เคล็ดลับ 10 อันดับแรกในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับอุปกรณ์พกพา
เผยแพร่แล้ว: 2022-04-29ในบทความนี้ เราจะให้เคล็ดลับบางประการแก่คุณเพื่อให้คุณสามารถเพิ่มประสิทธิภาพเว็บไซต์ของคุณได้อย่างง่ายดายสำหรับอุปกรณ์เคลื่อนที่ คงไม่ผิดถ้าจะบอกว่ามือถือตอนนี้สำคัญพอๆกับอ็อกซิเจน ไม่เชื่อเรา? ให้ตัวเลขพูดแทนข้อเสนอที่เราเพิ่งทำไป
เฉพาะในปี 2020 มีประชากรมากกว่า 5.19 พันล้านคนที่มีโทรศัพท์มือถือ และมากกว่า 60% ของประชากรทั่วโลกสามารถเข้าถึงอินเทอร์เน็ตได้
นอกจากนี้ยังมีผลการศึกษาที่ชี้ให้เห็นว่าชาวอเมริกันกว่า 74% รู้สึกไม่สบายใจที่จะทิ้งโทรศัพท์ไว้ที่บ้าน
มือถือกลายเป็นสิ่งจำเป็นสูงสุดในโลกปัจจุบัน แต่มันยังหล่อหลอมชีวิตของเราในรูปแบบที่คาดไม่ถึงอีกด้วย มาแบ่งปันข้อเท็จจริงที่น่าสนใจกับคุณกันดีกว่า
มากกว่า 60% ของการค้นหาบน Google ดำเนินการผ่านโทรศัพท์มือถือ และหากเราพูดถึงเมื่อหลายปีก่อน เปอร์เซ็นต์นี้เป็นเพียงครึ่งหนึ่งของที่เรามีในตอนนี้ ซึ่งก็คือประมาณ 35%
- สิ่งที่ต้องทำ?
- 1. ออกแบบโครงสร้างด้วยหน้าจอมือถือในใจของคุณ
- 2. เมนูนำทางต้องเรียบง่าย
- 3. เนื้อหาต้องตรงกับสี
- 4. เว็บไซต์ต้องแคช
- 5. การออกแบบต้องมีความสวยงาม
- 6. ใช้เครื่องมือทดสอบต่างๆ เพื่อตรวจสอบความเหมาะกับมือถือของเว็บไซต์
- 7. การเลือกโฮสต์เว็บที่เหมาะสม
- 8. เนื้อหาต้องเข้าใจง่ายและแม่นยำ
- 9. รูปภาพต้องได้รับการปรับให้เหมาะสม
- 10. กำจัดป๊อปอัป
- คำตัดสินสุดท้าย
สิ่งที่ต้องทำ?

