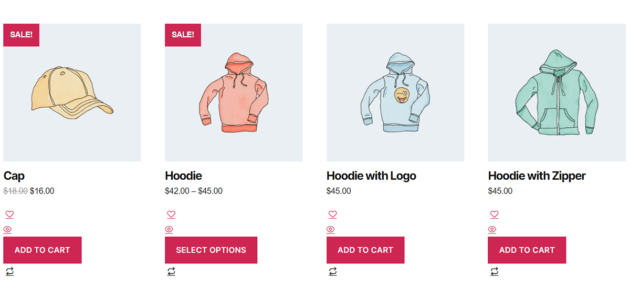
1. แสดงมุมมองที่หลากหลายของผลิตภัณฑ์

ภาพผลิตภัณฑ์ส่งผลกระทบต่อลูกค้าในหลายๆ ด้าน บางครั้งมันอาจจะถูกหรือผิด ดังนั้นคุณต้องมีแนวคิดที่ชัดเจนเกี่ยวกับความต้องการของลูกค้าเพื่อให้แน่ใจว่าพวกเขาสามารถไว้วางใจร้านค้าของคุณได้
เมื่อคุณแสดงสินค้าในร้านค้าของคุณ คุณต้องปรับมุมมองของผลิตภัณฑ์จากมุมต่างๆ ให้เหมาะสม เพื่อที่ลูกค้าของคุณจะได้รับแนวคิดทั้งหมดเกี่ยวกับผลิตภัณฑ์นั้น
เนื่องจากลูกค้าของคุณสามารถตรวจสอบสินค้าจากร้านค้าจริงได้จากหลายมุม จึงจำเป็นอย่างยิ่งที่จะต้องแน่ใจว่าพวกเขาได้รับประสบการณ์ที่เกือบจะคล้ายคลึงกันจากร้านค้าออนไลน์ของคุณ
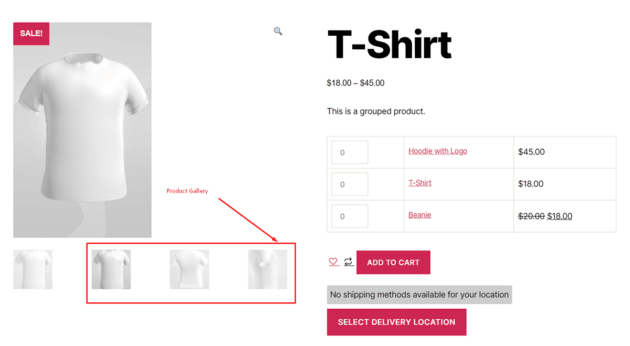
ลูกค้าต้องการมุมมองโดยรวมเมื่อซื้อสินค้า เช่น รองเท้าและเสื้อผ้า สิ่งสำคัญคือต้องแสดงให้เห็นว่าภาพหลายภาพของผลิตภัณฑ์หนึ่งๆ สร้างความพึงพอใจให้กับลูกค้า คุณสามารถใช้รูปภาพต่างๆ ของผลิตภัณฑ์ที่เหมือนกันได้จากแดชบอร์ดของ WordPress
คลิกที่แดชบอร์ดและไปที่ผลิตภัณฑ์ > เลือกผลิตภัณฑ์ของคุณ > เพิ่มรูปภาพแกลเลอรีผลิตภัณฑ์

คุณสามารถใช้ตัวเลือกการนำเข้า WooCommerce CSV เพื่ออัปโหลดคอลเล็กชันรูปภาพจำนวนมากสำหรับผลิตภัณฑ์เดียว CSV ทำงานร่วมกับ URL ที่เปิดเผยได้ คุณสามารถอัปโหลดภาพผลิตภัณฑ์ใน Google ไดรฟ์และใช้ลิงก์สาธารณะสำหรับแกลเลอรีผลิตภัณฑ์
WooCommerce เวอร์ชันใหม่มีคุณลักษณะใหม่ที่ช่วยให้ลูกค้าสามารถซูมภาพผลิตภัณฑ์ได้ และเป็นคุณลักษณะที่ดีสำหรับการเพิ่มประสิทธิภาพภาพผลิตภัณฑ์ WooCommerce
2. เลือกรูปแบบที่ถูกต้องสำหรับรูปภาพ