ตอนนี้เป็นเวลาที่จะคิดเกี่ยวกับการลงทุนในเว็บไซต์ที่ดูดีบนโทรศัพท์มือถือ ทำไม นี่คือคำตอบสำหรับคุณ
มากกว่า 60% ของการเข้าชมเว็บไซต์เกิดขึ้นผ่านอุปกรณ์พกพา เพราะอย่างจริงจังใครมีเวลาเปิดแล็ปท็อปเปิดระบบปฏิบัติการแล้วคลิกเบราว์เซอร์เพื่อค้นหาบางสิ่ง ในขณะที่สิ่งนี้สามารถทำได้ด้วยการใช้สมาร์ทโฟนในวิธีที่ง่ายกว่ามาก
หากคุณเป็นคนที่มีข้อมูลเกี่ยวกับไอที คุณต้องทราบว่ามีนโยบายใหม่ที่ Google ได้แนะนำเรียกว่า mobile-first
ผู้ใช้จำนวนมากขึ้นเรื่อยๆ กำลังเปลี่ยนจากคอมพิวเตอร์เดสก์ท็อปหรือจากหน้าจอขนาดใหญ่ไปยังหน้าจอขนาดเล็กและอุปกรณ์เคลื่อนที่ ดังนั้น Google จะให้ความสำคัญกับเว็บไซต์ที่เป็นมิตรกับมือถือ
การไม่ให้ความสำคัญกับอุปกรณ์เคลื่อนที่เป็นอันดับแรกเป็นตัวเลือกที่ดีใช่หรือไม่
ให้ฉันแบ่งปันหนึ่งกรณีศึกษาสำหรับคุณ คุณอับดุลเป็นนักธุรกิจที่ต้องการการออกแบบเว็บไซต์ และเขาเป็นเจ้าของธุรกิจที่เกี่ยวข้องกับอุตสาหกรรมแฟชั่นโดยเน้นไปที่เสื้อผ้าเป็นหลัก เขาสร้างเว็บไซต์อีคอมเมิร์ซ และคิดว่าผู้คนจะมาเปิดแล็ปท็อปและซื้อของจากเดสก์ท็อป แต่นี่ไม่ใช่กรณี
เว็บไซต์สร้างการเข้าชมน้อยมาก อัตราตีกลับสูง และเว็บไซต์ทำงานได้ไม่ดีในผลการค้นหาของ Google สิ่งนี้เกิดขึ้นเมื่อคุณไม่ได้จัดลำดับความสำคัญของการออกแบบเว็บไซต์ตามสมาร์ทโฟน
ต่อไปนี้เป็นเคล็ดลับที่จะช่วยคุณเพิ่มประสิทธิภาพเว็บไซต์ให้เหมาะกับอุปกรณ์เคลื่อนที่ได้อย่างสมบูรณ์แบบ
แนะนำสำหรับคุณ: 20 ข้อผิดพลาดในการออกแบบโลโก้ที่คุณควรหลีกเลี่ยงไม่ว่าอย่างไรก็ตาม
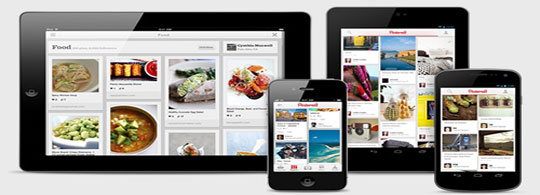
1. ออกแบบโครงสร้างด้วยหน้าจอมือถือในใจของคุณ

เกณฑ์สำคัญข้อแรกคือคุณไม่ควรนึกถึงเดสก์ท็อปหรือหน้าจอขนาดใหญ่ แต่คุณควรเริ่มคิดโดยคำนึงถึงโทรศัพท์มือถือเป็นหลักและมีแนวทางโดยตรงต่อการออกแบบที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก สิ่งสำคัญที่ต้องคำนึงถึงในที่นี้คือมีพื้นที่ขนาดเล็กมากในโทรศัพท์มือถือและสิ่งของต่างๆ จะแสดงในแนวตั้ง เมื่อเทียบกับเดสก์ท็อปซึ่งมีโครงสร้างตามการออกแบบแนวนอน ดังนั้นเวลาจัดลำดับความสำคัญจึงต้องทำในแนวดิ่ง หากมีรูปภาพจะต้องวางไว้เพื่อให้ผู้ใช้สมาร์ทโฟนมองเห็นได้ง่าย คำกระตุ้นการตัดสินใจต้องเข้าถึงได้ง่ายสำหรับผู้ใช้โทรศัพท์มือถือ
2. เมนูนำทางต้องเรียบง่าย

สิ่งที่สองที่สำคัญสำหรับการเพิ่มประสิทธิภาพการออกแบบเว็บสำหรับอุปกรณ์พกพาคือเมนูการนำทางจะต้องเรียบง่าย เราเคยคุยกันมาก่อนว่าหน้าจอของอุปกรณ์พกพานั้นค่อนข้างเล็กกว่าเดสก์ท็อปหรือแล็ปท็อป ดังนั้นจึงจำเป็นอย่างยิ่งที่เมนูการนำทางจะต้องเข้าถึงได้ง่ายและเรียบง่าย มีการใช้เมนูแฮมเบอร์เกอร์อย่างแพร่หลายในหมู่ผู้พัฒนาจำนวนมาก ทำให้ผู้ใช้สามารถเลือกองค์ประกอบของเมนูได้ง่ายขึ้นด้วยนิ้วของพวกเขา
3. เนื้อหาต้องตรงกับสี

สิ่งสำคัญประการที่สามในการเพิ่มประสิทธิภาพการออกแบบเว็บสำหรับหน้าจอมือถือคือเนื้อหาต้องตรงกับสี เนื้อหาบนเว็บไซต์ของคุณต้องเข้าใจได้ง่ายและอ่านง่าย เว็บไซต์ของคุณไม่ควรมีองค์ประกอบภาพที่ทำให้เสียสมาธิ หรือไม่ควรใช้สีสว่าง ทำให้ผู้ใช้อ่านสิ่งที่เขียนบนเว็บไซต์ได้ยาก
4. เว็บไซต์ต้องแคช