ความเร็วในการแปลงหน้าเว็บเป็นส่วนสำคัญของไซต์ร้านค้าอีคอมเมิร์ซ ซึ่งขึ้นอยู่กับมวลและขนาดของไฟล์รูปภาพที่อัปโหลด
คุณสามารถเปลี่ยนรูปแบบรูปภาพสินค้าเพื่อลดขนาดรูปภาพได้ สิ่งนี้จะช่วยเพิ่มความเร็วเว็บไซต์ของคุณ
JPEG และ PNG เป็นรูปแบบที่ใช้บ่อยที่สุดในแพลตฟอร์มออนไลน์ หากคุณแปลงรูปภาพเป็นรูปแบบ JPEG นั่นจะเป็นการดีกว่าสำหรับการปรับแต่งเว็บไซต์ เนื่องจากรูปภาพมีขนาดต่ำและบีบอัดได้ง่าย รูปแบบ JPEG รองรับสีจำนวนมากที่ใช้ในเว็บไซต์อีคอมเมิร์ซต่างๆ
แต่บางครั้งคุณต้องใช้รูปแบบ PNG สำหรับรูปภาพสินค้าของคุณ เนื่องจากรูปแบบ JPEG ไม่รองรับความโปร่งใสของรูปภาพ หากคุณใช้รูปแบบ PNG คุณสามารถเปลี่ยนความโปร่งใสของรูปภาพได้ ดังนั้น ทั้งสองรูปแบบจึงจำเป็นในการเพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์สำหรับ WooCommerce SEO
คุณสามารถควบคุมความทึบของรูปภาพ รูปภาพภายในข้อความ และสร้างโลโก้และไอคอนในรูปแบบ PNG คุณสามารถใช้รูปแบบ JPEG เพื่อภาพสินค้าที่ดีขึ้น พื้นหลังคุณภาพสูง และภาพที่เหมือนจริง
3. การบีบอัดภาพผลิตภัณฑ์

จำเป็นต้องบีบอัดรูปภาพผลิตภัณฑ์เพื่อปรับปรุงความเร็วและประสิทธิภาพของเว็บไซต์ การใช้ขนาดใหญ่กับข้อความปกติจะทำให้ทั้งเว็บไซต์ของคุณช้าลง คุณต้องปรับแต่งรูปภาพผลิตภัณฑ์ของคุณเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์การท่องเว็บที่ราบรื่น
ก่อนที่จะอัปโหลดรูปภาพใดๆ ไปยังเว็บไซต์ WooCommerce ของคุณ คุณต้องแก้ไขรูปภาพนี้ด้วยโปรแกรมแก้ไขรูปภาพ ซึ่งจะให้รูปภาพคุณภาพดีบนเว็บไซต์อีคอมเมิร์ซของคุณ คุณสามารถบีบอัดภาพด้วยวิธีเหล่านั้น
- การบีบอัดแบบไม่สูญเสียข้อมูล: ตัวกรองนี้ช่วยลดขนาดภาพผลิตภัณฑ์ของคุณ ซึ่งส่งผลต่อความละเอียดของภาพ ดังนั้นคุณต้องตรวจสอบข้อกำหนดเกี่ยวกับขนาดภาพ มีเครื่องมือแก้ไขรูปภาพมากมายบนอินเทอร์เน็ต เช่น Adobe Photoshop และอื่นๆ เพื่อควบคุมคุณภาพของรูปภาพ
- การบีบอัดแบบไม่สูญเสียข้อมูล: ตัวกรองนี้ช่วยลดขนาดภาพผลิตภัณฑ์ของคุณในระดับตื้น ดังนั้นจึงไม่สร้างการเปลี่ยนแปลงมากนักในคุณภาพของภาพผลิตภัณฑ์
ภาพคุณภาพดีพร้อม การบีบอัดปานกลาง

ภาพคุณภาพต่ำที่มีการบีบอัดสูง

เพื่อให้ได้ขนาดรูปภาพของหน้าร้านค้า WooCommerce ที่ดีที่สุด คุณต้องใช้การบีบอัดรูปภาพในขณะที่คุณปรับแต่งรูปภาพสินค้าของคุณ นอกจากนี้ ต้องรู้วิธีปรับภาพสินค้าให้เหมาะสมสำหรับ SEO คุณสามารถใช้ปลั๊กอินปรับแต่งรูปภาพได้หลากหลายประเภทสำหรับการบีบอัดรูปภาพ
4. ปรับขนาดภาพและความกว้างของภาพขนาดย่อ