สิ่งสำคัญประการที่สี่คือเว็บแคช เว็บแคชต้องมีส่วนร่วมในเว็บไซต์ของคุณ หากคุณไม่รู้ว่าเว็บแคชคืออะไร? ให้เรากำหนดมันสำหรับคุณ
การแคชเว็บเป็นกระบวนการคัดลอกเวอร์ชันของเพจที่สามารถมอบให้กับผู้ใช้ได้ตลอดเวลา

เมื่อมีคนพยายามเปิดเว็บไซต์ หน้าเว็บเวอร์ชันที่คัดลอกหรือแคชจะแสดงขึ้น ซึ่งถูกแคชหรือโหลดเมื่อผู้ใช้เปิดเว็บไซต์ครั้งแรก แทนที่จะให้เวอร์ชันที่ใช้งานจริง ด้วยวิธีนี้ ประสิทธิภาพของเว็บไซต์จะดีขึ้น และมีเวลาน้อยลงในการโหลดเว็บไซต์ ซึ่งกลายเป็นปัญหาใหญ่สำหรับเว็บไซต์ที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก เนื่องจากมีทรัพยากรที่เกี่ยวข้องมากเกินไป บางครั้งจึงใช้เวลาในการเปิดเว็บไซต์ หากคุณไม่มีการอัปเดตมากมายในเว็บไซต์ของคุณ คุณควรรวมแคชไว้เสมอ
5. การออกแบบต้องมีความสวยงาม

ความสวยงามของการออกแบบมีความสำคัญมากเมื่อพูดถึงอุปกรณ์เคลื่อนที่เป็นอันดับแรก ทุกวันนี้ เทรนด์กำลังดำเนินไปสู่การออกแบบที่ซับซ้อนมากกว่าแบบเดิมๆ การออกแบบเหล่านี้ดูสะอาดตา แม่นยำ และมีคำกระตุ้นการตัดสินใจที่จำเป็นทั้งหมด ผู้คนต้องการเว็บไซต์ที่สวยงามซึ่งมีประสิทธิภาพที่ดีขึ้นมาก ทุกองค์ประกอบต้องได้รับการดูแลอย่างดีและตอบสนอง ต้องวาง CTA ของปุ่มรูปภาพอย่างเหมาะสม เนื่องจากมีความเร็วน้อยกว่าเมื่อมาถึงเว็บไซต์ที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก
6. ใช้เครื่องมือทดสอบต่างๆ เพื่อตรวจสอบความเหมาะกับมือถือของเว็บไซต์

ก่อนที่คุณจะดำเนินการต่อ สิ่งสำคัญคือต้องทดสอบเว็บไซต์ของคุณบนอุปกรณ์มือถือประเภทต่างๆ อย่างที่คุณทราบ มีอุปกรณ์ Android หลายพันเครื่องและ iPhone หลายรุ่น เปิดเว็บไซต์ของคุณบนสมาร์ทโฟนและแท็บเล็ตต่าง ๆ แล้วรู้สึกว่าตัวเอง
- ใช้งานง่ายอย่างไร?
- ใช้เวลาโหลดนานไหม?
- องค์ประกอบบางอย่างมีลักษณะอย่างไรบนหน้าจอต่างๆ
- เนื้อหาง่ายต่อการเข้าใจและอ่าน?
- การนำทางสามารถทำได้โดยง่ายหรือไม่?
คุณยังสามารถใช้เครื่องมือทดสอบต่างๆ ได้ด้วย หนึ่งในเครื่องมือที่มีชื่อเสียงมากคือเครื่องมือทดสอบที่เหมาะกับมือถือ มันจะทำให้คุณมีมุมมองใหม่ว่าเว็บไซต์ของคุณขาดการตอบสนองทางมือถือในลักษณะใด
คุณอาจชอบ: SEO และการออกแบบเว็บไซต์: ทำอย่างไรให้มั่นใจว่าทั้งสองไปพร้อมกัน?
7. การเลือกโฮสต์เว็บที่เหมาะสม