ระบบการเพิ่มประสิทธิภาพ WordPress จะปรับขนาดรูปภาพโดยอัตโนมัติในหลายขนาดสำหรับผู้ใช้หลายคนที่อัปโหลดไปยังเว็บไซต์อีคอมเมิร์ซของคุณ ระบบจะสร้างภาพขนาดย่อสำหรับหน้าเว็บหมวดหมู่และหน้าอื่นๆ เป็นกระบวนการที่สร้างขึ้นโดยอัตโนมัติตามการตั้งค่าธีมเว็บไซต์ของคุณ
ความกว้างของภาพขนาดย่อมีความสำคัญต่อหน้าผลิตภัณฑ์ของคุณ เนื่องจากลูกค้ามักจะมองหาผลิตภัณฑ์ที่นำเสนอได้ชัดเจนยิ่งขึ้น หากคุณสร้างฟีดผลิตภัณฑ์ด้วยความช่วยเหลือของปลั๊กอินฟีดผลิตภัณฑ์ WooCommerce เช่น CTX Feed มันจะช่วยเพิ่มการเข้าชมและประสิทธิภาพโดยรวมของเว็บไซต์

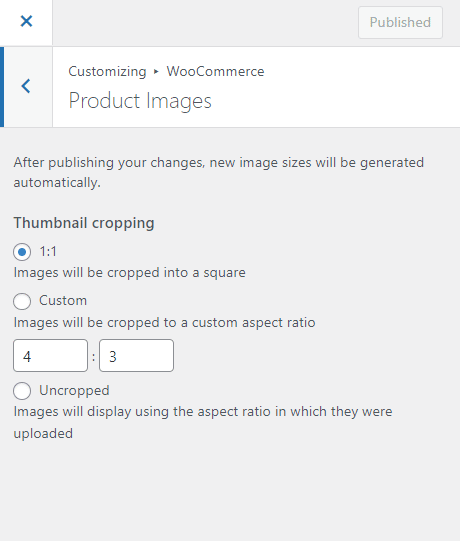
คุณสามารถตั้งค่าภาพขนาดย่อของรูปภาพผลิตภัณฑ์ได้จากแดชบอร์ด WooCommerce

คุณสามารถกำหนดขนาดย่อของคุณตามความต้องการของคุณ นอกจากนี้ คุณสามารถปรับขนาดความกว้างและความสูงของรูปภาพผลิตภัณฑ์ได้จากการตั้งค่า WooCommerce จำเป็นต้องชี้แจงขนาดรูปภาพเนื่องจากความเร็วในการโหลดหน้าเว็บของคุณขึ้นอยู่กับขนาดรูปภาพของคุณ หากคุณต้องการให้เว็บไซต์ของคุณอยู่ในอันดับต้น ๆ ของเครื่องมือค้นหา คุณต้องหลีกเลี่ยงการใช้ภาพที่มีน้ำหนักมาก
คุณไม่จำเป็นต้องใช้ภาพความละเอียดสูงตลอดเวลา ขึ้นอยู่กับจำนวนข้อมูลที่คุณต้องการให้ลูกค้าของคุณผ่านภาพผลิตภัณฑ์ คุณสามารถใช้รูปภาพขนาดใหญ่เมื่อแสดงรูปภาพผลิตภัณฑ์สำหรับผลิตภัณฑ์เฉพาะ ซึ่งลูกค้าจำเป็นต้องซูมรูปภาพนั้นเพื่อให้ได้แนวคิดที่ดีขึ้น
คุณอาจชอบ: อะไรคือการปรับปรุงที่ตอบสนองต่อข้อเสนอของ JS ใน Headless WordPress?
5. ปรับแต่งรูปภาพสำหรับแพลตฟอร์มโซเชียลมีเดีย

ทุกวันนี้ ผู้ใช้ออนไลน์ส่วนใหญ่ใช้เวลาส่วนใหญ่บนแพลตฟอร์มโซเชียลมีเดีย เช่น Facebook, YouTube และ Instagram เมื่อมีคนซื้อผลิตภัณฑ์ใดๆ ทางออนไลน์ พวกเขาอาจแบ่งปันรูปภาพหรือวิดีโอของผลิตภัณฑ์นั้น
ในฐานะเจ้าของร้านอีคอมเมิร์ซ การสร้างเพจโซเชียลมีเดียและกลุ่มเพื่อโปรโมตธุรกิจเป็นสิ่งสำคัญ จะดึงดูดลูกค้าได้มากขึ้นและสร้างผลกระทบอย่างมากต่ออัตราการแปลงและการเข้าชมเว็บไซต์
ดังนั้น คุณต้องเพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์ WooCommerce ของคุณสำหรับแพลตฟอร์มโซเชียลมีเดียต่างๆ เพื่อเข้าถึงลูกค้าจำนวนมาก
ในปัจจุบัน ผู้บริโภคส่วนใหญ่มาจากอุปกรณ์เคลื่อนที่ หากรูปภาพผลิตภัณฑ์บนเว็บไซต์ของคุณไม่รองรับการแสดงผลหลายขนาดและรองรับอุปกรณ์เคลื่อนที่ คุณจะสูญเสียลูกค้าจำนวนมาก
นอกจากนี้ ความเร็วของอุปกรณ์เคลื่อนที่ยังจำเป็นสำหรับร้านค้า WooCommerce เจ้าของร้านค้าออนไลน์ทุกคนต้องเพิ่มประสิทธิภาพเว็บไซต์ของตนสำหรับผู้ใช้มือถือ เมื่อคุณปรับแต่งรูปภาพขนาดใหญ่สำหรับเว็บไซต์ของคุณ มันอาจทำให้ความเร็วเว็บไซต์ของคุณทั้งหมดช้าลง แม้ว่ารูปภาพคุณภาพสูงจะน่าดึงดูดสายตามากกว่า แต่ก็ทำให้ความเร็วในการโหลดหน้าเว็บบนมือถือช้าลงด้วย
6. ควบคุมระดับภาพถ่ายผลิตภัณฑ์

เพื่อให้ได้ประสิทธิภาพสูงสุดจากเว็บไซต์อีคอมเมิร์ซของคุณ คุณต้องควบคุมระดับผลิตภัณฑ์ด้วยความช่วยเหลือของโปรแกรมแก้ไขภาพหลายโปรแกรม ซอฟต์แวร์แก้ไขภาพยอดนิยมบางตัว ได้แก่ Adobe Photoshop, Procreate, Affinity Photo, Adobe Lightrooms เป็นต้น ดังนั้น คุณสามารถใช้เครื่องมือใดก็ได้เพื่อควบคุมระดับความคมชัดและความสว่างของภาพ
อีกส่วนที่สำคัญของการเพิ่มประสิทธิภาพภาพถ่ายผลิตภัณฑ์คือการรักษารูปแบบที่เงียบสงบของพื้นหลังรูปภาพไว้ในระหว่างควบคุมรูปภาพสำหรับแกลเลอรีผลิตภัณฑ์ของเว็บไซต์ ลูกค้าจะได้เห็นภาพที่ดี
7. ใช้ CDN เพื่อเพิ่มประสิทธิภาพการส่งภาพ

Content Delivery Network (CDN) คือกลุ่มของเซิร์ฟเวอร์ที่พัฒนาขึ้นในหลายแห่งทั่วโลก เพิ่มความเร็วในการส่งเนื้อหาเว็บโดยการเชื่อมต่อผู้ใช้ที่แตกต่างกัน เซิร์ฟเวอร์ของพวกเขาทำงานจากที่ต่างๆ ดังนั้นลูกค้าจากที่ต่างๆ จึงเชื่อมต่อกับเซิร์ฟเวอร์ของตนได้อย่างง่ายดาย ดังนั้นจึงสามารถเพิ่มประสิทธิภาพความเร็วในการส่งภาพและความเร็วในการโหลดหน้าเว็บ มีหลายบริษัทที่เป็นผู้จัดจำหน่ายเซิร์ฟเวอร์เหล่านั้น เมื่อใช้ CDN คุณสามารถส่งรูปภาพและวิดีโอผลิตภัณฑ์ของคุณโดยไม่สร้างแรงกดดันเพิ่มเติมบนเซิร์ฟเวอร์ของคุณ
ระบบการเพิ่มประสิทธิภาพเซิร์ฟเวอร์ของบริษัท CDN เหล่านี้มีความน่าสนใจและล้ำหน้า พวกเขาสามารถควบคุมคำขอหลายไฟล์ในช่วงเวลาหนึ่งๆ
8. เลือกขนาดภาพที่ถูกต้อง