เว็บโฮสติ้งยังมีความสำคัญมากเมื่อพูดถึงการออกแบบที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก คุณต้องเลือกโฮสต์เว็บที่เหมาะกับคุณเพราะหากเว็บไซต์ของคุณไม่ได้รับความเร็วและทรัพยากรที่ต้องการ ไม่มีอำนาจใดในโลกที่สามารถหยุดเว็บไซต์ของคุณจากการทำงานที่ไม่ดีในเครื่องมือค้นหาได้ เมื่อพูดถึงการออกแบบที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก ความเร็วมีความสำคัญมาก จำเป็นอย่างยิ่งที่จะต้องเลือกโฮสต์เว็บที่ช่วยรักษาความเร็วของเว็บไซต์ให้ทันสมัยอยู่เสมอ
8. เนื้อหาต้องเข้าใจง่ายและแม่นยำ

เนื้อหามีบทบาทสำคัญอย่างยิ่งเมื่อพูดถึงการออกแบบที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก เนื่องจากพื้นที่แคบและเล็กมาก ผู้ใช้ประเภทต่างๆ จึงอ่านได้ยาก ดังนั้นคุณต้องปรับขนาดเนื้อหาและย่อข้อความที่จำเป็นเพื่อให้ทุกคำที่เขียนปรากฏบนหน้าจออย่างสมบูรณ์
9. รูปภาพต้องได้รับการปรับให้เหมาะสม

รูปภาพเป็นส่วนสำคัญที่สุดอย่างหนึ่งของเว็บไซต์ และรูปภาพก็กลายเป็นเหตุผลหนึ่งที่ทำให้เว็บไซต์ใช้เวลานานในการโหลดบนมือถือ คุณต้องเพิ่มประสิทธิภาพเว็บไซต์ของคุณอย่างเหมาะสมและเพียงพอ จุดนี้มีความสำคัญสำหรับเดสก์ท็อปเช่นกัน การเพิ่มประสิทธิภาพรูปภาพของคุณจะช่วยคุณในการจัดอันดับเว็บไซต์และปรับปรุงประสบการณ์ผู้ใช้โดยรวม รูปภาพบอกเล่าเรื่องราวที่คำพูดไม่สามารถ ต้องวางไว้ในลักษณะที่ชัดเจนสำหรับผู้ใช้ ไม่ควรมีภาพที่คลุมเครือ นอกจากนี้ รูปภาพจะต้องมีการตอบสนองสูง คุณสามารถใช้รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ได้ ซึ่งหมายความว่ารูปภาพจะปรับโดยอัตโนมัติตามขนาดของหน้าจอ
10. กำจัดป๊อปอัป

ป๊อปอัปเป็นวิธีหนึ่งที่จะทำให้ผู้คนออกจากเว็บไซต์ของคุณ และส่งผลให้มีอัตราตีกลับที่สูงมาก คงไม่มีใครชอบเปิดหน้าจอมือถือแล้วเห็นโฆษณาโผล่มาตรงหน้า มันไม่น่าพอใจนักแถมยังส่งข้อความว่าเว็บไซต์ของคุณไม่ดีสำหรับการออกแบบมือถือ
คุณอาจชอบ: 13 ซอฟต์แวร์ออกแบบกราฟิกที่ดีที่สุดสำหรับ Windows (ฟรีและจ่ายเงิน)
คำตัดสินสุดท้าย

จึงถือได้ว่าการออกแบบเว็บไซต์ให้รองรับกับอุปกรณ์พกพานั้นไม่ใช่เรื่องง่าย แต่มันเป็นภาระหน้าที่อันยิ่งใหญ่ที่ตกอยู่บนบ่าของนักออกแบบส่วนหน้า ควรใช้เครื่องมือทดสอบประเภทต่างๆ เพื่อประเมินความเป็นมิตร นอกจากนี้ นอกจากเครื่องมือแล้ว การทดสอบระดับมนุษย์ต้องทำบนอุปกรณ์ต่างๆ เพื่อให้ทันกับแนวโน้มของตลาดและลดอัตราตีกลับจากอุปกรณ์มือถือ
บทความนี้เขียนโดย Oliver Franklin เขาเป็นนักวางกลยุทธ์ด้านเนื้อหา ซึ่งทำงานให้กับ Digital Graphiks บริษัทพัฒนาเว็บไซต์ชั้นนำในดูไบ สหรัฐอาหรับเอมิเรตส์ ติดตามพวกเขา: LinkedIn | เฟสบุ๊ค.