ขนาดของภาพผลิตภัณฑ์มีความสำคัญต่อการสร้างเว็บไซต์ที่ใช้ WooCommerce ที่มีชื่อเสียง ตามตำแหน่งผลิตภัณฑ์ของคุณบนไซต์ของคุณ คุณต้องเลือกขนาดภาพผลิตภัณฑ์
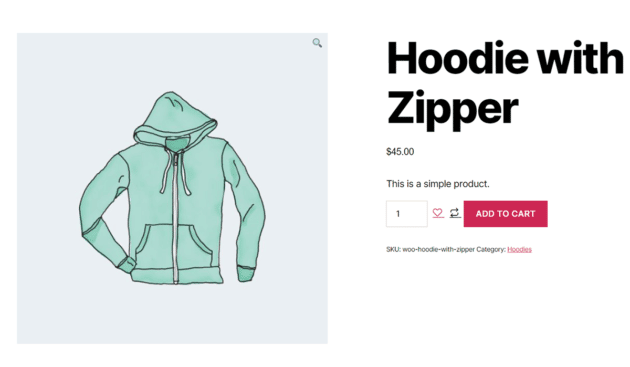
เว็บไซต์อีคอมเมิร์ซมีรูปภาพผลิตภัณฑ์ต่างๆ เช่น รูปภาพผลิตภัณฑ์เดี่ยวและรูปภาพหมวดหมู่ รูปภาพผลิตภัณฑ์เดียวคือรูปภาพหลักของผลิตภัณฑ์เฉพาะ ในระหว่างการลงรายการสินค้าของ WooCommerce รูปภาพเหล่านั้นถือเป็นรูปภาพที่มีน้ำหนักมากเนื่องจากเป็นภาพภายใน
รูปภาพสินค้า

รูปภาพสินค้าประเภทอื่นที่จำเป็นคือรูปภาพขนาดย่อซึ่งเป็นขนาดที่กำหนดเองของรูปภาพผลิตภัณฑ์เดียว คุณต้องปรับขนาดขนาดของรูปภาพเหล่านี้ในรูปแบบเฉพาะ เพื่อให้ผู้บริโภคได้รับแนวคิดที่ถูกต้องเกี่ยวกับผลิตภัณฑ์ของคุณ
ภาพขนาดย่อ

ปลั๊กอินเพิ่มประสิทธิภาพภาพผลิตภัณฑ์

หากคุณต้องการทำงานเพิ่มประสิทธิภาพรูปภาพอย่างยืดหยุ่น คุณสามารถเลือกปลั๊กอินเพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์ได้ มีปลั๊กอินหลายตัวสำหรับการปรับแต่งรูปภาพ และปลั๊กอินจะปรับแต่งรูปภาพจากร้านค้า WooCommerce ของคุณโดยอัตโนมัติ
มาดูปลั๊กอินเพิ่มประสิทธิภาพรูปภาพกันบ้าง
1. สแมช

นี่คือหนึ่งในรูปภาพผลิตภัณฑ์ WooCommerce ที่โดดเด่นที่สุดที่ปรับแต่งปลั๊กอิน เป็นปลั๊กอินฟรีที่จะช่วยคุณปรับขนาดและบีบอัดรูปภาพของคุณเพื่อปรับความเร็วของหน้าเว็บให้เหมาะสม
นอกจากนี้ยังตรวจหาภาพที่มีขนาดไม่ถูกต้องโดยอัตโนมัติและให้ข้อมูลการปรับขนาดแก่คุณ นอกจากนี้ยังตรวจจับขนาดภาพที่ไม่ถูกต้องและให้เคล็ดลับในการปรับขนาดภาพนั้น ด้วยความช่วยเหลือของปลั๊กอินนี้ คุณสามารถปรับแต่งรูปภาพทั้งหมดจากไดเร็กทอรีใดก็ได้โดยไม่มีปัญหาใด ๆ
Smush ยังรองรับธีมที่มีอยู่ทั้งหมดของ WordPress เพื่อให้คุณสามารถใช้งานได้อย่างอิสระ นอกจากนี้ยังลบข้อมูลที่ไม่จำเป็นออกจากไลบรารีสื่อของคุณและตรวจสอบรูปภาพทั้งหมดจากไดเร็กทอรีอีกครั้ง
คุณสมบัติที่สำคัญ
- รองรับไฟล์รูปภาพหลายรูปแบบเช่น PNG, JPEG, GIF เป็นต้น
- มีเซิร์ฟเวอร์ที่น่าเชื่อถือที่สุดสำหรับไดเร็กทอรีอิมเมจ
- ตรวจหาภาพที่ผิดขนาดโดยอัตโนมัติ
- แสดงสถิติบนบล็อครูปภาพ
2. เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW

EWWW Image Optimizer เป็นเครื่องมือปรับแต่งภาพยอดนิยมอีกตัว ด้วยความช่วยเหลือของปลั๊กอินนี้ คุณสามารถปรับปรุงความเร็วเว็บไซต์ของคุณ ซึ่งจะส่งผลต่อการจัดอันดับ SEO ของไซต์ของคุณ
ปลั๊กอินนี้สามารถปรับแต่งรูปภาพทั้งหมดจากหน้าเว็บเฉพาะของร้าน WooCommerce ของคุณ รองรับบริการ CDN หลายรายการสำหรับไดเร็กทอรีอิมเมจ คุณยังสามารถปรับรูปภาพให้เป็นเวอร์ชัน WebP ได้อีกด้วย นอกจากนี้ยังเข้ากันได้กับปลั๊กอินและธีมยอดนิยมส่วนใหญ่
คุณสมบัติที่สำคัญ
- ไม่มีข้อกำหนดด้านขนาดภาพสำหรับการอัปโหลด
- การเพิ่มประสิทธิภาพภาพจำนวนมาก
- รองรับการเข้ารหัสที่ปลอดภัย
- รองรับการเพิ่มประสิทธิภาพความเร็วสูง
- เข้ากันได้กับหลายธีมและปลั๊กอิน
3. เครื่องมือเพิ่มประสิทธิภาพรูปภาพ Optimus WordPress

Optimus ส่วนใหญ่ใช้กระบวนการบีบอัดแบบไม่สูญเสียข้อมูลเพื่อปรับภาพผลิตภัณฑ์ให้เหมาะสม เมื่ออัปโหลดรูปภาพไปยังไลบรารีสื่อในเวลาเดียวกัน จะอัปโหลดบนเซิร์ฟเวอร์ Optimus ดังนั้นมันจึงสร้างรูปแบบที่เหมาะสมที่สุดของรูปภาพเหล่านั้นโดยอัตโนมัติ
คุณสมบัติที่สำคัญ
- เพิ่มความเร็วหน้าบล็อก
- ส่วนใหญ่เข้ากันได้กับ WooCommerce
- สิ่งอำนวยความสะดวกในการเพิ่มประสิทธิภาพภาพจำนวนมาก
คุณอาจชอบ: การปฏิบัติตาม WooCommerce PCI
บทสรุป

การเพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์เป็นสิ่งจำเป็นสำหรับเว็บไซต์อีคอมเมิร์ซในการปรับปรุงการแปลงหน้าเว็บ เมื่อคุณกำหนดขนาดและคุณภาพของภาพผลิตภัณฑ์ของคุณได้อย่างสมบูรณ์แบบ มันจะเพิ่มการเข้าชมไซต์และเพิ่มอันดับ SEO ในโพสต์นี้ คุณจะได้รับคำแนะนำและข้อมูลที่เป็นประโยชน์เกี่ยวกับวิธีเพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์ WooCommerce สำหรับ SEO
บทความนี้เขียนโดย Fahim Muntasir Fahim ทำงานเป็นนักเขียนเนื้อหาที่ WebAppick บริษัทพัฒนาปลั๊กอิน WordPress ยักษ์ใหญ่ ภาคพิเศษของเขา ได้แก่ WordPress, WooCommerce, Google Merchant Center, eCommerce และหัวข้ออื่นๆ

